এই দস্তাবেজটি সেই API-এর অংশ এমন প্লেস স্বয়ংসম্পূর্ণ পরিষেবা সহ iOS-এর জন্য Places SDK-এর সাথে তৈরি সমস্ত অ্যাপ্লিকেশনের জন্য নির্দিষ্ট প্রয়োজনীয়তার তালিকা করে৷ Google মানচিত্র বিকাশকারীদের জন্য আরও সাধারণ তথ্য Google মানচিত্র প্ল্যাটফর্ম পরিষেবার শর্তাবলীতে পাওয়া যেতে পারে৷
নীতিমালা
এই বিভাগটি iOS এর জন্য Places SDK-এর সাথে প্রাসঙ্গিক নীতিগুলি বর্ণনা করে৷ নীতিগুলি আপনাকে পরিষেবাটি সঠিকভাবে এবং Google মানচিত্র প্ল্যাটফর্মের প্রত্যাশার সাথে সঙ্গতিপূর্ণভাবে ব্যবহার করতে সহায়তা করার জন্য ব্যবহারিক বাস্তবায়ন নির্দেশিকা এবং প্রয়োজনীয়তা প্রদান করে।
ক্যাশিং সীমাবদ্ধতা থেকে ব্যতিক্রম
মনে রাখবেন যে স্থান আইডি , একটি স্থানকে স্বতন্ত্রভাবে সনাক্ত করতে ব্যবহৃত হয়, ক্যাশিং বিধিনিষেধ থেকে মুক্ত । তাই আপনি স্থান আইডি মান অনির্দিষ্টকালের জন্য সংরক্ষণ করতে পারেন. API প্রতিক্রিয়াগুলিতে place_id ক্ষেত্রে স্থান আইডিটি ফেরত দেওয়া হয়। প্লেস আইডি গাইডে কীভাবে স্থান আইডি সংরক্ষণ, রিফ্রেশ এবং পরিচালনা করবেন তা শিখুন।
ইউরোপীয় অর্থনৈতিক এলাকার দেশ এবং অঞ্চল
ইউরোপিয়ান ইকোনমিক এরিয়া (EEA) এর বিলিং ঠিকানা সহ গ্রাহকদের জন্য এই পণ্যটির বিভিন্ন পরিষেবার শর্তাবলী রয়েছে এবং এটির বিভিন্ন কার্যকারিতাও থাকতে পারে। Google মানচিত্র প্ল্যাটফর্মের সাথে তৈরি করার আগে, নিম্নলিখিত EEA-নির্দিষ্ট শর্তাবলী এবং তথ্য পর্যালোচনা করুন:
- Google Maps Platform EEA পরিষেবার শর্তাবলী
- Google মানচিত্র প্ল্যাটফর্ম EEA পরিষেবার নির্দিষ্ট শর্তাবলী
- EEA প্রায়শ জিজ্ঞাসিত প্রশ্ন (FAQ)
- Google মানচিত্র প্ল্যাটফর্ম সড়ক নিরাপত্তা প্রয়োজনীয়তা
যদি আপনার বিলিং ঠিকানা EEA-তে না থাকে, তাহলে নিম্নলিখিত পরিষেবার শর্তাবলী আপনার জন্য প্রযোজ্য:
- Google মানচিত্র প্ল্যাটফর্ম পরিষেবার শর্তাবলী৷
- Google মানচিত্র প্ল্যাটফর্ম পরিষেবার নির্দিষ্ট শর্তাবলী
গুগল ম্যাপ অ্যাট্রিবিউশন প্রয়োজনীয়তা
এই বিভাগটি আপনার অ্যাপ্লিকেশনের মাধ্যমে Google মানচিত্র এবং বিষয়বস্তু প্রদর্শনের জন্য অ্যাট্রিবিউশন প্রয়োজনীয়তা এবং নির্দেশিকা প্রদান করে।
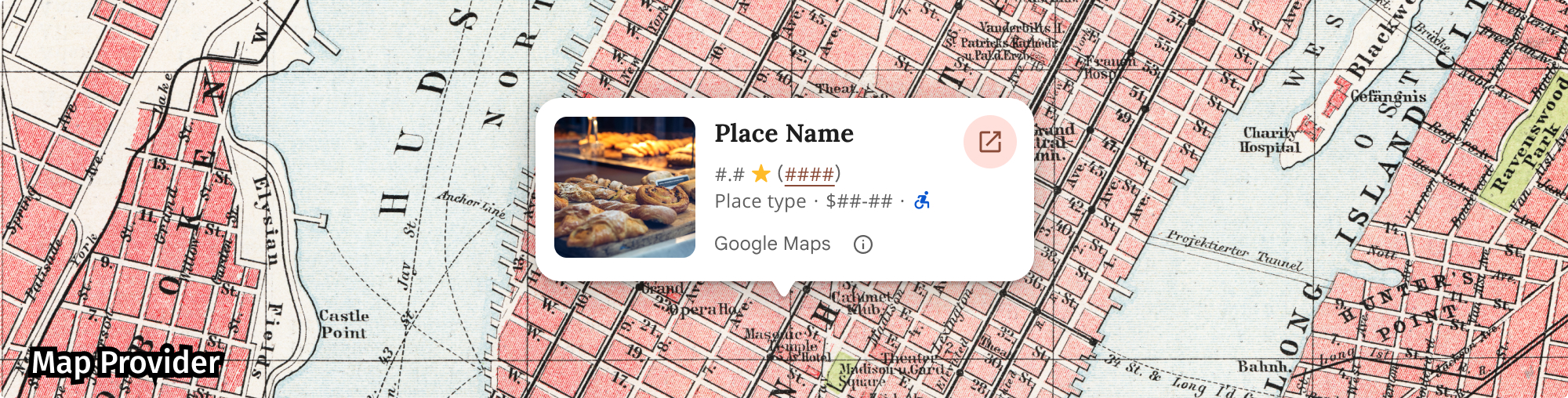
অ্যাট্রিবিউশন উদাহরণ
Places UI Kit-এর জন্য একটি অ্যাট্রিবিউশন উদাহরণ নিচে দেওয়া হল।

গুগল ম্যাপ অ্যাট্রিবিউশন প্রদর্শন করুন
আপনার অ্যাপ বা ওয়েবসাইটে Google মানচিত্র প্ল্যাটফর্ম API থেকে সামগ্রী প্রদর্শন করার সময় আপনাকে অবশ্যই Google মানচিত্র অ্যাট্রিবিউশন প্রয়োজনীয়তা অনুসরণ করতে হবে। আপনার অতিরিক্ত অ্যাট্রিবিউশন যোগ করার দরকার নেই যদি বিষয়বস্তুটি Google ম্যাপে দেখানো হয় যেখানে অ্যাট্রিবিউশনটি ইতিমধ্যেই দৃশ্যমান।
গুগল ম্যাপ অ্যাট্রিবিউশন অন্তর্ভুক্ত
Google ম্যাপ অ্যাট্রিবিউশনের জন্য যা ইতিমধ্যেই ব্যবহারকারী ইন্টারফেসে Google মানচিত্র প্ল্যাটফর্ম দ্বারা সরবরাহ করা হয়েছে, যেমন স্থান UI কিটে:
- যেখানেই প্রদর্শিত হচ্ছে তা নির্বিশেষে অন্তর্ভুক্ত অ্যাট্রিবিউশন সরিয়ে ফেলবেন না। অ্যাট্রিবিউশনটি পরিবর্তন, লুকান বা অস্পষ্ট করবেন না এবং নিশ্চিত করুন যে এটি পটভূমিতে স্পষ্টভাবে দৃশ্যমান।
- সর্বদা একটি সীমানা, পটভূমির রঙ, ছায়া বা পর্যাপ্ত সাদা স্থানের মতো UI সংকেত ব্যবহার করে অন্যান্য সামগ্রী থেকে Google মানচিত্র প্ল্যাটফর্ম সামগ্রীকে দৃশ্যমানভাবে আলাদা করুন৷
- ভিজ্যুয়াল পরিবর্তন করার সময়, আপনাকে অবশ্যই সমস্ত Google মানচিত্র অ্যাট্রিবিউশন প্রয়োজনীয়তাগুলি মেনে চলতে হবে৷
Google Maps লোগো এবং টেক্সট অ্যাট্রিবিউশন
অ্যাট্রিবিউশন যখনই সম্ভব Google মানচিত্র লোগোর রূপ নিতে হবে। যেখানে স্থান সীমিত, সেক্ষেত্রে Google Maps পাঠ্য গ্রহণযোগ্য। শেষ ব্যবহারকারীদের কাছে এটি সর্বদা পরিষ্কার হতে হবে যে কোন সামগ্রীটি Google মানচিত্র দ্বারা সরবরাহ করা হয়েছে।

লোগো অ্যাট্রিবিউশন
আপনার অ্যাপ বা ওয়েবসাইটে Google Maps লোগো ব্যবহার করার জন্য এই প্রয়োজনীয়তাগুলি অনুসরণ করুন।
Google Maps লোগো ডাউনলোড করুন
অফিসিয়াল Google Maps লোগো ফাইল ব্যবহার করুন. নীচের লোগো ডাউনলোড করুন, এবং এই বিভাগে নির্দেশিকা অনুসরণ করুন.
গুগল ম্যাপ অ্যাট্রিবিউশন সম্পদ ডাউনলোড করুনGoogle Maps লোগো ব্যবহার করার সময়, এই নির্দেশিকাগুলি অনুসরণ করুন৷
- কোনোভাবেই লোগো পরিবর্তন করবেন না।
- বিকৃতি রোধ করতে লোগোর আকৃতির অনুপাত বজায় রাখুন।
- একটি ব্যস্ত পটভূমিতে রূপরেখাযুক্ত লোগো ব্যবহার করুন, যেমন একটি মানচিত্র বা চিত্র।
- একটি সরল পটভূমিতে অ-আউটলাইনযুক্ত লোগো ব্যবহার করুন, যেমন একটি কঠিন রঙ বা সূক্ষ্ম গ্রেডিয়েন্ট।
লোগো আকারের স্পেসিফিকেশন
Google মানচিত্র লোগোর জন্য এই আকারের বৈশিষ্ট্যগুলি অনুসরণ করুন:- ন্যূনতম লোগো উচ্চতা: 16dp
- লোগোর সর্বোচ্চ উচ্চতা: 19dp
- ন্যূনতম লোগো পরিষ্কার স্থান: বাম, ডান এবং উপরে 10dp, নীচে 5dp
ডিপি সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে পিক্সেলের ঘনত্ব দেখুন।

লোগো অ্যাক্সেসিবিলিটি
Google মানচিত্র লোগোর জন্য এই অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তাগুলি অনুসরণ করুন:- লোগো এবং ব্যাকগ্রাউন্ডের মধ্যে একটি অ্যাক্সেসযোগ্য বৈসাদৃশ্য বজায় রাখুন।
- পাঠ্য Google মানচিত্র সহ একটি অ্যাক্সেসিবিলিটি লেবেল অন্তর্ভুক্ত করুন।

টেক্সট অ্যাট্রিবিউশন
যদি আপনার ইন্টারফেসের আকার Google মানচিত্র লোগো ব্যবহার করে সমর্থন না করে, তাহলে আপনি টেক্সটে Google মানচিত্র বানান করতে পারেন। এই নির্দেশিকা অনুসরণ করুন:

- কোনোভাবেই Google Maps-এর টেক্সট পরিবর্তন করবেন না:
- গুগল ম্যাপের ক্যাপিটালাইজেশন পরিবর্তন করবেন না
- একাধিক লাইনে Google মানচিত্র মোড়ানো করবেন না
- Google Mapsকে অন্য ভাষায় স্থানীয়করণ করবেন না।
- HTML অ্যাট্রিবিউট
translate="no"ব্যবহার করে ব্রাউজারগুলিকে Google মানচিত্র অনুবাদ করতে বাধা দিন।

নিম্নলিখিত সারণীতে বর্ণিত Google মানচিত্র টেক্সট শৈলী করুন:
Google Maps পাঠ্য-শৈলীর প্রয়োজনীয়তা সম্পত্তি শৈলী ফন্ট পরিবার রোবোটো । ফন্ট লোড করা ঐচ্ছিক। ফলব্যাক ফন্ট পরিবার যেকোন সান সেরিফ বডি ফন্ট ইতিমধ্যেই আপনার পণ্যে ব্যবহৃত হয়েছে বা ডিফল্ট সিস্টেম ফন্ট চালু করতে "সানস-সেরিফ" ফন্ট শৈলী স্বাভাবিক হরফের ওজন 400 হরফের রঙ সাদা, কালো (#1F1F1F), বা ধূসর (#5E5E5E)। ব্যাকগ্রাউন্ডের বিপরীতে অ্যাক্সেসযোগ্য (4.5:1) বৈসাদৃশ্য বজায় রাখুন। ফন্ট সাইজ ন্যূনতম ফন্টের আকার: 12sp
সর্বাধিক ফন্ট আকার: 16sp
sp সম্পর্কে জানতে, মেটেরিয়াল ডিজাইন ওয়েবসাইটে ফন্ট সাইজ ইউনিট দেখুন।অক্ষরের ব্যবধান স্বাভাবিক
উদাহরণ CSS
নিম্নলিখিত সিএসএস একটি সাদা বা হালকা পটভূমিতে উপযুক্ত টাইপোগ্রাফিক শৈলী এবং রঙ সহ Google মানচিত্র রেন্ডার করে।
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ভিজ্যুয়াল প্রয়োজনীয়তা
Google Maps অ্যাট্রিবিউশনের ভিজ্যুয়াল ট্রিটমেন্টের জন্য এই প্রয়োজনীয়তাগুলি অনুসরণ করুন।বিষয়বস্তুর উপরে বা নীচের কাছে এবং একই ভিজ্যুয়াল কন্টেইনারের মধ্যে অবস্থান অ্যাট্রিবিউশন। বিষয়বস্তুর একক লাইনের জন্য, অ্যাট্রিবিউশন ডান বা বামে অবস্থান করা যেতে পারে।
একটি সীমানা, পটভূমির রঙ, ছায়া, বা পর্যাপ্ত সাদা স্থানের মতো UI সংকেতগুলি ব্যবহার করে অন্যান্য সামগ্রী থেকে Google মানচিত্র প্ল্যাটফর্ম সামগ্রীকে দৃশ্যমানভাবে আলাদা করুন৷
- Google মানচিত্রকে নন-Google ম্যাপ প্ল্যাটফর্ম সামগ্রীর সাথে বৈশিষ্ট্যযুক্ত করে ভুলভাবে উপস্থাপন করবেন না।
- নিশ্চিত করুন যে অ্যাট্রিবিউশনটি সর্বদা দৃশ্যমান এবং সুস্পষ্ট। এটিকে কখনই অপসারণ, লুকান, অস্পষ্ট বা সংশোধন করবেন না।
নিম্নলিখিত পরিসংখ্যান এই চাক্ষুষ প্রয়োজনীয়তার উদাহরণ দেখায়।



তৃতীয় পক্ষের ডেটা প্রদানকারী
আমাদের ম্যাপিং পণ্যের কিছু ডেটা এবং ছবি Google ছাড়া অন্য প্রদানকারীদের থেকে আসে। কিছু পণ্যের জন্য, যেমন মানচিত্র টাইলস API, আমরা আপনাকে তৃতীয় পক্ষের ডেটা প্রদানকারীর কাছে প্রয়োজনীয় অ্যাট্রিবিউশন প্রদান করতে পারি। যখন আমরা করি, তখন আপনার অ্যাট্রিবিউশনের পাঠ্যে অবশ্যই "Google Maps" নাম এবং প্রাসঙ্গিক ডেটা প্রদানকারী(গুলি), যেমন "মানচিত্র ডেটা: Google, Maxar Technologies" বলতে হবে। যখন Google তৃতীয়-পক্ষের অ্যাট্রিবিউশন প্রদান করে, শুধুমাত্র "Google Maps" বা Google লোগো সহ এটি সঠিক অ্যাট্রিবিউশন নয়।
অন্যান্য অ্যাট্রিবিউশন প্রয়োজনীয়তা
থার্ড-পার্টি প্রোভাইডারদের অ্যাট্রিবিউশনে কন্টেন্ট এবং লিঙ্ক থাকে যেগুলো আপনাকে অবশ্যই ব্যবহারকারীর কাছে প্রদর্শন করতে হবে যে ফর্ম্যাটে তারা প্রদান করা হয়েছে। Google সুপারিশ করে যে আপনার অ্যাপটি স্থানের বিবরণের নীচে এই তথ্যটি দেখায়৷
API দ্বারা প্রত্যাবর্তিত তৃতীয়-পক্ষের বৈশিষ্ট্যগুলি Google অ্যাট্রিবিউশন অন্তর্ভুক্ত করে না ৷ Google লোগো এবং অ্যাট্রিবিউশন প্রদর্শনে বর্ণিত হিসাবে আপনাকে অবশ্যই এই অ্যাট্রিবিউশনটি অন্তর্ভুক্ত করতে হবে।
একটি একক স্থান বা স্থানগুলির একটি সংগ্রহের জন্য তৃতীয় পক্ষের বৈশিষ্ট্যগুলি পুনরুদ্ধার করতে এই নির্দেশাবলী অনুসরণ করুন৷
একটি একক স্থানের জন্য বৈশিষ্ট্য পুনরুদ্ধার করুন
আপনি যখন আইডি দ্বারা একটি স্থান পেয়ে একটি স্থান পুনরুদ্ধার করেন, তখন আপনি GMSPlace এ attributions বৈশিষ্ট্য থেকে সেই স্থানের বৈশিষ্ট্যগুলি পুনরুদ্ধার করতে পারেন।
attributions একটি NSAttributedString অবজেক্ট হিসাবে প্রদান করা হয়.
স্থানের সংগ্রহের জন্য বৈশিষ্ট্য পুনরুদ্ধার করুন
যদি আপনার অ্যাপটি ডিভাইসের বর্তমান স্থানের অনুরোধ করে প্রাপ্ত তথ্য প্রদর্শন করে, তাহলে অ্যাপটি অবশ্যই প্রদর্শিত স্থানের বিশদ বিবরণের জন্য তৃতীয় পক্ষের গুণাবলী প্রদর্শন করবে। আপনি GMSPlaceLikelihoodList এ attributions বৈশিষ্ট্য থেকে অনুরোধে পুনরুদ্ধার করা সমস্ত স্থানের জন্য বৈশিষ্ট্যগুলি পুনরুদ্ধার করতে পারেন।
attributions একটি NSAttributedString অবজেক্ট হিসাবে প্রদান করা হয়েছে, যা আপনি উপরে বর্ণিত হিসাবে একটি একক স্থানে attributions মতো একইভাবে অ্যাক্সেস এবং প্রদর্শন করতে পারেন।
অনুসন্ধান ফলাফল গুণাবলী
ইউরোপে, যখন Google-এর ভেজালহীন র্যাঙ্কিং ব্যবহার করে, সার্চ প্রোডাক্টে অবশ্যই 1 ক্লিকের বেশি দূরত্বে ব্যাখ্যাকারী টেক্সট থাকতে হবে যা সার্চের ফলাফলের র্যাঙ্কিং নির্ধারণ করে এমন প্রধান কারণ এবং প্রধান কারণগুলির ওজন বর্ণনা করে। ব্যাখ্যাকারী পাঠ্য:
শিরোনাম: এই ফলাফল সম্পর্কে
মূল অংশ: আপনি যখন কোনো অবস্থানের কাছাকাছি ব্যবসা বা স্থান অনুসন্ধান করেন, তখন Google মানচিত্র আপনাকে স্থানীয় ফলাফল দেখাবে। আপনার অনুসন্ধানের জন্য সর্বোত্তম ফলাফল খুঁজে পেতে সাহায্য করার জন্য - প্রাথমিকভাবে প্রাসঙ্গিকতা, দূরত্ব এবং বিশিষ্টতা - বেশ কয়েকটি বিষয় একত্রিত হয়৷
বোতাম 1: আরও জানুন
"আরো জানুন" পাঠ্যটি একটি সহায়তা কেন্দ্র নিবন্ধের সাথে লিঙ্ক করা উচিত৷
বোতাম 2: ঠিক আছে
একটি ছবির জন্য বৈশিষ্ট্য প্রদর্শন করুন
যদি আপনার অ্যাপ্লিকেশান ফটোগুলি প্রদর্শন করে, তাহলে আপনাকে অবশ্যই প্রতিটি ফটোর জন্য যেকোন attributions এবং authorAttributions দেখাতে হবে।
- যেকোনো অ্যাট্রিবিউশন অ্যাক্সেস করতে,
GMSPlacePhotoMetadata.attributionsব্যবহার করুন। এই বৈশিষ্ট্যটি একটিNSAttributedString, অথবা প্রদর্শনের জন্য কোনো বৈশিষ্ট্য না থাকলেnil। - যেকোনো লেখকের অ্যাট্রিবিউশন অ্যাক্সেস করতে,
GMSPlacePhotoMetadata.authorAttributionsব্যবহার করুন। এই সম্পত্তিতেGMSPlaceAuthorAttributionঅবজেক্টের একটি অ্যারে রয়েছে।
সুইফট
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
উদ্দেশ্য-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
একটি পর্যালোচনা প্রদর্শন করুন
একটি GMSPlace অবজেক্টে পাঁচটি পর্যন্ত পর্যালোচনা থাকতে পারে, যেখানে প্রতিটি পর্যালোচনা একটি GMSPlaceReview অবজেক্ট দ্বারা প্রতিনিধিত্ব করা হয়। আপনি ঐচ্ছিকভাবে আপনার অ্যাপে এই পর্যালোচনাগুলি প্রদর্শন করতে পারেন।
Google ব্যবহারকারীদের দ্বারা অবদানকৃত পর্যালোচনাগুলি প্রদর্শন করার সময়, আপনাকে অবশ্যই লেখকের নাম কাছাকাছি রাখতে হবে৷ GMSPlaceReview অবজেক্টের লেখক অ্যাট্রিবিউশন ক্ষেত্রে উপলব্ধ হলে, আমরা আপনাকে লেখকের ফটো এবং তাদের প্রোফাইলের লিঙ্কও অন্তর্ভুক্ত করার পরামর্শ দিই। নিম্নলিখিত চিত্রটি একটি পার্কের পর্যালোচনার একটি উদাহরণ দেখায়:

Google আরও সুপারিশ করে যে আপনি শেষ ব্যবহারকারীর কাছে পর্যালোচনাগুলি কীভাবে সাজানো হচ্ছে তা প্রদর্শন করুন৷
পর্যালোচনাগুলি অ্যাক্সেস করতে:
সুইফট
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
উদ্দেশ্য-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
তৃতীয় পক্ষের গুণাবলী প্রদর্শন করুন
থার্ড-পার্টি প্রদানকারীদের অ্যাট্রিবিউশনগুলি NSAttributedString অবজেক্ট হিসাবে প্রদান করা হয় যাতে সামগ্রী এবং লিঙ্ক থাকে যা আপনাকে অবশ্যই সংরক্ষণ করতে হবে এবং ব্যবহারকারীর কাছে প্রদর্শন করতে হবে।
বৈশিষ্ট্যগুলি প্রদর্শন করার প্রস্তাবিত উপায় হল একটি UITextView এর সাথে, কারণ বৈশিষ্ট্যগুলির লিঙ্কগুলি অবশ্যই কাজ করবে৷ লিঙ্কগুলি কাজ করে তা নিশ্চিত করতে, UITextView এ একজন প্রতিনিধি সেট করুন এবং YES ফেরত দিতে আপনার UITextViewDelegate এর shouldInteractWithURL পদ্ধতি সেট করুন।
সুইফট
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
উদ্দেশ্য-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
তৃতীয় পক্ষের অ্যাট্রিবিউশনের উদাহরণ
একটি তৃতীয় পক্ষের অ্যাট্রিবিউশন সাধারণত একটি লিঙ্ক সহ পাঠ্য নিয়ে গঠিত। যেমন:
উদাহরণ কোম্পানি দ্বারা তালিকা
উপরের উদাহরণে, উদাহরণ কোম্পানির পাঠ্য পরিসরটি একটি NSLink বৈশিষ্ট্য দ্বারা আচ্ছাদিত।
শেষ ব্যবহারকারীর ঠিকানাগুলির জন্য স্বয়ংসম্পূর্ণ
যখন একজন শেষ ব্যবহারকারী আপনার গ্রাহক অ্যাপ্লিকেশনের মধ্যে একটি রাস্তার ঠিকানা টাইপ করার জন্য স্বয়ংসম্পূর্ণ কার্যকারিতা ব্যবহার করে এবং সেই রাস্তার ঠিকানাটি স্বয়ংসম্পূর্ণ ছাড়াই সেই শেষ ব্যবহারকারীর দ্বারা সম্পূর্ণ এবং নির্ভুলভাবে প্রদান করা হত, তখন শেষ ব্যবহারকারীর নির্বাচিত ঠিকানাটি আপনার Google মানচিত্র প্ল্যাটফর্ম চুক্তিতে Google মানচিত্র বিষয়বস্তু সীমাবদ্ধতার বিষয় নয়৷ এই ব্যতিক্রম শুধুমাত্র শেষ ব্যবহারকারীর দ্বারা নির্বাচিত রাস্তার ঠিকানা এবং শুধুমাত্র সেই শেষ ব্যবহারকারীর নির্দিষ্ট লেনদেনের জন্য প্রযোজ্য; এটি স্বয়ংসম্পূর্ণ কার্যকারিতা দ্বারা প্রদত্ত প্রস্তাবিত ঠিকানাগুলির তালিকা বা অন্যান্য Google মানচিত্র সামগ্রীতে প্রযোজ্য নয়৷ এই ব্যতিক্রমটি অন্যান্য Google মানচিত্র প্ল্যাটফর্ম পরিষেবাগুলির দ্বারা অফার করা কোনও POI বা ঠিকানা সন্ধান কার্যকারিতার ক্ষেত্রে প্রযোজ্য নয়৷

পূর্ববর্তী ছবিতে, বামদিকে ঠিকানা তালিকা এখনও Google মানচিত্র সামগ্রীর বিধিনিষেধ সাপেক্ষে। শেষ ব্যবহারকারী একবার তাদের নির্বাচিত ঠিকানা নির্বাচন করলে, সেই ঠিকানাটি শুধুমাত্র সেই শেষ ব্যবহারকারীর প্রযোজ্য লেনদেনের উদ্দেশ্যে Google মানচিত্র সামগ্রীতে বিধিনিষেধ সাপেক্ষে নয়।

