iOS के लिए Places SDK टूल में, अपने-आप जानकारी भरने की सुविधा, उपयोगकर्ता की खोज क्वेरी के हिसाब से जगहों के सुझाव दिखाती है. उपयोगकर्ता के टाइप करते ही, ऑटोमैटिक भरने की सुविधा, जगहों के सुझाव दिखाती है. जैसे, कारोबार, पते, प्लस कोड, और दिलचस्प जगहें.
अपने ऐप्लिकेशन में ऑटोमैटिक भरने की सुविधा को इन तरीकों से जोड़ा जा सकता है:
- ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ें, ताकि डेवलपमेंट में लगने वाला समय कम हो और उपयोगकर्ता को एक जैसा अनुभव मिलता रहे.
- उपयोगकर्ताओं को पसंद के मुताबिक अनुभव देने के लिए, जगह के सुझाव प्रोग्राम के हिसाब से पाएं.
ऑटोकंप्लीट की सुविधा वाला यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ना

ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल, एक खोज डायलॉग बॉक्स है. इसमें ऑटोकंप्लीट की सुविधा पहले से मौजूद होती है. जब कोई उपयोगकर्ता खोज के लिए शब्द डालता है, तो कंट्रोल में, संभावित जगहों की सूची दिखती है. जब उपयोगकर्ता कोई विकल्प चुनता है, तो GMSPlace का एक इंस्टेंस दिखाया जाता है. इसके बाद, आपका ऐप्लिकेशन चुनी गई जगह की जानकारी पाने के लिए इसका इस्तेमाल कर सकता है.
अपने ऐप्लिकेशन में, अपने-आप पूरी होने वाली क्वेरी के यूज़र इंटरफ़ेस (यूआई) कंट्रोल को इन तरीकों से जोड़ा जा सकता है:
फ़ुल-स्क्रीन कंट्रोल जोड़ना
जब आपको कोई मोडल कॉन्टेक्स्ट चाहिए, तो फ़ुल स्क्रीन कंट्रोल का इस्तेमाल करें. इसमें, ऑटोमैटिक भरने की सुविधा वाला यूज़र इंटरफ़ेस (यूआई) कुछ समय के लिए आपके ऐप्लिकेशन के यूआई की जगह ले लेता है. ऐसा तब तक होता है, जब तक उपयोगकर्ता कोई विकल्प नहीं चुन लेता. यह सुविधा, GMSAutocompleteViewController क्लास से मिलती है. जब उपयोगकर्ता कोई जगह चुनता है, तो आपके ऐप्लिकेशन को कॉलबैक मिलता है.
अपने ऐप्लिकेशन में फ़ुल-स्क्रीन कंट्रोल जोड़ने के लिए:
- अपने मुख्य ऐप्लिकेशन में यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाएं, ताकि अपने-आप पूरा होने की सुविधा वाला यूआई कंट्रोल लॉन्च किया जा सके. उदाहरण के लिए,
UIButtonपर टच हैंडलर. - पैरंट व्यू कंट्रोलर में
GMSAutocompleteViewControllerDelegateप्रोटोकॉल लागू करें. GMSAutocompleteViewControllerका एक इंस्टेंस बनाएं और पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.- जगह की जानकारी के डेटा टाइप तय करने के लिए,
GMSPlaceFieldबनाएं. GMSAutocompleteFilterजोड़ें, ताकि क्वेरी को किसी खास जगह के टाइप पर सीमित किया जा सके.[self presentViewController...]का इस्तेमाल करके,GMSAutocompleteViewControllerको प्रज़ेंट करें.didAutocompleteWithPlacedelegate method में, उपयोगकर्ता के चुने गए विकल्प को मैनेज करें.didAutocompleteWithPlace,didFailAutocompleteWithError, औरwasCancelledके लिए, ऐक्सेस देने के तरीकों में कंट्रोलर को खारिज करें.
यहां दिए गए उदाहरण में, उपयोगकर्ता के बटन पर टैप करने पर, GMSAutocompleteViewController को लॉन्च करने का एक संभावित तरीका दिखाया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
नतीजों का कंट्रोलर जोड़ना
अगर आपको टेक्स्ट इनपुट यूज़र इंटरफ़ेस (यूआई) पर ज़्यादा कंट्रोल चाहिए, तो नतीजों के कंट्रोल का इस्तेमाल करें. नतीजों का कंट्रोलर, इनपुट यूज़र इंटरफ़ेस (यूआई) फ़ोकस के आधार पर, नतीजों की सूची को डाइनैमिक तौर पर टॉगल करता है.
अपने ऐप्लिकेशन में नतीजों का कंट्रोलर जोड़ने के लिए:
GMSAutocompleteResultsViewControllerबनाएं.- पैरंट व्यू कंट्रोलर में
GMSAutocompleteResultsViewControllerDelegateप्रोटोकॉल लागू करें और पैरंट व्यू कंट्रोलर को डिलीगेट प्रॉपर्टी के तौर पर असाइन करें.
- पैरंट व्यू कंट्रोलर में
UISearchControllerऑब्जेक्ट बनाएं और नतीजों के कंट्रोलर के आर्ग्युमेंट के तौर परGMSAutocompleteResultsViewControllerडालें.GMSAutocompleteResultsViewControllerकोUISearchControllerकीsearchResultsUpdaterप्रॉपर्टी के तौर पर सेट करें.- अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में,
UISearchControllerके लिएsearchBarजोड़ें. didAutocompleteWithPlacedelegate method में, उपयोगकर्ता के चुने गए विकल्प को मैनेज करें.
अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में, UISearchController के खोज बार को डालने के कई तरीके हैं:
- नेविगेशन बार में खोज बार जोड़ना
- व्यू में सबसे ऊपर खोज बार जोड़ना
- पॉपओवर के नतीजों का इस्तेमाल करके खोज बार जोड़ना
नेविगेशन बार में खोज बार जोड़ना
यहां दिए गए कोड के उदाहरण में, नतीजों का कंट्रोलर जोड़ने, नेविगेशन बार में searchBar जोड़ने, और उपयोगकर्ता के चुने गए विकल्प को मैनेज करने का तरीका बताया गया है:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
व्यू में सबसे ऊपर खोज बार जोड़ना
यहां दिए गए कोड के उदाहरण में, किसी व्यू में सबसे ऊपर searchBar जोड़ने का तरीका बताया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
डिफ़ॉल्ट रूप से,
UISearchController
प्रज़ेंटेशन के दौरान नेविगेशन बार छिपा देता है. इसे बंद किया जा सकता है. जिन मामलों में नेविगेशन बार दिखता है और वह पारदर्शी नहीं होता, उनमें UISearchController प्लेसमेंट को सही तरीके से सेट नहीं करता.
इसे ठीक करने के लिए, नीचे दिए गए कोड का इस्तेमाल करें:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
पॉपओवर के नतीजों का इस्तेमाल करके खोज बार जोड़ना
यहां दिए गए कोड के उदाहरण में, नेविगेशन बार की दाईं ओर खोज बार को दिखाने और नतीजों को पॉपओवर में दिखाने का तरीका बताया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
टेबल डेटा सोर्स का इस्तेमाल करना
अगर आपके ऐप्लिकेशन में कस्टम सर्च टेक्स्ट यूज़र इंटरफ़ेस (यूआई) है, तो व्यू कंट्रोलर पर नतीजे दिखाने वाले टेबल व्यू को चलाने के लिए, GMSAutocompleteTableDataSource क्लास का इस्तेमाल किया जा सकता है.
व्यू कंट्रोलर में, GMSAutocompleteTableDataSource को डेटा सोर्स और UITableView के प्रतिनिधि के तौर पर इस्तेमाल करने के लिए:
- व्यू कंट्रोलर में
GMSAutocompleteTableDataSourceDelegateऔरUISearchBarDelegateप्रोटोकॉल लागू करें. GMSAutocompleteTableDataSourceइंस्टेंस बनाएं और व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.GMSAutocompleteTableDataSourceको व्यू कंट्रोलर परUITableViewइंस्टेंस के डेटा सोर्स और प्रॉपर्टी के तौर पर सेट करें.- खोज के लिए टेक्स्ट इनपुट के हैंडलर में,
GMSAutocompleteTableDataSourceपरsourceTextHasChangedको कॉल करें.didAutocompleteWithPlacedelegate method में, उपयोगकर्ता के चुने गए विकल्प को मैनेज करें.
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelledके लिए, ऐक्सेस देने के तरीकों में कंट्रोलर को खारिज करें.
यहां दिए गए कोड के उदाहरण में, UISearchBar को अलग से जोड़ने पर, UIViewController के टेबल व्यू को दिखाने के लिए GMSAutocompleteTableDataSource क्लास का इस्तेमाल करने का तरीका बताया गया है.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
टेक्स्ट और बैकग्राउंड के रंग को पसंद के मुताबिक बनाना
अपने-आप पूरा होने वाले टेक्स्ट के यूज़र इंटरफ़ेस (यूआई) कंट्रोल में, सभी टेक्स्ट और बैकग्राउंड के रंग सेट किए जा सकते हैं. इससे विजेट, आपके ऐप्लिकेशन के विज़ुअल लुक से ज़्यादा मिलता-जुलता बनेगा. यूज़र इंटरफ़ेस (यूआई) कंट्रोल के रंग सेट करने के दो तरीके हैं:
- जहां भी हो सके, दुनिया भर में यूज़र इंटरफ़ेस (यूआई) कंट्रोल के स्टाइल को तय करने के लिए, iOS में पहले से मौजूद UIAppearance प्रोटोकॉल का इस्तेमाल करें. ये सेटिंग, यूज़र इंटरफ़ेस (यूआई) के कई कंट्रोल एलिमेंट पर लागू होती हैं, लेकिन सभी पर नहीं.
- विजेट क्लास पर SDK टूल के तरीकों का इस्तेमाल करके, ऐसी प्रॉपर्टी सेट करना जो UIAppearance प्रोटोकॉल के साथ काम नहीं करती हैं.
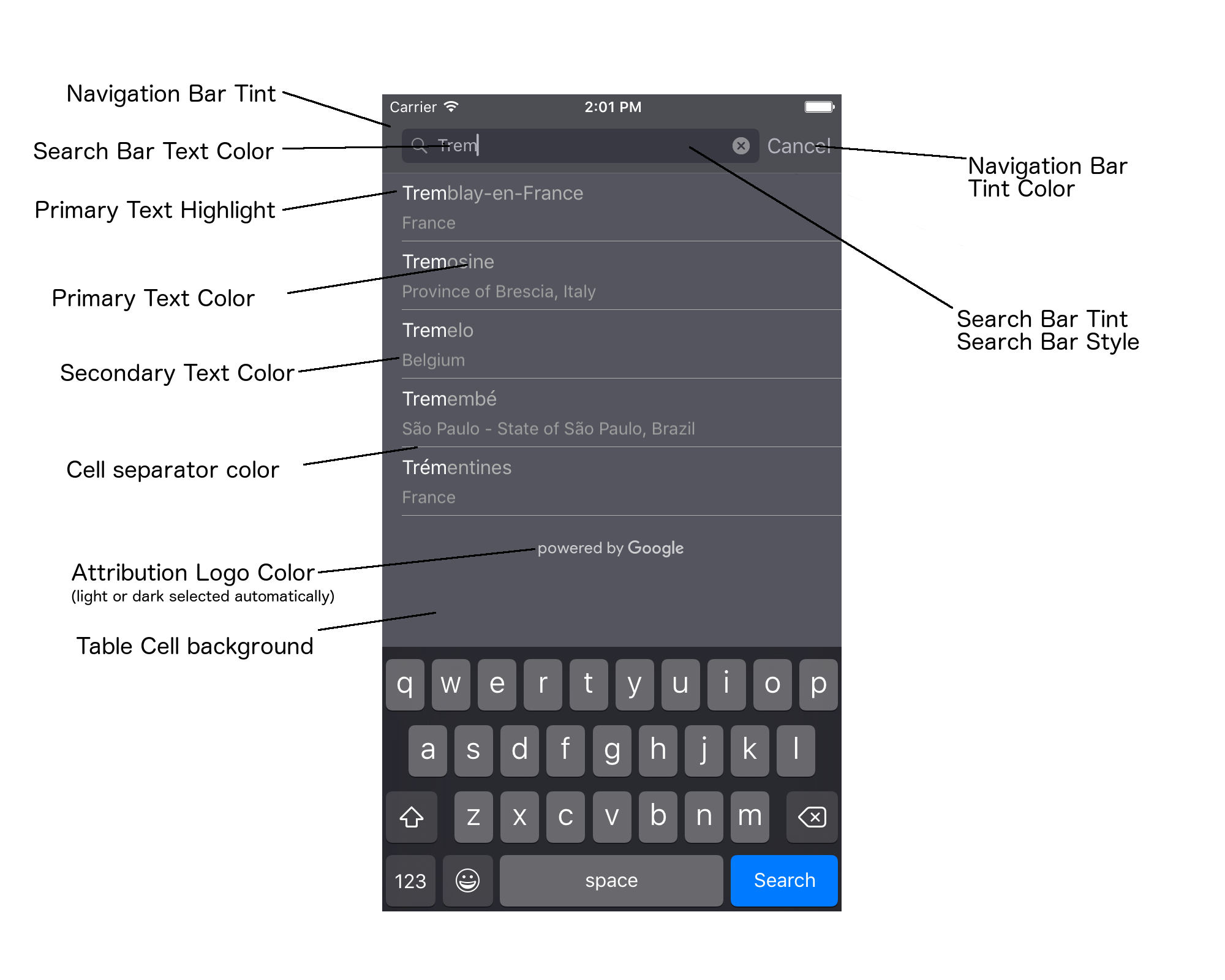
आम तौर पर, आपका ऐप्लिकेशन UIAppearance प्रोटोकॉल और SDK टूल के तरीकों के कॉम्बिनेशन का इस्तेमाल करेगा. इस डायग्राम में दिखाया गया है कि किन एलिमेंट को स्टाइल किया जा सकता है:

नीचे दी गई टेबल में सभी यूज़र इंटरफ़ेस (यूआई) एलिमेंट की सूची दी गई है. साथ ही, यह भी बताया गया है कि हर एलिमेंट को किस तरह से स्टाइल किया जाना चाहिए (यूआई के दिखने का प्रोटोकॉल या एसडीके का तरीका).
| यूज़र इंटरफ़ेस (यूआई) एलिमेंट | तरीका | ऐसे रहें स्टाइल में |
|---|---|---|
| नेविगेशन बार का रंग (बैकग्राउंड) | UIAppearance प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setBarTintColor को कॉल करें. |
| नेविगेशन बार का टिन्ट रंग (सर्च बार के टेक्स्ट कर्सर और 'रद्द करें' बटन) | UIAppearance प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setTintColor को कॉल करें. |
| खोज बार के टेक्स्ट का रंग | UIAppearance प्रोटोकॉल | searchBarTextAttributes में NSForegroundColorAttributeName सेट करें. |
| खोज बार का कलर टोन | लागू नहीं | खोज बार पारदर्शी होता है और यह नेविगेशन बार के शेड वाले वर्शन के तौर पर दिखेगा. |
| खोज बार के प्लेसहोल्डर टेक्स्ट का रंग (खोज के लिए डिफ़ॉल्ट टेक्स्ट) | UIAppearance प्रोटोकॉल | placeholderAttributes में NSForegroundColorAttributeName सेट करें. |
| मुख्य टेक्स्ट (यह गड़बड़ी और मैसेज के टेक्स्ट पर भी लागू होता है) | SDK टूल का तरीका | primaryTextColor पर कॉल करें. |
| प्राइमरी टेक्स्ट हाइलाइट करना | SDK टूल का तरीका | primaryTextHighlightColor पर कॉल करें. |
| सबटाइटल टेक्स्ट | SDK टूल का तरीका | secondaryTextColor पर कॉल करें. |
| गड़बड़ी और मैसेज का टेक्स्ट | SDK टूल का तरीका | primaryTextColor पर कॉल करें. |
| टेबल सेल का बैकग्राउंड | SDK टूल का तरीका | tableCellBackgroundColor पर कॉल करें. |
| टेबल सेल के सेपरेटर का रंग | SDK टूल का तरीका | tableCellSeparatorColor पर कॉल करें. |
| "फिर से कोशिश करें" बटन | SDK टूल का तरीका | tintColor पर कॉल करें. |
| गतिविधि दिखाने वाला इंडिकेटर (प्रोग्रेस स्पिनर) | UIAppearance प्रोटोकॉल | UIActivityIndicatorView प्रॉक्सी पर setColor को कॉल करें. |
| "Google की मदद से" लोगो, उदास बादल की इमेज | लागू नहीं | बैकग्राउंड के कंट्रास्ट के आधार पर, सफ़ेद या स्लेटी रंग का वर्शन अपने-आप चुना जाता है. |
| खोज बार के टेक्स्ट फ़ील्ड में, मैग्नीफ़ाइंग ग्लास और टेक्स्ट मिटाने के आइकॉन | लागू नहीं | स्टाइल देने के लिए, डिफ़ॉल्ट इमेज को अपने पसंदीदा रंग की इमेज से बदलें. |
UIAppearance प्रोटोकॉल का इस्तेमाल करना
किसी यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए, दिखने का प्रॉक्सी पाने के लिए, यूज़र इंटरफ़ेस के दिखने का प्रोटोकॉल का इस्तेमाल किया जा सकता है. इसके बाद, यूज़र इंटरफ़ेस एलिमेंट के लिए रंग सेट करने के लिए, इसका इस्तेमाल किया जा सकता है. किसी बदलाव को लागू करने पर, किसी यूज़र इंटरफ़ेस (यूआई) एलिमेंट के सभी इंस्टेंस पर असर पड़ता है. उदाहरण के लिए, नीचे दिया गया उदाहरण, UITextField क्लास के टेक्स्ट का रंग ग्लोबल तौर पर हरे रंग में बदल देता है. ऐसा तब होता है, जब वे UISearchBar में शामिल हों:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
कलर वैल्यू तय करने के बारे में ज़्यादा जानने के लिए, UIColor क्लास के रेफ़रंस देखें.
यहां दिए गए कोड स्निपेट में, वे सभी प्रॉक्सी निर्देश दिखाए गए हैं जिनका इस्तेमाल करके, फ़ुल-स्क्रीन ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल में मौजूद सभी चीज़ों को स्टाइल किया जा सकता है. Appdelegate.m में didFinishLaunchingWithOptions तरीके में यह कोड जोड़ें:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
यूज़र इंटरफ़ेस (यूआई) कंट्रोल स्टाइल प्रॉपर्टी सेट करना
यूज़र इंटरफ़ेस (यूआई) कंट्रोल एलिमेंट के सबसेट में ऐसी प्रॉपर्टी होती हैं जिन पर UIAppearance प्रोटोकॉल का असर नहीं पड़ता. इसलिए, उन्हें सीधे तौर पर सेट किया जाना चाहिए. यहां दिए गए कोड के उदाहरण में, फ़ोरग्राउंड और बैकग्राउंड के रंग तय करने और उन्हें acController नाम वाले यूज़र इंटरफ़ेस कंट्रोल इंस्टेंस पर लागू करने का तरीका बताया गया है. ViewController.m में onLaunchClicked
method में यह कोड जोड़ें:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
प्रोग्राम के हिसाब से जगहों के सुझाव पाना
ऑटोमैटिक भरने की सुविधा वाले विजेट से मिलने वाले यूज़र इंटरफ़ेस (यूआई) के बजाय, अपनी पसंद के मुताबिक खोज यूज़र इंटरफ़ेस (यूआई) बनाया जा सकता है. ऐसा करने के लिए, आपके ऐप्लिकेशन को जगह की जानकारी के अनुमान, प्रोग्राम के हिसाब से चाहिए. आपके ऐप्लिकेशन को जगह के अनुमानित नामों और/या पतों की सूची, इनमें से किसी एक तरीके से मिल सकती है:
GMSPlacesClient findAutocompletePredictionsFromQuery:को कॉल करें- फ़ेच करने वाले टूल का इस्तेमाल करना
GMSPlacesClient findAutocompletePredictionsFromQuery: को कॉल किया जा रहा है
जगह के अनुमानित नामों और/या पतों की सूची पाने के लिए, पहले GMSPlacesClient को इंस्टैंशिएट करें. इसके बाद, इन पैरामीटर के साथ GMSPlacesClient
findAutocompletePredictionsFromQuery: तरीका कॉल करें:
autocompleteQueryस्ट्रिंग, जिसमें उपयोगकर्ता ने जो टेक्स्ट टाइप किया है वह शामिल होता है.- एक
GMSAutocompleteSessionToken, जिसका इस्तेमाल हर सेशन की पहचान करने के लिए किया जाता है. आपके ऐप्लिकेशन को ऑटोमैटिक पूरा होने की सुविधा के हर अनुरोध के लिए एक ही टोकन पास करना चाहिए. इसके बाद, उपयोगकर्ता की चुनी गई जगह की जानकारी पाने के लिए,fetchPlacefromPlaceID:के अगले कॉल में उस टोकन के साथ प्लेस आईडी भी पास करना चाहिए. - A
GMSAutocompleteFilterto:- नतीजों को किसी खास इलाके तक सीमित करना या उनमें पक्षपात करना.
- नतीजों को किसी खास टाइप की जगह तक सीमित करें.
GMSPlaceLocationBias/Restriction ऑब्जेक्ट, जो अक्षांश और देशांतर के दायरे से तय किए गए किसी खास इलाके के लिए नतीजों को बायस करता है.
- दिखाए गए अनुमान को मैनेज करने के लिए कॉलबैक का तरीका.
नीचे दिए गए कोड के उदाहरणों में, findAutocompletePredictionsFromQuery: को कॉल किया गया है.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
एपीआई, तय किए गए कॉलबैक तरीके को कॉल करता है. इसके लिए, वह GMSAutocompletePrediction ऑब्जेक्ट का कलेक्शन पास करता है.
हर GMSAutocompletePrediction ऑब्जेक्ट में यह जानकारी शामिल होती है:
attributedFullText– अनुमान का पूरा टेक्स्ट,NSAttributedStringके तौर पर. उदाहरण के लिए, 'सिडनी ओपेरा हाउस, सिडनी, न्यू साउथ वॉल्स, ऑस्ट्रेलिया'. उपयोगकर्ता के इनपुट से मैच होने वाली हर टेक्स्ट रेंज में एक एट्रिब्यूट,kGMSAutocompleteMatchAttributeहोता है. इस एट्रिब्यूट का इस्तेमाल करके, उपयोगकर्ता की क्वेरी में मैच होने वाले टेक्स्ट को हाइलाइट किया जा सकता है. उदाहरण के लिए, जैसा कि यहां दिखाया गया है.placeID– अनुमानित जगह का प्लेस आईडी. जगह का आईडी, टेक्स्ट वाला ऐसा आइडेंटिफ़ायर होता है जिससे किसी जगह की खास तौर पर पहचान की जाती है. प्लेस आईडी के बारे में ज़्यादा जानकारी के लिए, प्लेस आईडी की खास जानकारी देखें.distanceMeters– तय किए गएoriginसे डेस्टिनेशन तक की सीधी दूरी. अगरoriginप्रॉपर्टी सेट नहीं है, तो दूरी की कोई वैल्यू नहीं दी जाएगी.
नीचे दिए गए कोड के उदाहरण में, enumerateAttribute का इस्तेमाल करके, नतीजे के उन हिस्सों को बोल्ड टेक्स्ट में हाइलाइट करने का तरीका बताया गया है जो उपयोगकर्ता की क्वेरी में मौजूद टेक्स्ट से मेल खाते हैं:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
फ़ेच करने वाले टूल का इस्तेमाल करना
अगर आपको अपने हिसाब से ऑटोमैटिक भरने की सुविधा का कंट्रोल शुरू से बनाना है, तो GMSAutocompleteFetcher का इस्तेमाल किया जा सकता है. यह autocompleteQuery तरीके को GMSPlacesClient पर रैप करता है. फ़ेच करने वाला टूल, अनुरोधों को कम कर देता है. साथ ही, हाल ही में डाले गए खोज टेक्स्ट के लिए ही नतीजे दिखाता है. इसमें कोई यूज़र इंटरफ़ेस (यूआई) एलिमेंट नहीं होता.
GMSAutocompleteFetcher को लागू करने के लिए, यह तरीका अपनाएं:
GMSAutocompleteFetcherDelegateप्रोटोकॉल लागू करें.GMSAutocompleteFetcherऑब्जेक्ट बनाएं.- उपयोगकर्ता के टाइप करते ही, फ़ेच करने वाले फ़ंक्शन पर
sourceTextHasChangedको कॉल करें. didAutcompleteWithPredictionsऔरdidFailAutocompleteWithErrorप्रोटोकॉल के तरीकों का इस्तेमाल करके, अनुमान और गड़बड़ियों को मैनेज करें.
यहां दिए गए कोड के उदाहरण में, उपयोगकर्ता के इनपुट को पाने और टेक्स्ट व्यू में जगह की जानकारी दिखाने के लिए, फ़ेच करने वाले टूल का इस्तेमाल करने का तरीका बताया गया है. जगह चुनने की सुविधा हटा दी गई है. FetcherSampleViewController,
FetcherSampleViewController.h में UIViewController से लिया गया है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
सेशन टोकन
सेशन टोकन, उपयोगकर्ता की ऑटोमैटिक तरीके से पूरी होने वाली खोज की क्वेरी और चुनने के चरणों को बिलिंग के मकसद से अलग सेशन में ग्रुप करते हैं. जब कोई उपयोगकर्ता कोई क्वेरी टाइप करना शुरू करता है, तब सेशन शुरू होता है और कोई जगह चुनने पर खत्म होता है. हर सेशन में कई क्वेरी हो सकती हैं. इसके बाद, एक जगह चुनी जा सकती है. सेशन खत्म होने के बाद, टोकन अमान्य हो जाता है. इसलिए, आपके ऐप्लिकेशन को हर सेशन के लिए नया टोकन जनरेट करना होगा. हमारा सुझाव है कि प्रोग्राम के हिसाब से अपने-आप जानकारी भरने वाले सभी सेशन के लिए सेशन टोकन का इस्तेमाल करें. फ़ुल-स्क्रीन कंट्रोलर या नतीजों के कंट्रोलर का इस्तेमाल करने पर, एपीआई अपने-आप इसकी देखभाल करता है.
iOS के लिए Places SDK टूल, हर सेशन की पहचान करने के लिए GMSAutocompleteSessionToken का इस्तेमाल करता है. आपके ऐप्लिकेशन को हर नए सेशन की शुरुआत में एक नया सेशन टोकन पास करना चाहिए. इसके बाद, उपयोगकर्ता की चुनी गई जगह की जानकारी पाने के लिए, fetchPlacefromPlaceID: को कॉल करते समय, उसी टोकन को प्लेस आईडी के साथ पास करना चाहिए.
सेशन टोकन के बारे में ज़्यादा जानें.
नया सेशन टोकन जनरेट करने के लिए, नीचे दिए गए कोड का इस्तेमाल करें:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
इस्तेमाल करने की सीमा
GMSPlacesClient findAutocompletePredictionsFromQueryतरीके का इस्तेमाल करने पर, क्वेरी की सीमाएं लागू होती हैं. इस्तेमाल की सीमाओं के बारे में दस्तावेज़ देखें.
अपने ऐप्लिकेशन में एट्रिब्यूशन दिखाना
- अगर आपका ऐप्लिकेशन, ऑटोकंप्लीट की सुविधा का इस्तेमाल प्रोग्राम के हिसाब से करता है, तो आपके यूज़र इंटरफ़ेस (यूआई) पर 'Google की मदद से' एट्रिब्यूशन दिखना चाहिए या वह Google के ब्रैंड वाले मैप में दिखना चाहिए.
- अगर आपका ऐप्लिकेशन, ऑटोमैटिक भरने की सुविधा वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल करता है, तो आपको कुछ और करने की ज़रूरत नहीं है. ज़रूरी एट्रिब्यूशन डिफ़ॉल्ट रूप से दिखता है.
- अगर आईडी से जगह की जानकारी पाने के बाद, जगह की ज़्यादा जानकारी हासिल की जाती है और उसे दिखाया जाता है, तो आपको तीसरे पक्ष के एट्रिब्यूशन भी दिखाने होंगे.
ज़्यादा जानकारी के लिए, एट्रिब्यूशन के बारे में दस्तावेज़ देखें.
नेटवर्क गतिविधि के इंडिकेटर को कंट्रोल करना
ऐप्लिकेशन के स्टेटस बार में नेटवर्क गतिविधि के इंडिकेटर को कंट्रोल करने के लिए, आपको अपने-आप पूरा होने वाले टेक्स्ट की सुविधा के लिए, डिलीगेट करने के सही वैकल्पिक तरीकों को लागू करना होगा. साथ ही, नेटवर्क इंडिकेटर को खुद चालू और बंद करना होगा.
GMSAutocompleteViewControllerके लिए, आपकोdidRequestAutocompletePredictions:औरdidUpdateAutocompletePredictions:के 'डेलिगेट' तरीके लागू करने होंगे.GMSAutocompleteResultsViewControllerके लिए, आपकोdidRequestAutocompletePredictionsForResultsController:औरdidUpdateAutocompletePredictionsForResultsController:के ज़रिए, ऐक्सेस देने के तरीके लागू करने होंगे.GMSAutocompleteTableDataSourceके लिए, आपकोdidRequestAutocompletePredictionsForTableDataSource:औरdidUpdateAutocompletePredictionsForTableDataSource:के ज़रिए, ऐक्सेस देने के तरीके लागू करने होंगे.
इन तरीकों को लागू करके और [UIApplication
sharedApplication].networkActivityIndicatorVisible को YES और NO पर सेट करके, स्टेटस बार अपने-आप पूरा होने वाले टेक्स्ट के यूज़र इंटरफ़ेस से सही तरीके से मैच करेगा.
ऑटोकंप्लीट की मदद से दिखने वाले नतीजों को सीमित करना
अपने-आप पूरा होने वाले टेक्स्ट की सुविधा के यूज़र इंटरफ़ेस (यूआई) कंट्रोल को सेट करके, नतीजों को किसी खास भौगोलिक इलाके तक सीमित किया जा सकता है. इसके अलावा, नतीजों को एक या उससे ज़्यादा जगहों के हिसाब से या किसी खास देश या देशों के हिसाब से फ़िल्टर किया जा सकता है. नतीजों को सीमित करने के लिए, ये काम किए जा सकते हैं:
- तय किए गए इलाके के नतीजों को प्राथमिकता देने के लिए,
GMSAutocompleteFilterपरlocationBiasसेट करें. हालांकि, ऐसा करने पर भी तय किए गए इलाके से बाहर के कुछ नतीजे दिख सकते हैं. अगरlocationRestrictionभी सेट है, तोlocationBiasको अनदेखा कर दिया जाएगा. तय किए गए इलाके के नतीजे सिर्फ़ दिखाने (प्रतिबंधित करने) के लिए,
GMSAutocompleteFilterपरlocationRestrictionसेट करें. ऐसा करने पर, सिर्फ़ तय किए गए इलाके के नतीजे दिखेंगे.- ध्यान दें: यह पाबंदी सिर्फ़ पूरे रास्तों पर लागू होती है. रेक्टैंगल के दायरे से बाहर मौजूद सिंथेटिक नतीजे, उस रास्ते के आधार पर दिखाए जा सकते हैं जो जगह की पाबंदी से ओवरलैप होता है.
किसी खास जगह के टाइप के हिसाब से नतीजे दिखाने के लिए,
typesकोGMSAutocompleteFilterपर सेट करें. उदाहरण के लिए, TypeFilter.ADDRESS की वैल्यू सेट करने पर, विजेट सिर्फ़ सटीक पते वाले नतीजे दिखाएगा.सिर्फ़ पांच देशों के नतीजे पाने के लिए,
GMSAutocompleteFilterपरcountriesसेट करें.
किसी खास इलाके के हिसाब से नतीजे दिखाना
तय किए गए इलाके में नतीजों को प्राथमिकता देने के लिए, GMSAutocompleteFilter पर locationBias सेट करें, जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
नतीजों को किसी खास इलाके तक सीमित करना
तय किए गए इलाके में मौजूद नतीजों को सिर्फ़ दिखाने (पाबंदी लगाने) के लिए, GMSAutocompleteFilter पर locationRestriction सेट करें, जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
देश के हिसाब से नतीजे फ़िल्टर करना
ज़्यादा से ज़्यादा पांच देशों के हिसाब से नतीजे फ़िल्टर करने के लिए, यहां दिखाए गए तरीके के मुताबिक GMSAutocompleteFilter पर countries सेट करें:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
जगह के टाइप या टाइप के हिसाब से नतीजे फ़िल्टर करना
GMSAutoCompleteFilter की types प्रॉपर्टी को सेट करके, नतीजों को किसी खास तरह या टाइप के कलेक्शन तक सीमित करें.
जगह के टाइप पर टेबल 1, 2, और 3 में दिए गए फ़िल्टर तय करने के लिए, इस प्रॉपर्टी का इस्तेमाल करें. अगर कोई जानकारी नहीं दी जाती है, तो सभी टाइप के आइटम दिखाए जाते हैं.
किसी टाइप या टाइप कलेक्शन फ़िल्टर को तय करने के लिए:
typesप्रॉपर्टी का इस्तेमाल करके, जगह के टाइप पर दिखाई गई टेबल 1 और टेबल 2 में से, ज़्यादा से ज़्यादा पांच टाइप वैल्यू तय करें. टाइप की वैल्यू,GMSPlaceTypeमें मौजूद कॉन्स्टेंट से तय होती हैं.जगह के टाइप पर दिखाई गई टेबल 3 में से किसी टाइप कलेक्शन की जानकारी देने के लिए,
typesप्रॉपर्टी का इस्तेमाल करें. टाइप कलेक्शन की वैल्यू,GMSPlaceTypeमें मौजूद कॉन्स्टेंट से तय होती हैं.अनुरोध में, टेबल 3 में दिए गए सिर्फ़ एक टाइप की अनुमति है. अगर आपने टेबल 3 से कोई वैल्यू दी है, तो टेबल 1 या टेबल 2 से कोई वैल्यू नहीं दी जा सकती. ऐसा करने पर, गड़बड़ी का मैसेज दिखता है.
उदाहरण के लिए, सिर्फ़ किसी खास जगह के हिसाब से नतीजे दिखाने के लिए, GMSAutocompleteFilter पर types सेट करें. यहां दिए गए उदाहरण में, फ़िल्टर को सिर्फ़ सटीक पते वाले नतीजे दिखाने के लिए सेट करने का तरीका बताया गया है:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा को ऑप्टिमाइज़ करना
इस सेक्शन में, जगह की जानकारी अपने-आप पूरी होने की सुविधा का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, सबसे सही तरीकों के बारे में बताया गया है.
यहां कुछ सामान्य दिशा-निर्देश दिए गए हैं:
- काम करने वाला यूज़र इंटरफ़ेस बनाने का सबसे तेज़ तरीका यह है कि आप Maps JavaScript API के ऑटोकंप्लीट विजेट, Android के लिए Places SDK टूल के ऑटोकंप्लीट विजेट या iOS के लिए Places SDK टूल के ऑटोकंप्लीट यूज़र इंटरफ़ेस कंट्रोल का इस्तेमाल करें
- जगह की जानकारी अपने-आप पूरी होने की सुविधा के लिए ज़रूरी डेटा फ़ील्ड को शुरू से समझें.
- जगह के हिसाब से सुझाव और जगह की पाबंदी वाले फ़ील्ड का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, इनका इस्तेमाल करने से ऑटोमैटिक भरने की सुविधा की परफ़ॉर्मेंस पर काफ़ी असर पड़ सकता है.
- गड़बड़ी को मैनेज करने की सुविधा का इस्तेमाल करके, पक्का करें कि एपीआई से गड़बड़ी का मैसेज मिलने पर, आपका ऐप्लिकेशन सही तरीके से काम करना बंद कर दे.
- पक्का करें कि आपका ऐप्लिकेशन, कोई विकल्प न चुनने पर भी काम करता हो और उपयोगकर्ताओं को आगे बढ़ने का तरीका बताता हो.
लागत को ऑप्टिमाइज़ करने के सबसे सही तरीके
लागत का बुनियादी ऑप्टिमाइज़ेशन
जगह की जानकारी अपने-आप भरने की सुविधा का इस्तेमाल करने की लागत को ऑप्टिमाइज़ करने के लिए, जगह की जानकारी और जगह की जानकारी अपने-आप भरने की सुविधा वाले विजेट में फ़ील्ड मास्क का इस्तेमाल करें. इससे, आपको सिर्फ़ वही जगह का डेटा फ़ील्ड दिखेगा जिसकी ज़रूरत है.
लागत का बेहतर ऑप्टिमाइज़ेशन
हर अनुरोध के हिसाब से कीमत को ऐक्सेस करने के लिए, जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा को प्रोग्राम के तौर पर लागू करें. साथ ही, जगह की जानकारी के बजाय, चुनी गई जगह के बारे में Geocoding API के नतीजों का अनुरोध करें. अगर ये दोनों शर्तें पूरी होती हैं, तो जियोकोडिंग एपीआई के साथ हर अनुरोध के हिसाब से तय की गई कीमत, हर सेशन (सेशन के हिसाब से) कीमत के मुकाबले ज़्यादा किफ़ायती होती है:
- अगर आपको उपयोगकर्ता की चुनी गई जगह का सिर्फ़ अक्षांश/देशांतर या पता चाहिए, तो Geocoding API इस जानकारी को जगह की जानकारी वाले कॉल से कम समय में डिलीवर करता है.
- अगर उपयोगकर्ता, ऑटोकंप्लीट के अनुमान के चार या उससे कम अनुरोधों में से कोई सुझाव चुनते हैं, तो हर अनुरोध के हिसाब से कीमत, हर सेशन के हिसाब से कीमत से ज़्यादा किफ़ायती हो सकती है.
क्या आपके ऐप्लिकेशन को, चुने गए अनुमान के पते और अक्षांश/देशांतर के अलावा, कोई और जानकारी चाहिए?
हां, ज़्यादा जानकारी चाहिए
जगह की जानकारी के साथ, सेशन के हिसाब से जगह के नाम के सुझाव पाने की सुविधा का इस्तेमाल करें.
आपके ऐप्लिकेशन को जगह की जानकारी की ज़रूरत होती है, जैसे कि जगह का नाम, कारोबार की स्थिति या खुले होने का समय. इसलिए, जगह की जानकारी अपने-आप भरने की सुविधा को लागू करने के लिए, सेशन टोकन का इस्तेमाल किया जाना चाहिए. यह प्रोग्राम के हिसाब से या JavaScript, Android या iOS विजेट में पहले से मौजूद होता है. इसके लिए, हर सेशन के लिए 0.017 डॉलर और Places Data के SKU की लागत चुकाई जाती है. यह लागत, जगह की जानकारी के उन फ़ील्ड पर निर्भर करती है जिनका अनुरोध किया जाता है.1
विजेट लागू करना
सेशन मैनेजमेंट, JavaScript, Android या iOS विजेट में अपने-आप बन जाता है. इसमें, चुनी गई जगह के लिए, जगह की जानकारी के अनुरोध और जगह के नाम के ऑटोकंप्लीट होने से जुड़े अनुरोध, दोनों शामिल होते हैं. fields पैरामीटर की वैल्यू डालना न भूलें, ताकि यह पक्का किया जा सके कि आपने सिर्फ़ उन जगह के डेटा फ़ील्ड के लिए अनुरोध किया है जिनकी आपको ज़रूरत है.
प्रोग्रामैटिक तरीके से लागू करना
जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के अनुरोधों के साथ सेशन टोकन का इस्तेमाल करें. चुने गए अनुमान के बारे में जगह की जानकारी का अनुरोध करते समय, इन पैरामीटर को शामिल करें:
- जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के रिस्पॉन्स में मौजूद लोकेशन आईडी
- जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के अनुरोध में इस्तेमाल किया गया सेशन टोकन
fieldsपैरामीटर, जिसमें आपके ज़रूरी जगह के डेटा फ़ील्ड की जानकारी होती है
नहीं, सिर्फ़ पते और जगह की जानकारी की ज़रूरत है
आपके ऐप्लिकेशन के लिए, जगह की जानकारी की तुलना में Geocoding API का इस्तेमाल करना ज़्यादा किफ़ायती हो सकता है. यह इस बात पर निर्भर करता है कि आपने जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा का इस्तेमाल कितना किया है. हर ऐप्लिकेशन में ऑटोमैटिक भरने की सुविधा की परफ़ॉर्मेंस अलग-अलग होती है. यह इस बात पर निर्भर करता है कि उपयोगकर्ता क्या डाल रहे हैं, ऐप्लिकेशन का इस्तेमाल कहां किया जा रहा है, और परफ़ॉर्मेंस ऑप्टिमाइज़ेशन के सबसे सही तरीके लागू किए गए हैं या नहीं.
नीचे दिए गए सवाल का जवाब देने के लिए, यह विश्लेषण करें कि आपके ऐप्लिकेशन में जगह के अपने-आप पूरे होने वाले सुझाव चुनने से पहले, उपयोगकर्ता औसतन कितने वर्ण टाइप करता है.
क्या आपके उपयोगकर्ता, जगह के लिए ऑटोकंप्लीट की सुविधा से मिलने वाले सुझावों में से, औसतन चार या उससे कम अनुरोधों में कोई सुझाव चुनते हैं?
हां
सेशन टोकन के बिना, प्रोग्राम के हिसाब से जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा लागू करें. साथ ही, चुनी गई जगह के सुझाव पर जियोकोडिंग एपीआई को कॉल करें.
Geocoding API, हर अनुरोध के लिए 0.005 डॉलर में पते और अक्षांश/देशांतर के निर्देशांक उपलब्ध कराता है. जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा - हर अनुरोध के लिए चार अनुरोध करने पर, 0.01132 डॉलर का शुल्क लगता है. इसलिए, चुनी गई जगह के सुझाव के लिए चार अनुरोधों और Geocoding API कॉल की कुल कीमत 0.01632 डॉलर होगी. यह कीमत, हर सेशन के लिए ऑटोकंप्लीट की सुविधा के लिए, हर सेशन के 0.017 डॉलर के शुल्क से कम है.1
परफ़ॉर्मेंस के सबसे सही तरीकों का इस्तेमाल करें, ताकि आपके उपयोगकर्ता कम वर्णों में भी अपनी खोज के नतीजे पा सकें.
नहीं
जगह की जानकारी के साथ, सेशन के हिसाब से जगह के नाम के सुझाव पाने की सुविधा का इस्तेमाल करें.
उपयोगकर्ता के किसी जगह की जानकारी के ऑटोकंप्लीट के सुझाव को चुनने से पहले, आपके अनुरोधों की औसत संख्या, हर सेशन के लिए तय की गई कीमत से ज़्यादा हो सकती है. इसलिए, जगह की जानकारी के ऑटोकंप्लीट के अनुरोधों और उससे जुड़ी जगह की जानकारी के अनुरोध, दोनों के लिए सेशन टोकन का इस्तेमाल किया जाना चाहिए. इसकी कुल कीमत हर सेशन के लिए 0.017 डॉलर होगी.1
विजेट लागू करना
सेशन मैनेजमेंट, JavaScript, Android या iOS विजेट में अपने-आप बन जाता है. इसमें, चुनी गई जगह के लिए, जगह की जानकारी के अनुरोध और जगह के नाम के ऑटोकंप्लीट होने से जुड़े अनुरोध, दोनों शामिल होते हैं. fields पैरामीटर की जानकारी ज़रूर दें, ताकि यह पक्का किया जा सके कि आपने सिर्फ़ बुनियादी डेटा फ़ील्ड का अनुरोध किया है.
प्रोग्रामैटिक तरीके से लागू करना
जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के अनुरोधों के साथ सेशन टोकन का इस्तेमाल करें. चुने गए अनुमान के बारे में जगह की जानकारी का अनुरोध करते समय, इन पैरामीटर को शामिल करें:
- जगह के नाम के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के रिस्पॉन्स में मौजूद लोकेशन आईडी
- जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा के अनुरोध में इस्तेमाल किया गया सेशन टोकन
fieldsपैरामीटर, जो पते और ज्यामिति जैसे बुनियादी डेटा फ़ील्ड की जानकारी देता है
जगह की जानकारी अपने-आप पूरी होने की सुविधा के अनुरोधों को देर से भेजने पर विचार करें
जगह की जानकारी अपने-आप पूरी होने की सुविधा के अनुरोध को तब तक देर से भेजें, जब तक कि उपयोगकर्ता ने पहले तीन या चार वर्ण टाइप न कर लिए हों. इससे आपका ऐप्लिकेशन कम अनुरोध करेगा. उदाहरण के लिए, उपयोगकर्ता के तीसरा वर्ण टाइप करने के बाद, हर वर्ण के लिए जगह की जानकारी के ऑटोकंप्लीट की सुविधा के अनुरोध करने का मतलब है कि अगर उपयोगकर्ता सात वर्ण टाइप करता है और फिर कोई ऐसा सुझाव चुनता है जिसके लिए आपने एक जियोकोडिंग एपीआई अनुरोध किया है, तो कुल लागत 0.01632 डॉलर होगी. यह लागत, हर अनुरोध के लिए ऑटोकंप्लीट की सुविधा के लिए 4 * 0.00283 डॉलर + जियोकोडिंग के लिए 0.005 डॉलर से मिलकर बनेगी.1
अगर अनुरोधों में देरी करने से, प्रोग्राम के हिसाब से किए जाने वाले अनुरोधों की औसत संख्या चार से कम हो सकती है, तो Geocoding API की मदद से, जगह की जानकारी के लिए ऑटोकंप्लीट की बेहतर परफ़ॉर्मेंस लागू करने के लिए दिए गए दिशा-निर्देशों का पालन करें. ध्यान दें कि अनुरोधों में देरी होने पर, उपयोगकर्ता को लग सकता है कि अनुरोध पूरा होने में देरी हो रही है. ऐसा इसलिए हो सकता है, क्योंकि वह हर नए कीस्ट्रोक के साथ सुझाव देखना चाहता हो.
परफ़ॉर्मेंस के सबसे सही तरीकों का इस्तेमाल करें, ताकि आपके उपयोगकर्ता कम वर्णों में अपने हिसाब से सुझाव पा सकें.
-
यहां दी गई कीमतें डॉलर में हैं. कीमत की पूरी जानकारी के लिए, कृपया Google Maps Platform की बिलिंग पेज पर जाएं.
परफ़ॉर्मेंस के सबसे सही तरीके
यहां दिए गए दिशा-निर्देशों में, जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के तरीके बताए गए हैं:
- जगह के नाम के अपने-आप पूरे होने की सुविधा को लागू करते समय, देश से जुड़ी पाबंदियां, जगह के हिसाब से जानकारी, और प्रोग्राम के हिसाब से लागू करने के लिए, भाषा की प्राथमिकता जोड़ें. विजेट के लिए, भाषा की प्राथमिकता सेट करने की ज़रूरत नहीं होती, क्योंकि ये उपयोगकर्ता के ब्राउज़र या मोबाइल डिवाइस से भाषा की प्राथमिकताएं चुनते हैं.
- अगर जगह की जानकारी अपने-आप पूरी होने की सुविधा के साथ मैप दिखता है, तो मैप व्यूपोर्ट के हिसाब से जगह की जानकारी को प्राथमिकता दी जा सकती है.
- जब कोई उपयोगकर्ता ऑटोकंप्लीट की सुविधा से मिलने वाले सुझावों में से कोई एक सुझाव नहीं चुनता है, तो आम तौर पर ऐसा इसलिए होता है, क्योंकि उनमें से कोई भी सुझाव, उपयोगकर्ता के हिसाब से सही पता नहीं होता. ऐसे में, ज़्यादा काम के नतीजे पाने के लिए, उपयोगकर्ता के मूल इनपुट का फिर से इस्तेमाल किया जा सकता है:
- अगर आपको लगता है कि उपयोगकर्ता सिर्फ़ पते की जानकारी डालेगा, तो Geocoding API को कॉल करते समय, उपयोगकर्ता के मूल इनपुट का फिर से इस्तेमाल करें.
- अगर आपको लगता है कि उपयोगकर्ता किसी जगह के नाम या पते से जुड़ी क्वेरी डालेगा, तो जगह ढूंढने का अनुरोध का इस्तेमाल करें. अगर आपको सिर्फ़ किसी खास इलाके के लिए नतीजे चाहिए, तो जगह के हिसाब से नतीजे दिखाने की सुविधा का इस्तेमाल करें.
- उपयोगकर्ता, सब-प्राइमिस के पते डाल रहे हों. जैसे, किसी इमारत में मौजूद खास यूनिट या अपार्टमेंट के पते. उदाहरण के लिए, चेक के पते "Stroupežnického 3191/17, Praha" के लिए, जगह की जानकारी को ऑटोकंप्लीट करने की सुविधा से कुछ हद तक जानकारी मिलती है.
- ऐसे उपयोगकर्ता जो सड़क के सेगमेंट के प्रीफ़िक्स के साथ पते डालते हैं. जैसे, न्यूयॉर्क शहर में "23-30 29th St, Queens" या हवाई के काऊई द्वीप पर "47-380 Kamehameha Hwy, Kaneohe".
समस्या का हल
कई तरह की गड़बड़ियां हो सकती हैं. हालांकि, आपके ऐप्लिकेशन में होने वाली ज़्यादातर गड़बड़ियां, कॉन्फ़िगरेशन की गड़बड़ियों (उदाहरण के लिए, गलत एपीआई पासकोड का इस्तेमाल किया गया या एपीआई पासकोड को गलत तरीके से कॉन्फ़िगर किया गया) या कोटा से जुड़ी गड़बड़ियों (आपका ऐप्लिकेशन अपने कोटे से ज़्यादा डेटा इस्तेमाल कर रहा है) की वजह से होती हैं. कोटा के बारे में ज़्यादा जानकारी के लिए, इस्तेमाल की सीमाएं देखें.
अपने-आप भरने की सुविधा के कंट्रोल इस्तेमाल करने पर होने वाली गड़बड़ियां, अलग-अलग डेलिगेट प्रोटोकॉल के didFailAutocompleteWithError() तरीके में दिखती हैं. दिए गए NSError ऑब्जेक्ट की code प्रॉपर्टी, GMSPlacesErrorCode इन्यूमेरेशन की किसी एक वैल्यू पर सेट है.

