La fonctionnalité d'enregistrement (connexion) de carte cadeau permet aux utilisateurs de rechercher un et l'ajouter à Google Wallet. Les utilisateurs sont redirigés vers votre site Web mobile pour terminer la procédure. Ils peuvent ensuite ajouter leur carte dans Google Wallet.
Ce guide décrit la procédure d'implémentation requise pour activer votre programme de cartes cadeaux dans Google Wallet.
Présentation
Pour commencer, assurez-vous d'avoir configuré votre projet au préalable et d'avoir accès à API Google Wallet.
Pour implémenter la fonctionnalité de connexion, vous devez suivre les quatre étapes ci-dessous. pour votre programme de cartes cadeaux:
- Configurez une classe de test dans Google Wallet pour tester votre procédure de connexion.
- Développez des pages de connexion qui utilisent Google Wallet
SharedDataType. - Implémenter le transfert de la carte cadeau vers Google Wallet après la connexion
- Validez et activez la requête.
Configurer une classe de test dans Google Wallet
Déterminez l'URL de connexion, le logo de votre programme. Ensuite,
utilisez les champs imbriqués discoverableProgram dans la
giftcardclass pour définir
les valeurs appropriées.
Définissez les valeurs dans le discoverableProgram pour créer une version brouillon de votre programme de cartes cadeaux avec la fonctionnalité de connexion activée. Pour vous assurer que cela est visible par les testeurs, vérifiez que
les testeurs ont accès à Google Pay & Wallet Console. Pour savoir comment partager vos
l'accès de Google Pay and Wallet Console à d'autres personnes, consultez
En savoir plus sur la page "Utilisateurs"
Pour terminer la vérification des fonctionnalités de votre mise en œuvre au cours du développement contactez-nous à l'aide du widget d'assistance disponible dans Google Pay & Wallet Console. À l'intérieur la console, sélectionnez API Google Wallet dans le sujet, puis Connexion à une carte cadeau dans le sous-sujet.
Développer une page de connexion qui utilise les données utilisateur de Google Wallet
Lorsqu'un utilisateur choisit d'ajouter votre carte cadeau, il est redirigé vers une page personnalisée de votre site Web afin de terminer le processus de connexion.
Vous devez fournir une URL de connexion permettant à un utilisateur de se connecter à un compte existant.
Votre page de connexion doit remplir les conditions suivantes:
- Proposez une expérience utilisateur adaptée aux mobiles.
- Permettre à l'utilisateur de se connecter sur une seule page
- Utilisez le chiffrement
HTTPSavec un certificat valide pour vous assurer que les données utilisateur sont transmises de manière sécurisée. - Assurer une disponibilité d'au moins 99,9% de votre page de connexion
Lors de l'affichage de la page de connexion, Google Wallet crée une WebView Android, et une requête POST est envoyée à l'URL fournie. Les données utilisateur sont fournies dans le paramètre SharedDataType, qui est inclus dans la requête POST à l'aide du type de contenu application/x-www-form-urlencoded et de l'encodage UTF-8. La valeur du paramètre SharedDataType est un objet JSON encodé en base64.
Implémenter le transfert immédiat de la carte cadeau dans Google Wallet
Une fois authentifiée (connexion), votre page doit immédiatement renvoyer la carte cadeau de l'utilisateur vers Google Wallet.
Vous pouvez transmettre la carte cadeau à Google Wallet en la redirigeant vers un lien qui respecte la structure
https://pay.google.com/gp/v/save/{jwt_generated}La longueur d'une URL ne doit pas dépasser 2 000 caractères. Vos liens doivent ne dépassent pas cette limite. Les objets codés dans des jetons JWT doivent être de petite taille et ne contenir que des données spécifiques à l’utilisateur. Essayez de conserver la plupart des données dans la classe de l'objet, en les créant avant de créer le jeton JWT. Pour les objets plus volumineux qui ne respectent pas la limite, envisagez commencez par créer l'objet dans API Google Wallet et en envoyant uniquement l'ID d'objet dans le JWT.
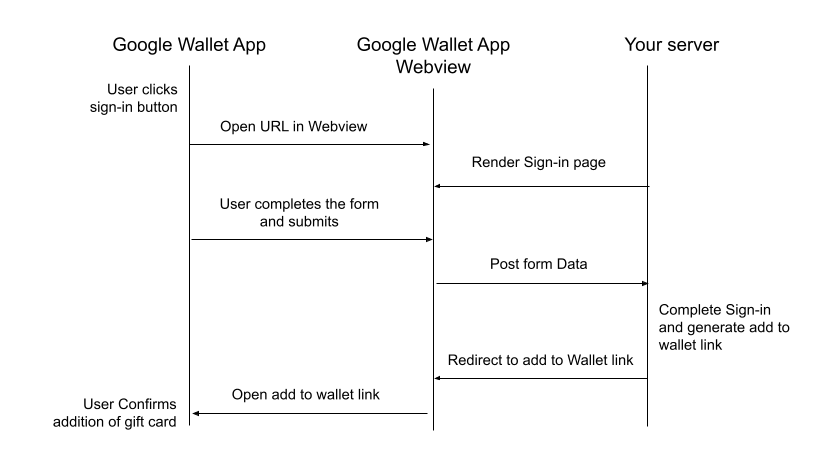
Flux de communication typique
L'image ci-dessous illustre le flux de communication pour un utilisateur finalisant sa connexion. Toutes les implémentations du côté de "Votre serveur" relèvent de votre responsabilité.

Demander la validation et l'activation
Après avoir terminé le développement et testé votre flux de connexion, envoyez une demande via le Contacter l'assistance pour Google Pay and Wallet Console .
Après un examen complet de votre implémentation qui confirme que la fonctionnalité fonctionne en association avec l'application Google Wallet, la fonctionnalité de connexion aux cartes cadeaux sera disponible pour votre programme de cartes cadeaux. Cela permettra à n'importe quel utilisateur de voir programme et utiliser cette fonctionnalité.
Pour une expérience utilisateur optimale, des vérifications de la fonctionnalité de connexion seront effectuées de manière récurrente afin d'assurer la maintenance de la conformité avec les exigences de cette fonctionnalité. Si des incohérences sont constatées, une notification vous est envoyée et la fonctionnalité de connexion est susceptible d'être désactivée jusqu'à ce que le problème soit résolu.
Questions fréquentes
- Existe-t-il des exigences concernant les images utilisées dans mon programme de cartes cadeaux ?
- Oui, vos images doivent être hébergées sur un emplacement
HTTPS, faute de quoi elles ne seront pas visibles dans Google Wallet.
- Oui, vos images doivent être hébergées sur un emplacement
- Existe-t-il des outils permettant de simplifier l'implémentation et le débogage des jetons JWT ?
- Oui. Des plates-formes telles que www.jwt.io vous permettent de décoder et de déboguer vos jetons au cours du processus de développement. Vous pouvez ainsi vérifier le contenu que vous envoyez. Notez que Google n'a aucun lien avec ces plates-formes tierces et n'en recommande aucune en particulier.
- Comment traiter correctement les données SharedDataType encodées en base64 ?
- Veillez à utiliser l'encodage UTF-8 tout au long de la procédure. Chaîne JSON est d'abord encodée en UTF-8, puis en utilisant <ph type="x-smartling-placeholder"></ph> android.util.Base64 avec les options NO_WRAP et URL_SAFE. Cela correspond à RFC 3548, section 4.

