این راهنما توضیح میدهد که چگونه توسعهدهندگان برنامه شخص ثالث میتوانند از سرویس MerchantSupport برای ایجاد یک صفحه عیبیابی درون برنامهای برای تاجران خود استفاده کنند.
میتوانید از این سرویس برای ایجاد رابطهای کاربری مشابه صفحههای عیبیابی حساب Merchant Center و مشکلات محصول استفاده کنید.
سرویس MerchantSupport فقط برای UI های شخص ثالث است. هنگامی که یک تاجر با رابط کاربری برنامه شما تعامل می کند، درخواست ها باید فعال شوند. برای خودکار کردن عیبیابی برای حساب تجاری خود، وضعیت حساب ، وضعیت محصول و راهنمای فیلتر محصول را ببینید.
توصیه می کنیم صفحات زیر را در برنامه خود برای کمک به تاجران خود در عیب یابی ارائه کنید:
- تشخیص حساب
- تشخیص محصول
گزینه های مختلف برای پیاده سازی صفحه عیب یابی
شما می توانید صفحه تشخیص را به روش های مختلف پیاده سازی کنید. بر اساس نیاز خود، گزینه ای را انتخاب کنید که تعیین می کند اقدامات تشخیصی پیچیده چگونه انجام می شوند. در درخواست می توانید user_input_action_option روی یکی از گزینه های زیر تنظیم کنید:
REDIRECT_TO_MERCHANT_CENTER: این گزینه پیش فرض است. اقداماتی که نیاز به نمایش محتوای اضافی یا دریافت ورودی اضافی از تاجر دارند، بهطور کامل در برنامه شما اجرا نمیشوند. برای آنها، API پیوندی برای هدایت به صفحه مربوطه در Merchant Center فراهم می کند که تاجر می تواند عمل را انجام دهد.BUILT_IN_USER_INPUT_ACTIONS: میتوانید اقدامات پیچیدهای را که به ورودی کاربر نیاز دارند، بهعنوان یک راهحل درونبرنامه در برنامه خود پیادهسازی کنید.
یک صفحه تشخیص را پیاده سازی کنید
این بخش نحوه پیاده سازی صفحه تشخیص را پوشش می دهد. از گزینه پیشفرض (ساده) استفاده میکند تا اقدامات پیچیده را به عنوان تغییر مسیر به Merchant Center انجام دهد.
برای پیادهسازی پیشرفتهتر با کنشهای درونبرنامه، بخشهای زیر را مرور کنید و اجرای عملکرد داخلی با ورودی کاربر را ببینید.
پیاده سازی
در اینجا به شما پیشنهاد می کنیم که جریان صفحه تشخیص شما باید به این صورت باشد:
- یک تاجر صفحه عیبیابی را در برنامه شما باز میکند.
برنامه شما با تماس با سرویس
MerchantSupportعیبیابی را درخواست میکند.در اینجا یک نمونه درخواست وجود دارد:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}{merchantId} با شناسه منحصربهفرد حسابی که میخواهید پردازش عملکرد را برای آن فعال کنید، جایگزین کنید.
برنامه شما عیبیابی و اقدامات توصیهشده را از پاسخ به تاجر نشان میدهد. در اینجا یک نمونه پاسخ آمده است:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }توصیه می کنیم مشکلات را به ترتیبی که بازگردانده می شوند، با
titleوimpact.messageنمایش دهید. همچنین توصیه میکنیم زمانی که تاجر روی عنوان یا توضیحات موضوع میچرخد،impact.breakdownsآن را نمایش دهید.تاجر روی یک مشکل از لیست کلیک می کند.
برنامه شما
impactدقیق هر مشکل را در هرcountry،destination،prerendered_content،prerendered_out_of_court_dispute_settlementو دکمههایی برایactionsکه تاجر میتواند برای حل مشکل انجام دهد، نشان میدهد. انواع مختلفی از اقدامات وجود دارد:- اقدامات خارجی : به صفحه خارجی اشاره کنید، به عنوان مثال، در Merchant Center، جایی که تاجر می تواند مشکل را حل کند.
- اقدامات ساده داخلی : به صفحه ای در برنامه خود اشاره کنید که تاجر می تواند مشکل را حل کند.
- عملکردهای داخلی ورودی کاربر : یک گفتگو را باز کنید که در آن تاجر بتواند اطلاعات مورد نیاز را ارائه کند و اقدام را درخواست کند. این نوع کنش فقط در صورتی در دسترس است که
BUILT_IN_USER_INPUT_ACTIONSدرخواست شده باشد.
تاجر دستورالعمل ها را برای حل مشکل دنبال می کند.
تاجر صفحه عیبیابی را در برنامه شما دوباره بارگیری میکند.
برنامه شما درخواست دیگری را به سرویس
MerchantSupportارسال میکند و فهرست بهروزرسانیشدهای از مشکلات را نمایش میدهد.
برای تأیید اجرای خود، می توانید اطلاعات نمایش داده شده توسط برنامه تمام شده خود را با صفحات تشخیص در Merchant Center مقایسه کنید.
UI مسخره می کند
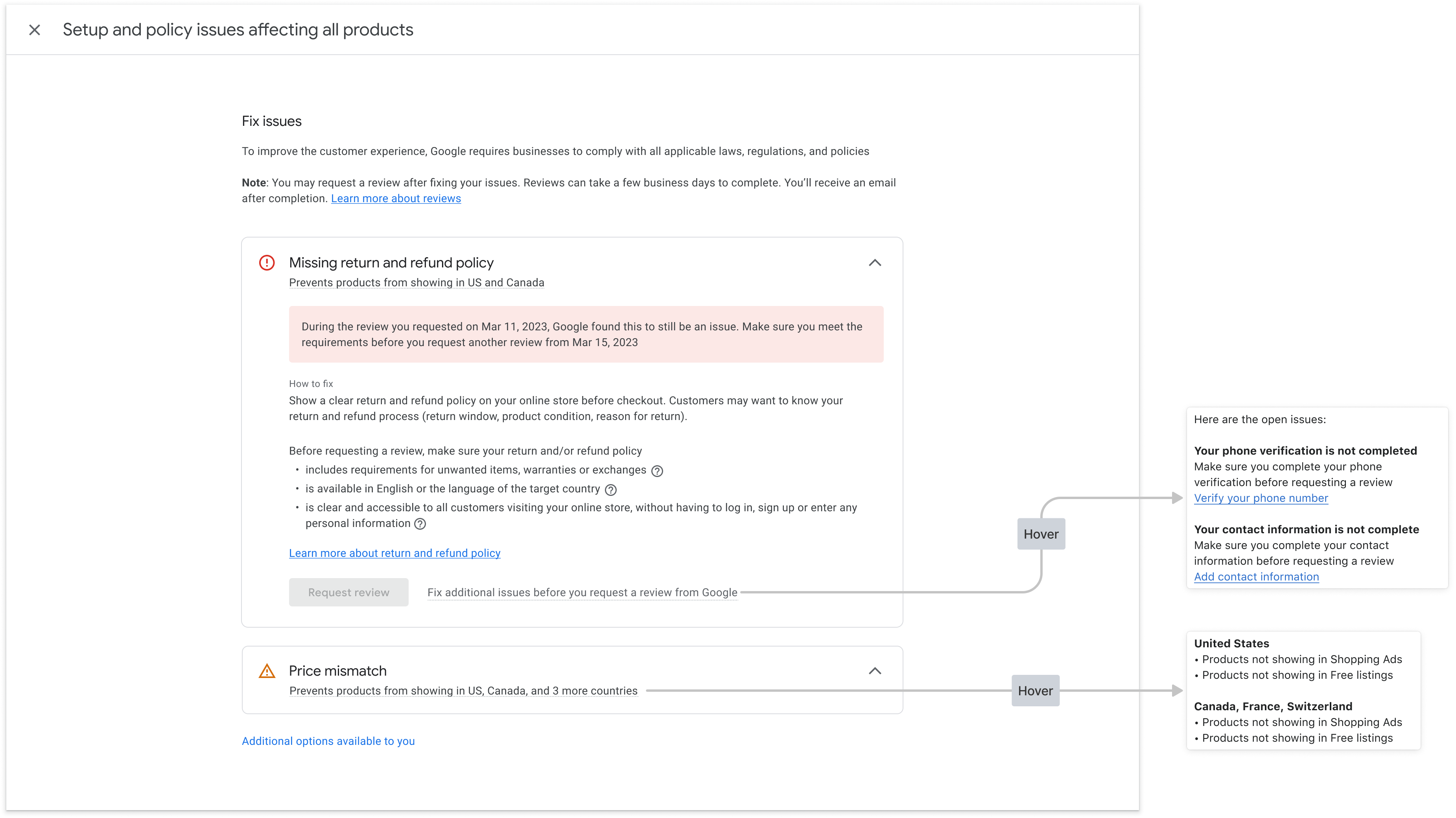
در اینجا مثالی از نحوه نمایش اطلاعات از پاسخ renderaccountissues در صفحه تشخیص حساب خود آورده شده است. اشیاء در UI به فیلدهای API مربوطه در ماک نگاشت می شوند. شما می توانید یک صفحه مشابه برای مشکلات محصول ایجاد کنید.

صفحه تشخیصی حساب پر شده به این صورت است:

سبک HTML از پیش رندر شده
پاسخ از تماس با سرویس MerchantSupport شامل قسمت prerendered_content ، جزئیات هر مسئله در HTML است. پاسخ همچنین میتواند شامل قسمت prerendered_out_of_court_dispute_settlement ، یک HTML با دستورالعملهایی برای حل و فصل اختلافات خارج از دادگاه باشد. می توانید این محتوای HTML را مستقیماً در رابط کاربری خود جاسازی کنید تا مشکل را در قالبی قابل خواندن نمایش دهید.
سبک محتوای از پیش رندر شده HTML
ممکن است عناصر HTML را با کلاس new-element ببینید. کلاس new-element برای عناصری اعمال می شود که پس از ادغام با سرویس MerchantSupport به HTML اضافه می شوند. توصیه میکنیم عناصر را با کلاس new-element پنهان کنید تا بتوانید این عناصر را قبل از نمایش به کاربران در برنامهتان استایل دهید.
در اینجا نمونه ای از مقدار فیلد prerendered_content آورده شده است:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
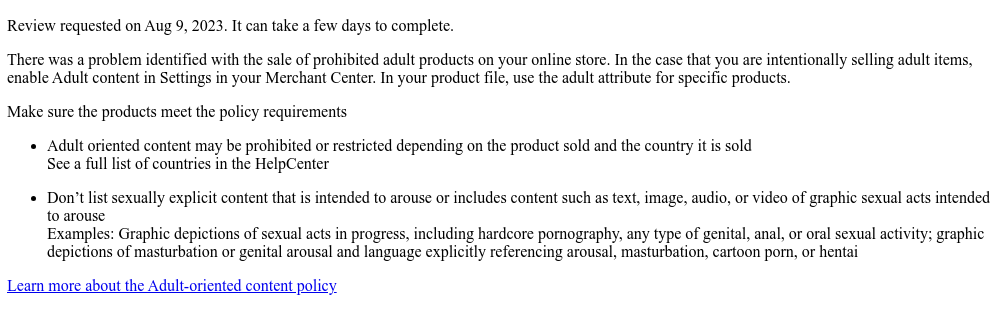
اگر HTML قبلی prerendered_content بدون هیچ استایلی در برنامه خود جاسازی کنید، در اینجا به نظر می رسد:

میتوانید از چندین کلاس CSS برای تنظیم نحوه نمایش محتوا در رابط کاربری خود استفاده کنید. در اینجا یک نمونه CSS وجود دارد که می توانید از آن استفاده کنید:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
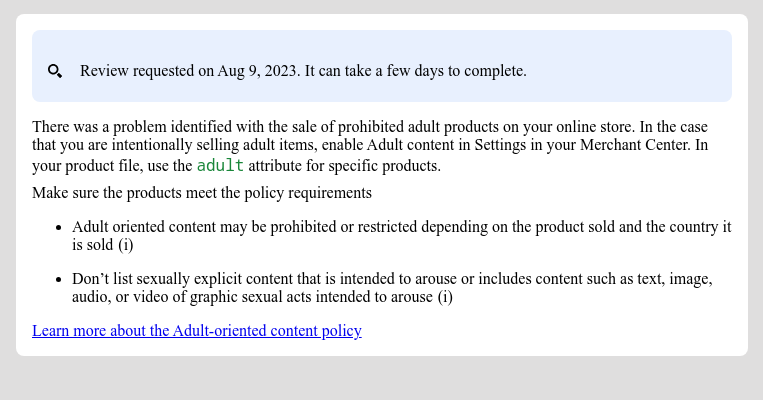
در صورت استفاده از CSS قبلی، محتوای رندر شده چگونه به نظر می رسد:

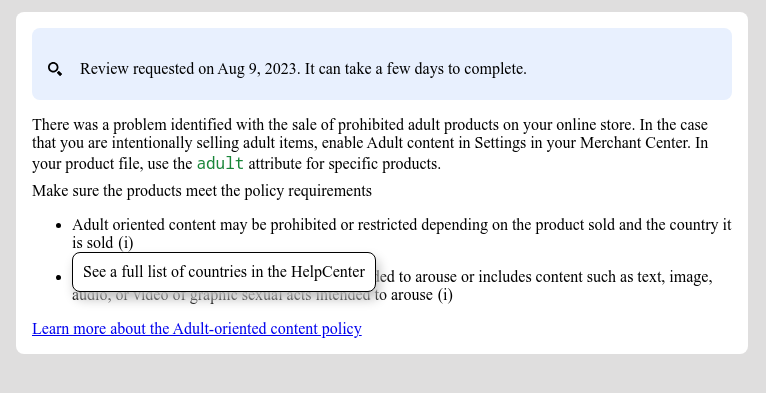
همچنین می توانید نکات ابزار را با CSS پیکربندی و نمایش دهید:

سبک HTML از پیش ارائه شده برای حل و فصل اختلافات خارج از دادگاه
در اینجا مثالی از مقدار فیلد prerendered_out_of_court_dispute_settlement آورده شده است:
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
اگر HTML قبلی prerendered_out_of_court_dispute_settlement بدون هیچ استایلی در برنامه خود جاسازی کنید، به نظر می رسد:

میتوانید از چندین کلاس CSS برای تنظیم نحوه نمایش این بخش در رابط کاربری خود استفاده کنید. در اینجا یک نمونه CSS وجود دارد که می توانید از آن استفاده کنید:
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
در صورت استفاده از CSS قبلی، محتوای رندر شده چگونه به نظر می رسد:

اجرای عملکرد داخلی با ورودی کاربر
یک عملکرد داخلی با ورودی کاربر به شما امکان می دهد یک قابلیت تشخیصی پیچیده را به عنوان یک راه حل درون برنامه ای در برنامه خود ارائه دهید. توصیه میکنیم آن را بهعنوان یک گفتگو پیادهسازی کنید که تاجر بتواند ورودی خود را ارائه کند، اطلاعات اضافی را بخواند و درخواست را تأیید کند.
هر عمل شامل یک یا چند جریان عمل است. برای برخی از اقدامات، می تواند بیش از یک جریان وجود داشته باشد. به عنوان مثال، زمانی که تاجر درخواست بررسی اضافی میکند، ممکن است جریان متفاوتی وجود داشته باشد زیرا با تصمیم موافق نیست و زمانی که قبلاً مشکل را برطرف کرده است، جریان متفاوتی وجود داشته باشد.
برای درخواست داده برای اجرای اقدامات پیچیده با ورودی کاربر، باید قسمت user_input_action_option را روی مقدار BUILT_IN_USER_INPUT_ACTIONS تنظیم کنید.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
{merchantId} با شناسه منحصربهفرد حسابی که میخواهید پردازش عملکرد را برای آن فعال کنید، جایگزین کنید.
پیاده سازی
در اینجا به شما پیشنهاد می کنیم که جریان صفحه تشخیصی شما که ورودی کاربر را درخواست می کند باید به این صورت باشد:
تاجر روی دکمه اقدام کلیک می کند.
- اگر چندین جریان در دسترس باشد، برنامه شما همه آنها را ارائه میکند تا تاجر بتواند بر اساس قصد خود یکی را انتخاب کند.
- تاجر جریان را انتخاب می کند.
برنامه شما عنوان، پیام، فراخوان و فرم ورودی کاربر را برای جریان اقدام انتخابی نمایش می دهد. توصیه می کنیم این جزئیات را در یک گفتگو نمایش دهید.
- فراخوانی، در صورت وجود، حاوی اطلاعات مهمی است که هدف آن کمک به تاجر است تا درک بهتری از نحوه عملکرد اقدام و اقدامات لازم برای موفقیت انجام دهد. توصیه میکنیم این پیام را برجسته کنید و با توجه به شدت فراخوانی آن را سبک کنید.
- اگر فیلدهای ورودی در جریان وجود داشته باشد، باید نمایش داده شوند تا تاجر بتواند مقادیر را ارائه دهد. اگر فیلد ورودی بهعنوان مورد نیاز علامتگذاری شده است، برنامه شما نباید به تاجر اجازه دهد قبل از ارائه مقدار درخواست را ارسال کند.
تاجر اطلاعات را می خواند و مقادیر درخواستی را ارائه می دهد.
تاجر درخواست خود را با کلیک بر روی دکمه تایید می کند.
برنامه شما با تماس با سرویس
MerchantSupport، پردازش عملکرد را آغاز می کند. در اینجا یک نمونه درخواست وجود دارد:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }{merchantId} با شناسه منحصربهفرد حسابی که میخواهید پردازش عملکرد را برای آن فعال کنید، جایگزین کنید.
برای دسترسی به روش
triggeractionبرایBuiltInUserInputAction، درخواستی را با استفاده از این فرم ارسال کنید.برنامه شما پیام تأیید بازگشت از سرویس
MerchantSupportرا نشان می دهد.- اگر سرویس یک خطای اعتبارسنجی با وضعیت
INVALID_ARGUMENTبرگرداند، حاوی اطلاعات دقیق و پیام خطای محلی است که باید به تاجر نشان داده شود. توصیه می کنیم چنین خطایی را نزدیک به فیلد ورودی آسیب دیده نشان دهید. در اینجا نمونه ای از پاسخ نمونه آورده شده است:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- اگر سرویس وضعیت نامعتبر یا خطای داخلی را که با وضعیتهای
FAILED_PRECONDITIONوINTERNALمشخص شده است، برگرداند، برنامه باید به تاجر دستور دهد صفحه را مجدداً بارگیری کند یا بعداً امتحان کند.
- اگر سرویس یک خطای اعتبارسنجی با وضعیت
