หากต้องการใช้ Slides API อย่างมีประสิทธิภาพ คุณต้องเข้าใจสถาปัตยกรรมของงานนำเสนอและคอมโพเนนต์ต่างๆ รวมถึงการโต้ตอบระหว่างคอมโพเนนต์เหล่านี้ หน้านี้แสดงภาพรวมโดยละเอียดของหัวข้อต่อไปนี้
- โมเดลแนวคิดของคอมโพเนนต์การนำเสนอ
- วิธีที่ API แสดงคอมโพเนนต์เหล่านี้
- คุณสมบัติการจัดรูปแบบของคอมโพเนนต์
การอ่านข้อมูลภาพรวมของแนวคิดนี้และแนวคิดอื่นๆ จะช่วยให้เข้าใจและใช้งานคู่มือวิธีการ เอกสารอ้างอิง และตัวอย่างสูตรได้ง่ายขึ้น
งานนำเสนอ หน้าเว็บ และองค์ประกอบหน้าเว็บ
องค์ประกอบคอนเทนเนอร์ด้านนอกสุดใน Google สไลด์คืองานนำเสนอ ไฟล์นี้เป็นหน่วยข้อมูลที่บันทึกไว้ใน Google ไดรฟ์ แชร์กับผู้ใช้รายอื่น และอื่นๆ ได้
แต่ละงานนำเสนอมีหน้าหลายประเภท หน้าเว็บประเภทหนึ่งคือสไลด์ ซึ่งเป็นหน้าเว็บที่ผู้ใช้เห็นและพลิกไปมาเมื่อระบบแสดงผลงานนำเสนอบนหน้าจอ
แต่ละหน้ามีองค์ประกอบหน้าเว็บจํานวนหนึ่ง ซึ่งประกอบกันเป็นเนื้อหาของหน้าเว็บดังที่แสดงในแผนภาพต่อไปนี้

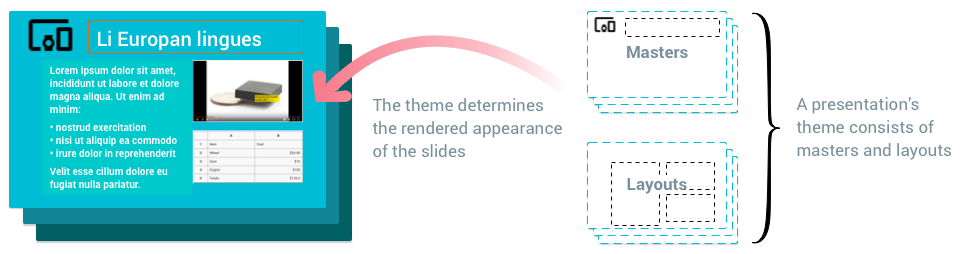
นอกจากสไลด์แล้ว ยังมีหน้าประเภทอื่นๆ ให้คุณใช้การออกแบบกับสไลด์ต่างๆ จำนวนมากได้ ซึ่งจะทำให้ภาพรวมดูสอดคล้องกัน หน้าประเภทอื่นๆ เหล่านี้คือต้นฉบับและเลย์เอาต์ และพร็อพเพอร์ตี้ของหน้าเหล่านี้จะกำหนดวิธีแสดงผลของภาพนิ่ง ดังที่แสดงในแผนภาพต่อไปนี้

ต้นฉบับ — หน้าต้นฉบับมีไว้เพื่อวัตถุประสงค์ 2 อย่าง ตัวยึดตําแหน่งในต้นฉบับจะมีค่าเริ่มต้นสําหรับรูปแบบข้อความที่ใช้ตลอดทั้งงานนำเสนอ พื้นหลังและรูปร่างอื่นๆ ในสไลด์ต้นแบบจะเป็นพื้นหลังเริ่มต้นสำหรับสไลด์ทั้งหมดที่อิงตามต้นแบบนั้น หากมีโลโก้บริษัทที่ต้องการให้ปรากฏในทุกสไลด์ของงานนำเสนอ ให้ใส่โลโก้นั้นในสไลด์หลัก
เลย์เอาต์ — เทมเพลตเลย์เอาต์จะกำหนดวิธีจัดเรียงเนื้อหาในสไลด์แต่ละประเภท หากต้องการให้สไลด์ชื่อทั้งหมดมีลักษณะตามแบบที่ต้องการ คุณอาจแก้ไขเทมเพลตเลย์เอาต์ชื่อ
ยังมีหน้าอีก 2 ประเภท ได้แก่ หน้าโน้ตและหน้าต้นฉบับของโน้ต ซึ่งส่วนใหญ่เกี่ยวข้องกับการทำงานกับโน้ตของผู้บรรยาย
ประเภทและโครงสร้างการนําเสนอ API
ส่วนนี้จะอธิบายวิธีที่โมเดลแนวคิดของ Google สไลด์ตามที่อธิบายไว้ข้างต้นแสดงใน Slides API
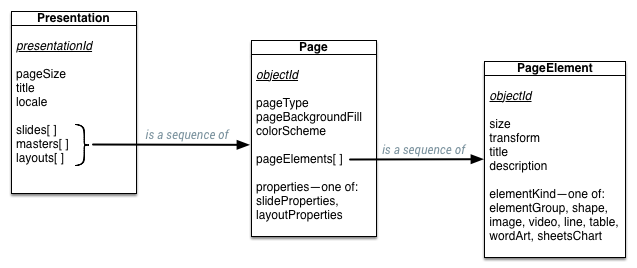
แผนภาพต่อไปนี้แสดงความสัมพันธ์ระหว่างงานนำเสนอ หน้า และองค์ประกอบหน้าเว็บตามประเภทใน Slides API

ส่วนต่อไปนี้แสดงวิธีแสดงประเภทเหล่านี้ใน JSON
งานนำเสนอ
การนำเสนอประกอบด้วยพร็อพเพอร์ตี้จํานวนหนึ่งและมีหน้าเว็บต่อไปนี้
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
หน้าประกอบด้วยชุดพร็อพเพอร์ตี้ และมีองค์ประกอบหน้าเว็บที่อยู่ในหน้านั้นๆ ดังนี้
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
องค์ประกอบของหน้า
องค์ประกอบหน้าเว็บคือคอมโพเนนต์ภาพที่อยู่ในหน้าเว็บ เอลิเมนต์หน้าเว็บใน API มีพร็อพเพอร์ตี้หลายรายการ รวมถึงช่องที่เปลี่ยนแปลงไปตามประเภทของเอลิเมนต์หน้าเว็บ ดังนี้
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
องค์ประกอบหน้าเว็บมีหลายประเภทตามที่ระบุโดยช่องยูเนียน element_kind ในคําจํากัดความด้านบน องค์ประกอบหน้าเว็บประเภทเหล่านี้มีคำอธิบายอยู่ในตารางต่อไปนี้
| ประเภทองค์ประกอบ | คำอธิบาย |
|---|---|
| กลุ่ม | ชุดองค์ประกอบหน้าเว็บที่ได้รับการพิจารณาเป็นหน่วยเดียว โดยสามารถย้าย ปรับขนาด และบิดเบี้ยวรูปภาพพร้อมกันได้ |
| รูปร่าง | ออบเจ็กต์ภาพธรรมดา เช่น สี่เหลี่ยมผืนผ้า รูปไข่ และกล่องข้อความ รูปร่างมีข้อความได้ จึงถือเป็นองค์ประกอบหน้าเว็บที่ใช้สร้างสไลด์ได้บ่อยที่สุด |
| รูปภาพ | กราฟิกที่นำเข้ามาในสไลด์ |
| วิดีโอ | วิดีโอที่นำเข้าในสไลด์ |
| บรรทัด | เส้น โค้ง หรือตัวเชื่อมต่อที่มองเห็นได้ |
| ตาราง | ตารางกริดของเนื้อหา |
| WordArt | องค์ประกอบข้อความที่มองเห็นซึ่งมีลักษณะการทำงานคล้ายกับรูปร่างมากกว่า |
| SheetsChart | แผนภูมิที่นําเข้าไปยังสไลด์จาก Google ชีต |
คุณสมบัติของหน้าและองค์ประกอบของหน้า
Slides API ช่วยให้คุณอ่านและอัปเดตลักษณะที่ปรากฏของหน้าและองค์ประกอบหน้าในงานนำเสนอได้ องค์ประกอบหน้าเว็บต่างๆ รองรับพร็อพเพอร์ตี้ที่แตกต่างกันซึ่งควบคุมวิธีแสดงผลองค์ประกอบหน้าเว็บ
องค์ประกอบหน้าเว็บแต่ละประเภทจะมีองค์ประกอบพร็อพเพอร์ตี้และข้อความอัปเดตพร็อพเพอร์ตี้ที่เกี่ยวข้อง เช่น
- มีองค์ประกอบของหน้าประเภทรูปร่าง
- ฟิลด์พร็อพเพอร์ตี้คือ shapeProperties
- คำขออัปเดตพร็อพเพอร์ตี้เหล่านี้คือ UpdateShapePropertiesRequest
ชุดองค์ประกอบ/พร็อพเพอร์ตี้/คําขออัปเดตเดียวกันมีอยู่ในองค์ประกอบหน้าเว็บแต่ละรายการ ประเภท: รูปภาพ/imageProperties/UpdateImageProperties และอื่นๆ
คุณสามารถอ่านแอตทริบิวต์พร็อพเพอร์ตี้ได้ทุกที่ที่พบขณะอ่านองค์ประกอบ หากต้องการเปลี่ยนค่าในแอตทริบิวต์ ให้ใช้แอตทริบิวต์นั้นกับประเภทคำขอที่ตรงกันเพื่อเป็นเพย์โหลดสำหรับเมธอด batchUpdate ซึ่งจะช่วยให้คุณเปลี่ยนค่าเหล่านี้ในการนำเสนอได้
ประเภทพร็อพเพอร์ตี้
พร็อพเพอร์ตี้บางอย่างที่พบได้ทั่วไประหว่างออบเจกต์หลายประเภทใน Slides API มีดังนี้
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
| สี | สีใน Slides API อาจเป็นค่า RGB หรือการอ้างอิงถึงสีของธีม ระบบจะอ้างอิงสีธีมตามชื่อ (เช่น "DARK1") และสามารถแมปกับค่า RGB ได้โดยใช้รูปแบบสีของหน้าเว็บ โดยทั่วไปแล้ว รูปแบบสีนี้จะอัปเดตเมื่อเปลี่ยนธีมงานนำเสนอในเครื่องมือแก้ไขสไลด์ |
| เติมพื้น | การเติมแสดงการเรนเดอร์พื้นที่ว่างภายในวัตถุ รูปแบบการเติมที่รองรับโดยทั่วไปมากที่สุดในสไลด์คือการเติมแบบทึบ ซึ่งภายในของวัตถุจะเติมด้วยสีเดียว คุณใช้สีพื้นสำหรับพื้นหลังของหน้าเว็บได้ด้วย |
| โครงร่าง | เส้นขอบแสดงชุดเส้นที่ล้อมรอบองค์ประกอบหน้าเว็บ ควบคุมสีของเส้นด้วย "สีเติม" ผู้โทรยังปรับความกว้างและรูปแบบเส้นประของขอบได้ด้วย |
| เงา | เงาแสดงถึงเอฟเฟกต์ภาพที่มีไว้เพื่อเลียนแบบเงาที่เกิดจากวัตถุ ปัจจุบันเงาใน Slides API เป็นแบบอ่านอย่างเดียว |
การอัปเดตที่พัก
หากต้องการอัปเดตพร็อพเพอร์ตี้ ให้ใช้Update...Propertiesคําขอที่เหมาะสมในbatchUpdate เช่น UpdateShapeProperties สําหรับรูปร่าง คำขอเหล่านี้จะยอมรับข้อความพร็อพเพอร์ตี้แบบเต็ม และใช้มาสก์ช่องเพื่อระบุช่องในข้อความพร็อพเพอร์ตี้ที่ควรอัปเดตได้
การสืบทอดพร็อพเพอร์ตี้
หน้าเว็บหรือองค์ประกอบหน้าเว็บสามารถรับช่วงพร็อพเพอร์ตี้มาจากออบเจ็กต์หลัก พร็อพเพอร์ตี้ของออบเจ็กต์ ซึ่งรวมถึงพร็อพเพอร์ตี้ที่ออบเจ็กต์กำหนดและพร็อพเพอร์ตี้ที่รับค่ามา จะกำหนดลักษณะที่ปรากฏของออบเจ็กต์ในขั้นสุดท้าย
- พร็อพเพอร์ตี้หน้าเว็บ — หน้าเว็บจะรับค่าพร็อพเพอร์ตี้ที่ไม่ได้กำหนดไว้ แต่กำหนดไว้ในเลย์เอาต์หรือต้นฉบับที่ใช้เป็นพื้นฐาน
- พร็อพเพอร์ตี้ของรูปร่าง — คุณสามารถทําเครื่องหมายรูปร่างเป็นตัวยึดตําแหน่งได้ ซึ่งจะช่วยให้คุณอ้างอิงรูปร่างตัวยึดตําแหน่งอื่นได้อย่างชัดเจน (ในเลย์เอาต์หลักหรือเลย์เอาต์หลักของหน้า) เพื่อรับช่วงพร็อพเพอร์ตี้
แนวคิดเหล่านี้จะอธิบายเพิ่มเติมในย่อหน้าต่อไปนี้
การรับช่วงพร็อพเพอร์ตี้ของหน้าเว็บต่อ
โครงสร้างของสไลด์ เลย์เอาต์ และต้นแบบจะกำหนดลําดับชั้นการรับค่าเดิมภายในงานนำเสนอ โดยสไลด์จะรับค่าเดิมมาจากเลย์เอาต์ และเลย์เอาต์จะรับค่าเดิมมาจากต้นแบบ เค้าโครงหลักและแม่แบบของสไลด์จะระบุไว้ในช่อง slideProperties ของสไลด์
หน้าเว็บสามารถรับค่าพร็อพเพอร์ตี้ต่างๆ เช่น พื้นหลัง และรูปแบบสีจากหน้าหลักได้ หากต้องการรับค่าพร็อพเพอร์ตี้ หน้าย่อยจะไม่ตั้งค่าให้กับพร็อพเพอร์ตี้นั้นในข้อความ PageProperties การไม่ "ลบล้าง" ค่าที่กําหนดโดยรายการหลักทําให้หน้าเว็บยอมรับค่าที่รับช่วงมา
แผนภาพต่อไปนี้แสดงสไลด์ที่รับค่าพร็อพเพอร์ตี้มาจากเลย์เอาต์ ซึ่งรับค่ามาจากต้นแบบ

พร็อพเพอร์ตี้ที่ใช้แสดงผลสไลด์จะรวมพร็อพเพอร์ตี้ที่กําหนดไว้และพร็อพเพอร์ตี้ที่รับค่ามา ในตัวอย่างนี้ ค่าที่แก้ไขแล้วซึ่งใช้แสดงผลสไลด์ 1 มีดังนี้
- PropertyA คือ "Red"
- PropertyB คือ "Orange"
การรับช่วงพร็อพเพอร์ตี้รูปร่างต่อ
รูปร่างสามารถรับค่าพร็อพเพอร์ตี้ เช่น การเติม ขอบ หรือเงา จากรูปร่างอื่นๆ ได้ รูปร่างจะเป็นตัวยึดตำแหน่งหากมีการตั้งค่าฟิลด์ Shape.placeholder ช่อง Shape.placeholder.parentObjectId ของตัวยึดตําแหน่งย่อยจะระบุตัวยึดตําแหน่งหลัก เมื่อคุณสร้างสไลด์ใหม่ตามเลย์เอาต์ ตัวยึดตําแหน่งในเลย์เอาต์นั้นจะปรากฏเป็นรูปร่างย่อยในสไลด์ใหม่
ในทํานองเดียวกัน ตัวยึดตําแหน่งในหน้าหลักสามารถทําหน้าที่เป็นตัวยึดตําแหน่งของเลย์เอาต์ได้
เมื่อกำหนดลําดับชั้นการสืบทอดนี้แล้ว หน้าย่อยจะรับค่าพร็อพเพอร์ตี้โดยไม่ได้ตั้งค่านั้นในข้อความ ShapeProperties รูปร่างย่อยจะยอมรับค่าที่รับช่วงมาหากไม่ได้ลบล้างค่าที่กําหนดโดยรูปร่างหลัก
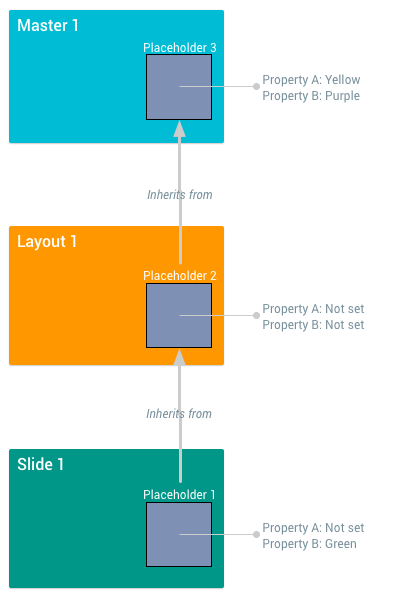
แผนภาพต่อไปนี้แสดงการสืบทอดพร็อพเพอร์ตี้ระหว่างตัวยึดตําแหน่ง 3 รายการที่อยู่ในสไลด์ เลย์เอาต์ และต้นแบบ

พร็อพเพอร์ตี้ที่ใช้แสดงผลรูปร่างตัวยึดตําแหน่งคือชุดค่าผสมของพร็อพเพอร์ตี้ที่กําหนดไว้และที่รับค่ามา ในตัวอย่างนี้ ค่าที่แก้ไขแล้วของรูปร่างเหล่านี้มีดังนี้
- Placeholder1: propertyA แสดงผลเป็น "Yellow", propertyB แสดงผลเป็น "Green"
- Placeholder2: propertyA แสดงผลเป็น "Yellow", propertyB แสดงผลเป็น "Purple"
- Placeholder3: propertyA แสดงผลเป็น "Yellow", propertyB แสดงผลเป็น "Purple"
รูปร่างเป็นองค์ประกอบหน้าเว็บประเภทเดียวที่อาจมีองค์ประกอบหลัก ส่วนรายการประเภทอื่นๆ เช่น รูปภาพ ตาราง และแผนภูมิ จะเป็นตัวยึดตําแหน่งไม่ได้และไม่มีรายการหลัก
"การซ่อน" พร็อพเพอร์ตี้โดยใช้ PropertyState
การแจกแจงค่า PropertyState จะควบคุมว่าจะใช้พร็อพเพอร์ตี้ของรูปร่างจริงสำหรับการแสดงผลหรือไม่ หรือจะใช้ค่าสำหรับการรับช่วงโดยรูปร่างย่อยเท่านั้น ระบบจะไม่ใช้พร็อพเพอร์ตี้ที่มีสถานะพร็อพเพอร์ตี้ NOT_RENDERED เมื่อแสดงผลรูปร่างในหน้าเว็บ แต่พร็อพเพอร์ตี้ย่อยที่มีสถานะพร็อพเพอร์ตี้ RENDERED ที่เกี่ยวข้องจะยังคงรับค่าพร็อพเพอร์ตี้นี้
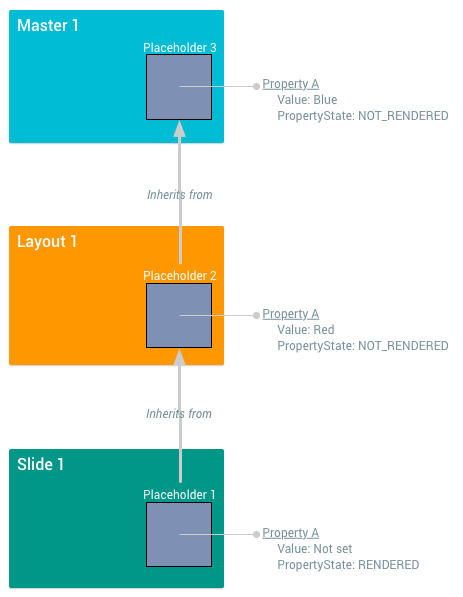
แผนภาพต่อไปนี้แสดงการสืบทอดพร็อพเพอร์ตี้ระหว่างตัวยึดตําแหน่ง 3 รายการที่จัดการช่อง PropertyState

การแสดงผลของพร็อพเพอร์ตี้รูปร่างอาจได้รับผลกระทบจากช่อง PropertyState ในตัวอย่างนี้ ค่าที่แก้ไขแล้วของรูปร่างเหล่านี้มีดังนี้
- Placeholder1: propertyA จะแสดงผลเป็น "Red"
- Placeholder2: propertyA ไม่แสดงผล หากนี่คือพร็อพเพอร์ตี้ขอบ Placeholder2 จะไม่มีขอบ
- Placeholder3: propertyA ไม่แสดงผล
ยังมีค่าที่เป็นไปได้อีก 1 ค่าของลิสต์PropertyState ซึ่งก็คือสถานะพร็อพเพอร์ตี้ INHERIT ซึ่งหมายความว่าสถานะพร็อพเพอร์ตี้นั้นๆ จะได้รับช่วงมา และควรใช้ค่าของพร็อพเพอร์ตี้หลัก รูปร่างที่ไม่มีองค์ประกอบหลักจะไม่มีสถานะพร็อพเพอร์ตี้เป็น INHERIT