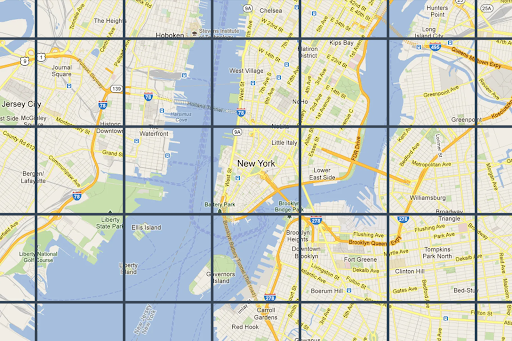
 Фрагменты карты — это простое разделение мира на индексированную сетку. Это позволяет эффективно и динамично получать доступ к картографическим данным и использовать их в различных масштабах. API фрагментов карты предоставляет доступ к различным тематическим наборам геоданных, включая наборы, разработанные Google:
Фрагменты карты — это простое разделение мира на индексированную сетку. Это позволяет эффективно и динамично получать доступ к картографическим данным и использовать их в различных масштабах. API фрагментов карты предоставляет доступ к различным тематическим наборам геоданных, включая наборы, разработанные Google:
Фрагменты изображений дорожной карты на основе векторных топографических данных с картографическим стилем Google.
Ортофотосъемка, выполненная с помощью спутниковых и воздушных камер, которые предоставляют изображения Земли сверху вниз (из надира).
Контурные карты отмывки рельефа.
Все фрагменты 2D-карты имеют географическую привязку и выровнены относительно друг друга. Они выбираются с учётом географического положения области просмотра и уровня масштабирования. Уровень масштабирования варьируется от нуля (для просмотра всего мира) до 22 (для просмотра улиц и кварталов).
Темы карт
Вы можете получить фрагменты карт для следующих тем.
| Тема карты | Описание |
|---|---|
| Дорожная карта | Дороги, здания, достопримечательности и политические границы |
| Спутник | Фотоснимки, сделанные из космоса |
| Местность | Контурная карта, на которой показаны природные особенности, такие как растительность |
Чтобы запросить фрагменты карты из API Map Tiles, необходимо сначала запросить токен сеанса . Токен сеанса отслеживает текущее состояние карты и области просмотра. При настройке токена сеанса необходимо задать значение mapType , соответствующее выбранной теме карты. Затем необходимо включать токен сеанса в каждый запрос к API Map Tiles.
Запросы информации о области просмотра
Область просмотра определяет размер рамки, обрамляющей сцену мира. Запросы информации об области просмотра возвращают сведения о фрагментах карты, составляющих текущую область просмотра. Запрос информации об области просмотра необходим для того, чтобы избежать запроса изображений с несуществующими уровнями масштабирования.
Например, для большинства городов доступны изображения с уровнем масштабирования 22, чего нельзя сказать об океане, поскольку в этом случае на снимках будут отображаться лишь безликие синие квадраты.
Запрос области просмотра представляет собой HTTPS-запрос GET в следующей форме.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
Запрос содержит следующие поля:
-
zoom - Уровень масштабирования области просмотра.
-
north,south,east,west - Самые дальние точки на севере, юге, востоке и западе в области просмотра, выраженные в градусах. Север и юг должны находиться в диапазоне (-90, 90), восток и запад должны находиться в диапазоне (-180, 180). Для обозначения границ, пересекающих антимеридиан, запад может быть положительным (например, 170), а восток — отрицательным (например, -170). Все параметры обязательны для заполнения.
Ответы информации о просмотре
Ответ с информацией об области просмотра содержит информацию о том, какие области имеют изображения и на каких уровнях масштабирования. Ответ с информацией об области просмотра имеет следующий вид.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Тело ответа содержит следующие поля.
-
copyright - Содержит строку атрибуции, которую необходимо отображать на карте при отображении фрагментов дорожной карты и спутниковых снимков. Подробнее см. в Правилах API фрагментов карты .
-
maxZoomRect - Содержит массив ограничивающих прямоугольников, перекрывающих текущую область просмотра. Также содержит максимальный доступный уровень масштабирования для каждого прямоугольника.
Функции координат плитки
В большинстве языков программирования доступны инструменты (простые функции) для преобразования пар широта/долгота в координаты тайла при определённом уровне масштабирования. Рассмотрим следующий пример кода JavaScript, который сначала преобразует координаты latLng в точку, а затем — из точки в координаты тайла.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

