Le service de saisie semi-automatique du SDK Places pour iOS renvoie des prédictions de lieux en réponse aux requêtes de recherche des utilisateurs. À mesure que l'utilisateur saisit du texte, le service de saisie semi-automatique affiche des suggestions de lieux (établissements, adresses, Plus Codes et points d'intérêt, par exemple).
Vous pouvez ajouter Autocomplete à votre application de plusieurs façons :
- Ajoutez une commande d'interface utilisateur pour la saisie semi-automatique pour gagner du temps de développement et garantir une expérience utilisateur cohérente.
- Obtenez des prédictions de lieux par programmation pour créer une expérience utilisateur personnalisée.
Ajouter une commande d'interface utilisateur pour la saisie semi-automatique

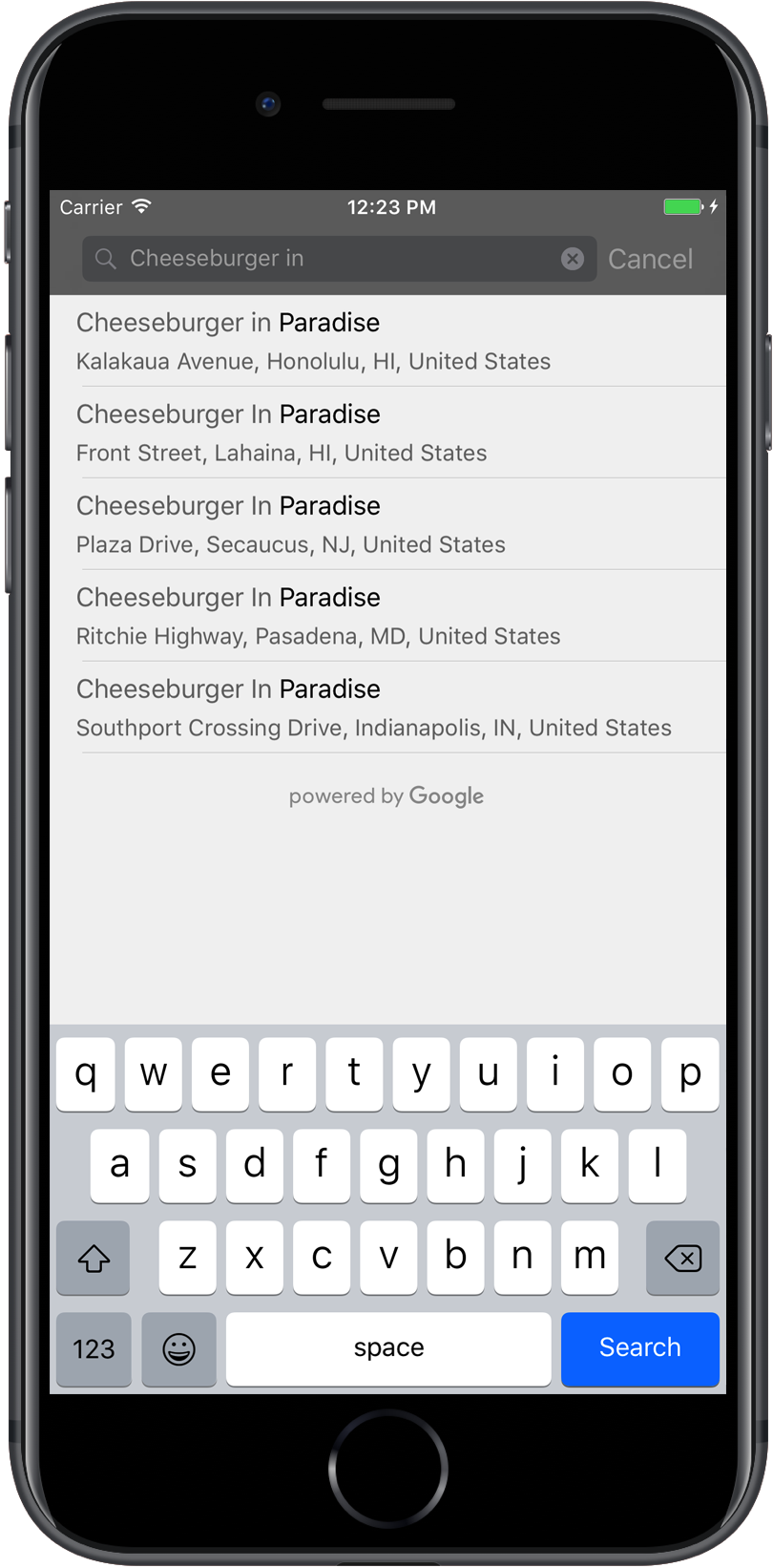
La commande d'interface utilisateur pour la saisie semi-automatique est une boîte de dialogue de recherche avec une fonctionnalité de saisie semi-automatique intégrée. Lorsque l'utilisateur saisit des termes de recherche, la commande affiche une liste de lieux prédits parmi lesquels il peut choisir. Lorsque l'utilisateur fait une sélection, une instance GMSPlace est renvoyée, que votre application peut ensuite utiliser pour obtenir des informations sur le lieu sélectionné.
Pour ajouter la commande d'interface utilisateur Autocomplete à votre application, vous pouvez :
- Ajouter un bouton de plein écran
- Ajouter un contrôleur de résultats
- Utiliser une source de données de tableau
Ajouter une commande en plein écran
Utilisez la commande en plein écran lorsque vous souhaitez un contexte modal, où l'UI de saisie semi-automatique remplace temporairement l'UI de votre application jusqu'à ce que l'utilisateur ait effectué sa sélection. Cette fonctionnalité est fournie par la classe GMSAutocompleteViewController. Lorsque l'utilisateur sélectionne un lieu, votre application reçoit un rappel.
Pour ajouter une commande plein écran à votre application :
- Créez un élément d'interface utilisateur dans votre application principale pour lancer la commande d'interface utilisateur pour la saisie semi-automatique, par exemple un gestionnaire tactile sur une
UIButton. - Implémentez le protocole
GMSAutocompleteViewControllerDelegatedans le contrôleur de vue parent. - Créez une instance de
GMSAutocompleteViewControlleret attribuez le contrôleur de vue parent comme propriété de délégué. - Créez un
GMSPlaceFieldpour définir les types de données de lieu à renvoyer. - Ajoutez un
GMSAutocompleteFilterpour limiter la requête à un type d'établissement spécifique. - Présentez le
GMSAutocompleteViewControllerà l'aide de[self presentViewController...]. - Gérez la sélection de l'utilisateur dans la méthode de délégué
didAutocompleteWithPlace. - Fermez le contrôleur dans les méthodes de délégué
didAutocompleteWithPlace,didFailAutocompleteWithErroretwasCancelled.
L'exemple suivant présente une manière possible de lancer GMSAutocompleteViewController en réponse à l'activation d'un bouton par l'utilisateur.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Ajouter un contrôleur de résultats
Utilisez un contrôleur de résultats pour mieux maîtriser l'interface utilisateur de saisie de texte. Le contrôleur de résultats active et désactive de manière dynamique la visibilité de la liste de résultats en fonction de la sélection de l'UI de saisie.
Pour ajouter un contrôleur de résultats à votre application :
- Créez un
GMSAutocompleteResultsViewController.- Implémentez le protocole
GMSAutocompleteResultsViewControllerDelegatedans le contrôleur de vue parent et attribuez-lui la propriété déléguée.
- Implémentez le protocole
- Créez un objet
UISearchControlleren transmettantGMSAutocompleteResultsViewControllercomme argument du contrôleur de résultats. - Définissez
GMSAutocompleteResultsViewControllercomme propriétésearchResultsUpdaterdeUISearchController. - Ajoutez le
searchBarduUISearchControllerà l'UI de votre application. - Gérez la sélection de l'utilisateur dans la méthode de délégué
didAutocompleteWithPlace.
Il existe plusieurs façons de placer la barre de recherche d'un UISearchController dans l'interface utilisateur de votre application:
- Ajouter une barre de recherche à la barre de navigation
- Ajouter une barre de recherche en haut d'une vue
- Ajouter une barre de recherche à l'aide de résultats popover
Ajouter une barre de recherche à la barre de navigation
L'exemple de code suivant montre comment ajouter un contrôleur de résultats, ajouter searchBar à la barre de navigation et gérer la sélection de l'utilisateur:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Ajouter une barre de recherche en haut d'une vue
L'exemple de code suivant montre comment ajouter le searchBar en haut d'une vue.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Par défaut, UISearchController masque la barre de navigation lors de la présentation (ce comportement peut être désactivé). Lorsque la barre de navigation est visible et opaque, UISearchController ne définit pas correctement l'emplacement.
Utilisez le code suivant pour contourner le problème :
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Ajouter une barre de recherche à l'aide des résultats du pop-up
L'exemple de code suivant montre comment placer une barre de recherche sur le côté droit de la barre de navigation et afficher les résultats dans un pop-up.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Utiliser une source de données de table
Si votre application dispose d'une UI de texte de recherche personnalisée, vous pouvez utiliser la classe GMSAutocompleteTableDataSource pour piloter la vue de tableau affichant les résultats sur le contrôleur de vue.
Pour utiliser GMSAutocompleteTableDataSource comme source de données et délégué du UITableView dans un contrôleur de vue:
- Implémentez les protocoles
GMSAutocompleteTableDataSourceDelegateetUISearchBarDelegatedans le contrôleur de vue. - Créez une instance
GMSAutocompleteTableDataSourceet attribuez le contrôleur de vue comme propriété de délégué. - Définissez
GMSAutocompleteTableDataSourcecomme source de données et définissez les propriétés de délégué de l'instanceUITableViewsur le contrôleur de vue. - Dans le gestionnaire de la saisie du texte de recherche, appelez
sourceTextHasChangedsurGMSAutocompleteTableDataSource.- Gérez la sélection de l'utilisateur dans la méthode de délégué
didAutocompleteWithPlace.
- Gérez la sélection de l'utilisateur dans la méthode de délégué
- Ignorez le contrôleur dans les méthodes de délégué
didAutocompleteWithPlace,didFailAutocompleteWithErroretwasCancelled.
L'exemple de code suivant montre comment utiliser la classe GMSAutocompleteTableDataSource pour piloter la vue de tableau d'un UIViewController lorsque l'UISearchBar est ajoutée séparément.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Personnaliser les couleurs du texte et de l'arrière-plan
Vous pouvez définir les couleurs de l'ensemble du texte et des arrière-plans dans le contrôle de l'UI de saisie semi-automatique pour que le widget corresponde plus étroitement à l'apparence visuelle de votre application. Pour définir les couleurs de la commande d'interface utilisateur, vous pouvez procéder de deux façons :
- En utilisant le protocole UIAppearance intégré à iOS pour styliser globalement les commandes de l'interface utilisateur dans la mesure du possible. Ces paramètres s'appliquent à de nombreux éléments de contrôle de l'interface utilisateur, mais pas à tous.
- En utilisant les méthodes du SDK sur les classes de widgets pour définir des propriétés qui ne sont pas compatibles avec le protocole UIAppearance.
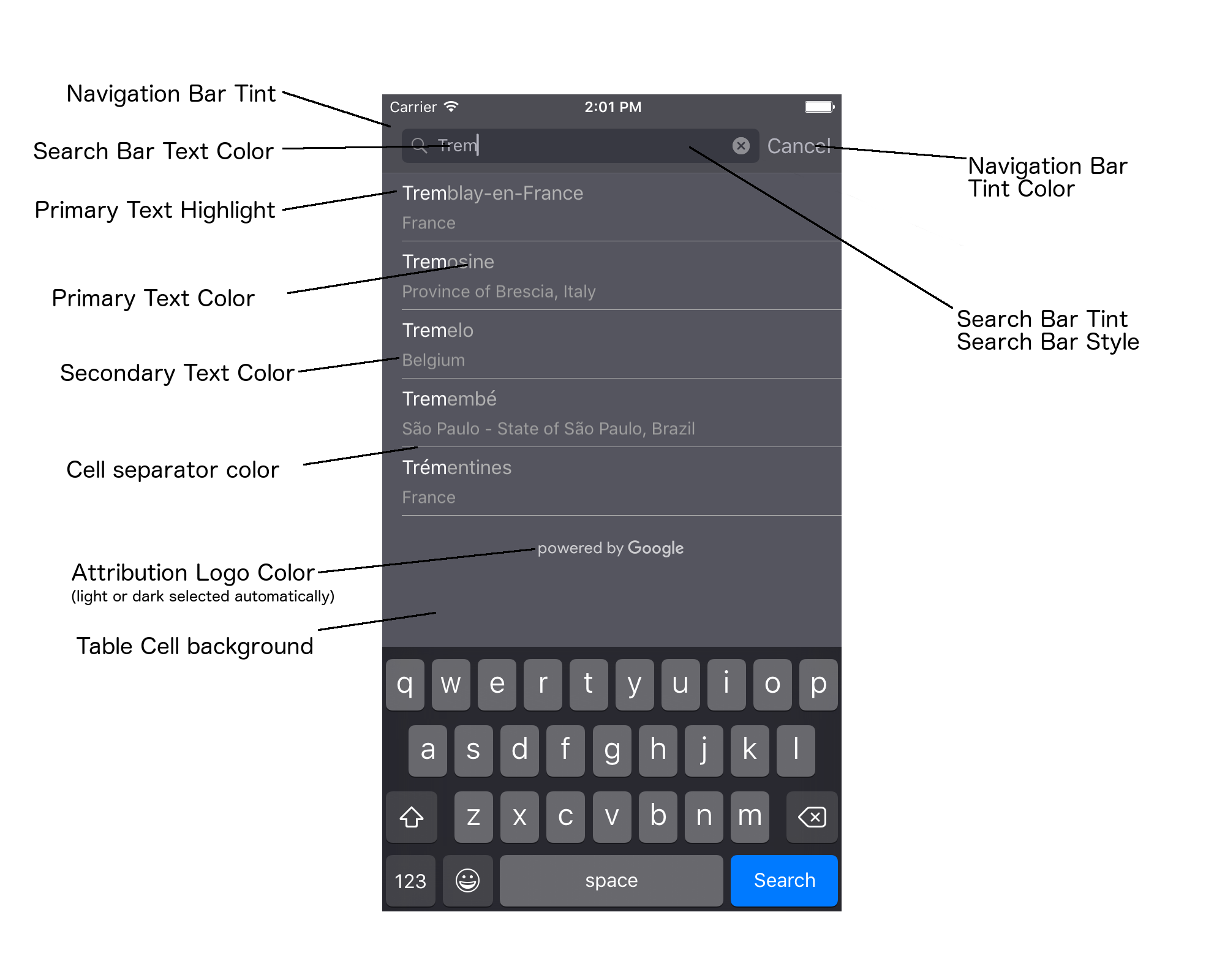
En règle générale, votre application utilise une combinaison du protocole UIAppearance et des méthodes du SDK. Le diagramme suivant présente les éléments qui peuvent être stylisés :

Le tableau suivant répertorie tous les éléments d'interface utilisateur et indique comment chacun d'eux doit être stylisé (protocole UIAppearance ou méthode du SDK).
| Élément d'interface utilisateur | Méthode | Tout sur le style |
|---|---|---|
| Teinte de la barre de navigation (arrière-plan) | Protocole UIAppearance | Appelez setBarTintColor sur le proxy UINavigationBar. |
| Couleur de la teinte de la barre de navigation (point d'insertion du texte de la barre de recherche et bouton "Annuler") | Protocole UIAppearance | Appelez setTintColor sur le proxy UINavigationBar. |
| Couleur du texte de la barre de recherche | Protocole UIAppearance | Définissez NSForegroundColorAttributeName dans searchBarTextAttributes. |
| Couleur de la teinte de la barre de recherche | N/A | La barre de recherche est transparente et s'affiche sous la forme d'une version ombrée de la barre de navigation. |
| Couleur du texte d'espace réservé de la barre de recherche (texte de recherche par défaut) | Protocole UIAppearance | Définissez NSForegroundColorAttributeName dans placeholderAttributes. |
| Texte principal (également appliqué au texte d'erreur et au texte du message) | Méthode du SDK | Appelez primaryTextColor. |
| Surbrillance du texte principal | Méthode du SDK | Appelez primaryTextHighlightColor. |
| Texte secondaire | Méthode du SDK | Appelez secondaryTextColor. |
| Texte de l'erreur et du message | Méthode du SDK | Appelez primaryTextColor. |
| Arrière-plan des cellules du tableau | Méthode du SDK | Appelez tableCellBackgroundColor. |
| Couleur du séparateur des cellules du tableau | Méthode du SDK | Appelez tableCellSeparatorColor. |
| Bouton "Réessayer" | Méthode du SDK | Appelez tintColor. |
| Indicateur d'activité (balise de progression) | Protocole UIAppearance | Appelez setColor sur le proxy UIActivityIndicatorView. |
| Logo "Propulsé par Google", image de nuage triste | N/A | La version blanche ou grise est automatiquement sélectionnée en fonction du contraste de l'arrière-plan. |
| Icônes en forme de loupe et de texte à effacer dans le champ de texte de la barre de recherche | N/A | Pour styliser, remplacez les images par défaut par des images de la couleur souhaitée. |
Utiliser le protocole UIAppearance
Vous pouvez utiliser le protocole UIAppearance pour obtenir le proxy d'apparence d'un élément d'interface utilisateur donné, que vous pouvez ensuite utiliser pour définir la couleur de l'élément d'interface utilisateur. Lorsqu'une modification est apportée, toutes les instances d'un élément d'interface utilisateur donné sont concernées. Par exemple, l'exemple suivant remplace globalement la couleur du texte des classes UITextField par du vert lorsqu'elles sont contenues dans un UISearchBar:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Pour en savoir plus sur la définition des valeurs de couleur, consultez la documentation de référence sur la classe UIColor.
Les extraits de code suivants montrent toutes les commandes de proxy que vous devez utiliser pour styliser tous les éléments de la commande d'UI de saisie semi-automatique en plein écran. Ajoutez ce code à la méthode didFinishLaunchingWithOptions dans Appdelegate.m:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Définir les propriétés de style de commande de l'interface utilisateur
Un sous-ensemble d'éléments de contrôle de l'UI possède des propriétés qui ne sont pas affectées par le protocole UIAppearance et doivent donc être définies directement. L'exemple de code suivant montre comment définir des couleurs de premier plan et d'arrière-plan, puis les appliquer à une instance de contrôle d'interface utilisateur nommée acController. Ajoutez ce code à la méthode onLaunchClicked dans ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Obtenir des prédictions de lieux de manière programmatique
Vous pouvez créer une UI de recherche personnalisée à la place de l'UI fournie par le widget de saisie semi-automatique. Pour ce faire, votre application doit obtenir des prédictions de lieu de manière programmatique. Votre application peut obtenir une liste de noms de lieux et/ou d'adresses prédits de l'une des manières suivantes:
Appel de GMSPlacesClient findAutocompletePredictionsFromQuery:…
Pour obtenir la liste des noms de lieux et/ou des adresses prédits, instanciez GMSPlacesClient, puis appelez la méthode GMSPlacesClient
findAutocompletePredictionsFromQuery: avec les paramètres suivants:
- Chaîne
autocompleteQuerycontenant le texte saisi par l'utilisateur. - Un
GMSAutocompleteSessionToken, qui permet d'identifier chaque session individuelle. Votre application doit transmettre le même jeton pour chaque appel de requête de saisie semi-automatique, puis transmettre ce jeton, ainsi qu'un ID de lieu, dans l'appel suivant àfetchPlacefromPlaceID:pour récupérer les informations sur le lieu sélectionné par l'utilisateur. - A
GMSAutocompleteFilterpour :- Incluez des biais ou limitez les résultats à une région spécifique.
- Limitez les résultats à un type de lieu spécifique.
- Objet
GMSPlaceLocationBias/Restriction qui oriente les résultats vers une zone spécifique spécifiée par des limites de latitude et de longitude.
- Méthode de rappel pour gérer les prédictions renvoyées.
Les exemples de code ci-dessous montrent un appel à findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
L'API appelle la méthode de rappel spécifiée, en transmettant un tableau d'objets GMSAutocompletePrediction.
Chaque objet GMSAutocompletePrediction contient les informations suivantes:
attributedFullText: texte complet de la prédiction, sous la forme d'unNSAttributedString. Par exemple, "Sydney Opera House, Sydney, Nouvelle-Galles du Sud, Australie". Chaque plage de texte correspondant à l'entrée utilisateur possède un attribut,kGMSAutocompleteMatchAttribute. Vous pouvez utiliser cet attribut pour mettre en surbrillance le texte correspondant dans la requête de l'utilisateur, par exemple, comme illustré ci-dessous.placeID: ID du lieu prédit. Un ID de lieu est un identifiant textuel qui identifie un lieu de manière unique. Pour en savoir plus sur les ID de lieu, consultez la présentation des ID de lieu.distanceMeters: distance en ligne droite entre leoriginspécifié et la destination. Si la propriétéoriginn'est pas définie, aucune valeur de distance n'est renvoyée.
L'exemple de code suivant montre comment mettre en surbrillance en gras les parties du résultat qui correspondent au texte de la requête de l'utilisateur, à l'aide de enumerateAttribute:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Utiliser le récupérateur
Si vous souhaitez créer votre propre contrôle de saisie semi-automatique à partir de zéro, vous pouvez utiliser GMSAutocompleteFetcher, qui encapsule la méthode autocompleteQuery sur GMSPlacesClient. Le récupérateur limite les requêtes et ne renvoie que les résultats pour le texte de recherche le plus récemment saisi. Il ne fournit aucun élément d'UI.
Pour implémenter GMSAutocompleteFetcher, procédez comme suit:
- Implémentez le protocole
GMSAutocompleteFetcherDelegate. - Créez un objet
GMSAutocompleteFetcher. - Appelez
sourceTextHasChangedsur le récupérateur lorsque l'utilisateur saisit du texte. - Gérez les prédictions et les erreurs à l'aide des méthodes de protocole
didAutcompleteWithPredictionsetdidFailAutocompleteWithError.
L'exemple de code suivant montre comment utiliser le récupérateur pour saisir l'entrée utilisateur et afficher les correspondances de lieux dans une vue de texte. La fonctionnalité de sélection d'un lieu a été omise. FetcherSampleViewController dérive de UIViewController dans FetcherSampleViewController.h.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Jetons de session
Les jetons de session regroupent les phases de requête et de sélection d'une recherche de saisie semi-automatique d'un utilisateur dans une session distincte à des fins de facturation. La session commence lorsque l'utilisateur commence à saisir une requête et se termine lorsqu'il sélectionne un lieu. Chaque session peut comporter plusieurs requêtes, suivies d'une sélection de lieu. Une fois la session terminée, le jeton n'est plus valide. Votre application doit générer un nouveau jeton pour chaque session. Nous vous recommandons d'utiliser des jetons de session pour toutes les sessions de saisie semi-automatique programmatique (lorsque vous utilisez le contrôleur plein écran ou le contrôleur de résultats, l'API s'en occupe automatiquement).
Le SDK Places pour iOS utilise un GMSAutocompleteSessionToken pour identifier chaque session. Votre application doit transmettre un nouveau jeton de session au début de chaque session, puis transmettre ce même jeton, ainsi qu'un ID de lieu, dans l'appel suivant à fetchPlacefromPlaceID: pour récupérer les informations sur le lieu sélectionné par l'utilisateur.
En savoir plus sur les jetons de session
Utilisez le code suivant pour générer un nouveau jeton de session:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Limites d'utilisation
- L'utilisation de la méthode
GMSPlacesClient findAutocompletePredictionsFromQueryest soumise à des limites de requêtes par niveau. Consultez la documentation sur les limites d'utilisation.
Afficher les attributions dans votre application
- Si votre application utilise le service de saisie semi-automatique de manière programmatique, votre UI doit afficher une attribution "Proposée par Google" ou apparaître dans une carte Google.
- Si votre application utilise le contrôle d'UI de saisie semi-automatique, aucune action supplémentaire n'est requise (l'attribution requise est affichée par défaut).
- Si vous récupérez et affichez des informations supplémentaires sur un lieu après avoir obtenu un lieu par ID, vous devez également afficher les attributions tierces.
Pour en savoir plus, consultez la documentation sur les attributions.
Contrôler l'indicateur d'activité réseau
Pour contrôler l'indicateur d'activité réseau dans la barre d'état des applications, vous devez implémenter les méthodes de délégué facultatives appropriées pour la classe de saisie semi-automatique que vous utilisez, et activer et désactiver vous-même l'indicateur réseau.
- Pour
GMSAutocompleteViewController, vous devez implémenter les méthodes déléguéesdidRequestAutocompletePredictions:etdidUpdateAutocompletePredictions:. - Pour
GMSAutocompleteResultsViewController, vous devez implémenter les méthodes déléguéesdidRequestAutocompletePredictionsForResultsController:etdidUpdateAutocompletePredictionsForResultsController:. - Pour
GMSAutocompleteTableDataSource, vous devez implémenter les méthodes déléguéesdidRequestAutocompletePredictionsForTableDataSource:etdidUpdateAutocompletePredictionsForTableDataSource:.
En implémentant ces méthodes et en définissant [UIApplication
sharedApplication].networkActivityIndicatorVisible sur YES et NO respectivement, la barre d'état correspondra correctement à l'UI de saisie semi-automatique.
Limiter les résultats de la saisie semi-automatique
Vous pouvez définir la commande d'interface utilisateur de la saisie semi-automatique pour limiter les résultats à une région géographique spécifique et/ou filtrer les résultats en fonction d'un ou de plusieurs types de lieux, ou d'un ou de plusieurs pays. Pour limiter les résultats, procédez comme suit:
- Pour privilégier (biaiser) les résultats dans la région définie, définissez
locationBiassurGMSAutocompleteFilter(certains résultats en dehors de la région définie peuvent toujours être renvoyés). SilocationRestrictionest également défini,locationBiasest ignoré. Pour afficher uniquement (restreindre) les résultats dans la région définie, définissez
locationRestrictionsurGMSAutocompleteFilter(seuls les résultats dans la région définie seront renvoyés).- Remarque:Cette restriction ne s'applique qu'à des itinéraires complets. Des résultats synthétiques externes à la zone concernée peuvent être renvoyés s'ils correspondent à un itinéraire qui la chevauche.
Pour ne renvoyer que les résultats conformes à un type de lieu particulier, définissez
typessurGMSAutocompleteFilter(par exemple, si vous spécifiez TypeFilter.ADDRESS, le widget ne renverra que les résultats associés à une adresse précise).Pour ne renvoyer que les résultats de cinq pays spécifiés au maximum, définissez
countriessurGMSAutocompleteFilter.
Limiter les résultats à une région spécifique
Pour préférer (biaiser) les résultats dans la région définie, définissez locationBias sur GMSAutocompleteFilter, comme indiqué ci-dessous:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Limiter les résultats à une région spécifique
Pour afficher uniquement (restreindre) les résultats dans la région définie, définissez locationRestriction sur GMSAutocompleteFilter, comme illustré ci-dessous:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Filtrer les résultats par pays
Pour filtrer les résultats dans jusqu'à cinq pays spécifiés, définissez countries sur GMSAutocompleteFilter, comme illustré ci-dessous:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Filtrer les résultats par type de lieu ou par collection de types
Limitez les résultats à un type ou à une collection de types en définissant la propriété types de GMSAutoCompleteFilter.
Utilisez cette propriété pour spécifier les filtres listés dans les tableaux 1, 2 et 3 sur les types de lieux. Si aucun paramètre n'est spécifié, tous les types sont renvoyés.
Pour spécifier un filtre de type ou de collection de types:
Utilisez la propriété
typespour spécifier jusqu'à cinq valeurs de type du tableau 1 et du tableau 2 affichés dans Types de lieux. Les valeurs de type sont définies par les constantes deGMSPlaceType.Utilisez la propriété
typespour spécifier une collection de types de la table 3 affichée dans Types de lieux. Les valeurs de la collection de types sont définies par les constantes deGMSPlaceType.Un seul type du Tableau 3 est autorisé dans la requête. Si vous spécifiez une valeur du Tableau 3, vous ne pouvez pas spécifier de valeur du Tableau 1 ni du Tableau 2. Si vous le faites, une erreur se produit.
Par exemple, pour ne renvoyer que les résultats conformes à un type de lieu particulier, définissez types sur GMSAutocompleteFilter. L'exemple suivant montre comment définir le filtre pour ne renvoyer que des résultats avec une adresse précise:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Optimisation de Place Autocomplete
Cette section décrit les bonnes pratiques pour vous aider à exploiter au mieux le service Place Autocomplete.
Voici quelques consignes générales :
- Le moyen le plus rapide de développer une interface utilisateur fonctionnelle consiste à utiliser le widget Autocomplete de l'API Maps JavaScript, le widget Autocomplete du SDK Places pour Android ou la commande d'interface utilisateur Autocomplete du SDK Places pour iOS.
- Développez dès le départ vos connaissances des champs de données Place Autocomplete essentiels.
- Les champs de pondération et de restriction de lieu sont facultatifs, mais peuvent avoir un impact important sur les performances de la saisie semi-automatique.
- Utilisez la gestion des erreurs pour vérifier que votre application se dégrade correctement si l'API renvoie une erreur.
- Assurez-vous que votre application fonctionne lorsqu'il n'y a aucune sélection et qu'elle propose aux utilisateurs un moyen de poursuivre.
Bonnes pratiques liées à l'optimisation des coûts
Optimisation de base des coûts
Pour optimiser le coût d'utilisation du service Place Autocomplete, utilisez des masques de champ dans les widgets Place Details et Place Autocomplete afin de ne renvoyer que les champs de données de lieu dont vous avez besoin.
Optimisation avancée des coûts
Envisagez d'implémenter Place Autocomplete de manière programmatique pour accéder au tarif par requête et demander des résultats d'API Geocoding pour le lieu sélectionné plutôt que pour Place Details. La tarification par requête associée à l'API Geocoding est plus rentable que la tarification par session (basée sur la session) si les deux conditions suivantes sont remplies :
- Si vous n'avez besoin que de la latitude/longitude ou de l'adresse du lieu sélectionné par l'utilisateur, l'API Geocoding fournit ces informations à un prix inférieur à celui d'un appel Place Details.
- Si les utilisateurs sélectionnent une prédiction de saisie semi-automatique toutes les quatre requêtes de prédiction ou moins en moyenne, la tarification par requête peut être plus rentable que celle par session.
Votre application nécessite-t-elle des informations autres que l'adresse et la latitude/longitude de la prédiction sélectionnée ?
Oui, elle a besoin de plus d'informations
Utilisez Place Autocomplete basé sur des sessions avec Place Details
Étant donné que votre application nécessite des informations Places Details telles que le nom du lieu, l'état de l'établissement ou les horaires d'ouverture, votre implémentation de Place Autocomplete doit utiliser un jeton de session (de manière programmatique ou intégré aux widgets JavaScript, Android ou iOS) pour un coût total de 0,017 $ par session, auquel s'ajoutent les SKU Places Data en fonction des champs de données de lieu que vous demandez1.
Implémentation de widgets
La gestion de sessions est automatiquement intégrée aux widgets JavaScript, Android ou iOS. Cela inclut les requêtes Place Autocomplete et la requête Places Details pour la prédiction sélectionnée. Veillez à spécifier le paramètre fields pour vous assurer de ne demander que les champs de données de lieu dont vous avez besoin.
Implémentation programmatique
Utilisez un jeton de session avec vos requêtes Place Autocomplete. Lorsque vous demandez des détails sur un lieu concernant la prédiction sélectionnée, incluez les paramètres suivants :
- ID de lieu figurant dans la réponse Place Autocomplete
- Jeton de session utilisé dans la requête Place Autocomplete
- Le paramètre
fieldsspécifiant les champs de données de lieu dont vous avez besoin
Non, seuls les adresses et les lieux sont nécessaires
L'API Geocoding peut être une option plus rentable que Place Details pour votre application, en fonction de vos performances d'utilisation de Place Autocomplete. L'efficacité de la saisie semi-automatique varie d'une application à l'autre en fonction des informations saisies, du lieu d'utilisation de l'application et de l'implémentation des bonnes pratiques d'optimisation des performances.
Afin de répondre à la question suivante, analysez le nombre moyen de caractères saisis par un utilisateur avant qu'il sélectionne une prédiction Place Autocomplete dans votre application.
En moyenne, vos utilisateurs sélectionnent-ils une prédiction Place Autocomplete en quatre requêtes ou moins ?
Oui
Implémentez Place Autocomplete de manière programmatique sans jeton de session, puis appelez l'API Geocoding sur la prédiction de lieu sélectionnée.
L'API Geocoding fournit des adresses et des coordonnées de latitude/longitude pour 0,005 $ par requête. Le coût de quatre requêtes Place Autocomplete – Par requête est de 0,01132 $. Le coût total de quatre requêtes plus un appel de l'API Geocoding pour la prédiction de lieu sélectionnée s'élève donc à 0,01632 $, soit moins que le tarif Autocomplete par session (0,017 $ par session)1.
Pensez à appliquer les bonnes pratiques liées aux performances pour aider vos utilisateurs à obtenir la prédiction qu'ils recherchent en utilisant moins de caractères.
Non
Utilisez Place Autocomplete basé sur des sessions avec Place Details
Étant donné que le nombre moyen de requêtes que vous prévoyez d'effectuer avant qu'un utilisateur ne sélectionne une prédiction Place Autocomplete dépasse le coût par session, votre implémentation de Place Autocomplete doit utiliser un jeton de session pour les requêtes Place Autocomplete et la requête Place Details associée, pour un coût total de 0,017 $ par session1.
Implémentation de widgets
La gestion de sessions est automatiquement intégrée aux widgets JavaScript, Android ou iOS. Cela inclut les requêtes Place Autocomplete et la requête Places Details pour la prédiction sélectionnée. Veillez à spécifier le paramètre fields afin de vous assurer de ne demander que les champs Données de base.
Implémentation programmatique
Utilisez un jeton de session avec vos requêtes Place Autocomplete. Lorsque vous demandez des détails sur un lieu concernant la prédiction sélectionnée, incluez les paramètres suivants :
- ID de lieu figurant dans la réponse Place Autocomplete
- Jeton de session utilisé dans la requête Place Autocomplete
- Paramètre
fieldsspécifiant les champs de données de base comme l'adresse et la géométrie
Envisagez de reporter les requêtes Place Autocomplete
Vous pouvez appliquer des stratégies telles que le report d'une requête Place Autocomplete jusqu'à ce que l'utilisateur ait saisi les trois ou quatre premiers caractères. Votre application enverra ainsi moins de requêtes. Par exemple, si vous effectuez des requêtes Place Autocomplete pour chaque caractère après que l'utilisateur a saisi le troisième caractère, s'il en saisit sept, puis sélectionne une prédiction pour laquelle vous effectuez une requête API Geocoding, le coût total sera de 0,01632 $ (4 x 0,00283 $ pour la saisie semi-automatique par requête + 0,005 $ pour Geocoding)1.
Si, à cause du report de requêtes, votre requête programmatique moyenne est inférieure à quatre, vous pouvez suivre les instructions pour intégrer efficacement Place Autocomplete à l'API Geocoding. Notez que les requêtes reportées peuvent être perçues comme de la latence par l'utilisateur, qui peut s'attendre à voir des prédictions à chaque nouvelle frappe.
Pensez à appliquer les bonnes pratiques liées aux performances pour aider vos utilisateurs à obtenir la prédiction qu'ils recherchent en utilisant moins de caractères.
-
Les coûts indiqués ici sont exprimés en USD. Pour obtenir des informations complètes sur les tarifs, consultez la page Facturation Google Maps Platform.
Bonnes pratiques liées aux performances
Les consignes suivantes décrivent les méthodes permettant d'optimiser les performances de Place Autocomplete :
- Ajoutez des restrictions locales, une pondération géographique et des préférences linguistiques (pour les implémentations programmatiques) à votre implémentation Place Autocomplete. La préférence linguistique n'est pas obligatoire pour les widgets, car ils sélectionnent cette option dans le navigateur ou l'appareil mobile de l'utilisateur.
- Si Place Autocomplete est accompagné d'une carte, vous pouvez pondérer la position en fonction de la fenêtre d'affichage de la carte.
- Dans les cas où l'utilisateur ne choisit pas l'une des prédictions de la saisie semi-automatique, généralement parce qu'aucune d'entre elles n'est l'adresse souhaitée, vous pouvez réutiliser l'entrée utilisateur d'origine pour essayer d'obtenir des résultats plus pertinents :
- Si vous pensez que l'utilisateur ne saisira que des informations d'adresse, réutilisez son entrée d'origine dans un appel à l'API Geocoding.
- Si vous pensez que l'utilisateur saisira des requêtes pour un lieu spécifique avec un nom ou une adresse, utilisez une requête Find Place. Si les résultats ne sont attendus que dans une région spécifique, utilisez la pondération géographique.
- Utilisateurs saisissant des adresses de sous-sites, telles que des adresses d'unités ou d'appartements spécifiques dans un immeuble. Par exemple, l'adresse tchèque "Stroupežnického 3191/17, Praha" génère une prédiction partielle dans Place Autocomplete.
- Lorsque des utilisateurs saisissent des adresses qui contiennent un préfixe identifiant une portion de route, par exemple "23-30 29th St, Queens" à New York ou "47-380 Kamehameha Hwy, Kaneohe" sur l'île de Kauai, à Hawaï.
Dépannage
Bien qu'une grande variété d'erreurs puisse se produire, la majorité des erreurs que votre application est susceptible de rencontrer sont généralement causées par des erreurs de configuration (par exemple, la mauvaise clé API a été utilisée ou la clé API a été mal configurée) ou des erreurs de quota (votre application a dépassé son quota). Pour en savoir plus sur les quotas, consultez la page Limites d'utilisation.
Les erreurs qui se produisent lors de l'utilisation des commandes de saisie semi-automatique sont renvoyées dans la méthode didFailAutocompleteWithError() des différents protocoles de délégué. La propriété code de l'objet NSError fourni est définie sur l'une des valeurs de l'énumération GMSPlacesErrorCode.

