Este guia descreve os conceitos básicos usados na transformação (ou seja, mover, girar, redimensionar e cortar) elementos da página, com foco especial na transformação afínea e nas operações dela.
Para saber mais sobre como usar transformações afins para alcançar resultados específicos, consulte o guia Formas de tamanho e posição.
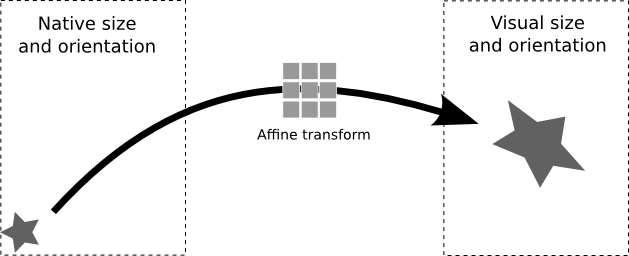
O tamanho visual e a posição de um elemento da página são controlados por duas propriedades: size e transform. O tamanho descreve o tamanho ideal ou integrado do elemento da página que está sendo criado. A transformação especifica uma matriz de transformação afim bidimensional que especifica como um objeto no tamanho integrado é transformado para resultar na aparência visual final.

Quando você seleciona um elemento de página na interface do Slides e muda o tamanho visual usando as alças de ajuste, você está atualizando essa matriz de transformação. Mover o elemento pela página ou girá-lo também atualiza a matriz de transformação do elemento.
Usar a interface do Apresentações para começar
A aritmética de matriz usada para transformar e redimensionar elementos da página é muito poderosa, mas pode ser assustadora no início. A maior parte desta página descreve esses cálculos. No entanto, é possível simplificar a especificação de transformações e tamanhos usando a seguinte abordagem:
- Crie elementos da página usando a interface do app Apresentações.
- Posicione e dimensione esses elementos da página como quiser, ainda usando a interface do Apresentações.
- Leia o tamanho e a transformação desses elementos usando o método get.
Isso pode ser suficiente para você começar. O restante deste guia explica os cálculos de transformação que podem ser usados para manipular elementos da página em detalhes.
Matrizes de transformação afim
As matrizes de transformação afim bidimensionais são comumente usadas por bibliotecas gráficas para controlar a escala, a rotação, a cisalhamento, a reflexão e a tradução de elementos. Na API Slides, a transformação de um elemento de página é representada como uma matriz 3x3:
Os parâmetros usados na transformação são:
translate_x |
Os parâmetros de tradução especificam a posição (X,Y) do canto superior esquerdo do elemento da página, em relação ao canto superior esquerdo da página. Especifique a posição relativa usando Unidades de pontos (pt) ou unidades métricas inglesas (EMU). |
translate_y
| |
scale_x
| Os parâmetros de escala controlam o tamanho de um elemento da página quando
renderizado. Esses são fatores de multiplicação sem unidade.Por exemplo, um valor de scale_x
1,5 aumenta a largura do elemento em 50%.
|
scale_y
| |
shear_x
| Os parâmetros de cisalhamento também não têm unidades e controlam a inclinação de um elemento da página. Os parâmetros de escala e cisalhamento podem ser usados juntos para girar um elemento da página. |
shear_y |
Você pode encontrar muitos exemplos na Web que mostram como as matrizes de transformação 2D afetam a renderização de objetos gráficos.
A matriz de transformação é relativa ao grupo ou à página que contém o
elemento. Por exemplo, se você girar um grupo que contém um retângulo,
os valores de campo transform
do grupo vão refletir a rotação, mas os valores de campo transform
do retângulo não vão.
Como calcular o tamanho visual
Para determinar o tamanho visual (renderizado) de um elemento da página, é necessário considerar as propriedades de tamanho e transformação juntas. Não é possível determinar qual dos dois elementos da página é visualmente maior apenas comparando as propriedades de tamanho deles. É necessário mapear os limites do elemento usando a matriz de transformação e calcular um tamanho renderizado.
Como mapear um ponto
Para mapear um ponto específico usando a matriz de transformação, converta o ponto (x, y) em um vetor [x, y, 1] e realize a multiplicação de matrizes. Considere o mapeamento de um ponto p:
\[p' = Ap\]
O resultado é:
Portanto, as coordenadas do novo ponto p' são:
Como calcular o limite
Para determinar o tamanho renderizado da caixa delimitadora de um elemento após uma transformação que corta e dimensiona, use:
Para saber mais sobre como usar transformações afins para alcançar resultados específicos, consulte o guia Formas de tamanho e posição.
Limitações
Alguns campos de dimensionamento e posicionamento são incompatíveis com alguns tipos de elementos de página. A tabela abaixo resume a compatibilidade de determinados elementos da página com campos de dimensionamento e posicionamento.
| Campo | Forma | Vídeo | Tabela |
|---|---|---|---|
| Tradução | ✔ | ✔ | ✔ |
| Escala | ✔ | ✔ | Não** |
| Corte | ✔ | Não | Não |
** Para atualizar as dimensões de linhas e colunas da tabela, use
UpdateTableRowPropertiesRequest
e
UpdateTableColumnPropertiesRequest.
Todos os campos de dimensionamento e posicionamento podem gerar resultados inesperados se o elemento da página tiver cisalhamento. Todas as limitações estão sujeitas a mudanças. Para informações atualizadas, consulte a API Google Slides.
