このガイドでは、サードパーティ製アプリのデベロッパーが MerchantSupport サービスを使用して、販売者向けのアプリ内診断ページを作成する方法について説明します。
このサービスを使用すると、Merchant Center のアカウントの診断ページや商品の問題ページと同様の UI を作成できます。
MerchantSupport サービスはサードパーティの UI 専用です。リクエストは、販売者がアプリの UI を操作したときにトリガーされる必要があります。ご自身の販売者アカウントの診断を自動化するには、アカウントのステータス、商品のステータス、商品のフィルタリングのガイドをご覧ください。
販売者がトラブルシューティングを行えるよう、アプリに次のページを用意することをおすすめします。
- アカウント診断
- 商品の診断
診断ページを実装するためのさまざまなオプション
診断ページはさまざまな方法で実装できます。必要に応じて、複雑な診断アクションの処理方法を決定するオプションを選択します。リクエストでは、user_input_action_option を次のいずれかのオプションに設定できます。
REDIRECT_TO_MERCHANT_CENTER: これはデフォルトのオプションです。追加のコンテンツの表示や販売者からの追加の入力が必要なアクションは、アプリに完全に実装されていません。このようなアクションについては、API から Merchant Center の対応するページにリダイレクトするリンクが提供されます。販売者はこのページでアクションを実行できます。BUILT_IN_USER_INPUT_ACTIONS: ユーザー入力が必要な複雑なアクションを、アプリ内のソリューションとしてアプリに実装できます。
診断ページを実装する
このセクションでは、診断ページを実装する方法について説明します。デフォルト(シンプル)オプションを使用して、複雑なアクションを Merchant Center へのリダイレクトとして処理します。
アプリ内アクションを使用したより高度な実装については、以下のセクションを確認し、ユーザー入力を使用して組み込みアクションを実装するをご覧ください。
実装
診断ページのフローは次のようになります。
- 販売者がアプリで診断ページを開きます。
アプリは
MerchantSupportサービスを呼び出して診断をリクエストします。リクエストの例を次に示します。
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}{merchantId} は、アクションの処理をトリガーするアカウントの固有識別子に置き換えます。
アプリは、レスポンスから診断と推奨される対応を販売者に表示します。レスポンスの例を次に示します。
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }titleとimpact.messageを使用して、返された順に問題を提示することをおすすめします。販売者が問題のタイトルまたは説明にカーソルを合わせたときに、問題のimpact.breakdownsを表示することもおすすめします。販売者がリストから問題をクリックします。
アプリには、問題ごとに
country、destination、prerendered_content、prerendered_out_of_court_dispute_settlementの詳細なimpactと、販売者が問題を解決するために実行できるactionsのボタンが表示されます。アクションにはさまざまな種類があります。- 外部アクション: 販売者が問題を解決できる外部ページ(Merchant Center など)を指します。
- 組み込みの簡単なアクション: マーチャントが問題を解決できるアプリケーション内のページを指定します。
- 組み込みのユーザー入力アクション: 販売者が必要な情報を入力してアクションをリクエストできるダイアログを開きます。このタイプのアクションは、
BUILT_IN_USER_INPUT_ACTIONSがリクエストされた場合にのみ使用できます。
販売者は手順に沿って問題を解決します。
販売者がアプリの診断ページを再読み込みします。
アプリが
MerchantSupportサービスに別のリクエストを送信し、更新された問題のリストを表示します。
完成したアプリで表示される情報を Merchant Center の診断ページと比較して、実装を確認できます。
UI のモックアップ
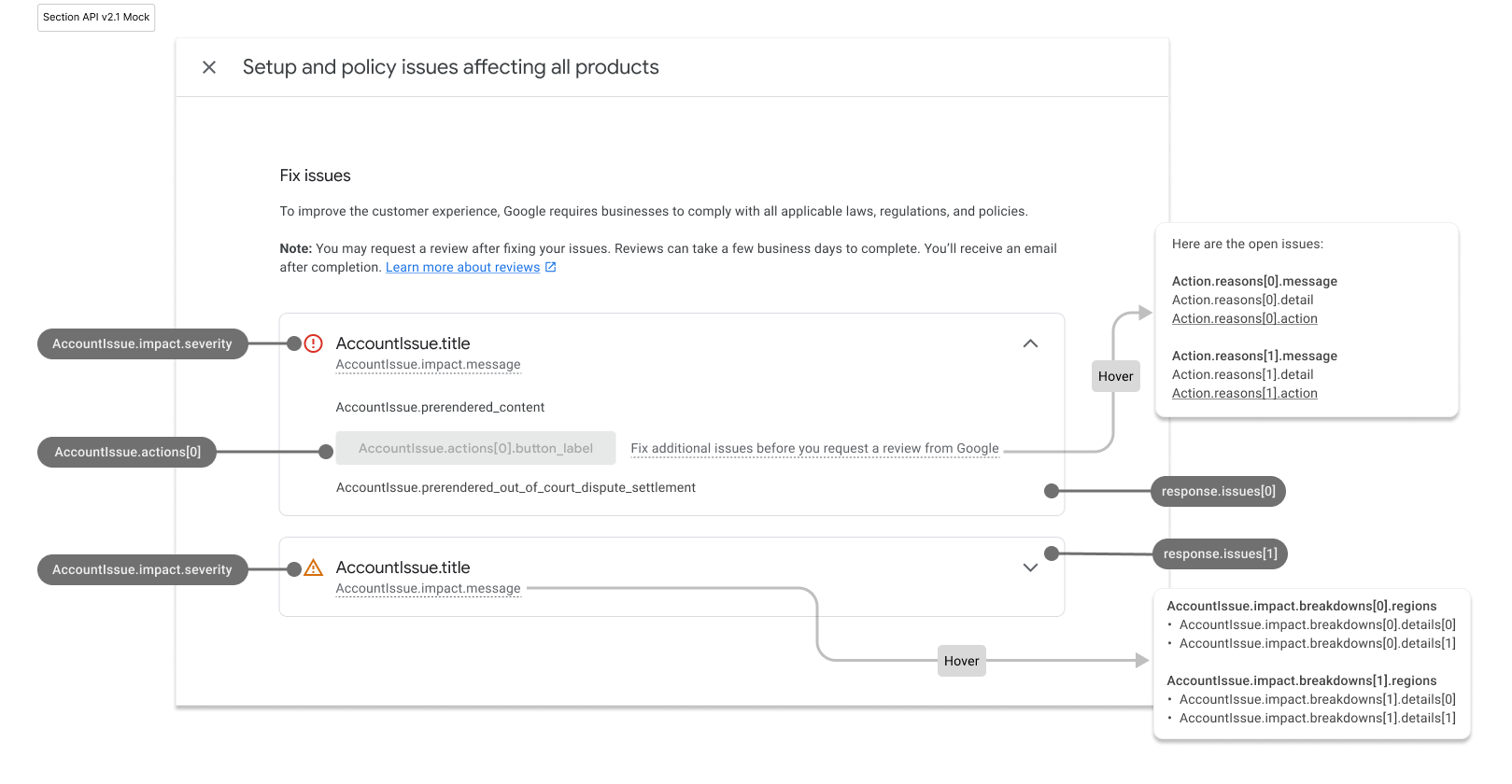
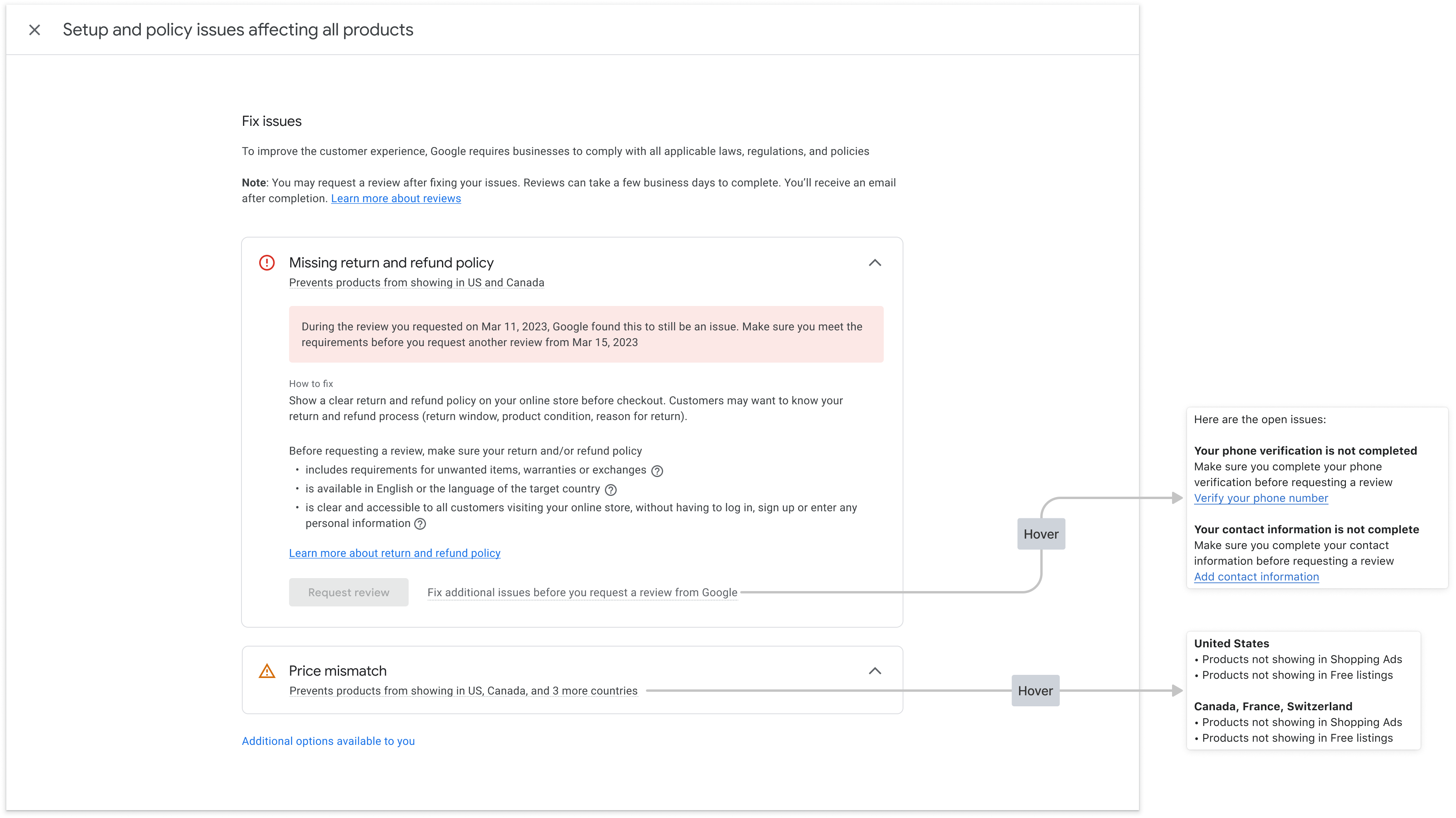
以下に、アカウントの診断ページで renderaccountissues レスポンスの情報を表示する方法の例を示します。UI のオブジェクトは、モック内の対応する API フィールドにマッピングされます。商品に関する問題についても同様のページを作成できます。

アカウント診断ページにデータが入力された状態は次のようになります。

事前レンダリングされた HTML のスタイルを設定する
MerchantSupport サービスを呼び出したレスポンスには、各問題の詳細が HTML 形式で含まれる prerendered_content フィールドが含まれます。レスポンスには、裁判外紛争解決の手順が記載された HTML である prerendered_out_of_court_dispute_settlement フィールドが含まれることもあります。この HTML コンテンツを UI に直接埋め込んで、問題を読みやすい形式で表示できます。
プリレンダリングされたコンテンツの HTML をスタイル設定する
クラス new-element を持つ HTML 要素が表示されることがあります。new-element クラスは、MerchantSupport サービスとの統合後に HTML に追加される要素に適用されます。クラス new-element の要素を非表示にして、アプリでユーザーに表示する前にこれらの要素のスタイルを設定できるようにすることをおすすめします。
prerendered_content フィールドの値の例を次に示します。
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
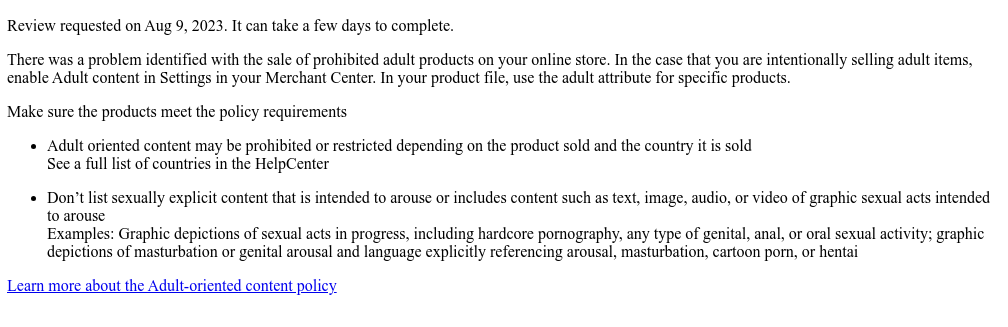
前述の HTML prerendered_content をスタイルなしでアプリに埋め込むと、次のようになります。

複数の CSS クラスを使用して、UI でコンテンツがレンダリングされる方法を調整できます。使用できる CSS のサンプルを次に示します。
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
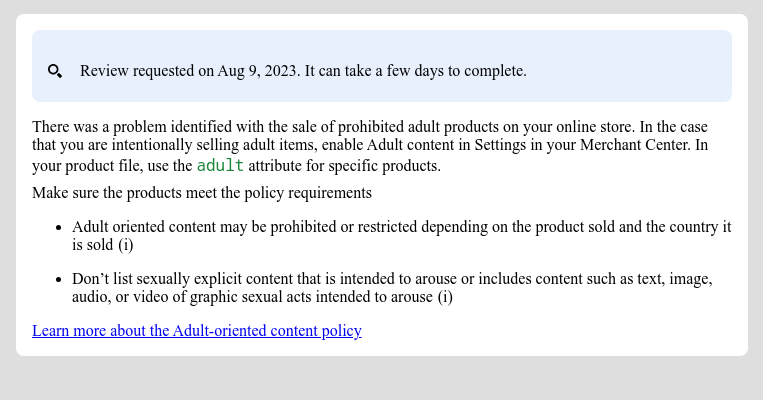
上記の CSS を使用した場合のレンダリングされたコンテンツは次のようになります。

CSS を使用してツールチップを構成して表示することもできます。

裁判外紛争解決のためのプリレンダリングされた HTML のスタイル設定
prerendered_out_of_court_dispute_settlement フィールド値の例を次に示します。
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
前述の HTML prerendered_out_of_court_dispute_settlement をスタイルなしでアプリに埋め込むと、次のようになります。

複数の CSS クラスを使用して、このセクションが UI でどのようにレンダリングされるかを調整できます。使用できる CSS のサンプルを次に示します。
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
上記の CSS を使用した場合のレンダリングされたコンテンツは次のようになります。

ユーザー入力を使用して組み込みアクションを実装する
ユーザー入力を含む組み込みアクションを使用すると、複雑な診断機能をアプリ内のソリューションとしてアプリに提供できます。販売者が入力を行い、追加情報を読み、リクエストを確認できるダイアログとして実装することをおすすめします。
各アクションには 1 つ以上のアクション フローが含まれます。一部のアクションでは、複数のフローが存在する場合があります。たとえば、販売者が決定に同意できず再審査をリクエストする場合と、すでに問題を修正している場合では、フローが異なる可能性があります。
ユーザー入力を使用して複雑なアクションを実装するためにデータをリクエストするには、user_input_action_option フィールドを BUILT_IN_USER_INPUT_ACTIONS 値に設定する必要があります。
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
{merchantId} は、アクションの処理をトリガーするアカウントの固有識別子に置き換えます。
実装
ユーザー入力が必要な診断ページのフローは、次のようにすることをおすすめします。
販売者が操作ボタンをクリックします。
- 複数のフローが利用可能な場合、アプリはそれらすべてを提供し、販売者は意図に基づいて 1 つを選択できます。
- 販売者がフローを選択します。
アプリには、選択したアクション フローのタイトル、メッセージ、吹き出し、ユーザー入力フォームが表示されます。これらの詳細はダイアログに表示することをおすすめします。
- コールアウトがある場合は、販売者がアクションの仕組みや成功のための手順をよりよく理解できるようにするための重要な情報が含まれています。このメッセージをハイライト表示し、コールアウトの重大度に応じてスタイルを設定することをおすすめします。
- フローに入力フィールドがある場合は、販売者が値を入力できるように表示する必要があります。入力フィールドが必須としてマークされている場合、販売者が値を入力するまで、アプリでリクエストを送信できないようにする必要があります。
販売者は情報を読み取り、リクエストされた値を指定します。
販売者がボタンをクリックしてリクエストを確認します。
アプリは
MerchantSupportサービスを呼び出して、アクションの処理をトリガーします。リクエストの例を次に示します。POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }{merchantId} は、アクションの処理をトリガーするアカウントの固有識別子に置き換えます。
BuiltInUserInputActionのtriggeractionメソッドにアクセスするには、こちらのフォームを使用してリクエストを送信してください。アプリに
MerchantSupportサービスから返された確認メッセージが表示されます。- サービスが
INVALID_ARGUMENTステータスの検証エラーを返した場合、販売者に表示する必要がある詳細情報とローカライズされたエラー メッセージが含まれます。このようなエラーは、影響を受ける入力フィールドの近くに表示することをおすすめします。レスポンスの例を次に示します。
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- サービスが
FAILED_PRECONDITIONステータスとINTERNALステータスで示される無効な状態または内部エラーを返した場合、アプリは販売者にページを再読み込みするか、後で再試行するよう指示する必要があります。
- サービスが
