এই নির্দেশিকাটি ব্যাখ্যা করে যে কীভাবে তৃতীয় পক্ষের অ্যাপ ডেভেলপাররা তাদের বণিকদের জন্য একটি অ্যাপ-মধ্যস্থ ডায়াগনস্টিক পৃষ্ঠা তৈরি করতে MerchantSupport পরিষেবা ব্যবহার করতে পারে।
আপনি Merchant Center অ্যাকাউন্ট ডায়াগনস্টিকস এবং পণ্য সমস্যা পৃষ্ঠাগুলির মতো UI তৈরি করতে এই পরিষেবাটি ব্যবহার করতে পারেন।
MerchantSupport পরিষেবাটি শুধুমাত্র তৃতীয় পক্ষের UI-এর জন্য। যখন একজন বণিক আপনার অ্যাপ্লিকেশনের UI এর সাথে ইন্টারঅ্যাক্ট করে তখন অনুরোধগুলি ট্রিগার করা উচিত৷ আপনার নিজের বণিক অ্যাকাউন্টের জন্য স্বয়ংক্রিয়ভাবে ডায়াগনস্টিক করতে, অ্যাকাউন্টের স্থিতি , পণ্যের স্থিতি এবং পণ্য ফিল্টারিং গাইড দেখুন৷
আপনার বণিকদের সমস্যা সমাধানে সহায়তা করার জন্য আমরা আপনাকে আপনার অ্যাপে নিম্নলিখিত পৃষ্ঠাগুলি সরবরাহ করার পরামর্শ দিই:
- অ্যাকাউন্ট ডায়াগনস্টিকস
- পণ্য ডায়াগনস্টিকস
একটি ডায়াগনস্টিক পৃষ্ঠা বাস্তবায়নের জন্য বিভিন্ন বিকল্প
আপনি বিভিন্ন উপায়ে ডায়গনিস্টিক পৃষ্ঠা বাস্তবায়ন করতে পারেন। আপনার প্রয়োজনের উপর ভিত্তি করে, জটিল ডায়াগনস্টিক ক্রিয়াগুলি কীভাবে পরিচালনা করা হয় তা নির্ধারণ করে এমন বিকল্পটি বেছে নিন। অনুরোধে আপনি নিম্নলিখিত বিকল্পগুলির একটিতে user_input_action_option সেট করতে পারেন:
REDIRECT_TO_MERCHANT_CENTER: এটি হল ডিফল্ট বিকল্প৷ যে ক্রিয়াকলাপগুলির জন্য অতিরিক্ত সামগ্রী প্রদর্শনের প্রয়োজন হয় বা বণিকের কাছ থেকে অতিরিক্ত ইনপুট গ্রহণ করতে হয় সেগুলি আপনার অ্যাপে সম্পূর্ণরূপে প্রয়োগ করা হয় না। তাদের জন্য, API বণিক কেন্দ্রের সংশ্লিষ্ট পৃষ্ঠায় রিডাইরেক্ট করার জন্য একটি লিঙ্ক প্রদান করে যেখানে বণিক কাজটি করতে পারে।BUILT_IN_USER_INPUT_ACTIONS: আপনি জটিল ক্রিয়াগুলি বাস্তবায়ন করতে পারেন যেগুলির জন্য আপনার অ্যাপ্লিকেশনে একটি ইন-অ্যাপ সমাধান হিসাবে ব্যবহারকারীর ইনপুট প্রয়োজন৷
একটি ডায়াগনস্টিক পৃষ্ঠা প্রয়োগ করুন
এই বিভাগে ডায়াগনস্টিক পৃষ্ঠাটি কীভাবে প্রয়োগ করা যায় তা কভার করে। এটি বণিক কেন্দ্রে রিডাইরেক্ট হিসাবে জটিল ক্রিয়াগুলি পরিচালনা করতে ডিফল্ট (সরল) বিকল্প ব্যবহার করে।
অ্যাপ-মধ্যস্থ ক্রিয়াগুলির সাথে আরও উন্নত বাস্তবায়নের জন্য, নিম্নলিখিত বিভাগগুলি পর্যালোচনা করুন এবং ব্যবহারকারীর ইনপুট সহ বিল্ট-ইন অ্যাকশন বাস্তবায়ন দেখুন৷
বাস্তবায়ন
আপনার ডায়াগনস্টিক পৃষ্ঠার প্রবাহটি কেমন হওয়া উচিত তা এখানে আমরা পরামর্শ দিই:
- একজন ব্যবসায়ী আপনার অ্যাপে একটি ডায়াগনস্টিক পৃষ্ঠা খোলেন।
আপনার অ্যাপ
MerchantSupportপরিষেবাতে কল করে ডায়াগনস্টিকসের অনুরোধ করে।এখানে একটি নমুনা অনুরোধ:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}আপনি যে অ্যাকাউন্টের জন্য অ্যাকশনের প্রক্রিয়াকরণ ট্রিগার করতে চান তার অনন্য শনাক্তকারীর সাথে {merchantId} প্রতিস্থাপন করুন।
আপনার অ্যাপ বণিকের প্রতিক্রিয়া থেকে ডায়াগনস্টিক এবং প্রস্তাবিত পদক্ষেপগুলি প্রদর্শন করে। এখানে একটি নমুনা প্রতিক্রিয়া:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }আমরা সুপারিশ করি যে আপনি
titleএবংimpact.messageসহ সমস্যাগুলি যে ক্রমানুসারে ফেরত আসবে সেই ক্রমে প্রদর্শন করুন। মার্চেন্ট যখন সমস্যার শিরোনাম বা বিবরণের উপর ঘোরাফেরা করে তখন আমরা আপনাকে সমস্যারimpact.breakdownsপ্রদর্শন করার পরামর্শ দিই।ব্যবসায়ী তালিকা থেকে একটি সমস্যা ক্লিক করে।
আপনার অ্যাপ
countryপ্রতি প্রতিটি সমস্যার বিস্তারিতimpactপ্রদর্শন করে,destination,prerendered_content,prerendered_out_of_court_dispute_settlementএবং সমস্যা সমাধানের জন্য ব্যবসায়ীactionsনিতে পারে তার জন্য বোতাম। বিভিন্ন ধরনের কর্ম আছে:- বাহ্যিক ক্রিয়া : বাহ্যিক পৃষ্ঠার দিকে নির্দেশ করুন, উদাহরণস্বরূপ, মার্চেন্ট সেন্টারে, যেখানে বণিক সমস্যাটি সমাধান করতে পারে৷
- অন্তর্নির্মিত সাধারণ ক্রিয়াকলাপ : আপনার অ্যাপ্লিকেশনের পৃষ্ঠায় নির্দেশ করুন যেখানে বণিক সমস্যাটি সমাধান করতে পারে৷
- অন্তর্নির্মিত ব্যবহারকারী-ইনপুট অ্যাকশন : একটি ডায়ালগ খুলুন যেখানে বণিক প্রয়োজনীয় তথ্য প্রদান করতে পারে এবং অ্যাকশনের অনুরোধ করতে পারে।
BUILT_IN_USER_INPUT_ACTIONSঅনুরোধ করা হলেই এই ধরনের অ্যাকশন পাওয়া যায়।
সমস্যা সমাধানের জন্য ব্যবসায়ী নির্দেশাবলী অনুসরণ করে।
বণিক আপনার অ্যাপে ডায়াগনস্টিক পৃষ্ঠাটি পুনরায় লোড করে।
আপনার অ্যাপ
MerchantSupportপরিষেবাতে আরেকটি অনুরোধ জমা দেয় এবং সমস্যার একটি আপডেট করা তালিকা দেখায়।
আপনার বাস্তবায়ন যাচাই করতে আপনি Merchant Center-এর ডায়াগনস্টিক পৃষ্ঠাগুলির সাথে আপনার সমাপ্ত অ্যাপ দ্বারা প্রদর্শিত তথ্যের তুলনা করতে পারেন।
UI উপহাস
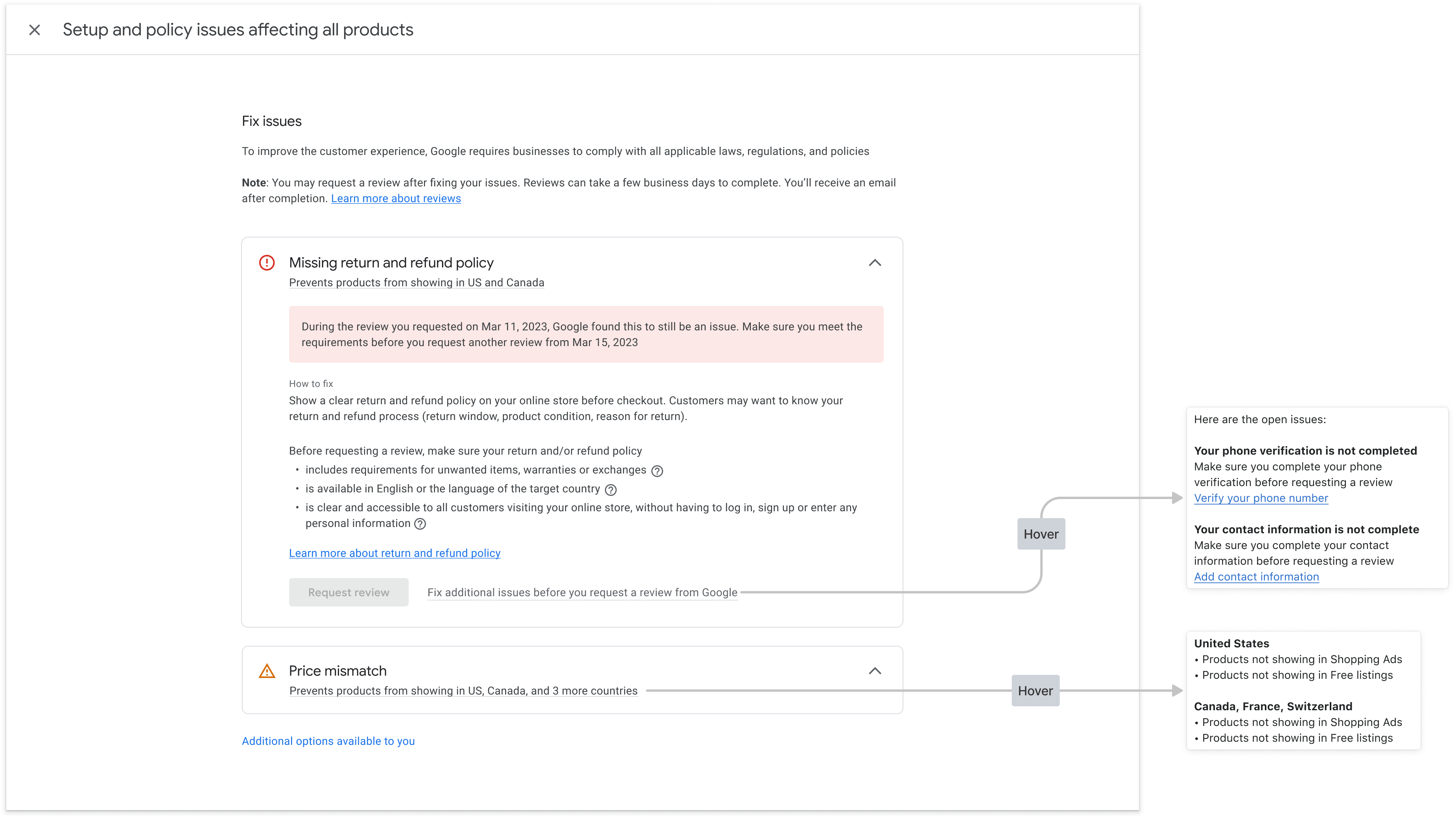
আপনি কীভাবে আপনার অ্যাকাউন্ট ডায়াগনস্টিক পৃষ্ঠায় renderaccountissues প্রতিক্রিয়া থেকে তথ্য প্রদর্শন করতে পারেন তার একটি উদাহরণ এখানে রয়েছে। UI-তে বস্তুগুলিকে অনুরূপ API ক্ষেত্রগুলিতে ম্যাপ করা হয়। আপনি পণ্য সমস্যার জন্য একটি অনুরূপ পৃষ্ঠা তৈরি করতে পারেন.

জনবহুল অ্যাকাউন্ট ডায়াগনস্টিক পৃষ্ঠাটি দেখতে কেমন তা এখানে রয়েছে:

শৈলী প্রাক-রেন্ডার করা HTML
MerchantSupport পরিষেবাতে কল করার প্রতিক্রিয়ার মধ্যে রয়েছে prerendered_content ক্ষেত্র, HTML-এ প্রতিটি সমস্যার বিবরণ। প্রতিক্রিয়াতে prerendered_out_of_court_dispute_settlement নিষ্পত্তি ক্ষেত্র, আদালতের বাইরে বিরোধ নিষ্পত্তির নির্দেশাবলী সহ একটি HTML অন্তর্ভুক্ত থাকতে পারে। একটি পঠনযোগ্য বিন্যাসে সমস্যাটি প্রদর্শন করতে আপনি এই HTML সামগ্রীটি সরাসরি আপনার UI এ এম্বেড করতে পারেন।
স্টাইল প্রি-রেন্ডার করা বিষয়বস্তু HTML
আপনি ক্লাস new-element সহ HTML উপাদান দেখতে পারেন। আপনি MerchantSupport পরিষেবার সাথে ইন্টিগ্রেট করার পরে HTML-এ যোগ করা উপাদানগুলিতে new-element ক্লাস প্রয়োগ করা হয়। আমরা new-element ক্লাসের সাথে উপাদানগুলি লুকানোর পরামর্শ দিই, যাতে আপনি এই উপাদানগুলি আপনার অ্যাপে ব্যবহারকারীদের কাছে প্রদর্শিত হওয়ার আগে স্টাইল করতে পারেন৷
এখানে prerendered_content ক্ষেত্রের মানের একটি উদাহরণ:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
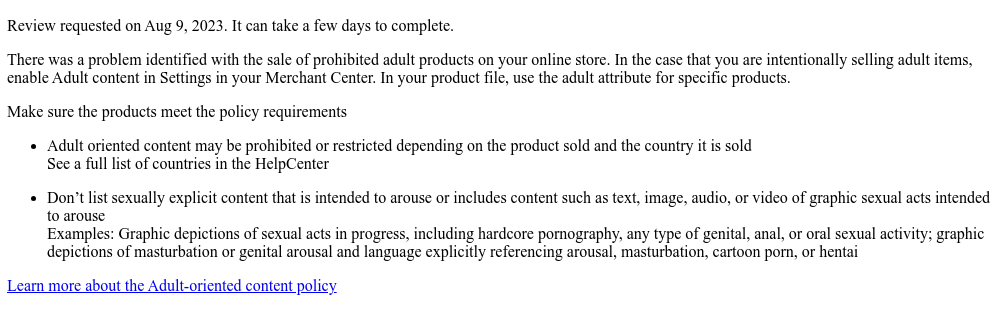
আপনি কোনো স্টাইলিং ছাড়াই আপনার অ্যাপে পূর্ববর্তী HTML prerendered_content এম্বেড করলে এটি কেমন দেখায়:

আপনার UI-তে বিষয়বস্তু কীভাবে রেন্ডার হয় তা সামঞ্জস্য করতে আপনি একাধিক CSS ক্লাস ব্যবহার করতে পারেন। এখানে একটি CSS নমুনা আপনি ব্যবহার করতে পারেন:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
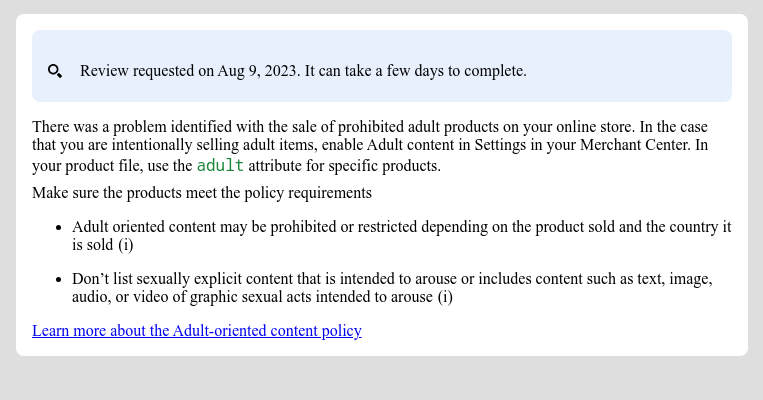
আপনি পূর্ববর্তী CSS ব্যবহার করলে রেন্ডার করা বিষয়বস্তু কেমন দেখায় তা এখানে:

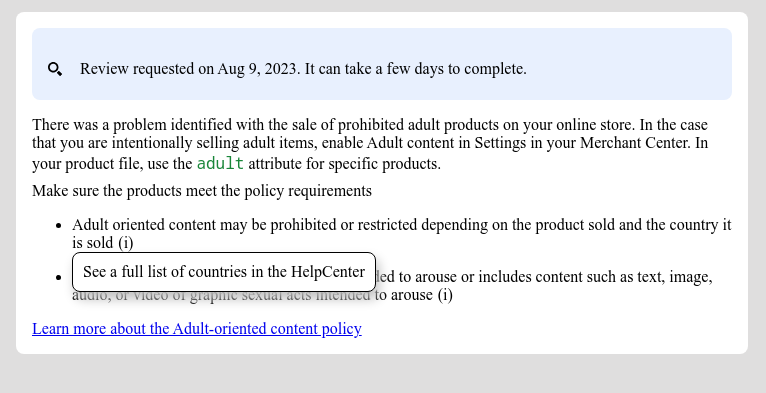
আপনি CSS এর সাথে টুলটিপগুলি কনফিগার করতে এবং দেখাতে পারেন:

আদালতের বাইরে বিরোধ নিষ্পত্তির জন্য শৈলী পূর্ব-রেন্ডার করা HTML
এখানে prerendered_out_of_court_dispute_settlement ফিল্ড মানের একটি উদাহরণ দেওয়া হল:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
আপনি কোনো স্টাইলিং ছাড়াই আপনার অ্যাপে পূর্ববর্তী HTML prerendered_out_of_court_dispute_settlement এম্বেড করলে এটি কেমন দেখায়:

এই বিভাগটি আপনার UI-তে কীভাবে রেন্ডার হয় তা সামঞ্জস্য করতে আপনি একাধিক CSS ক্লাস ব্যবহার করতে পারেন। এখানে একটি CSS নমুনা আপনি ব্যবহার করতে পারেন:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
আপনি পূর্ববর্তী CSS ব্যবহার করলে রেন্ডার করা বিষয়বস্তু কেমন দেখায় তা এখানে:

ব্যবহারকারীর ইনপুট সহ বিল্ট-ইন অ্যাকশন প্রয়োগ করুন
ব্যবহারকারীর ইনপুট সহ একটি অন্তর্নির্মিত ক্রিয়া আপনাকে আপনার অ্যাপ্লিকেশনে একটি ইন-অ্যাপ সমাধান হিসাবে একটি জটিল ডায়াগনস্টিক ক্ষমতা প্রদান করতে দেয়। আমরা এটিকে একটি ডায়ালগ হিসাবে প্রয়োগ করার সুপারিশ করি যেখানে বণিক তাদের ইনপুট প্রদান করতে পারে, অতিরিক্ত তথ্য পড়তে পারে এবং অনুরোধটি নিশ্চিত করতে পারে।
প্রতিটি অ্যাকশনে এক বা একাধিক অ্যাকশন ফ্লো থাকে। কিছু কর্মের জন্য, একাধিক প্রবাহ হতে পারে। উদাহরণস্বরূপ, যখন ব্যবসায়ী অতিরিক্ত পর্যালোচনার জন্য অনুরোধ করেন তখন একটি ভিন্ন প্রবাহ হতে পারে কারণ তারা সিদ্ধান্তের সাথে একমত নয় এবং যখন তারা ইতিমধ্যে সমস্যাটি ঠিক করেছে তখন একটি ভিন্ন প্রবাহ।
ব্যবহারকারীর ইনপুট সহ জটিল ক্রিয়াগুলি বাস্তবায়নের জন্য ডেটা অনুরোধ করতে, আপনাকে অবশ্যই user_input_action_option ক্ষেত্রটি BUILT_IN_USER_INPUT_ACTIONS মান সেট করতে হবে।
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
আপনি যে অ্যাকাউন্টের জন্য অ্যাকশনের প্রক্রিয়াকরণ ট্রিগার করতে চান তার অনন্য শনাক্তকারীর সাথে {merchantId} প্রতিস্থাপন করুন।
বাস্তবায়ন
এখানে আমরা কীভাবে আপনার ডায়াগনস্টিক পৃষ্ঠার প্রবাহের পরামর্শ দিই যা ব্যবহারকারীর ইনপুটের অনুরোধ করে এমন হওয়া উচিত:
ব্যবসায়ী অ্যাকশন বোতামে ক্লিক করেন।
- একাধিক ফ্লো উপলভ্য থাকলে, আপনার অ্যাপ সেগুলির সবগুলিই অফার করে যাতে ব্যবসায়ী তাদের অভিপ্রায়ের উপর ভিত্তি করে একটি বেছে নিতে পারেন।
- বণিক প্রবাহ নির্বাচন করে.
আপনার অ্যাপটি নির্বাচিত ক্রিয়া প্রবাহের জন্য শিরোনাম, বার্তা, কলআউট এবং ব্যবহারকারীর ইনপুট ফর্ম প্রদর্শন করে৷ আমরা সুপারিশ করি যে আপনি একটি ডায়ালগে এই বিবরণগুলি প্রদর্শন করুন৷
- কলআউটে, যদি উপস্থিত থাকে, গুরুত্বপূর্ণ তথ্য রয়েছে যার লক্ষ্য বণিককে কীভাবে কাজটি কাজ করে এবং সফল হওয়ার জন্য কী করতে হবে তা আরও ভালভাবে বুঝতে সাহায্য করা। আমরা এই বার্তাটি হাইলাইট করার এবং কলআউটের তীব্রতা অনুযায়ী এটিকে স্টাইল করার পরামর্শ দিই৷
- যদি প্রবাহে কোনো ইনপুট ক্ষেত্র থাকে, তাহলে সেগুলিকে প্রদর্শন করতে হবে যাতে ব্যবসায়ী মান প্রদান করতে পারে। যদি ইনপুট ক্ষেত্রটি প্রয়োজনীয় হিসাবে চিহ্নিত করা হয়, তাহলে আপনার অ্যাপটি ব্যবসায়ীকে মূল্য দেওয়ার আগে অনুরোধ পাঠাতে দেবে না।
বণিক তথ্য পড়ে এবং অনুরোধ করা মান প্রদান করে।
বণিক বোতামে ক্লিক করে তাদের অনুরোধ নিশ্চিত করে।
আপনার অ্যাপ
MerchantSupportসার্ভিসে কল করার মাধ্যমে অ্যাকশনের প্রক্রিয়াকরণ ট্রিগার করে। এখানে একটি নমুনা অনুরোধ:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }আপনি যে অ্যাকাউন্টের জন্য অ্যাকশনের প্রক্রিয়াকরণ ট্রিগার করতে চান তার অনন্য শনাক্তকারীর সাথে {merchantId} প্রতিস্থাপন করুন।
BuiltInUserInputActionজন্যtriggeractionপদ্ধতি অ্যাক্সেস করতে, এই ফর্মটি ব্যবহার করে একটি অনুরোধ জমা দিন।আপনার অ্যাপটি
MerchantSupportপরিষেবা থেকে ফিরে আসা নিশ্চিতকরণ বার্তাটি দেখায়।- যদি পরিষেবাটি
INVALID_ARGUMENTস্ট্যাটাস সহ একটি বৈধতা ত্রুটি ফেরত দেয় তবে এতে বিশদ তথ্য এবং স্থানীয় ত্রুটি বার্তা রয়েছে যা বণিককে দেখানো উচিত৷ আমরা প্রভাবিত ইনপুট ক্ষেত্রের কাছাকাছি এই ধরনের একটি ত্রুটি দেখানোর সুপারিশ করি৷ এখানে একটি নমুনা প্রতিক্রিয়ার একটি উদাহরণ:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- যদি পরিষেবাটি
FAILED_PRECONDITIONএবংINTERNALস্থিতি দ্বারা চিহ্নিত অবৈধ অবস্থা বা অভ্যন্তরীণ ত্রুটি ফেরত দেয়, তবে অ্যাপটি বণিককে পৃষ্ঠাটি পুনরায় লোড করতে বা পরে চেষ্টা করার নির্দেশ দেবে৷
- যদি পরিষেবাটি
