借助礼品卡注册(登录)功能,用户可以搜索礼品卡并将其添加到 Google 钱包。 系统会将用户转到您的适合移动设备浏览的网站以完成此流程,之后他们就能将卡添加到 Google 钱包。
本指南简要介绍了为您的礼品卡计划启用此功能时需要执行的实施步骤。
概览
首先,请确保您之前已设置好项目并可以访问 Google Wallet API。
您必须按照以下四个步骤来为您的礼品卡计划实现登录功能:
- 在 Google 钱包中设置一个测试类,以便测试您的登录流程。
- 开发使用 Google 钱包
SharedDataType的登录页面。 - 在登录后将礼品卡推送到 Google 钱包。
- 请求验证和激活。
在 Google 钱包中设置测试类
确定登录网址、会员卡徽标。然后,
使用 discoverableProgram 嵌套字段,
giftcardclass,用于设置
适当的值
在 discoverableProgram 中设置值,以创建您的
支持登录的礼品卡计划。为确保测试人员可以看到此信息,请确认
测试人员可以访问您的 Google Pay 和钱包控制台。如需详细了解如何将您的
有关 Google Pay 和钱包控制台的访问权限,请参阅
了解“用户”页面。
为了在开发期间完成实现功能的验证 流程,请通过 Google Pay 和钱包控制台中的“联系支持”微件与我们联系。在 在控制台中选择 Google Wallet API,然后在以下位置选择礼品卡登录: 子主题。
开发使用 Google 钱包用户数据的登录页面
当用户选择添加您的礼品卡时,系统会将他们转到您网站上的定制网页以完成登录流程。
您必须提供可供用户登录的登录网址 添加到现有账号中。
您的登录页面必须符合以下要求:
- 提供适合移动设备的用户体验。
- 允许用户在一个页面内完成登录。
- 使用
HTTPS加密与有效证书,确保用户数据 安全传输的内容 - 确保登录页面的正常运行时间至少达到 99.9%。
在显示登录页面时,Google 钱包会创建
Android WebView 和 POST 请求会发送到您提供的
网址。用户数据在参数 SharedDataType 中提供,该参数包含在使用 application/x-www-form-urlencoded 内容类型和 UTF-8 编码的 POST 请求中。SharedDataType 参数的值是 Base64 编码的 JSON 对象。
立即将礼品卡推送到 Google 钱包
完成身份验证(登录)后,您的网页应立即将用户的礼品卡推回 Google 钱包。
您可以通过重定向至遵循以下结构的链接,将礼品卡推回 Google 钱包
https://pay.google.com/gp/v/save/{jwt_generated}网址的安全长度为 2000 个字符。您的链接应低于此限制。编码到 JWT 中的对象要小,只包含用户专属数据。尽量将大部分数据放入对象的类中,而且应在生成 JWT 之前创建类。对于不符合长度限制的较大对象,请考虑先在 Google Wallet API 中创建对象,并且只将对象 ID 发送到 JWT。
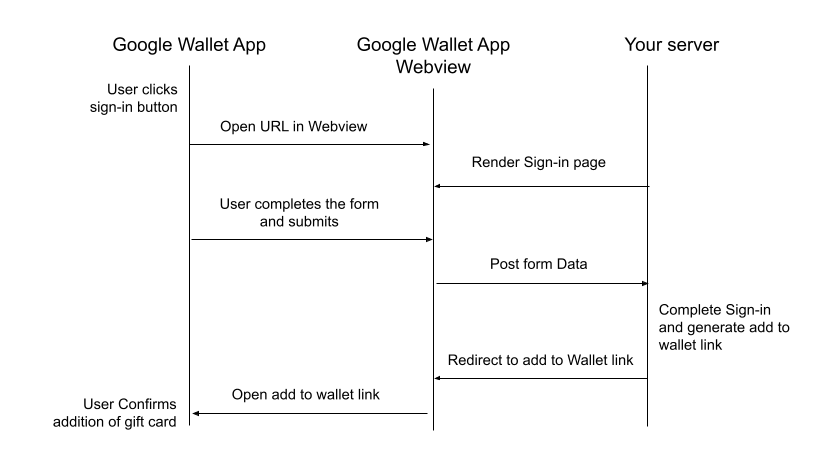
典型的通信流程
完成登录的用户的通信流程如下图所示。“您的服务器”之间的所有操作您需要自行负责实现

请求验证和激活
在完成开发工作并测试登录流程后,请通过 Google Pay 和钱包控制台中的“与支持团队联系”微件提交请求。
在对您的实现进行全面审核以确认与 Google 钱包应用搭配使用能够正常运行后,我们就会为您的礼品卡计划公开推出礼品卡登录功能。这将允许任何用户查看该活动并使用此功能。
为了确保最佳用户体验,系统会定期检查您的登录 开展实施工作,确保始终符合功能要求。 如果出现差异,系统会通知您,并可能会停用登录功能,直到问题得到解决为止。
常见问题解答
- 我的礼品卡计划中使用的图片是否有任何要求?
- 是的,您的图片应托管在
HTTPS个位置 否则这些交易不会显示在 Google 钱包中。
- 是的,您的图片应托管在
- 是否有任何工具可以简化 JWT 的实现和调试?
- 是的,借助诸如 www.jwt.io 之类的平台可以在开发流程中解码和调试令牌,从而验证您要提交的内容。请注意,Google 没有任何关联公司,也不会特别推荐任何此类第三方。
- 我们如何正确处理 Base64 编码的 SharedDataType 数据?
- 确保您在整个流程中使用的是 UTF-8 编码。JSON 字符串会先进行 UTF-8 编码,然后使用 android.util.Base64(包含 NO_WRAP 和 URL_SAFE 选项)进行编码。这对应于 RFC 3548 第 4 节。

