以下のガイドラインでは、Google Pay ブランドをウェブサイトに追加する方法について説明します。
Google Pay 支払いボタン
Google Pay 支払いボタンをタップすると Google Pay API が呼び出され、Google Pay API により支払い情報の確認画面が呼び出されます。ユーザーはここでお支払い方法を選択できます。
アセット
JavaScript の createButton() メソッドを使用すると、Google CDN から CSS ルールと SVG ファイルを動的に取得して、HTML の <button> 要素として挿入します。
createButton()
メソッドを使用すると、次のようになります。
- ブランドの準拠: 最新の Google Pay ブランド ガイドラインに自動的に準拠する Google Pay 支払いボタンをシームレスに統合できます。また、UI デザインに合わせてカスタマイズ可能なオプションも用意されているため、最小限の労力で統合できます。
- カスタマイズ可能な形状: ボタンの角の丸みを微調整して、既存のデザインの美しさにシームレスに合わせます。
- ローカライズされたエクスペリエンス: ボタンのキャプションはユーザーのブラウザの言語に自動的に翻訳され、アクセシビリティが向上します。
- ユーザー向けにカスタマイズ: Google Pay ウォレットで利用可能なお支払い方法をユーザーが確認し、購入手続きをすばやく済ませられるようにします。
この便利な方法またはサポートされている言語がお客様のニーズに合わない場合は、Google にご連絡ください。
スタイル
Google Pay 支払いボタンには、ダークとライトの 2 つのスタイルがあります。各スタイルの例については、アセット セクションをご覧ください。Google Pay のブランド名は翻訳しないでください。独自にローカライズしたテキストのボタンを作成しないでください。
| ボタンタイプ | ダーク | ライト |
| book |  |
 |
| 購入 |  |
 |
| checkout |  |
 |
| 寄付 |  |
 |
| 注文 |  |
 |
| pay |  |
 |
| plain |  |
 |
| 購読 |  |
 |
購入手続きページに最適なボタンの文言を使用します。 |
ダークボタンは、明るい背景でコントラストをつけるときに使用します。 |
ライトボタンは、暗い背景やカラフルな背景の場合に使用します。 |
カスタマイズ
Google Pay アカウントに有効なカードが登録されている場合、「購入」、「支払い」、「プレーン」の支払いボタンには、カード ネットワークとカード番号の下 4 桁が表示されます。カード ネットワークは、「Buy with」または「Pay with」のテキストと同じ位置に表示されます。
| ボタンタイプ | ダーク | ライト |
| buy, pay and plain |  |
 |
[購入]、[支払い]、[プレーン] のボタンタイプを使用して、パーソナライズを有効にします。 |
ダークボタンは、明るい背景でコントラストをつけるときに使用します。 |
ライトボタンは、暗い背景やカラフルな背景の場合に使用します。 |
カスタムボタン
次のツールを使用して、各ボタンの外観をプレビューしてください。
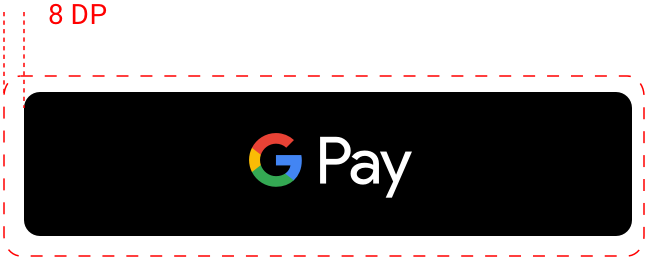
クリアスペース
支払いボタンの上下左右には、常に 8 dp 以上のクリアスペースを確保する必要があります。クリアスペースにはグラフィックスやテキストが入らないようにしてください。

例

| Google Pay ボタンを別のボタンの横に配置する場合は、必ず Google Pay ボタンを他のボタンと同じサイズにしてください。 | 常に Google Pay ボタンは、表示される背景と対照的になるものを使用してください。 |

| Google Pay ボタンのサイズを調整するときには、常に比率を維持してください。 |
推奨事項と禁止事項
| 推奨事項 | 禁止事項 |
|---|---|
|
|
Google Pay マーク
購入手続きでオプションとして Google Pay を表示する際は、このガイドラインにある Google Pay マークのみを使用してください。
アセット
次のボタンをクリックして、Google Pay マークを SVG 形式でダウンロードします。
アセットをダウンロードするマーク
Google Pay をお支払い方法として表示する場合は、次の Google Pay マークを使用してください。

他のブランドの場合は、マークの横に「Google Pay」とテキストで表示します。マークの輪郭の色や太さを変更しないでください。どのような方法であっても、マークの変更は認められません。Google が提供するマークのみを使用してください。
クリアスペース
Google Pay 対応マークの上下左右には、必ず大文字の G の高さの半分(0.5x)以上のスペースを確保してください。他のブランド アイデンティティと並べる場合は、このクリアスペースがすべて等しくなるようにしてください。

サイズ
購入手続きで表示する他のブランド アイデンティティに合わせて高さを調整してください。Google Pay マークが他のブランド アイデンティティより小さくならないようにしてください。

推奨事項と禁止事項
| 推奨事項 | 禁止事項 |
|---|---|
|
|
テキストでの Google Pay
文章の中で Google Pay を支払い方法として説明したり、マーケティング コミュニケーションで Google Pay を宣伝したりできます。
- 「G」と「P」を大文字にする
- 「G」と「P」は必ず大文字にし、それに続く文字は小文字にしてください。ウェブサイトの字体に合わせる場合を除き、「GOOGLE PAY」のようにすべてを大文字にしないでください。マーケティング コミュニケーションでは、すべて大文字の「GOOGLE PAY」は決して使用しないでください。
- Google Pay を省略しない
- 「Google」と「Pay」の語は必ず略さずに書きます。
- ウェブサイトでスタイルを合わせる
- 「Google Pay」のフォントと字体は、ウェブサイトの他のテキストと同じにしてください。Google の字体は模倣しないでください。
- Google Pay を翻訳しない
- 「Google Pay」は必ず英語で記述してください。他の言語に翻訳しないでください。
- マーケティング コミュニケーションでは最初に出現する「Google Pay」に商標マークを使用する
- マーケティング コミュニケーションで「Google Pay」を使用する場合、最初に出現する箇所または最も目立つ箇所に商標マーク ™ を表示してください。ウェブサイトで支払い方法として Google Pay を表示する場合は、商標マークを使用しないでください。

| 他の支払い方法のブランド アイデンティティを表示しない場合は、「Google Pay」をテキストで表してください。 | 「Google Pay」のフォントと字体は、サイトの他のテキストと同じにしてください。 |
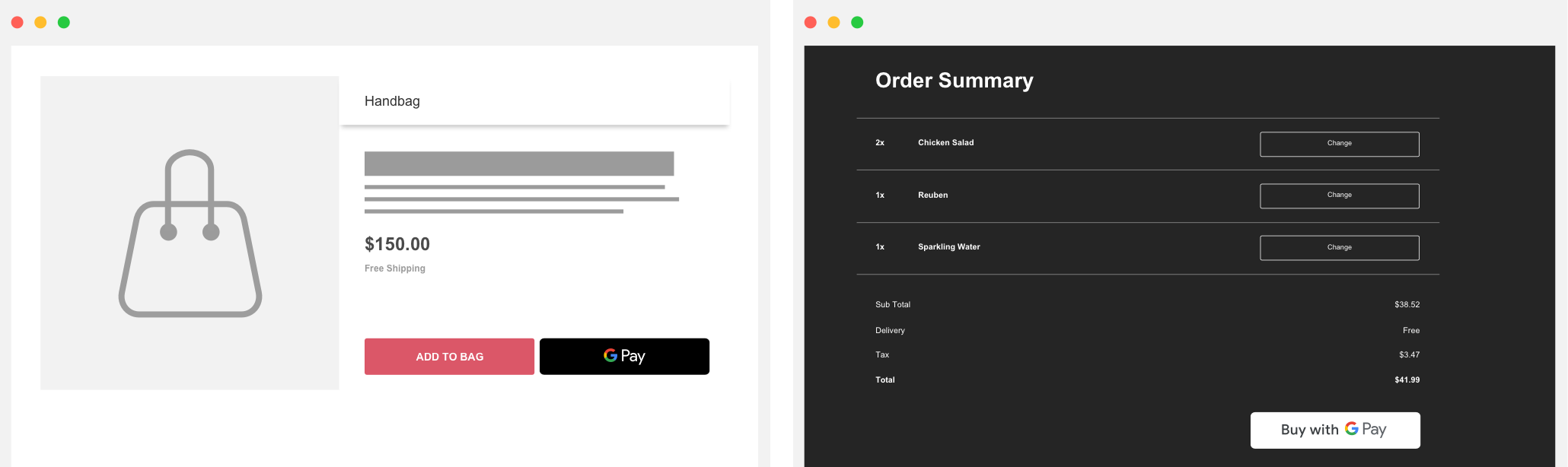
Google Pay のベスト プラクティス
購入手続きや支払い情報の確認画面で、顧客が支払い情報や購入内容を簡単に確認できるようにすることで、コンバージョン数を最大限に高めましょう。
ベスト プラクティスは次のとおりです。
- Google Pay をメインの支払い方法にする。
- 可能な限り、Google Pay ボタンをわかりやすい場所に表示します。また、Google Pay ボタンをデフォルトのお支払い方法にする、または唯一のお支払い方法にすることもご検討ください
- アカウントがなくても購入できるようにする
- アカウントの作成は購入手続きを煩雑にし、カートの放棄につながる可能性があります。Google Pay を使用して、ログインせずに迅速に決済できるようにします。顧客にアカウントを作成してほしい場合は、購入手続きの完了後に作成できるようにします。
- レジに進むときに Google Pay を使用して支払いを開始する
- Google Pay ボタンをタップすると支払い情報の確認画面が表示されます。支払い情報の確認画面で顧客ができることは、お支払い方法 1 つと配送先住所の選択および確認のみです。顧客に Google Pay ボタンを選択する画面が表示される前に、その他の必須情報をすべて取得しておく必要があります。その他の情報には、次のようなものがあります。
- 商品アイテムのサイズ、色、数量。
- ギフト メッセージの追加オプション、プロモーション コードの適用。
- 商品アイテムごとの異なる配送日数と配送先。
- 顧客から取得できなかった必須情報がある場合は、支払い情報の確認画面を表示する前にリアルタイムのフィードバックを提示して、情報が不足している旨を知らせます。
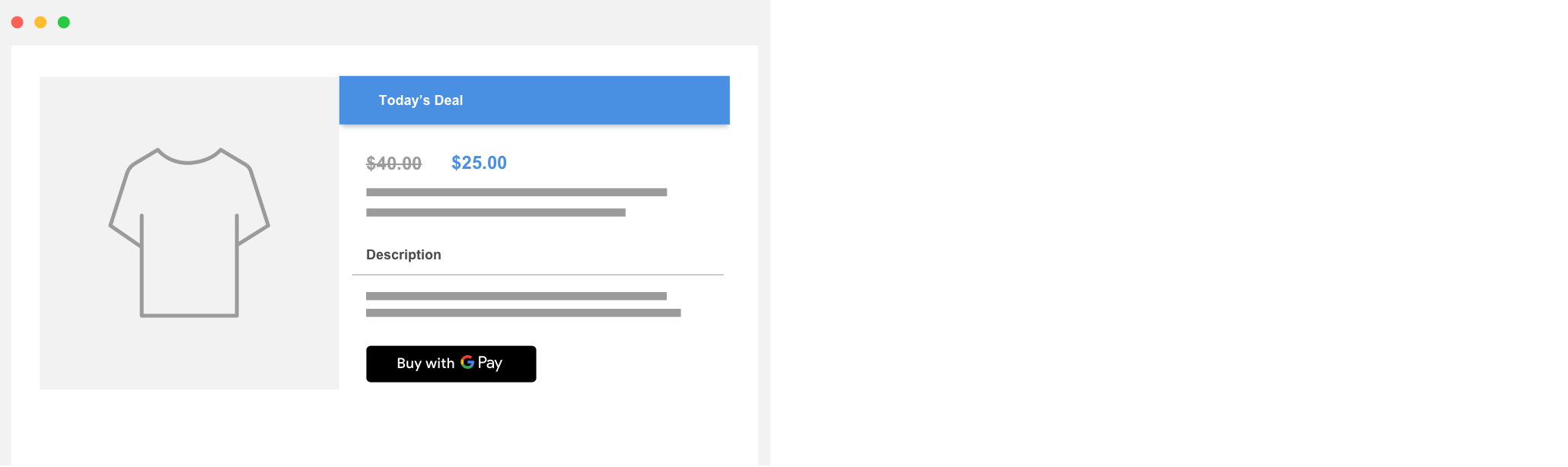
- レジに進む画面に加えて商品の詳細ページにも Google Pay ボタンを追加する
- 顧客が単一の商品アイテムをすばやく購入できるよう、商品の詳細ページから個々の商品アイテムを直接購入できるようにします。顧客がこの方法で購入する場合は、ショッピング カートに入っている他の商品アイテムを除外する必要があります。これは、顧客が支払い情報の確認画面で確認できるのが支払い情報と配送情報のみであるためです。
- 確認ページと領収書に Google Pay を含める
- 確認ページやメールの領収書に支払い情報を表示する場合は、顧客が Google Pay で支払ったことを明示する必要があります。また、他の支払い方法と同じ方法で Google Pay を表示する必要があります。
- 口座番号全桁、有効期限、その他のお支払い方法の詳細情報は表示しないでください。お支払い方法を識別する場合は、Google Pay API から返された説明文を必ず使用してください。
- 説明文の例は次のとおりです。
- 「ネットワーク •••• 1234 は Google Pay で支払いました」
- 「ネットワーク •••• 1234(Google Pay)」
- 「Google Pay(ネットワーク •••• 1234)」
- 「PayPal abc...d@gmail.com(Google Pay)」
- 「お支払い方法: Google Pay」
- 「Google Pay で支払いました」

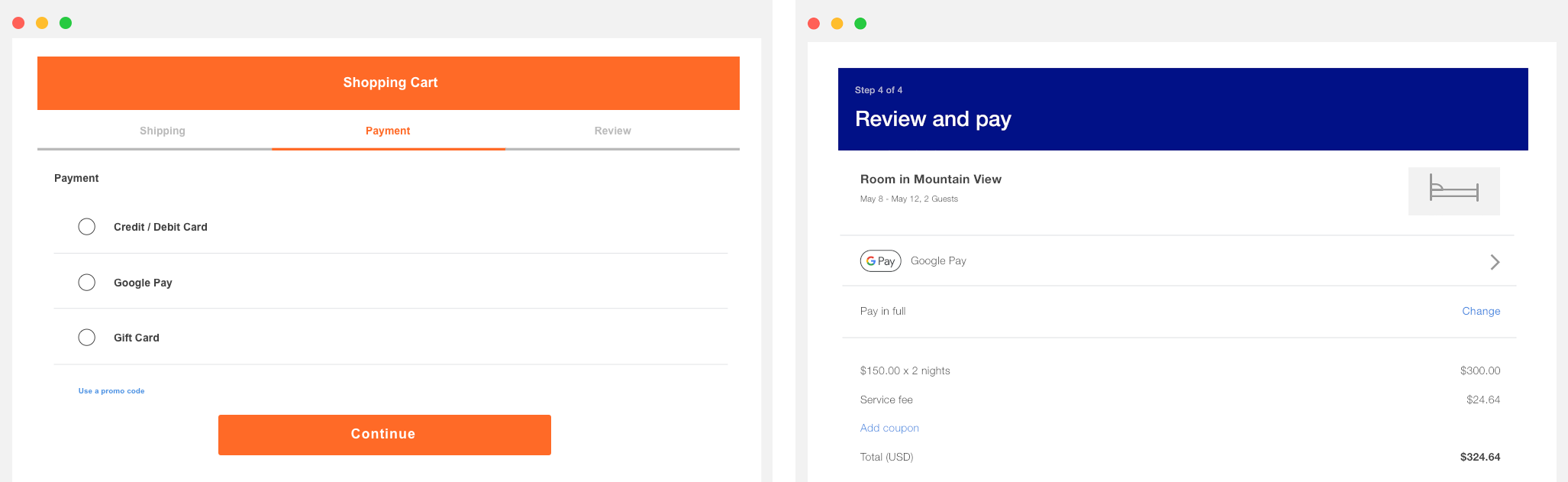
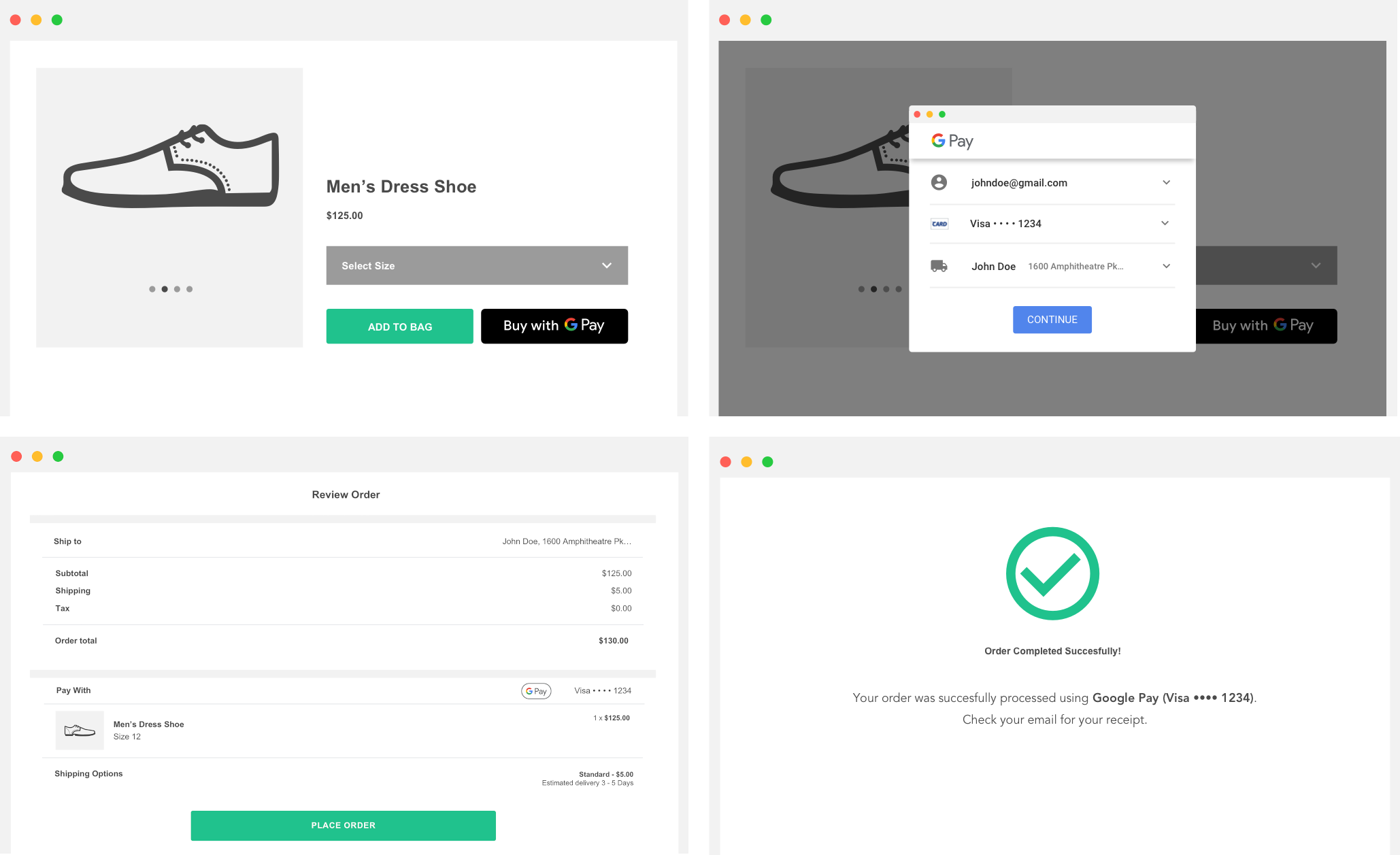
まとめ
次の図は、完成した状態の統合を示しています。統合には他にも、アイテムの選択 / 購入前ステップ、トランザクション ステップ、Google Pay 選択ダイアログ ステップ、購入後ステップが含まれます。

承認を受ける
Google Pay API を統合したら、本番環境へのアクセスを得るために、Google Pay を表示または使用するすべての場所について承認を受ける必要があります。
統合のチェックリストを完成させて、ウェブとの統合内容を送信し、審査を受けます。承認またはフィードバックは 1 営業日以内に届きます。
