概要
Google Maps Platform は、ウェブ(JS、TS)、Android、iOS 向けに提供されています。場所、経路、距離に関する情報を取得するためのウェブサービス用 API も含まれます。このガイドのサンプルでは、1 つのプラットフォームが使用されています。他のプラットフォームでの実装方法については、ドキュメントのリンクからご確認ください。
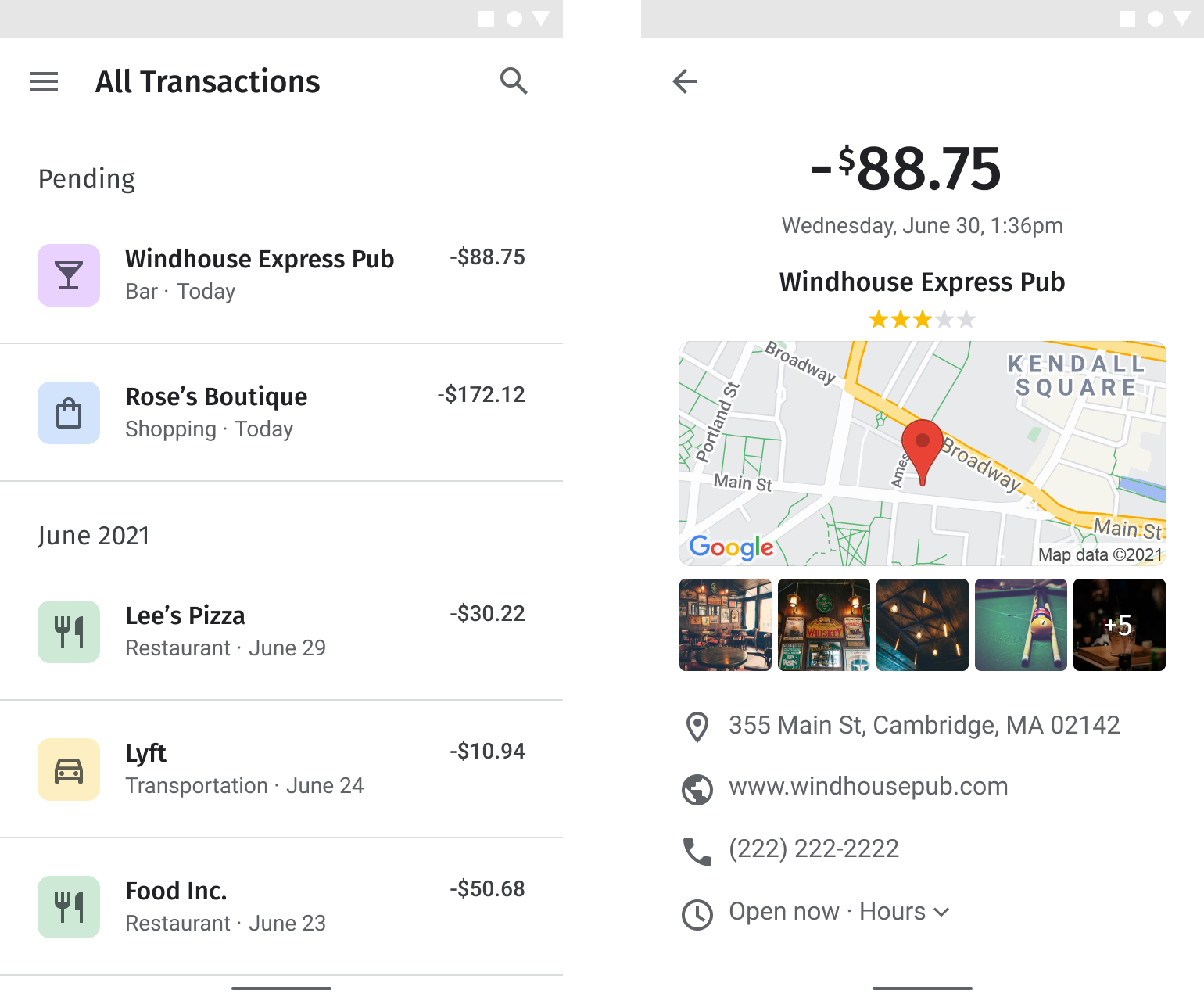
取引明細書は、受け取るユーザーにはわかりにくいということが多々あります。たとえば、「Acme Houseware」のような販売者名の代わりに「ACMEHARP」のような略語が使われているだけで、カスタマー サポートへの問い合わせ件数が増えたり、高額の紛争を招いたりすることさえあるそうです。エンリッチ取引履歴を使用すると、販売者の正式名称や業種、店頭の写真、住所、地図上での位置、詳細な連絡先情報などを追加し、こうした取引履歴をわかりやすくすることができます。これにより、ユーザーの満足度と透明性が向上することで、カスタマー サポートへの問い合わせ件数を減らし、NPS を高め、アプリの使用時間を延ばすことができます。
エンリッチ取引履歴(このページはその実装ガイドとカスタマイズのヒントです)は、取引履歴をわかりやすくすることができる Google Maps Platform API の機能として、Google が推奨しているものです。この実装ガイドでは、位置情報と特定の販売者を照合し、その詳細を表示する方法を説明します。

API の有効化
エンリッチ取引履歴を実装するには、Google Cloud コンソールで次の API を有効にする必要があります。次のハイパーリンクから、Google Cloud コンソールに移動し、選択したプロジェクトで各 API を有効にすることができます。
設定について詳しくは、Google Maps Platform スタートガイドをご確認ください。実装ガイドのセクション
以下は、このページで取り上げる手順とカスタマイズ内容です。
- チェックマーク アイコンは重要度の高い実装項目であることを意味します。
- スターアイコンはソリューションを強化するもので、実装は任意ですがおすすめのカスタマイズ項目です。
| 販売者と Google Maps Platform の照合 | 取引履歴内の販売者を、Google Maps Platform の場所に関連付ける。 | |
| 販売者の詳細を表示 | 豊富なデータを含む取引履歴を使用して、販売者に関する有用な情報を表示し、ユーザーが取引内容をすぐに把握できるようにする。 | |
| 販売者の場所の地図を追加 | 販売者の所在地の地図を追加する。 |
販売者と Google Maps Platform の照合
| この例で使用する API: Places API |
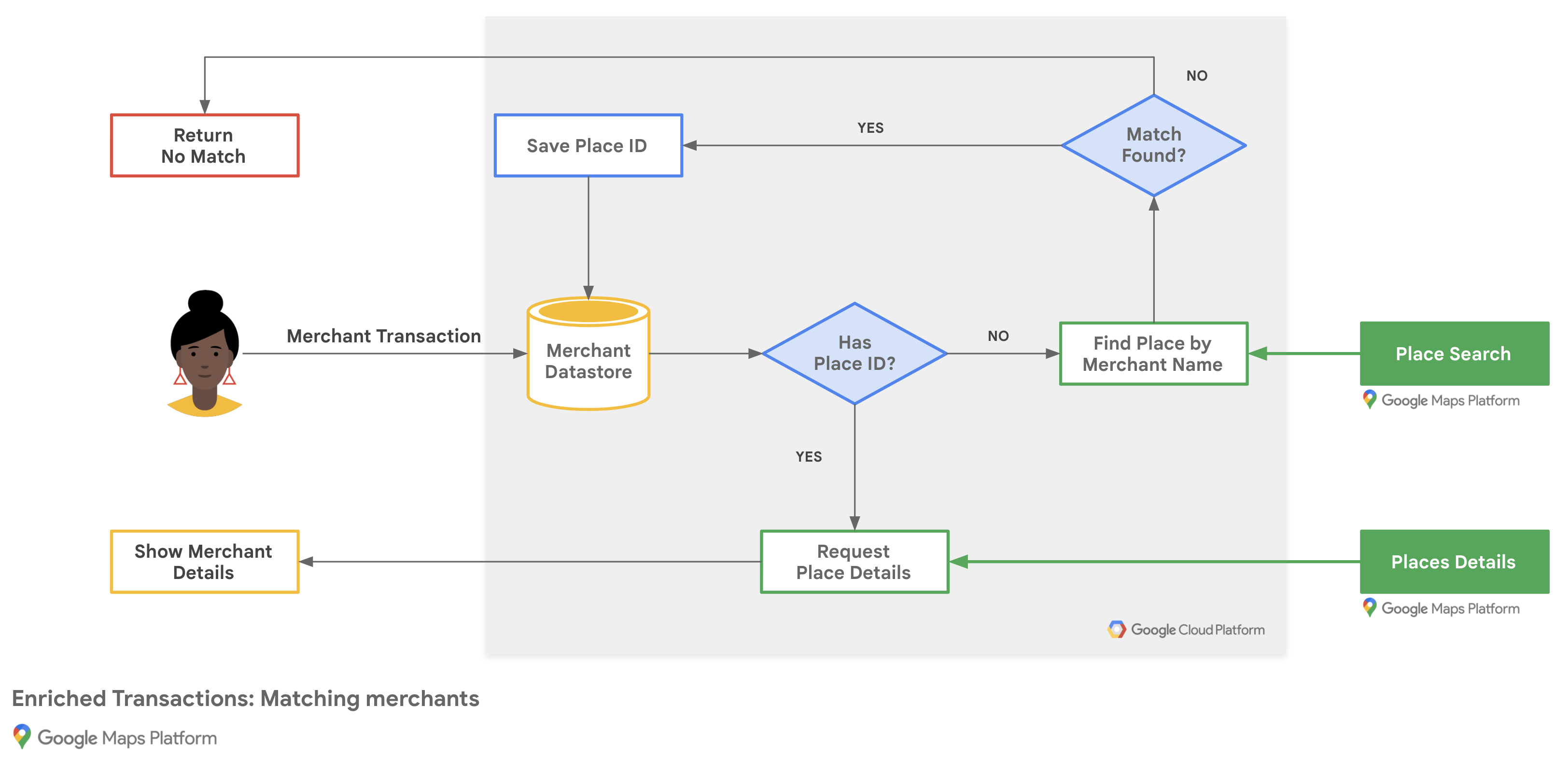
次の図には、アプリケーションで、販売者の既存のデータベースの Place Details や Place Search リクエストを介し、販売者の取引履歴が照合され、結果が返される仕組みがまとめられています。

Google Maps Platform のプレイス ID を取得
事業の名称や住所など、基本情報を格納する販売者のデータベースがあるとします。特定の場所に関する情報(連絡先情報やユーザーが入力した情報など)を Google Maps Platform から取得するには、データベース内の販売者ごとに Google Maps Platform のプレイス ID が必要になります。
事業のプレイス ID を取得するには、Places API の /findplacefromtext エンドポイントにリクエストを送信します。その際は、料金が発生しない場所の検索 - ID のみの呼び出しとして、place_id フィールドのみをリクエストします。販売者に複数の所在地がある場合は、販売者名と市町村名を併用します。呼び出しによって返されるデータの品質は変化するため、返された結果が対象の販売者と実際に一致するか確認する必要があります。
たとえば、販売者名と市町村名を使用して、Google 台北オフィスのプレイス ID をリクエストする場合は以下のようになります。
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20taipei&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
API リクエストの入力パラメータを必ず URL エンコードしてください。
プレイス ID の保存
今後のリクエストで、Google Maps Platform の販売者情報を保管するには、このプレイス ID を、販売者レコードの属性としてデータベースに無期限に保存することをおすすめします。場所の検索リクエストは販売者ごとに 1 回のみ実行する必要があります。ユーザーが取引の詳細をリクエストするたびにプレイス ID を検索することもできます。
常に正確な情報にアクセスできるように、Place Details リクエストと place_id パラメータを使用し、12 か月ごとにプレイス ID を更新します。
表示する Place Details が、ユーザーが取引した販売者と一致しない場合は、ユーザーが販売者の照合の精度に関するフィードバックを送信できるようにすることをおすすめします。
販売者の詳細を表示
| この例で使用する API: Places API | その他: Places SDK for Android | Places SDK for iOS | Places Library, Maps JavaScript API |
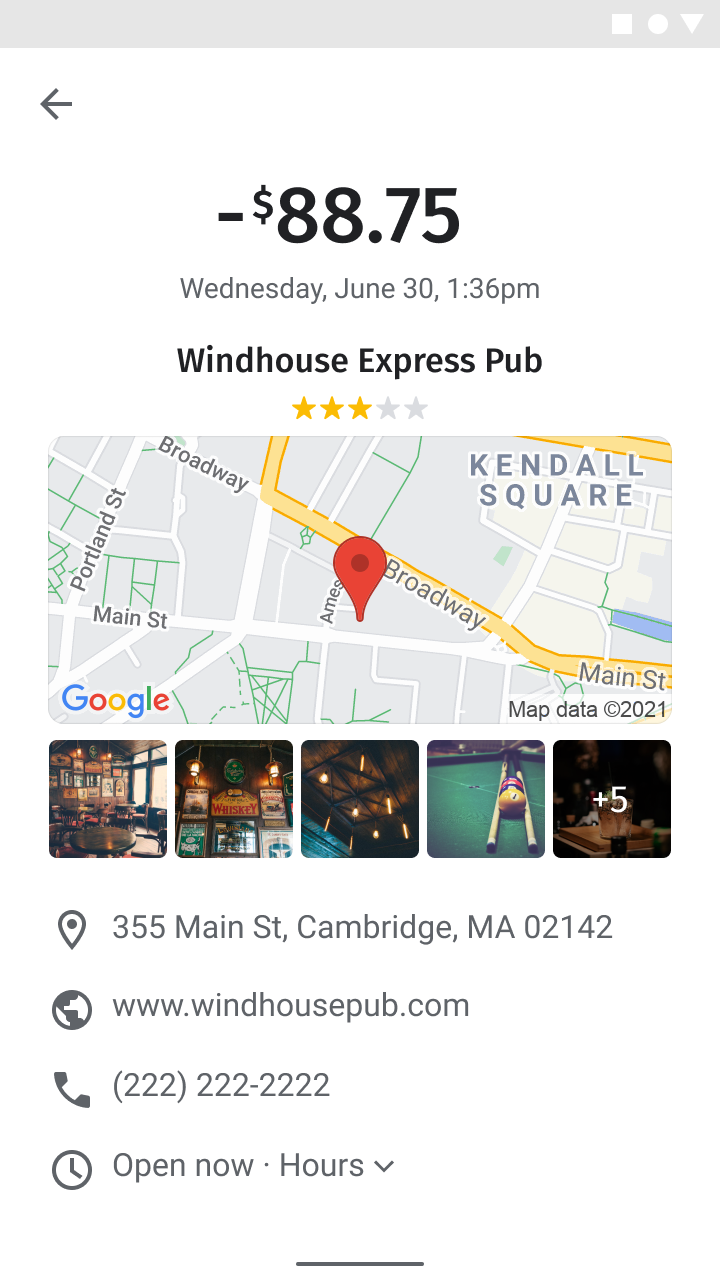
店舗を訪問したユーザーに、必要とする Place Details を提供することができます。連絡先情報や営業時間、ユーザーの評価、ユーザーの写真など、充実した Place Details をアプリで表示することで、完了した取引について、ユーザーが確認できるようになります。Place Details を取得する Places API を呼び出すと、そのレスポンスをフィルタして、情報ウィンドウやウェブ サイドバーなど、好みの方法でレンダリングできます。

Place Details をリクエストするには、各店舗のプレイス ID が必要です。 店舗のプレイス ID を取得する方法については、プレイス ID を取得するをご確認ください。
次の Place Details リクエストの場合は、Google 台北 101 のプレイス ID の json 出力として、住所、座標、ウェブサイト、電話番号、評価、営業時間が返されます。
https://maps.googleapis.com/maps/api/place/details/json?placeid=ChIJraeA2rarQjQRyAqIxkx2vN8&fields=name%2Cformatted_address%2Cwebsite%2Cformatted_phone_number%2Cgeometry/location%2Cicon%2Copening_hours%2Crating&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
販売者の場所の地図を追加
| この例で使用する API: Geocoding API | Maps Static API | その他: Android | iOS |
販売者の所在地を確認
Maps Static API では、住所または座標でマーカーを配置できます。販売者レコードにすでに住所が含まれている場合は、次のセクションに進んでください。ただし、地図の精度には住所ではなく座標を使用することをおすすめします。
販売者データベースに住所が含まれているものの、地理座標は設定しておらず、Place Details リクエストをまだ実行していない場合は、Geocoding API を使用して、サーバー側で住所を緯度 / 経度に変換し、その座標をデータベースに保管します。そのうえで、30 日間に 1 回座標を更新します。
以下は、Geocoding API を使用して Google 台北オフィスのプレイス ID の緯度と経度を取得する方法の例です。
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJraeA2rarQjQRyAqIxkx2vN8&key=YOUR_API_KEY&solution_channel=GMP_guides_enrichedtransactions_v1_a
販売者の所在地のマーカーを地図に追加
ユーザーが情報を参照したり操作したりするためではなく、取引を確認するために地図を見る場合は、操作が制限された地図を作成した方がよいでしょう。
パソコンやモバイルウェブの場合は、販売者の緯度 / 経度または住所で、1 つのマーカーを使用して Maps Static API の URL を作成します。ウェブサービスを呼び出して Maps Static API を使用し、指定したパラメータに基づいて地図の画像を作成します。モバイルの場合は、次のモバイルアプリに地図を追加セクションに進みます。
次の呼び出しでは、サイズが 640×480 ピクセル、ズームレベルがデフォルトで、Google 台北オフィスのマーカーを中心とした道路地図が表示されます。また、赤い配達位置マーカーと Cloud ベースのマップのスタイル設定も指定されています。
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:red%7C25.033976%2C121.5645389&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
この呼び出しは以下のセクションで構成されています。
| API URL | https://maps.googleapis.com/maps/api/staticmap? |
| 画像サイズ | size=640x480 |
| 販売者の位置マーカー(URL エンコードを使用) | markers=color:red%7C25.033976%2C121.5645389 |
| Cloud ベースのマップのスタイル設定 | map_id=b224095f76859890 |
| API キー | key=YOUR_API_KEY |
| デジタル署名(リクエストにデジタル署名する方法をご覧ください) | signature=BASE64_SIGNATURE |
| ソリューション チャンネル パラメータ(詳しくは、パラメータのドキュメントをご覧ください) | solution_channel=GMP_guides_enrichedtransactions_v1_a |
結果は次のような画像になります。
住所をマーカーの位置として使用することもできます。
https://maps.googleapis.com/maps/api/staticmap?size=640x480&markers=color:green%7CTaipei%20101%20Tower%2CNo.%207信義路五段信義區台北市%20Taiwan%20110&map_id=b224095f76859890&key=YOUR_API_KEY&signature=BASE64_SIGNATURE&solution_channel=GMP_guides_enrichedtransactions_v1_a
その他のパラメータ オプションについては、Maps Static API のドキュメントをご覧ください。
モバイルアプリに地図を追加
Maps SDK for Android または Maps SDK for iOS を使用している場合は、Place Details の座標を基にマーカーを配置できます。
ユーザーが、情報を参照したり操作したりするためではなく、取引を確認するために地図を見る場合は、操作が制限された地図を選択します。
- Android アプリの場合は、マーカーを含む地図の追加方法に関するチュートリアルをご覧ください。また、ライトモードを有効にして、操作を制限することもできます。
- iOS アプリの場合は、マーカーを含む地図を追加する方法に関するチュートリアルと、
GMSUiSettingsフラグを使用してコントロールと操作を無効にする方法をご覧ください。
