iOS 向け Places SDK の予測入力サービスは、ユーザーの検索クエリに対応して場所の予測を返します。オートコンプリート サービスは、ユーザーが入力している最中に、お店やサービス、住所、プラスコード、有名なスポットなど、プレイスの候補を返します。
次の方法でアプリにオートコンプリート機能を追加することができます。
- オートコンプリート UI コントロールを追加して、開発時間を短縮し、一貫したユーザー エクスペリエンスを実現します。
- プログラムでプレイスの予測結果を取得して、独自のユーザー エクスペリエンスを実現します。
オートコンプリート UI コントロールを追加する

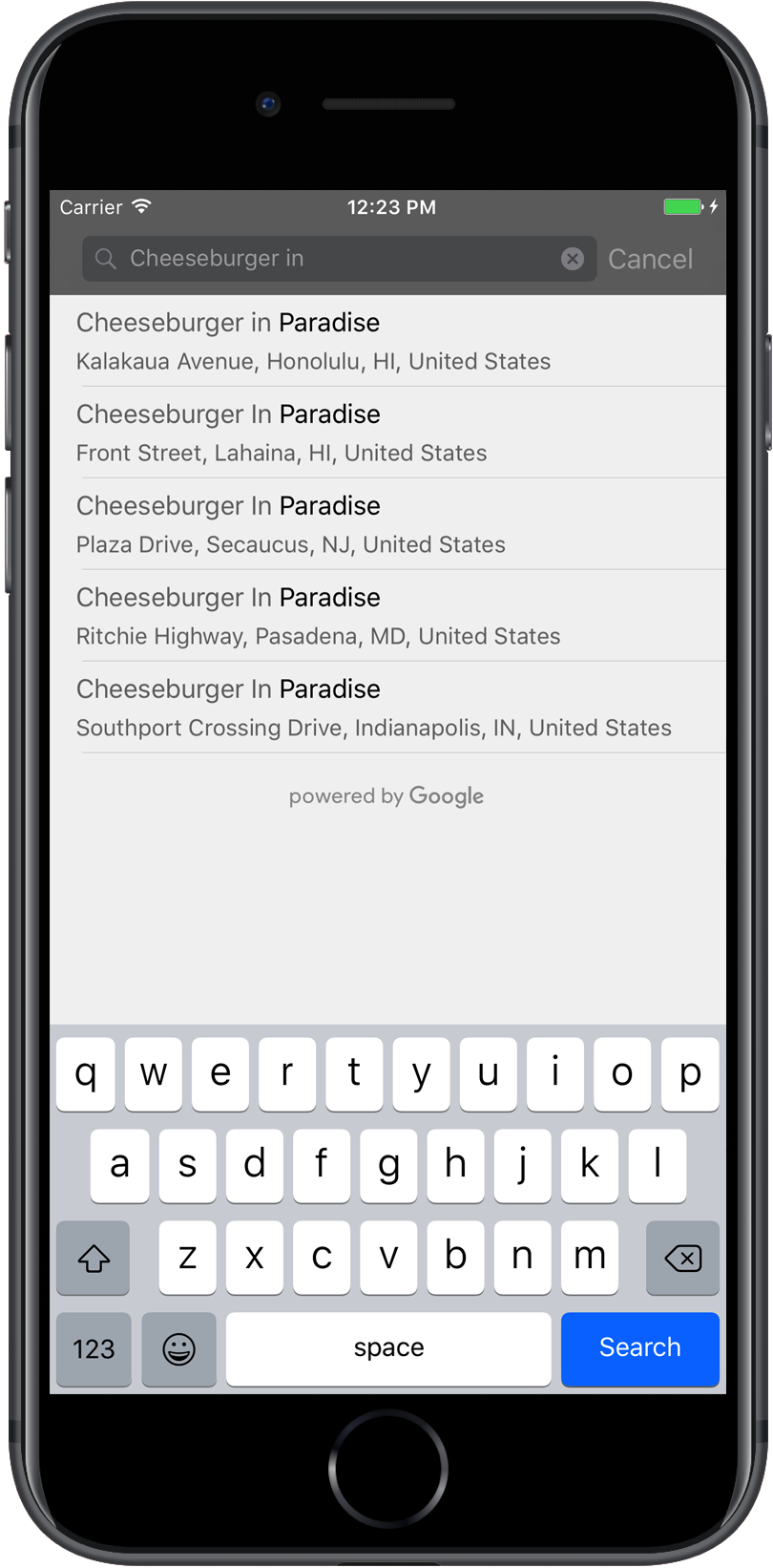
オートコンプリート UI コントロールは、組み込みのオートコンプリート機能を備えた検索ダイアログです。ユーザーが検索キーワードを入力すると、予測されるプレイスのリストが表示され、そこからプレイスを選択できます。ユーザーが選択すると、GMSPlace インスタンスが返されます。アプリはこのインスタンスを使用して、選択した場所の詳細情報を取得できます。
次の方法でアプリにオートコンプリート UI コントロールを追加することができます。
フルスクリーン コントロールを追加する
モーダル コンテキストが必要な場合は、フルスクリーン コントロールを使用します。この機能を使用すると、ユーザーが選択を完了するまで、アプリの UI がオートコンプリート UI に一時的に置き替えられます。この機能は GMSAutocompleteViewController クラスによって提供されます。ユーザーがプレイスを選択すると、アプリはコールバックを受け取ります。
フルスクリーン コントロールをアプリに追加するには:
- メインのアプリで UI 要素(
UIButtonのタッチ ハンドラなど)を作成して、オートコンプリート UI コントロールを起動します。 - 親ビュー コントローラに
GMSAutocompleteViewControllerDelegateプロトコルを実装します。 GMSAutocompleteViewControllerのインスタンスを作成し、親ビュー コントローラをデリゲート プロパティとして割り当てます。GMSPlaceFieldを作成して、返す場所データのタイプを定義します。GMSAutocompleteFilterを追加して、特定のプレイスタイプにクエリを制限します。[self presentViewController...]を使用してGMSAutocompleteViewControllerを表示します。didAutocompleteWithPlaceデリゲート メソッドでユーザー選択を処理します。didAutocompleteWithPlace、didFailAutocompleteWithError、wasCancelledデリゲート メソッドでコントローラを閉じます。
次の例は、ユーザーがボタンをタップしたときに GMSAutocompleteViewController を起動する方法の 1 つを示しています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
結果コントローラを追加する
テキスト入力 UI をより細かく制御するには、結果コントローラを使用します。結果コントローラは、入力 UI のフォーカスに基づいて、結果のリストの可視性を動的に切り替えます。
結果コントローラをアプリに追加するには:
GMSAutocompleteResultsViewControllerを作成します。- 親ビュー コントローラに
GMSAutocompleteResultsViewControllerDelegateプロトコルを実装し、親ビュー コントローラをデリゲート プロパティとして割り当てます。
- 親ビュー コントローラに
UISearchControllerオブジェクトを作成し、結果コントローラの引数としてGMSAutocompleteResultsViewControllerを渡します。GMSAutocompleteResultsViewControllerをUISearchControllerのsearchResultsUpdaterプロパティとして設定します。- アプリの UI に
UISearchControllerのsearchBarを追加します。 didAutocompleteWithPlaceデリゲート メソッドでユーザー選択を処理します。
UISearchController の検索バーをアプリの UI に配置するには、次のような方法があります。
検索バーをナビゲーション バーに追加する
次のコードサンプルは、結果コントローラを追加して、searchBar をナビゲーション バーに追加し、ユーザー選択を処理する方法を示しています。
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
検索バーをビューの上部に追加する
次のコードサンプルは、searchBar をビューの上部に追加する方法を示しています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
デフォルトでは、UISearchController はプレゼンテーション時にナビゲーション バーを非表示にします(この機能は無効にできます)。ナビゲーション バーが表示されていて不透明になっている場合、UISearchController は適切にバーの配置設定を行いません。
回避策として、次のコードを使用してください。
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
ポップオーバーの結果を使用して検索バーを追加する
次のコードサンプルは、検索バーをナビゲーション バーの右側に配置し、結果をポップオーバーに表示する方法を示しています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
テーブル データソースを使用する
アプリにカスタムの検索テキスト UI がある場合は、GMSAutocompleteTableDataSource クラスを使用して、ビュー コントローラに結果を表示するテーブルビューを操作できます。
ビュー コントローラで UITableView のデータソースとデリゲートとして GMSAutocompleteTableDataSource を使用するには:
- ビュー コントローラに
GMSAutocompleteTableDataSourceDelegateプロトコルとUISearchBarDelegateプロトコルを実装します。 GMSAutocompleteTableDataSourceインスタンスを作成し、ビュー コントローラをデリゲート プロパティとして割り当てます。- ビュー コントローラで
UITableViewインスタンスのデータソースとデリゲート プロパティとしてGMSAutocompleteTableDataSourceを設定します。 - 検索テキスト入力のハンドラで、
GMSAutocompleteTableDataSourceに対してsourceTextHasChangedを呼び出します。didAutocompleteWithPlaceデリゲート メソッドでユーザー選択を処理します。
didAutocompleteWithPlace、didFailAutocompleteWithError、wasCancelledデリゲート メソッドでコントローラを閉じます。
次のコードサンプルは、UISearchBar が別途追加されている場合に、GMSAutocompleteTableDataSource クラスを使用して UIViewController のテーブルビューを操作する方法を示しています。
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
テキストと背景の色のカスタマイズ
オートコンプリート UI コントロールのすべてのテキストと背景の色を設定して、できるだけウィジェットがアプリの外観になじむようにします。UI コントロールの色を設定するには、次の 2 つの方法があります。
- 組み込みの iOS UIAppearance プロトコルを使用して、できるだけ広い範囲で UI コントロールのスタイルを設定します。これらの設定は、UI コントロールの多くの要素に適用されますが、すべての要素には適用されません。
- ウィジェット クラスで SDK メソッドを使用して、UIAppearance プロトコルでサポートされていないプロパティを設定します。
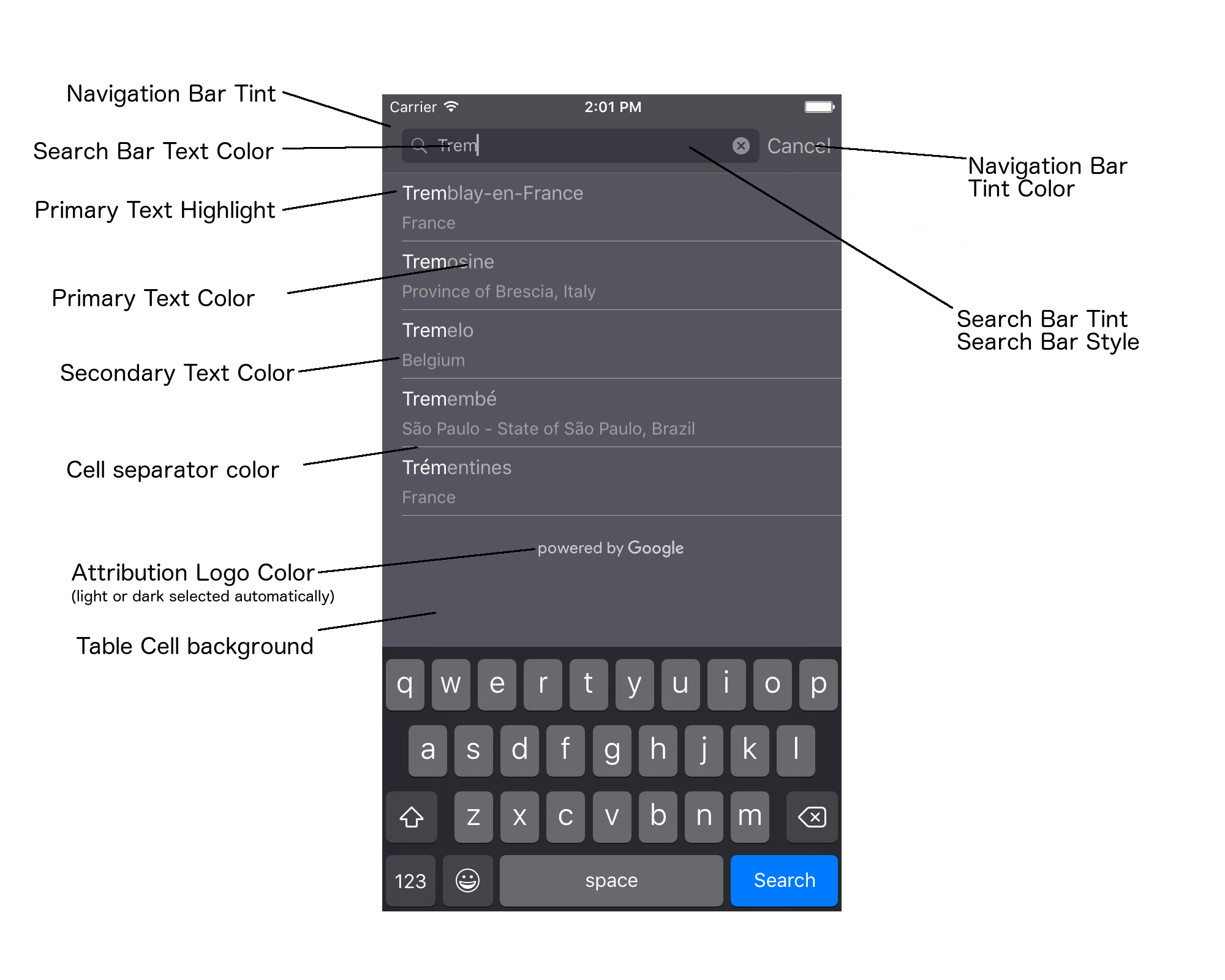
通常、アプリでは、UIAppearance プロトコルと SDK メソッドを組み合わせて使用します。次の図は、スタイル設定が可能な要素を示しています。

次の表には、すべての UI 要素のリストと、UIAppearance プロトコルまたは SDK メソッドで各要素をスタイル設定する方法が示されています。
| UI 要素 | メソッド | スタイルのハウツー |
|---|---|---|
| ナビゲーション バーの濃淡(背景) | UIAppearance プロトコル | UINavigationBar プロキシで setBarTintColor を呼び出します。 |
| ナビゲーション バーの濃淡色(検索バーのテキスト キャレットと [Cancel] ボタン) | UIAppearance プロトコル | UINavigationBar プロキシで setTintColor を呼び出します。 |
| 検索バーのテキストの色 | UIAppearance プロトコル | searchBarTextAttributes に NSForegroundColorAttributeName を設定します。 |
| 検索バーの濃淡色 | なし | 検索バーは半透明であり、ナビゲーション バーの影付きバージョンとして表示されます。 |
| 検索バーのプレースホルダ テキストの色(デフォルトの検索テキスト) | UIAppearance プロトコル | placeholderAttributes に NSForegroundColorAttributeName を設定します。 |
| プライマリ テキスト(エラーとメッセージのテキストにも適用される) | SDK メソッド | primaryTextColorまでお電話ください。 |
| メインテキストのハイライト表示 | SDK メソッド | primaryTextHighlightColorまでお電話ください。 |
| セカンダリ テキスト | SDK メソッド | secondaryTextColorまでお電話ください。 |
| エラーとメッセージのテキスト | SDK メソッド | primaryTextColorまでお電話ください。 |
| 表セルの背景 | SDK メソッド | tableCellBackgroundColorまでお電話ください。 |
| テーブルセルのセパレータの色 | SDK メソッド | tableCellSeparatorColorまでお電話ください。 |
| [再試行] ボタン | SDK メソッド | tintColorまでお電話ください。 |
| アクティビティのインジケーター(進行状況インジケーター) | UIAppearance プロトコル | UIActivityIndicatorView プロキシで setColor を呼び出します。 |
| 「Powered by Google」ロゴ、Sad cloud 画像 | なし | 背景とのコントラストを基準に、白または灰色のバージョンが自動的に選択されます。 |
| 検索バーのテキスト フィールドの虫メガネとテキスト削除のアイコン | なし | スタイル設定するには、デフォルトの画像を目的の色の画像に置き替えます。 |
UIAppearance プロトコルを使用する
UIAppearance プロトコルを使用して、特定の UI 要素のアピアランス プロキシを取得できます。このプロキシを使用して、UI 要素の色を設定できます。変更が完了すると、任意の UI 要素のすべてのインスタンスが影響を受けます。たとえば、次の例は、UITextField クラスが UISearchBar に含まれている場合、これらのクラスのテキスト色を全体的に緑に変更します。
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
色の値の定義の詳細については、UIColor クラス リファレンスをご覧ください。
次のコード スニペットは、フルスクリーンのオートコンプリート UI コントロールの全要素をスタイル設定するために必要なすべてのプロキシ コマンドを示しています。Appdelegate.m の didFinishLaunchingWithOptions メソッドに次のコードを追加します。
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
UI コントロールのスタイル プロパティを設定する
UI コントロール要素のサブセットには、UIAppearance プロトコルの影響を受けないプロパティがあります。そのため、これらのプロパティは直接設定する必要があります。次のコードサンプルは、前景色と背景色を定義し、これらの色を acController という名前の UI コントロール インスタンスに適用する方法を示しています。このコードを ViewController.m の onLaunchClicked メソッドに追加します。
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
プログラムで場所の予測を取得する
自動入力ウィジェットによって提供される UI の代わりに、カスタム検索 UI を作成できます。そのためには、アプリでプログラムによって場所の予測を取得する必要があります。次のいずれかの方法を使って、予測されるプレイスの名前や住所のリストをアプリで取得することができます。
GMSPlacesClient findAutocompletePredictionsFromQuery: さんに発信しています
予測されるプレイスの名前や住所のリストを取得するには、まず GMSPlacesClient をインスタンス化し、次のパラメータを指定して GMSPlacesClient
findAutocompletePredictionsFromQuery: メソッドを呼び出します。
- ユーザーが入力したテキストを含む
autocompleteQuery文字列。 GMSAutocompleteSessionToken: 個々のセッションを識別するために使用されます。アプリは、Autocomplete リクエストの呼び出しごとに同じトークンを渡し、その後のfetchPlacefromPlaceID:の呼び出しでそのトークンとプレイス ID を渡して、ユーザーが選択した場所のプレイス詳細を取得する必要があります。GMSAutocompleteFilterを次のように変更します。- 特定の地域を優先して結果を返す。
- 検索結果を特定の場所の種類に制限します。
- 緯度と経度の範囲で指定した特定のエリアに結果を偏向させる
GMSPlaceLocationBias/制限オブジェクト。
- 返された予測結果を処理するためのコールバック メソッド。
次のコードサンプルは、findAutocompletePredictionsFromQuery: の呼び出しを示しています。
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
API は指定されたコールバック メソッドを呼び出し、GMSAutocompletePrediction オブジェクトの配列を渡します。
各 GMSAutocompletePrediction オブジェクトには次の情報が含まれます。
attributedFullText-NSAttributedString形式の予測結果のフルテキスト。たとえば、「Sydney Opera House, Sydney, New South Wales, Australia」などです。ユーザー入力と一致するテキスト範囲にはすべてkGMSAutocompleteMatchAttribute属性があります。この属性を使用して、以下のようにユーザーのクエリで一致するテキストをハイライトすることもできます。placeID- 予測されたプレイスのプレイス ID。プレイス ID は、場所を一意に識別するテキスト表記の ID です。プレイス ID の詳細については、プレイス ID の概要をご覧ください。distanceMeters- 指定されたoriginから目的地までの直線距離。originプロパティが設定されていない場合、距離値は返されません。
次のコードサンプルは、結果の中でユーザーのクエリと一致するテキスト部分を、enumerateAttribute を使って太字でハイライト表示する方法を示しています。
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
フェッチャーの使用
独自のオートコンプリート コントロールを一からビルドする場合は、GMSAutocompleteFetcher を使用できます。これは、GMSPlacesClient の autocompleteQuery メソッドをラップします。フェッチャーはリクエストを調整して、直近に入力された検索テキストに対する結果のみを返します。UI 要素は提供されません。
GMSAutocompleteFetcher を実装する手順は次のとおりです。
GMSAutocompleteFetcherDelegateプロトコルを実装します。GMSAutocompleteFetcherオブジェクトを作成します。- ユーザーの入力時にフェッチャーで
sourceTextHasChangedを呼び出します。 didAutcompleteWithPredictionsプロトコル メソッドとdidFailAutocompleteWithErrorプロトコル メソッドを使用して、予測とエラーを処理します。
次のコードサンプルは、フェッチャーを使用して、ユーザー入力を取得し、一致したプレイスをテキストビューで表示する方法を示しています。プレイスを選択する機能は省略されています。FetcherSampleViewController は、FetcherSampleViewController.h の UIViewController を基にしています。
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
セッション トークン
セッション トークンは、予測入力検索でのユーザーのクエリと選択フェーズを、請求処理のために個別のセッションにグループ化します。セッションは、ユーザーが検索語句を入力し始めたときに開始され、ユーザーが場所を選択すると終了します。セッションによっては、複数の検索語句が入力された後に、1 つの場所が選択される場合もあります。セッションが終了すると、トークンは無効になります。アプリでは、セッションごとに新しいトークンを生成する必要があります。すべてのプログラマティック 自動入力セッションでセッション トークンを使用することをおすすめします(全画面コントローラまたは結果コントローラを使用する場合、API が自動的に処理します)。
Places SDK for iOS は、GMSAutocompleteSessionToken を使用して各セッションを識別します。アプリは、新しいセッションを開始するたびに新しいセッション トークンを渡し、その後の fetchPlacefromPlaceID: の呼び出しで同じトークンと Place ID を渡して、ユーザーが選択した場所の Place Details を取得する必要があります。
次のコードを使用して、新しいセッション トークンを生成します。
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
使用量上限
GMSPlacesClient findAutocompletePredictionsFromQueryメソッドの使用には、段階的なクエリ制限があります。使用制限に関するドキュメントをご覧ください。
アプリに属性を表示する
- アプリでオートコンプリート サービスをプログラムで使用している場合は、UI に「Powered by Google」の帰属情報が表示されるか、Google ブランドの地図内に表示する必要があります。
- アプリでオートコンプリート UI コントロールを使用する場合は、追加の対応は必要ありません(必要な帰属情報がデフォルトで表示されます)。
- ID でプレイスを取得した後に追加のプレイス情報を取得して表示する場合は、サードパーティ属性も表示する必要があります。
詳細については、アトリビューションに関するドキュメントをご覧ください。
ネットワーク アクティビティ インジケーターを制御する
アプリのステータスバーにあるネットワーク アクティビティ インジケーターを制御するには、使用しているオートコンプリート クラス用に適切なオプションのデリゲート メソッドを実装して、ネットワーク インジケーターをオンまたはオフにする必要があります。
GMSAutocompleteViewControllerの場合は、デリゲート メソッドdidRequestAutocompletePredictions:とdidUpdateAutocompletePredictions:を実装する必要があります。GMSAutocompleteResultsViewControllerの場合は、デリゲート メソッドdidRequestAutocompletePredictionsForResultsController:とdidUpdateAutocompletePredictionsForResultsController:を実装する必要があります。GMSAutocompleteTableDataSourceの場合は、デリゲート メソッドdidRequestAutocompletePredictionsForTableDataSource:とdidUpdateAutocompletePredictionsForTableDataSource:を実装する必要があります。
これらのメソッドを実装して、[UIApplication
sharedApplication].networkActivityIndicatorVisible を YES と NO にそれぞれ設定すると、ステータスバーの表示がオートコンプリート UI に正しく適合するようになります。
オートコンプリートの結果を制限する
予測入力 UI コントロールを設定すると、結果を特定の地域に制限したり、1 つ以上のプレイスタイプ、または特定の国に結果をフィルタしたりできます。結果を制約するには、次の操作を行います。
- 指定した範囲内の結果を優先(バイアス)するには、
GMSAutocompleteFilterにlocationBiasを設定します(指定した範囲外の結果が返されることもあります)。locationRestrictionも設定されている場合、locationBiasは無視されます。 指定した地域内の検索結果のみを表示(制限)するには、
GMSAutocompleteFilterにlocationRestrictionを設定します(指定した地域内の検索結果のみが返されます)。- 注: この制限はルート全体にのみ適用されます。長方形の境界外にある合成結果が、位置情報の制限と重複するルートに基づいて返されることがあります。
特定のプレイスタイプに一致する結果のみを返すには、
GMSAutocompleteFilterにtypesを設定します(たとえば、TypeFilter.ADDRESS を指定すると、正確な住所が示された結果のみが返されます)。指定した 5 か国までの結果のみを返すには、
GMSAutocompleteFilterにcountriesを設定します。
特定の地域を優先するよう結果にバイアスを設定します。
定義されたリージョン内の結果を優先(バイアス)するには、次のように GMSAutocompleteFilter に locationBias を設定します。
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
結果を特定の地域に制限する
指定した範囲内の検索結果のみを表示(制限)するには、次に示すように GMSAutocompleteFilter に locationRestriction を設定します。
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
国で結果をフィルタする
指定した最大 5 か国内の検索結果をフィルタするには、GMSAutocompleteFilter に countries を設定します。
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
場所のタイプまたはタイプ コレクションで結果をフィルタする
GMSAutoCompleteFilter の types プロパティを設定して、特定のタイプまたはタイプ コレクションに結果を制限します。このプロパティを使用して、プレイスタイプの表 1、2、3 に記載されているフィルタを指定します。何も指定しないと、すべてのタイプが返されます。
タイプまたはタイプ コレクション フィルタを指定するには:
typesプロパティを使用して、プレイスタイプの表 1 と表 2 に示すタイプの値を最大 5 つ指定します。タイプ値は、GMSPlaceTypeの定数で定義されます。typesプロパティを使用して、場所のタイプの表 3 のタイプ コレクションを指定します。型コレクションの値は、GMSPlaceTypeの定数で定義されます。リクエストでは、表 3 のタイプのうち、1 つのみが許可されます。表 3 の値を指定する場合、表 1 または表 2 の値は指定できません。指定すると、エラーが発生します。
たとえば、特定の場所のタイプに一致する結果のみを返すには、GMSAutocompleteFilter に types を設定します。次の例は、正確な住所が示された結果のみを返すようにフィルタを設定しています。
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Place Autocomplete の最適化
このセクションでは、Place Autocomplete サービスを最大限に活用するためのヒントを紹介します。
概要は次のとおりです。
- 機能的なユーザー インターフェースを最も手早く作成するには、Maps JavaScript API Autocomplete ウィジェット、Places SDK for Android Autocomplete ウィジェット、または Places SDK for iOS Autocomplete UI コントロールを使用します。
- Place Autocomplete のデータ フィールドの基本を理解します。
- 位置情報のバイアスと位置情報の制限のフィールドは省略可能ですが、予測入力のパフォーマンスに大きく影響する場合があります。
- エラー処理を使用して、API がエラーを返した場合に、アプリでグレースフル デグラデーションが行われるようにします。
- アプリでは、選択肢がない場合でもユーザーが操作を続行できるようにします。
費用の最適化に関するヒント
基本的な費用の最適化
Place Autocomplete サービスの費用を最適化するには、Place Details と Place Autocomplete ウィジェットのフィールド マスクを使用して、必要な場所のデータ フィールドのみを返すよう設定します。
高度な費用の最適化
リクエストあたりの料金設定を利用し、Place Details の代わりに選択された場所に関する Geocoding API の結果をリクエストするためには、Place Autocomplete のプログラマティック実装を行うことをおすすめします。次の両方に該当する場合は、リクエストあたりの料金設定と Geocoding API を組み合わせた方が、セッションあたり(セッション ベース)の料金設定よりも費用対効果が高くなります。
- ユーザーが選択した場所の緯度 / 経度または住所のみが必要な場合。その場合は、Geocoding API の方が、Place Details の呼び出しよりも少ないコストでこの情報を提供できます。
- ユーザーが予測結果を選択するまでの予測入力候補リクエストの回数が、平均 4 回以下の場合。その場合は、リクエストあたりの料金設定の方がセッションあたりの料金設定よりも費用対効果が高くなります。
アプリケーションで、選択された予測結果の住所と緯度 / 経度以外の情報が必要ですか?
はい。その他の情報も必要です
セッション ベースの Place Autocomplete と Place Details を併用します。
アプリケーションで、場所の名前、お店やサービスのステータス、始業時間などの Place Details が必要になるため、Place Autocomplete 実装では、セッション トークン(プログラマティック実装か、JavaScript、Android、または iOS ウィジェットへの組み込み)を使用することをおすすめします。合計では、セッションあたり 0.017 ドルに加え、リクエストするデータ フィールドに応じた対象のプレイスデータ SKU の費用がかかります。1
ウィジェット実装
セッション管理が JavaScript、Android、または iOS ウィジェットに自動的に組み込まれます。これには、選択された予測結果での Place Autocomplete リクエストと Place Details リクエストの両方が含まれます。必要なプレイスデータ フィールドのみをリクエストするように、必ず fields パラメータを指定してください。
プログラマティック実装
Place Autocomplete リクエストでセッション トークンを使用します。選択された予測結果に関する Place Details をリクエストする際は、次のパラメータを含めます。
- Place Autocomplete レスポンスのプレイス ID
- Place Autocomplete リクエストで使用されるセッション トークン
- 必要な場所のデータ フィールドを指定する
fieldsパラメータ
いいえ。住所と場所のみが必要です
Place Autocomplete 使用時のパフォーマンスによっては、アプリケーションで Places Details を使用するよりも、Geocoding API を使用した方が費用対効果が高くなる場合があります。アプリケーションの予測入力の効率は、ユーザーの入力内容や、アプリケーションが使用される場所、パフォーマンス最適化のベスト プラクティスが導入されているかどうかによって変わります。
次の質問に答えるためには、ユーザーがアプリケーション内で Place Autocomplete の予測を選択するまでに、平均でどのくらいの文字数を入力するのかを分析する必要があります。
ユーザーが Place Autocomplete の予測を選択するまでに実行されるリクエスト数は、平均で 4 回以下ですか?
はい
セッション トークンを使用せずにプログラムによって Place Autocomplete を実装し、選択された場所の予測で Geocoding API を呼び出します。
Geocoding API は、リクエスト 1 件につき 0.005 ドルで住所と緯度 / 経度の座標が提供されます。Place Autocomplete - Per Request のリクエスト 4 件の料金は 0.01132 ドルになるため、4 件のリクエストと、選択された場所予測に関する Geocoding API の呼び出しを合わせた料金は、0.01632 ドルになります。これは、Per Session Autocomplete でのセッション 1 回あたりの料金 0.017 ドルよりも少ないコストです。1
パフォーマンスに関するベスト プラクティスを導入し、できるだけ少ない入力文字数でユーザーが求める情報を提供できるようすることをおすすめします。
いいえ
セッション ベースの Place Autocomplete と Place Details を併用します。
ユーザーが Place Autocomplete の予測を選択するまでの平均リクエスト回数が、セッションあたりの料金を超えるため、Place Autocomplete 実装では、Place Autocomplete リクエストと、関連する Place Details リクエストの両方でセッション トークンを使用することをおすすめします(合計費用はセッションあたり 0.017 ドル)。1
ウィジェット実装
セッション管理が JavaScript、Android、または iOS ウィジェットに自動的に組み込まれます。これには、選択された予測結果での Place Autocomplete リクエストと Place Details リクエストの両方が含まれます。基本データ フィールドのみをリクエストするように、必ず fields パラメータを指定してください。
プログラマティック実装
Place Autocomplete リクエストでセッション トークンを使用します。選択された予測結果に関する Place Details をリクエストする際は、次のパラメータを含めます。
- Place Autocomplete レスポンスのプレイス ID
- Place Autocomplete リクエストで使用されるセッション トークン
- 住所やジオメトリなどの基本データ フィールドを指定する
fieldsパラメータ
Place Autocomplete リクエストを遅らせることを検討する
ユーザーが最初の 3~4 文字を入力するまで Place Autocomplete リクエストを遅らせて、アプリケーションでのリクエスト数を減らすこともできます。たとえば、ユーザーが 3 文字目を入力してから、1 文字ごとに Place Autocomplete リクエストを行うとします。あるユーザーが、7 文字目を入力してから予測を選択し、Geocoding API リクエストが 1 回実行されました。この場合の合計費用は、0.01632 ドル(4 x Autocomplete Per Request 1 回の料金 0.00283 ドル + ジオコーディング 1 回の料金 0.005 ドル)となります。1
リクエストを遅らせることで、プログラマティック リクエストの回数を平均 4 回以下に抑えられる場合は、高パフォーマンスで Place Autocomplete と Geocoding API を併用する実装に関するガイダンスをご覧ください。なお、リクエストを遅らせると、1 文字入力するたびに予測が表示されはずと考えているユーザーには、遅延と受けとられる場合もあります。
パフォーマンスに関するベスト プラクティスを導入し、できるだけ少ない入力文字数でユーザーが求める情報を提供できるようすることをおすすめします。
-
ここで提示されている料金は米ドルです。料金について詳しくは、Google Maps Platform の課金のページをご覧ください。
パフォーマンスに関するベスト プラクティス
Place Autocomplete のパフォーマンスを最適化するためのガイドラインは次のとおりです。
- Place Autocomplete 実装に、国別のポリシー、場所のバイアス、言語設定(プログラマティック実装の場合)を追加します。ウィジェットはユーザーのブラウザやモバイル デバイスから言語設定を選択するため、ウィジェットでは言語設定は不要です。
- Place Autocomplete が地図に関連付けられている場合は、地図のビューポートを基準に場所にバイアスをかけることができます。
- ユーザーがいずれかの予測入力候補を選択しなかった場合は(通常は目的の住所が候補に挙がらなかったことが原因)、ユーザーの元の入力内容を再利用して、より関連性の高い結果を取得できます。
- ユーザーが住所情報のみを入力することが予想される場合は、Geocoding API の呼び出しで、ユーザーの元の入力内容を再利用します。
- ユーザーが特定の場所に関する検索語句(名前や住所)を入力することが予想される場合は、Find Place リクエストを使用します。特定の地域の結果のみが求められる場合は、場所のバイアスを使用します。
- 建物内の特定のユニットやアパートの住所など、サブプレミス住所を入力するユーザー。たとえば、チェコ語の住所「Stroupežnického 3191/17, Praha」では、Place Autocomplete で部分的な予測が生成されます。
- ユーザーがニューヨークの「23-30 29th St, Queens」や、ハワイのカウアイ島の「47-380 Kamehameha Hwy, Kaneohe」など、道路区間のプレフィックスを入力する場合。
トラブルシューティング
さまざまなエラーが発生する可能性がありますが、アプリで発生する可能性が高いエラーのほとんどは、構成エラー(間違った API キーが使用された、API キーが正しく構成されていないなど)または割り当てエラー(アプリが割り当てを超えている)が原因です。割り当てについて詳しくは、使用制限をご覧ください。
オートコンプリート コントロールの使用時に発生するエラーは、さまざまなデリゲート プロトコルの didFailAutocompleteWithError() メソッドで返されます。指定された NSError オブジェクトの code プロパティは、GMSPlacesErrorCode 列挙型のいずれかの値に設定されます。

