コーディング レベル: 中級
所要時間: 30 分
プロジェクト タイプ: Google Workspace アドオン
目標
- ソリューションの機能を理解します。
- ソリューション内で Apps Script サービスが何を行うかを理解します。
- 環境を設定します。
- スクリプトを設定します。
- スクリプトを実行します。
このソリューションについて
Google スプレッドシートのマクロをあるスプレッドシートから別のスプレッドシートに手動でコピーすると、時間がかかり、エラーが発生しやすくなります。この Google Workspace アドオンは、スクリプト プロジェクトを自動的にコピーして、ユーザーが指定したスプレッドシートに添付します。このソリューションはスプレッドシートのマクロに焦点を当てていますが、これを使用してコンテナ バインド スクリプトをコピーして共有することもできます。


仕組み
スクリプトは、元のスプレッドシートにバインドされている Apps Script プロジェクトをコピーし、ユーザーが指定したスプレッドシートにバインドされている Apps Script プロジェクトの複製を作成します。
Apps Script サービス
このソリューションでは、次のサービスを使用します。
- URL 取得サービス - Apps Script API に接続して、ソース プロジェクトをコピーし、コピーを作成します。
- スクリプト サービス - 2 回目の承認プロンプトが表示されないように、Apps Script API を承認します。
- スプレッドシート サービス - コピーした Apps Script プロジェクトを追加する対象のスプレッドシートを開きます。
- カードサービス - アドオンのユーザー インターフェースを作成します。
前提条件
このサンプルを使用するには、次の前提条件を満たしている必要があります。
- Google アカウント(Google Workspace アカウントの場合、管理者の承認が必要となる可能性があります)。
インターネットにアクセスできるウェブブラウザ。
Apps Script ダッシュボードの設定で Google Apps Script API が有効になっている。
環境の設定
Google Cloud コンソールで Cloud プロジェクトを開く
まだ開いていない場合は、このサンプルで使用する Cloud プロジェクトを開きます。
- Google Cloud コンソールで、[プロジェクトを選択] ページに移動します。
- 使用する Google Cloud プロジェクトを選択します。または、[プロジェクトを作成] をクリックし、画面の指示に沿って操作します。Google Cloud プロジェクトを作成する場合は、プロジェクトの課金を有効にする必要がある場合があります。
Google Apps Script API を有効にする
このクイックスタートでは、Google Apps Script API を使用します。
Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。Cloud プロジェクトで、Google Apps Script API をオンにします。
OAuth 同意画面を構成する
Google Workspace アドオンには同意画面の構成が必要です。アドオンの OAuth 同意画面を構成すると、Google がユーザーに表示する内容が定義されます。
- Google Cloud コンソールで、メニュー > Google Auth platform > [ブランディング] に移動します。
- Google Auth platformをすでに構成している場合は、[ブランディング]、[対象ユーザー]、[データアクセス] で次の OAuth 同意画面の設定を構成できます。[Google Auth platform まだ設定されていません] というメッセージが表示された場合は、[使ってみる] をクリックします。
- [アプリ情報] の [アプリ名] に、アプリの名前を入力します。
- [ユーザー サポートメール] で、ユーザーが同意について問い合わせる際に使用するサポートのメールアドレスを選択します。
- [続行] をクリックします。
- [対象] で [内部] を選択します。
- [続行] をクリックします。
- [連絡先情報] で、プロジェクトに対する変更の通知を受け取るメールアドレスを入力します。
- [続行] をクリックします。
- [完了] で、Google API サービスのユーザーデータに関するポリシーを確認し、同意する場合は [Google API サービス: ユーザーデータに関するポリシーに同意します] を選択します。
- [続行] をクリックします。
- [作成] をクリックします。
- 現時点では、スコープの追加はスキップできます。今後、Google Workspace 組織外で使用するアプリを作成する場合は、[ユーザータイプ] を [外部] に変更する必要があります。次に、アプリに必要な認可スコープを追加します。詳細については、OAuth 同意画面を構成するの完全なガイドをご覧ください。
スクリプトを設定する
Apps Script プロジェクトを作成する
- 次のボタンをクリックして、マクロを共有する Apps Script プロジェクトを開きます。
プロジェクトを開く - [概要] をクリックします。
- 概要ページで [コピーを作成]
をクリックします。
Cloud プロジェクト番号をコピーする
- Google Cloud コンソールで、メニュー アイコン > [IAM と管理] > [設定] に移動します。
- [プロジェクト番号] フィールドで、値をコピーします。
Apps Script プロジェクトの Cloud プロジェクトを設定する
- コピーした Apps Script プロジェクトで、[プロジェクトの設定]
をクリックします。
- [Google Cloud Platform(GCP)プロジェクト] で、[プロジェクトを変更] をクリックします。
- [GCP プロジェクト番号] に、Google Cloud プロジェクト番号を貼り付けます。
- [プロジェクトを設定] をクリックします。
テスト デプロイをインストールする
- コピーした Apps Script プロジェクトで、[エディタ] をクリックします。
UI.gsファイルを開き、[実行] をクリックします。メッセージが表示されたら、スクリプトを承認します。- [Deploy](デプロイ)> [Test deployments](テスト デプロイ)をクリックします。
- [インストール] > [完了] をクリックします。
マクロ スクリプトとスプレッドシートの情報を取得する
- マクロが含まれており、編集権限がある Google スプレッドシートを開きます。サンプル スプレッドシートを使用するには、サンプル マクロ スプレッドシートのコピーを作成します。
- [拡張機能] > [Apps Script] をクリックします。
- Apps Script プロジェクトで、[プロジェクトの設定]
をクリックします。
- スクリプト ID の下にある [コピー] をクリックします。
- スクリプト ID をメモしておきます。これは後の手順で使用します。
- マクロを追加するスプレッドシートを開くか、新規作成します。スプレッドシートを編集する権限が必要です。
- スプレッドシートの URL をコピーして、後のステップで使用するために保存します。
スクリプトを実行する
ダッシュボードの設定で Google Apps Script API がオンになっていることを確認します。以降のセクションの手順に沿ってスクリプトを実行します。
マクロをコピーする
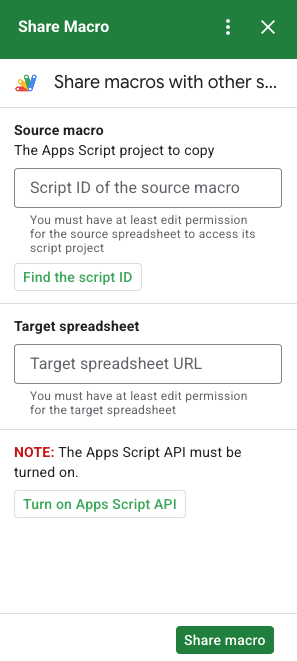
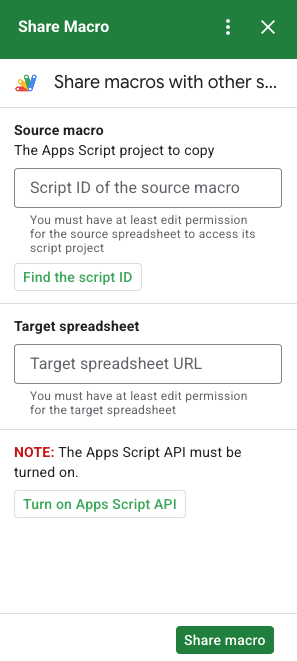
- スプレッドシートの右側のサイドバーで、Share Macro アドオンを開きます。

- [ソース マクロ] にスクリプト ID を貼り付けます。
- [ターゲット スプレッドシート] に、スプレッドシートの URL を貼り付けます。
- [共有マクロ] をクリックします。
- [アクセスを承認] をクリックして、アドオンを承認します。
- ステップ 2 ~ 4 を繰り返します。
コピーしたマクロを開く
- まだ開いていない場合は、マクロをコピーしたスプレッドシートを開きます。
- [拡張機能] > [Apps Script] をクリックします。
- コピーした Apps Script プロジェクトが表示されない場合は、ダッシュボードの設定で Google Apps Script API がオンになっていることを確認し、マクロをコピーするの手順を繰り返します。
コードを確認する
このソリューションの Apps Script コードを確認するには、下の [ソースコードを表示] をクリックします。
ソースコードを表示
コード.gs
UI.gs
appsscript.json
寄稿者
このサンプルは、Google デベロッパー エキスパートの協力を得て Google が管理しています。