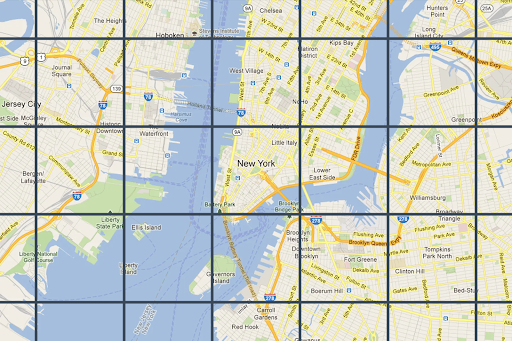
 ไทล์แผนที่คือการแบ่งโลกออกเป็นตารางกริดที่มีการจัดทำดัชนี
ซึ่งช่วยให้คุณเข้าถึงและใช้ข้อมูลแผนที่ได้อย่างมีประสิทธิภาพและแบบไดนามิก
ในมาตราส่วนแผนที่หลายระดับ Map Tiles API ช่วยให้คุณเข้าถึง
ชุดข้อมูลเชิงพื้นที่แบบธีมหลายชุด ซึ่งรวมถึงชุดข้อมูลที่ Google คัดสรรแล้ว ดังนี้
ไทล์แผนที่คือการแบ่งโลกออกเป็นตารางกริดที่มีการจัดทำดัชนี
ซึ่งช่วยให้คุณเข้าถึงและใช้ข้อมูลแผนที่ได้อย่างมีประสิทธิภาพและแบบไดนามิก
ในมาตราส่วนแผนที่หลายระดับ Map Tiles API ช่วยให้คุณเข้าถึง
ชุดข้อมูลเชิงพื้นที่แบบธีมหลายชุด ซึ่งรวมถึงชุดข้อมูลที่ Google คัดสรรแล้ว ดังนี้
ไทล์รูปภาพแผนที่ถนนที่อิงตามข้อมูลภูมิประเทศแบบเวกเตอร์ที่มีการจัดรูปแบบแผนที่ของ Google
ภาพถ่ายออร์โธที่ถ่ายโดยกล้องทั้งจากดาวเทียมและกล้องที่ติดตั้งบนอากาศยาน ซึ่งให้ภาพจากมุมสูง (จุดเหนือศีรษะ) ของโลก
แผนที่เส้นชั้นความสูงแบบแรเงา
Map Tiles แบบ 2 มิติทั้งหมดจะมีการอ้างอิงทางภูมิศาสตร์และจัดแนวให้ตรงกัน โดยระบบจะเลือก ตามขอบเขตทางภูมิศาสตร์ของวิวพอร์ตและระดับการซูม ระดับการซูม มีตั้งแต่ 0 (ดูทั้งโลก) ถึง 22 (ดูถนนและ บล็อก)
ธีมของแผนที่
คุณรับไทล์แผนที่สำหรับธีมแผนที่ต่อไปนี้ได้
| ธีมแผนที่ | คำอธิบาย |
|---|---|
| แผนกลยุทธ์ | ถนน อาคาร จุดที่น่าสนใจ และเขตแดนทางการเมือง |
| ดาวเทียม | ภาพถ่ายจากอวกาศ |
| ภูมิประเทศ | แผนที่เส้นชั้นความสูงที่แสดงลักษณะทางธรรมชาติ เช่น พืชพรรณ |
หากต้องการขอไทล์แผนที่จาก Map Tiles API คุณต้องขอโทเค็นเซสชันก่อน
โทเค็นเซสชัน
จะติดตามสถานะปัจจุบันของแผนที่และวิวพอร์ต เมื่อตั้งค่าโทเค็นเซสชัน คุณต้องตั้งค่า mapType ให้ตรงกับธีมแผนที่ที่ต้องการ
จากนั้นคุณต้องใส่โทเค็นเซสชันในคำขอแต่ละรายการไปยัง
Map Tiles API
คำขอข้อมูลวิวพอร์ต
วิวพอร์ตกำหนดขนาดของกล่องที่จัดเฟรมฉากโลก คำขอข้อมูล Viewport จะแสดงรายละเอียดเกี่ยวกับไทล์แผนที่ที่ประกอบกันเป็น Viewport ปัจจุบัน เหตุผลที่คุณขอข้อมูล Viewport ก็คือเพื่อให้แน่ใจว่า คุณจะไม่ขอภาพที่ระดับการซูมที่ไม่มีอยู่
เช่น เมืองส่วนใหญ่มีภาพที่ระดับการซูม 22 แต่ไม่มีภาพของมหาสมุทรเนื่องจาก จะแสดงเป็นสี่เหลี่ยมสีน้ำเงินที่ไม่มีลักษณะเด่น
คำขอช่องแสดงผลคือคำขอ HTTPS GET ในรูปแบบต่อไปนี้
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
คำขอประกอบด้วยฟิลด์ต่อไปนี้
zoom- ระดับการซูมของวิวพอร์ต
north,south,east,west- จุดเหนือสุด ใต้สุด ตะวันออกสุด และตะวันตกสุดในวิวพอร์ต ซึ่งแสดงในหน่วย องศา เหนือและใต้ต้องอยู่ในช่วง (-90,90) ตะวันออกและตะวันตกต้องอยู่ในช่วง (-180, 180) หากต้องการแสดงขอบเขตที่ข้ามเส้นเมริเดียนตะวันตก ค่าตะวันตกจะเป็นบวก (เช่น 170) และค่าตะวันออกจะเป็นลบ (เช่น -170) ต้องระบุพารามิเตอร์ทั้งหมด
การตอบกลับข้อมูลวิวพอร์ต
การตอบกลับของวิวพอร์ตจะบอกคุณว่าพื้นที่ใดมีภาพ และที่ระดับการซูมใด การตอบกลับข้อมูลวิวพอร์ตมีรูปแบบดังนี้
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
เนื้อหาการตอบกลับจะมีช่องต่อไปนี้
copyright- มีสตริงการระบุแหล่งที่มาที่คุณต้องแสดงในแผนที่เมื่อแสดงไทล์แผนที่ถนนและไทล์ดาวเทียม ดูข้อมูลเพิ่มเติมได้ที่นโยบาย Map Tiles API
maxZoomRect- มีอาร์เรย์ของสี่เหลี่ยมผืนผ้าล้อมรอบที่ทับซ้อนกับ วิวพอร์ตปัจจุบัน นอกจากนี้ยังมีระดับการซูมสูงสุดที่ใช้ได้ภายในสี่เหลี่ยมผืนผ้าแต่ละรูป
ฟังก์ชันพิกัดแผนที่ย่อย
เครื่องมือ (ฟังก์ชันอย่างง่าย) มีให้บริการในภาษาโปรแกรมส่วนใหญ่เพื่อแปลง
จากคู่ละติจูด/ลองจิจูดเป็นพิกัดไทล์ที่ระดับการซูมที่เฉพาะเจาะจง
ลองดูตัวอย่างโค้ด JavaScript ต่อไปนี้ที่แปลงจาก
latLngเป็นจุดก่อน แล้วจึงแปลงจากจุดเป็นพิกัดไทล์
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}
