Ce document liste les exigences spécifiques à toutes les applications développées avec le SDK Places pour iOS, y compris le service Place Autocomplete inclus dans cette API. Pour obtenir des informations plus générales destinées aux développeurs Google Maps, consultez les Conditions d'utilisation de Google Maps Platform.
Règles
Cette section décrit les règles applicables au SDK Places pour iOS. Les règles fournissent des consignes et des exigences pratiques d'implémentation pour vous aider à utiliser le Service correctement et conformément aux attentes de Google Maps Platform.
Exceptions aux restrictions de mise en cache
Notez que l'ID de lieu, qui permet d'identifier un lieu de façon unique, n'est pas soumis aux restrictions de mise en cache.
Vous pouvez donc stocker les identifiants de lieu indéfiniment.
L'ID de lieu s'affiche dans le champ place_id des réponses de l'API. Découvrez comment enregistrer, actualiser et gérer les ID de lieu dans le guide des ID de lieu.
Pays et territoires de l'Espace économique européen
Les conditions d'utilisation de ce produit sont différentes pour les clients dont l'adresse de facturation se trouve dans l'Espace économique européen (EEE). Il est également possible que les fonctionnalités soient différentes. Avant de développer avec Google Maps Platform, consultez les conditions et informations spécifiques à l'EEE suivantes :
- Conditions d'utilisation de Google Maps Platform pour l'EEE
- Conditions spécifiques au service Google Maps Platform pour l'EEE
- Questions fréquentes sur l'EEE
- Exigences de Google Maps Platform en matière de sécurité routière
Si votre adresse de facturation ne se trouve pas dans l'EEE, les conditions d'utilisation suivantes s'appliquent à votre cas :
- Conditions d'utilisation de Google Maps Platform
- Conditions spécifiques aux services Google Maps Platform
Exigences concernant l'attribution Google Maps
Cette section fournit les exigences et les consignes d'attribution pour l'affichage de Google Maps et de son contenu dans vos applications.
Exemple d'attribution
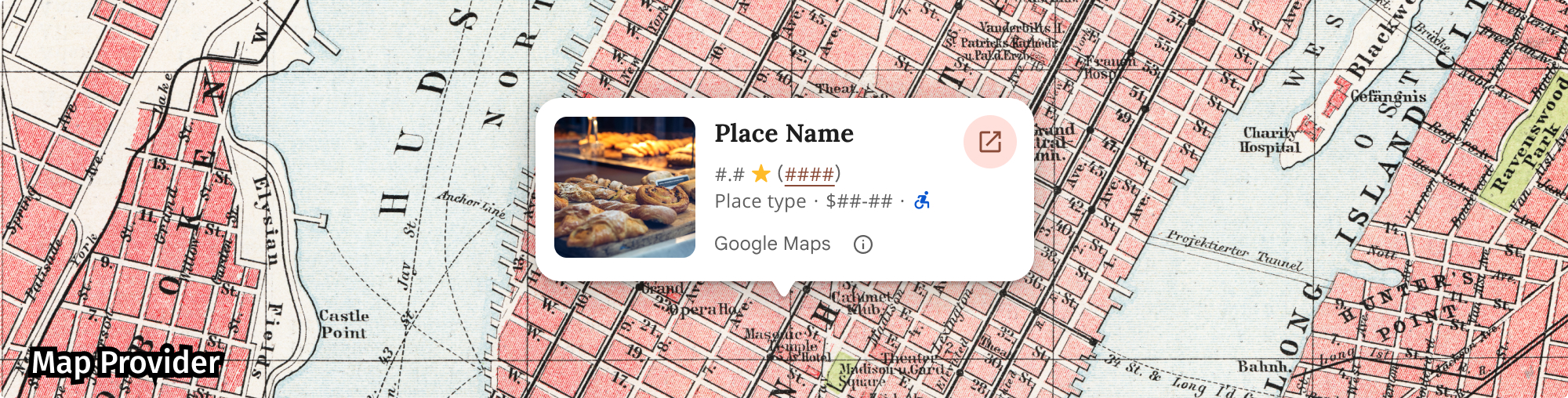
Voici un exemple d'attribution pour le Kit UI Places.

Afficher l'attribution Google Maps
Vous devez respecter les exigences d'attribution de Google Maps lorsque vous affichez du contenu provenant des API Google Maps Platform dans votre application ou sur votre site Web. Vous n'avez pas besoin d'ajouter d'attribution supplémentaire si le Contenu est affiché sur une carte Google où l'attribution est déjà visible.
Attribution Google Maps incluse
Pour l'attribution Google Maps déjà fournie par Google Maps Platform dans l'interface utilisateur, comme dans le kit UI pour Places :
- Ne supprimez pas l'attribution incluse, quel que soit l'endroit où elle s'affiche. Ne modifiez, ne masquez ni n'obscurcissez l'attribution, et assurez-vous qu'elle est clairement visible sur l'arrière-plan.
- Distinguez toujours visuellement le contenu Google Maps Platform des autres contenus en utilisant des repères d'interface utilisateur tels qu'une bordure, une couleur d'arrière-plan, une ombre ou un espace vide suffisant.
- Lorsque vous apportez des modifications visuelles, vous devez respecter toutes les exigences d'attribution de Google Maps.
Logo Google Maps et attribution textuelle
Dans la mesure du possible, l'attribution doit prendre la forme du logo Google Maps. Dans les cas où l'espace est limité, le texte Google Maps est acceptable. Les utilisateurs finaux doivent toujours pouvoir identifier clairement le contenu fourni par Google Maps.

Attribution de logo
Suivez ces exigences pour utiliser le logo Google Maps dans votre application ou sur votre site Web.
Télécharger les logos Google Maps
Utilisez les fichiers officiels du logo Google Maps. Téléchargez les logos ci-dessous et suivez les consignes de cette section.
Télécharger les ressources d'attribution Google MapsLorsque vous utilisez le logo Google Maps, suivez ces consignes.
- Ne modifiez en aucun cas le logo.
- Conservez les proportions du logo pour éviter toute déformation.
- Utilisez le logo avec un contour sur un arrière-plan chargé, comme une carte ou une image.
- Utilisez le logo sans contour sur un arrière-plan uni, comme une couleur unie ou un dégradé subtil.
Spécifications concernant la taille du logo
Respectez les spécifications de taille suivantes pour le logo Google Maps :- Hauteur minimale du logo : 16 dp
- Hauteur maximale du logo : 19 dp
- Espace vide minimal du logo : 10 dp à gauche, à droite et en haut, 5 dp en bas
Pour en savoir plus sur les dp, consultez Densité de pixels sur le site Web Material Design.

Accessibilité du logo
Suivez ces exigences d'accessibilité pour le logo Google Maps :- Maintenez un contraste accessible entre le logo et l'arrière-plan.
- Incluez un libellé d'accessibilité avec le texte Google Maps.

Attribution de texte
Si la taille de votre interface ne permet pas d'utiliser le logo Google Maps, vous pouvez écrire Google Maps sous forme de texte. Suivez les instructions ci-dessous :

- Ne modifiez en aucun cas le texte Google Maps :
- Ne modifiez pas la casse de Google Maps.
- Ne pas envelopper Google Maps sur plusieurs lignes
- Ne localisez pas Google Maps dans une autre langue.
- Empêchez les navigateurs de traduire Google Maps en utilisant l'attribut HTML
translate="no".

Mettez en forme le texte Google Maps comme décrit dans le tableau suivant :
Exigences de mise en forme du texte dans Google Maps Propriété Style Famille de polices Roboto. Le chargement de la police est facultatif. Famille de polices de remplacement Toute police de corps sans serif déjà utilisée dans votre produit ou "Sans-Serif" pour appeler la police système par défaut Style de police Normale Épaisseur de la police 400 Couleur de la police Blanc, noir (#1F1F1F) ou gris (#5E5E5E). Maintenez un contraste accessible(4.5:1) par rapport à l'arrière-plan. Taille de police Taille de police minimale : 12 sp
Taille de police maximale : 16 sp
Pour en savoir plus sur les sp, consultez Unités de taille de police sur le site Web Material Design.L'espacement entre les lettres Normale
Exemple d'élément CSS
L'élément CSS suivant affiche Google Maps avec le style typographique et la couleur appropriés sur un arrière-plan clair ou blanc.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Exigences visuelles
Suivez ces exigences concernant le traitement visuel de l'attribution Google Maps.Positionnez l'attribution en haut ou en bas du contenu, dans le même conteneur visuel. Pour une seule ligne de contenu, l'attribution peut être placée à droite ou à gauche.
Distinguez visuellement le contenu Google Maps Platform des autres contenus en utilisant des repères d'interface utilisateur tels qu'une bordure, une couleur d'arrière-plan, une ombre ou un espace vide suffisant.
- Ne déformez pas Google Maps en l'associant à du contenu qui n'est pas issu de Google Maps Platform.
- Vérifiez que l'attribution est toujours visible et lisible. Vous ne devez jamais le supprimer, le masquer, l'obscurcir ni le modifier.
Les images suivantes illustrent ces exigences visuelles.



Les fournisseurs de données tiers
Dans nos produits de cartographie, certaines données et images proviennent de fournisseurs autres que Google. Pour certains produits, comme l'API Map Tiles, nous pouvons vous fournir l'attribution requise au fournisseur de données tiers. Dans ce cas, le texte de votre attribution doit mentionner le nom "Google Maps" et les fournisseurs de données concernés(par exemple, "Données cartographiques : Google, Maxar Technologies"). Lorsque Google fournit une attribution à un tiers, la seule mention de "Google Maps" ou du logo Google ne constitue pas une information d'attribution suffisante.
Autres exigences concernant l'attribution
Les attributions aux fournisseurs tiers contiennent du contenu et des liens que vous devez afficher à l'utilisateur dans le format dans lequel ils sont fournis. Google recommande que votre application affiche ces informations sous les détails du lieu.
Les attributions tierces renvoyées par l'API n'incluent pas l'attribution Google. Vous devez inclure vous-même cette attribution, comme décrit dans Affichage des attributions et du logo Google.
Suivez ces instructions pour récupérer les attributions tierces pour un seul lieu ou pour une collection de lieux.
Récupérer les attributions pour un seul lieu
Lorsque vous récupérez un lieu en obtenant un lieu par ID, vous pouvez récupérer les attributions pour ce lieu à partir de la propriété attributions sur GMSPlace.
Les attributions sont fournis en tant qu'objet NSAttributedString.
Récupérer les attributions pour une collection de lieux
Si votre application affiche des informations obtenues en demandant le lieu actuel de l'appareil, elle doit afficher les attributions tierces correspondant aux informations affichées sur le lieu. Vous pouvez récupérer les attributions de tous les lieux récupérés dans la requête à partir de la propriété attributions sur
GMSPlaceLikelihoodList.
Les attributions sont fournis sous la forme d'un objet NSAttributedString, auquel vous pouvez accéder et que vous pouvez afficher de la même manière que les attributions sur un seul lieu, comme décrit ci-dessus.
Attributions des résultats de recherche
En Europe, lorsque vous utilisez le classement non altéré de Google, les produits de recherche doivent comporter un texte explicatif accessible en un clic maximum, qui décrit les principaux facteurs et leur pondération qui déterminent le classement des résultats de recherche. Texte explicatif :
En-tête : À propos de ces résultats
Corps : Lorsque vous recherchez des établissements ou des lieux à proximité d'un emplacement, Google Maps affiche les résultats à proximité. Plusieurs facteurs (essentiellement la pertinence, la distance et la proéminence) sont combinés afin de trouver les meilleurs résultats pour votre recherche.
Bouton 1 : En savoir plus
Le texte "En savoir plus" doit renvoyer vers un article du centre d'aide.
Bouton 2 : OK
Afficher les attributions pour une photo
Si votre application affiche des photos, vous devez indiquer les attributions et authorAttributions pour chacune d'elles.
- Pour accéder aux attributions, utilisez
GMSPlacePhotoMetadata.attributions. Cette propriété est uneNSAttributedStringounils'il n'y a aucune attribution à afficher. - Pour accéder aux attributions d'auteur, utilisez
GMSPlacePhotoMetadata.authorAttributions. Cette propriété contient un tableau d'objetsGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Afficher un avis
Un objet GMSPlace peut contenir jusqu'à cinq avis, chacun étant représenté par un objet GMSPlaceReview. Si vous le souhaitez, vous pouvez afficher ces avis dans votre application.
Lorsque vous affichez des avis provenant d'utilisateurs de Google, vous devez insérer le nom de l'auteur à proximité immédiate. Nous vous recommandons d'inclure également la photo de l'auteur et le lien vers son profil s'ils sont disponibles dans le champ de l'objet GMSPlaceReview contenant les informations sur l'auteur. L'image suivante montre un exemple d'avis sur un parc :

Google vous recommande également d'indiquer à l'utilisateur final comment les avis sont triés.
Pour accéder aux avis :
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Afficher les attributions tierces
Les attributions aux fournisseurs tiers sont fournies sous forme d'objets NSAttributedString contenant du contenu et des liens que vous devez conserver et afficher à l'utilisateur.
La méthode recommandée pour afficher les attributions consiste à utiliser un UITextView, car les liens dans les attributions doivent fonctionner.
Pour vous assurer que les liens fonctionnent, définissez un délégué sur UITextView et définissez la méthode shouldInteractWithURL de votre UITextViewDelegate pour renvoyer YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Exemple de mention tierce
Une mention tierce est généralement représentée sous la forme d'un texte avec un lien. Exemple :
Fiches de Example Company
Dans l'exemple ci-dessus, la plage de texte Example Company est couverte par un attribut NSLink.
Saisie semi-automatique pour les adresses des utilisateurs finaux
Lorsqu'un utilisateur final utilise la fonctionnalité de saisie semi-automatique dans votre Application client pour saisir une adresse et que cette adresse aurait été fournie de manière complète et précise par cet utilisateur final sans la saisie semi-automatique, l'adresse sélectionnée par l'utilisateur final n'est alors pas soumise aux restrictions de contenu Google Maps de votre Contrat Google Maps Platform. Cette exception ne s'applique qu'à l'adresse postale sélectionnée par l'utilisateur final et uniquement pour la transaction spécifique de cet utilisateur final. Elle ne s'applique pas à la liste des adresses suggérées fournies par la fonctionnalité de saisie semi-automatique ni aux autres contenus Google Maps. Cette exception ne s'applique pas aux fonctionnalités de recherche d'adresses ou de points d'intérêt proposées par d'autres services Google Maps Platform.

Dans l'image précédente, la liste d'adresses à gauche est toujours soumise aux restrictions concernant le contenu Google Maps. Une fois que l'utilisateur final a sélectionné l'adresse de son choix, celle-ci n'est pas soumise aux restrictions concernant le contenu Google Maps uniquement pour la transaction applicable de cet utilisateur final.

