יש ארבע דרכים להוסיף קישורים לכרטיס עלייה למטוס.
- משתמשים ב-
FlightClass.LinksModuleDataכדי להוסיף קישורים לכל כרטיסי העלייה למטוס שמשויכים ל-FlightClass. - משתמשים ב-
FlightObject.LinksModuleDataכדי להוסיף קישור לכרטיס עלייה למטוס ספציפיFlightObject. - משתמשים ב-
FlightObject.appLinkDataכדי להוסיף קישור לאפליקציה בתחתית הכרטיס הספציפי. - משתמשים ב-
FlightClass.appLinkDataכדי להוסיף קישור לאפליקציה בתחתית כל הכרטיסים של הכיתה הזו.
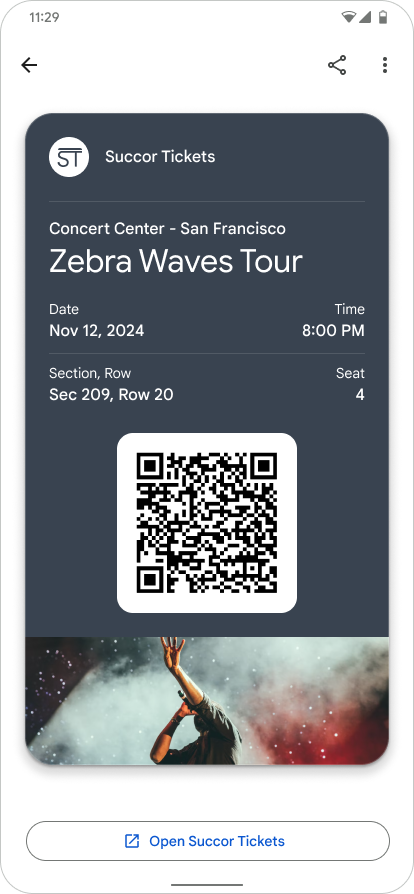
אחד היתרונות של קישור אפליקציות הוא שהוא מאפשר להפנות משתמשים מהקריאה לפעולה לחוויות המותג שלכם מ-Google Wallet. קישורים עם התכונה הזו מופיעים בחלק התחתון של הכרטיס.
דוגמה לתכונה

|
| המנפיק |
הגדרת הקישור לאפליקציה בכרטיס ב-Google Wallet
לכל כרטיס עלייה למטוס, מגדירים את השדה FlightObject.appLinkData
כ-URI או כשם החבילה של האפליקציה או האתר.
הפורמט וההקשר של השדה appLinkData מופיעים בקוד המקור הבא:
השדה displayText מוגבל ל-30 תווים.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}

