כרטיסי מועדון לקוחות תומכים בעיבוד תבניות. אם לא הוגדרה תבנית, ברירת המחדל.
הגדרת התבנית
תבנית מעבר מוגדרת ברמת המחלקה והיא משמשת להצגת כל אובייקט שמשויכים לכיתה. התבנית מגדירה אילו שדות להציג בקטעים בכרטיס.
התבנית מחולקת לקטעים הבאים:
Android

פיתוח אתרים

כותרת הכרטיס
Android

|
כותרת ברירת המחדל של הכרטיס
כותרת של כרטיס לוגו רחב
|
פיתוח אתרים

|
כותרת ברירת המחדל של הכרטיס
כותרת של כרטיס לוגו רחב
|
בקטע של כותרת הכרטיס מוצגים הלוגו, שם המנפיק ושם המועדון. אין לי דעה לכאן או לכאן שניתן לשנות את ההפניות לשדות שמשמשים לאכלוס הנתונים או את המיקום שלהם.
כשמוגדר שדה לוגו רחב, במכשירי Android, הכותרת של התבנית שמוגדרת כברירת מחדל היא הלוגו ושם המנפיק יוחלפו בלוגו הרחב.
צריך לפעול לפי הנחיות לגבי תמונות לוגו רחבות כשיוצרים לוגו לכותרת רחבה כך שיהיה מיטבי להציג את התמונה בכרטיסים שלך.
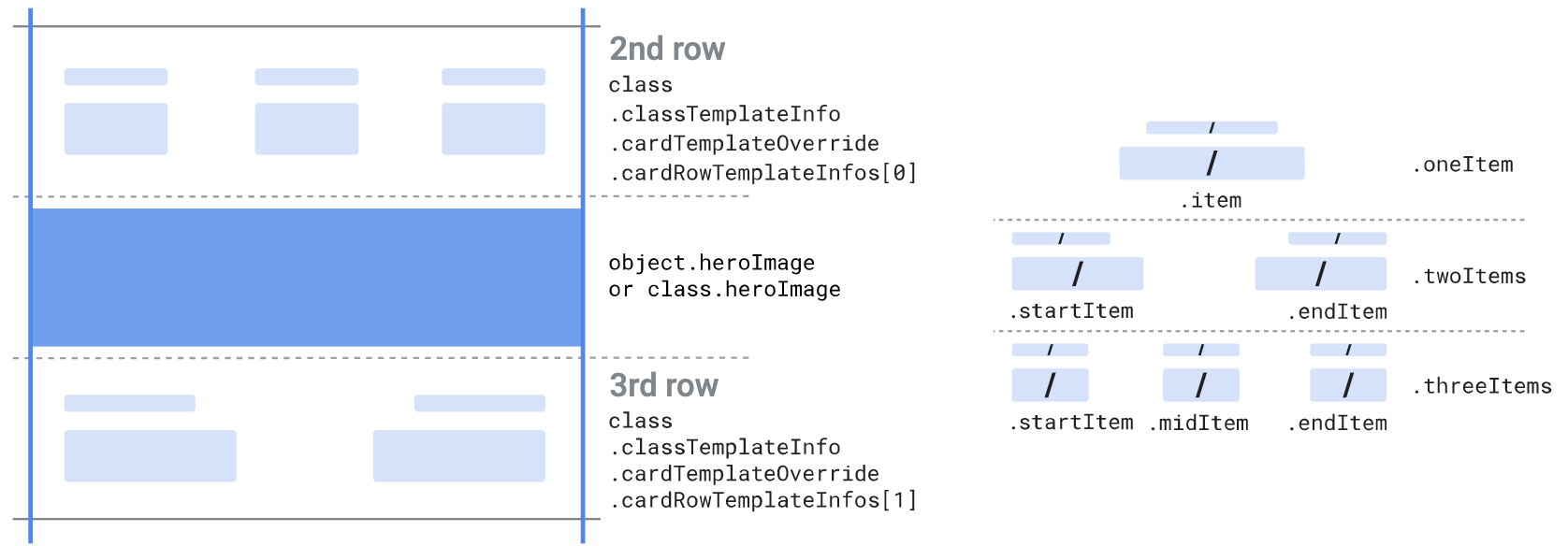
תבנית לכרטיסים
Android

פיתוח אתרים

הקטע של תבנית הכרטיס משמש להצגת שורות נוספות. השורות האלה יכולות להכיל שדות של נתונים מובְנים בפורמט טקסט או שדות של מודולי טקסט.
אפשר לציין את מספר השורות שמגדירות את מספר האובייקטים בשדה
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
חדשה. הרשימה דורשת לפחות רכיב אחד ומומלץ להשתמש בה לכל היותר
שני רכיבים. כל רכיב צריך להיות מאחד מהסוגים הבאים:
-
oneItem, שמקבל פריט אחד:item
-
twoItems, שמקבל שני פריטים:startItemendItem
-
threeItems, עם שלושה פריטים:startItemmiddleItemendItem
ניתן להגדיר כל פריט כבורר שדה יחיד
(.firstValue), שני בוררי שדות (.firstValue ו-
.secondValue), או פריט מוגדר מראש
(.predefinedItem). גם ערכי השדה שנבחר וגם הערכים שלהם
התוויות המתאימות יוצגו. כשמגדירים שני בוררי שדות,
של השדות שנבחרו מוצגים עם "/" מפריד. זהה
עובר לתוויות של השדות שנבחרו. פריטים שהוגדרו מראש משמשים למטרות הבאות:
להגדיר עיבוד מורכב יותר.
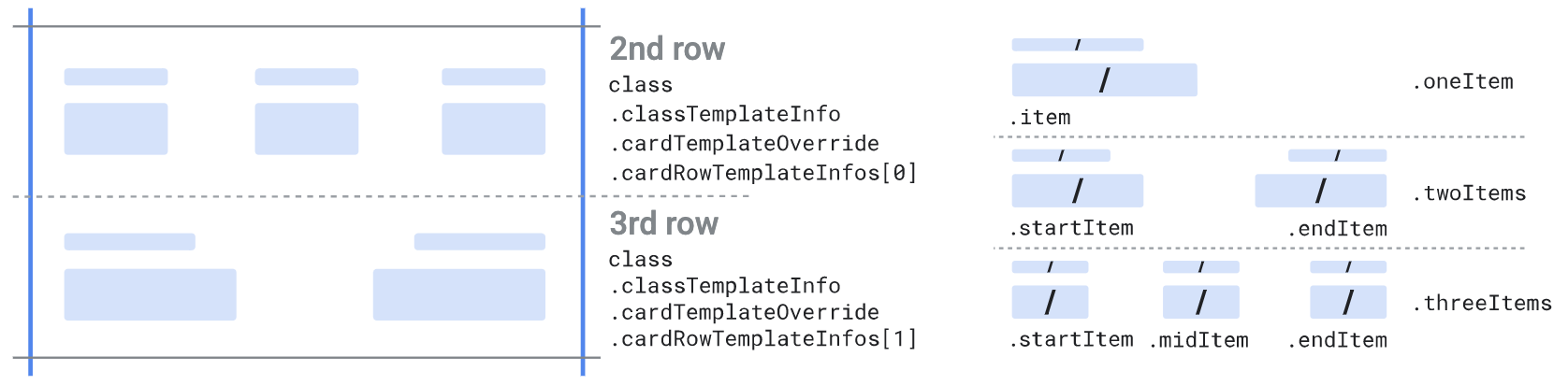
דוגמת הקוד הבאה מראה איך לשנות את שורת הכרטיס של תבנית הכרטיס
כדי לציין שתי שורות. כל שורה כוללת שלושה פריטים,
להפנות לשישה שדות מותאמים אישית של textModuleData ברמת הכיתה ואת השדות שלהם
כותרות כתוויות:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
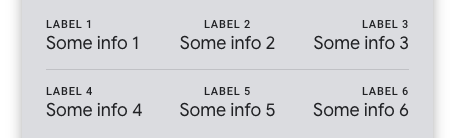
הקוד יוצר כרטיס בפורמט הקטע הבא של תבנית הקוד:

אם פריט ריק, הוא לא מוצג. פרטים נוספים זמינים במאמר הפניות לשדות. אם כל הפריטים בשורה ריק, השורה לא מוצגת. אם חלק מהפריטים בשורה ריקים, אך לא כולם, פריטים שאינם ריקים מסודרים מחדש ומוצגים כשורה עם פחות פריטים.
אם לא משנים את תבנית הכרטיס, מזינים את מספר השורות שמוגדר כברירת מחדל, מספר הפריטים שמוגדר כברירת מחדל, ונעשה שימוש בהפניות ברירת המחדל לשדות. לקבלת מידע נוסף לפרטים נוספים, ראו תבנית ברירת מחדל.
אחרי שמגדירים
תמונה ראשית (Hero), היא יכולה להופיע אחרי השורה הראשונה, אם יש כמה שורות במאפיין
הרשימה cardRowTemplateInfos, או מעל לשורה, אם יש רק
אחת.
ברקוד של הכרטיס
Android

|
|
פיתוח אתרים

|
|
קטע הברקוד של הכרטיס משמש להצגת טקסט או תמונות נוספים מעל ומתחת ברקוד. אף אחד מהשדות בקטע הזה אינו חובה.
יש שלושה בוררי שדות שאפשר להשתמש בהם כדי להגדיר שני שדות זה לצד זה מעל ומתחת לברקוד. המודעות האלה מוצגות ללא תווית, והן יכולות להיות שדות של נתונים מובְנים מסוג טקסט, שדות של מודול טקסט או שדות של מודול תמונה. אם להשתמש בתמונות, אלה צריכות לעמוד בהנחיות המותג.
הברקוד מוגדר לפי סוג וערך. כדי לראות רשימה של סוגי ברקודים נתמכים: ראו חומר עזר. בנוסף, טקסט יכול להיות שמוצגת ממש מתחת לברקוד. הטקסט הזה מאפשר לסרוק ברקודים בקלות רבה יותר, לשימושים אחרים.
דוגמת הקוד הבאה מראה איך לשנות את קטע הברקוד של כרטיס כדי להציג אותו תמונה מעל הברקוד:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
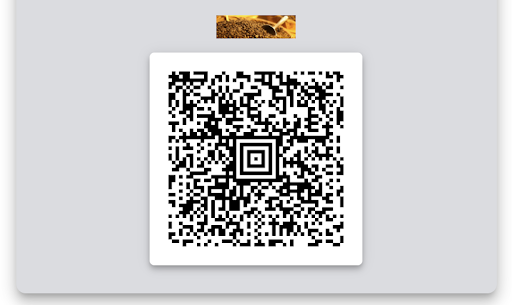
הקוד יוצר כרטיס בפורמט הבא של קטע הברקוד:

אם לא משנים את קטע הברקוד, נעשה שימוש בשדות ברירת המחדל של הברקוד. מידע נוסף מופיע במאמר תבנית ברירת מחדל.
תבנית פרטים
Android

|
|
פיתוח אתרים

|
|
הקטע של תבנית הפרטים הוא רשימה של פריטים
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] הפריטים יכולים
להכיל כל סוג של שדות נתונים מובְנים, שדות של מודול טקסט, שדות של מודולי קישורים, מודול תמונה
או הודעות.
ניתן להגדיר כל פריט כבורר שדה יחיד (.firstValue),
שני בוררי שדות (.firstValue ו-.secondValue), או
פריט מוגדר מראש (.predefinedItem). גם ערכי השדה שנבחר וגם הערכים שלהם
התוויות המתאימות יוצגו. כשמגדירים שני בוררי שדות, הערכים של
השדות שנבחרו מוצגים עם "/" מפריד. אותו עיקרון חל על התוויות של
השדות שנבחרו. פריטים מוגדרים מראש משמשים להגדרת עיבוד מורכב יותר. השדות של מודול התמונה
מוצגות ברוחב מלא ללא תווית.
דוגמת הקוד הבאה מראה איך לעקוף את קטע הפרטים של הכרטיס כדי להציג כרטיס מידע
השדה linksModuleData עם התווית שלו:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
הקוד יוצר כרטיס בפורמט הבא של קטע הפרטים:

אם פריט ריק, הוא לא מוצג. פרטים נוספים זמינים במאמר הפניות לשדות.
אם לא תשנו את תבנית הפרטים, תוצג רשימת ברירת המחדל של שדות ההפניה ב סדר ברירת המחדל מוצג. לקבלת מידע נוסף, ראו תבנית ברירת מחדל.
תבנית רשימה

|
|
הקטע של תבנית הרשימה משמש לבחירת השדה שיוצג ב'כרטיסים'. צפייה ב- אפליקציית Google Wallet. הכרטיס מיוצג ברשימה באמצעות הלוגו, צבע הרקע שלוש שורות.
דוגמת הקוד הבאה מראה איך לעקוף את תבנית הרשימה של כרטיס כדי להציג שדה תאריך התפוגה של האובייקטים בכרטיסים בודדים, בשורה הראשונה של תבנית הרשימה:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
הקוד יוצר כרטיס עם הרינדור הבא של תבנית הרשימה:

אפשר להגדיר את שלוש השורות באמצעות בורר שדות. השדות מוצגים ללא תווית.
תוויות
לכל השדות של הנתונים המובְנים יש תווית ש-Google סיפקה. Google אחראית על מספקים תרגום לכל אחת מהתוויות האלה בכל השפות הנתמכות.
אפשר להתאים אישית חלק מהתוויות האלה בעזרת אחת
השדות class.custom<name_of_the_field>Label. כשאתם מתאימים אישית תווית,
תהיה אחראי לספק תרגומים של אותה תווית ספציפית בכל השפות
שבה רוצים לתמוך.
הפניות לשדות
הפניות לשדות משמשות בחלקים שונים של התבנית,
טופס class.classTemplateInfo.*.fields[]. הפניה לשדה מכילה רשימה
של נתיבים לשדות של נתונים מובְנים, שדות של מודולי טקסט, שדות של מודולי קישורים, מודול תמונה
או הודעות.
לא כל סוגי הנתיבים מותרים בכל הפניה לשדה. לדוגמה, חלק מהשדות הפניות מאפשרות רק הפניות לשדות של נתונים מובְנים מסוג טקסט או לשדות של מודול טקסט. שדות מובנים מבוססי טקסט הם שדות נתונים מובְנים מסוג מחרוזת, מחרוזת מותאמת לשוק המקומי תאריך או כסף.
אתם יכולים להשתמש ברשימה כדי להטמיע לוגיקה חלופית. כלומר, אם הנתיב הראשון כאשר הרשימה מובילה לשדה ריק, מתבצעת הערכה של הנתיב הבא. לוגיקת החלופה היא מטורגטים בעיקר לשדות של נתונים מובְנים מסוג טקסט או לשדות של מודולי טקסט. לא לשלב סוגים שונים של שדות באותה רשימה. חשוב להשתמש בלוגיקת החלופה בזהירות, ורק במצבים מסוימים, כאשר מצפים לדפוס עקבי של שדות שקיימים בחלקים של אובייקטים ולא של אחרים. בדרך כלל קל יותר ליצור כיתות נפרדות, במקרים שונים.
אם כל הנתיבים ברשימת ההפניות לשדות מפנים לשדות ריקים, הפריט שמשתמש ברכיב לא מוצגת הפניה לשדה. אם רוצים שהפריט שנעשה בו שימוש בהפניה לשדה קיים תמיד, ודא שלפחות נתיב אחד אינו ריק. מומלץ לעיין להגדיר שדה לתו מיוחד, כמו '-', שמייצג ערך ריק, גם אם אפשר להזין מחרוזות רק ברווח.
כדי להפנות לשדה שכלול ברשימה, אפשר להשתמש באינדקס של השדה
את הרשימה. ברוב המקרים תוכלו להשתמש במזהה ההפניה. פריטים ברשימה שאפשר להפנות אליהם
לפי מזהה יש את השדה .id. מומלץ להשתמש במזהה הפניה במקום באינדקס
של השדה ברשימה כאשר הוא זמין.
בהמשך מוצגת דוגמה לאופן שבו אפשר להפנות לשדות שמופיעים ברשימה.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
במקרה הזה, הפריט הראשון בקטע הפרטים של הכרטיס הוא התמונה השנייה שמוצהרת בכרטיס. באובייקט. הפריט השני בקטע הפרטים של הכרטיס הוא התמונה הראשונה. שהוצהר באובייקט.
תבנית ברירת מחדל
Android

|
|
פיתוח אתרים

|
|
בשדות של מודול התמונה, אנחנו מציגים שדה אחד בלבד של מודול תמונה מהכיתה ושדה אחד רק שדה אחד של מודול תמונה מהאובייקט. אם דרוש יותר משדה אחד של מודול תמונה ב- בכל אחת מהרמות, מבטלים את תבנית ברירת המחדל.
בשדות של מודול הטקסט, מוצגים עד 20 שדות של מודולי טקסט מהכיתה ו-20 לכל היותר. מהאובייקט. השדות מוצגים באותו סדר שבו הם מוצגים שמוגדר במערך. אם צריכים יותר מ-20 שדות של מודול טקסט בכל אחת מהרמות, צריך לשנות את הערכים של תבנית ברירת מחדל.
בהודעות, אנחנו מציגים רק עד 20 הודעות מהכיתה ו-20 הודעות של האובייקט. אנחנו לא יכולים להבטיח את סדר ההודעות. אם נדרשות יותר מ-20 הודעות בכתובת בכל רמה, או התחייבות לכל הזמנה, מבטלים את תבנית ברירת המחדל.
בשדה של מודול הקישורים אין הגבלה על מספר מזהי ה-URI שניתן להגדיר. אוריס הם מחולקות לקבוצות לפי הסדר הבא לכל רמה (מחלקה או אובייקט):
- קואורדינטות במפה
- מספרי טלפון
- כתובות אימייל
- דפי אינטרנט
עבור כל קבוצה, מזהי ה-URI מוצגים באותו הסדר שבו הם מוגדרים במערך. אם צריך לשנות את הסדר, אפשר לשנות את תבנית ברירת המחדל.

|
|

