تتيح بطاقات الهدايا عرض النماذج. إذا لم يتم تحديد قالب، واحدة افتراضية.
تعريف النموذج
يتم تحديد نموذج البطاقة على مستوى الفئة ويتم استخدامه لعرض أي كائن المرتبطة بالفئة. يحدّد النموذج الحقول التي سيتم عرضها بمختلف أقسام البطاقة.
ينقسم النموذج إلى الأقسام التالية:
Android

الويب

عنوان البطاقة
Android

|
العنوان التلقائي للبطاقة
عنوان بطاقة الشعار الواسع
|
الويب

|
العنوان التلقائي للبطاقة
عنوان بطاقة الشعار الواسع
|
يعرض قسم عنوان البطاقة الشعار واسم التاجر والرصيد. ولا مراجع الحقول المستخدمة لتعبئتها ولا يمكن تغيير موضعها.
عند ضبط حقل الشعار العريض، يظهر عنوان النموذج التلقائي على أجهزة Android مع يتم استبدال الشعار واسم جهة الإصدار بالشعار العريض.
يُرجى اتّباع إرشادات صورة الشعار على نطاق واسع عند إنشاء شعار العنوان على نطاق واسع لأجل عرض صورتك على البطاقات بأفضل شكل ممكن.
نموذج البطاقة
Android

الويب

يُستخدَم قسم نموذج البطاقة لعرض صفوف إضافية. يمكن أن تحتوي هذه الصفوف على حقول بيانات منظَّمة مستندة إلى نص أو حقول وحدات نصية.
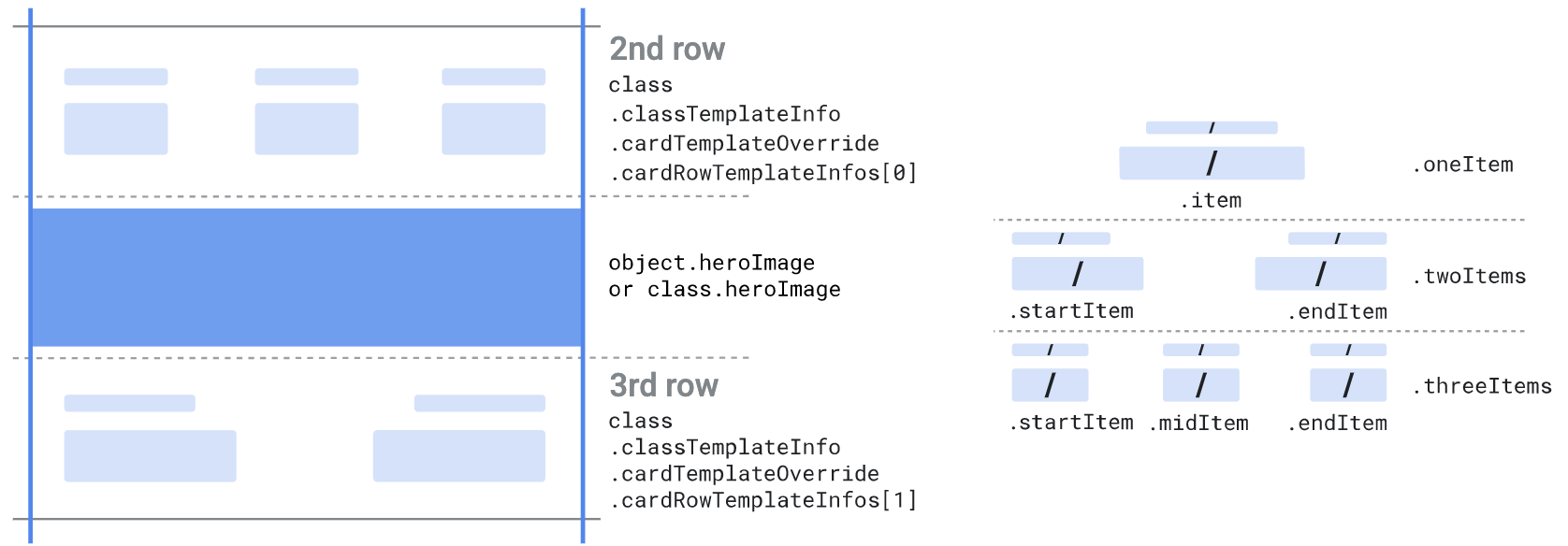
يمكنك تحديد عدد الصفوف التي تحدد عدد العناصر في
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
الحالية. تتطلّب القائمة عنصرًا واحدًا على الأقل، وننصحك باستخدام عنصرَين كحدٍّ أقصى. يجب أن يكون كل عنصر من الأنواع التالية:
-
oneItem، الذي يقبل عنصرًا واحدًا:item
-
twoItems، الذي يقبل عنصرَين:startItemendItem
-
threeItems، التي تقبل ثلاثة عناصر:startItemmiddleItemendItem
يمكن تعريف كل عنصر على أنّه إما أداة اختيار حقل واحدة
(.firstValue) أو أداتَا اختيار حقل (.firstValue و
.secondValue) أو عنصر محدّد مسبقًا
(.predefinedItem). ويتم عرض قيم الحقل المحدّد و
تصنيفاته المقابلة. عند تحديد أداتَي اختيار حقولَين، يتم عرض
قيم الحقول المحدّدة باستخدام الفاصل "/". وينطبق الأمر نفسه
على تصنيفات الحقول المحدّدة. تُستخدم العناصر المحددة مسبقًا
تحدد عرضًا أكثر تعقيدًا.
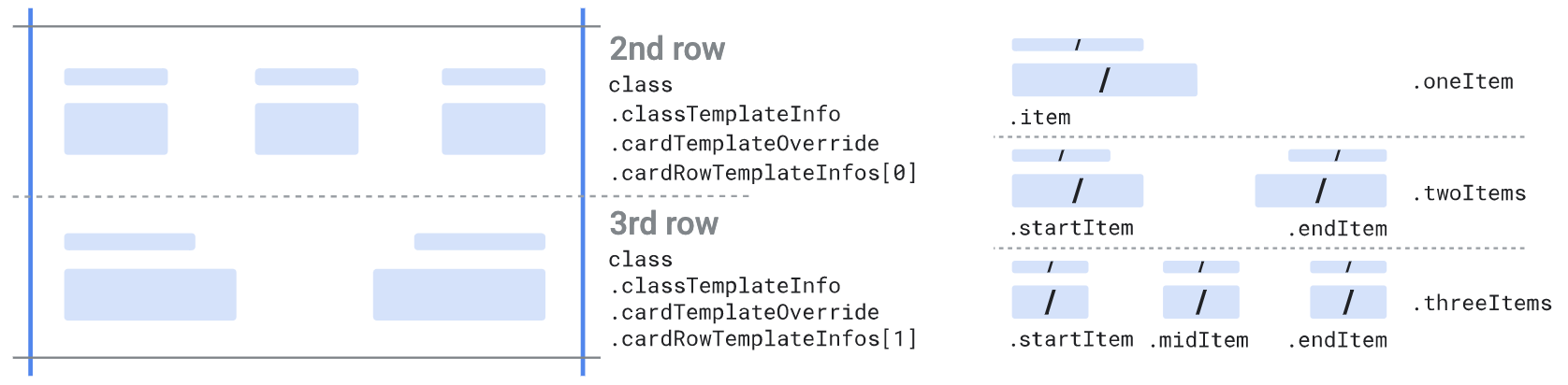
يوضّح نموذج الرمز التالي كيفية إلغاء قسمَي صف البطاقة
في نموذج البطاقة لتحديد صفَّين. يتضمّن كل صف ثلاثة عناصر يشير كلّ منها
إلى ستة حقول مخصّصة textModuleData على مستوى الصف وإلى
رؤوسها كتسميات:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
لغة Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
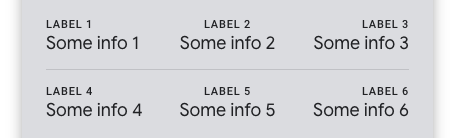
ينشئ الرمز بطاقة بتنسيق قسم نموذج الرمز التالي:

وإذا كان العنصر فارغًا، لن يتم عرضه. لمزيد من التفاصيل، يُرجى مراجعة مراجع الحقول: إذا كانت جميع العناصر في صف فارغة، لا يتم عرض الصف. إذا كانت بعض العناصر في الصف فارغة وليس كلها، تتم إعادة ترتيب العناصر غير الفارغة وعرضها كصف يحتوي على عدد أقل من العناصر.
في حال عدم إلغاء نموذج البطاقة، يتم استخدام العدد التلقائي للصفوف، والعدد التلقائي للعناصر، ومراجع الحقول التلقائية. لمزيد من التفاصيل، يُرجى الاطّلاع على النموذج التلقائي.
بعد تحديد
صورة رئيسية، يمكن أن تظهر بعد الصف الأول، إذا كانت هناك صفوف متعددة في قائمة
cardRowTemplateInfos، أو فوق الصف، إذا كان هناك صف واحد فقط.
الرمز الشريطي للبطاقة
Android

|
|
الويب

|
|
يُستخدَم قسم رمز البطاقة الشريطي لعرض نص أو صور إضافية فوق رمز البطاقة الشريطي وتحته. لا تكون أي من الحقول في هذا القسم مطلوبة.
هناك ثلاثة أدوات اختيار حقول يمكن استخدامها لتحديد حقلَين بجانب بعضهما فوق الرمز الشريطي وحقلاً تحته. ولا يتم عرض هذه الحقول مع تصنيف، ويمكن أن تكون حقول بيانات منظَّمة مستندة إلى نص أو حقول وحدات نصية أو حقول وحدات صور. إذا كنت تستخدم الصور، يجب أن تتبع هذه الإرشادات إرشادات العلامة التجارية.
ويتم تحديد الرمز الشريطي من خلال النوع والقيمة. للحصول على قائمة بأنواع الرموز الشريطية المتوافقة، يُرجى الاطّلاع على المرجع. علاوة على ذلك، يمكن أن يكون النص ستظهر أسفل الرمز الشريطي مباشرةً. يمكن أن يسهل هذا النص مسح الرموز الشريطية ضوئيًا، من بين استخدامات أخرى.
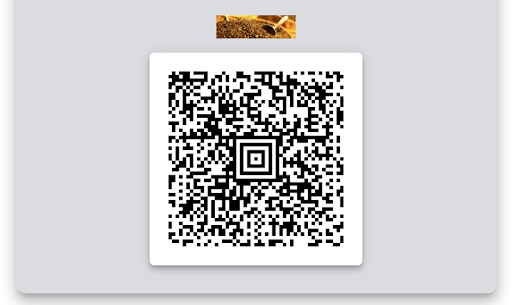
يعرض نموذج الرمز البرمجي التالي كيفية تجاوز قسم الرمز الشريطي للبطاقة التي يتم عرضها. صورة أعلى الرمز الشريطي:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
لغة Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
تنشئ التعليمة البرمجية بطاقة مرور بتنسيق قسم الرمز الشريطي التالي:

في حال عدم إلغاء قسم الرمز الشريطي، يتم استخدام حقول الرمز الشريطي التلقائية. لمزيد من المعلومات، يُرجى الاطّلاع على النموذج التلقائي.
نموذج التفاصيل
Android

|
|
الويب

|
|
قسم نموذج التفاصيل هو قائمة بالعناصر
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. يمكن أن تحتوي العناصر
على أي نوع من حقول البيانات المنظَّمة أو حقول وحدات النصوص أو حقول وحدات الروابط أو حقول وحدات
الصور أو الرسائل.
يمكن تحديد كل عنصر على أنّه أداة اختيار حقل واحد (.firstValue).
ومحددي الحقل (.firstValue و.secondValue)، أو
عنصر محدد مسبقًا (.predefinedItem). كل من قيم الحقل المحدد
التصنيفات المناسبة لها. عند تحديد مُحدِّدي الحقول، لا يتم تطبيق قيم
عرض الحقول المحدّدة بعلامة "/" . وينطبق الشيء نفسه على تسميات
الحقول المحددة. تُستخدَم العناصر المحدّدة مسبقًا لتحديد عمليات عرض أكثر تعقيدًا. حقول وحدة الصور
يتم عرضها بالعرض الكامل بدون تصنيف.
يوضّح نموذج الرمز البرمجي التالي كيفية إلغاء قسم التفاصيل في البطاقة لعرض حقل
linksModuleData واحد مع تصنيفه:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
لغة Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
تنشئ التعليمة البرمجية بطاقة مرور بتنسيق قسم التفاصيل التالي:

إذا كان العنصر فارغًا، لن يتم عرضه. لمزيد من التفاصيل، يُرجى مراجعة مراجع الحقول:
في حال عدم إلغاء نموذج التفاصيل، يتم عرض القائمة التلقائية للحقول المرجعية بالترتيب التلقائي . لمزيد من المعلومات راجِع النموذج التلقائي.
نموذج القائمة

|
|
يُستخدَم قسم نموذج القائمة لاختيار الحقل الذي سيتم عرضه في عرض "البطاقات" في تطبيق "محفظة Google". يتم تمثيل البطاقة في القائمة من خلال الشعار ولون الخلفية وثلاثة صفوف.
يعرض نموذج الرمز البرمجي التالي كيفية إلغاء نموذج قائمة بطاقة من أجل عرض حقل تاريخ انتهاء صلاحية عنصر البطاقات الفردية في الصف الأول من نموذج القائمة:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
لغة Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
ينشئ الرمز بطاقة مع عرض نموذج القائمة التالي:

يمكن تحديد الصفوف الثلاثة باستخدام أداة اختيار الحقول. ويتمّ عرض الحقول بدون أيّ تصنيف.
التصنيفات
تحتوي جميع حقول البيانات المنسّقة على تصنيف تقدّمه Google. تتحمّل Google مسؤولية توفير ترجمة لكلّ من هذه التصنيفات بكل اللغات المتاحة.
يمكنك تخصيص بعض هذه التصنيفات باستخدام أحد
حقول class.custom<name_of_the_field>Label. عند تخصيص تصنيف،
تصبح مسؤولاً عن تقديم ترجمات لهذا التصنيف المحدّد بكل اللغات
التي تريد توفيرها.
مراجع الحقول
تُستخدم مراجع الحقول في أجزاء مختلفة من النموذج مع
النموذج class.classTemplateInfo.*.fields[]. يحتوي مرجع الحقل على قائمة
بالمسارات المؤدية إلى حقول البيانات المنظَّمة أو حقول وحدات النصوص أو حقول وحدات الروابط أو حقول وحدات
الصور أو الرسائل.
لا يُسمح ببعض أنواع المسارات في كل مرجع حقل. على سبيل المثال، لا تسمح بعض مراجع الحقول إلا بالطُرق المؤدية إلى حقول البيانات المهيكلة المستندة إلى النص أو حقول وحدات النص. الحقول المنظَّمة المستندة إلى النصوص هي حقول بيانات منظَّمة من النوع سلسلة أو سلسلة مترجَمة أو تاريخ أو أموال.
يمكن استخدام القائمة لتنفيذ منطق احتياطي. وهذا يعني أنّه إذا كان المسار الأول في القائمة يحلّ محلّ حقل فارغ، يتم تقييم المسار التالي. المنطق الاحتياطي هو تستهدف بشكل أساسي حقول البيانات المنظَّمة المستندة إلى النص أو حقول الوحدات النصية. لا تخلِط بين أنواع مختلفة من الحقول في القائمة نفسها. استخدم المنطق الاحتياطي بحذر وفقط في مواقف معينة عندما تتوقع نمطًا ثابتًا من الحقول الموجودة في بعض الكائنات دون غيرها. في معظم الأحيان، يكون من الأسهل إنشاء فئات منفصلة لحالات الاستخدام المختلفة.
إذا تم تحويل كل المسارات في قائمة مراجع الحقول إلى حقول فارغة، فإن العنصر الذي يستخدم لا يتم عرض مرجع الحقل. إذا كنت تريد أن يكون العنصر الذي يستخدم مرجع الحقل متوفّرًا دائمًا، تأكَّد من أنّ مسارًا واحدًا على الأقل ليس فارغًا. ننصحك بضبط حقل على حرف خاص، مثل "-"، لتمثيل قيمة فارغة، حتى إذا كانت بعض الحقول تسمح بسلسلة تحتوي على مسافة فقط.
للإشارة إلى حقل مضمّن في قائمة، يمكنك استخدام فهرس الحقل في
القائمة أو يمكنك استخدام رقم تعريف مرجعي في معظم الحالات. عناصر القائمة التي يمكن الإشارة إليها
حسب رقم التعريف على الحقل .id. ننصحك باستخدام معرّف مرجعي بدلاً من فهرس
الحقل في القائمة عندما يكون متاحًا.
في ما يلي مثال على كيفية الإشارة إلى الحقول المضمّنة في قائمة.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
في هذه الحالة، يكون العنصر الأول في قسم التفاصيل من البطاقة هو الصورة الثانية التي تمّ تحديدها في العنصر. العنصر الثاني في قسم التفاصيل الخاص بالبطاقة هو الصورة الأولى تم تعريفها في الكائن.
النموذج التلقائي
Android

|
|
الويب

|
|
بالنسبة إلى حقول وحدة الصورة، نعرض حقل وحدة صورة واحدًا فقط من الفئة وحقل وحدة صورة واحدًا فقط من العنصر. إذا كنت بحاجة إلى أكثر من حقل واحد لوحدة الصورة في لأي من المستويين، تجاوز القالب الافتراضي.
بالنسبة إلى حقول الوحدات النصية، نعرض فقط 20 حقلاً للوحدات النصية من الفئة و20 حقلاً كحد أقصى. حقول الوحدة النصية من الكائن. يتم عرض الحقول بنفس الترتيب الذي تظهر به المحددة في الصفيفة. إذا كنت بحاجة إلى أكثر من 20 حقلاً للوحدات النصية على أي من المستويات، يمكنك إلغاء القالب الافتراضي.
بالنسبة إلى الرسائل، لا نعرض سوى 20 رسالة كحد أقصى من الفئة و20 رسالة من الكائن. نحن لا نضمن ترتيب الرسائل. إذا كنت بحاجة إلى أكثر من 20 رسالة في أي مستوى، أو ضمان لأي طلبات، يمكنك إلغاء النموذج التلقائي.
بالنسبة إلى حقل وحدة الروابط، ليس هناك حد لعدد معرّفات الموارد المنتظمة التي يمكنك تحديدها. يتم عرض عناوين URL مجمّعة بالترتيب التالي لكل مستوى (صف أو عنصر):
- إحداثيات الخريطة
- أرقام الهاتف
- عناوين البريد الإلكتروني
- صفحات الويب
بالنسبة إلى كل مجموعة، يتم عرض معرفات الموارد المنتظمة (URI) بالترتيب نفسه الذي تم تحديدها به في الصفيف. إذا كنت بحاجة إلى ترتيب مختلف، يمكنك إلغاء النموذج التلقائي.

|
|

