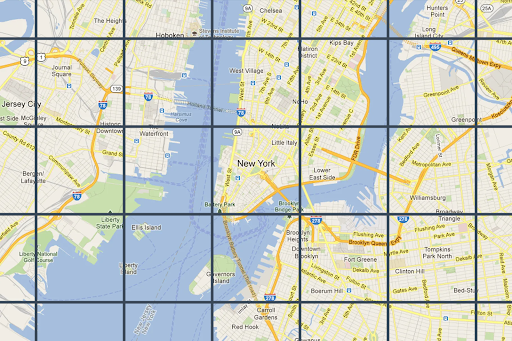
 Os blocos de mapa são simplesmente a divisão do mundo em uma grade indexada. Ele permite acessar e usar dados de mapas de maneira eficiente e dinâmica
em várias escalas cartográficas. A API Map Tiles oferece acesso a vários geodatasets temáticos, incluindo os selecionados pelo Google:
Os blocos de mapa são simplesmente a divisão do mundo em uma grade indexada. Ele permite acessar e usar dados de mapas de maneira eficiente e dinâmica
em várias escalas cartográficas. A API Map Tiles oferece acesso a vários geodatasets temáticos, incluindo os selecionados pelo Google:
Blocos de imagens de roteiro baseados em dados topográficos vetoriais com o estilo cartográfico do Google.
Ortofotos capturadas por câmeras de satélite e aéreas que fornecem imagens de cima para baixo (nadir) da Terra.
Mapas de contorno de sombreamento.
Todos os blocos de mapa 2D são georreferenciados e alinhados entre si. Eles são selecionados com base na extensão geográfica da janela de visualização e no nível de zoom. Os níveis de zoom variam de zero (para ver o mundo inteiro) a 22 (para ver ruas e quarteirões).
Temas de mapa
É possível receber blocos de mapa para os seguintes temas:
| Tema do mapa | Descrição |
|---|---|
| Roteiro | Vias, edifícios, pontos de interesse e limites políticos |
| Satélite | Imagens fotográficas tiradas do espaço |
| Relevo | Um mapa de contorno que mostra elementos naturais, como vegetação |
Para solicitar blocos de mapa da API Map Tiles, primeiro peça um token de sessão. O token de sessão rastreia o estado atual do mapa e da janela de visualização. Ao configurar o token de
sessão, defina o valor mapType para corresponder ao tema do mapa desejado.
Em seguida, inclua o token de sessão em cada uma das suas solicitações para a
API Map Tiles.
Solicitações de informações da janela de visualização
A janela de visualização define o tamanho da caixa que enquadra a cena do mundo. As solicitações de informações da janela de visualização retornam detalhes sobre os blocos de mapa que compõem sua janela de visualização atual. O motivo de você solicitar informações da janela de visualização é para evitar pedir imagens em níveis de zoom que não existem.
Por exemplo, a maioria das cidades tem imagens no nível de zoom 22, mas não o oceano, já que ele acabaria mostrando apenas quadrados azuis sem recursos.
A solicitação de viewport é um pedido HTTPS GET no seguinte formato.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
A solicitação contém os seguintes campos:
zoom- O nível de zoom da janela de visualização.
north,south,east,west- Os pontos mais ao norte, sul, leste e oeste na janela de visualização, expressos em graus. Norte e sul precisam estar no intervalo (-90,90), e leste e oeste precisam estar no intervalo (-180, 180). Para expressar limites que cruzam o antimeridiano, o oeste pode ser positivo (por exemplo, 170) e o leste pode ser negativo (por exemplo, -170). Todos os parâmetros são obrigatórios.
Respostas com informações da janela de visualização
A resposta da janela de visualização informa quais áreas têm imagens e em quais níveis de zoom. Uma resposta de informações da janela de visualização tem o seguinte formato:
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
O corpo da resposta contém os seguintes campos.
copyright- Contém uma string de atribuição que precisa ser mostrada no mapa quando você exibe blocos de satélite e de mapa rodoviário. Para mais informações, consulte as políticas da API Map Tiles.
maxZoomRect- Contém uma matriz de retângulos delimitadores que se sobrepõem à janela de visualização atual. Também contém o nível máximo de zoom disponível em cada retângulo.
Funções de coordenadas de bloco
As ferramentas (funções simples) estão disponíveis na maioria das linguagens de programação para converter pares de latitude/longitude em coordenadas de bloco em um nível de zoom específico.
Considere o exemplo de código JavaScript a seguir, que primeiro converte de um
latLng para um ponto e, em seguida, de um ponto para coordenadas de bloco.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

