Un feed di dati con indicazioni passo passo fornisce informazioni solo per la navigazione ai dispositivi non progettati per le indicazioni stradali basate su mappe. Fornisce le manovre imminenti con gli elementi che fornisci:
- (sinistra, destra, inversione a U)
- numero di svolte nelle rotonde
- nomi delle strade
- distanze e tempi stimati per la tappa successiva della navigazione o la destinazione finale
Puoi utilizzare il feed delle indicazioni stradali passo passo per creare esperienze in cui l'intera interfaccia utente dell'SDK Navigation non è appropriata, ad esempio per i display di piccole dimensioni. Ad esempio, potresti utilizzarlo per i conducenti di veicoli a due ruote, per i quali puoi proiettare indicazioni stradali per aiutarli a raggiungere le loro destinazioni più velocemente e con maggiore sicurezza, con distrazioni minime.
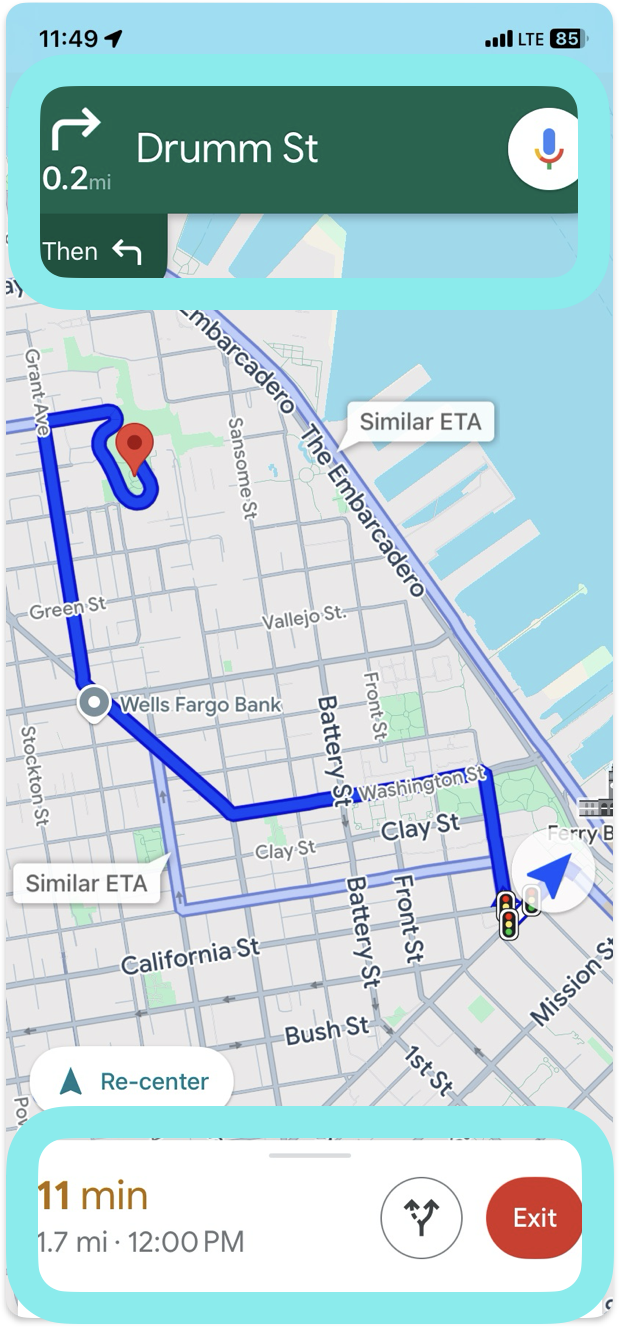
Elementi di visualizzazione della navigazione essenziali

I campi principali per ogni passaggio di navigazione sono il nome completo della strada,
la manovra e la distanza totale del passaggio, disponibili in
GMSNavigationStepInfo.
Per l'intero viaggio, potresti voler visualizzare il tempo e la distanza rimanenti
fino al passaggio corrente o alla destinazione, tutti disponibili in
GMSNavigationNavInfo.
L'immagine a destra mostra un esempio di questi elementi di navigazione essenziali.
Configurare un listener di eventi
Per utilizzare i dati di sola navigazione, devi implementare un listener di eventi per l'evento didChangeNavInfo. All'interno del listener eventi, accedi alle informazioni sul viaggio e sui passaggi per fornire ai tuoi utenti la navigazione passo passo.
Per implementare i gestori di eventi, il controller di visualizzazione della mappa deve implementare il protocollo
GMSNavigatorListener. Per informazioni dettagliate sulla gestione degli eventi in
Navigation SDK per iOS, vedi Ascoltare gli eventi di navigazione.
Gestione dell'evento didChangeNavInfo
Crea un listener per l'evento didChangeNavInfo per aggiungere il supporto delle indicazioni stradali passo passo
alla tua app. Nel listener di eventi, utilizza le seguenti classi ed enumerazioni per
controllare la navigazione passo passo:
GMSNavigationNavInfo— Classe che definisce le informazioni sullo stato della navigazione.GMSNavigationStepInfo— Classe che definisce le informazioni su un singolo passaggio lungo un percorso di navigazione.GMSNavigationNavState— Enumerazione che definisce lo stato attuale di una navigazione, ad esempio in viaggio, reindirizzamento o arresto.GMSNavigationDrivingSide— Enumerazione che definisce se questo passaggio si trova su un percorso con guida a destra o guida a sinistra.GMSNavigationManeuver— Enumerazione che definisce l'azione di navigazione da intraprendere, ad esempio svoltare a sinistra o svoltare a destra.
Di seguito sono riportati alcuni listener di eventi di esempio per l'evento didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Stati di navigazione
Utilizza la proprietà navState di GMSNavigationNavInfo
per ottenere lo stato attuale della navigazione, che può essere uno dei seguenti:
In viaggio: lo stato
GMSNavigationNavStateEnrouteindica che la navigazione guidata è attiva e l'utente si trova sull'itinerario fornito. Sono disponibili informazioni sulla manovra imminente corrente.Ricalcolo del percorso -
GMSNavigationNavStateReroutingsignifica che la navigazione è in corso, ma il navigatore sta cercando un nuovo percorso. Il passaggio di manovra imminente non è disponibile perché non è ancora presente un nuovo percorso.Interrotta:
GMSNavigationNavStateStoppedsignifica che la navigazione è terminata. Ad esempio, la navigazione si interrompe quando l'utente esce dalla navigazione nell'app. Nell'app di esempio, uno statoGMSNavigationNavStateStoppedcancella la visualizzazione delle informazioni di navigazione per evitare che vengano visualizzate istruzioni passo passo persistenti.
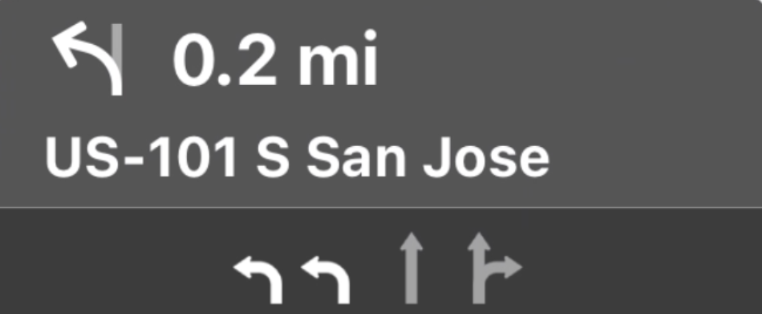
Indicazioni di corsia
L'SDK Navigation rappresenta le corsie nella scheda di svolta della navigazione come oggetti dati GMSNavigationLane e GMSNavigationLaneDirection. Un oggetto GMSNavigationLane rappresenta una corsia specifica durante la navigazione e contiene un elenco di oggetti GMSNavigationLaneDirection che descrivono tutte le svolte che possono essere effettuate da questa corsia.
La direzione consigliata che un conducente deve prendere in una corsia è contrassegnata utilizzando il campo
recommended.

Esempio di indicazione delle corsie in cui posizionarsi
Il seguente snippet illustra la rappresentazione dei dati delle corsie visualizzate nello screenshot precedente.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Immagini delle indicazioni di corsia
L'SDK Navigation supporta la generazione di immagini di corsia per ogni passaggio di navigazione
come indicato da GMSNavigationStepInfo. Queste icone rispettano le indicazioni sul dimensionamento delle immagini di CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Creazione di icone per le manovre
![]()
L'enumerazione GMSNavigationManeuver definisce ogni possibile manovra che potrebbe verificarsi durante la navigazione e puoi ottenere la manovra per un determinato passaggio dalla proprietà maneuver di GMSNavigationStepInfo.
Devi creare le icone delle manovre e associarle alle manovre correlate.
Per alcune manovre, puoi impostare una mappatura uno a uno a un'icona, ad esempio
GMSNavigationManeuverDestinationLeft e
GMSNavigationManeuverDestinationRight. Tuttavia, poiché alcune manovre condividono
caratteristiche con altre manovre, potresti voler mappare più di una
manovra a una singola icona. Ad esempio, GMSNavigationManeuverTurnLeft e
GMSNavigationManeuverOnRampLeft potrebbero essere mappati entrambi sull'icona di svolta a sinistra.
Alcune manovre contengono un'etichetta aggiuntiva "In senso orario" o "In senso antiorario", che l'SDK determina in base al lato di guida di un paese. Ad esempio, nei paesi in cui si guida sul lato sinistro della strada, i conducenti prendono una rotonda o fanno un'inversione a U in senso orario, mentre nei paesi in cui si guida sul lato destro della strada si procede in senso antiorario. L'SDK Navigation rileva se una manovra si verifica nel traffico a sinistra o a destra e restituisce la manovra appropriata. Pertanto, l'icona della manovra potrebbe essere diversa per una manovra in senso orario rispetto a una in senso antiorario.
Espandi per visualizzare le icone di esempio per le diverse manovre
| Icona Esempio | Manovre passo passo |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Utilizzare le icone generate
L'SDK Navigation supporta la generazione di icone di manovra per un determinato
GMSNavigationStepInfo. Queste icone rispettano le indicazioni
sul dimensionamento delle immagini di CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

