Standart Google Haritalar'ın sunumunu özelleştirmek için stil seçeneklerini kullanabilirsiniz. Yollar, parklar, işletmeler ve diğer önemli yerler gibi özelliklerin görünümünü değiştirebilirsiniz. Bu harita özelliklerinin görünümünü değiştirmenin yanı sıra harita özelliklerini tamamen gizleyebilirsiniz. Bu sayede belirli harita bileşenlerini vurgulayabilir veya haritanın etrafındaki sayfanın tarzını tamamlamasını sağlayabilirsiniz.
Örnekler
Aşağıdaki JSON stil beyanı, tüm harita özelliklerini gri yapar, ana yol geometrisini mavi renkte gösterir ve yatay etiketleri tamamen gizler:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]JSON nesnesi
JSON stilinde beyan aşağıdaki öğelerden oluşur:
- featureType (isteğe bağlı): Bu stil değişikliği için seçilecek özellikler. Özellikler, haritadaki yol, park, su kütlesi vb. gibi coğrafi özelliklerdir. Bir özellik belirtmezseniz tüm özellikler seçilir.
- elementType (isteğe bağlı): Seçilecek belirtilen özelliğin mülkü. Öğeler, etiketler ve geometri dahil olmak üzere bir özelliğin alt bölümleridir. Bir öğe belirtmezseniz özelliğin tüm öğeleri seçilir.
- stylers: Seçilen özellikler ve öğelere uygulanacak kurallar. Stil değiştiriciler, özelliğin rengini, görünürlüğünü ve ağırlığını belirtir. Bir özelliğe bir veya daha fazla stil uygulayabilirsiniz.
Bir stil belirtmek için bir dizi featureType ve elementType seçiciyi ve stylers öğenizi bir stil dizisiyle birleştirmeniz gerekir. Tek bir dizi içinde herhangi bir özellik kombinasyonunu hedefleyebilirsiniz. Ancak tek seferde uygulayabileceğiniz stil sayısı sınırlıdır. Stil diziniz maksimum karakter sayısını aşıyorsa stil uygulanmaz.
Bu sayfanın geri kalanında özellikler, öğeler ve stil araçları hakkında daha fazla bilgi bulabilirsiniz.
featureType
Aşağıdaki JSON snippet'i haritada tüm yolları seçer:
{
"featureType": "road"
}Özellikler veya özellik türleri, haritadaki coğrafi özelliklerdir (ör. yollar, parklar, su birimleri, işletmeler vb.).
Özellikler, kökü all olan bir kategori ağacı oluşturur. Bir özellik belirtmezseniz tüm özellikler seçilir.
all özelliğini belirtmek de aynı etkiye sahiptir.
Bazı özellikler, nokta gösterimi kullanarak belirttiğiniz alt özellikler içerir. Örneğin, landscape.natural veya
road.local. Yalnızca road gibi üst özelliği belirtirseniz üst öğe için belirttiğiniz stiller, road.local ve road.highway gibi tüm alt öğelere uygulanır.
Üst özelliklerin, tüm alt özelliklerine dahil edilmeyen bazı öğeler içerebileceğini unutmayın.
Aşağıdaki özellikler kullanılabilir:
all(varsayılan) tüm özellikleri seçer.administrativetüm idari bölgeleri seçer. Stil, coğrafi sınırları veya dolguyu değil, yalnızca idari bölgelerin etiketlerini etkiler.administrative.countryülkeleri seçer.administrative.land_parcelarazi parsellerini seçer.administrative.locality, yerellikleri seçer.administrative.neighborhoodmahalleleri seçer.administrative.provinceil seçtiğinde
landscapetüm manzaraları seçer.landscape.man_made, binalar ve diğer yapılar gibi insan yapımı özellikleri seçer.landscape.naturaldağ, nehir, çöl ve buzul gibi doğal özellikleri seçer.landscape.natural.landcover, orman, çayır, sulak alan ve çıplak zemin gibi dünya yüzeyini kaplayan fiziksel materyal olan arazi örtüsü özelliklerini seçer.landscape.natural.terrain, bir kara yüzeyinin rakım, eğim ve yön gibi arazi özelliklerini seçer.
poitüm önemli yerleri seçer.poi.attractionturistik yerleri seçiyor.poi.businessişletmeleri seçer.poi.governmentresmi binaları seçer.poi.medical, hastaneler, eczaneler, polis, doktorlar ve diğerleri dahil olmak üzere acil durum hizmetlerini seçer.poi.parkparkları seçer.poi.place_of_worship, kiliseler, tapınaklar, camiler ve diğer ibadet yerleri dahil olmak üzere ibadet yerlerini seçer.poi.schoolokulları seçer.poi.sports_complexspor komplekslerini seçiyor.
roadtüm yolları seçer.road.arterialana yolları seçer.road.highwayotoyolları seçer.road.highway.controlled_access, erişim kontrollü otoyolları seçer.road.localyerel yolları seçer.
transit, tüm toplu taşıma istasyonlarını ve hatlarını seçer.transit.linetoplu taşıma hatlarını seçiyor.transit.stationtüm toplu taşıma istasyonlarını seçer.transit.station.airporthavaalanlarını seçer.transit.station.busotobüs duraklarını seçer.transit.station.rail, tren istasyonlarını seçer.
water, su kütlelerini seçer.
elementType
Aşağıdaki JSON snippet'inde tüm yerel yolların etiketleri seçilmiştir:
{
"featureType": "road.local",
"elementType": "labels"
}Öğeler, bir özelliğin alt bölümleridir. Örneğin, bir yol, haritadaki grafik çizgiden (geometri) ve adını belirten metinden (etiket) oluşur.
Aşağıdaki öğeler kullanılabilir ancak belirli bir özellik, öğelerin hiçbirini, bazılarını veya tamamını destekleyebilir:
Etiket metni fill ve stroke renkleri, yakınlaştırma seviyesine göre değişir.
Deneyiminizi tüm yakınlaştırma seviyelerinde tutarlı hale getirmek için her zaman hem fill
hem de stroke öğelerini tanımlayın.
all(varsayılan), belirtilen özelliğin tüm öğelerini seçer.-
geometry, belirtilen özelliğin tüm geometrik öğelerini seçer.geometry.fill, yalnızca özelliğin geometrisinin içini seçer.geometry.strokeyalnızca özelliğin geometrisinin çizgisini seçer.
-
labels, belirtilen özellikle ilişkili metin etiketlerini seçer.labels.iconyalnızca özelliğin etiketinde gösterilen simgeyi seçer.labels.textyalnızca etiketin metnini seçer.-
labels.text.fillyalnızca etiketin içini seçer. Etiketin içi genellikle etiket metnini çevreleyen renkli bir dış çizgi olarak oluşturulur. labels.text.stroke, yalnızca etiketin metninin kalın çizgisini seçer.
stylers
Stil uygulayıcılar, harita özelliklerine ve öğelerine uygulayabileceğiniz biçimlendirme seçenekleridir.
Aşağıdaki JSON snippet'inde, RGB değeri kullanılarak bir özellik parlak yeşil olarak gösterilmektedir:
"stylers": [
{ "color": "#99FF33" }
]Bu snippet, başlangıç renginden bağımsız olarak bir özelliğin rengindeki tüm yoğunlukları kaldırır. Bu işlem, özelliğin gri tonlamada oluşturulmasına neden olur:
"stylers": [
{ "saturation": -100 }
]Bu snippet, bir özelliği tamamen gizler:
"stylers": [
{ "visibility": "off" }
]Aşağıdaki stil seçenekleri desteklenir:
hue(#RRGGBBbiçiminde bir RGB onaltılık dizesi), temel rengi belirtir.Not: Bu seçenek, varsayılan Google stilinde (veya haritada tanımladığınız diğer stil seçeneklerinde) belirtilen doygunluk ve açıklığı koruyarak tonu belirler. Elde edilen renk, temel haritanın stiline göre belirlenir. Google, temel harita stilinde herhangi bir değişiklik yaparsa bu değişiklikler, haritanızın
hueile biçimlendirilmiş özelliklerini etkiler. Mümkünse mutlakcolorstilleştiriciyi kullanmak daha iyidir.lightness(-100ile100arasında bir kayan nokta değeri), öğenin parlaklığındaki yüzdelik değişimi gösterir. Negatif değerler karanlığı artırır (-100 siyahı belirtir), pozitif değerler ise parlaklığı artırır (+100 beyazı belirtir).Not: Bu seçenek, varsayılan Google stilinde (veya haritada tanımladığınız diğer stil seçeneklerinde) belirtilen doygunluğu ve tonu korurken açıklığı ayarlar. Elde edilen renk, temel haritanın stiline göre belirlenir. Google, temel harita stilinde herhangi bir değişiklik yaparsa bu değişiklikler, haritanızın
lightnessile biçimlendirilmiş özelliklerini etkiler. Mümkünse mutlakcolorstilleştiriciyi kullanmak daha iyidir.saturation(-100ile100arasında kayan noktalı bir değer), öğeye uygulanacak temel rengin yoğunluğundaki yüzdelik değişimi gösterir.Not: Bu seçenek, varsayılan Google stilinde (veya haritada tanımladığınız diğer stil seçeneklerinde) belirtilen tonu ve açıklığı koruyarak doygunluğu ayarlar. Elde edilen renk, temel haritanın stiline göre belirlenir. Google, temel harita stilinde herhangi bir değişiklik yaparsa bu değişiklikler, haritanızın
saturationile biçimlendirilmiş özelliklerini etkiler. Mümkünse mutlakcolorstilleştiriciyi kullanmak daha iyidir.gamma(1.0'ın hiçbir düzeltme uygulamadığı0.01ile10.0arasında bir kayan nokta değeri), öğeye uygulanacak gama düzeltme miktarını belirtir. Gamma düzeltmeleri, beyaz veya siyah değerleri etkilemezken renklerin açıklığını doğrusal olmayan bir şekilde değiştirir. Gama düzeltmesi genellikle birden fazla öğenin kontrastını değiştirmek için kullanılır. Örneğin, öğelerin kenarları ile iç kısımları arasındaki kontrastı artırmak veya azaltmak için gama ayarını değiştirebilirsiniz.Not: Bu seçenek, gama eğrisi kullanarak açıklığı varsayılan Google stiline göre ayarlar. Google, temel harita stilinde herhangi bir değişiklik yaparsa bu değişiklikler, haritanızın
gammaile biçimlendirilmiş özelliklerini etkiler. Mümkünse mutlakcolorstillendiriciyi kullanmak daha iyidir.invert_lightness(trueise) mevcut açıklığı tersine çevirir. Bu özellik, örneğin beyaz metinlerin bulunduğu daha koyu bir haritaya hızlıca geçmek için kullanışlıdır.Not: Bu seçenek, varsayılan Google stilini tersine çevirir. Google, temel harita stilinde herhangi bir değişiklik yaparsa bu değişiklikler, haritanızın
invert_lightnessile biçimlendirilmiş özelliklerini etkiler. Mümkünse mutlakcolorstilleştiriciyi kullanmak daha iyidir.visibility(on,offveyasimplified), öğenin haritada görünüp görünmediğini ve nasıl göründüğünü belirtir.simplifiedgörünürlük, etkilenen özelliklerden bazı stil özelliklerini kaldırır. Örneğin, yollar, dış çizgileri olmayan daha ince çizgilere basitleştirilir. Parklar ise etiket metinlerini kaybeder ancak etiket simgelerini korur.color(#RRGGBBbiçiminde bir RGB onaltılık dizesi), özelliğin rengini belirler.weight(sıfır veya sıfırdan büyük bir tam sayı değeri), özelliğin ağırlığını piksel cinsinden belirler. Ağırlığı yüksek bir değere ayarlamak, karo kenarlarının kırpılmasına neden olabilir.
Stil kuralları, belirttiğiniz sırayla uygulanır. Birden fazla işlemi tek bir stil işleminde birleştirmeyin. Bunun yerine, her işlemi stil dizisinde ayrı bir giriş olarak tanımlayın.
Not: Bazı işlemler değişmeli olmadığından sıra önemlidir. Stil işlemleriyle değiştirilen özellikler ve/veya öğeler (genellikle) zaten mevcut stillere sahiptir. İşlemler, mevcut stiller varsa bunlar üzerinde çalışır.
Ton, doygunluk, parlaklık modeli
kullanmak daha iyidir.Stilize haritalar, stil uygulayıcı işlemleri sırasında rengi belirtmek için ton, doygunluk, açıklık (HSL) modelini kullanır. Ton temel rengi, doygunluk bu rengin yoğunluğunu, parlaklık ise temel renkteki beyaz veya siyah oranını belirtir.
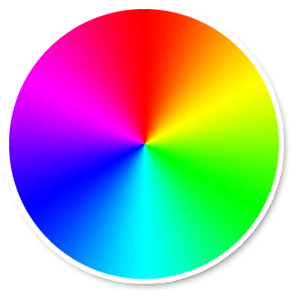
Gama düzeltmesi, genellikle kontrastı artırmak veya azaltmak için renk alanındaki parlaklığı değiştirir. Ayrıca HSL modeli, hue'ün bir renk tekerleği içindeki oryantasyonu, doygunluk ve açıklık ise farklı eksenler boyunca genlikleri gösterdiği bir koordinat alanında renk tanımlar. Tonlar, beyaz ve siyah tonlarının bulunmaması dışında çoğu RGB renk alanına benzeyen bir RGB renk alanında ölçülür.

hue, HTML onaltılık renk değerini alır ancak bu değeri yalnızca temel rengi belirlemek için kullanır. Yani, doygunluğunu veya açıklığını değil, renk tekerleğindeki yönünü yüzdelik değişimler olarak ayrı ayrı gösterilen bu değeri kullanır.
Örneğin, saf yeşilin tonunu hue:0x00ff00 veya hue:0x000100 olarak tanımlayabilirsiniz. Her iki ton da aynıdır. Her iki değer de HSL renk modelinde saf yeşili gösterir.

RGB Renk Çarkı
Kırmızı, yeşil ve mavi renklerin eşit oranda yer aldığı RGB hue değerleri, HSL koordinat alanında bir yönelimi belirtmediği için ton belirtmez. Örnekler: "#000000" (siyah), "#FFFFFF" (beyaz) ve tüm saf gri tonları. Siyah, beyaz veya gri renkleri belirtmek için tüm saturation değerlerini kaldırmanız (değeri -100 olarak ayarlamanız) ve bunun yerine lightness değerini ayarlamanız gerekir.
Ayrıca, halihazırda bir renk şeması olan mevcut özelliklerde değişiklik yapılırken hue gibi bir değerin değiştirilmesi, mevcut saturation veya lightness değerini değiştirmez.
