במסמך הזה מפורטות הדרישות הספציפיות לכל האפליקציות שפותחו באמצעות Places SDK ל-iOS, כולל שירות ההשלמה האוטומטית של מקומות שכלול ב-API הזה. מידע כללי נוסף למפתחים של מפות Google זמין בתנאים ובהגבלות של הפלטפורמה של מפות Google.
מדיניות
בקטע הזה מתוארת מדיניות שרלוונטית ל-Places SDK ל-iOS. המדיניות כוללת הנחיות ודרישות מעשיות ליישום, כדי לעזור לכם להשתמש בשירות בצורה נכונה ובהתאם לציפיות של הפלטפורמה של מפות Google.
חריגים למגבלות על שמירה במטמון
שימו לב שמזהה המקום, שמשמש לזיהוי ייחודי של מקום, לא כפוף למגבלות על שמירת נתונים במטמון.
לכן, אפשר לאחסן ערכים של מזהי מקומות ללא הגבלת זמן.
מזהה המקום מוחזר בשדה place_id בתשובות של ה-API. במדריך למזהי מקומות מוסבר איך לשמור, לרענן ולנהל מזהי מקומות.
מדינות וטריטוריות באזור הכלכלי האירופי
למוצר הזה יש תנאים והגבלות שונים ללקוחות עם כתובת לחיוב באזור הכלכלי האירופי (EEA), ויכול להיות שגם הפונקציונליות שלו שונה. לפני שמתחילים לפתח באמצעות הפלטפורמה של מפות Google, חשוב לעיין בתנאים ובמידע הבאים שרלוונטיים לאזור הכלכלי האירופי:
- התנאים וההגבלות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- התנאים הספציפיים לשירות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- שאלות נפוצות בנושא EEA
- הדרישות של הפלטפורמה של מפות Google בנושא בטיחות בדרכים
אם הכתובת שלכם לחיוב לא נמצאת באזור הכלכלי האירופי, חלים עליכם התנאים וההגבלות הבאים:
דרישות הייחוס של מפות Google
בקטע הזה מפורטות הדרישות וההנחיות בנושא שיוך להצגת מפות Google ותוכן דרך האפליקציות שלכם.
דוגמה למתן קרדיט
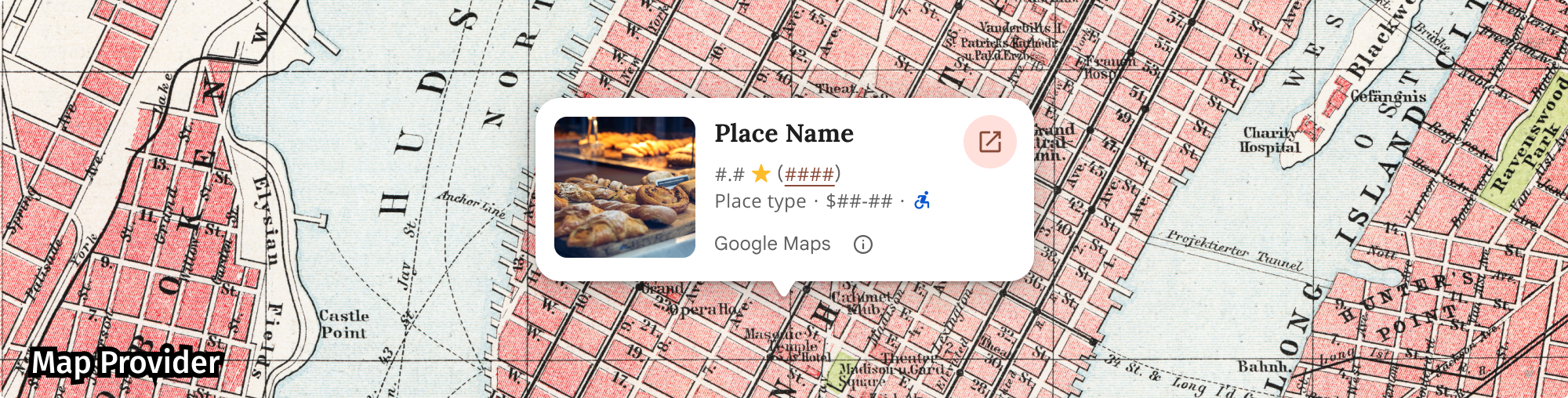
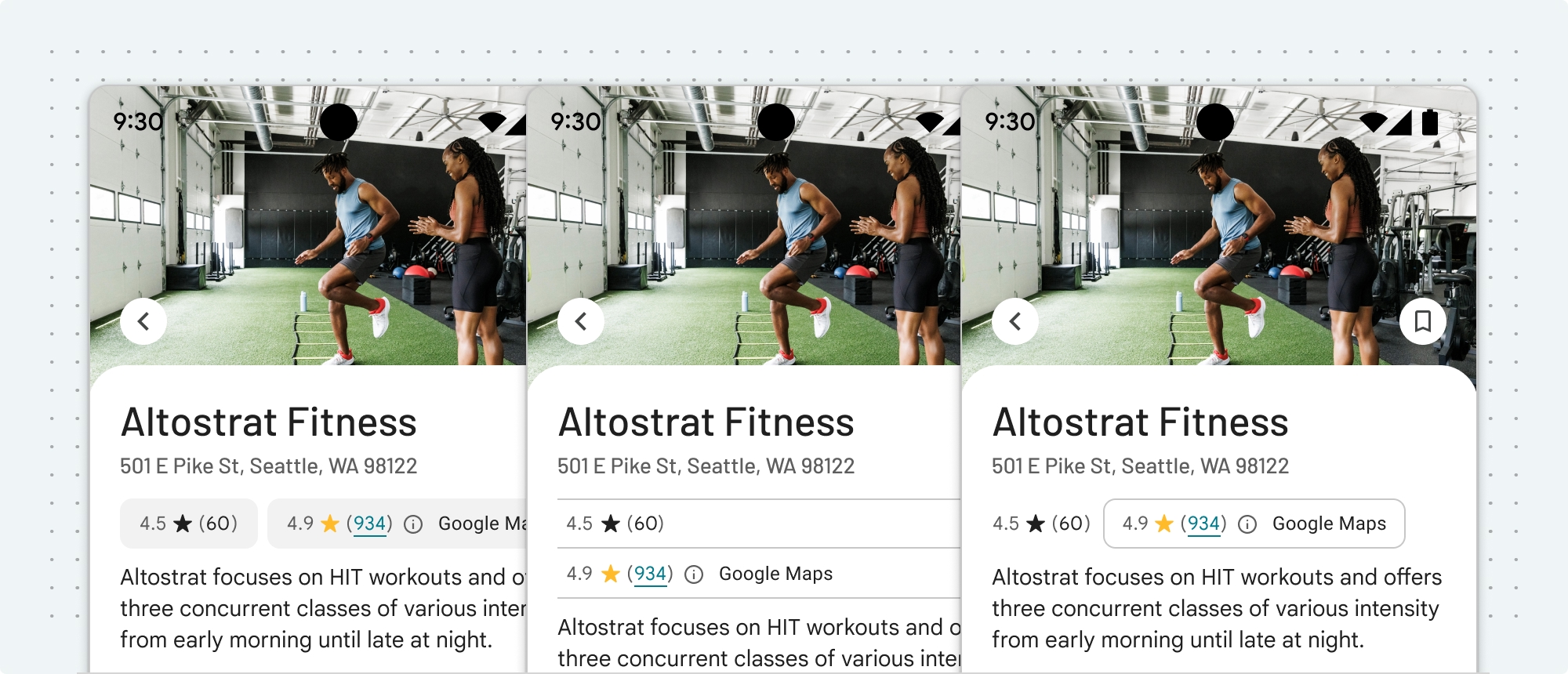
בהמשך מופיעה דוגמה לשיוך ב-Places UI Kit.

הצגת שיוך למפות Google
כשמציגים תוכן מממשקי Google Maps Platform API באפליקציה או באתר, צריך לפעול בהתאם לדרישות של Google Maps בנוגע למתן קרדיט. אין צורך להוסיף ייחוס נוסף אם התוכן מוצג במפת Google שבה הייחוס כבר גלוי.
שיוך למפות Google
לגבי שיוך (Attribution) במפות Google שכבר מסופק על ידי הפלטפורמה של מפות Google בממשק המשתמש, כמו בערכת הכלים לממשק משתמש של מקומות:
- אל תסירו את הקרדיט שכללתם, לא משנה איפה הוא מוצג. לא לשנות, להסתיר או לטשטש את השיוך, ולוודא שהוא נראה בבירור על הרקע.
- חשוב תמיד להבחין חזותית בין תוכן של Google Maps Platform לבין תוכן אחר באמצעות רמזים בממשק המשתמש, כמו גבול, צבע רקע, צל או רווח לבן מספיק.
- כשמבצעים שינויים חזותיים, צריך לפעול בהתאם לכל הדרישות של Google Maps בנושא שיוך (Attribution).
הלוגו של מפות Google ושיוך הטקסט
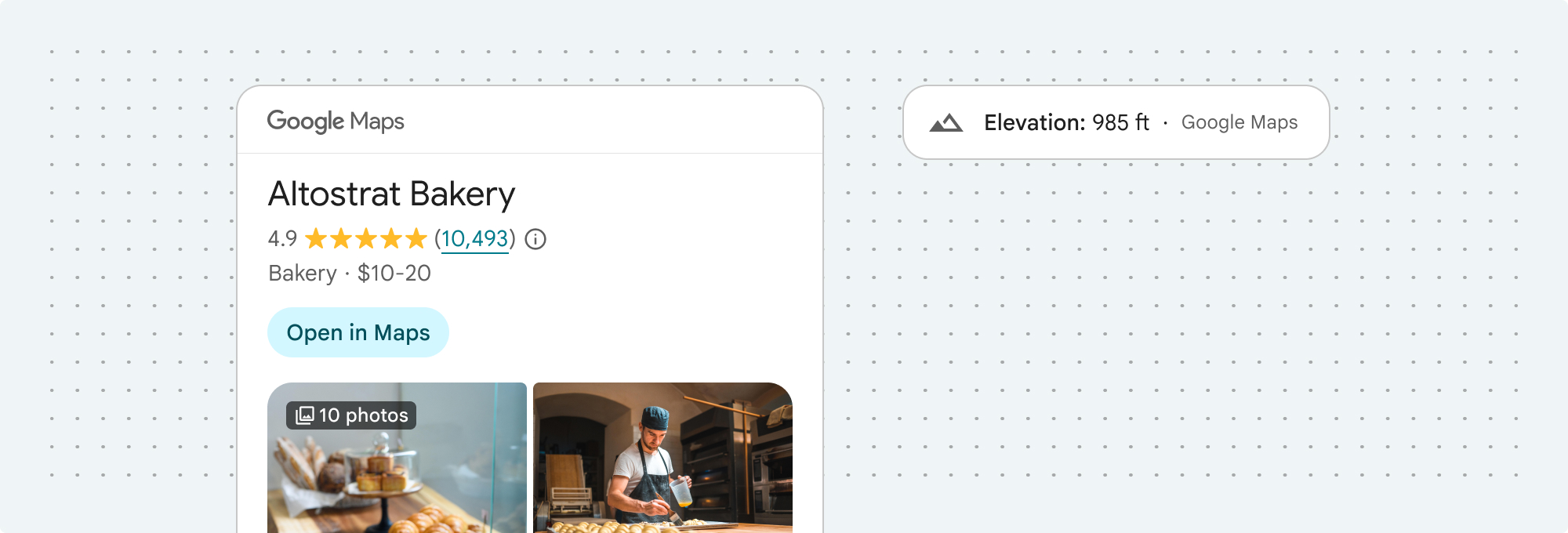
כשהדבר אפשרי, השיוך צריך להיות בצורה של הלוגו של מפות Google. במקרים שבהם השטח מוגבל, אפשר להשתמש בטקסט מפות Google. חובה שלמשתמשי הקצה יהיה ברור איזה תוכן מסופק על ידי Google Maps.

ייחוס לוגו
אלה הדרישות לשימוש בלוגו של מפות Google באפליקציה או באתר שלכם.
הורדה של לוגו מפות Google
שימוש בקובצי הלוגו הרשמיים של מפות Google. צריך להוריד את הלוגו שלמטה ולפעול לפי ההנחיות שבקטע הזה.
הורדת נכסי השיוך של מפות Googleכשמשתמשים בלוגו של מפות Google, צריך לפעול לפי ההנחיות האלה.
- אין לשנות את הלוגו בשום צורה.
- חשוב לשמור על יחס הגובה-רוחב של הלוגו כדי למנוע עיוות.
- השתמשו בלוגו עם קו מתאר על רקע עמוס, כמו מפה או תמונה.
- השתמשו בלוגו ללא קו מתאר על רקע פשוט, כמו צבע אחיד או מעבר צבע עדין.
מפרט גודל הלוגו
הגודל של הלוגו של מפות Google צריך להיות בהתאם למפרט הבא:- גובה מינימלי של הלוגו: 16dp
- גובה מקסימלי של הלוגו: 19dp
- שטח פנוי מינימלי מסביב ללוגו: 10dp משמאל, מימין ומלמעלה, 5dp מלמטה
מידע נוסף על dp זמין במאמר Pixel density באתר Material Design.

נגישות הלוגו
הדרישות הבאות בנוגע לנגישות חלות על הלוגו של מפות Google:- חשוב לשמור על ניגודיות נגישה בין הלוגו לרקע.
- כוללים תווית נגישות עם הטקסט מפות Google.

טקסט לציון קרדיט
אם הגודל של הממשק לא מאפשר להשתמש בלוגו של מפות Google, אפשר לכתוב את המילים מפות Google בטקסט. בצע את ההנחיות הבאות:

- אל תשנו את הטקסט מפות Google בשום צורה:
- אל תשנו את האותיות הרישיות במונח מפות Google
- לא להעביר את מפות Google לכמה שורות
- אל תתאימו את מפות Google לשוק המקומי בשפה אחרת.
- כדי למנוע מדפדפנים לתרגם את מפות Google, משתמשים במאפיין ה-HTML
translate="no".

מעצבים את הטקסט במפות Google לפי ההוראות שבטבלה הבאה:
הדרישות בנוגע לסגנון הטקסט במפות Google נכס סגנון משפחת גופנים Roboto. טעינת הגופן היא אופציונלית. משפחת גופנים חלופית כל גופן גוף מסוג Sans Serif שכבר נמצא בשימוש במוצר או Sans-Serif כדי להפעיל את גופן המערכת שמוגדר כברירת מחדל סגנון הגופן רגיל עובי הגופן 400 צבע גופן לבן, שחור (#1F1F1F) או אפור (#5E5E5E). חשוב לשמור על ניגודיות נגישה (4.5:1) ביחס לרקע. גודל גופן גודל גופן מינימלי: 12sp
גודל גופן מקסימלי: 16sp
מידע נוסף על sp זמין במאמר יחידות של גודל גופן באתר Material Design.ריווח בין אותיות רגיל
דוגמה ל-CSS
קוד ה-CSS הבא מעבד את מפות Google עם סגנון הטיפוגרפיה והצבע המתאימים על רקע לבן או בהיר.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
דרישות ויזואליות
הדרישות הבאות מתייחסות לאופן שבו צריך להציג את הקרדיט למפות Google.מיקום השיוך קרוב לחלק העליון או התחתון של התוכן, ובאותו מאגר ויזואלי. אם מדובר בשורה אחת של תוכן, אפשר למקם את הקרדיט מימין או משמאל.
כדי להבחין בין תוכן של Google Maps Platform לבין תוכן אחר, צריך להשתמש ברמזים בממשק המשתמש, כמו גבול, צבע רקע, צל או רווח לבן מספיק.
- אל תציגו מצג שווא של מפות Google על ידי שיוך תוכן שלא שייך לפלטפורמה של מפות Google.
- מוודאים שהקרדיט תמיד גלוי וקריא. אסור להסיר, להסתיר, לטשטש או לשנות אותו.
בדוגמאות הבאות אפשר לראות איך הדרישות האלה נראות.



ספקי נתונים של צד שלישי
חלק מהנתונים והתמונות במוצרי המיפוי שלנו מגיעים מספקים שאינם Google. במוצרים מסוימים, כמו Map Tiles API, אנחנו עשויים לספק לכם את הקרדיט הנדרש לספק הנתונים מצד שלישי. במקרה כזה, בטקסט של השיוך צריך להופיע השם 'מפות Google' ושמות ספקי הנתונים הרלוונטיים, למשל 'נתוני מפה: Google, Maxar Technologies'. כש-Google מספקת ייחוס לצד שלישי, לא מספיק לכלול רק את 'מפות Google' או את הלוגו של Google.
דרישות אחרות לייחוס
השיוכים לספקי צד שלישי כוללים תוכן וקישורים שאתם חייבים להציג למשתמש בפורמט שבו הם מסופקים. Google ממליצה שהמידע הזה יוצג באפליקציה מתחת לפרטי המקום.
דוחות השיוך של צד שלישי שמוחזרים על ידי ה-API לא כוללים את השיוך של Google. אתם צריכים להוסיף את השיוך הזה בעצמכם, כמו שמתואר במאמר הצגת הלוגו של Google ושיוכים.
כדי לאחזר שיוכים לצד שלישי עבור מקום יחיד או אוסף של מקומות, צריך לפעול לפי ההוראות הבאות.
אחזור שיוכים של מקום יחיד
כשמאחזרים מקום באמצעות קבלת מקום לפי מזהה, אפשר לאחזר את הקרדיטים של המקום הזה מהמאפיין attributions ב-GMSPlace.
הנתונים attributions מסופקים כאובייקט NSAttributedString.
אחזור שיוכים של אוסף מקומות
אם האפליקציה מציגה מידע שהתקבל מבקשה למיקום הנוכחי של המכשיר, היא חייבת להציג שיוכים לצד שלישי עבור פרטי המיקום שמוצגים. אפשר לאחזר את השיוכים לכל המקומות שאוחזרו בבקשה, מהמאפיין attributions ב-
GMSPlaceLikelihoodList.
הנתונים של attributions מסופקים כאובייקט NSAttributedString שאפשר לגשת אליו ולהציג אותו באותו אופן כמו הנתונים של attributions במקום אחד, כפי שמתואר למעלה.
שיוכים של תוצאות חיפוש
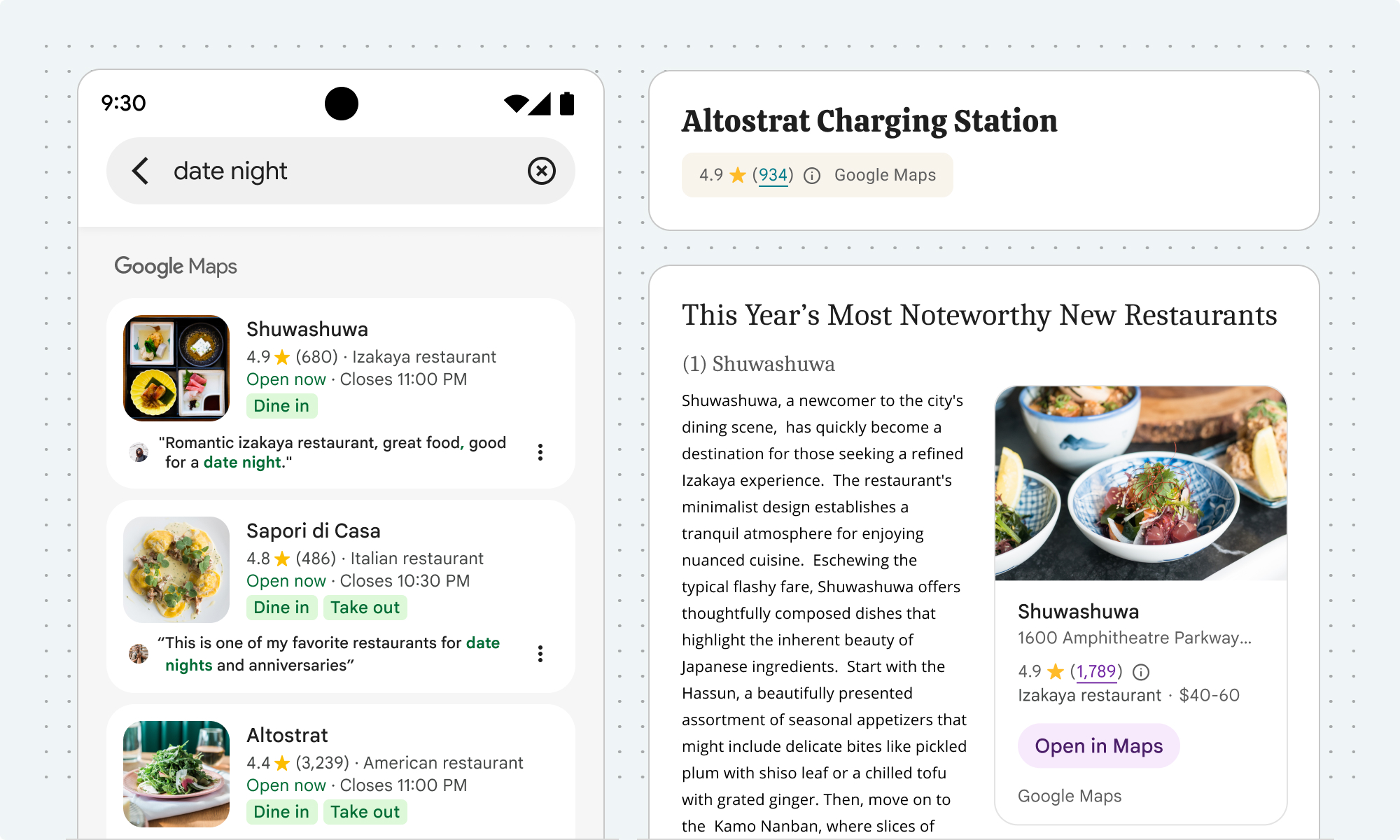
באירופה, כשמשתמשים בדירוג הלא מוטה של Google, מוצרי חיפוש צריכים לכלול טקסט הסבר שמתאר את הגורמים העיקריים ואת המשקל של הגורמים העיקריים שקובעים את דירוג תוצאות החיפוש. הטקסט הזה צריך להיות במרחק של לחיצה אחת בלבד. טקסט הסבר:
כותרת: מידע על התוצאות האלה
גוף: כשמחפשים עסקים או מקומות ליד מיקום מסוים, מוצגות במפות Google תוצאות מהסביבה הקרובה. שילוב של כמה גורמים – בעיקר רלוונטיות, מרחק וחשיבות – עוזר להשיג את התוצאות הטובות ביותר בחיפוש.
לחצן 1: מידע נוסף
הטקסט 'מידע נוסף' צריך לקשר למאמר במרכז העזרה.
Button 2: OK
הצגת שיוכים לתמונה
אם האפליקציה מציגה תמונות, צריך להציג את כל attributions וauthorAttributions של כל תמונה שיש לה כאלה.
- כדי לגשת לשיוכים, משתמשים בפקודה
GMSPlacePhotoMetadata.attributions. הנכס הזה הואNSAttributedString, אוnilאם אין שיוכים להצגה. - כדי לגשת לשיוכים של מחברים, משתמשים ב-
GMSPlacePhotoMetadata.authorAttributions. המאפיין הזה מכיל מערך של אובייקטים מסוגGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
הצגת ביקורת
אובייקט GMSPlace יכול להכיל עד חמש ביקורות, כשכל ביקורת מיוצגת על ידי אובייקט GMSPlaceReview. אפשר להציג את הביקורות האלה באפליקציה.
כשמציגים ביקורות שנכתבו על ידי משתמשי Google, צריך למקם את שם המחבר בסמוך לביקורת. אם יש אפשרות להוסיף את התמונה של המחבר וקישור לפרופיל שלו בשדה שיוך המחבר של אובייקט GMSPlaceReview, מומלץ לעשות זאת. בתמונה הבאה מוצגת דוגמה לביקורת על פארק:

Google גם ממליצה להציג למשתמש הקצה את אופן המיון של הביקורות.
כדי לגשת לביקורות:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
הצגת ייחוסים של צד שלישי
השיוכים לספקי צד שלישי מסופקים כאובייקטים NSAttributedString שמכילים תוכן וקישורים שחובה לשמור ולהציג למשתמש.
הדרך המומלצת להצגת הקרדיטים היא באמצעות UITextView, כי הקישורים בקרדיטים צריכים לפעול.
כדי לוודא שהקישורים פועלים, צריך להגדיר נציג ב-UITextView ולהגדיר את השיטה shouldInteractWithURL
של UITextViewDelegate להחזרת YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
דוגמה לייחוס של צד שלישי
שיוך (Attribution) של צד שלישי כולל בדרך כלל טקסט עם קישור. לדוגמה:
דפים עסקיים מ-Example Company
בדוגמה שלמעלה, טווח הטקסט Example Company מכוסה על ידי מאפיין NSLink.
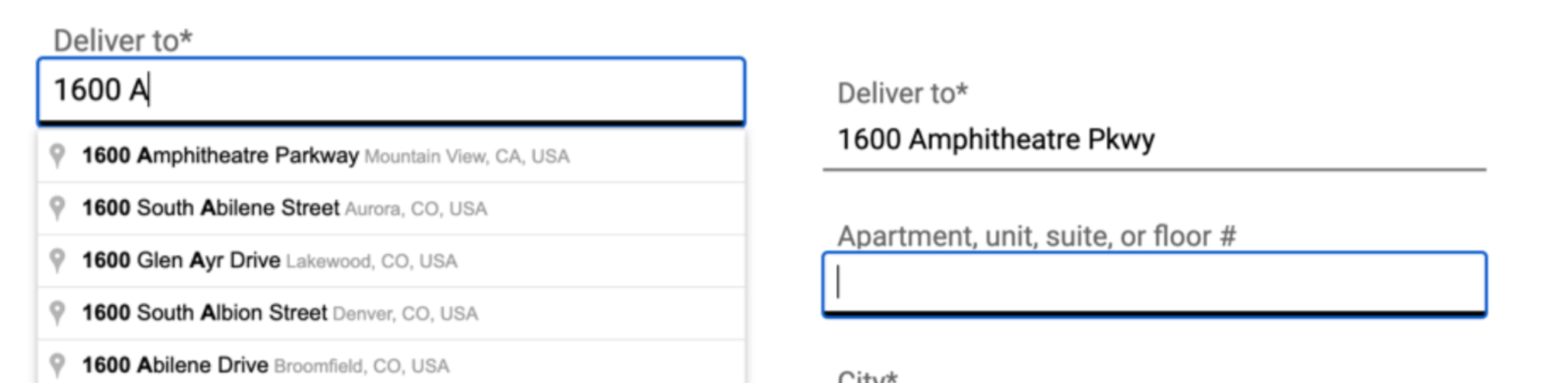
השלמה אוטומטית של כתובות של משתמשי קצה
כשמשתמש קצה משתמש בפונקציית ההשלמה האוטומטית באפליקציית הלקוח כדי להקליד כתובת רחוב, וכתובת הרחוב הזו הייתה מסופקת באופן מלא ומדויק על ידי משתמש הקצה ללא ההשלמה האוטומטית, הכתובת שנבחרה על ידי משתמש הקצה לא כפופה להגבלות על תוכן מפות Google בהסכם פלטפורמת מפות Google. החריג הזה חל רק על כתובת הרחוב שנבחרה על ידי משתמש הקצה, ורק על העסקה הספציפית של משתמש הקצה הזה. הוא לא חל על רשימת הכתובות המוצעות שמוצגת על ידי תכונת ההשלמה האוטומטית או על תוכן אחר במפות Google. החריג הזה לא חל על פונקציונליות של חיפוש נקודות עניין או כתובות שמוצעת על ידי שירותים אחרים של פלטפורמת מפות Google.

בתמונה הקודמת, רשימת הכתובות בצד ימין עדיין כפופה להגבלות על תוכן במפות Google. אחרי שמשתמש הקצה בוחר את הכתובת הרצויה, הכתובת הזו לא כפופה להגבלות על תוכן במפות Google, רק לצורך העסקה הרלוונטית של משתמש הקצה.

