Artikel ini ditujukan untuk developer yang ingin memindahkan tag Floodlight dari penampung web Tag Manager ke penampung server.
Tag Manager sisi server memungkinkan Anda untuk memindahkan penjualan Floodlight Google dan tag penghitung dari halaman web ke server. Memindahkan kedua tag ini ke server akan mengurangi jumlah kode yang harus dijalankan di halaman, dan dapat membantu mempercepat waktu muat halaman.
Sebelum memulai
Sebelum Anda dapat memindahkan tag ke server, pastikan Anda telah:
- Memiliki akses admin ke Google Tag Manager dan Floodlight
- Menyiapkan dan menginstal Google Tag Manager
- Menyiapkan penampung server
- Menyiapkan klien Google Analytics: GA4
Langkah 1: Menyiapkan tag Conversion Linker
Akun Floodlight Anda hanya dapat mengirim data konversi ke Google Tag Manager jika Anda telah menyiapkan tag Conversion Linker.
Jika tag Conversion Linker sudah dikonfigurasi di penampung server, Anda dapat melewati langkah ini.
Untuk menyiapkan tag Conversion Linker:
- Dari ruang kerja penampung server, buka menu Tag di sisi kiri halaman.
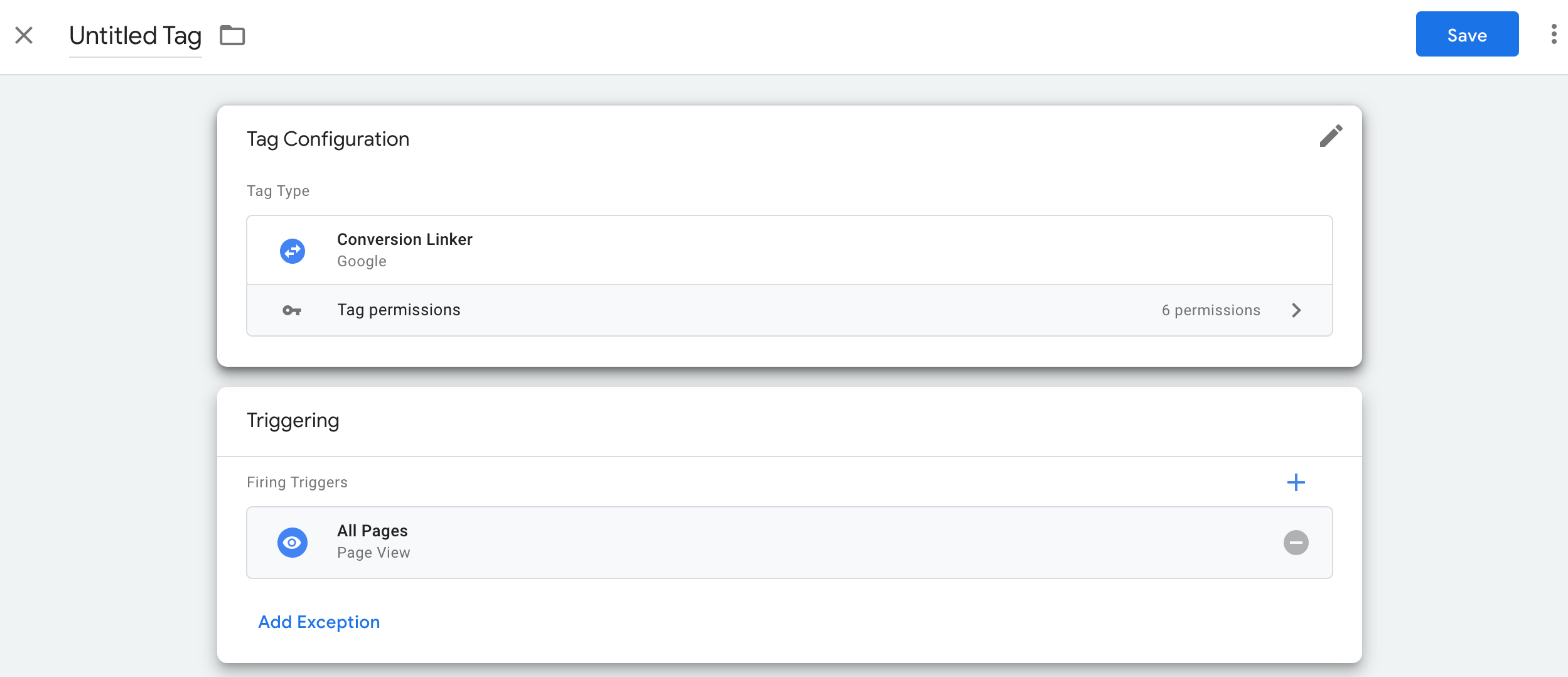
- Klik Baru untuk menambahkan tag baru.
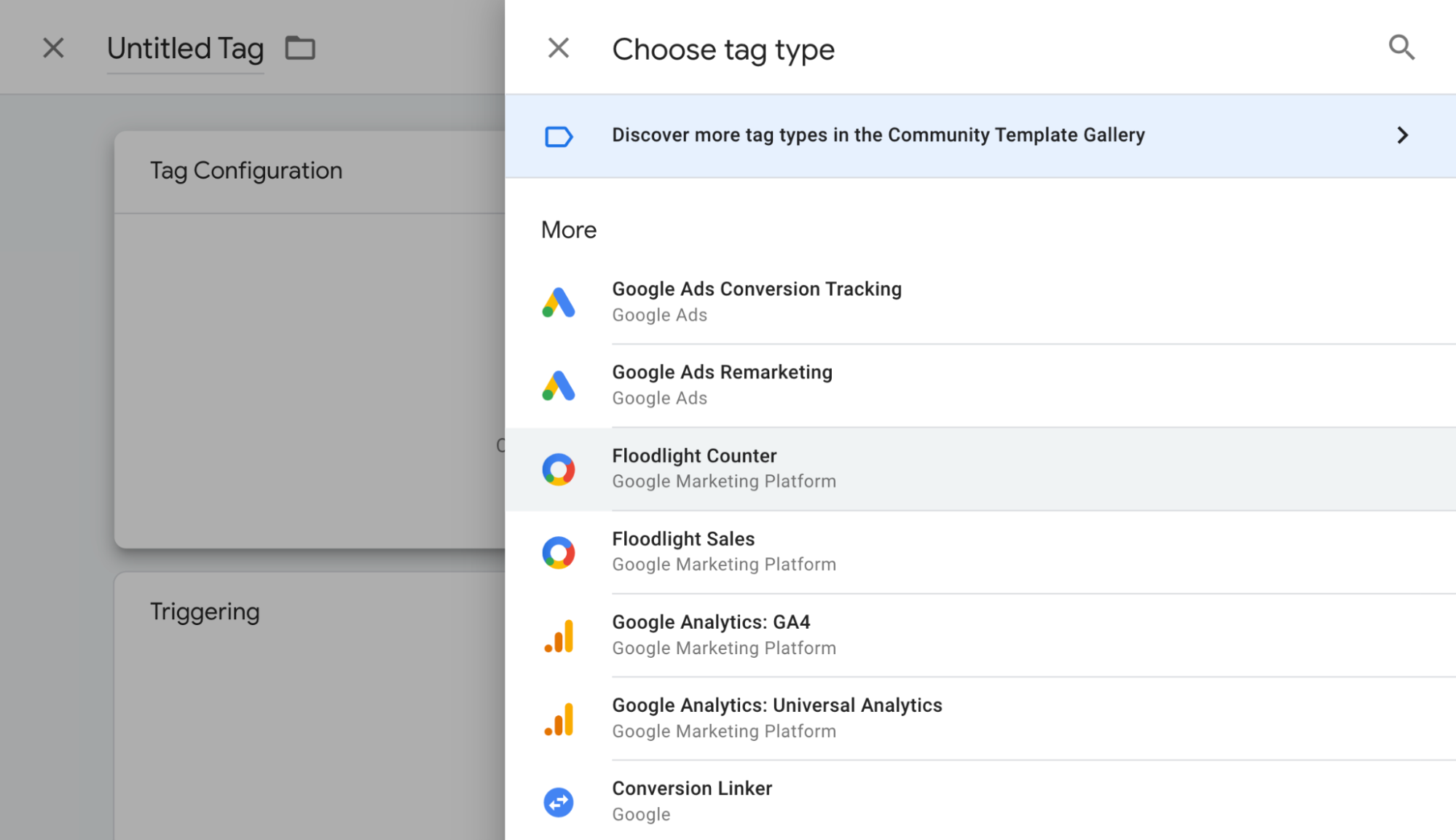
- Pilih jenis tag Conversion Linker.
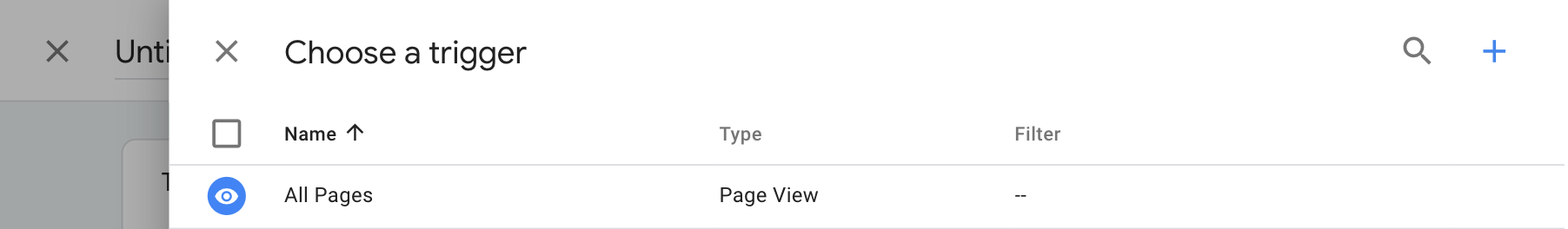
- Siapkan pemicu yang akan menyebabkan tag sisi server Conversion Linker diaktifkan.
Dalam sebagian besar kasus, pemicu Semua halaman adalah opsi terbaik. - Beri nama tag dan klik Simpan.

Langkah 2: Menyiapkan tag Floodlight
Google Tag Manager mendukung tag Penghitung Floodlight dan Penjualan Floodlight di penampung server.
Penghitung Floodlight
Untuk menyiapkan tag Penghitung Floodlight:
- Di ruang kerja penampung server, pilih menu Tag di sisi kiri halaman.
- Klik Baru untuk menambahkan tag baru.
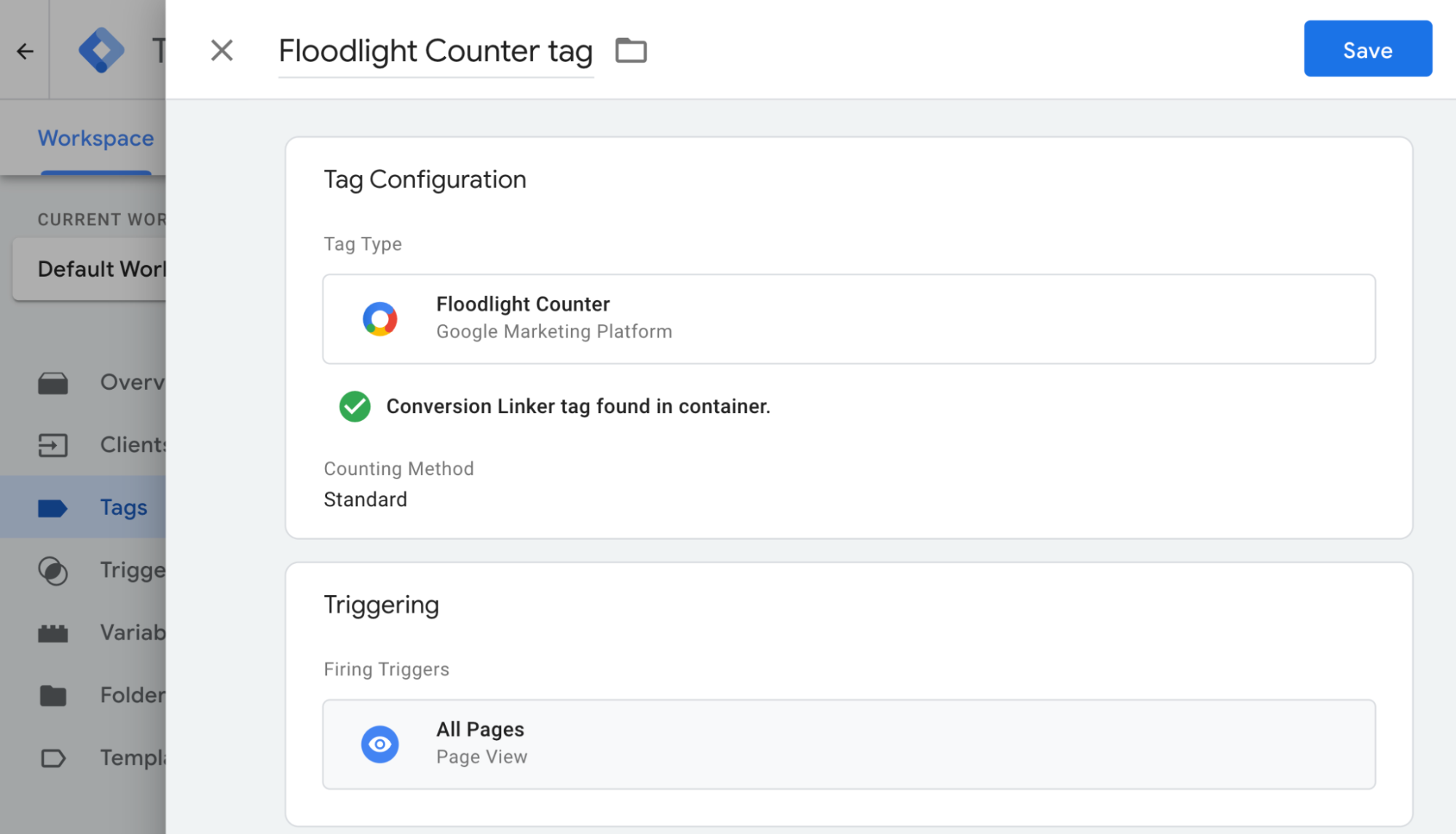
Pilih jenis tag Penghitung Floodlight.

Untuk mengumpulkan nilai yang diperlukan konfigurasi tag, buka jendela browser lain lalu login ke Campaign Manager 360. Klik Pengiklan, lalu klik nama pengiklan. Masukkan nilai berikut di tag Penghitung Floodlight Tag Manager yang baru:
- ID Pengiklan: ID Pengiklan akan muncul di halaman detail pengiklan tepat di bawah nama pengiklan. Nilai ini juga ditemukan sebagai nilai
src=dalam cuplikan tag Floodlight yang dibuat. - String Tag Grup: Di tabel Aktivitas, identifikasi aktivitas yang ingin Anda gunakan dan temukan string tag grup yang tercantum di
kolom sebelah kanan. Nilai ini juga ditemukan sebagai nilai
type=dalam cuplikan tag Floodlight yang dibuat. - String Tag Aktivitas: Di tabel Aktivitas, identifikasi aktivitas yang ingin Anda gunakan dan temukan string tag aktivitas yang tercantum di kolom sebelah kanan. Nilai ini juga ditemukan sebagai nilai
cat=dalam cuplikan tag Floodlight yang dibuat.
- ID Pengiklan: ID Pengiklan akan muncul di halaman detail pengiklan tepat di bawah nama pengiklan. Nilai ini juga ditemukan sebagai nilai
Tetapkan Metode Penghitungan yang diinginkan:
- Standar: Menghitung setiap konversi.
- Unik: Menghitung konversi pertama untuk setiap pengguna unik selama setiap 24 jam, dari tengah malam hingga tengah malam, Waktu Bagian Timur (AS).
- Per sesi: Menghitung satu konversi per pengguna per sesi. Durasi sesi ditetapkan berdasarkan situs tempat tag Floodlight di-deploy.
Buka jendela Pilih pemicu.
Di menu Konfigurasi pemicu, pilih pemicu. Dalam sebagian besar kasus, Semua Halaman adalah opsi terbaik.

Masukkan nama tag dan klik Simpan.

Penjualan Floodlight
Untuk menyiapkan tag Penjualan Floodlight:
- Di ruang kerja penampung server, pilih menu Tag di sisi kiri halaman.
- Klik Baru untuk menambahkan tag baru.
Pilih jenis tag Penjualan Floodlight. Catatan: Tag Penjualan Floodlight secara otomatis mengumpulkan nilai berikut secara otomatis dari kolom e-commerce yang sesuai:
* Order ID (Transaction ID) * Revenue (Value)Untuk mengumpulkan nilai yang diperlukan konfigurasi tag, buka jendela browser lain lalu login ke Campaign Manager 360. Klik Pengiklan, lalu klik nama pengiklan. Masukkan nilai berikut di tag Penghitung Floodlight Tag Manager yang baru:
- ID Pengiklan: ID Pengiklan akan muncul di halaman detail pengiklan tepat di bawah nama pengiklan. Nilai ini juga ditemukan sebagai nilai
src=dalam cuplikan tag Floodlight yang dibuat. - String Tag Grup: Di tabel Aktivitas, identifikasi aktivitas yang ingin Anda gunakan dan temukan string tag grup yang tercantum di
kolom sebelah kanan. Nilai ini juga ditemukan sebagai nilai
type=dalam cuplikan tag Floodlight yang dibuat. - String Tag Aktivitas: Di tabel Aktivitas, identifikasi aktivitas yang ingin Anda gunakan dan temukan string tag aktivitas yang tercantum di kolom sebelah kanan. Nilai ini juga ditemukan sebagai nilai
cat=dalam cuplikan tag Floodlight yang dibuat.
- ID Pengiklan: ID Pengiklan akan muncul di halaman detail pengiklan tepat di bawah nama pengiklan. Nilai ini juga ditemukan sebagai nilai
Tetapkan Metode Penghitungan yang diinginkan:
- Standar: Menghitung setiap konversi.
- Unik: Menghitung konversi pertama untuk setiap pengguna unik selama setiap 24 jam, dari tengah malam hingga tengah malam, Waktu Bagian Timur (AS).
- Per sesi: Menghitung satu konversi per pengguna per sesi. Durasi sesi ditetapkan berdasarkan situs tempat tag Floodlight di-deploy.
Buka jendela Pilih pemicu.
Di menu Konfigurasi pemicu, pilih pemicu. Dalam sebagian besar kasus, Semua Halaman adalah opsi terbaik.
Masukkan nama tag dan klik Simpan.
Opsional: Siapkan konversi dengan data keranjang
Anda dapat mengonfigurasi tag Penjualan Floodlight untuk mengirim konversi dengan data keranjang. Konversi dengan data keranjang memberikan detail terperinci tentang peristiwa konversi di tingkat SKU. Dengan mengirimkan ID penjual, label feed, bahasa feed, dan data produk, Anda dapat mengidentifikasi item mana yang laku dan item mana yang mungkin memerlukan dukungan lebih lanjut.
Langkah 1 dari 2: Kirim parameter data keranjang ke lapisan data
Buat array JSON
ecommerce.purchase.products. Contoh:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Gunakan metode
dataLayer.pushuntuk menyediakan data di lapisan data Google Tag Manager.
Langkah 2 dari 2: Konfigurasi tag Penjualan Floodlight
Data peristiwa
- Di penampung server Anda, buka tag Penjualan Floodlight.
- Di bagian "Pelaporan Produk", centang kotak Berikan data penjualan tingkat produk.
- Pilih Data peristiwa dari drop-down "Sumber Data". Google Tag Manager akan otomatis menggunakan data yang dikirim ke lapisan data di array
ecommerce.purchase.products. - Klik Simpan.
Konfigurasi kustom
- Di penampung server Anda, buka tag Penjualan Floodlight.
- Di bagian "Pelaporan Produk", centang kotak Berikan data penjualan tingkat produk.
- Pilih Konfigurasi kustom dari drop-down "Sumber Data".
- Pilih variabel dinamis atau masukkan nilai secara manual di kolom berikut:
- Data Produk: String berformat yang berisi data produk.
- ID Penjual: ID Google Merchant Center retailer.
- Label Feed: Label yang mengidentifikasi feed tertentu yang digunakan dalam Google Merchant Center.
- Bahasa Feed: Bahasa feed, yang ditampilkan menggunakan kode ISO 639-1 2 huruf.
- Klik Simpan.
Opsional: Menyiapkan Konversi yang Disempurnakan
Jika Anda menggunakan Konversi yang Disempurnakan, lanjutkan ke bagian Memvalidasi penyiapan.
Untuk mengonfigurasi Konversi yang Disempurnakan, ikuti langkah-langkah di bawah.
Menyiapkan variabel data yang disediakan pengguna
Ada 3 cara untuk menerapkan konversi yang disempurnakan di Tag Manager: Anda hanya perlu memilih satu opsi untuk mengumpulkan data yang disediakan pengguna.
| Pengumpulan otomatis | Konfigurasi manual | Konfigurasi kode | |
|---|---|---|---|
| Metode pengumpulan | Secara otomatis mengumpulkan data yang disediakan pengguna berdasarkan kode situs Anda. Jika Anda perlu mengontrol tempat untuk mengumpulkan input, pilih konfigurasi kode atau manual. |
Tentukan properti CSS atau variabel JavaScript tertentu untuk mengumpulkan data yang disediakan pengguna. Jika Anda perlu mengontrol pemformatan data dan hashing, pilih konfigurasi kode. |
Tambahkan cuplikan kode di situs Anda yang mengirim data pelanggan yang telah di-hash untuk pencocokan. Metode ini adalah pilihan terbaik untuk memaksimalkan akurasi konversi yang disempurnakan dengan memungkinkan Anda mengirim data yang diformat secara konsisten setiap kali tag konversi diaktifkan. |
| Kompleksitas | Sederhana | Sedang | Kompleks |
| Keahlian | Tidak memerlukan keahlian khusus | HTML dan CSS | Pengembangan web |
Pengumpulan otomatis
- Di penampung web Anda, buka menu Variabel.
- Buat Variabel Buatan Pengguna baru dengan jenis Data yang Disediakan Pengguna.
- Tetapkan Jenis ke Pengumpulan otomatis.
- Beri variabel nama, misalnya,
My user-defined data. - Klik Simpan.
Konfigurasi manual
- Di penampung web Anda, buka menu Variabel.
- Buat Variabel Buatan Pengguna baru dengan jenis Data yang Disediakan Pengguna.
- Tetapkan Jenis ke Konfigurasi manual.
Untuk kolom data pengguna yang relevan yang ingin Anda berikan melalui konversi yang disempurnakan, tambahkan variabel baru atau yang sudah ada.
Untuk menentukan elemen dari DOM, buat Variabel Baru > Konfigurasi Variabel > Elemen DOM.
Di bagian Metode Pemilihan, Anda dapat menggunakan Pemilih CSS atau ID. Tips: Jika variabel CSS Anda sering berubah, tambahkan ID HTML ke situs Anda dan gunakan variabel ID.
Masukkan nama ID atau pemilih CSS. Anda dapat mengosongkan kolom Nama atribut.
Beri nama dan Simpan variabel Elemen DOM. Layar Anda kemudian akan kembali ke setelan Data yang Disediakan Pengguna.
Beri nama variabel Data yang Disediakan Pengguna, misalnya,
My user-defined data.Klik Simpan.
Konfigurasi kode
Langkah 1: Mengidentifikasi dan menentukan variabel konversi yang disempurnakan
Anda dapat mengirim data tanpa hash, yang akan di-hash oleh Google sebelum diterima server, atau data yang telah di-hash. Jika Anda memutuskan untuk mengirim data yang telah di-hash, enkode data tersebut menggunakan SHA256 berenkode heksadesimal. Baik untuk data tanpa hash maupun yang telah di-hash, berikan minimal salah satu kolom berikut: email atau phone_number.
Untuk mengirim data tanpa hash ke lapisan data:
Di situs Anda, simpan data yang disediakan pengguna sebagai pasangan nilai kunci dalam variabel JavaScript. Contoh:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Kirim data pengguna bersama peristiwa menggunakan dataLayer.push(). Misalnya:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Variabel leadsUserData kini tersedia di Google Tag Manager.
Untuk mengirim data yang telah di-hash ke lapisan data:
Di situs Anda, lakukan hashing terhadap data yang disediakan pengguna menggunakan SHA256 berenkode heksadesimal. Kunci untuk data yang dienkode tersebut harus diawali dengan
sha256_. Contoh:{'sha256_email_address':await hashEmail(email.trim()), }Kirim data pengguna bersama peristiwa menggunakan
dataLayer.push(). Contoh di bawah menunjukkan penerapan lapisan data dengan asumsi bahwa Anda telah menulis fungsi hashing sendiri, yang dijalankan secara asinkron.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Variabel leadsUserData kini tersedia di Google Tag Manager.
Langkah 2: Membuat variabel data yang disediakan pengguna
- Di penampung web Anda, buka menu Variabel.
- Buat Variabel Buatan Pengguna baru dengan jenis Data yang Disediakan Pengguna.
- Tetapkan Jenis ke Kode.
- Untuk kolom data pengguna yang relevan yang ingin Anda berikan, klik menu drop-down lalu pilih Variabel Baru.
- Di bagian Pilih Jenis Variabel, pilih Variabel Lapisan Data.
- Di Variabel Lapisan Data, rujuk ke data pengguna yang tersimpan. Misalnya
leadsUserData. - Beri nama dan Simpan variabel Lapisan Data. Layar Anda kemudian akan kembali ke setelan Data yang Disediakan Pengguna.
- Beri nama variabel Data yang Disediakan Pengguna, misalnya,
My user-defined data. - Klik Simpan.
Menetapkan variabel ke tag Google
- Di penampung web Anda, buka menu Tag.
- Edit Tag Google yang Anda gunakan untuk mengirim data ke server pemberian tag.
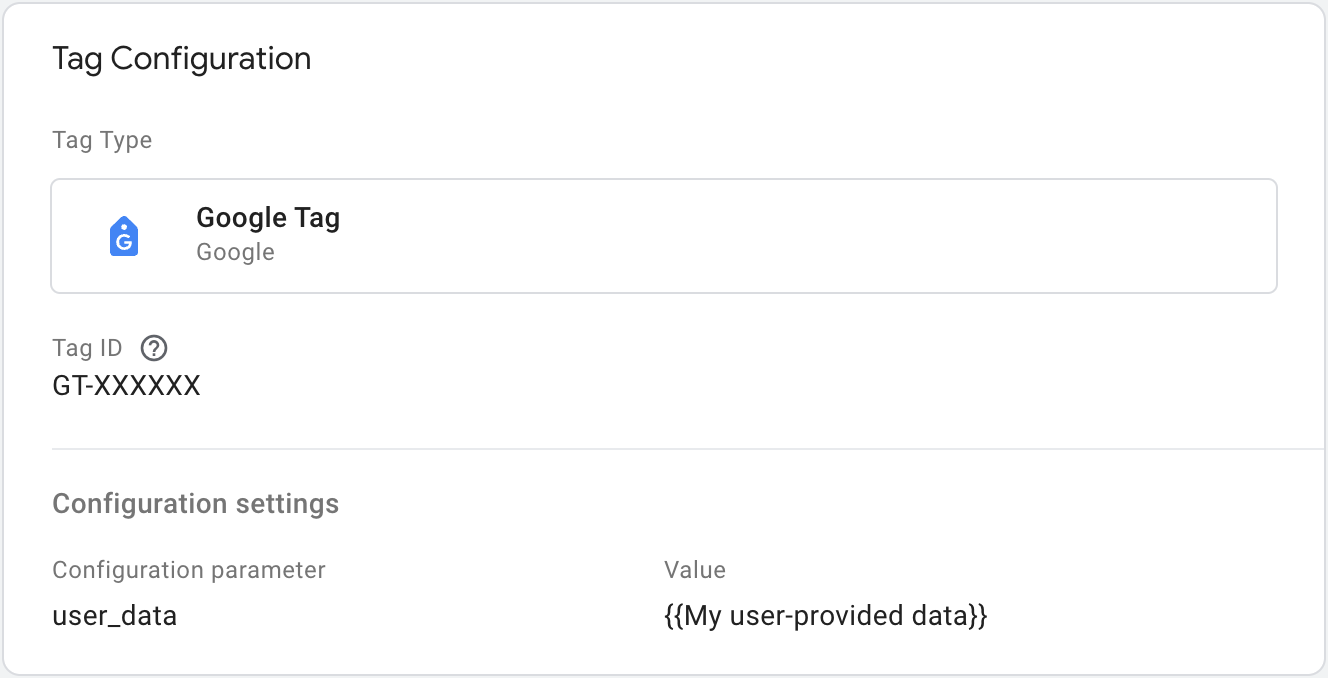
- Di bagian Setelan konfigurasi, tambahkan Parameter konfigurasi baru yang disebut
user_data. Tetapkan Nilai ke variabel Data yang disediakan pengguna, misalnya,{{My user-provided data}}. Simpan perubahan Anda. Tag Anda harus terlihat seperti ini:

Mengonfigurasi tag Floodlight sisi server
Di penampung server Anda, aktifkan Konversi yang Disempurnakan dengan menyiapkan tag Penjualan Floodlight atau Penghitung Floodlight.
![]()
Data yang disediakan pengguna memungkinkan Anda meningkatkan akurasi pengukuran dengan mengirimkan data yang disediakan pengguna pihak pertama yang di-hash dari situs Anda. Untuk menerapkan fitur ini, Anda harus menyetujui terlebih dahulu persyaratan dan kebijakan data yang disediakan pengguna di akun Search Ads 360 Anda.
Jika Anda ingin menyertakan data yang disediakan pengguna untuk konversi yang disempurnakan untuk web, Informasi Identitas Pribadi (PII) harus dikirim dari situs (penampung sisi klien), yang pada gilirannya dikirim oleh penampung sisi server. Jika Anda tidak ingin PII dikirim oleh tag tertentu, gunakan "Transformasi" untuk menyamarkan PII untuk tag yang dipilih.
Opsional: Nilai Pendapatan
Tag Penjualan Floodlight menggunakan parameter value peristiwa sebagai jumlah default untuk menghitung pendapatan. Guna menentukan basis yang berbeda untuk menghitung nilai pendapatan, Anda perlu menyiapkan variabel untuk mengambil data dari database Anda dan menetapkannya ke tag Penjualan Floodlight.
Untuk membuat variabel baru:
- Di penampung server Anda, buka menu Variabel.
- Buat variabel buatan pengguna yang baru untuk input data. Misalnya, jika Anda ingin menggunakan nilai dari database Firestore, buat variabel {{Firestore Lookup}}.
- Tentukan sumber data untuk variabel tersebut.
- Beri nama variabel tersebut, misalnya, "Profit lookup" lalu Simpan.
Untuk menggunakan variabel tersebut di tag Penjualan Floodlight:
- Di penampung server Anda, buka menu Tag.
- Edit tag Penjualan Floodlight.
Di bagian Parameter Unik:
- Untuk Sumber Data, pilih Konfigurasi kustom.
- Untuk Pendapatan, pilih variabel yang telah Anda buat sebelumnya.
- Untuk ID Pesanan, masukkan ID atau gunakan variabel untuk mengisi ID pesanan secara dinamis.

Simpan tag.
Opsional: Parameter kustom
Anda dapat meneruskan kolom kustom dari halaman web Anda ke Google Marketing Platform, seperti match_id.
Google Tag Manager
Guna mengonfigurasi kolom kustom untuk Floodlight, tambahkan awalan x-dc- ke nama parameter:
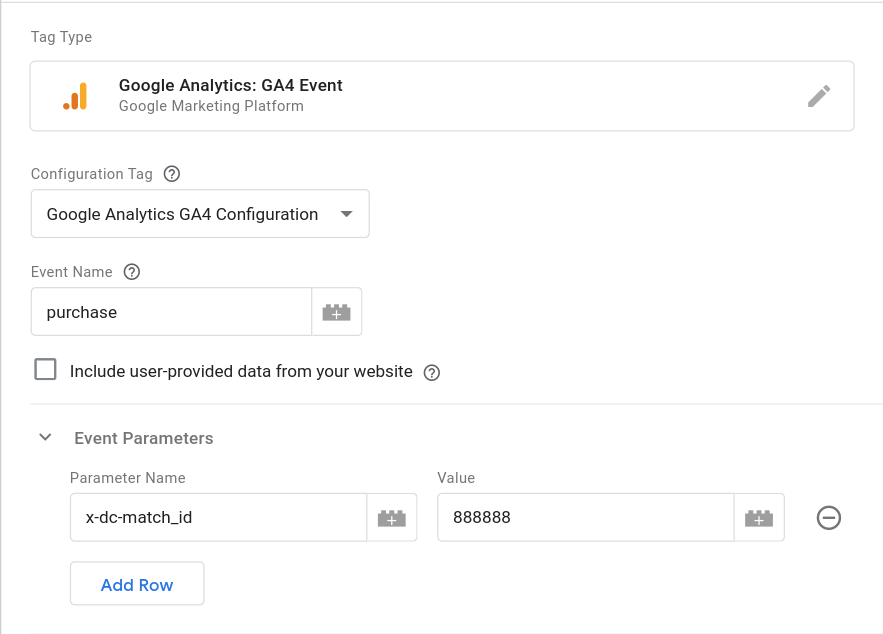
- Di penampung web Anda, buka menu Tag.
- Edit tag Peristiwa GA4 atau buat yang baru.
Di bagian Parameter Peristiwa, tambahkan nama parameter. Untuk menunjukkan bahwa parameter tersebut akan dikirim ke Floodlight, berikan awalan
x-dc-ke namanya. Misalnya, jika Anda biasanya mengirimmatch_id, ubah menjadix-dc-match_id.
Simpan tag.
gtag.js
Guna mengonfigurasi kolom kustom untuk Floodlight, tambahkan awalan x-dc- ke nama parameter peristiwa:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Langkah 3: Memvalidasi penyiapan
Setelah Anda mulai mengirim data dengan penampung server, Anda dapat memeriksa apakah data berfungsi dengan benar dengan mengikuti langkah-langkah berikut:
- Buka situs Anda.
- Di penampung server Google Tag Manager Anda, pilih Pratinjau. Tag Assistant akan dimulai dan memuat penampung server Anda.
- Tab Tag menampilkan semua tag yang telah diaktifkan. Pastikan untuk memeriksa apakah tag yang Anda konfigurasi telah aktif.
- Tab Konsol menampilkan error yang terjadi selama transmisi data ke penampung server. Periksa apakah ada error dan atasi error tersebut.
Untuk mendapatkan bantuan lebih lanjut terkait proses debug penampung Tag Manager, lihat pratinjau dan bantuan debug.
Langkah berikutnya
Setelah tag Floodlight berfungsi sebagaimana mestinya, Anda dapat menghapus tag Floodlight yang setara di penampung web untuk menghindari duplikasi data.