Introdução
Com os URLs do Maps, você pode criar um URL universal em várias plataformas para abrir o Google Maps e fazer pesquisas, ver rotas e navegar, além de exibir visualizações de mapa e imagens panorâmicas. A sintaxe do URL é a mesma, independente da plataforma em uso.
Você não precisa de uma chave de API do Google para usar URLs do Maps.
Sintaxe universal para várias plataformas
Como desenvolvedor de um app Android, iOS ou um site, você pode criar um URL comum, que vai abrir o Google Maps e realizar a ação solicitada, seja qual for a plataforma em uso quando o mapa for aberto.
- Em um dispositivo Android:
- Se o app Google Maps para Android estiver instalado e ativo, o URL vai abrir o Google Maps no app e realizar a ação solicitada.
- Se o app Google Maps não estiver instalado ou estiver desativado, o URL vai abrir o Google Maps em um navegador e realizar a ação solicitada.
- Em um dispositivo iOS:
- Se o app Google Maps para iOS estiver instalado, o URL vai abrir o Google Maps no app e realizar a ação solicitada.
- Se o app Google Maps não estiver instalado, o URL vai abrir o Google Maps em um navegador e realizar a ação solicitada.
- Em qualquer outro dispositivo, o URL inicia o Google Maps em um navegador e realiza a ação solicitada.
É recomendável usar um URL multiplataforma para abrir o Google Maps no seu app ou site, já que esses URLs universais permitem um processamento mais amplo das solicitações de mapas, independente da plataforma em uso. Para recursos que só funcionam em uma plataforma de dispositivo móvel (por exemplo, navegação passo a passo), é recomendável usar uma opção específica para Android ou iOS. Consulte a seguinte documentação:
- Intenções do Google Maps para Android: especificamente para abrir o app Google Maps para Android.
- Esquema de URL do Google Maps para iOS: especificamente para abrir o app Google Maps para iOS.
Como iniciar o Google Maps e realizar uma ação específica
Para iniciar o Google Maps e, opcionalmente, executar uma das funções com suporte, use um esquema de URL de um dos seguintes formulários, dependendo da ação solicitada:
- Pesquisa:
abre um mapa do Google que mostra um marcador para um lugar específico ou faz
uma pesquisa geral e abre um mapa para mostrar os resultados:
https://www.google.com/maps/search/?api=1¶meters - Rotas:
peça rotas e inicie o Google Maps com os resultados:
https://www.google.com/maps/dir/?api=1¶meters - Mostrar um mapa:
abre o Google Maps sem marcadores nem rotas:
https://www.google.com/maps/@?api=1&map_action=map¶meters - Mostrar um panorama do Street View
— iniciar uma imagem panorâmica interativa:
https://www.google.com/maps/@?api=1&map_action=pano¶meters
Importante: o parâmetro api=1 identifica a versão dos URLs do Maps para que esse URL se destina. Esse parâmetro é obrigatório em todas as
solicitações. O único valor válido é 1. Se api=1 NÃO estiver presente no URL, todos os parâmetros serão ignorados e o app padrão do Google Maps será iniciado, seja em um navegador ou no app Google Maps para dispositivos móveis, dependendo da plataforma em uso (por exemplo, https://www.google.com/maps).
Como criar URLs válidos
É necessário codificar corretamente os URLs.
Por exemplo, alguns parâmetros usam um caractere de pipe (|) como separador, que precisa ser codificado como %7C no URL final. Outros parâmetros usam valores separados por vírgulas, como coordenadas de latitude/longitude ou cidade, estado. Codifique a vírgula como %2C. Codifique os espaços com %20 ou substitua-os por um sinal de adição (+).
Além disso, os URLs estão limitados a 2.048 caracteres para cada solicitação. Tenha esse limite em mente ao criar seus URLs.
Ações no mapa
As ações disponíveis são: pesquisar, mostrar direções, mostrar um mapa e mostrar um panorama do Street View. Você especifica a ação no URL da solicitação, junto com os parâmetros obrigatórios e opcionais. Como é padrão em URLs, você separa os parâmetros usando o caractere E comercial
(&). Para cada ação, a lista de parâmetros e os valores possíveis
são enumerados na seção Parâmetros de pesquisa.
Pesquisar
A ação de pesquisa mostra os resultados de uma pesquisa na região visível do mapa. Ao pesquisar um lugar específico, o mapa resultante coloca um alfinete no local especificado e mostra os detalhes do lugar disponível.
Como formar o URL da pesquisa
https://www.google.com/maps/search/?api=1¶meters
Parâmetros
query(obrigatório): define os lugares a serem destacados no mapa. O parâmetro de consulta é obrigatório para todas as solicitações de pesquisa.- Especifique os locais como um nome de lugar, endereço ou coordenadas de latitude/longitude separadas por vírgulas. As strings precisam ser codificadas como URL. Portanto, um endereço como "City Hall, New York, NY" precisa ser convertido em
City+Hall%2C+New+York%2C+NY. - Especifique termos de pesquisa gerais como uma string codificada em URL, como
grocery+storesourestaurants+in+seattle+wa.
- Especifique os locais como um nome de lugar, endereço ou coordenadas de latitude/longitude separadas por vírgulas. As strings precisam ser codificadas como URL. Portanto, um endereço como "City Hall, New York, NY" precisa ser convertido em
query_place_id(opcional): ID do lugar é um identificador textual que identifica um lugar de forma exclusiva. Para a açãosearch, você precisa especificar umquery, mas também pode especificar umquery_place_id. Se você especificar os dois parâmetros, oquerysó será usado se o Google Maps não encontrar o ID do lugar. Se você estiver tentando vincular definitivamente a um estabelecimento específico, o ID do lugar é a melhor garantia de que você vai vincular ao lugar certo. Também é recomendável enviar umquery_place_idao pesquisar um local específico usando coordenadas de latitude/longitude.
Exemplos de pesquisa
Pesquisa de local
Em uma pesquisa de local, você procura um local específico usando um nome de lugar, endereço ou coordenadas de latitude/longitude separadas por vírgula. O mapa resultante mostra um alfinete nesse local. Estes três exemplos ilustram pesquisas pelo mesmo local usando valores de localização diferentes.
Exemplo 1: a pesquisa do nome do lugar "Lumen Field" resulta no seguinte mapa:
https://www.google.com/maps/search/?api=1&query=lumen+field

Exemplo 2: a pesquisa do Lumen Field usando apenas as coordenadas de latitude/longitude resulta no mapa abaixo. Há um alfinete no mapa, mas nenhuma informação adicional sobre o lugar é fornecida no mapa ou no painel lateral:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393

Exemplo 3: pesquisa do Lumen Field usando coordenadas de latitude/longitude e o ID de lugar no mapa a seguir:

Exemplo 4: a pesquisa do nome do lugar "Starbucks" resulta no seguinte mapa:
https://www.google.com/maps/search/?api=1&query=starbucks

Exemplo 5: a pesquisa de uma Starbucks específica usando o nome do lugar e o ID do lugar resulta no seguinte mapa:
https://www.google.com/maps/search/?api=1&query=starbucks&query_place_id=ChIJsU30zM1qkFQRbnOm1_LBoG0

Quando o objetivo é mostrar os detalhes de um lugar específico, crie os URLs de pesquisa usando um dos formatos recomendados a seguir:
query=PLACE_NAME,ADDRESSquery=PLACE_NAME&query_place_id=PLACE_ID
Para recuperar os IDs de lugar de maneira programática, use os recursos da API Places: Pesquisa de texto(somente ID). Esse é um método sem custo para receber IDs de lugar. Saiba mais sobre o ID de local e a solicitação da API Places(nova).
Os IDs de lugar também podem ser recuperados quando um usuário clica ou toca em um PDI nos mapas. Saiba mais sobre os ícones de ponto de interesse clicáveis (JavaScript, Android e iOS).
Pesquisa categórica
Em uma pesquisa categórica, você transmite um termo de pesquisa geral, e o Google Maps tenta encontrar listagens que correspondem aos seus critérios perto do local especificado.
Se nenhum local for especificado, o Google Maps vai tentar encontrar listagens próximas à sua localização atual. Se você preferir fornecer um local para uma pesquisa categórica,
inclua o local na string de pesquisa geral
(por exemplo, pizza+seattle+wa).
Neste exemplo, uma pesquisa por pizzarias em Seattle, WA, resulta no seguinte mapa:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa

Rotas
A ação "Rotas" mostra o caminho entre dois ou mais pontos especificados no mapa, além da distância e do tempo de viagem.
Como formar o URL das direções
https://www.google.com/maps/dir/?api=1¶meters
Parâmetros
origin: define o ponto de partida a partir do qual as rotas são mostradas. O padrão é o local de partida mais relevante, como a localização do dispositivo, se disponível. Se não houver nenhuma, o mapa resultante pode fornecer um formulário em branco para permitir que um usuário insira a origem. O valor pode ser um nome de local, endereço ou coordenadas de latitude/longitude separadas por vírgulas. Uma string precisa ser codificada em URL. Portanto, um endereço como "City Hall, New York, NY" precisa ser convertido emCity+Hall%2C+New+York%2C+NY.Observação: esse parâmetro é opcional, a menos que você especifique um
origin_place_idno URL. Se você especificar umorigin_place_id, também precisará incluir umoriginno URL.origin_place_id(opcional): ID do lugar é um identificador textual que identifica um lugar de forma exclusiva. Se você estiver tentando especificar definitivamente um estabelecimento, usar um ID de lugar é a melhor garantia de que você vai vincular o lugar certo. Os URLs que usam esse parâmetro também precisam incluir umorigin.destination: define o ponto final das direções. Se não houver nenhum, o mapa resultante poderá fornecer um formulário em branco para permitir que o usuário insira o destino. O valor pode ser um nome de local, endereço ou coordenadas de latitude/longitude separadas por vírgulas. Uma string precisa ser codificada em URL. Portanto, um endereço como "City Hall, New York, NY" precisa ser convertido emCity+Hall%2C+New+York%2C+NY.Observação: esse parâmetro é opcional, a menos que você especifique um
destination_place_idno URL. Se você especificar umdestination_place_id, também precisará incluir umdestinationno URL.destination_place_id(opcional): ID de lugar é um identificador textual que identifica um lugar de forma exclusiva. Se você estiver tentando especificar definitivamente um estabelecimento, usar um ID de lugar é a melhor garantia de que você vai vincular o lugar certo. Os URLs que usam esse parâmetro também precisam incluir umdestination.travelmode(opcional): define o método de deslocamento. Confira a lista de opções:drivingwalking: prefere faixas de pedestre e calçadas, quando disponíveis.bicycling: rotas por ciclovias, quando disponíveis. "Bicicleta" se refere ao modo de transporte humano.two-wheeler: trajetos pelas ruas preferidas para veículos de duas rodas, quando disponíveis. "Veículo de duas rodas" se refere a veículos motorizados de duas rodas, como motocicletas. Para mais informações, consulte Cobertura para veículos de duas rodas.transitdir_action=navigate(opcional): inicia a navegação por voz ou a prévia da rota até o destino especificado, dependendo se a origem está disponível. Se o usuário especificar uma origem que não esteja perto do local atual dele ou se o local atual do dispositivo não estiver disponível, o mapa vai abrir uma prévia do trajeto. Se o usuário não especificar uma origem (nesse caso, a origem será o local atual do dispositivo) ou se a origem estiver perto do local atual do usuário, o mapa vai iniciar a navegação passo a passo. A navegação não está disponível em todos os produtos do Google Maps e/ou entre todos os destinos. Nesses casos, esse parâmetro será ignorado.waypoints: especifica um ou mais lugares intermediários para encaminhar direções entreoriginedestination. É possível especificar vários pontos de passagem usando o caractere de barra vertical (|) para separar os lugares (por exemplo,Berlin,Germany|Paris,France). O número de pontos de passagem permitidos varia de acordo com a plataforma em que o link é aberto. Em navegadores para dispositivos móveis, são permitidos até três pontos de passagem. Em outros casos, o limite é de nove. Os waypoints são mostrados no mapa na mesma ordem em que estão listados no URL. Cada ponto de passagem pode ser um nome de local, endereço ou coordenadas de latitude/longitude separadas por vírgula. As strings precisam ser codificadas em URL. Por isso, pontos de passagem como "Berlin,Germany|Paris,France" precisam ser convertidos emBerlin%2CGermany%7CParis%2CFrance.Observações:
- Os pontos de passagem não são aceitos em todos os produtos do Google Maps. Nesses casos, esse parâmetro será ignorado.
- Esse parâmetro é opcional, a menos que você especifique
waypoint_place_idsno seu URL. Se você escolher especificarwaypoint_place_ids, também precisará incluirwaypointsno URL.
waypoint_place_ids(opcional): ID do lugar é um identificador textual que identifica um lugar de forma exclusiva.Waypoint_place_idspermite fornecer uma lista de IDs de lugar para corresponder à lista dewaypoints. Os IDs de lugar precisam ser listados na mesma ordem dos pontos de passagem e separados usando o caractere de barra vertical "|" ( codificado como URL como%7C). Se você estiver tentando especificar definitivamente determinados estabelecimentos, os IDs de lugar são a melhor garantia de que você vai vincular os lugares certos. Os URLs que usam esse parâmetro também precisam incluirwaypoints.avoid(opcional): define os elementos que o trajeto precisa evitar. Ele pode ser definido como uma ou mais dessas opções, separadas por um caractere de vírgula "," ( codificado como URL como%2C):ferrieshighwaystolls
travelmode for especificado, o Google Maps vai mostrar
um ou mais dos modos mais relevantes para o trajeto especificado e/ou as preferências do usuário.
Exemplos de rotas
O URL a seguir inicia um mapa no modo de direções e fornece um formulário para que o usuário insira a origem e o destino.
https://www.google.com/maps/dir/?api=1

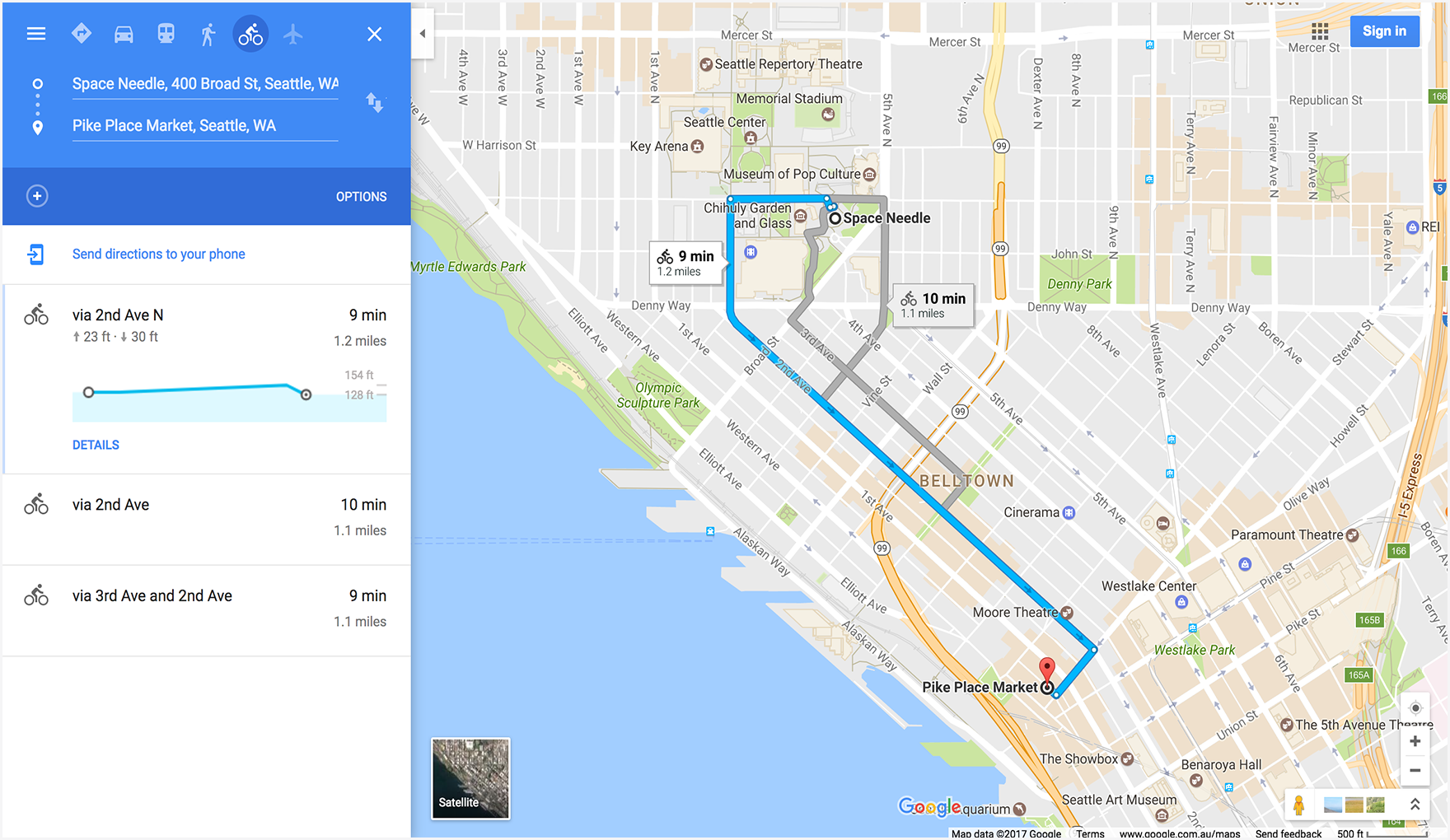
O exemplo a seguir abre um mapa com rotas de bicicleta da Space Needle até o Pike Place Market, em Seattle, Washington.

O exemplo a seguir abre um mapa com direções para veículos de duas rodas do Google Mumbai até o Aeroporto Internacional de Mumbai.
.
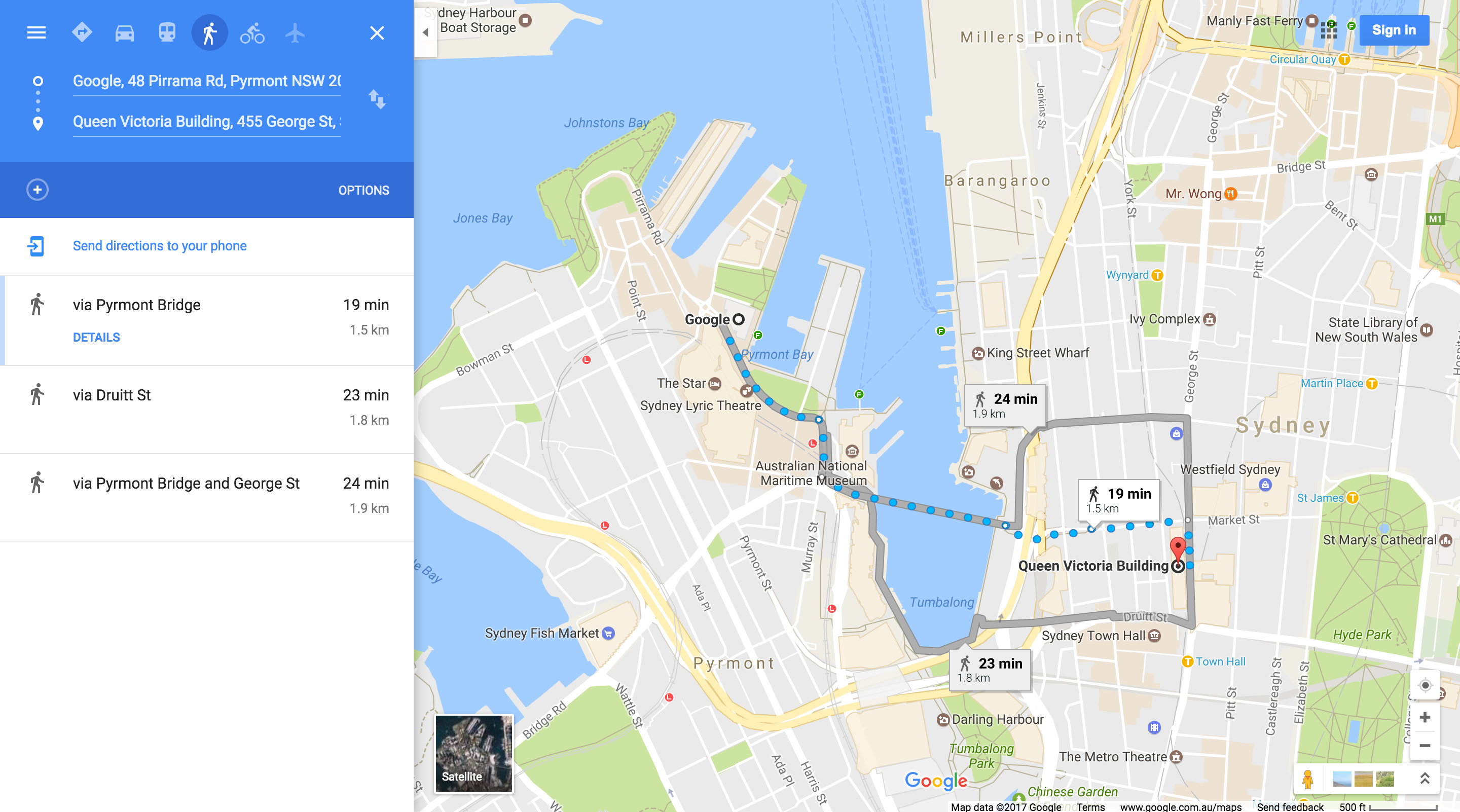
O exemplo a seguir abre um mapa com instruções para ir a pé do Google Sydney, Austrália, até o Queen Victoria Building.

Exibir um mapa
A ação de mapa retorna um mapa sem marcadores ou direções.
Como formar o URL do mapa
https://www.google.com/maps/@?api=1&map_action=map¶meters
Parâmetros
map_action=map(obrigatório): especifica o tipo de visualização do mapa a ser mostrado. O Maps e o Street View compartilham o mesmo endpoint. Para garantir que um mapa seja exibido,map_actionprecisa ser especificado comomap.center(opcional): define o centro da janela do mapa e aceita coordenadas de latitude/longitude como valores separados por vírgulas (por exemplo,-33.8569,151.2152).zoom(opcional): define o nível de zoom inicial do mapa. Os valores aceitos são números inteiros que variam de 0 (o mundo todo) a 21 (prédios individuais). O limite máximo pode variar dependendo dos dados do mapa disponíveis no local selecionado. O padrão é 15.basemap(opcional): define o tipo de mapa a ser exibido. O valor pode serroadmap(padrão),satelliteouterrain.layer(opcional): define uma camada extra a ser exibida no mapa, se houver. O valor pode ser um dos seguintes:none(padrão),transit,trafficoubicycling.
Exemplos de mapas
Este URL de exemplo abre um mapa padrão do Google Maps, centralizado no local atual do usuário.
https://www.google.com/maps/@?api=1&map_action=map

O exemplo a seguir mostra um mapa centralizado em Katoomba, NSW, Austrália (-33.712206,150.311941) e define os parâmetros opcionais zoom e basemap.

Como mostrar um panorama do Street View
A ação pano permite iniciar um visualizador para mostrar imagens do Street View como panoramas interativos. Cada panorama do Street View oferece uma vista completa em 360 graus de um único local. As imagens contêm 360 graus de visualização horizontal (uma volta completa) e 180 graus de visualização vertical (de cima para baixo). A ação pano inicia um visualizador que renderiza o panorama resultante como uma esfera com uma câmera no centro. É possível manipular a câmera para controlar o zoom e a orientação dela.
O Google Street View oferece vistas panorâmicas de locais designados em toda a área de cobertura. As Photospheres enviadas por usuários e as coleções especiais do Street View também estão disponíveis.
Como formar o URL do Street View
https://www.google.com/maps/@?api=1&map_action=pano¶meters
Parâmetros
map_action=pano(obrigatório): especifica o tipo de visualização a ser exibida. O Maps e o Street View compartilham o mesmo endpoint. Para garantir que um panorama seja exibido,actionprecisa ser especificado comopano.
Um dos seguintes parâmetros de URL também é necessário:
viewpoint: o visualizador mostra o panorama fotografado mais próximo do localviewpoint, especificado como coordenadas de latitude/longitude separadas por vírgulas (por exemplo, 46.414382,10.013988). Como as imagens do Street View são atualizadas periodicamente e as fotos podem ser tiradas de posições ligeiramente diferentes a cada vez, é possível que seu local seja fixado em um panorama diferente quando as imagens forem atualizadas.pano: o ID do panorama específico da imagem a ser exibida. Se você especificar umpano, também poderá especificar umviewpoint. Oviewpointsó é usado se o Google Maps não encontrar o ID do panorama. Sepanofor especificado, mas não for encontrado, eviewpointNÃO for especificado, nenhuma imagem panorâmica será mostrada. Em vez disso, o Google Maps é aberto no modo padrão, mostrando um mapa centralizado no local atual do usuário.
Os seguintes parâmetros de URL são opcionais:
heading: indica a direção da bússola da câmera em graus no sentido horário a partir do norte. Os valores aceitos vão de -180 a 360 graus. Se omitido, um título padrão é escolhido com base no ponto de vista (se especificado) da consulta e no local real da imagem.pitch: especifica o ângulo, para cima ou para baixo, da câmera. O ângulo de inclinação é especificado em graus de -90 a 90. Os valores positivos movem o ângulo da câmera para cima, e os valores negativos, para baixo. O tom padrão de 0 é definido com base na posição da câmera quando a imagem foi capturada. Por isso, uma inclinação de 0 é geralmente, mas nem sempre, horizontal. Por exemplo, uma imagem capturada em uma colina provavelmente terá um valor padrão de inclinação não horizontal.fov: determina o campo de visão horizontal da imagem. O campo de visão é expresso em graus, com um intervalo de 10 a 100. O padrão é 90. Ao lidar com uma viewport de tamanho fixo, o campo de visão é considerado o nível de zoom, com números menores indicando um nível mais alto de zoom.
Exemplos do Street View
Os dois primeiros exemplos mostram um panorama da Torre Eiffel. O exemplo 1
usa apenas um viewpoint para o local e define os parâmetros opcionais
heading, pitch e fov. Para comparação,
o exemplo 2 usa um ID pano e os mesmos parâmetros definidos no
primeiro exemplo. O terceiro exemplo mostra uma imagem de panorama interno.
Exemplo 1: usa apenas um viewpoint para especificar o local.

Exemplo 2: usa um ID pano e um local viewpoint.
O ID pano tem precedência sobre o viewpoint.
Neste exemplo, o ID do panorama foi encontrado, então o viewpoint foi ignorado. A imagem panorâmica exibida para o ID pano é um pouco diferente e mais recente do que a imagem encontrada usando apenas o viewpoint.

Exemplo 3: mostra um panorama do interior do restaurante Sarastro em Londres, no Reino Unido, especificado com um ID de panorama.
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA

Como encontrar um ID de panorama
Para encontrar o ID de uma imagem de panorama específica, há vários métodos que você pode usar.
- Para JavaScript, use a classe StreetViewPanorama.
- Para Android, use a classe pública StreetViewPanoramaLocation.
- Para iOS, use a classe GMSPanorama.
- Também é possível fazer solicitações de metadados usando a API Google Street View Image. As solicitações de metadados de imagem fornecem dados sobre panoramas do Street View, incluindo o ID do panorama.
Mais exemplos
Exemplos de rotas usando waypoints
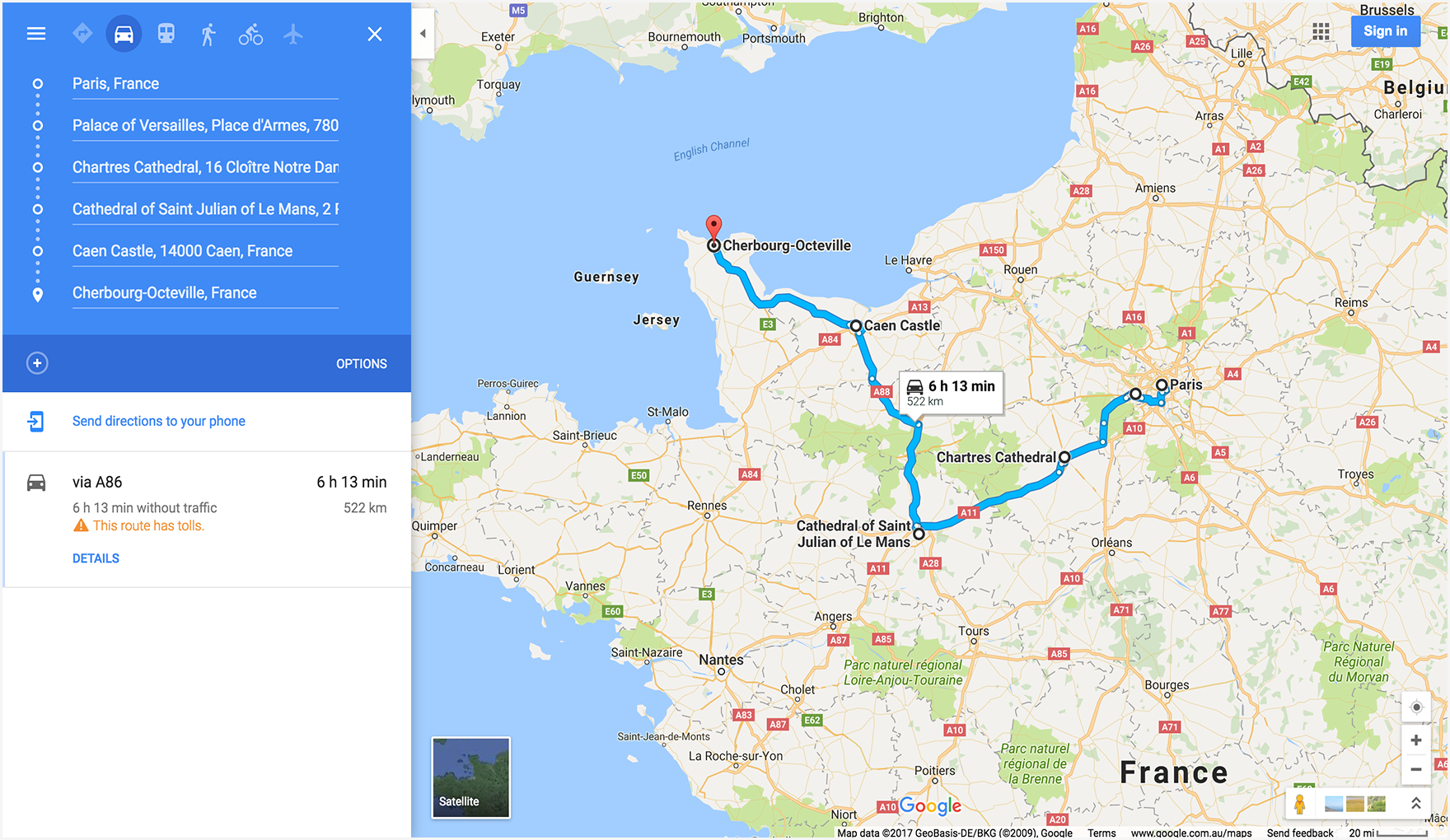
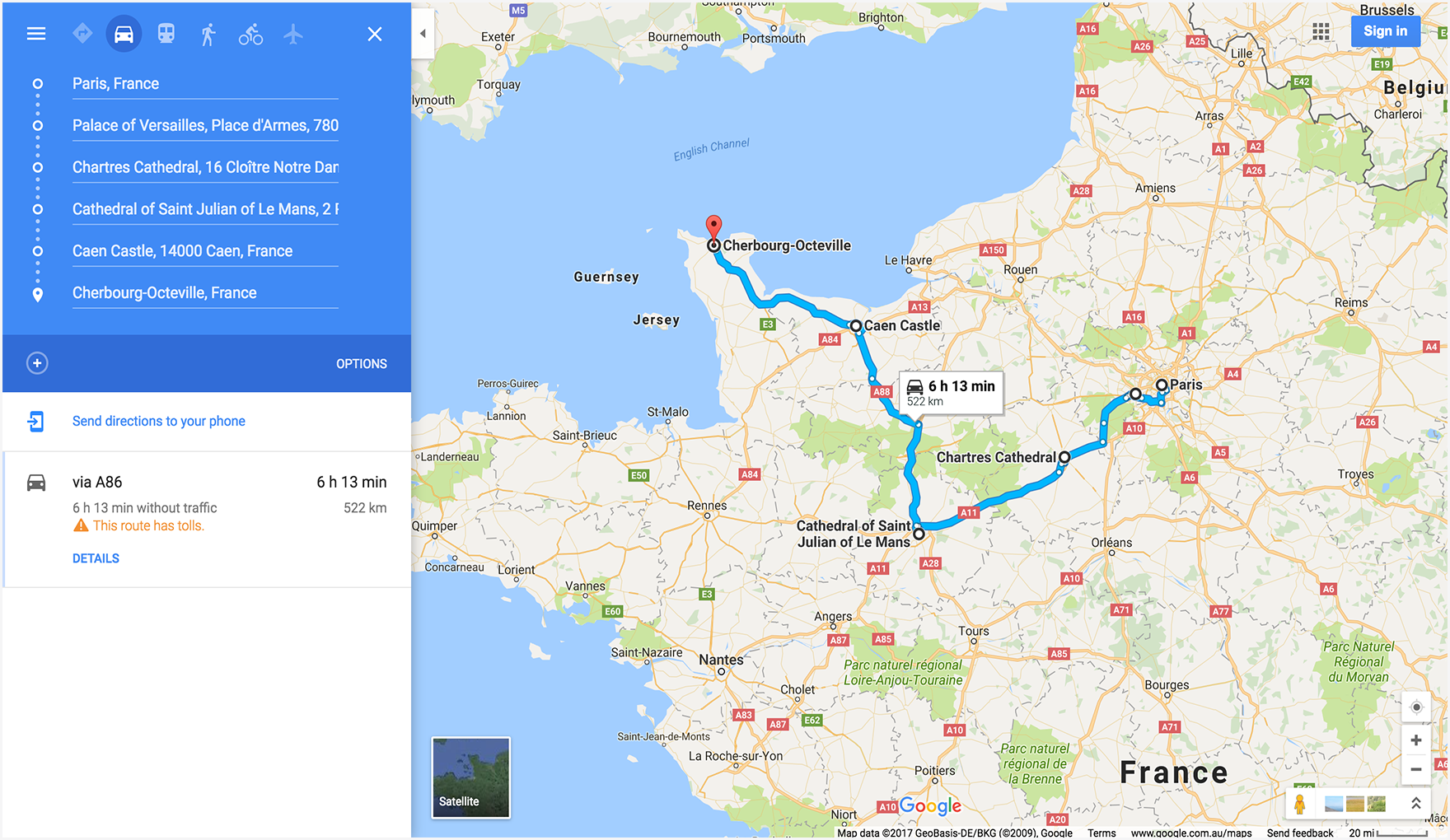
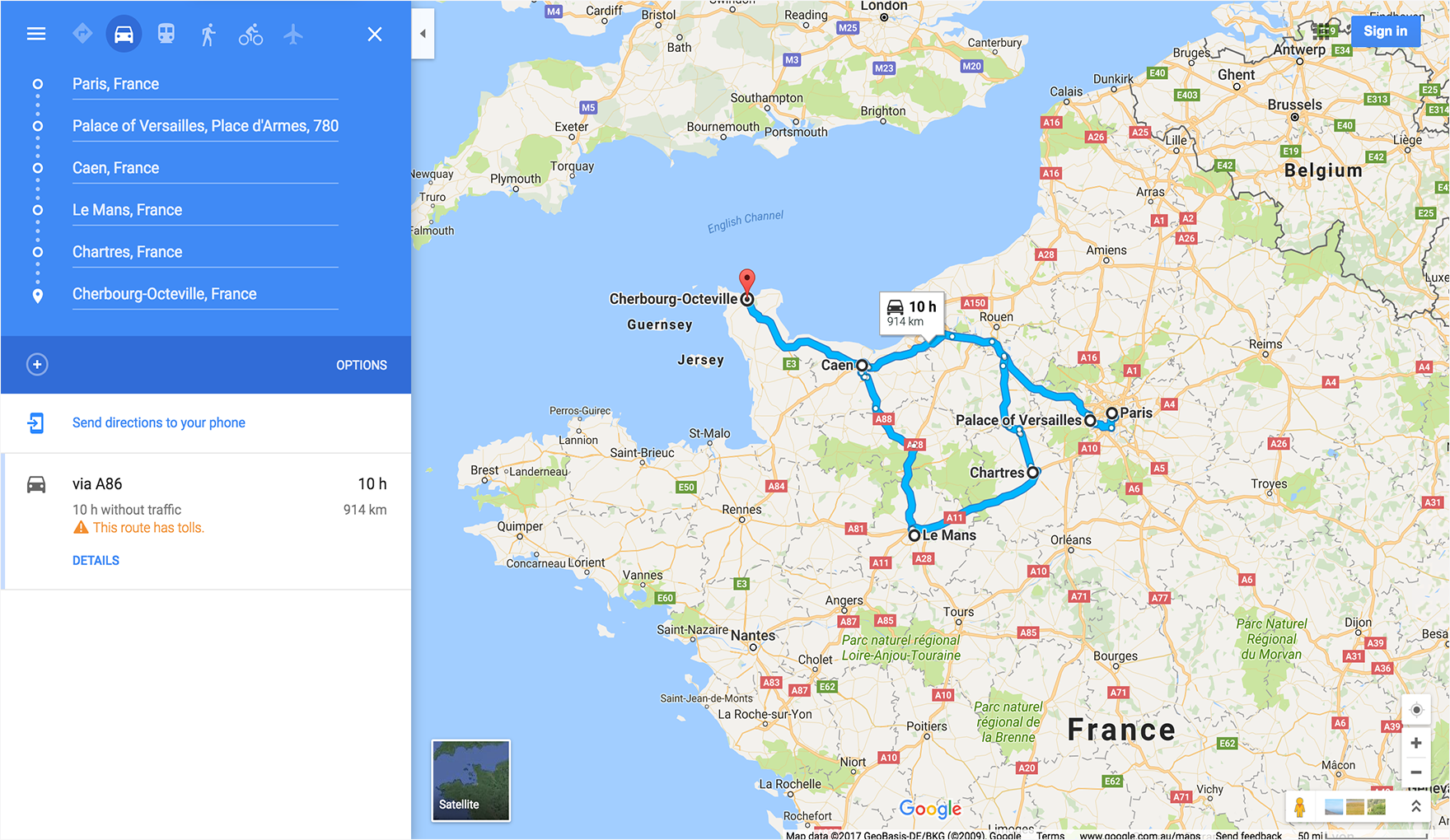
Os exemplos de trajeto a seguir iniciam o Google Maps e mostram rotas de carro de Paris, na França, para Cherbourg, na França, passando pelos seguintes pontos de passagem:
| Cidade, país | Nome do local | ID do lugar |
|---|---|---|
| 1. Versalhes, França | Palácio de Versalhes | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2. Chartres, França | Catedral de Chartres | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. Le Mans, França | Catedral de Saint Julian de Le Mans | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. Caen, França | Castelo de Caen | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
Nos URLs de exemplo, os pontos de passagem são definidos de maneiras diferentes para que você possa comparar as diferenças na exibição dos pontos de passagem nos mapas resultantes.
Exemplo 1: waypoints definidos como cidade e país:

Exemplo 2: waypoints definidos como nomes de lugares específicos:

Exemplo 3: os pontos definidos como cidade, país e também fornecem
waypoint_place_ids para um estabelecimento específico em cada ponto de passagem:

Exemplo 4: define os waypoints como "Cidade" e "País", mas lista os waypoints em uma ordem diferente em comparação com os exemplos anteriores. Mostra que o mapa exibe os pontos de passagem na ordem em que são listados no URL.

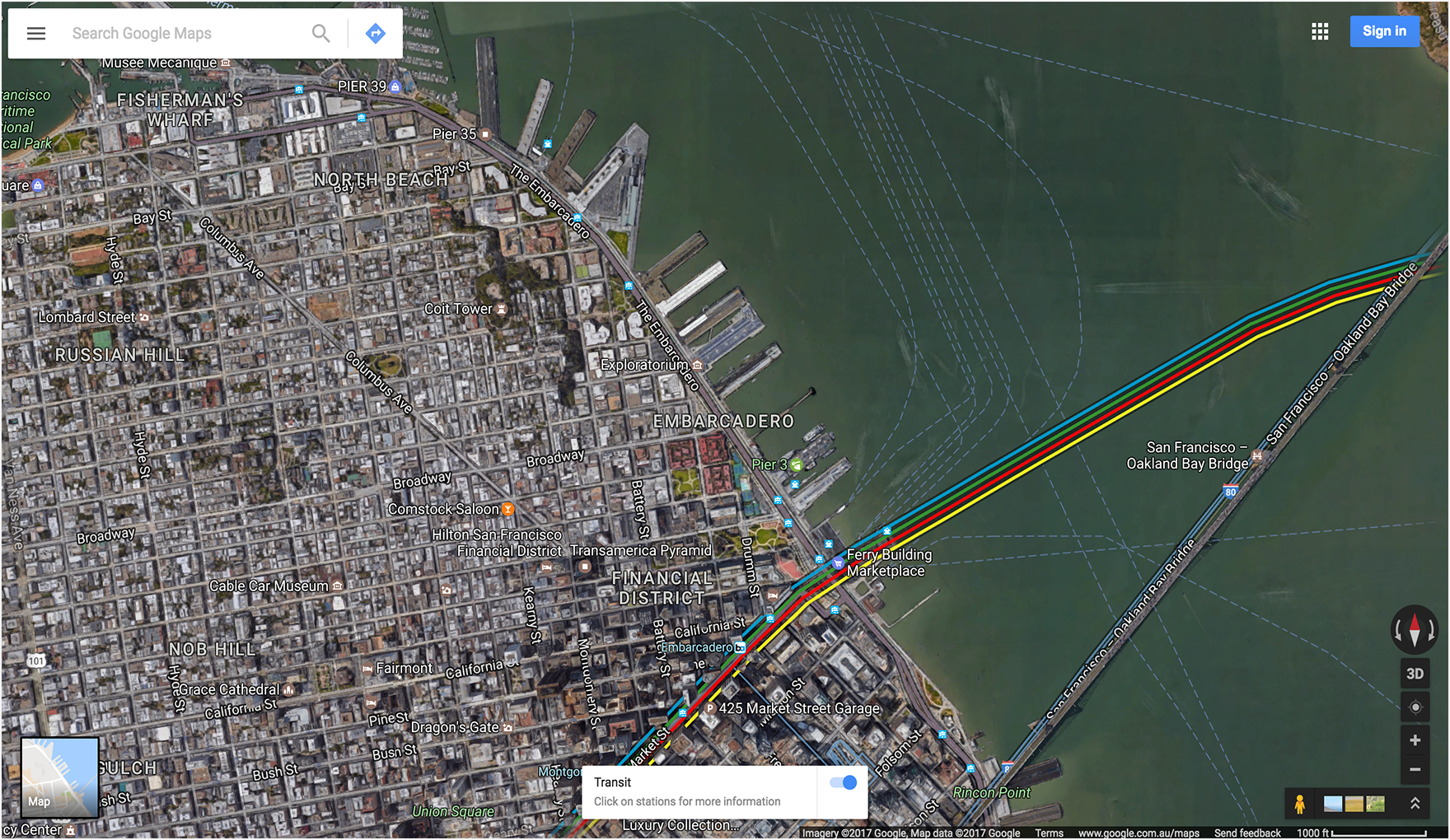
Exemplos de mapas
Mostra um mapa com basemap (satélite) e layer (transporte público) especificados.

Exemplos do Street View
Mostra um panorama do Street View usando uma chave de imagem FIFE como o ID pano. O ID pano
é precedido por F:.

Como melhorar os URLs do Maps com parâmetros UTM
Para ajudar o Google a entender melhor como os desenvolvedores estão integrando URLs do Maps e garantir a melhor performance, recomendamos que você inclua parâmetros de rastreamento UTM na construção do URL. Ao adicionar os parâmetros utm_source e utm_campaign, você fornece dados valiosos que nos permitem analisar padrões de uso e melhorar o produto de URLs do Maps.
Para o parâmetro utm_source, use o nome do seu app. O parâmetro utm_campaign precisa refletir
a ação pretendida do usuário, como "location_sharing", "place_details_search" ou "directions_request".
Por exemplo, um URL com parâmetros UTM pode ser assim:
https://www.google.com/maps/search/?api=1&query=Sydney+Opera+House&query_place_id=ChIJ3S-JXmauEmsRUcIaWtf4MzE&utm_source=YOUR_APP_NAME&utm_campaign=place_details_search

