Als Entwickler können Sie mit Google Tag Manager Mess-Tags und Pixel in Ihren mobilen Apps verwenden, ohne die Binärdateien der Anwendung neu erstellen und erneut an die App-Marktplätze senden. Entwickler, die Wenn Sie das Google Analytics for Firebase SDK verwenden, können Sie Sie bei der Verwaltung und Änderung der Implementierung unterstützen, auch nachdem die App versendet.
Entwickler können wichtige Ereignisse protokollieren und später entscheiden, welche Tags oder Pixel ausgelöst werden.
Vorbereitung
- Fügen Sie die App in der Firebase Console Ihrem Firebase-Projekt hinzu.
- Richten Sie Google Analytics für Ihre App ein und aktivieren Sie Google Analytics. in Ihrem Firebase-Projekt erstellen und das Google Analytics for Firebase SDK für Ihre App.
- Erstellen Sie ein Tag Manager-Konto.
- Konfigurieren Sie einen Tag Manager-Container.
In den folgenden Abschnitten zeigen wir Ihnen Schritt für Schritt, wie Sie Google Tag Manager in Ihrer iOS-App.
1. Tag Manager zum Projekt hinzufügen
Fügen Sie das Tag Manager-Paket hinzu:
CocoaPods
So fügen Sie Tag Manager über CocoaPods hinzu:
Führen Sie in einem Terminal den folgenden Befehl aus:
$ sudo gem install cocoapodsWechseln Sie zu Ihrem Projektverzeichnis.
Führen Sie den folgenden Befehl aus, um eine Datei mit dem Namen
Podfilezu erstellen:$ pod initFügen Sie in
PodfileFolgendes hinzu:pod 'GoogleTagManager', '~> 6.0'Führen Sie den folgenden Befehl aus, um Tag Manager herunterzuladen und zu installieren zu Ihrem Projekt hinzufügen:
$ pod install
Swift-Paketmanager
So fügen Sie Tag Manager über den Swift-Paketmanager hinzu:
- Wenn Sie von einem CocoaPods-basierten Projekt migrieren, führen Sie
pod deintegrateaus, CocoaPods aus Ihrem Xcode-Projekt entfernen. Die von CocoaPods generierten.xcworkspaceDatei kann anschließend sicher gelöscht werden. Wenn Sie Firebase zum ersten Mal mit einem Projekt verknüpfen, kann dieser Schritt ignoriert werden. - Installieren Sie in Xcode 12 die Tag Manager-Bibliothek, indem Sie Datei > Tag Manager-Pakete > Paketabhängigkeit hinzufügen...
Geben Sie in der daraufhin angezeigten Eingabeaufforderung den GitHub-Code von Tag Manager ein. Repository:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitWählen Sie die Version von Tag Manager aus, die Sie verwenden möchten. Für neue Projekten arbeiten, empfehlen wir, die aktuelle Version von Tag Manager zu verwenden.
Fügen Sie
-ObjCin den Build-Einstellungen unter Other Linker Flags (Andere Verknüpfungs-Flags) hinzu. für Ihr Projekt.
Erstellen Sie einen iOS-Container, falls in Ihrem Tag Manager-Konto noch keiner vorhanden ist:
- Melden Sie sich in Ihrem Tag Manager-Konto an.
- Wählen Sie auf dem Tab Konten Ihren iOS-Container aus.
- Klicken Sie oben in der Navigationsleiste auf Verwaltung.
- Klicken Sie in der Spalte CONTAINER auf das Pluszeichen (+) um einen Container zu erstellen.
- Geben Sie einen Containernamen ein.
- Wählen Sie den Container iOS aus.
- Klicken Sie auf Erstellen.
Laden Sie den Container herunter:
- Melden Sie sich in Ihrem Tag Manager-Konto an.
- Wählen Sie auf dem Tab Konten Ihren iOS-Container aus.
- Klicken Sie in der oberen Navigationsleiste auf Versionen.
- Wählen Sie die Version des Containers aus, den Sie herunterladen möchten.
Klicken Sie auf Herunterladen.
Fügen Sie Ihrem Projekt den heruntergeladenen Container hinzu:
- Kopieren Sie die heruntergeladene Datei in den XCode-Ordner mit dem Namen
container. Projektstamm (normalerweisePROJECT_ROOT/container/GTM-XXXXXX.json) - Öffnen Sie Xcode.
- Wählen Sie im Menü Datei die Option Dateien hinzufügen zu... aus.
container-Ordner auswählen- Klicken Sie auf Optionen und prüfen Sie, ob Ordnerverweise erstellen aktiviert ist. ausgewählt.
- Klicken Sie auf Fertig.
- Kopieren Sie die heruntergeladene Datei in den XCode-Ordner mit dem Namen
2. Ereignisse und Variablen protokollieren
In Tag Manager werden Ereignisse, Parameter und Nutzereigenschaften verwendet, die vom Analytics for Firebase SDK zum Auslösen und Erstellen von Tags, die Sie in den Google Tag Manager
In der Firebase-Entwicklerdokumentation finden Sie eine Anleitung zur Protokollereignisse und Nutzereigenschaften festlegen
Variablen in Tag Manager konfigurieren
Um den Wert von Ereignisparametern und Nutzereigenschaften zur Verwendung in Google zu erfassen In Tag Manager können Sie über die Benutzeroberfläche von Tag Manager Variablen konfigurieren.
Sie können beispielsweise das folgende benutzerdefinierte Ereignis in Ihrer App protokollieren:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
Anschließend können Sie neue Variablen für Ereignisparameter in Tag Manager so konfigurieren:
verwendet, um die Werte image_name und full_text parameter zu erfassen:
- Variablenname: Bildname
- Variablentyp: Ereignisparameter
- Name des Ereignisparameterschlüssels:
image_name
und:
- Variablenname: Volltext
- Variablentyp: Ereignisparameter
- Name des Ereignisparameterschlüssels:
full_text
Ebenso können Sie die folgende Nutzereigenschaft in Ihrer App festlegen:
Analytics.setUserProperty(food, forName: "favorite_food")
Anschließend können Sie eine neue Variable für Firebase-Nutzereigenschaften im Google-Tag konfigurieren.
Manager zum Erfassen des favorite_food-Werts:
- Variablenname: Lieblingsessen
- Variablentyp: Firebase-Nutzereigenschaft
- Name des Ereignisparameterschlüssels:
favorite_food
Ereignisse ändern und blockieren
Mit Tag Manager können Sie Ereignisse ändern und blockieren, bevor sie vom Google Analytics for Firebase SDK Wenn Sie Ereignisse ändern, können Sie ohne App-Updates die Werte von Ereignisparametern zu ändern oder Ereignisnamen anzupassen. Nicht blockierte Ereignisse werden von Google Analytics for Firebase protokolliert SDK.
Das Google Analytics for Firebase SDK protokolliert auch automatisch einige Ereignisse und Nutzereigenschaften. Sie können automatisch erfasste Ereignisse und Properties in Tag Manager verwenden, ohne Code hinzufügen zu müssen. Sie können sie jedoch nicht blockieren.
3. Ereignisse senden
Variablen für Firebase-Ereignisnamen, Variablen für Firebase-Ereignisparameter und andere Variablen werden zum Einrichten von Triggern verwendet. Triggerbedingungen werden ausgewertet wenn Sie ein Firebase-Ereignis protokollieren. Standardmäßig werden in Google Analytics for Firebase automatisch ausgelöst. Es ist möglich, eine Google Analytics for Firebase- -Tag in Tag Manager, um zu verhindern, dass Ereignisse an Google Analytics gesendet werden.
4. Container als Vorschau ansehen, Fehler beheben und Container veröffentlichen
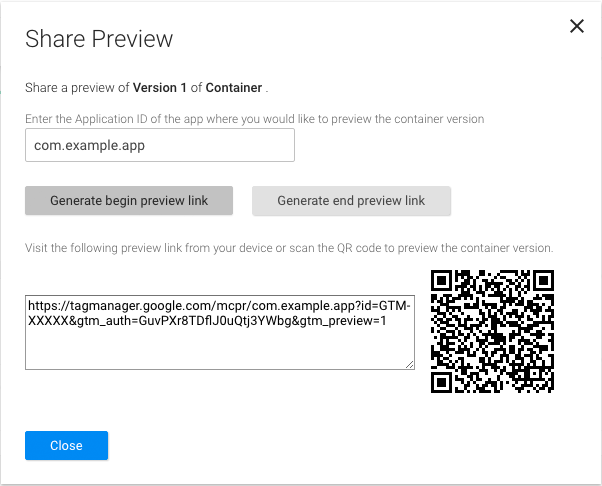
Bevor Sie einen Container veröffentlichen, sollten Sie sich eine Vorschau ansehen, um sicherzustellen, dass es wie gewünscht funktioniert. Mit dem Tag Manager können Sie eine Vorschau Ihrer indem Sie in der Weboberfläche von Tag Manager Links und QR-Codes generieren. damit Ihre Anwendung geöffnet wird.
Vorschaucontainer
Wenn Sie die Vorschau eines Containers ansehen möchten, müssen Sie eine Vorschau-URL in Tag Manager für das Web generieren Schnittstelle:
- Melden Sie sich in Ihrem Tag Manager-Konto an.
- Wählen Sie einen mobilen Container aus.
- Klicken Sie in der oberen Navigationsleiste auf Versionen.
- Klicken Sie auf Aktionen > Sehen Sie sich eine Vorschau der gewünschten Containerversion an.
- Geben Sie den Paketnamen Ihrer App ein.
Klicken Sie auf Link zum Starten der Vorschau erstellen.

Abbildung 1 : Vorschau-URL aus der über die Weboberfläche von Tag Manager. Speichern Sie diese Vorschau-URL für spätere Schritte.
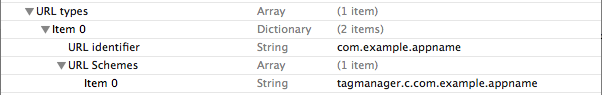
Wenn Sie die Containervorschau aktivieren möchten, müssen Sie das Vorschau-URL-Schema von Tag Manager definieren in der Property-Liste Ihres Projekts. Wählen Sie unter URL-Typen der Datei Property-Liste die folgende URL-Kennung und das folgende URL-Schema registrieren:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Beenden Sie die Anwendung und öffnen Sie die Vorschau-URL in einem Emulator oder einem physischen Gerät um eine Vorschau des Entwurfscontainers in Ihrer Anwendung anzuzeigen.
Fehlerbehebung für Container
Wenn Sie Ihre App in einem Simulator oder Vorschaumodus ausführen, wird die Protokollierung automatisch in ausführliche Benachrichtigungen.
Container veröffentlichen
Nachdem Sie den Container in der Vorschau angesehen haben, können Sie Folgendes tun: veröffentlichen Sie es. Nachdem Sie den Container veröffentlicht haben, für Nutzer der mobilen App verfügbar.
Weitere Informationen
Weitere Informationen finden Sie unter Erweiterte Konfiguration.
