 지도 타일은 세계를 색인이 지정된 그리드로 나눈 것입니다. 여러 지도 제작 축척에서 지도 데이터에 효율적이고 동적으로 액세스하고 이를 활용할 수 있습니다. Map Tiles API를 사용하면 Google에서 선별한 다음을 비롯한 여러 주제별 지리 데이터 세트에 액세스할 수 있습니다.
지도 타일은 세계를 색인이 지정된 그리드로 나눈 것입니다. 여러 지도 제작 축척에서 지도 데이터에 효율적이고 동적으로 액세스하고 이를 활용할 수 있습니다. Map Tiles API를 사용하면 Google에서 선별한 다음을 비롯한 여러 주제별 지리 데이터 세트에 액세스할 수 있습니다.
Google의 지도 제작 스타일이 적용된 벡터 지형 데이터를 기반으로 하는 도로 지도 이미지 타일입니다.
위성과 항공 카메라 모두에서 촬영한 정사영상으로, 지구의 위에서 아래로 (천정) 이미지를 제공합니다.
음영 등고선 지도
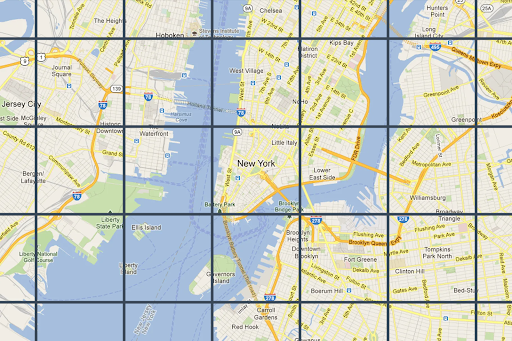
2D 지도 타일은 모두 지리 참조되고 서로 정렬됩니다. 표시 영역의 지리적 범위와 확대/축소 수준에 따라 선택됩니다. 확대/축소 수준은 0 (전 세계를 표시)에서 22 (거리와 블록을 표시)까지입니다.
지도 테마
다음 지도 테마의 지도 타일을 가져올 수 있습니다.
| 지도 테마 | 설명 |
|---|---|
| 로드맵 | 도로, 건물, 관심 장소, 정치적 경계 |
| 위성 지도 | 우주에서 촬영한 사진 이미지 |
| 지형 | 초목과 같은 자연 지형지물을 보여주는 등고선 지도 |
Map Tiles API에서 지도 타일을 요청하려면 먼저 세션 토큰을 요청해야 합니다. 세션 토큰은 지도와 표시 영역의 현재 상태를 추적합니다. 세션 토큰을 설정할 때 원하는 지도 테마와 일치하도록 mapType 값을 설정해야 합니다.
그런 다음 Map Tiles API에 대한 각 요청에 세션 토큰을 포함해야 합니다.
표시 영역 정보 요청
표시 영역은 세계 장면을 프레임으로 지정하는 상자의 크기를 정의합니다. 표시 영역 정보 요청은 현재 표시 영역을 구성하는 지도 타일에 관한 세부정보를 반환합니다. 뷰포트 정보를 요청하는 이유는 존재하지 않는 확대/축소 수준에서 이미지를 요청하지 않기 위해서입니다.
예를 들어 대부분의 도시에는 확대/축소 수준 22의 이미지가 있지만 바다에는 없습니다. 바다에는 특징이 없는 파란색 정사각형만 표시되기 때문입니다.
뷰포트 요청은 다음 형식의 HTTPS GET 요청입니다.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
요청에는 다음 필드가 포함됩니다.
zoom- 표시 영역의 확대/축소 수준입니다.
north,south,east,west- 뷰포트에서 가장 북쪽, 남쪽, 동쪽, 서쪽 지점을 도로 표현합니다. 북쪽과 남쪽은 (-90, 90) 범위에 있어야 하고 동쪽과 서쪽은 (-180, 180) 범위에 있어야 합니다. 본초 자오선을 교차하는 경계를 표현하려면 서쪽은 양수 (예: 170)가 될 수 있고 동쪽은 음수 (예: -170)가 될 수 있습니다. 모든 매개변수는 필수입니다.
표시 영역 정보 응답
표시 영역 응답은 이미지가 있는 영역과 확대/축소 수준을 알려줍니다. 뷰포트 정보 응답의 형식은 다음과 같습니다.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
응답 본문에는 다음 필드가 포함됩니다.
copyright- 에는 도로 지도 및 위성 타일을 표시할 때 지도에 표시해야 하는 저작자 표시 문자열이 포함됩니다. 자세한 내용은 Map Tiles API 정책을 참고하세요.
maxZoomRect- 현재 뷰포트와 겹치는 경계 사각형의 배열을 포함합니다. 각 직사각형 내에서 사용할 수 있는 최대 확대/축소 수준도 포함합니다.
타일 좌표 함수
대부분의 프로그래밍 언어에서 특정 확대/축소 수준의 위도/경도 쌍을 타일 좌표로 변환하는 도구 (간단한 함수)를 사용할 수 있습니다.
먼저 latLng에서 점으로 변환한 다음 점에서 타일 좌표로 변환하는 다음 JavaScript 코드 예시를 살펴보세요.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

