ট্রানজিট পাস টেমপ্লেট রেন্ডারিং সমর্থন করে। যদি কোন টেমপ্লেট সংজ্ঞায়িত না হয়, ডিফল্ট একটি ব্যবহার করা হয়।
টেমপ্লেট সংজ্ঞা
একটি পাস টেমপ্লেট ক্লাস স্তরে সংজ্ঞায়িত করা হয় এবং এটি ক্লাসের সাথে সম্পর্কিত যেকোন বস্তু প্রদর্শন করতে ব্যবহৃত হয়। টেমপ্লেটটি পাসের বিভিন্ন বিভাগে কোন ক্ষেত্রগুলি প্রদর্শন করতে হবে তা সংজ্ঞায়িত করে।
টেমপ্লেটটি নিম্নলিখিত বিভাগে বিভক্ত:
অ্যান্ড্রয়েড

ওয়েব

কার্ড শিরোনাম
অ্যান্ড্রয়েড
 | ডিফল্ট কার্ড শিরোনাম
ওয়াইড-লোগো কার্ড শিরোনাম
|
ওয়েব
 | ডিফল্ট কার্ড শিরোনাম
ওয়াইড-লোগো কার্ড শিরোনাম
|
কার্ডের শিরোনাম বিভাগটি লোগো, ট্রানজিট অপারেটরের নাম এবং যাত্রার সারাংশ প্রদর্শন করে। এই তিনটি উপাদানের সবকটিই প্রয়োজন এবং তাদের পপুলেট করার জন্য ব্যবহৃত ক্ষেত্রের রেফারেন্স বা তাদের অবস্থান পরিবর্তন করা যাবে না।
যাইহোক, রেন্ডারিং লজিক উপরের সারির জন্য কিছু নমনীয়তার জন্য অনুমতি দেয়। পাসের উপরের সারি, যা একটি যাত্রার সারাংশ উপস্থাপন করে, একটি একক-পায়ে ভ্রমণের জন্য TransitObject এর নিম্নলিখিত ক্ষেত্রগুলি দ্বারা নিয়ন্ত্রিত হয়:
-
object.tripType -
object.ticketLeg.originName -
object.ticketLeg.destinationName -
object.ticketLeg.originStationCode -
object.ticketLeg.destinationStationCode
পাসটি কীভাবে রেন্ডার করা হয় তা নির্ভর করে কোন ক্ষেত্রগুলি খালি নেই তার উপর। এটি নিম্নলিখিত উপায়ে রেন্ডার করা যেতে পারে:
- শুধুমাত্র মূল নাম: মূল নাম শুধুমাত্র প্রদর্শিত তথ্য। এটি বিশেষভাবে উপযোগী টিকিটের জন্য যা নির্দিষ্ট ভ্রমণের পরিবর্তে একটি এলাকা কভার করে।
- উৎপত্তিস্থল এবং গন্তব্য: উৎপত্তিস্থল বাম দিকে এবং গন্তব্যটি ডানদিকে। উভয়ের মধ্যে প্রতীকটি ভ্রমণের ধরণের উপর নির্ভর করে। উত্স এবং গন্তব্য নিম্নলিখিতগুলির মধ্যে একটি হিসাবে দেখানো হয়েছে:
- নাম এবং স্টেশন কোড: আমরা নাম সহ স্টেশন কোড উপরে ছোট টেক্সট হিসাবে দেখাই.
- শুধুমাত্র নাম: আমরা নামগুলি দেখাই।
- শুধুমাত্র স্টেশন কোড: আমরা স্টেশন কোড দেখাই.
মাল্টি-লেগ TransitObject বস্তু একইভাবে কাজ করে। এই ক্ষেত্রে, object.ticketLeg ব্যবহার করবেন না। পরিবর্তে, আপনাকে object.ticketLegs[] তালিকা ব্যবহার করতে হবে। উত্স এবং গন্তব্য উভয় সংজ্ঞায়িত করা আবশ্যক. নাম বা স্টেশন কোড, বা উভয়, প্রতিটি পায়ে ধারাবাহিকভাবে ব্যবহার করা আবশ্যক. প্রদর্শিত মূল হল অ্যারের প্রথম উপাদানটির উৎপত্তি, যখন প্রদর্শিত গন্তব্যটি অ্যারের শেষ উপাদানটির গন্তব্য।
পাসের পটভূমির রঙ একটি প্রয়োজনীয় ক্ষেত্র নয় এবং এটি ক্লাস স্তর এবং অবজেক্ট স্তর উভয়েই সংজ্ঞায়িত করা যেতে পারে। অবজেক্ট ফিল্ডের অগ্রাধিকার বেশি এবং ক্লাস ফিল্ডকে ওভাররাইড করতে ব্যবহার করা যেতে পারে।
যখন প্রশস্ত লোগো ক্ষেত্র সেট করা হয়, তখন Android ডিভাইসে লোগো এবং ইস্যুকারীর নামের সাথে ডিফল্ট টেমপ্লেট হেডারটি প্রশস্ত লোগো দিয়ে প্রতিস্থাপিত হয়।
আপনার পাসে আপনার ছবিকে সর্বোত্তমভাবে প্রদর্শন করতে আপনার প্রশস্ত হেডার লোগো তৈরি করার সময় অনুগ্রহ করে প্রশস্ত লোগো ছবির নির্দেশিকা অনুসরণ করুন।
কার্ড টেমপ্লেট
অ্যান্ড্রয়েড

ওয়েব

কার্ড টেমপ্লেট বিভাগটি অতিরিক্ত সারি প্রদর্শন করতে ব্যবহৃত হয়। এই সারিগুলিতে পাঠ্য-ভিত্তিক কাঠামোগত ডেটা ক্ষেত্র বা পাঠ্য মডিউল ক্ষেত্র থাকতে পারে।
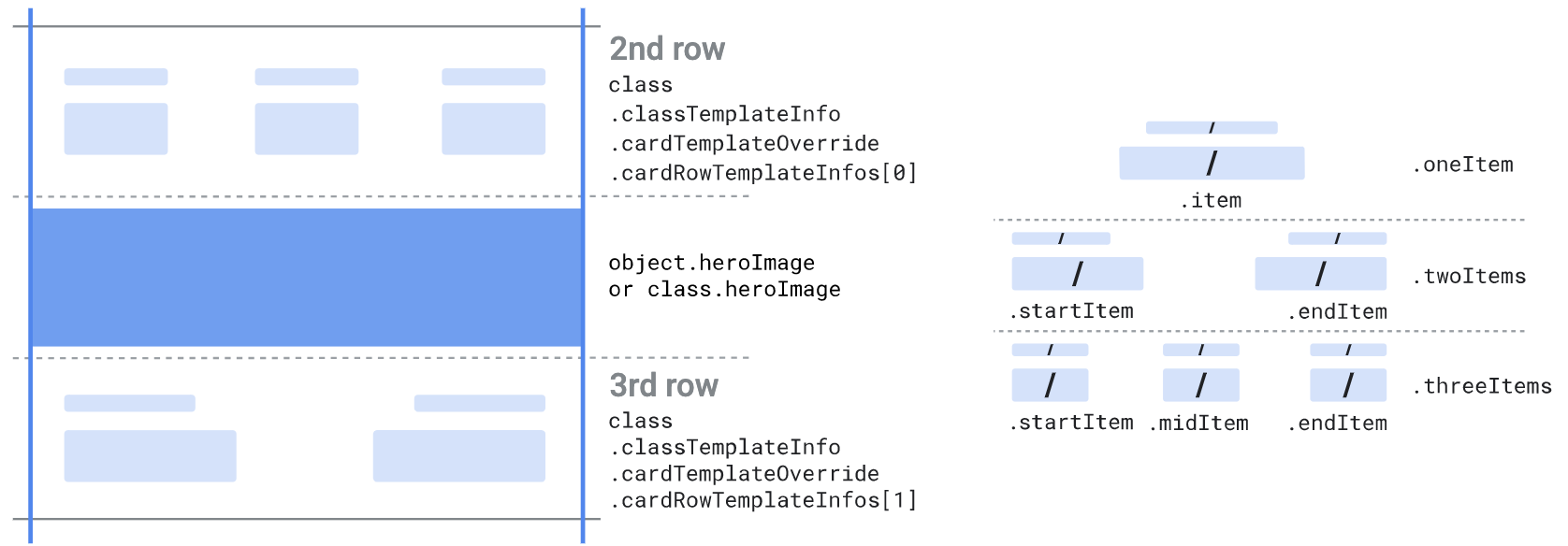
আপনি সারির সংখ্যা নির্দিষ্ট করতে পারেন যা class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[] তালিকায় অবজেক্টের সংখ্যা নির্ধারণ করে। তালিকার কমপক্ষে একটি উপাদান প্রয়োজন এবং আমরা সর্বাধিক দুটি উপাদান ব্যবহার করার সুপারিশ করেছি। প্রতিটি উপাদান নিম্নলিখিত ধরনের হতে হবে:
-
oneItem, যা একটি আইটেম গ্রহণ করে:-
item
-
-
twoItems, যা দুটি আইটেম গ্রহণ করে:-
startItem -
endItem
-
-
threeItems, যা তিনটি আইটেম গ্রহণ করে:-
startItem -
middleItem -
endItem
-
প্রতিটি আইটেমকে একটি একক ক্ষেত্র নির্বাচক ( .firstValue ), দুটি ক্ষেত্র নির্বাচক ( .firstValue এবং .secondValue ), অথবা একটি পূর্বনির্ধারিত আইটেম ( .predefinedItem ) হিসাবে সংজ্ঞায়িত করা যেতে পারে। নির্বাচিত ক্ষেত্রের মান এবং তাদের নিজ নিজ লেবেল উভয়ই প্রদর্শিত হয়। যখন আপনি দুটি ক্ষেত্র নির্বাচককে সংজ্ঞায়িত করেন, নির্বাচিত ক্ষেত্রগুলির মান একটি "/" বিভাজক দিয়ে প্রদর্শিত হয়। নির্বাচিত ক্ষেত্রগুলির লেবেলের ক্ষেত্রেও একই কথা। পূর্বনির্ধারিত আইটেমগুলি আরও জটিল রেন্ডারিং সংজ্ঞায়িত করতে ব্যবহৃত হয়।
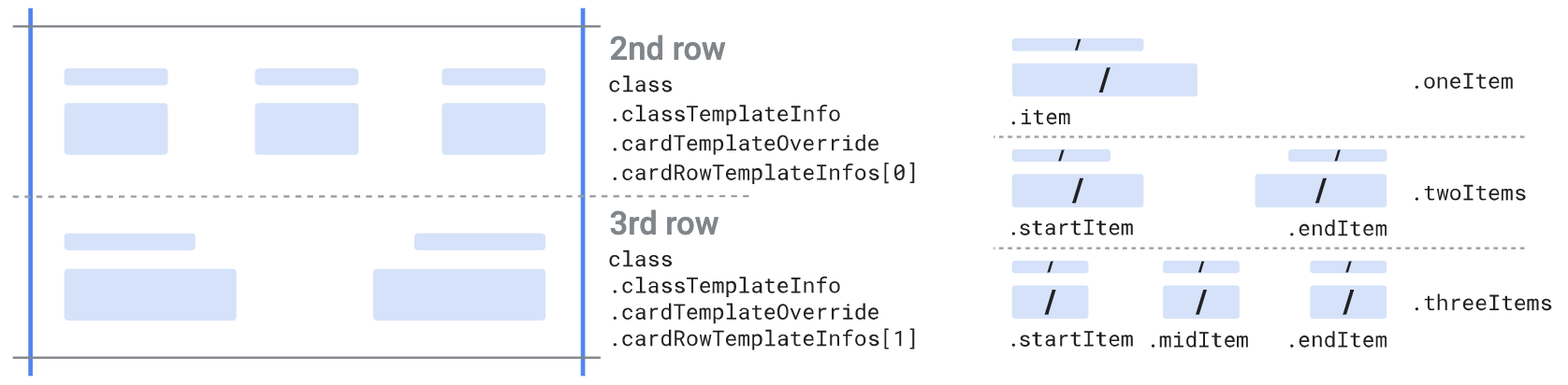
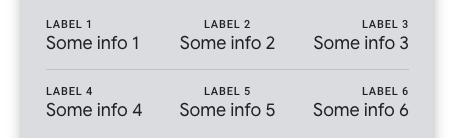
নিম্নলিখিত কোড নমুনা দেখায় কিভাবে কার্ড টেমপ্লেট কার্ড সারি বিভাগ দুটি সারি নির্দিষ্ট করতে ওভাররাইড করতে হয়। প্রতিটি সারিতে তিনটি আইটেম রয়েছে যা প্রতিটি ছয়টি শ্রেণি-স্তরের textModuleData কাস্টম ক্ষেত্র এবং তাদের শিরোনাম লেবেল হিসাবে উল্লেখ করে:
পাইথন
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
জাভা
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
পিএইচপি
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
কোডটি নিম্নলিখিত কোড টেমপ্লেট বিভাগের বিন্যাসের সাথে একটি পাস তৈরি করে:

একটি আইটেম খালি হলে, এটি প্রদর্শিত হয় না. আরো বিস্তারিত জানার জন্য, ক্ষেত্র রেফারেন্স দেখুন। একটি সারিতে সমস্ত আইটেম খালি থাকলে, সারিটি প্রদর্শিত হয় না। যদি কিছু কিন্তু সব আইটেম সারিতে খালি না থাকে, তবে খালি না থাকা আইটেমগুলিকে আবার সাজানো হয় এবং কম আইটেম সহ সারি হিসাবে প্রদর্শিত হয়।
আপনি যদি কার্ড টেমপ্লেটটি ওভাররাইড না করেন তবে সারিগুলির ডিফল্ট সংখ্যা, আইটেমের ডিফল্ট সংখ্যা এবং ডিফল্ট ক্ষেত্রের উল্লেখগুলি ব্যবহার করা হয়৷ আরো বিস্তারিত জানার জন্য, ডিফল্ট টেমপ্লেট দেখুন।
আপনি একটি Hero Image সংজ্ঞায়িত করার পরে, এটি প্রথম সারির পরে প্রদর্শিত হতে পারে, যদি cardRowTemplateInfos তালিকায় একাধিক সারি থাকে, বা সারির উপরে, যদি শুধুমাত্র একটি থাকে।
কার্ড বারকোড
অ্যান্ড্রয়েড
 |
|
ওয়েব
 |
|
কার্ডের বারকোড বিভাগটি বারকোডের উপরে এবং নীচে অতিরিক্ত পাঠ্য বা চিত্র প্রদর্শন করতে ব্যবহৃত হয়। এই বিভাগে কোন ক্ষেত্র প্রয়োজন নেই.
তিনটি ক্ষেত্র নির্বাচক রয়েছে যা উপরে এবং বারকোডের নীচে দুটি পাশাপাশি ক্ষেত্র সংজ্ঞায়িত করতে ব্যবহার করা যেতে পারে। এগুলি কোনও লেবেল ছাড়াই প্রদর্শিত হয় এবং হয় পাঠ্য-ভিত্তিক কাঠামোগত ডেটা ক্ষেত্র, পাঠ্য মডিউল ক্ষেত্র বা চিত্র মডিউল ক্ষেত্র হতে পারে। আপনি যদি ছবি ব্যবহার করেন, তাহলে এগুলো ব্র্যান্ডের নির্দেশিকা অনুসরণ করা উচিত।
বারকোড একটি প্রকার এবং একটি মান দ্বারা সংজ্ঞায়িত করা হয়। সমর্থিত বারকোড প্রকারের তালিকার জন্য, রেফারেন্স দেখুন। তদ্ব্যতীত, বারকোডের ঠিক নীচে একটি পাঠ্য দেখানো যেতে পারে। এই পাঠ্যটি অন্যান্য ব্যবহারের মধ্যে বারকোড স্ক্যান করা সহজ করে তুলতে পারে।
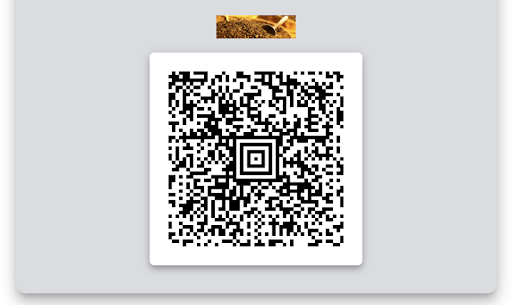
নিম্নলিখিত কোড নমুনাটি বারকোডের উপরে একটি চিত্র প্রদর্শন করতে পাসের বারকোড বিভাগটিকে কীভাবে ওভাররাইড করতে হয় তা দেখায়:
পাইথন
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
জাভা
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
পিএইচপি
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
কোডটি নিম্নলিখিত বারকোড বিভাগ বিন্যাসের সাথে একটি পাস তৈরি করে:

আপনি বারকোড বিভাগ ওভাররাইড না করলে, ডিফল্ট বারকোড ক্ষেত্র ব্যবহার করা হয়। আরও তথ্যের জন্য, ডিফল্ট টেমপ্লেট দেখুন।
বিস্তারিত টেমপ্লেট
অ্যান্ড্রয়েড
 |
|
ওয়েব
 |
|
বিস্তারিত টেমপ্লেট বিভাগটি হল একটি আইটেমের তালিকা class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] । আইটেমগুলিতে যে কোনও ধরণের কাঠামোগত ডেটা ক্ষেত্র, পাঠ্য মডিউল ক্ষেত্র, লিঙ্ক মডিউল ক্ষেত্র, চিত্র মডিউল ক্ষেত্র বা বার্তা থাকতে পারে।
প্রতিটি আইটেমকে একটি একক ক্ষেত্র নির্বাচক ( .firstValue ), দুটি ক্ষেত্র নির্বাচক ( .firstValue এবং .secondValue ), অথবা একটি পূর্বনির্ধারিত আইটেম ( .predefinedItem ) হিসাবে সংজ্ঞায়িত করা যেতে পারে। নির্বাচিত ক্ষেত্রের মান এবং তাদের নিজ নিজ লেবেল উভয়ই প্রদর্শিত হয়। যখন আপনি দুটি ক্ষেত্র নির্বাচককে সংজ্ঞায়িত করেন, নির্বাচিত ক্ষেত্রগুলির মান একটি "/" বিভাজক দিয়ে প্রদর্শিত হয়। নির্বাচিত ক্ষেত্রগুলির লেবেলের ক্ষেত্রেও একই কথা। পূর্বনির্ধারিত আইটেমগুলি আরও জটিল রেন্ডারিং সংজ্ঞায়িত করতে ব্যবহৃত হয়। ইমেজ মডিউল ক্ষেত্রগুলি লেবেল ছাড়াই পূর্ণ-প্রস্থে রেন্ডার করা হয়।
নিম্নলিখিত কোড নমুনা দেখায় কিভাবে পাসের বিশদ বিভাগটিকে তার লেবেল সহ একটি একক linksModuleData ক্ষেত্র দেখাতে ওভাররাইড করতে হয়:
পাইথন
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
জাভা
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
পিএইচপি
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
কোড নিম্নলিখিত বিশদ বিভাগ বিন্যাস সহ একটি পাস তৈরি করে:

একটি আইটেম খালি হলে, এটি প্রদর্শিত হয় না. আরো বিস্তারিত জানার জন্য, ক্ষেত্র রেফারেন্স দেখুন।
আপনি বিশদ টেমপ্লেট ওভাররাইড না করলে, ডিফল্ট ক্রমে রেফারেন্স ক্ষেত্রগুলির ডিফল্ট তালিকা প্রদর্শিত হয়। আরও তথ্যের জন্য, ডিফল্ট টেমপ্লেট দেখুন।
যদি যাত্রায় একাধিক পা থাকে, তাহলে বিভাগের শীর্ষে একটি সাধারণ ভ্রমণপথ প্রদর্শিত হয় এবং সরানো যাবে না। যদি যাত্রায় শুধুমাত্র একটি পা অন্তর্ভুক্ত থাকে, তাহলে class.enableSingleLegItinerary সেট করে একটি সাধারণ যাত্রাপথ দেখানো যেতে পারে।
 |
|
তালিকা টেমপ্লেট
 |
|
Google Wallet অ্যাপের "পাস" ভিউতে কোন ক্ষেত্রটি প্রদর্শন করতে হবে তা নির্বাচন করতে তালিকা টেমপ্লেট বিভাগটি ব্যবহার করা হয়। পাসটিকে লোগো, পটভূমির রঙ এবং তিনটি সারি দিয়ে তালিকায় উপস্থাপন করা হয়।
নিম্নলিখিত কোড নমুনাটি তালিকা টেমপ্লেটের প্রথম সারিতে একটি একক পাসের অবজেক্টের মেয়াদ শেষ হওয়ার তারিখ ক্ষেত্র দেখানোর জন্য একটি পাসের তালিকা টেমপ্লেটকে কীভাবে ওভাররাইড করতে হয় তা দেখায়:
পাইথন
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
জাভা
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
পিএইচপি
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
কোডটি নিম্নলিখিত তালিকা টেমপ্লেট উপস্থাপনের সাথে একটি পাস তৈরি করে:

প্রথম সারিটি একটি ক্ষেত্র নির্বাচক দ্বারা সংজ্ঞায়িত করা যেতে পারে বা এটি ভ্রমণের সারাংশ দেখায়। সারাংশের বিন্যাস নিম্নলিখিতগুলির মধ্যে একটি হতে পারে:
-
originAndDestinationCodes -
originAndDestinationNames -
originName
দ্বিতীয় এবং তৃতীয় সারি শুধুমাত্র একটি ক্ষেত্র নির্বাচক দ্বারা সংজ্ঞায়িত করা যেতে পারে। ক্ষেত্রগুলি কোন লেবেল ছাড়াই প্রদর্শিত হয়৷ গোষ্ঠীবদ্ধ পাসের জন্য, দ্বিতীয় সারি সর্বদা প্রস্থানের তারিখ দেখায় এবং তৃতীয় সারি সর্বদা দলবদ্ধ পাসের সংখ্যা দেখায়।
লেবেল
সমস্ত স্ট্রাকচার্ড ডেটা ফিল্ডে Google দ্বারা প্রদত্ত একটি লেবেল থাকে। সমস্ত সমর্থিত ভাষায় এই লেবেলের প্রতিটির জন্য একটি অনুবাদ প্রদানের জন্য Google দায়ী৷
আপনি class.custom<name_of_the_field>Label ক্ষেত্রগুলির একটি ব্যবহার করে এই লেবেলের কয়েকটি কাস্টমাইজ করতে পারেন। আপনি যখন একটি লেবেল কাস্টমাইজ করেন, তখন আপনি যে সমস্ত ভাষায় সমর্থন করতে চান সেই সব ভাষায় সেই নির্দিষ্ট লেবেলের জন্য অনুবাদ প্রদানের জন্য দায়ী হন৷
ক্ষেত্রের উল্লেখ
ক্ষেত্র রেফারেন্স ফর্ম class.classTemplateInfo.*.fields[] সহ টেমপ্লেটের বিভিন্ন অংশে ব্যবহৃত হয়। একটি ক্ষেত্রের রেফারেন্সে স্ট্রাকচার্ড ডেটা ফিল্ড, টেক্সট মডিউল ক্ষেত্র, লিঙ্ক মডিউল ক্ষেত্র, ইমেজ মডিউল ক্ষেত্র বা বার্তাগুলির পাথগুলির একটি তালিকা রয়েছে৷
প্রতিটি ক্ষেত্রের রেফারেন্সে সব ধরনের পাথ অনুমোদিত নয়। উদাহরণস্বরূপ, কিছু ক্ষেত্রের রেফারেন্স শুধুমাত্র পাঠ্য-ভিত্তিক কাঠামোগত ডেটা ক্ষেত্র বা পাঠ্য মডিউল ক্ষেত্রের পথের অনুমতি দেয়। টেক্সট-ভিত্তিক স্ট্রাকচার্ড ফিল্ড টাইপ স্ট্রিং, লোকালাইজড স্ট্রিং, ডেট বা অর্থের স্ট্রাকচার্ড ডেটা ফিল্ড।
তালিকাটি একটি ফলব্যাক যুক্তি প্রয়োগ করতে ব্যবহার করা যেতে পারে। এর মানে হল যে যদি তালিকার প্রথম পথটি একটি খালি ক্ষেত্রের সমাধান করে, তাহলে পরবর্তী পথটি মূল্যায়ন করা হয়। ফলব্যাক লজিক মূলত টেক্সট-ভিত্তিক স্ট্রাকচার্ড ডেটা ফিল্ড বা টেক্সট মডিউল ফিল্ডে লক্ষ্য করা হয়। একই তালিকায় বিভিন্ন ধরনের ক্ষেত্র মিশ্রিত করবেন না। সতর্কতার সাথে ফলব্যাক লজিক ব্যবহার করুন এবং শুধুমাত্র নির্দিষ্ট পরিস্থিতিতে যখন আপনি কিছু বস্তুতে বিদ্যমান কিন্তু অন্যদের মধ্যে নয় এমন ক্ষেত্রের একটি সামঞ্জস্যপূর্ণ প্যাটার্ন আশা করেন। বেশিরভাগ সময়, পৃথক ব্যবহারের ক্ষেত্রে আলাদা ক্লাস তৈরি করা সহজ।
যদি একটি ক্ষেত্রের রেফারেন্স তালিকার সমস্ত পাথ খালি ক্ষেত্রের সমাধান করে, তাহলে যে আইটেমটি ক্ষেত্রের রেফারেন্স ব্যবহার করে তা প্রদর্শিত হয় না। আপনি যদি ফিল্ড রেফারেন্স ব্যবহার করে এমন আইটেমটি সর্বদা উপস্থিত থাকতে চান, তবে নিশ্চিত করুন যে অন্তত একটি পথ খালি নয়। আমরা সুপারিশ করি যে আপনি একটি বিশেষ অক্ষরে একটি ক্ষেত্র সেট করুন, যেমন '-', একটি শূন্য মান উপস্থাপন করতে, এমনকি যদি কিছু ক্ষেত্র শুধুমাত্র একটি স্থান সহ স্ট্রিংকে অনুমতি দেয়।
একটি তালিকায় থাকা একটি ক্ষেত্র উল্লেখ করার জন্য, আপনি তালিকার ক্ষেত্রের সূচী ব্যবহার করতে পারেন বা, বেশিরভাগ ক্ষেত্রে, আপনি একটি রেফারেন্স আইডি ব্যবহার করতে পারেন। আইডি দ্বারা উল্লেখ করা যেতে পারে এমন একটি তালিকার আইটেমগুলির একটি .id ক্ষেত্র রয়েছে৷ আমরা সুপারিশ করি যে আপনি যখন উপলব্ধ থাকবে তখন তালিকার ক্ষেত্রের সূচীতে একটি রেফারেন্স আইডি ব্যবহার করুন৷
একটি তালিকায় থাকা ক্ষেত্রগুলিকে কীভাবে রেফারেন্স করা যায় তার একটি উদাহরণ এখানে রয়েছে।
-
object.imageModulesData[0].id = my-first-id -
object.imageModulesData[1].id = my-second-id -
class.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData['my-second-id'] -
class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
এই ক্ষেত্রে, পাসের বিবরণ বিভাগে প্রথম আইটেমটি বস্তুতে ঘোষিত দ্বিতীয় চিত্র। যদিও, পাসের বিশদ বিভাগে দ্বিতীয় আইটেমটি অবজেক্টে ঘোষিত প্রথম চিত্র।
ডিফল্ট টেমপ্লেট
অ্যান্ড্রয়েড
 |
|
ওয়েব
 |
|
ইমেজ মডিউল ক্ষেত্রগুলির জন্য, আমরা ক্লাস থেকে একটি এবং শুধুমাত্র একটি ইমেজ মডিউল ক্ষেত্র এবং অবজেক্ট থেকে একটি এবং শুধুমাত্র একটি ইমেজ মডিউল ক্ষেত্র দেখাই। যদি আপনার উভয় স্তরে একাধিক চিত্র মডিউল ক্ষেত্রের প্রয়োজন হয়, ডিফল্ট টেমপ্লেটটি ওভাররাইড করুন।
পাঠ্য মডিউল ক্ষেত্রগুলির জন্য, আমরা ক্লাস থেকে সর্বাধিক 20টি পাঠ্য মডিউল ক্ষেত্র এবং অবজেক্ট থেকে 20টি পাঠ্য মডিউল ক্ষেত্র দেখাই। ক্ষেত্রগুলি একই ক্রমে প্রদর্শিত হয় যেখানে তারা অ্যারেতে সংজ্ঞায়িত করা হয়। যদি আপনার উভয় স্তরে 20টির বেশি পাঠ্য মডিউল ক্ষেত্রের প্রয়োজন হয়, ডিফল্ট টেমপ্লেটটি ওভাররাইড করুন।
বার্তাগুলির জন্য, আমরা ক্লাস থেকে সর্বাধিক 20টি বার্তা এবং বস্তু থেকে 20টি বার্তা দেখাই৷ আমরা বার্তাগুলির অর্ডারের গ্যারান্টি দিই না। যদি আপনার উভয় স্তরে 20টির বেশি বার্তার প্রয়োজন হয়, বা যেকোনো অর্ডারের জন্য গ্যারান্টি প্রয়োজন, ডিফল্ট টেমপ্লেটটি ওভাররাইড করুন।
লিঙ্ক মডিউল ক্ষেত্রের জন্য, আপনি সংজ্ঞায়িত করতে পারেন ইউরিস সংখ্যার কোন সীমা নেই। Uris প্রতিটি স্তরের (শ্রেণী বা অবজেক্ট) জন্য নিম্নলিখিত ক্রমে গোষ্ঠীবদ্ধভাবে প্রদর্শিত হয়:
- মানচিত্র স্থানাঙ্ক
- টেলিফোন নম্বর
- ইমেল ঠিকানা
- ওয়েব পেজ
প্রতিটি গ্রুপের জন্য, ইউআরআই একই ক্রমে প্রদর্শিত হয় যে ক্রমে তারা অ্যারেতে সংজ্ঞায়িত করা হয়। আপনি যদি একটি ভিন্ন ক্রম প্রয়োজন, ডিফল্ট টেমপ্লেট ওভাররাইড করুন.
 |
|

