במסמך הזה מפורטות הדרישות לאפליקציות שפותחו באמצעות Street View Static API. שימו לב שהשימוש ב-Street View Static API כפוף להסכם שלכם עם Google.
מדיניות
בקטע הזה מתוארת מדיניות שרלוונטית ל-Street View Static API. המדיניות כוללת הנחיות ודרישות מעשיות ליישום, כדי לעזור לכם להשתמש בשירות בצורה נכונה ובהתאם לציפיות של הפלטפורמה של מפות Google.
חריגים למגבלות על שמירה במטמון
מזהה הפנורמה, שמשמש לזיהוי ייחודי של פנורמה ב-Street View, לא כפוף להגבלת השמירה במטמון.
לכן, אפשר לאחסן ערכי מזהה של תמונות פנורמיות ללא הגבלת זמן.
ערכי מזהה הפנורמה מוחזרים בשדה pano בתגובות של Street View Static API.
מדינות וטריטוריות באזור הכלכלי האירופי
למוצר הזה יש תנאים והגבלות שונים ללקוחות עם כתובת לחיוב באזור הכלכלי האירופי (EEA), ויכול להיות שגם הפונקציונליות שלו שונה. לפני שמתחילים לפתח באמצעות הפלטפורמה של מפות Google, חשוב לעיין בתנאים ובמידע הבאים שרלוונטיים לאזור הכלכלי האירופי:
- התנאים וההגבלות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- התנאים הספציפיים לשירות של הפלטפורמה של מפות Google באזור הכלכלי האירופי
- שאלות נפוצות בנושא EEA
- הדרישות של הפלטפורמה של מפות Google בנושא בטיחות בדרכים
אם הכתובת שלכם לחיוב לא נמצאת באזור הכלכלי האירופי, חלים עליכם התנאים וההגבלות הבאים:
דרישות הייחוס של מפות Google
בקטע הזה מפורטות הדרישות וההנחיות בנושא שיוך להצגת מפות Google ותוכן דרך האפליקציות שלכם.
הצגת שיוך למפות Google
כשמציגים תוכן מממשקי Google Maps Platform API באפליקציה או באתר, צריך לפעול בהתאם לדרישות של Google Maps בנוגע למתן קרדיט. אין צורך להוסיף ייחוס נוסף אם התוכן מוצג במפת Google שבה הייחוס כבר גלוי.
שיוך למפות Google
לגבי שיוך למפות Google שכבר מסופק על ידי הפלטפורמה של מפות Google בממשק המשתמש, כמו בערכת הכלים לממשק משתמש של מקומות:
- אל תסירו את הקרדיט שכללתם, לא משנה איפה הוא מוצג. אין לשנות, להסתיר או לטשטש את השיוך, וצריך לוודא שהוא נראה בבירור על הרקע.
- חשוב תמיד להבחין חזותית בין תוכן של Google Maps Platform לבין תוכן אחר באמצעות רמזים בממשק המשתמש, כמו גבול, צבע רקע, צל או רווח לבן מספיק.
- כשמבצעים שינויים חזותיים, צריך לפעול בהתאם לכל הדרישות של Google Maps בנושא שיוך (Attribution).
הלוגו של מפות Google ושיוך הטקסט
כשהדבר אפשרי, השיוך צריך להיות בצורה של הלוגו של מפות Google. במקרים שבהם השטח מוגבל, אפשר להשתמש בטקסט מפות Google. חובה שלמשתמשי הקצה יהיה ברור איזה תוכן מסופק על ידי Google Maps.

ייחוס לוגו
אלה הדרישות לשימוש בלוגו של מפות Google באפליקציה או באתר שלכם.
הורדה של לוגו מפות Google
שימוש בקובצי הלוגו הרשמיים של מפות Google. צריך להוריד את הלוגו שלמטה ולפעול לפי ההנחיות שבקטע הזה.
הורדת נכסי השיוך של מפות Googleכשמשתמשים בלוגו של מפות Google, צריך לפעול לפי ההנחיות האלה.
- אין לשנות את הלוגו בשום צורה.
- חשוב לשמור על יחס הגובה-רוחב של הלוגו כדי למנוע עיוות.
- השתמשו בלוגו עם קו מתאר על רקע עמוס, כמו מפה או תמונה.
- השתמשו בלוגו ללא קו מתאר על רקע פשוט, כמו צבע אחיד או מעבר צבע עדין.
מפרט גודל הלוגו
הגודל של הלוגו של מפות Google צריך להיות בהתאם למפרט הבא:- גובה מינימלי של הלוגו: 16dp
- גובה מקסימלי של הלוגו: 19dp
- שטח פנוי מינימלי מסביב ללוגו: 10dp משמאל, מימין ומלמעלה, 5dp מלמטה
מידע נוסף על dp זמין במאמר Pixel density באתר Material Design.

נגישות הלוגו
הדרישות הבאות בנוגע לנגישות חלות על הלוגו של מפות Google:- חשוב לשמור על ניגודיות נגישה בין הלוגו לרקע.
- כוללים תווית נגישות עם הטקסט מפות Google.

טקסט לציון קרדיט
אם הגודל של הממשק לא מאפשר להשתמש בלוגו של מפות Google, אפשר לכתוב את המילים מפות Google בטקסט. בצע את ההנחיות הבאות:

- אל תשנו את הטקסט מפות Google בשום צורה:
- אל תשנו את האותיות הרישיות במונח מפות Google
- לא להעביר את מפות Google לכמה שורות
- אל תתאימו את מפות Google לשוק המקומי בשפה אחרת.
- כדי למנוע מדפדפנים לתרגם את מפות Google, משתמשים במאפיין ה-HTML
translate="no".

מעצבים את הטקסט במפות Google לפי ההוראות שבטבלה הבאה:
הדרישות בנוגע לסגנון הטקסט במפות Google נכס סגנון משפחת גופנים Roboto. טעינת הגופן היא אופציונלית. משפחת גופנים חלופית כל גופן גוף מסוג Sans Serif שכבר נמצא בשימוש במוצר או Sans-Serif כדי להפעיל את גופן המערכת שמוגדר כברירת מחדל סגנון הגופן רגיל עובי הגופן 400 צבע גופן לבן, שחור (#1F1F1F) או אפור (#5E5E5E). חשוב לשמור על ניגודיות נגישה (4.5:1) ביחס לרקע. גודל גופן גודל גופן מינימלי: 12sp
גודל גופן מקסימלי: 16sp
מידע נוסף על sp זמין במאמר יחידות של גודל גופן באתר Material Design.ריווח בין אותיות רגיל
דוגמה ל-CSS
קוד ה-CSS הבא מעבד את מפות Google עם סגנון הטיפוגרפיה והצבע המתאימים על רקע לבן או בהיר.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
דרישות ויזואליות
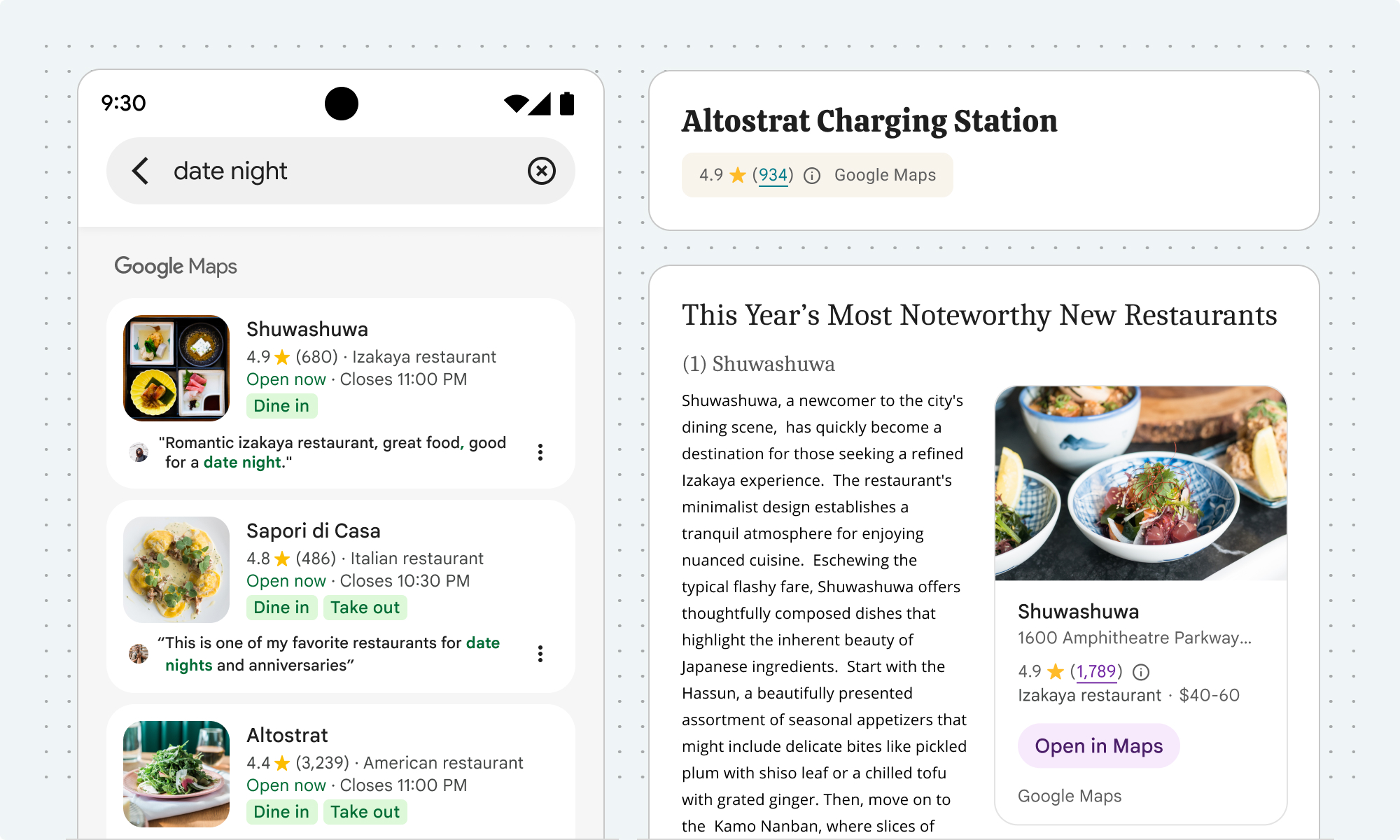
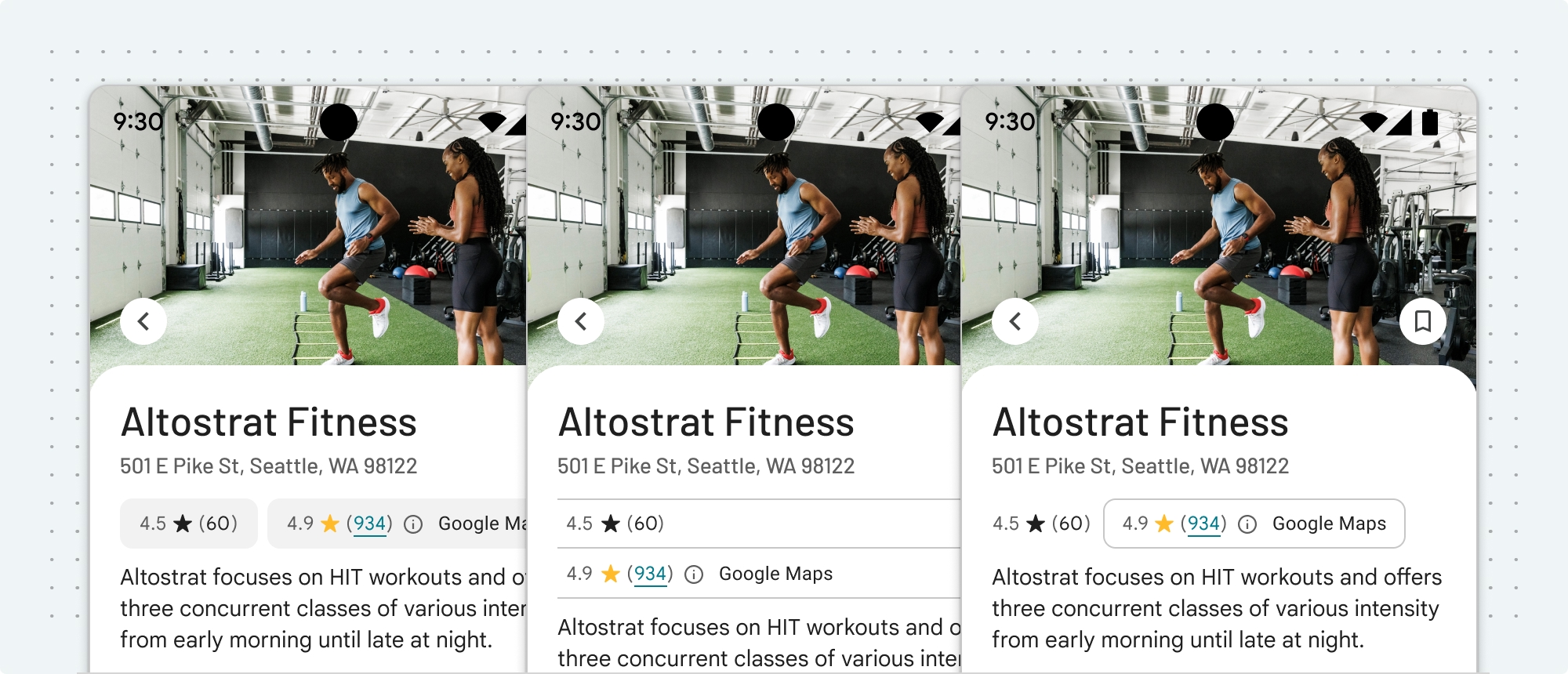
הדרישות הבאות מתייחסות לאופן שבו צריך להציג את הקרדיט למפות Google.מיקום השיוך קרוב לחלק העליון או התחתון של התוכן, ובאותו מאגר ויזואלי. אם מדובר בשורה אחת של תוכן, אפשר למקם את הקרדיט מימין או משמאל.
כדי להבחין בין תוכן של Google Maps Platform לבין תוכן אחר, צריך להשתמש ברמזים בממשק המשתמש, כמו גבול, צבע רקע, צל או רווח לבן מספיק.
- אל תציגו מצג שווא של מפות Google על ידי שיוך תוכן שלא שייך לפלטפורמה של מפות Google.
- מוודאים שהקרדיט תמיד גלוי וקריא. אסור להסיר, להסתיר, לטשטש או לשנות אותו.
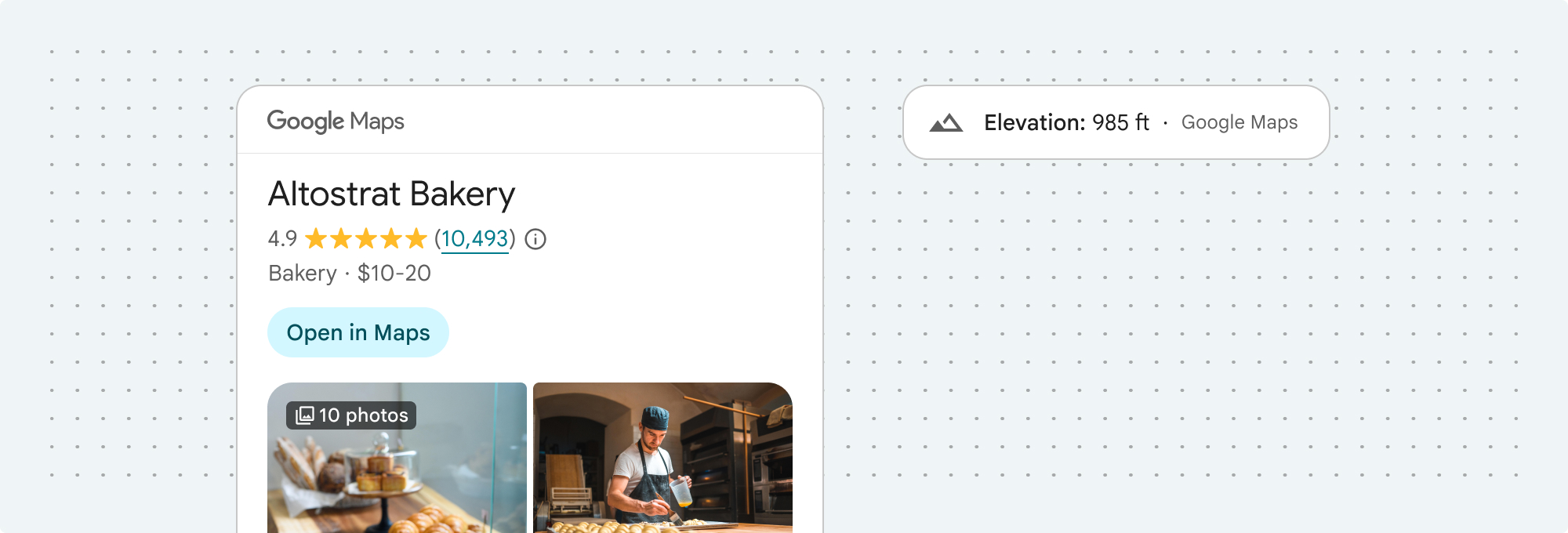
בדוגמאות הבאות אפשר לראות איך הדרישות האלה נראות.



ספקי נתונים של צד שלישי
חלק מהנתונים והתמונות במוצרי המיפוי שלנו מגיעים מספקים שאינם Google. במוצרים מסוימים, כמו Map Tiles API, אנחנו עשויים לספק לכם את הקרדיט הנדרש לספק הנתונים מצד שלישי. במקרה כזה, בטקסט של השיוך צריך להופיע השם 'מפות Google' ושמות ספקי הנתונים הרלוונטיים, למשל 'נתוני מפה: Google, Maxar Technologies'. כש-Google מספקת ייחוס לצד שלישי, לא מספיק לכלול רק את 'מפות Google' או את הלוגו של Google.
