পটভূমি
আপনি এখন মূল্য সংযোজন সুযোগ মডিউল অন্তর্ভুক্ত করতে অবজেক্ট এবং ক্লাস আপডেট করতে পারেন। মডিউলগুলি বিশদ পৃষ্ঠায় প্রদর্শিত হবে এবং ইস্যুকারী সামগ্রীর সাথে লিঙ্ক করতে পারে৷ এই দস্তাবেজটি Google Wallet API ব্যবহার করে মডিউলগুলিকে সক্ষম এবং ব্যবহার করার জন্য প্রয়োজনীয় মূল পদক্ষেপগুলির মধ্য দিয়ে চলে৷
বৈশিষ্ট্য উদাহরণ
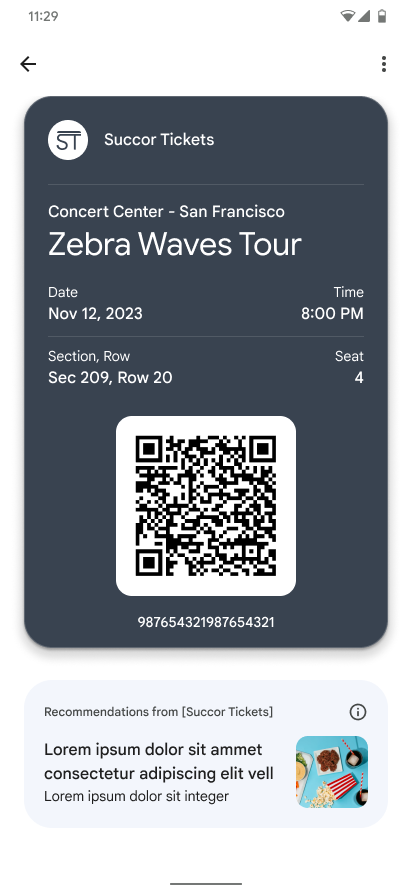
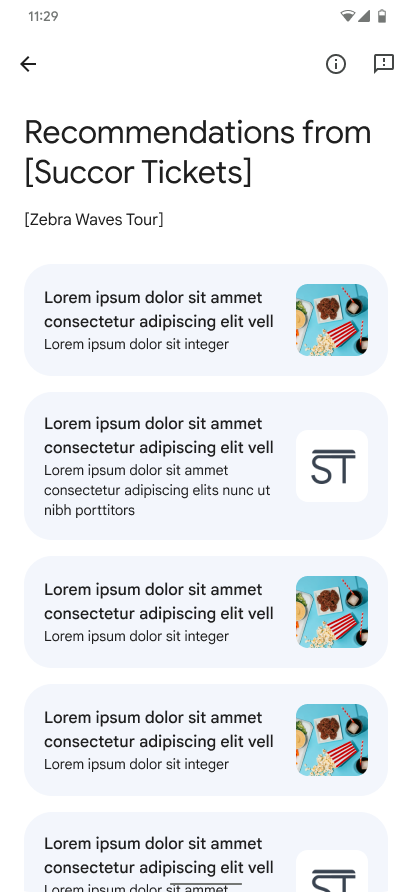
 |  |
| একক দৃশ্য | তালিকা ভিউ |
নিম্নলিখিত নির্দেশিকা অনুমান করে যে আপনি Google Wallet এর মৌলিক ধারণাগুলির সাথে পরিচিত এবং ইতিমধ্যেই প্রস্তাবিত পূর্বশর্তগুলি সম্পূর্ণ করেছেন৷ আপনার Google Wallet POC এ কোনো প্রশ্ন বা প্রতিক্রিয়া পাঠান।
ইন্টিগ্রেশন পদক্ষেপ
একটি নতুন মডিউল যোগ করতে আপনাকে ValueAddedModuleData অন্তর্ভুক্ত করতে অবজেক্ট এবং/অথবা ক্লাস আপডেট করতে হবে। ValueAddedModuleData এর নিম্নলিখিত ক্ষেত্র রয়েছে:
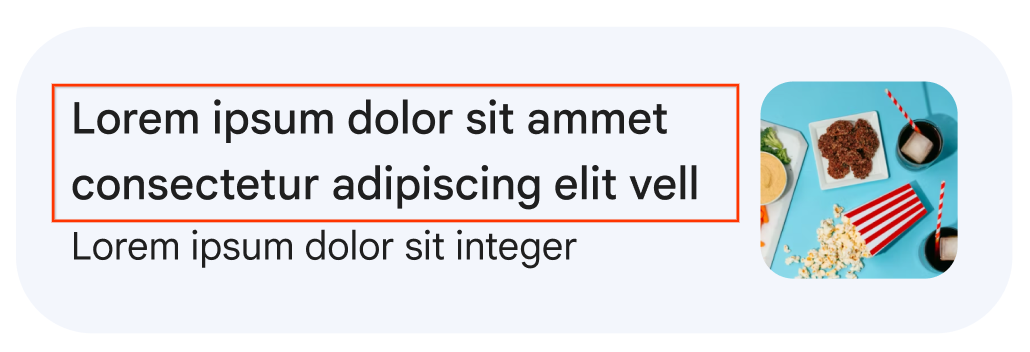
[প্রয়োজনীয়] LocalizedString হেডার
শিরোনামটি মডিউলে প্রদর্শিত হয়। অক্ষর সীমা হল 60 এবং দীর্ঘ স্ট্রিংগুলি কাটা হবে৷
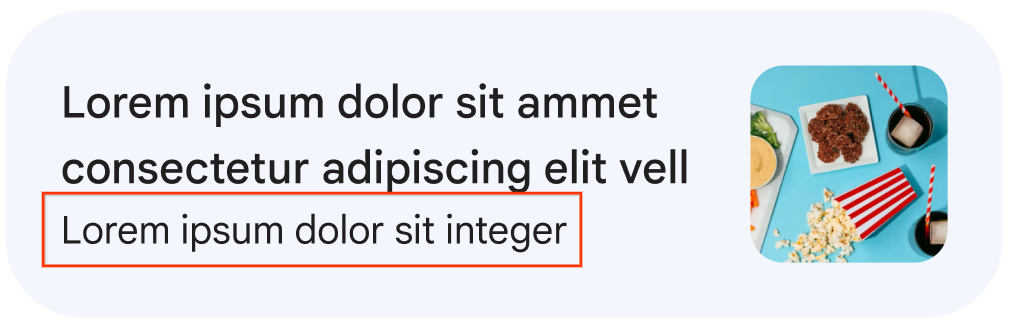
স্থানীয়কৃত স্ট্রিং বডি
মডিউলে প্রদর্শিত শরীর। অক্ষরের সীমা 50 এবং লম্বা স্ট্রিংগুলিকে কাটা হবে৷
ইমেজ ইমেজ
মডিউলে প্রদর্শিত চিত্র। প্রস্তাবিত ছবির অনুপাত হল 1:1 এবং এই অনুপাতের সাথে মানানসই ছবিগুলির আকার পরিবর্তন করা হবে৷
[প্রয়োজনীয়] স্ট্রিং uri
ক্লিক করলে মডিউলটি যে URI-এ নিয়ে যায়। এটি একটি ওয়েব লিঙ্ক বা একটি গভীর লিঙ্ক হতে পারে। .মডিউল ভিউ কন্সট্রাইন্ট ভিউ কন্সট্রাইন্টস
মডিউল দেখানোর জন্য সমস্ত সীমাবদ্ধতা অবশ্যই পূরণ করতে হবে। ModuleView Constraints এর নিম্নলিখিত ক্ষেত্র রয়েছে:টাইম ইন্টারভাল ডিসপ্লে ইন্টারভাল
মডিউলটি ব্যবহারকারীদের কাছে প্রদর্শিত হওয়ার সময়কাল। একটি `স্টার্টটাইম` এবং `এন্ডটাইম` উভয়কেই সংজ্ঞায়িত করতে পারে। মডিউলটি সন্নিবেশের পরপরই প্রদর্শিত হয় যদি না একটি `startTime` সেট করা থাকে। মডিউলটি অনির্দিষ্টকালের জন্য প্রদর্শিত হয় যদি `এন্ডটাইম` সেট করা না থাকে।int32 sortIndex
মডিউল সাজানোর জন্য সূচক। একটি নিম্ন সাজানোর সূচক সহ মডিউলগুলি একটি উচ্চতর সাজানোর সূচক সহ মডিউলগুলির আগে দেখানো হয়৷ অনির্দিষ্ট হলে, সাজানোর সূচকটি INT_MAX বলে ধরে নেওয়া হয়। একই সূচক সহ দুটি মডিউলের জন্য, সাজানোর আচরণটি অনির্ধারিত।ভ্যালু অ্যাডেড মডিউল ডেটার উদাহরণ:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}প্রত্যাশিত আচরণ
সফলভাবে অবজেক্ট এবং/অথবা ক্লাস আপডেট করার পর আপনি এখন সংশ্লিষ্ট পাসে মডিউল দেখতে পাবেন। আপনি যদি শুধুমাত্র একটি মডিউল যোগ করেন তবে আপনি এটি পাসের সামনে দেখতে পাবেন।
মূল্য সংযোজন সুযোগ মডিউল সংক্রান্ত নির্দেশিকা
মডিউলগুলি আপনার জন্য অতিরিক্ত ক্রিয়াকলাপের মাধ্যমে আপনার ব্যবহারকারীর পাস অভিজ্ঞতা বৃদ্ধি করার সুযোগ। মডিউলগুলি তৈরি এবং পরিচালনা করার সময় আপনার নিম্নলিখিতগুলি বিবেচনা করা উচিত:
- মডিউলগুলিকে উপযুক্ত ভাষা দিয়ে সংজ্ঞায়িত করা উচিত যাতে বোঝা যায় যে সেগুলি ব্যবহারযোগ্য তা ব্যবহারকারীদের বুঝতে সাহায্য করার জন্য যে এই মডিউলগুলি ক্লিকযোগ্য।
- মডিউলগুলিতে উপযুক্ত চিত্র সংজ্ঞায়িত হওয়া উচিত যা নির্দিষ্ট মডিউলের সাথে সম্পর্কিত।
- আপনি মডিউলগুলির নিয়ন্ত্রণে আছেন এবং গুরুত্ব এবং প্রাসঙ্গিকতার উপর নির্ভর করে সক্রিয়ভাবে মডিউলের অগ্রাধিকার পরিচালনা করা উচিত।
- আপনি শুধুমাত্র সক্রিয় ব্যবহারকারীদের মডিউল প্রদর্শন করা উচিত. আপনি মডিউলে ডিসপ্লে ইন্টারভাল সেট করে বা ক্লাস বা অবজেক্ট থেকে সক্রিয়ভাবে যোগ বা অপসারণ করে এটি নিয়ন্ত্রণ করতে পারেন।
ব্যতিক্রম হ্যান্ডলিং
| বার্তা | কারণ |
|---|---|
| ValueAddedModuleData অবশ্যই একটি হেডার থাকতে হবে। | ValueAddedModuleData-এর কোনো হেডার নেই। |
| ValueAddedModuleData অবশ্যই একটি নন-খালি URI থাকতে হবে। | ValueAddedModuleData-এ একটি নন-খালি URI নেই। |
| প্রতি ক্লাসে সর্বাধিক 10টি মান যুক্ত মডিউল অনুমোদিত। | ক্লাসে ভ্যালু অ্যাডেড মডিউল কমাতে হবে। |
| প্রতি অবজেক্টে সর্বাধিক 10টি মান যুক্ত মডিউল অনুমোদিত। | অবজেক্টে ভ্যালু অ্যাডেড মডিউল কমাতে হবে। |

