Este guia explica como os desenvolvedores de apps de terceiros podem usar o
MerchantSupport
serviço para criar uma página de diagnóstico no app para os comerciantes.
Você pode usar esse serviço para criar interfaces semelhantes à conta do Merchant Center diagnósticos e produtos páginas de problemas.
O serviço MerchantSupport é apenas para interfaces de terceiros. As solicitações devem ser
acionado quando um comerciante interage com a interface do seu aplicativo. Para automatizar
diagnóstico da sua conta de comerciante, consulte a seção
status, produto
status e product
guias de filtragem.
Recomendamos que você inclua as páginas a seguir no app para ajudar a resolver problemas dos comerciantes:
- Diagnóstico da conta
- Diagnóstico do produto
Diferentes opções para implementar uma página de diagnóstico
É possível implementar a página de diagnóstico de diferentes maneiras. Com base na sua necessidade,
escolha a opção que determina como as ações de diagnóstico complexas são tratadas. Em
a solicitação, é possível definir user_input_action_option como um dos seguintes
opções:
REDIRECT_TO_MERCHANT_CENTER: essa é a opção padrão. Ações que exigir a exibição de conteúdo adicional ou receber entradas adicionais do comerciante não estão totalmente implementados no seu app. Para eles, a API oferece para redirecionar à página correspondente no Merchant Center, onde o o comerciante pode realizar a ação.BUILT_IN_USER_INPUT_ACTIONS: você pode implementar ações complexas que exigem entradas do usuário como uma solução no aplicativo.
Implementar uma página de diagnóstico
Nesta seção, explicamos como implementar a página de diagnóstico. Ele usa o padrão (simples) para lidar com ações complexas como redirecionamentos para o Merchant Center.
Para uma implementação mais avançada com ações no app, consulte os itens a seguir. e consulte Implementar ações integradas com entradas do usuário.
Implementação
Sugerimos que o fluxo da página de diagnósticos tenha a seguinte aparência:
- Um comerciante abre uma página de diagnóstico no seu app.
Seu app solicita um diagnóstico chamando o serviço
MerchantSupport.Este é um exemplo de solicitação:
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}Substitua {merchantId} pelo identificador exclusivo do conta em que você quer acionar o processamento da ação.
O app mostra os diagnósticos e as ações recomendadas com base na resposta para o comerciante. Veja um exemplo de resposta:
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ], "alternateDisputeResolution": { "uri": "https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US", "label": "Additional options available to you" } }Recomendamos que você mostre os problemas na ordem em que eles foram devolvidos, com
titleeimpact.message. Também recomendamos que você exiba oimpact.breakdownsdo problema quando o comerciante passa o cursor sobre o problema título ou descrição.O comerciante clica em um problema da lista.
O app mostra o
impactdetalhado de cada problema de acordo com acountry.destination,prerendered_contente botões noactionsque o comerciante pode usar para resolver o problema. Existem diferentes tipos de ações:- Ações externas: aponte para a página externa, por exemplo, em Merchant Center, onde o comerciante pode resolver o problema.
- Ações simples integradas: aponte para a página do aplicativo em que o comerciante possa resolver o problema.
- Ações integradas de entrada do usuário: abre uma caixa de diálogo em que o comerciante pode
fornecer as informações necessárias e solicitar a ação. Esse tipo de
a ação só fica disponível se o
BUILT_IN_USER_INPUT_ACTIONSfoi solicitado.
O comerciante segue as instruções para resolver o problema.
O comerciante recarrega a página "Diagnóstico" no seu app.
seu app envia outra solicitação ao serviço
MerchantSupport; exibe uma lista atualizada de problemas.
É possível comparar as informações exibidas pelo app final com as páginas de diagnóstico no Merchant Center, Center para verificar implementação.
Simulações de interface
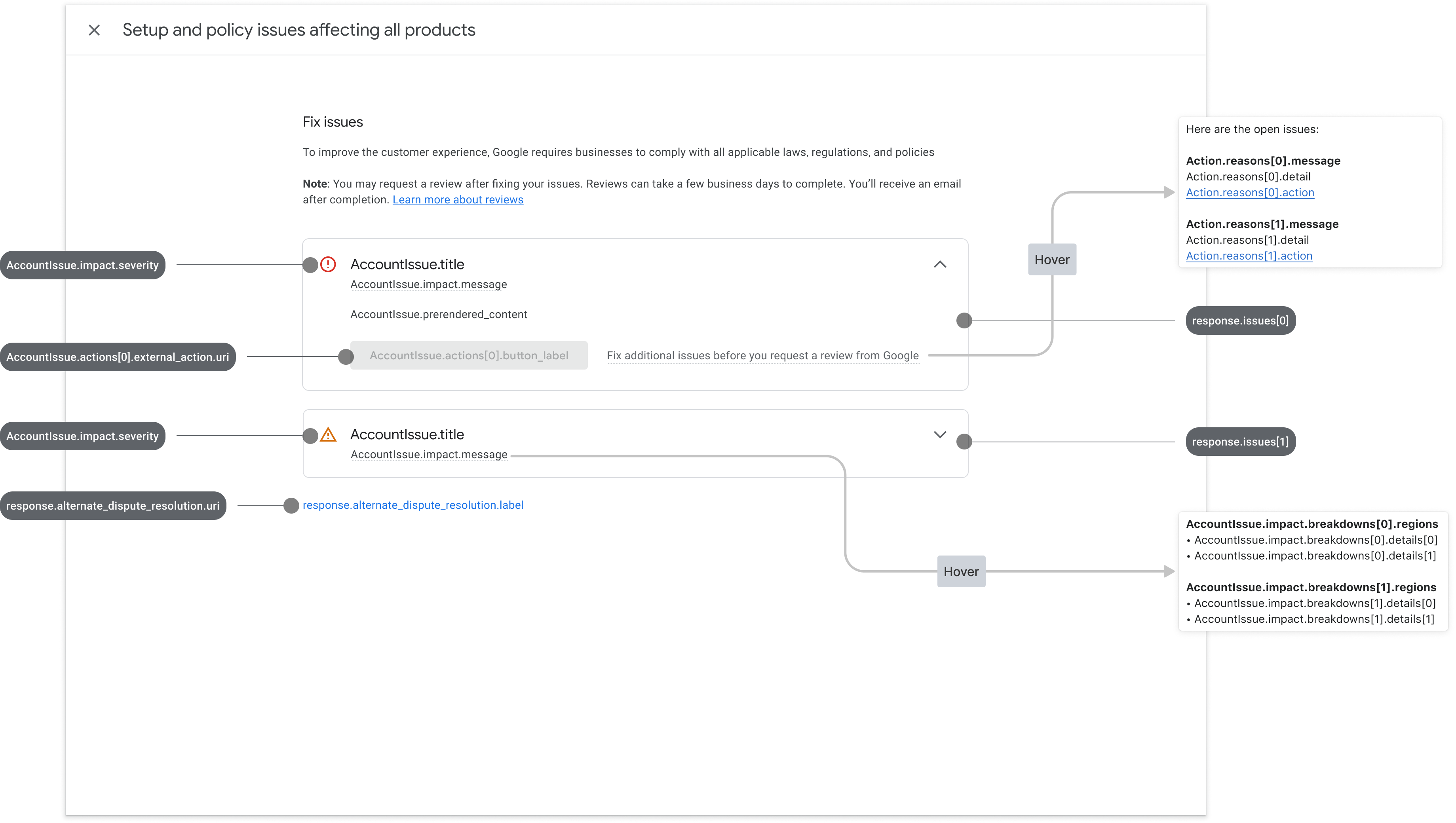
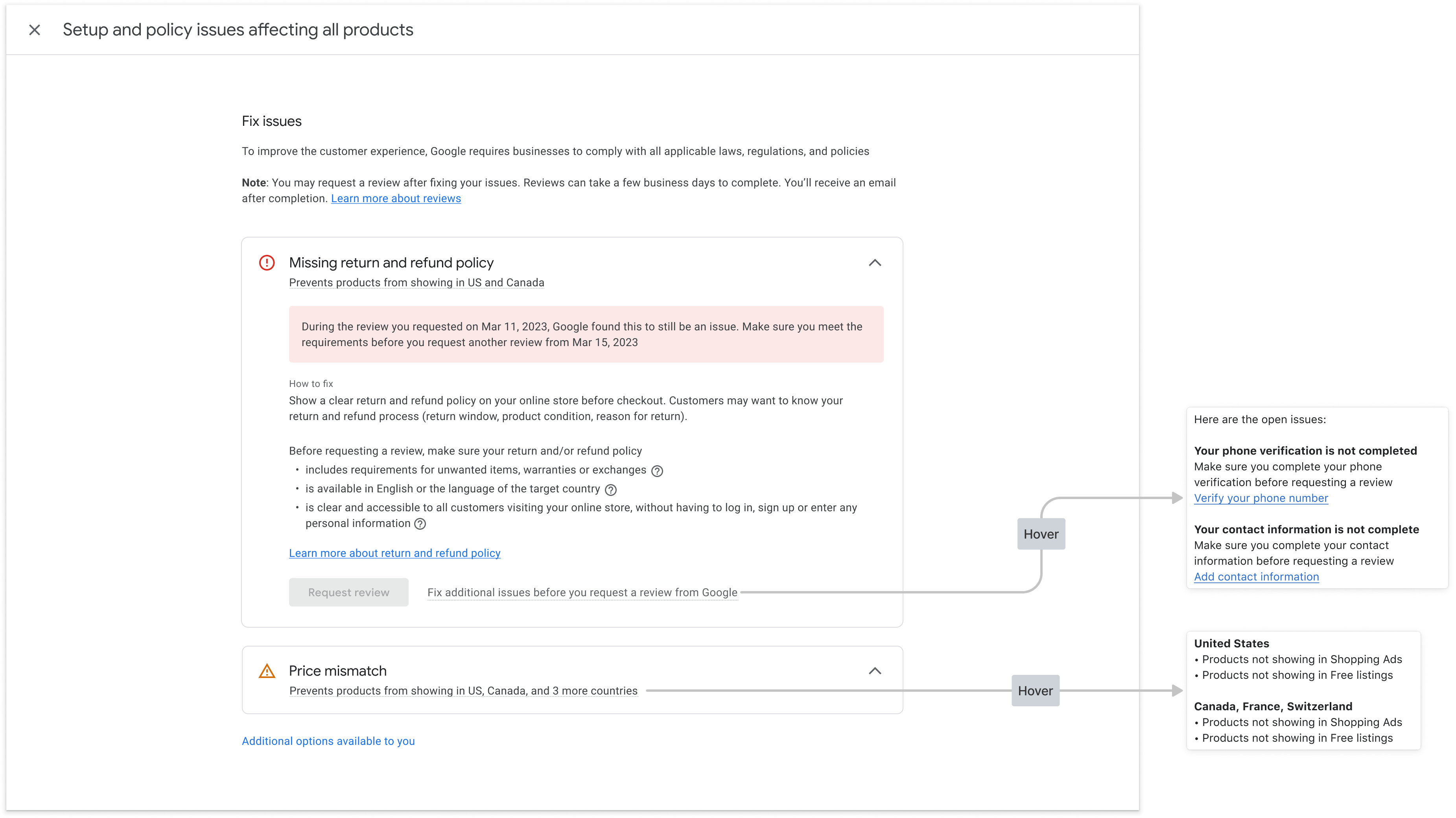
Aqui está um exemplo de como você pode exibir as informações do
renderaccountissues resposta na página de diagnóstico da conta. Objetos na
As interfaces do usuário são mapeadas para os campos de API correspondentes na simulação. É possível criar um
para conferir os problemas do produto.

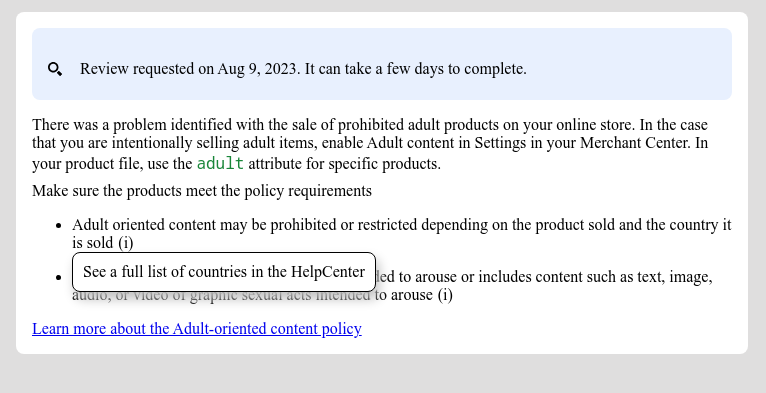
Esta é a aparência da página de diagnóstico da conta preenchida:

Estilizar HTML pré-renderizado
A resposta da chamada ao serviço MerchantSupport inclui o
prerendered_content, que mostra os detalhes de cada problema em HTML. É possível incorporar
esse conteúdo HTML diretamente em sua interface de usuário para exibir o problema em um formato
.
É possível ver elementos HTML com a classe new-element. O new-element
é aplicada a elementos adicionados ao HTML depois que você os integra
com o serviço MerchantSupport. Recomendamos ocultar elementos com a classe
new-element, para que seja possível estilizar esses elementos antes de serem exibidos.
usuários no seu app.
Veja um exemplo do valor do campo prerendered_content:
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
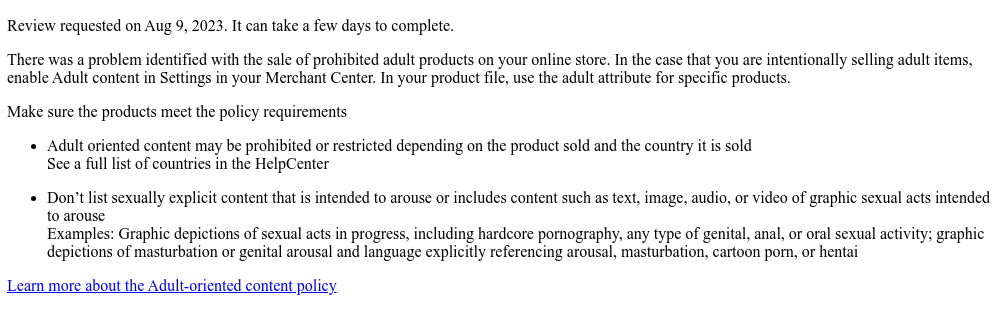
Veja como ficará se você incorporar o HTML anterior
prerendered_content no app sem nenhum estilo:

É possível usar várias classes CSS para ajustar como o conteúdo é renderizado na sua interface. Esta é uma amostra de CSS que você pode usar:
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
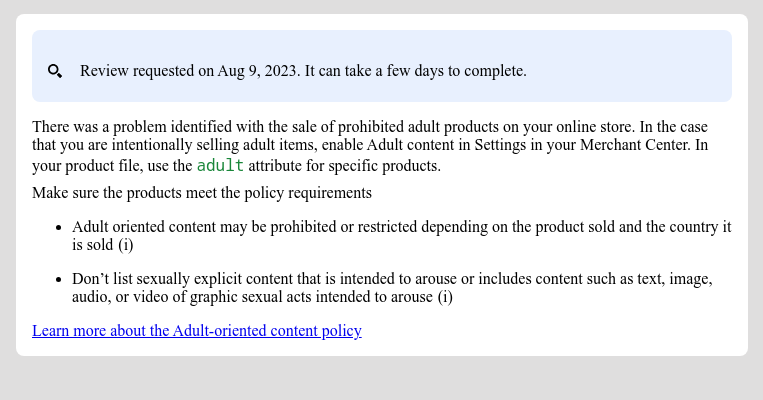
O conteúdo renderizado fica assim quando você usa o CSS anterior:

Também é possível configurar e mostrar dicas com CSS:

Implementar uma ação integrada com entrada do usuário
Uma ação integrada com entrada do usuário permite fazer um diagnóstico complexo como uma solução no aplicativo. Recomendamos implementar como uma caixa de diálogo em que o comerciante pode dar a própria opinião, ler e confirme a solicitação.
Cada ação contém um ou mais fluxos de ação. Para algumas ações, pode haver mais de um fluxo. Por exemplo, pode haver um fluxo diferente quando O comerciante pede outra análise porque discorda da decisão. e um fluxo diferente quando o problema já foi corrigido.
Para solicitar dados para implementar ações complexas com entrada do usuário, você deve definir
o campo user_input_action_option como o valor BUILT_IN_USER_INPUT_ACTIONS.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
Substitua {merchantId} pelo identificador exclusivo do conta em que você quer acionar o processamento da ação.
Implementação
Veja como sugerimos o fluxo da página "Diagnóstico" que solicita que o usuário será semelhante a esta:
O comerciante clica no botão de ação.
- Se houver vários fluxos disponíveis, o app vai oferecer todos eles, o comerciante pode selecionar uma com base na intenção.
- O comerciante seleciona o fluxo.
O app mostra o título, a mensagem, a frase de destaque e o formulário de entrada do usuário para a o fluxo de ações selecionado. Recomendamos que você exiba esses detalhes em uma caixa de diálogo.
- A frase de destaque, se presente, contém informações importantes que visam ajudar o comerciante entender melhor como a ação funciona e o que fazer para ter sucesso. Recomendamos destacar e estilizar esta mensagem de acordo com a gravidade da frase de destaque.
- Se houver campos de entrada no fluxo, eles precisarão ser exibidos para que o comerciante pode fornecer valores. Se o campo de entrada estiver marcado como obrigatório, o app não pode deixar o comerciante enviar a solicitação antes fornecer o valor.
O comerciante lê as informações e fornece os valores solicitados.
O comerciante clica no botão para confirmar a solicitação.
Seu app aciona o processamento da ação chamando o
MerchantSupport. Este é um exemplo de solicitação:POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }Substitua {merchantId} pelo identificador exclusivo do conta em que você quer acionar o processamento da ação.
Para acessar o método
triggeractionparaBuiltInUserInputAction, envie um solicitação usando este formulário.O app mostra a mensagem de confirmação retornada pelo
MerchantSupport. serviço.- Se o serviço retornar um erro de validação com o
INVALID_ARGUMENTstatus, contém informações detalhadas e mensagem de erro localizada que deve ser mostrada ao comerciante. Recomendamos mostrar esse erro perto do campo de entrada afetado. Aqui está um exemplo de um exemplo de resposta:
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- Se o serviço retornar um estado inválido ou um erro interno, indicado pelo
FAILED_PRECONDITIONeINTERNAL, o app precisa instruir o comerciante atualize a página ou tente mais tarde.
- Se o serviço retornar um erro de validação com o
