本文档列出了使用 Places SDK for iOS 开发的所有应用的具体要求,包括作为该 API 一部分的地点自动补全服务。如需了解面向 Google 地图开发者的更多一般信息,请参阅 Google Maps Platform 服务条款。
政策
本部分介绍了与 Places SDK for iOS 相关的政策。政策提供了实用的实施指南和要求,可帮助您正确使用本服务,并符合 Google Maps Platform 的预期。
缓存限制的例外情况
请注意,用于唯一标识地点的地点 ID 可不受缓存限制。
因此,您可以无限制地存储地点 ID 值。
系统会在 API 响应的 place_id 字段中返回地点 ID。如需了解如何保存、刷新和管理地点 ID,请参阅地点 ID 指南。
欧洲经济区国家和地区
对于结算地址位于欧洲经济区 (EEA) 的客户,此产品的服务条款有所不同,并且功能也可能有所不同。 在使用 Google Maps Platform 进行构建之前,请查看以下针对 EEA 的条款和信息:
- 《Google Maps Platform EEA 服务条款》
- Google Maps Platform EEA 服务专用条款
- 欧洲经济区常见问题解答 (FAQ)
- Google Maps Platform 道路安全要求
如果您的账单邮寄地址不在欧洲经济区,则您需遵守以下服务条款:
Google 地图提供方信息要求
本部分提供了通过应用显示 Google 地图和内容的版权归属要求和指南。
归因示例
以下是 Places UI Kit 的提供方信息示例。

显示 Google 地图提供方信息
在应用或网站中显示 Google Maps Platform API 中的内容时,您必须遵守 Google 地图提供方信息要求。如果内容显示在 Google 地图上,且提供方信息已显示在 Google 地图上,则无需添加额外的提供方信息。
包含 Google 地图提供方信息
对于 Google Maps Platform 已在界面中提供的 Google 地图提供方信息(例如在 Places UI Kit 中):
- 无论包含的提供方信息显示在何处,都不得移除。请勿更改、隐藏或模糊处理提供方信息,并确保该信息在背景中清晰可见。
- 始终使用边框、背景颜色、阴影或足够的空白区域等界面提示,在视觉上将 Google Maps Platform 内容与其他内容区分开。
- 进行视觉修改时,您必须遵守所有 Google 地图提供方说明要求。
Google 地图徽标和文字出处信息
应尽可能使用 Google 地图徽标作为提供方信息。 在空间有限的情况下,可以使用 Google 地图字样。 必须始终让最终用户清楚知道哪些内容是由 Google 地图提供的。

徽标提供方信息
在应用或网站中使用 Google 地图徽标时,请遵循以下要求。
下载 Google 地图徽标
使用官方 Google 地图徽标文件。下载下方的徽标,并遵循本部分中的准则。
下载 Google 地图提供方信息资源使用 Google 地图徽标时,请遵循以下准则。
- 请勿以任何方式修改徽标。
- 保持徽标的宽高比,以免变形。
- 在杂乱的背景(例如地图或图片)上使用轮廓徽标。
- 在纯色或细微渐变等纯色背景上使用非轮廓徽标。
徽标尺寸规范
请遵循以下 Google 地图徽标尺寸规范:- 徽标的最小高度:16dp
- 徽标高度上限:19dp
- 徽标的最小留白空间:左侧、右侧和顶部为 10dp,底部为 5dp
如需了解 dp,请参阅 Material Design 网站上的像素密度。

徽标可访问性
Google 地图徽标必须符合以下无障碍要求:- 确保徽标与背景之间具有无障碍对比度。
- 添加了无障碍标签,其中包含文本 Google 地图。

文字提供方信息
如果界面大小不支持使用 Google 地图徽标,您可以使用文字拼写出 Google 地图。请遵循以下准则:

- 请勿以任何方式修改 Google 地图文字:
- 请勿更改 Google 地图的大小写
- 请勿将 Google 地图换行显示
- 请勿将 Google 地图本地化为其他语言。
- 使用 HTML 属性
translate="no"阻止浏览器翻译 Google 地图。

按照下表中的说明设置 Google 地图文字的样式:
Google 地图文本样式要求 属性 样式 字体系列 Roboto。加载字体是可选的。 回退字体系列 产品中已使用的任何无衬线正文字体,或“Sans-Serif”以调用默认系统字体 字体样式 正常 字体粗细 400 字体颜色 白色、黑色 (#1F1F1F) 或灰色 (#5E5E5E)。保持与背景的对比度达到无障碍标准 (4.5:1)。 字号 字体大小下限:12sp
字体大小上限:16sp
如需了解 sp,请参阅 Material Design 网站上的字体大小单位。字间距 正常
示例 CSS
以下 CSS 代码段可在白色或浅色背景上以适当的排版样式和颜色呈现 Google 地图。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
视觉要求
Google 地图提供方信息的视觉处理应遵循以下要求。将提供方信息放置在内容顶部或底部附近,并位于同一视觉容器内。对于单行内容,提供方信息可以位于右侧或左侧。
使用边框、背景颜色、阴影或足够的空白区域等界面提示,在视觉上将 Google Maps Platform 内容与其他内容区分开。
- 请勿将 Google 地图与非 Google Maps Platform 内容混为一谈,以免误导用户。
- 验证提供方信息是否始终清晰可辨。请勿移除、隐藏、遮挡或修改该信息。
下图展示了这些视觉要求的示例。



第三方数据提供商
地图产品上的一些数据和图片来自 Google 以外的提供方。 对于某些产品(例如 Map Tiles API),我们可能会向您提供第三方数据提供商的必要提供方信息。如果使用此类图像,提供方信息文字中必须提及“Google 地图”和相关数据提供方,例如“地图数据:Google、Maxar Technologies”。如果 Google 提供第三方提供方信息,那么提供方信息中不应仅包含“Google 地图”或 Google 徽标。
其他提供方信息要求
第三方提供商的提供方信息包含您必须以其提供的格式向用户显示的内容和链接。Google 建议您的应用在地点详情下方显示此信息。
API 返回的第三方归因不包含 Google 归因。您必须自行添加此提供方信息,如显示 Google 徽标和提供方信息中所述。
请按照以下说明检索单个地点或一组地点的第三方提供方信息。
检索单个地点的提供方信息
当您通过按 ID 获取地点来检索地点时,可以从 GMSPlace 的 attributions 属性中检索相应地点的提供方信息。
attributions 以 NSAttributedString 对象的形式提供。
检索一组地点的提供方信息
如果您的应用显示通过请求设备的当前地点获取的信息,则必须显示所显示地点详情的第三方提供方信息。您可以从
GMSPlaceLikelihoodList 的 attributions 属性中检索请求中检索到的所有地点的提供方信息。
attributions 以 NSAttributedString 对象的形式提供,您可以像访问和显示单个位置的 attributions 一样访问和显示这些对象,如上文所述。
搜索结果归因
在欧洲,如果使用 Google 的未掺杂的排名,搜索产品必须提供说明文字,用户只需点击一次即可查看,其中说明了决定搜索结果排名的主要因素以及这些主要因素的权重。说明文字:
标题:关于这些搜索结果
正文:当您搜索某个地点附近的商家或场所时,Google 地图会显示本地搜索结果。并且会结合多种因素(主要是相关性、距离和知名度)帮助您找到最符合搜索条件的结果。
按钮 1:了解详情
“了解详情”文字应链接到帮助中心文章。
按钮 2:确定
显示照片的提供方信息
如果应用会显示照片,您必须显示每张照片的所有 attributions 和 authorAttributions。
- 如需访问任何提供方信息,请使用
GMSPlacePhotoMetadata.attributions。 此属性是一个NSAttributedString,如果没有可显示的提供方信息,则为nil。 - 如需访问任何作者署名信息,请使用
GMSPlacePhotoMetadata.authorAttributions。 此属性包含一个GMSPlaceAuthorAttribution对象数组。
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
显示评价
GMSPlace 对象最多可以包含五条评价,其中每条评价都由一个 GMSPlaceReview 对象表示。您可以选择在应用中显示这些评价。
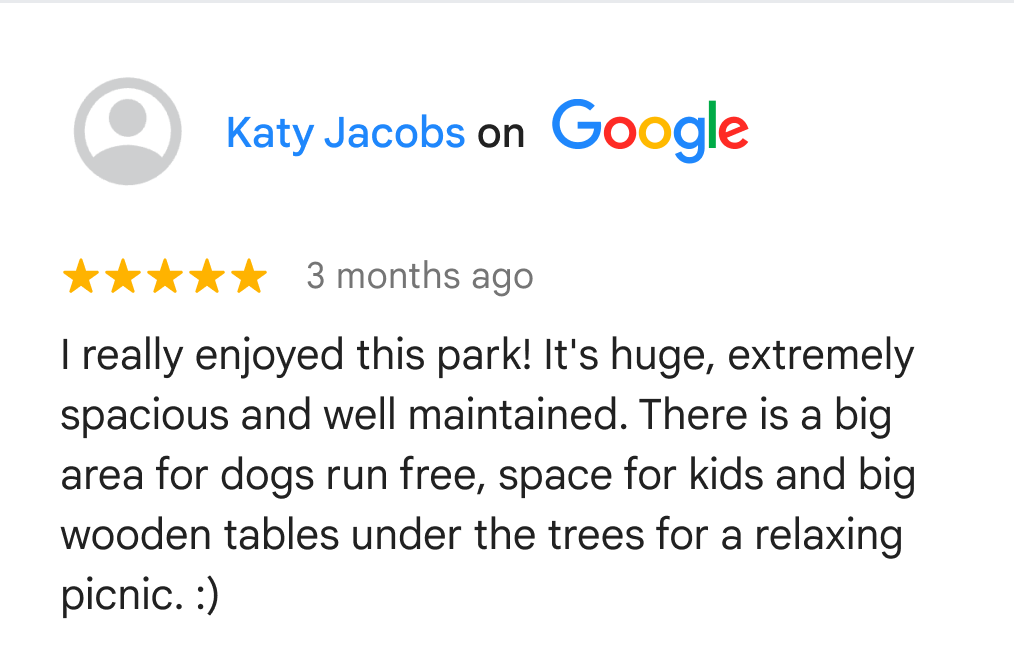
显示 Google 用户提供的评价时,您必须将作者姓名放在紧邻评价的位置。如果 GMSPlaceReview 对象的作者信息字段中提供了作者照片及个人资料链接等信息,我们建议您一并添加。下图显示了某个公园的评价示例:

Google 还建议您向最终用户显示评价的排序方式。
如需查看评价,请执行以下操作:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
显示第三方提供方信息
第三方提供商的提供方信息以 NSAttributedString 对象的形式提供,其中包含您必须保留并向用户显示的内容和链接。
建议使用 UITextView 显示提供方信息,因为提供方信息中的链接必须有效。
为确保链接正常运行,请在 UITextView 上设置委托,并将 UITextViewDelegate 的 shouldInteractWithURL 方法设置为返回 YES。
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
第三方提供方说明示例
第三方提供方信息通常包含带链接的文字。例如:
示例公司的商品详情
在上面的示例中,示例公司文本范围由 NSLink 属性涵盖。
最终用户地址的自动补全功能
如果最终用户在您的客户应用中使用自动补全功能提前输入街道地址,并且该街道地址本应由该最终用户在未使用自动补全功能的情况下完全准确地提供,那么最终用户选择的地址随后将不受《Google 地图平台协议》中 Google 地图内容限制的约束。 此例外情况仅适用于最终用户选择的街道地址,且仅适用于该最终用户的特定交易;不适用于自动补全功能提供的建议地址列表或其他 Google 地图内容。此例外情况不适用于其他 Google Maps Platform 服务提供的任何 POI 或地址查找功能。

在上图中,左侧的地址列表仍受 Google 地图内容限制的约束。最终用户选择地址后,该地址将不再受 Google 地图内容限制的约束,但仅限于该最终用户的适用交易。

