Bu belgede, Street View Static API ile geliştirilen uygulamalar için gerekenler listelenmektedir. Street View Static API kullanımının Google ile Sözleşmenize tabi olduğunu unutmayın.
Politikalar
Bu bölümde, Street View Static API ile ilgili politikalar açıklanmaktadır. Politikalar, Hizmet'i doğru şekilde ve Google Haritalar Platformu'nun beklentileri doğrultusunda kullanmanıza yardımcı olmak için pratik uygulama kuralları ve şartları sağlar.
Önbelleğe alma kısıtlamalarıyla ilgili istisnalar
Bir Street View panoramasını benzersiz şekilde tanımlamak için kullanılan panorama kimliği, önbelleğe alma kısıtlamasından muaf tutulur.
Bu nedenle, panorama kimliği değerlerini süresiz olarak saklayabilirsiniz.
Panorama kimliği değerleri, Street View Static API yanıtlarındaki pano alanında döndürülür.
Avrupa Ekonomik Alanı ülkeleri ve idari bölgeleri
Bu ürünün, Avrupa Ekonomik Alanı'nda (AEA) fatura adresi olan müşteriler için farklı Hizmet Şartları vardır ve farklı işlevler de sunabilir. Google Haritalar Platformu ile geliştirmeye başlamadan önce aşağıdaki AEA'ya özel şartları ve bilgileri inceleyin:
- Google Haritalar Platformu AEA Hizmet Şartları
- Google Haritalar Platformu AEA Hizmetine Özel Şartları
- AEA ile ilgili sık sorulan sorular (SSS)
- Google Haritalar Platformu Yol Güvenliği Şartları
Fatura adresiniz AEA'da değilse aşağıdaki hizmet şartları sizin için geçerlidir:
Google Haritalar ilişkilendirme koşulları
Bu bölümde, uygulamalarınız aracılığıyla Google Haritalar ve İçerik'in gösterilmesiyle ilgili ilişkilendirme şartları ve yönergeleri verilmektedir.
Google Haritalar ilişkilendirmesini görüntüleme
Uygulamanızda veya web sitenizde Google Haritalar Platformu API'lerinden alınan İçerik'i gösterirken Google Haritalar ilişkilendirme şartlarına uymanız gerekir. İçerik, ilişkilendirmenin zaten görünür olduğu bir Google Haritası'nda gösteriliyorsa ek ilişkilendirme eklemeniz gerekmez.
Google Haritalar ilişkilendirmesi
Kullanıcı arayüzünde (ör. Places UI Kit'te) Google Haritalar Platformu tarafından sağlanan Google Haritalar ilişkilendirmesi için:
- Dahil edilen ilişkilendirmeyi, nerede gösterildiğine bakılmaksızın kaldırmayın. İlişkilendirmeyi değiştirmeyin, gizlemeyin veya kapatmayın ve arka planda net bir şekilde göründüğünden emin olun.
- Google Haritalar Platformu İçeriği'ni her zaman kenarlık, arka plan rengi, gölge veya yeterli boşluk gibi kullanıcı arayüzü işaretlerini kullanarak diğer içeriklerden görsel olarak ayırt edin.
- Görsel değişiklik yaparken tüm Google Haritalar ilişkilendirme şartlarına uymanız gerekir.
Google Haritalar logosu ve metin atfı
Mümkün olduğunda Google Haritalar logosu kullanılmalıdır. Alan sınırlı olduğunda Google Haritalar metni kabul edilebilir. Son kullanıcılar, hangi içeriğin Google Haritalar tarafından sağlandığını her zaman net bir şekilde anlayabilmelidir.

Logo ilişkilendirmesi
Uygulamanızda veya web sitenizde Google Haritalar logosunu kullanmak için aşağıdaki şartlara uyun.
Google Haritalar logolarını indirme
Resmi Google Haritalar logosu dosyalarını kullanın. Aşağıdaki logoları indirin ve bu bölümdeki yönergeleri uygulayın.
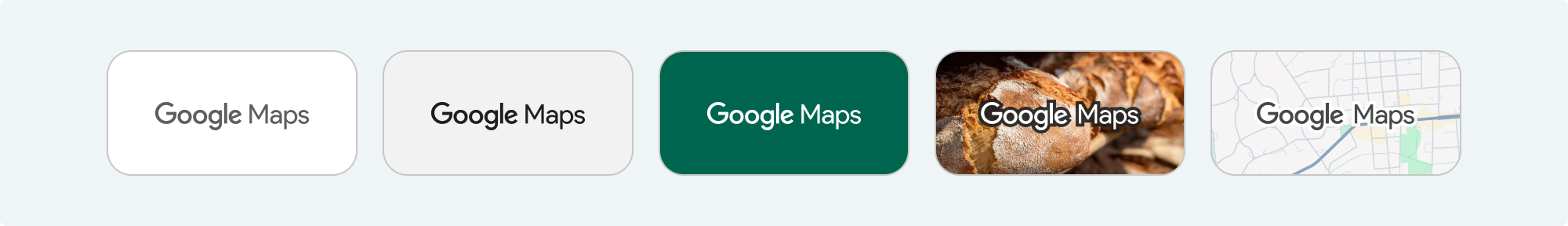
Google Haritalar ilişkilendirme öğelerini indirmeGoogle Haritalar logosunu kullanırken aşağıdaki yönergelere uyun.
- Logoyu hiçbir şekilde değiştirmeyin.
- Bozulmayı önlemek için logonun en boy oranını koruyun.
- Harita veya resim gibi yoğun bir arka planda ana hatlı logoyu kullanın.
- Düz renkli veya hafif gradyan gibi sade bir arka planda ana hatları olmayan logoyu kullanın.
Logo boyutu özelliği
Google Haritalar logosu için aşağıdaki boyut özelliklerini kullanın:- Minimum logo yüksekliği: 16 dp
- Maksimum logo yüksekliği: 19 dp
- Minimum logo boşluğu: Sol, sağ ve üstte 10 dp, altta 5 dp
dp hakkında bilgi edinmek için Materyal Tasarım web sitesindeki Piksel yoğunluğu başlıklı makaleyi inceleyin.

Logo erişilebilirliği
Google Haritalar logosu için aşağıdaki erişilebilirlik şartlarına uyun:- Logo ve arka plan arasında erişilebilir bir kontrast sağlayın.
- Google Haritalar metnini içeren bir erişilebilirlik etiketi ekleyin.

Metin ilişkilendirmesi
Arayüzünüzün boyutu Google Haritalar logosunun kullanılmasını desteklemiyorsa metinde Google Haritalar yazabilirsiniz. Bunun için aşağıdaki yönergeleri izleyin:

- Google Haritalar metnini hiçbir şekilde değiştirmeyin:
- Google Haritalar'ın büyük/küçük harf kullanımını değiştirmeyin.
- Google Haritalar'ı birden fazla satıra sarmayın.
- Google Haritalar'ı başka bir dile yerelleştirmeyin.
translate="no"HTML özelliğini kullanarak tarayıcıların Google Haritalar'ı çevirmesini engelleyin.

Google Haritalar metnini aşağıdaki tabloda açıklandığı şekilde stilize edin:
Google Haritalar metin stili koşulları Özellik Stil Yazı tipi ailesi Roboto Yazı tipini yüklemek isteğe bağlıdır. Yedek yazı tipi ailesi Ürününüzde zaten kullanılan herhangi bir sans serif gövde yazı tipi veya varsayılan sistem yazı tipini çağırmak için "Sans-Serif" Yazı tipi stili Normal Yazı tipi kalınlığı 400 Yazı tipi rengi Beyaz, siyah (#1F1F1F) veya gri (#5E5E5E). Arka planla erişilebilir (4.5:1) kontrastı koruyun. Yazı tipi boyutu Minimum yazı tipi boyutu: 12 sp
Maksimum yazı tipi boyutu: 16 sp
sp hakkında bilgi edinmek için Material Design web sitesindeki Yazı tipi boyutu birimleri başlıklı makaleyi inceleyin.Harf aralıkları Normal
Örnek CSS
Aşağıdaki CSS, Google Haritalar'ı beyaz veya açık renkli bir arka planda uygun tipografik stil ve renkle oluşturur.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Görsel şartları
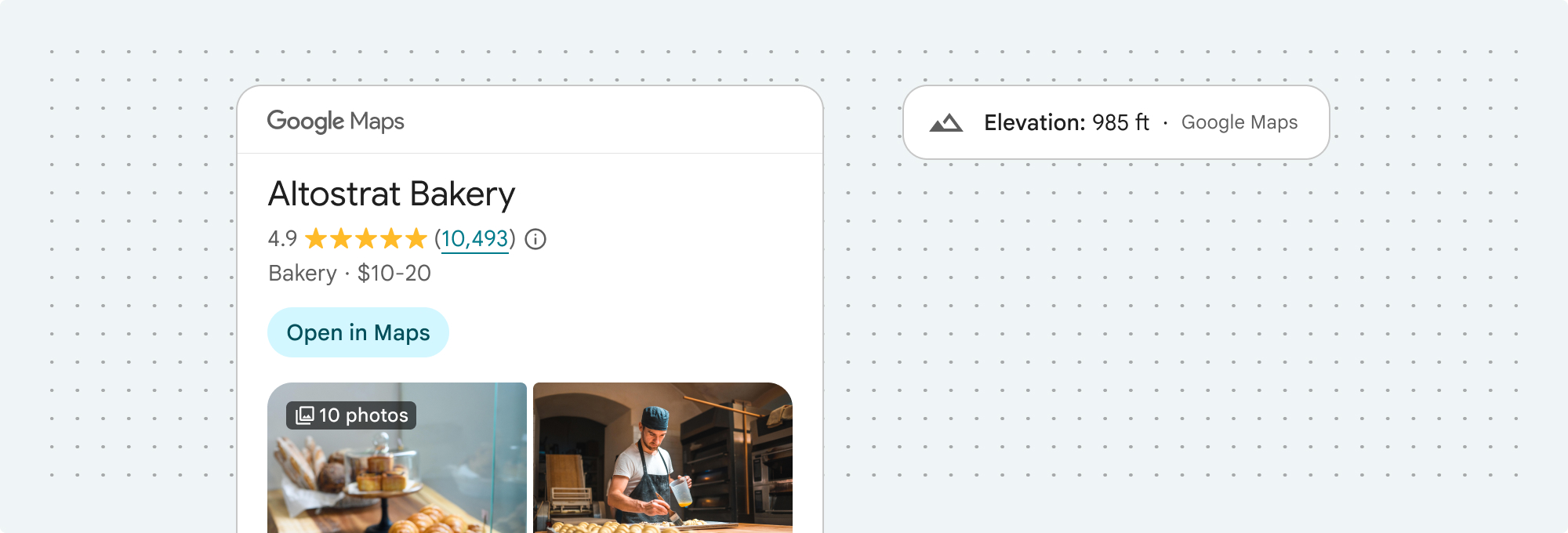
Google Haritalar ilişkilendirmesinin görsel işlenmesi için aşağıdaki koşulları karşılayın.Konum ilişkilendirmesini içeriğin üst veya alt kısmına yakın ve aynı görsel kapsayıcı içinde yerleştirin. Tek bir içerik satırında, ilişkilendirme sağa veya sola yerleştirilebilir.
Google Haritalar Platformu İçeriği'ni kenarlık, arka plan rengi, gölge veya yeterli boşluk gibi kullanıcı arayüzü işaretlerini kullanarak diğer içeriklerden görsel olarak ayırt edin.
- Google Haritalar'ı Google Haritalar Platformu dışındaki içeriklerle ilişkilendirerek yanlış tanıtmayın.
- İlişkilendirmenin her zaman görünür ve okunabilir olduğunu doğrulayın. Asla kaldırmayın, gizlemeyin, karartmayın veya değiştirmeyin.
Aşağıdaki resimlerde bu görsel koşullara ilişkin örnekler gösterilmektedir.



Üçüncü taraf veri sağlayıcıları
Harita ürünlerimizdeki bazı veriler ve resimler Google dışındaki sağlayıcılardan alınır. Harita Döşemeleri API'si gibi bazı ürünler için üçüncü taraf veri sağlayıcıya gerekli atıfı sağlayabiliriz. Bu durumda, ilişkilendirmenizin metninde "Google Haritalar" adı ve ilgili veri sağlayıcılar(ör. "Harita verileri: Google, Maxar Technologies") belirtilmelidir. Google üçüncü taraf ilişkilendirmesi sağladığında yalnızca "Google Haritalar"ı veya Google logosunu eklemek uygun ilişkilendirme değildir.
