您可以使用樣式選項,自訂標準 Google 地圖的呈現方式。您可以變更道路、公園、商家和其他搜尋點等地圖項目的外觀。除了變更這些地圖項目的外觀,您也可以將地圖項目完全隱藏。也就是說,您可以凸顯地圖的特定元件,或搭配背景頁面樣式來顯示地圖。
範例
下列 JSON 樣式宣告會將所有地圖項目變成灰色,然後將主要幹道的幾何圖形塗上藍色,並完全隱藏景觀標籤:
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]JSON 物件
JSON 樣式宣告由下列元素組成:
- featureType (選用):修改此樣式時要選取的地圖項目。地圖項目是指地圖上的地理特徵,包括道路、公園、水域等。如未指定地圖項目,系統會選取所有地圖項目。
- elementType (選用):要針對指定地圖項目選取的屬性。元素是地圖項目的一部分,包括標籤和幾何圖形。如未指定元素,系統會選取地圖項目的所有元素。
- stylers:要套用至指定地圖項目和元素的規則。這類樣式函數可用來指示地圖項目的顏色、顯示設定和寬度。您可以針對一個地圖項目套用一或多個樣式函數。
若要指定樣式,您必須將一組 featureType 和 elementType 選取器與 stylers 組合成樣式陣列。您可以在單一陣列中指定任何地圖項目組合,但一次可以套用的樣式數量有限。如果樣式陣列超過字元數上限,系統就不會套用任何樣式。
本頁接下來將進一步說明地圖項目、元素和樣式函數。
featureType
下列 JSON 程式碼片段會選取地圖上的所有道路:
{
"featureType": "road"
}地圖項目 (或地圖項目類型) 是指地圖上的地理特徵,包括道路、公園、水域、商家等。
地圖項目會形成類別樹狀結構,以 all 做為根項目。如未指定地圖項目,系統會選取所有地圖項目。指定 all 地圖項目也可達到同樣的效果。
部分地圖項目包含子地圖項目,可以使用點標記法進行指定,例如 landscape.natural 或 road.local。如果只指定父項地圖項目 (例如 road),則您指定的父項樣式會套用至該父項的所有子項,例如 road.local 和 road.highway。
請注意,有些子項不一定會有父項地圖項目中的某些元素。
以下為可用的地圖項目:
all(預設) 會選取所有地圖項目。administrative會選取所有行政區。樣式設定只會影響行政區的標籤,不影響地理邊界或填滿效果。administrative.country會選取國家/地區。administrative.land_parcel會選取地塊。administrative.locality會選取縣市。administrative.neighborhood會選取鄰近地區。administrative.province會選取省份。
landscape會選取所有景觀。landscape.man_made會選取人造地圖項目,例如建築物和其他結構。landscape.natural會選取自然地圖項目,例如山脈、河流、沙漠和冰河。landscape.natural.landcover會選取土地覆蓋面地圖項目 (覆蓋地球表面的物質),例如森林、草地、濕地和裸地。landscape.natural.terrain會選取地表的地形地圖項目,例如海拔、坡度和方向。
poi會選取所有搜尋點。poi.attraction會選取觀光景點。poi.business會選取商家。poi.government會選取政府大樓。poi.medical會選取緊急救援服務,包括醫院、藥局、警察局、醫師診所等。poi.park會選取公園。poi.place_of_worship會選取宗教場所,包括教堂、寺廟、清真寺等。poi.school會選取學校。poi.sports_complex會選取運動中心。
road會選取所有道路。road.arterial會選取主要幹道。road.highway會選取快速道路。road.highway.controlled_access會選取高速公路。road.local會選取地區道路。
transit會選取所有大眾運輸站和相關路線。transit.line會選取大眾運輸路線。transit.station會選取所有大眾運輸站。transit.station.airport會選取機場。transit.station.bus會選取公車站。transit.station.rail會選取火車站。
water會選取水域。
elementType
下列 JSON 程式碼片段會選取所有地區道路的標籤:
{
"featureType": "road.local",
"elementType": "labels"
}元素是指地圖項目的子群組。舉例來說,道路是由地圖上的圖形線條 (幾何圖形),以及標註道路名稱的文字 (標籤) 這兩個元素所組成。
以下為可用的元素 (但請注意,特定地圖項目可能不支援任何、部分或所有元素):
標籤文字 fill 和 stroke 的顏色會根據縮放等級而變更。為確保在各縮放等級提供一致的體驗,請一律定義 fill 和 stroke。
all(預設) 會選取指定地圖項目的所有元素。-
geometry會選取指定地圖項目的所有幾何圖形元素。geometry.fill只會選取地圖項目幾何圖形的填滿效果。geometry.stroke只會選取地圖項目幾何圖形的筆劃。
-
labels會選取與指定地圖項目相關聯的文字標籤。labels.icon只會選取地圖項目標籤中顯示的圖示。labels.text只會選取標籤文字。-
labels.text.fill只會選取標籤的填滿效果。標籤的填滿效果通常會以描繪標籤文字輪廓的彩色外框呈現。 labels.text.stroke只會選取標籤文字的筆劃。
stylers
樣式函數 (Stylers) 是可套用至地圖項目和元素的格式選項。
下列 JSON 程式碼片段是以 RGB 值的亮綠色來顯示地圖項目:
"stylers": [
{ "color": "#99FF33" }
]無論地圖項目的原始顏色為何,這段程式碼都會移除所有色彩濃度,效果將會是以灰階呈現地圖項目:
"stylers": [
{ "saturation": -100 }
]這段程式碼會將地圖項目完全隱藏:
"stylers": [
{ "visibility": "off" }
]以下是支援的樣式選項:
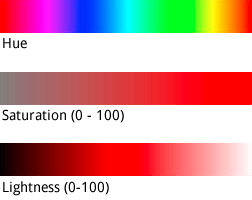
hue(格式為#RRGGBB的 RGB 十六進位字串) 代表基本色彩。注意:此選項會設定色調,同時保留預設 Google 樣式 (或您在地圖中定義的其他樣式選項) 的飽和度與亮度設定。產生的顏色會與基本地圖的樣式相關聯。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
hue樣式的地圖項目。如果可以,建議使用color絕對樣式函數。lightness(介於-100和100之間的浮點值) 表示元素亮度的百分比變化。負值會增加暗度 (其中 -100 代表黑色),正值會增加亮度 (其中 +100 代表白色)。注意:此選項會設定亮度,同時保留預設 Google 樣式 (或您在地圖中定義的其他樣式選項) 的飽和度與色調設定。產生的顏色會與基本地圖的樣式相關聯。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
lightness樣式的地圖項目。如果可以,建議使用color絕對樣式函數。saturation(介於-100和100之間的浮點值) 表示元素套用的基本色彩濃度的百分比變化。注意:此選項會設定飽和度,同時保留預設 Google 樣式 (或您在地圖中定義的其他樣式選項) 的色調與亮度設定。產生的顏色會與基本地圖的樣式相關聯。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
saturation樣式的地圖項目。如果可以,建議使用color絕對樣式函數。gamma(介於0.01和10.0之間的浮點值,其中1.0不會套用任何校正) 表示套用至元素的 Gamma 值校正量。Gamma 校正會在不影響白色或黑色值的情況下,以非線性方式修改色彩的亮度。Gamma 校正通常用於修改多個元素的對比。舉例來說,您可以修改 Gamma,以增加或減少元素邊緣與內部之間的對比度。注意:此選項會使用 Gamma 曲線來調整與預設 Google 樣式相關聯的亮度。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
gamma樣式的地圖項目。如果可以,建議使用color絕對樣式函數。invert_lightness(如果為true) 會反轉現有的亮度。如果想快速切換為深色背景、文字反白的地圖,這個選項就相當實用。注意:這個選項只會反轉預設 Google 樣式。如果 Google 對基本地圖樣式進行任何變更,就會連帶影響地圖上套用
invert_lightness樣式的地圖項目。如果可以,建議使用color絕對樣式函數。visibility(on、off或simplified) 可指定是否要在地圖上顯示元素,以及元素的顯示方式。simplified顯示設定會從受影響的地圖項目中移除部分樣式地圖項目。以道路為例,顯示畫面將簡化為更細且沒有外框的線條,公園的部分則會拿掉標籤文字 (但仍保留標籤圖示)。color(格式為#RRGGBB的 RGB 十六進位字串) 可設定地圖項目的顏色。weight(大於或等於零的整數值) 用於設定地圖項目的寬度 (以像素為單位)。將寬度設為較大的值可能造成圖塊的邊框附近遭到裁剪。
樣式規則會依您指定的順序套用。請勿將多項作業合併為單一樣式作業,而應在樣式陣列中將每項作業定義成獨立項目。
注意:由於部分作業無法對調,因此請特別注意操作順序。透過樣式作業修改的地圖項目和/或元素 (通常) 已設有樣式,因此作業將會針對這些樣式 (如果有的話) 執行。
色調、飽和度、亮度模型
樣式化地圖使用色調、飽和度、亮度 (HSL) 模型來表示樣式函數作業中的色彩。「色調」(Hue) 表示基本色彩,「飽和度」(Saturation) 代表色彩濃度,「亮度」(lightness) 則是構成色中白色或黑色的相對量。
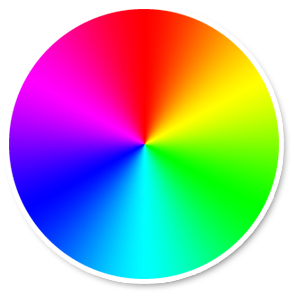
Gamma 校正會修改色域的亮度 (通常是增加或減少對比)。此外,HSL 模型會定義座標空間內的色彩,其中 hue 表示色輪內的方向,飽和度和亮度則分別表示與各軸相沿的不同幅度。色調和大多數的 RGB 色域類似,也會透過 RGB 色域計量,只是沒有黑白兩色。

雖然 hue 採用 HTML 十六進位色彩值,但只會透過這個值來決定基本色彩 (也就是其在色輪內的方向),而不會用於指定飽和度或亮度 (這兩項會另外以百分比變化表示)。
舉例來說,您可以將純綠色的色調定義為 hue:0x00ff00 或 hue:0x000100,這兩個色調完全相同。兩個值都會指向 HSL 色彩模型的純綠色。

RGB 色輪
由等量紅色、綠色和藍色組成的 RGB hue 值並不代表任何色調,因這些值都未指示 HSL 座標空間中的方向;例如「#000000」(黑色)、「#FFFFFF」(白色) 及所有色度深淺不一的純灰色。如要表示黑色、白色或灰色,您必須移除所有 saturation (將該值設為 -100) 並改為調整 lightness。
此外,假如您修改的地圖項目已具備色彩配置,則變更 hue 等值並不會變更其既有的 saturation 或 lightness。

