本指南說明轉換 (也就是移動、旋轉、縮放和剪切) 頁面元素時使用的基礎概念,特別著重於基礎 仿射變換及其作業。
如要進一步瞭解如何使用仿射變換來取得特定結果,請參閱「大小和位置形狀」指南。
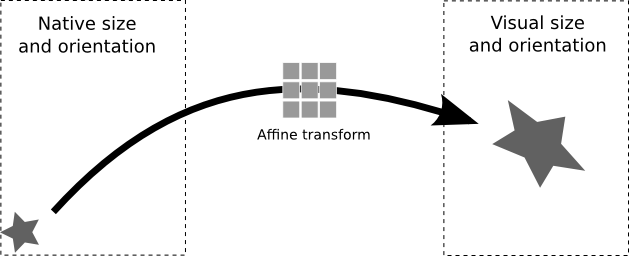
網頁元素的視覺大小和位置由兩個屬性控制:size 和 transform。大小會說明所建立的網頁元素理想或內建大小。轉換作業會指定一個二維 仿射變換矩陣,用於指定如何將內建大小的物件轉換為最終視覺外觀。

在 Google 簡報 UI 中選取頁面元素,然後使用調整手柄變更其視覺大小時,您實際上是更新這個轉換矩陣。在頁面上移動或旋轉元素,也會更新元素的轉換矩陣。
使用 Google 簡報 UI 開始使用
用於轉換及調整網頁元素大小的矩陣算術功能非常強大,但一開始可能會讓人卻步;本頁大部分內容都會說明這些計算。不過,您可以使用下列方法簡化轉換和大小的規格:
- 使用簡報 UI 建立頁面元素。
- 使用 Google 簡報 UI,視需要調整這些網頁元素的位置和縮放比例。
- 使用 get 方法讀取這些元素的大小和轉換。
這項資訊足以讓您開始使用;本指南的其餘部分會說明轉換計算,您可以利用這些計算來詳細操控網頁元素。
仿射變換矩陣
圖形程式庫通常會使用二維仿射變換矩陣,以控制元素的縮放、旋轉、剪切、反射和平移。在 Slides API 中,頁面元素的轉換作業會以 3x3 矩陣表示:
轉換中使用的參數如下:
translate_x |
translate 參數會指定頁面元素左上角相對於頁面左上角的 (X、Y) 位置。您可以使用點 (pt) 或英制公制單位 (EMU) 的單位指定相對位置。 |
translate_y
| |
scale_x
| 比例尺參數會控制網頁元素在算繪時的大小。這些是無單位的乘數係數,例如 scale_x 值為 1.5 時,元素的寬度會放大 50%。 |
scale_y
| |
shear_x
| 剪切參數也沒有單位,可用來控制頁面元素的傾斜角度。您可以同時使用縮放和剪切參數,旋轉網頁元素。 |
shear_y |
您可以在網路上找到許多示例,說明2D 轉換矩陣如何影響圖形物件算繪。
轉換矩陣會相對於元素的包含群組或頁面。舉例來說,如果您旋轉包含矩形的群組,群組的 transform 欄位值會反映旋轉,但矩形的 transform 欄位值不會。
計算視覺大小
如要判斷網頁元素的視覺 (算繪) 大小,您必須同時考量大小和轉換屬性。您無法只透過比較兩個頁面元素的大小屬性,判斷哪個元素在視覺上較大:您必須使用轉換矩陣對應元素的邊界,並計算算繪大小。
對應點
如要使用轉換矩陣對應特定點,請將點 (x, y) 轉換為向量 [x, y, 1],然後執行矩陣相乘。請考慮點 p 的對應方式:
\[p' = Ap\]
變成:
因此,新點 p' 的座標如下:
計算邊界
如要判斷元素的邊界框在經過剪切和縮放的轉換後的算繪大小,請使用:
如要進一步瞭解如何使用仿射變換來取得特定結果,請參閱「大小和位置形狀」指南。
限制
部分大小和位置欄位與某些類型的網頁元素不相容。下表列出特定網頁元素與大小和位置欄位的相容性。
| 欄位 | 圖案 | 影片 | 資料表 |
|---|---|---|---|
| 翻譯 | ✔ | ✔ | ✔ |
| 擴充規模 | ✔ | ✔ | 否** |
| Shear | ✔ | 否 | 否 |
** 如要更新資料表的列和欄維度,請使用 UpdateTableRowPropertiesRequest 和 UpdateTableColumnPropertiesRequest。
如果網頁元素有剪切效果,所有大小和位置欄位都可能會產生不預期的結果。所有限制都可能隨時變更。如需最新資訊,請參閱 Google Slides API。