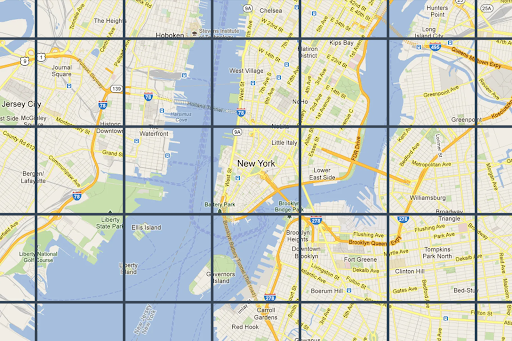
 Ô bản đồ chỉ đơn giản là việc chia thế giới thành một lưới được lập chỉ mục. Thư viện này cho phép bạn truy cập và sử dụng dữ liệu bản đồ một cách hiệu quả và linh hoạt ở nhiều tỷ lệ bản đồ. Map Tiles API cho phép bạn truy cập vào nhiều tập dữ liệu địa lý theo chủ đề, bao gồm cả tập dữ liệu do Google tuyển chọn:
Ô bản đồ chỉ đơn giản là việc chia thế giới thành một lưới được lập chỉ mục. Thư viện này cho phép bạn truy cập và sử dụng dữ liệu bản đồ một cách hiệu quả và linh hoạt ở nhiều tỷ lệ bản đồ. Map Tiles API cho phép bạn truy cập vào nhiều tập dữ liệu địa lý theo chủ đề, bao gồm cả tập dữ liệu do Google tuyển chọn:
Các ô hình ảnh của lộ trình dựa trên dữ liệu địa hình dạng vectơ theo kiểu lập bản đồ của Google.
Ảnh trực giao được chụp bằng cả camera vệ tinh và camera trên máy bay, cung cấp hình ảnh từ trên xuống (điểm thiên để) của trái đất.
Bản đồ đường đồng mức có bóng đổ.
Tất cả các ô bản đồ 2D đều được tham chiếu địa lý và căn chỉnh với nhau. Các ô này được chọn dựa trên phạm vi địa lý của khung nhìn và mức thu phóng. Các mức thu phóng có phạm vi từ 0 (để xem toàn bộ thế giới) đến 22 (để xem đường phố và các khối nhà).
Chủ đề bản đồ
Bạn có thể nhận được các ô bản đồ cho những chủ đề bản đồ sau.
| Giao diện bản đồ | Mô tả |
|---|---|
| Lộ trình | Đường, toà nhà, địa điểm yêu thích và ranh giới hành chính |
| Vệ tinh | Hình ảnh chụp ảnh từ không gian |
| Địa hình | Bản đồ đường viền cho thấy các đặc điểm tự nhiên như thảm thực vật |
Để yêu cầu các ô bản đồ từ Map Tiles API, trước tiên, bạn phải yêu cầu một mã thông báo phiên. Mã thông báo phiên theo dõi trạng thái hiện tại của bản đồ và khung hiển thị. Khi thiết lập mã thông báo phiên, bạn phải đặt giá trị mapType sao cho khớp với chủ đề bản đồ mà bạn muốn.
Sau đó, bạn phải thêm mã thông báo phiên vào từng yêu cầu gửi đến Map Tiles API.
Yêu cầu thông tin về khung nhìn
Khung nhìn xác định kích thước của hộp tạo khung cho cảnh thế giới. Các yêu cầu thông tin về khung nhìn sẽ trả về thông tin chi tiết về các ô bản đồ tạo nên khung nhìn hiện tại của bạn. Lý do bạn yêu cầu thông tin về khung hiển thị là để đảm bảo rằng bạn không yêu cầu hình ảnh ở những mức thu phóng không tồn tại.
Ví dụ: hầu hết các thành phố đều có hình ảnh ở mức thu phóng 22, nhưng đại dương thì không vì nó sẽ chỉ hiển thị các ô vuông màu xanh dương không có đối tượng.
Yêu cầu về khung hiển thị là một yêu cầu HTTPS GET có dạng như sau.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
Yêu cầu này chứa các trường sau:
zoom- Mức thu phóng của khung nhìn.
north,south,east,west- Các điểm cực bắc, cực nam, cực đông và cực tây trong khung hiển thị, được biểu thị bằng độ. Phía bắc và phía nam phải nằm trong phạm vi (-90,90), phía đông và phía tây phải nằm trong phạm vi (-180, 180). Để biểu thị ranh giới vượt qua đường đổi ngày quốc tế, phía tây có thể là số dương (ví dụ: 170) và phía đông có thể là số âm (ví dụ: -170). Bạn phải cung cấp tất cả các tham số.
Thông tin phản hồi về khung nhìn
Phản hồi của khung hiển thị cho biết những khu vực có hình ảnh và mức thu phóng. Phản hồi thông tin về khung hiển thị có dạng như sau.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Phần nội dung phản hồi chứa các trường sau.
copyright- Chứa một chuỗi ghi nhận quyền tác giả mà bạn phải hiển thị trên bản đồ khi hiển thị các ô đường và ô vệ tinh. Để biết thêm thông tin, hãy xem Chính sách về Map Tiles API.
maxZoomRect- Chứa một mảng các hình chữ nhật bao quanh chồng lên khung hiển thị hiện tại. Cũng chứa mức thu phóng tối đa có trong mỗi hình chữ nhật.
Hàm toạ độ ô vuông
Các công cụ (hàm đơn giản) có trong hầu hết các ngôn ngữ lập trình để chuyển đổi từ cặp vĩ độ/kinh độ sang toạ độ ô ở một mức thu phóng cụ thể.
Hãy xem xét ví dụ về mã JavaScript sau đây. Ví dụ này trước tiên chuyển đổi từ latLng sang một điểm, sau đó chuyển đổi từ một điểm sang toạ độ ô.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

