精细导航数据 Feed 可向未设计为提供基于地图的导航指引的设备提供仅限导航的信息。它会为即将执行的动作提供您提供的元素:
- 图标(向左、向右、掉头)
- 环岛的转弯编号
- 道路名称
- 到下一个导航步骤或最终目的地的预计距离和时间
您可以使用精细导航 Feed 来打造在完整 Navigation SDK 界面不适用的情况下(例如在小屏幕显示屏上)的体验。例如,您可以将此功能用于双轮车骑手,在这种情况下,您可以投影仅限导航的导航信息,帮助他们在尽可能减少干扰的情况下更快、更自信地抵达目的地。
基本导航显示元素

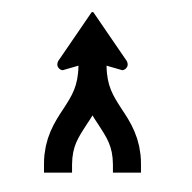
每个导航步骤的主要字段是相应步骤的完整道路名称、车道转换和总距离,这些字段可在 GMSNavigationStepInfo 中找到。
对于整个行程,您可能需要显示距离当前步骤或目的地剩余的时间和距离,所有这些信息均可在 GMSNavigationNavInfo 中获取。右侧的图片展示了这些基本导航元素的示例。
设置事件监听器
如需使用仅限导航的数据,您必须为 didChangeNavInfo 事件实现事件监听器。在事件监听器中,访问行程和步骤信息,以向用户提供精细导航路线。
如需实现事件处理脚本,地图的视图控制器必须实现 GMSNavigatorListener 协议。如需详细了解如何在 Navigation SDK for iOS 中处理事件,请参阅监听导航事件。
处理 didChangeNavInfo 事件
为 didChangeNavInfo 事件创建监听器,以向应用添加精细导航支持。在事件监听器中,使用以下类和枚举来控制精细导航:
GMSNavigationNavInfo- 用于定义导航状态相关信息的类。GMSNavigationStepInfo- 用于定义导航路线中单个步骤的相关信息的类。GMSNavigationNavState- 用于定义导航的当前状态(例如正在导航、重新路线或已停止)的枚举。GMSNavigationDrivingSide- 枚举,用于定义此步骤是位于右侧通行还是左侧通行路线上。GMSNavigationManeuver- 枚举,用于定义要执行的导航操作,例如向左转或向右转。
以下是 didChangeNavInfo 事件的示例事件监听器:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
导航状态
使用 GMSNavigationNavInfo 的 navState 属性获取导航的当前状态,该状态为以下某种状态:
Enroute(正在导航)-
GMSNavigationNavStateEnroute状态表示导航功能目前处于活跃状态,并且用户位于所提供的路线上。系统会显示有关当前即将执行的车辆避让步骤的信息。重新路线 -
GMSNavigationNavStateRerouting表示导航正在进行,但导航器正在寻找新路线。由于尚无新路线,因此无法显示即将执行的操作步骤。已停止 -
GMSNavigationNavStateStopped表示导航已结束。例如,当用户退出应用中的导航时,导航会停止。在示例应用中,GMSNavigationNavStateStopped状态会清除导航信息显示屏,以防止显示延迟的步骤说明。
车道导航
Navigation SDK 将导航转弯卡片中的车道表示为 GMSNavigationLane 和 GMSNavigationLaneDirection 数据对象。GMSNavigationLane 对象表示导航期间的特定车道,并包含一个 GMSNavigationLaneDirection 对象列表,用于描述可在此车道上执行的所有转弯。
驾驶员应在车道中采取的建议方向使用 recommended 字段标记。

车道导航示例
以下代码段展示了上图中显示的车道的表示形式。
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
车道导航图片
Navigation SDK 支持为 GMSNavigationStepInfo 传达的每个导航步骤生成车道图片。这些图标符合 CarPlay 的图片大小准则。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
创建演习图标
![]()
GMSNavigationManeuver 枚举定义了导航期间可能发生的每种机动,您可以通过 GMSNavigationStepInfo 的 maneuver 属性获取给定步骤的机动。
您必须创建机动图标,并将其与关联的机动配对。对于某些驾驶操作,您可以将其与图标(例如 GMSNavigationManeuverDestinationLeft 和 GMSNavigationManeuverDestinationRight)进行一对一映射。不过,由于某些车辆操控与其他车辆操控具有相同的特征,因此您可能需要将多个车辆操控映射到单个图标。例如,GMSNavigationManeuverTurnLeft 和 GMSNavigationManeuverOnRampLeft 都可以映射到左转图标。
某些车辆操控包含额外的“顺时针”或“逆时针”标签,SDK 会根据国家/地区的驾驶侧来确定这些标签。例如,在车辆靠左行驶的国家/地区,驾驶员在环岛路或 U 形转弯时会顺时针行驶,而在车辆靠右行驶的国家/地区,驾驶员则会逆时针行驶。Navigation SDK 会检测相应车辆是在左侧车道还是右侧车道上执行相应车辆动作,并输出相应的车辆动作。因此,顺时针和逆时针转弯的标志图标可能会有所不同。
展开即可查看不同车辆操控示例图标
| 示例图标 | 精细导航指令 |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
使用生成的图标
Navigation SDK 支持为给定 GMSNavigationStepInfo 生成机动图标。这些图标符合 CarPlay 图片大小调整指南。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];

