禮物卡註冊 (登入) 功能可讓使用者搜尋 將禮物卡新增至 Google 錢包。 系統會將使用者導向至行動版網站,以便他們完成相關程序,並隨後將卡片新增至 Google 錢包。
本指南將概略介紹必要的實作步驟,協助你為禮物卡方案啟用這項功能。
總覽
首先,請確認您先前已設定專案,並取得 Google Wallet API 的存取權。
您必須按照下列四個步驟實作登入功能 享有以下福利:
- 在 Google 錢包中設定測試類別,以便測試登入流程。
- 開發使用 Google 錢包
SharedDataType的登入頁面。 - 建置可在使用者登入後將禮物卡推送回 Google 錢包的機制。
- 要求驗證及啟用。
在 Google 錢包中設定測試類別
請決定登入網址和會員方案標誌,然後使用 giftcardclass 中的 discoverableProgram 巢狀欄位來設定合適的值。
設定 discoverableProgram 中的值,即可建立含有登入功能的禮物卡方案草稿版本。為確保測試人員能看到這項內容,請確認測試人員
測試人員可存取你的 Google Pay 和錢包主控台。想進一步瞭解如何分享
Google Pay 和錢包主控台對其他使用者的存取權,
瞭解「使用者」頁面。
在開發期間完成導入功能驗證 程序,請使用 Google Pay 和錢包主控台中的「聯絡支援」小工具與我們聯絡。位置 在控制台中選取主題中的「Google Wallet API」,然後選取「禮物卡登入」 次主題。
開發使用 Google 錢包使用者資料的登入頁面
使用者選擇新增禮物卡時 將使用者帶往你網站上的專屬網頁,以便完成 登入程序。
您必須提供登入網址,讓使用者登入現有帳戶。
登入頁面必須符合下列規定:
- 提供適合行動裝置的使用者體驗。
- 讓使用者在單一頁面中完成登入程序。
- 使用有效憑證並採用「
HTTPS」加密,確保使用者資料安全無虞 安全傳輸 - 確保登入頁面的運作時間至少為 99.9%。
顯示登入網頁時,Google 錢包會建立
系統會向您提供的POST
網址。系統會以 application/x-www-form-urlencoded 內容類型和 UTF-8 編碼傳送 POST 要求,並透過其中的 SharedDataType 參數提供使用者資料。SharedDataType 的值
參數是採用 Base64 編碼的 JSON 物件。
實作可立即推送禮物卡至 Google 錢包的功能
驗證 (登入) 後,您的網頁 應立即將使用者的禮物卡推送回 Google 錢包。
如要將禮物卡退回 Google 錢包,請重新導向至 與您聯繫
https://pay.google.com/gp/v/save/{jwt_generated}網址的長度上限為 2,000 個字元。您的連結不應超過此限制。透過編碼編入 JWT 的物件應精簡,且僅包含與使用者相關的資料。請試著將大部分資料存放在物件的類別中, 來建立值區。對於超出限制的大型物件,請考慮先透過 Google Wallet API 建立物件,且在 JWT 中只傳送物件 ID。
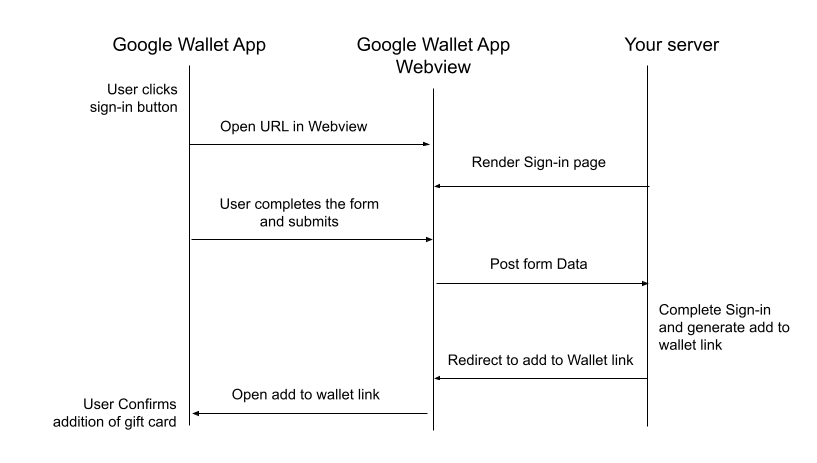
一般通訊流程
使用者完成登入程序的通訊流程如 下方圖片。您必須負責執行「Your Server」之間的所有動作。

要求驗證與啟用
完成開發工作並測試登入流程後,請透過 Google Pay 和錢包主控台中的「與支援團隊聯絡」小工具提交要求。
全面檢查導入後,請確認 卡片登入功能就會與 Google 錢包應用程式合併 在您的禮物卡計畫公開推出。公開發布後,任何使用者都能查看會員方案及使用這項功能。
為提供最佳使用者體驗,請定期檢查登入活動 。 如果發現不符之處,系統會傳送通知給您;在問題解決前,登入功能可能會遭到停用。
常見問題
- 禮物卡方案中使用的圖片是否有任何規定?
- 是。你的圖片託管網址必須採用
HTTPS通訊協定,否則將無法在 Google 錢包中顯示。
- 是。你的圖片託管網址必須採用
- 是否有任何工具能簡化 JWT 的實作和偵錯作業?
- 有。www.jwt.io 等平台可讓您在開發過程中為權杖解碼並進行偵錯,方便您驗證要提交的內容。請注意,Google 與該網站並無任何聯盟關係,也並未特別推薦您採用這類第三方服務。
- 該如何正確處理採用 Base64 編碼的 SharedDataType 資料?
- 請確認你在開發時全程採用 UTF-8 編碼。JSON 字串 開頭是 UTF-8 編碼,隨後則使用 android.util.Base64 以及 NO_WRAP 和 URL_SAFE 選項。(符合 RFC 3548 第 4 節的規定)。

