Si vous développez votre application pour les utilisateurs en Russie, veuillez utiliser l'option "Enregistrer sur le téléphone" car Google Wallet n'est pas disponible dans ces pays. Consultez les ressources pertinentes consignes. Si vous développez votre application pour des utilisateurs situés en dehors de la Russie, Mettez à jour votre bouton Ajouter à Google Wallet en téléchargeant les éléments ci-dessous.
Cette section de la documentation est conçue pour vous aider à créer des images et d'autres éléments de l'interface utilisateur afin qu'ils s'affichent correctement Application Google Wallet
Éléments
Bouton "Ajouter à Google Wallet"
Le bouton Ajouter à Google Wallet est utilisé chaque fois que vous inciter les utilisateurs à enregistrer un titre ou une carte de votre application ou de votre site Web Google Wallet. Le bouton Ajouter à Google Wallet doit appeler l'une des Flux de l'API Google Wallet. Ces flux permettent d'afficher l'application Google Wallet les utilisateurs peuvent suivre les instructions pour enregistrer des cartes sur leur appareil Android et son compte Google. Vous pouvez utiliser ce bouton dans les applis, les sites Web e-mails.
Les boutons Ajouter à Google Wallet sont disponibles aux formats Android XML, SVG, et PNG.
<ph type="x-smartling-placeholder"></ph> Télécharger les éléments – Android XML Télécharger les assets – SVG Télécharger les assets – PNGBouton "Afficher dans Google Wallet"
Le bouton Afficher dans Google Wallet permet de créer un lien profond pour un utilisateur. à son portefeuille pour afficher un titre ou une carte précédemment enregistrés. Ce peut être utilisé dans les applications, les sites Web ou les e-mails.
Les boutons Afficher dans Google Wallet sont disponibles aux formats SVG et PNG.
<ph type="x-smartling-placeholder"></ph> Télécharger les assets – SVG Télécharger les assets – PNGTous les boutons affichés sur votre site, dans votre application ou dans vos e-mails doivent être conformes à la marque des consignes décrites sur cette page. Ces consignes incluent, sans s'y limiter, les suivantes:
- Taille par rapport à d'autres boutons ou éléments similaires de la page
- Vous ne devez pas modifier la forme et la couleur des boutons
- Espace libre
Boutons localisés
Les boutons Google Wallet localisés sont disponibles dans tous les pays où Google Wallet est disponible. disponibles. Si vous développez votre application pour les utilisateurs de ces marchés, utilisez toujours le dont les liens sont fournis ci-dessus. Ne créez pas votre propre version des boutons. Si aucune version localisée du bouton n'est disponible pour votre marché, utilisez l' Version anglaise du bouton.
Les boutons Ajouter à Google Wallet sont disponibles en albanais, Arabe, arménien, Azerbaïdjan, bosnien, bulgare, catalan, chinois Anglais (Hong Kong), chinois (traditionnel), croate, danois, néerlandais, tchèque (Afrique du Sud, Australie, Canada, États-Unis, Inde, Grande-Bretagne, Singapour estonien, finnois, français (Canada), philippin, français (France), Géorgien, allemand, grec, hébreu, hongrois, islandais, indonésien, italien, japonais, kazakh, kirghize, letton, lituanien, macédonien, malais, norvégien, polonais, portugais (Brésil), portugais (Portugal), roumain, russe (Biélorussie), espagnol (Amérique latine), slovaque, slovène, slovène (Espagne), suédois, thaï, turc, ukrainien, ouzbek et vietnamien.
Nom localisé
Pour plus de clarté, le nom du produit Google Wallet est localisé dans marchés. Si vous développez votre application pour les utilisateurs de ces pays, utilisez toujours la le nom localisé ci-dessous pour le Web, l'e-mail et la presse. Ne pas créer les vôtres version localisée de "Google Wallet". Si votre marché ne figure pas dans la liste ci-dessous, utilisez "Google Wallet" en anglais.
| Pays | Nom |
|---|---|
| Biélorussie | Google Колелек |
| Brésil | Carteira do Google |
| Chili | Billetera de Google |
| Tchéquie | Peněženka Google |
| Grèce | ΠβΠ équivalent de Google |
| Hong Kong | Google 錢包 |
| Lituanie | Google Pigin pouvoir |
| Pologne | Portfel Google |
| Portugal | Carteira da Google |
| Roumanie | Portofel Google |
| Slovaquie | Peńaženka Google |
| Taïwan | Google 錢包 |
| Turquie | Google Cüzdan |
| Émirats arabes unis | ممحفظة Google |
| Ukraine | Google Accelerate |
|
États-Unis (espagnol)
*Utilisez ce nom aux États-Unis si votre interface utilisateur est en espagnol |
Billetera de Google |
Taille
Ajustez la hauteur et la largeur du bouton Ajouter à Google Wallet. pour s'adapter à votre mise en page. Si la page comporte d'autres boutons, le bouton Le bouton Ajouter à Google Wallet doit être au moins de la même taille. Ne réduisez pas le bouton Ajouter à Google Wallet à une taille inférieure .
Style
Les boutons Ajouter à Google Wallet sont disponibles dans deux versions: primaire et condensée. Bouton Ajouter à Google Wallet uniquement en noir. Des versions localisées du bouton sont fournies. Ne pas créer avec votre propre texte localisé.
| Principal | Condensé |
|---|---|

|

|
| Utilisez le bouton principal sur les fonds blancs et clairs. | Utilisez le bouton condensé s'il n'y a pas assez d'espace pour le bouton principal ou en pleine largeur. |
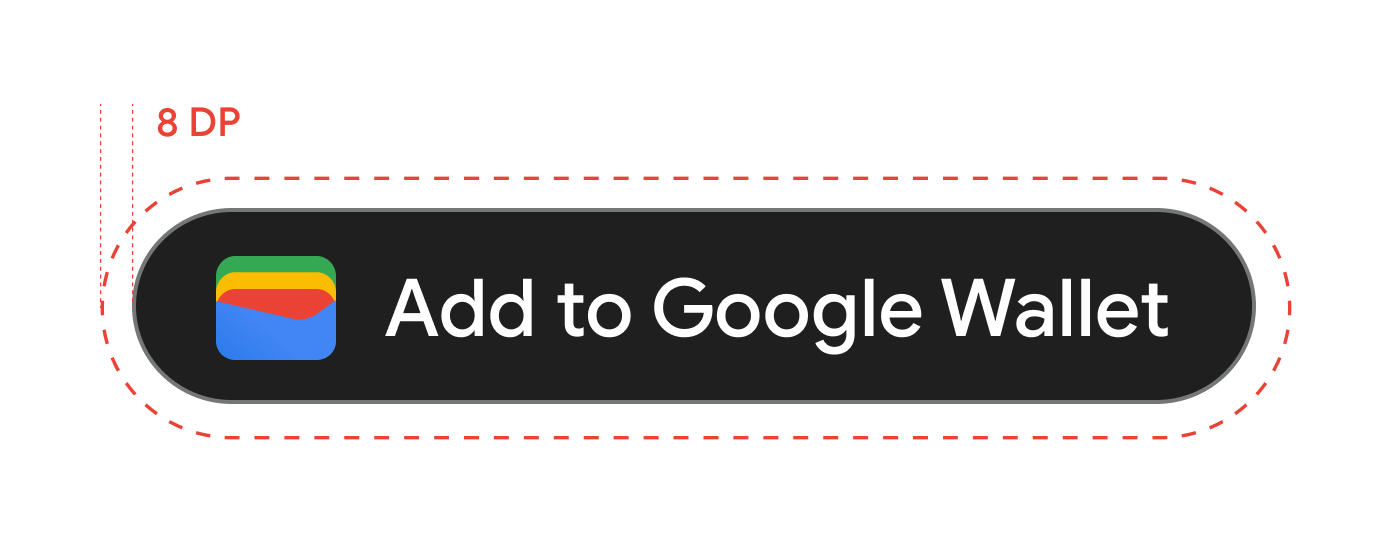
Espace libre
Maintenez toujours un espace vide minimal de 8 dp de chaque côté de Bouton Ajouter à Google Wallet. Veillez à ce que cet espace vide jamais cassées de graphiques ou de texte.

Hauteur minimale
Tous les boutons Ajouter à Google Wallet doivent avoir une hauteur minimale de 48 dp.

Choses à faire et à éviter
| À faire | À NE PAS FAIRE |
|---|---|
| À faire:n'utilisez Boutons Ajouter à Google Wallet fournis par Google. | À éviter:ne créez pas les vôtres. les boutons Ajouter à Google Wallet ou modifier la police, la couleur, le rayon ou la marge intérieure du bouton de quelque manière que ce soit. |
| À faire:utilisez le même style de bouton. sur l'ensemble de votre site. | À éviter : Les boutons Ajouter à Google Wallet sont plus petits que les autres boutons. |
| À faire:assurez-vous que la taille du La taille des boutons Ajouter à Google Wallet doit être au moins égale à que les autres boutons. | À éviter:ne modifiez pas la couleur du bouton. |
| À faire:conservez les proportions du bouton. lorsque vous redimensionnez les boutons Ajouter à Google Wallet. | À éviter:ne redimensionnez pas le bouton librement. |
| À faire:utilisez les traductions version des boutons. | À éviter:ne créez pas vos propres vidéos version du bouton. |
Bonnes pratiques concernant l'emplacement des boutons
Affichez le bouton Ajouter à Google Wallet sur l'application de confirmation. des écrans, des pages Web ou des e-mails. Consultez les bonnes pratiques suivantes pour guider votre interface utilisateur conception.
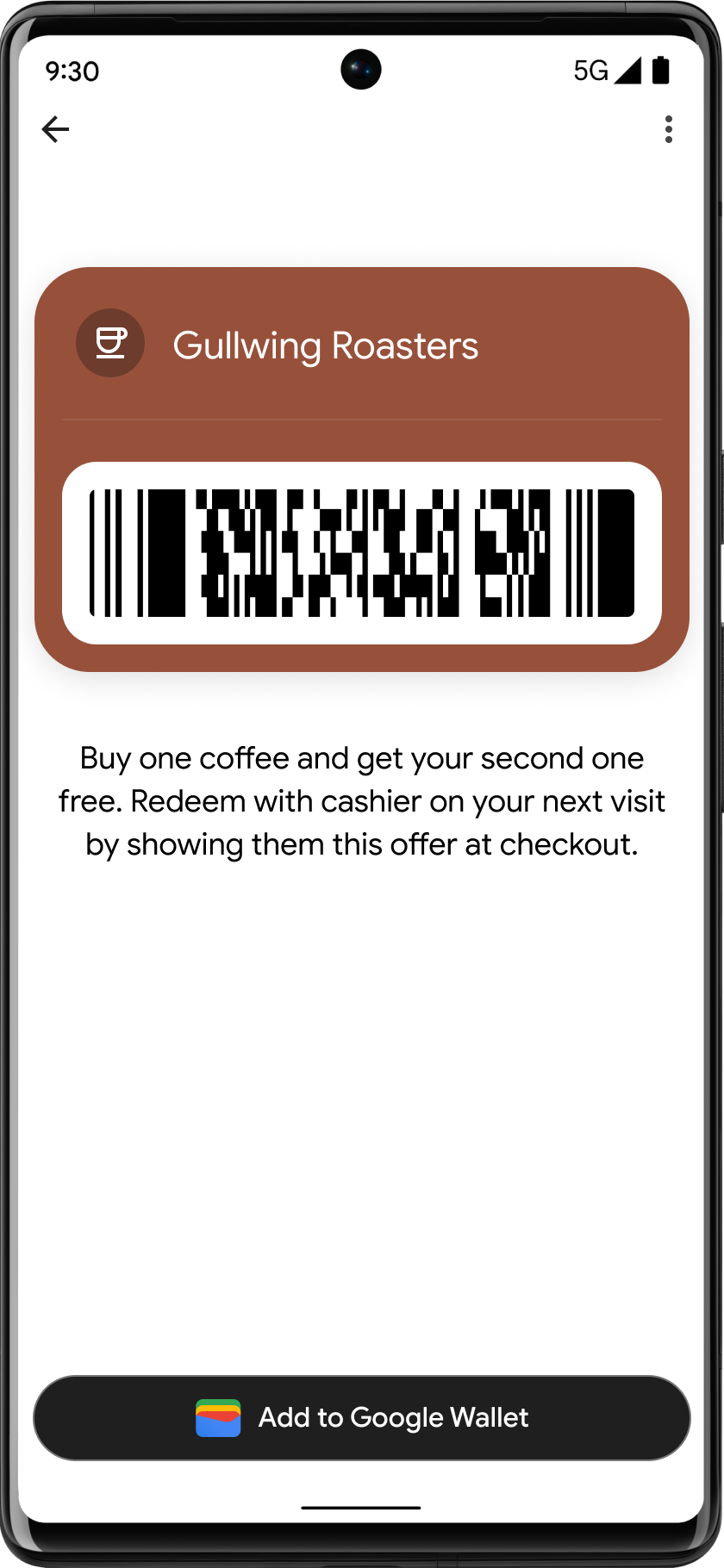
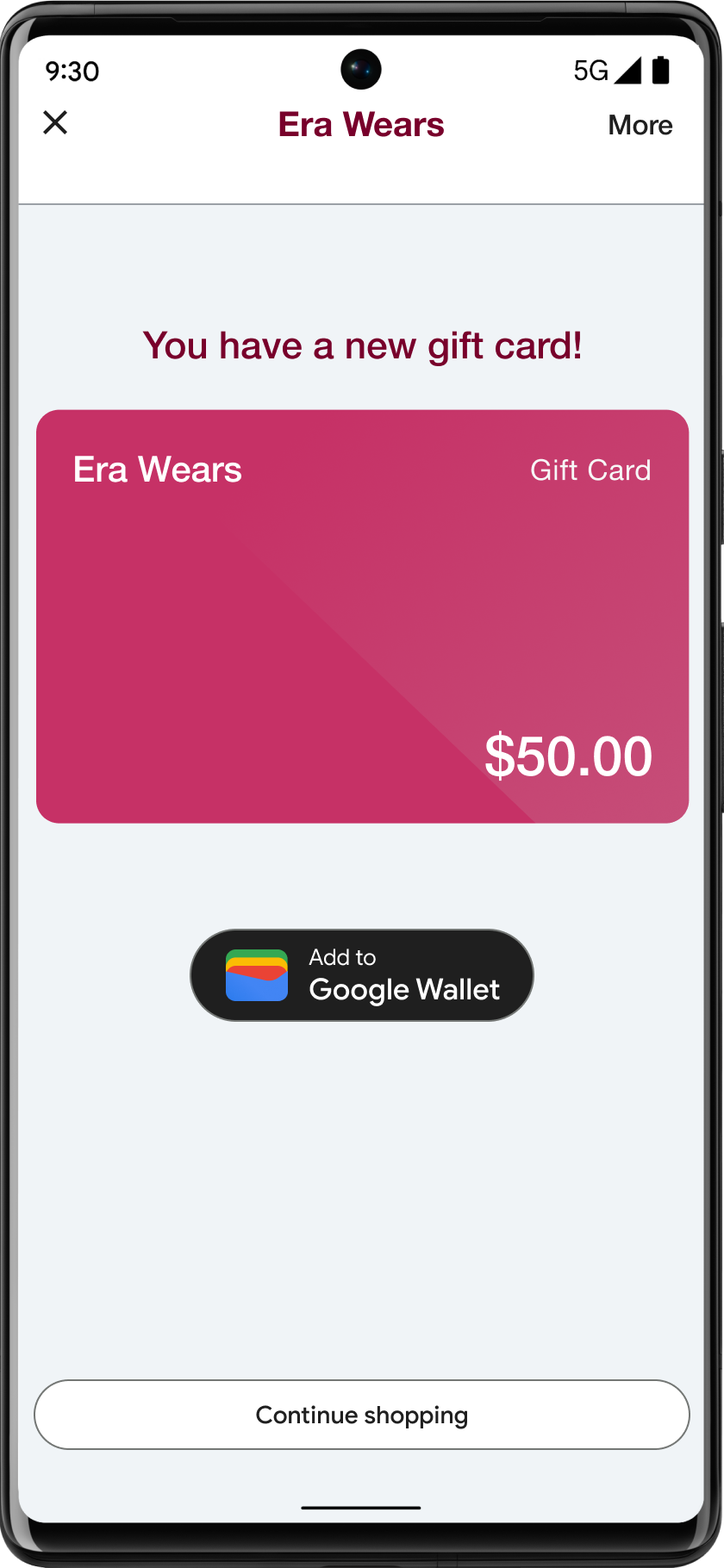
Cartes de fidélité, cartes cadeaux et offres
Affichez le bouton Ajouter à Google Wallet sur les écrans de confirmation. Vous pouvez également afficher le bouton sur votre site Web ou dans votre application, ou l'inclure dans e-mails pertinents.


Utiliser le nom du produit Google Wallet dans le texte
Vous pouvez utiliser du texte pour indiquer à l'utilisateur que sa carte de fidélité sont enregistrées sur leur appareil.
Mettre en majuscules les lettres "G" et "W"
Utilisez toujours un "G" majuscule et un "W" majuscule suivi de lettres minuscules pour faire référence à Google Wallet. N'utilisez pas de majuscule pour le nom complet. "Google Wallet" sauf s'il s'agit de correspondre au style typographique de votre interface utilisateur.
Ne pas abréger Google Wallet
Veillez à toujours écrire intégralement les mots "Google". et « Wallet ».
Adapter le style à votre interface utilisateur
Définir "Google Wallet" dans la même police et le même style typographique que le reste du texte dans votre interface utilisateur. N'imitez pas le style typographique de Google.
Toujours utiliser la version localisée de "Google Wallet"
Écrivez toujours "Google Wallet" dans la version localisée qui vous a été fournie.
Conception
Utilisez les champs height et size de
g:savetoandroidpay pour modifier la hauteur et la largeur de la
Boutons Ajouter à Google Wallet Utilisez le
la spécification textsize=large pour augmenter considérablement le texte et
la taille des boutons pour les implémentations sur mobile ou les cas avec des exigences particulières en matière d'interface utilisateur.
Utilisez theme pour définir la couleur des boutons. Les éléments suivants :
tableau montre l'impact de ces paramètres sur
Bouton Ajouter à Google Wallet.
Logos
Consignes concernant les logos
Google Wallet masque votre logo dans une forme circulaire.
Voici une liste de recommandations d'interface utilisateur pour les images de logo:| Consigne | Description |
|---|---|
| Type de fichier préféré | PNG |
| Taille minimale | 660 x 660 px |
| Format de l'image | 1:1 |
| Format de l'illustration | 1:1 |
| Taille réelle en pixels | Adapter à la taille de l'appareil |
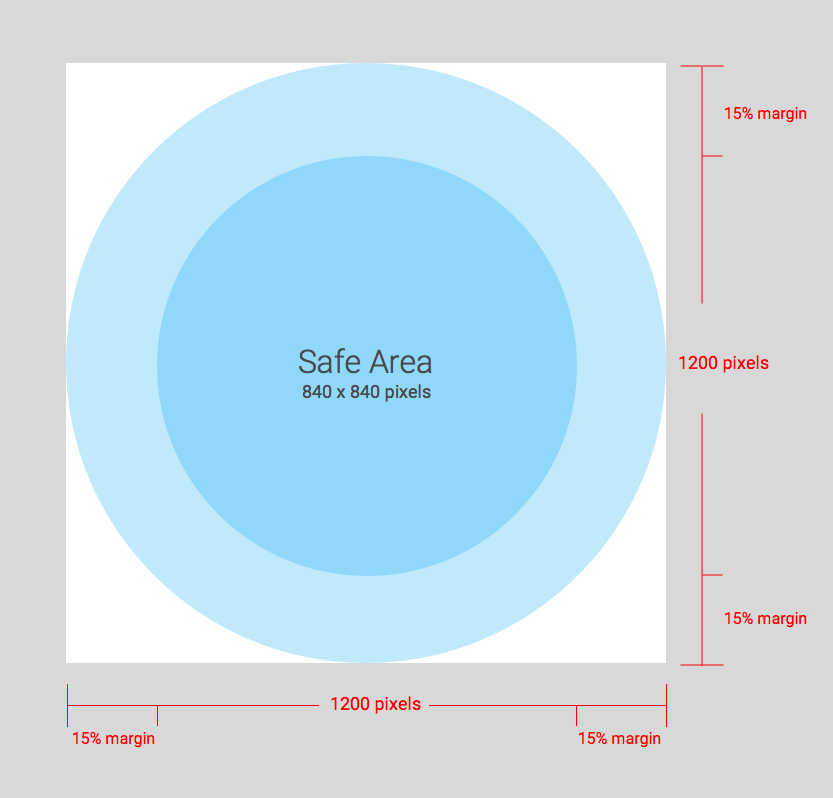
| Masque circulaire du logo |
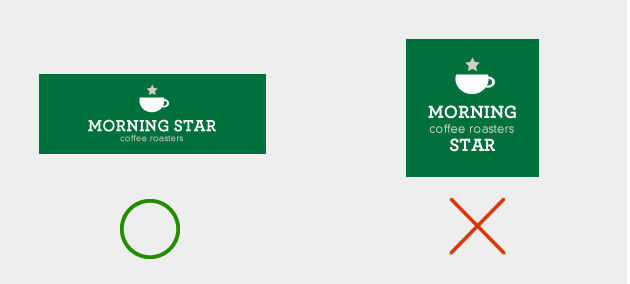
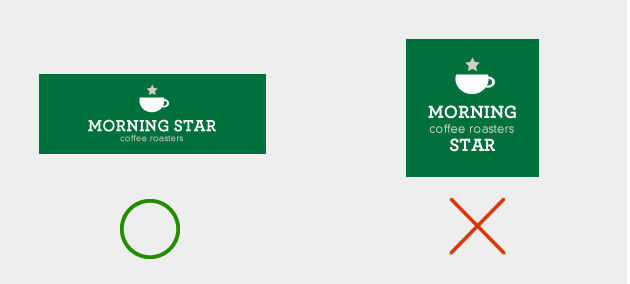
Votre logo est masqué afin de s'adapter à un design circulaire. Vérifiez que vos s'adapte à la zone de sécurité. Ne masquez pas votre . Laissez le logo dans un carré avec une couleur d'arrière-plan à fond perdu. Le logo doit avoir une marge de 15% pour qu'il ne soit pas tronqué quand masquées. 
|
Google Wallet masque votre logo dans une forme circulaire.
Consignes concernant les images pour les logos larges
Les images de logo larges sont compatibles avec les billets pour des événements, les cartes d'embarquement, les titres de transport avec code QR, Cartes de fidélité, offres, cartes cadeaux, cartes génériques et cartes privées génériques Voici une liste de recommandations d'interface utilisateur pour les grands logos:
| Consigne | Description |
|---|---|
| Type de fichier préféré |
PNG Pour de meilleurs résultats, utilisez une image avec une couleur d'arrière-plan (nous vous recommandons d'utiliser la même couleur comme couleur d'arrière-plan de votre carte) |
| Taille recommandée | 1 280 x 400 px |
| Taille minimale | 400 px pour la hauteur, la largeur est proportionnelle (pour plus d'informations, consultez la section "Format recommandé")
Utilisez des images rectangulaires larges. |
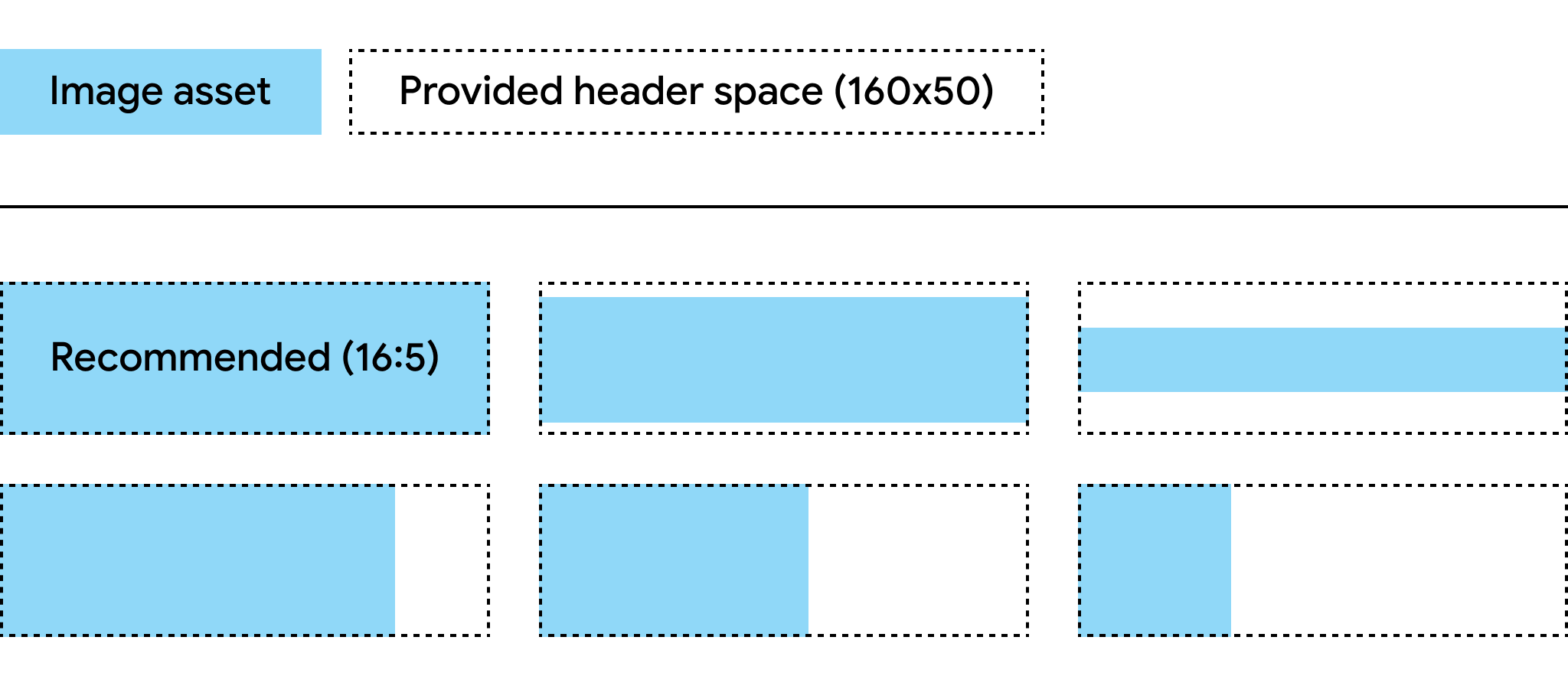
| Proportions recommandées |
Si l'image n'est pas définie selon le format recommandé, elle est redimensionnée pour s'adapter format des espaces d'en-tête fournis. Le diagramme ci-dessous montre comment le composant Image sont redimensionnées en fonction du format. 
|
Couleur d'arrière-plan de la carte
Vous pouvez définir la couleur d'arrière-plan à l'aide du champ
hexBackgroundColor Si vous ne définissez pas de valeur, un algorithme
analyse le logo, trouve la couleur dominante et l'utilise en arrière-plan
couleur.
Images principales
Le champ class.heroImage apparaît sous la forme d'une bannière en pleine largeur
dans le corps de la fiche.
Consignes concernant les images héros
Voici une liste de recommandations d'interface utilisateur pour les images de héros:
| Consigne | Description |
|---|---|
| Type de fichier préféré | PNG |
| Taille recommandée |
1 032 x 336 px Utilisez des images rectangulaires larges. Pour de meilleurs résultats, utilisez une image avec un arrière-plan coloré. |
| Format | 3:1 ou plus large |
| Taille d'affichage |
Pleine largeur de la carte et hauteur proportionnelle. 
|
Images en pleine largeur
Le champ *.imageModulesData.mainImage d'une classe ou d'un objet
apparaît sous la forme d'une image en pleine largeur dans une carte.
Consignes concernant les images en pleine largeur
Voici une liste de recommandations d'interface utilisateur pour l'affichage pleine largeur images:
| Consigne | Description |
|---|---|
| Type de fichier préféré | PNG |
| Taille minimale |
Largeur de 1 860 pixels, hauteur variable. Utilisez des images rectangulaires larges. Pour de meilleurs résultats, utilisez une image avec un arrière-plan coloré. |
| Format | Variable |
| Taille d'affichage |
Pleine largeur du modèle et hauteur proportionnelle. 
|
| Utilisez le même jeu de couleurs que pour votre logo. |
Images du code-barres
Certains secteurs autorisent les images au-dessus et en dessous du code-barres.
Images au-dessus du code-barres
Voici une liste de recommandations d'interface utilisateur pour les images ci-dessus le code-barres:
| Consigne | Description |
|---|---|
| Type de fichier préféré | PNG |
| Hauteur maximale |
20 dp (au format maximal) La taille recommandée est de 80 px de hauteur et de 80 à 780 px de largeur si deux des images. Cela leur permet de se retrouver côte à côte. Si une image est un carré et l'autre un rectangle, alors les images doivent mesurer 80 x 80 px et 780 x 80 px. |
| Format |
Sans contrainte. Pour une hauteur et une largeur maximales de 20 dp utilisez le format 20:1. Si vous ne voulez qu'une seule image au-dessus du code-barres, utilisez la pleine largeur (exclure la marge intérieure). Elle doit mesurer 1 600 x 80 px. |
| Taille maximale d'affichage (une seule image) | Hauteur de 20 dp et largeur de 400 dp |
Image sous le code-barres
Voici une liste de recommandations d'interface utilisateur pour l'image ci-dessous le code-barres:
| Consigne | Description |
|---|---|
| Type de fichier préféré | PNG |
| Hauteur maximale |
20 dp (au format maximal) La taille recommandée est de 80 px de hauteur et de 80 à 1 600 px de largeur. Si l'image est carrée, la taille doit être de 80 x 80 px. Si elle est rectangulaire, la taille doit être de 1 600 x 80 px. |
| Format sans contrainte. Pour une hauteur et une largeur maximales de 20 dp, utilisez au format 20:1. | Si vous souhaitez obtenir une image en pleine largeur (sans la marge intérieure), l'image doit être 1 600 x 80 px. |
| La taille d'affichage maximale est de 20 dp de hauteur et de 400 dp de largeur. |
Modules
Un module représente un groupe de champs dans une section spécifique d'un modèle. Le tableau suivant contient des consignes relatives au nombre de modules que vous à inclure dans vos classes et objets pour vous assurer que vos cartes s'affichent correctement dans l'application Google Wallet.
| Consigne | Description |
|---|---|
imageModulesData
|
N'utilisez qu'un seul imageModulesData dans votre classe ou dans
des objets que vous créez.
|
infoModuleData
|
Utilisez jusqu'à deux
Un élément |
linksModuleData
|
Utilisez jusqu'à quatre URI
Votre classe peut contenir deux URI |
textModulesData
|
Utilisez jusqu'à deux champs
Votre classe peut contenir un URI |
infoModuleData
InfoModuleData contient des informations sur les membres, des informations personnalisables
s'affiche dans la vue développée. Ce module vous permet de stocker des informations telles que
les dates d'expiration, le solde de points ou le solde de porte-monnaie.
linksModuleData
Le module de liens contient des URI qui renvoient vers des pages Web, des numéros de téléphone et des adresses e-mail des adresses IP externes. Voici une liste de recommandations d'interface utilisateur pour le module de liens:
| Consigne | Exemple de paramètre | Exemple d'image |
|---|---|---|
Utilisez le préfixe http: lorsque vous attribuez un URI à un site Web ou
un lieu dans Google Maps. Ce préfixe permet à un client
et accédez au site Web ou affichez l'emplacement dans Google Maps.
Ce préfixe affiche également l'icône d'un lien ou d'un plan devant
dans votre fiche.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Utilisez le préfixe tel: lorsque vous définissez un numéro de téléphone. Ce
permet à un client d'appuyer sur le lien pour composer le numéro. Ce préfixe
crée également une icône d’un téléphone devant la description textuelle sur
la carte.
|
'uri': 'tel:6505555555'
|

|
Utilisez le préfixe mailto: lorsque vous définissez une adresse e-mail.
Ce préfixe permet à un client d'appuyer sur le lien pour envoyer un e-mail au
adresse e-mail. Ce préfixe crée également une icône représentant un e-mail devant le
texte descriptif sur la fiche.
|
'uri': 'mailto:jonsmith@email.com'
|

|
En-têtes, libellés et noms
Écrivez les en-têtes, les libellés et les noms de sorte que chaque mot commence par une lettre majuscule.
Règlement relatif au contenu
Le contenu de chaque champ d'une carte doit respecter <ph type="x-smartling-placeholder"></ph> Règlement relatif au contenu de Payments. Le contenu des sites Web auxquels vous faites référence du cours doivent également respecter ces règles.
Emplacement des données de la plate-forme partenaire
Pour vous assurer que les utilisateurs peuvent accéder à votre application ou site Web, riche en fonctionnalités,
Réussite, assurez-vous d'intégrer le lien profond de votre application
dans la classe ou l'objet de la carte
linksModuleData.*. Cela permet à l'utilisateur d'accéder à votre
à partir de la carte, qui apparaît dans
Google Wallet Pour voir le rendu, accédez aux sections de conception du
Passe les secteurs.

