پس زمینه
اکنون میتوانید اشیاء و کلاسها را بهروزرسانی کنید تا ماژولهای فرصتهای ارزش افزوده را در بر گیرند. ماژول ها در صفحه جزئیات نمایش داده می شوند و می توانند به محتوای صادرکننده پیوند دهند. این سند مراحل کلیدی مورد نیاز برای فعال کردن و استفاده از ماژولها با استفاده از Google Wallet API را طی میکند.
نمونه ویژگی
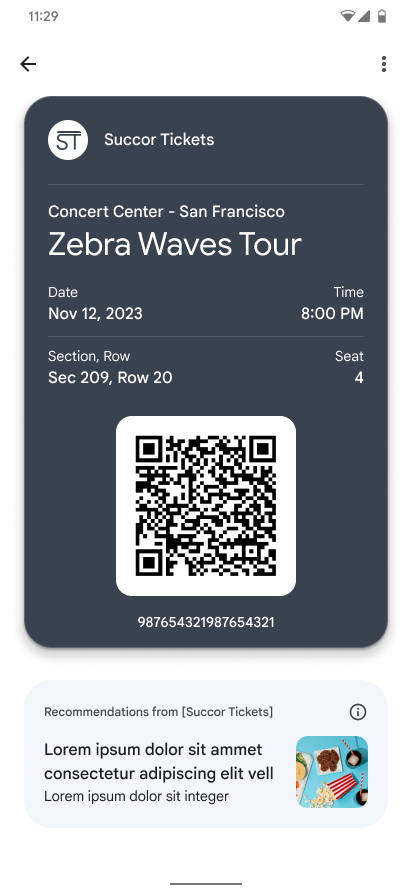
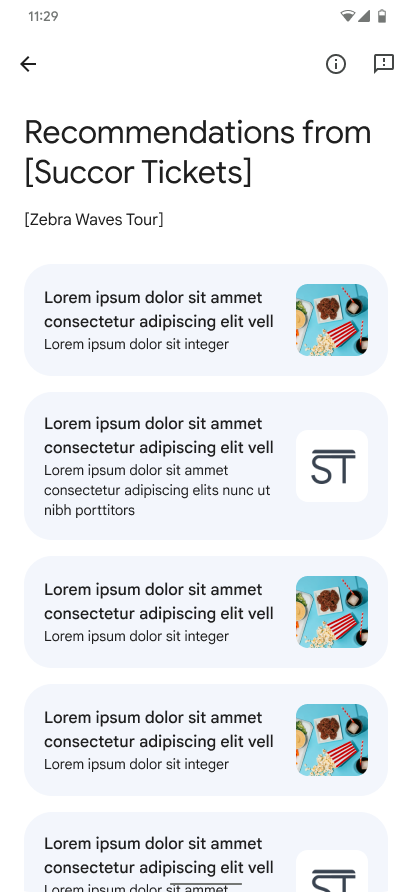
 |  |
| تک نمای | نمای فهرستی |
راهنمای زیر فرض میکند که شما با مفاهیم اولیه Google Wallet آشنا هستید و پیش نیازهای توصیه شده را قبلاً تکمیل کردهاید. هرگونه سوال یا بازخورد را به Google Wallet POC خود ارسال کنید.
مراحل ادغام
برای افزودن یک ماژول جدید، باید شی و/یا کلاس را بهروزرسانی کنید تا شامل ValueAddedModuleData باشد. ValueAddedModuleData دارای فیلدهای زیر است:
[لازم] هدر LocalizedString
هدر نمایش داده شده روی ماژول محدودیت کاراکتر 60 است و رشته های طولانی تر کوتاه می شوند.
LocalizedString بدنه
بدنه نمایش داده شده روی ماژول محدودیت کاراکتر 50 است و رشته های طولانی تر کوتاه می شوند.
تصویر تصویر
تصویر نمایش داده شده روی ماژول نسبت تصویر توصیه شده 1:1 است و اندازه تصاویر متناسب با این نسبت تغییر خواهد کرد.
[لازم] رشته uri
URI که ماژول هنگام کلیک به آن منتهی می شود. این می تواند یک لینک وب یا یک پیوند عمیق باشد. .ModuleViewConstraints ViewConstraints
محدودیت هایی که همه باید رعایت شوند تا ماژول نشان داده شود. ModuleViewConstraints دارای فیلد زیر است:TimeInterval displayInterval
مدت زمانی که ماژول به کاربران نمایش داده می شود. می تواند هر دو "startTime" و "endTime" را تعریف کند. ماژول بلافاصله پس از درج نمایش داده می شود، مگر اینکه "StartTime" تنظیم شده باشد. اگر «endTime» تنظیم نشده باشد، ماژول به طور نامحدود نمایش داده می شود.int32 sortIndex
شاخص برای مرتب سازی ماژول ها. ماژول های با شاخص مرتب سازی کمتر قبل از ماژول هایی با شاخص مرتب سازی بالاتر نشان داده می شوند. اگر مشخص نشده باشد، شاخص مرتب سازی INT_MAX در نظر گرفته می شود. برای دو ماژول با شاخص یکسان، رفتار مرتبسازی تعریف نشده است.نمونه ValueAddedModuleData:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}رفتار مورد انتظار
پس از بهروزرسانی موفقیتآمیز شی و/یا کلاس، اکنون ماژولهایی را در پاس مربوطه خواهید دید. اگر فقط یک ماژول اضافه کرده باشید، آن را در جلوی پاس خواهید دید.
دستورالعملهای مربوط به ماژولهای فرصتهای ارزش افزوده
ماژول ها فرصت هایی هستند که می توانید تجربه پاس کاربر خود را با اقدامات اضافی افزایش دهید. هنگام ایجاد و مدیریت ماژول ها باید موارد زیر را در نظر بگیرید:
- ماژول ها باید با زبان مناسب تعریف شوند تا نشان دهند که قابل اجرا هستند و به کاربران کمک می کنند بفهمند این ماژول ها قابل کلیک هستند.
- ماژول ها باید دارای تصاویر مناسب تعریف شده باشند که مربوط به ماژول خاص است.
- شما کنترل ماژول ها را در دست دارید و باید به طور فعال اولویت بندی ماژول را بسته به اهمیت و ارتباط مدیریت کنید.
- شما فقط باید ماژول هایی را به کاربران نشان دهید که فعال هستند. شما می توانید این را با تنظیم displayInterval روی ماژول یا افزودن یا حذف فعال آن از کلاس یا شیء کنترل کنید.
رسیدگی به استثنا
| پیام | دلیل |
|---|---|
| ValueAddedModuleData باید حاوی سرصفحه باشد. | ValueAddedModuleData هدر ندارد. |
| ValueAddedModuleData باید دارای یک URI غیر خالی باشد. | ValueAddedModuleData یک URI غیر خالی ندارد. |
| حداکثر 10 ماژول ارزش افزوده در هر کلاس مجاز است. | نیاز به کاهش ماژول های ارزش افزوده در کلاس. |
| حداکثر 10 ماژول ارزش افزوده برای هر شی مجاز است. | نیاز به کاهش ماژول های ارزش افزوده روی شی. |

