Fiche
Interface sous forme de fiche affichée dans un message Google Chat ou un module complémentaire Google Workspace.
Les fiches sont compatibles avec une mise en page définie, des éléments d'interface utilisateur interactifs tels que des boutons et des contenus multimédias enrichis tels que des images. Utilisez des cartes pour présenter des informations détaillées, collecter des informations auprès des utilisateurs et les guider vers la prochaine étape.
Concevez et prévisualisez des cartes avec le générateur de cartes.
Ouvrir le générateur de cartes
Pour savoir comment créer des cartes, consultez la documentation suivante :
- Pour les applications Google Chat, consultez Concevoir les composants d'une fiche ou d'une boîte de dialogue.
- Pour les modules complémentaires Google Workspace, consultez Interfaces basées sur des fiches.
Remarque : Vous pouvez ajouter jusqu'à 100 widgets par fiche. Les widgets au-delà de cette limite sont ignorés. Cette limite s'applique à la fois aux messages de carte et aux boîtes de dialogue dans les applications Google Chat, ainsi qu'aux cartes dans les modules complémentaires Google Workspace.
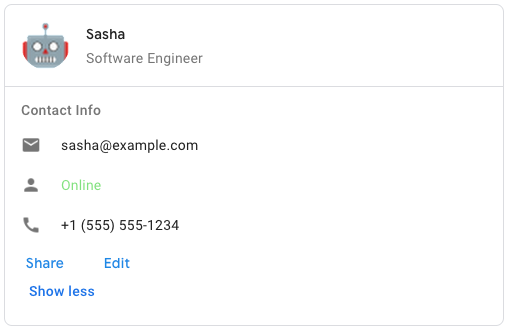
Exemple : Message de fiche pour une application Google Chat

Pour créer le message de carte exemple dans Google Chat, utilisez le JSON suivant :
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Représentation JSON |
|---|
{ "header": { object ( |
| Champs | |
|---|---|
header
|
En-tête de la fiche. Un en-tête contient généralement une image et un titre. Les en-têtes s'affichent toujours en haut d'une fiche. |
sections[]
|
Contient une collection de widgets. Chaque section possède son propre en-tête facultatif. Les sections sont séparées visuellement par une ligne. Pour obtenir un exemple dans les applications Google Chat, consultez Définir une section d'une fiche. |
sectionDividerStyle
|
Style du séparateur entre l'en-tête, les sections et le pied de page. |
cardActions[]
|
Actions de la carte. Les actions sont ajoutées au menu de la barre d'outils de la fiche.
Par exemple, le JSON suivant crée un menu d'actions de carte avec les options
|
name
|
Nom de la carte. Utilisé comme identifiant de carte dans la navigation par carte.
|
fixedFooter
|
Pied de page fixe affiché en bas de cette fiche.
Si vous définissez
|
displayStyle
|
Dans les modules complémentaires Google Workspace, définit les propriétés d'affichage de
|
peekCardHeader
|
Lors de l'affichage de contenu contextuel, l'en-tête de la fiche d'aperçu sert d'espace réservé pour que l'utilisateur puisse naviguer entre les fiches de la page d'accueil et les fiches contextuelles.
|
expressionData[]
|
Données d'expression pour la fiche. Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
CardHeader
Représente un en-tête de carte. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un en-tête.


| Représentation JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Champs | |
|---|---|
title
|
Obligatoire. Titre de l'en-tête de la carte. L'en-tête a une hauteur fixe : si un titre et un sous-titre sont spécifiés, chacun occupe une ligne. Si seul le titre est spécifié, il occupe les deux lignes. |
subtitle
|
Sous-titre de l'en-tête de la fiche. Si elle est spécifiée, elle apparaît sur sa propre ligne sous |
imageType
|
Forme utilisée pour recadrer l'image.
|
imageUrl
|
URL HTTPS de l'image dans l'en-tête de la carte. |
imageAltText
|
Texte alternatif de cette image utilisé pour l'accessibilité. |
ImageType
Forme utilisée pour recadrer l'image.


| Enums | |
|---|---|
SQUARE
|
Valeur par défaut. Applique un masque carré à l'image. Par exemple, une image 4x3 devient une image 3x3. |
CIRCLE
|
Applique un masque circulaire à l'image. Par exemple, une image au format 4:3 devient un cercle de diamètre 3. |
Section
Une section contient un ensemble de widgets affichés verticalement dans l'ordre dans lequel ils sont spécifiés.


| Représentation JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Champs | |
|---|---|
header
|
Texte qui s'affiche en haut d'une section. Compatible avec le texte mis en forme au format HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. |
widgets[]
|
Tous les widgets de la section. Doit contenir au moins un widget. |
collapsible
|
Indique si cette section peut être réduite. Les sections réductibles masquent certains ou tous les widgets, mais les utilisateurs peuvent développer la section pour afficher les widgets masqués en cliquant sur Afficher plus. Les utilisateurs peuvent à nouveau masquer les widgets en cliquant sur Afficher moins.
Pour déterminer quels widgets sont masqués, spécifiez |
uncollapsibleWidgetsCount
|
Nombre de widgets non réductibles qui restent visibles même lorsqu'une section est réduite.
Par exemple, lorsqu'une section contient cinq widgets et que |
id
|
ID unique attribué à la section et utilisé pour identifier la section à modifier. L'ID ne doit pas comporter plus de 64 caractères et doit être au format Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
collapseControl
|
Facultatif. Définissez le bouton de développement et de réduction de la section. Ce bouton ne s'affiche que si la section est réductible. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
Widget
Chaque fiche est composée de widgets.
Un widget est un objet composite qui peut représenter du texte, des images, des boutons et d'autres types d'objets.
| Représentation JSON |
|---|
{ "horizontalAlignment": enum ( |
| Champs | |
|---|---|
horizontalAlignment
|
Indique si les widgets sont alignés à gauche, à droite ou au centre d'une colonne. |
id
|
ID unique attribué au widget et utilisé pour identifier le widget à modifier. L'ID ne doit pas comporter plus de 64 caractères et doit être au format
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
visibility
|
Indique si le widget est visible ou masqué. La valeur par défaut est Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
eventActions[]
|
Spécifie les actions d'événement pouvant être effectuées sur le widget. Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
Champ d'union
data. Un widget ne peut contenir qu'un seul des éléments suivants. Vous pouvez utiliser plusieurs champs de widget pour afficher plus d'éléments.
data
ne peut être qu'un des éléments suivants :
|
|
textParagraph
|
Affiche un paragraphe de texte. Compatible avec le texte mis en forme au format HTML simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. Par exemple, le code JSON suivant crée un texte en gras : |
image
|
Affiche une image. Par exemple, le code JSON suivant crée une image avec un texte alternatif : |
decoratedText
|
Affiche un élément de texte décoré. Par exemple, le code JSON suivant crée un widget de texte enrichi affichant une adresse e-mail : |
buttonList
|
Liste de boutons. Par exemple, le code JSON suivant crée deux boutons. Le premier est un bouton de texte bleu et le second est un bouton d'image qui ouvre un lien : |
textInput
|
Affiche une zone de texte dans laquelle les utilisateurs peuvent saisir du texte. Par exemple, le code JSON suivant crée une entrée de texte pour une adresse e-mail : Voici un autre exemple : le code JSON suivant crée une entrée de texte pour un langage de programmation avec des suggestions statiques : |
selectionInput
|
Affiche un contrôle de sélection qui permet aux utilisateurs de sélectionner des éléments. Les commandes de sélection peuvent être des cases à cocher, des cases d'option, des boutons bascule ou des menus déroulants. Par exemple, le code JSON suivant crée un menu déroulant permettant aux utilisateurs de choisir une taille : |
dateTimePicker
|
Affiche un widget permettant aux utilisateurs de saisir une date, une heure, ou une date et une heure. Par exemple, le code JSON suivant crée un sélecteur de date et d'heure pour planifier un rendez-vous : |
divider
|
Affiche une ligne de séparation horizontale entre les widgets. Par exemple, le code JSON suivant crée un séparateur : |
grid
|
Affiche une grille avec une collection d'éléments. Une grille peut contenir un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par les limites supérieures du nombre d'éléments divisé par le nombre de colonnes. Une grille de 10 éléments et 2 colonnes comporte 5 lignes. Une grille comportant 11 éléments et 2 colonnes comporte 6 lignes.
Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément : |
columns
|
Affiche jusqu'à deux colonnes.
Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Par exemple, le code JSON suivant crée deux colonnes contenant chacune des paragraphes de texte : |
carousel
|
Un carrousel contient un ensemble de widgets imbriqués. Par exemple, voici la représentation JSON d'un carrousel contenant deux paragraphes de texte. |
chipList
|
Liste de chips. Par exemple, le code JSON suivant crée deux chips. Le premier est un chip de texte et le second est un chip d'icône qui ouvre un lien : |
TextParagraph
Paragraphe de texte compatible avec la mise en forme. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un paragraphe de texte mis en forme. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace.


| Représentation JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Champs | |
|---|---|
text
|
Texte affiché dans le widget. |
maxLines
|
Nombre maximal de lignes de texte affichées dans le widget. Si le texte dépasse le nombre maximal de lignes spécifié, le contenu excédentaire est masqué derrière un bouton Afficher plus. Si le texte est égal ou inférieur au nombre maximal de lignes spécifié, le bouton Afficher plus ne s'affiche pas. La valeur par défaut est 0, auquel cas tout le contexte est affiché. Les valeurs négatives sont ignorées. |
textSyntax
|
Syntaxe du texte. Si ce paramètre n'est pas défini, le texte est affiché au format HTML.
|
TextSyntax
Syntaxe à utiliser pour mettre en forme le texte.

| Enums | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Si aucune valeur n'est spécifiée, le texte est affiché au format HTML. |
HTML
|
Le texte est affiché au format HTML. Il s'agit de la valeur par défaut. |
MARKDOWN
|
Le texte est affiché au format Markdown. |
Image
Image spécifiée par une URL et pouvant avoir une action onClick. Pour obtenir un exemple, consultez Ajouter une image.


| Représentation JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Champs | |
|---|---|
imageUrl
|
URL HTTPS qui héberge l'image. Exemple : |
onClick
|
Lorsqu'un utilisateur clique sur l'image, cette action est déclenchée. |
altText
|
Texte alternatif de cette image utilisé pour l'accessibilité. |
OnClick
Représente la façon de répondre lorsque les utilisateurs cliquent sur un élément interactif d'une fiche, comme un bouton.


| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
|
Champ d'union
|
|
action
|
Si une action est spécifiée, elle est déclenchée par ce |
openLink
|
Si cette option est spécifiée, |
openDynamicLinkAction
|
Un module complémentaire déclenche cette action lorsqu'il doit ouvrir un lien. Cela diffère de la
|
card
|
Une nouvelle carte est ajoutée à la pile de cartes après un clic, si spécifié.
|
overflowMenu
|
Si elle est spécifiée, cette valeur
|
Action
Action décrivant le comportement lorsque le formulaire est envoyé. Par exemple, vous pouvez appeler un script Apps Script pour gérer le formulaire. Si l'action est déclenchée, les valeurs du formulaire sont envoyées au serveur.


| Représentation JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Champs | |
|---|---|
function
|
Fonction personnalisée à appeler lorsque l'élément conteneur est cliqué ou activé d'une autre manière. Pour obtenir un exemple d'utilisation, consultez Lire les données du formulaire. |
parameters[]
|
Liste des paramètres d'action. |
loadIndicator
|
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel à l'action. |
persistValues
|
Indique si les valeurs du formulaire sont conservées après l'action. La valeur par défaut est
Si la valeur est
Si la valeur est |
interaction
|
Facultatif. Obligatoire lors de l'ouverture d'une boîte de dialogue. Action à effectuer en réponse à une interaction avec un utilisateur, par exemple lorsqu'il clique sur un bouton dans un message de fiche.
Si elle n'est pas spécifiée, l'application répond en exécutant un
En spécifiant un
|
requiredWidgets[]
|
Facultatif. Remplissez cette liste avec les noms des widgets dont cette action a besoin pour une soumission valide. Si les widgets listés ici n'ont pas de valeur lorsque cette action est appelée, l'envoi du formulaire est annulé.
|
allWidgetsAreRequired
|
Facultatif. Si la valeur est "true", tous les widgets sont considérés comme requis par cette action.
|
ActionParameter
Liste des paramètres de chaîne à fournir lorsque la méthode d'action est appelée. Par exemple, imaginez trois boutons de report : "Reporter maintenant", "Reporter d'un jour" ou "Reporter d'une semaine". Vous pouvez utiliser action method = snooze() en transmettant le type et la durée de la mise en veille dans la liste des paramètres de chaîne.
Pour en savoir plus, consultez CommonEventObject.


| Représentation JSON |
|---|
{ "key": string, "value": string } |
| Champs | |
|---|---|
key
|
Nom du paramètre du script d'action. |
value
|
Valeur du paramètre. |
LoadIndicator
Spécifie l'indicateur de chargement que l'action affiche lors de l'appel à l'action.


| Enums | |
|---|---|
SPINNER
|
Affiche un spinner pour indiquer que le contenu est en cours de chargement. |
NONE
|
Rien ne s'affiche. |
Interaction
Facultatif. Obligatoire lors de l'ouverture d'une boîte de dialogue.
Action à effectuer en réponse à une interaction avec un utilisateur, par exemple lorsqu'il clique sur un bouton dans un message de fiche.
Si elle n'est pas spécifiée, l'application répond en exécutant un action (comme l'ouverture d'un lien ou l'exécution d'une fonction) comme d'habitude.
En spécifiant un interaction, l'application peut répondre de manière interactive spéciale. Par exemple, en définissant
interaction
sur
OPEN_DIALOG, l'application peut ouvrir une boîte de dialogue.
Si spécifié, aucun indicateur de chargement n'est affiché. Si elle est spécifiée pour un module complémentaire, la carte entière est supprimée et rien n'est affiché dans le client.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED
|
Valeur par défaut. Le action s'exécute normalement.
|
OPEN_DIALOG
|
Ouvre une boîte de dialogue, une interface fenêtrée basée sur des fiches que les applications Chat utilisent pour interagir avec les utilisateurs. Uniquement pris en charge par les applications Chat en réponse aux clics sur les boutons des messages sous forme de fiches. Si elle est spécifiée pour un module complémentaire, la carte entière est supprimée et rien n'est affiché dans le client.
|
OpenLink
Représente un événement onClick qui ouvre un lien hypertexte.


| Représentation JSON |
|---|
{ "url": string, "openAs": enum ( |
| Champs | |
|---|---|
url
|
URL à ouvrir. Les URL HTTP sont converties en URL HTTPS. |
openAs
|
Ouvrir un lien
|
onClose
|
Que le client oublie un lien après l'avoir ouvert ou qu'il l'observe jusqu'à ce que la fenêtre se ferme.
|
OpenAs
Lorsqu'une action OnClick ouvre un lien, le client peut l'ouvrir dans une fenêtre en plein écran (si c'est le frame utilisé par le client) ou dans un calque (tel qu'un pop-up). L'implémentation dépend des capacités de la plate-forme cliente. La valeur sélectionnée peut être ignorée si le client ne la prend pas en charge.
FULL_SIZE
est compatible avec tous les clients.

| Enums | |
|---|---|
FULL_SIZE
|
Le lien s'ouvre dans une fenêtre en plein écran (si c'est le frame utilisé par le client). |
OVERLAY
|
Le lien s'ouvre sous forme de superposition, comme un pop-up. |
OnClose
Ce que fait le client lorsqu'un lien ouvert par une action OnClick est fermé.
L'implémentation dépend des capacités de la plate-forme cliente. Par exemple, un navigateur Web peut ouvrir un lien dans une fenêtre pop-up avec un gestionnaire OnClose.
Si les gestionnaires OnOpen et OnClose sont définis et que la plate-forme cliente ne peut pas prendre en charge les deux valeurs, OnClose est prioritaire.

| Enums | |
|---|---|
NOTHING
|
Valeur par défaut. La carte ne se recharge pas et rien ne se passe. |
RELOAD
|
Recharge la carte après la fermeture de la fenêtre enfant.
Si elle est utilisée avec |
OverflowMenu
Widget qui présente un menu pop-up avec une ou plusieurs actions que les utilisateurs peuvent appeler. Par exemple, en affichant des actions non principales dans une fiche. Vous pouvez utiliser ce widget lorsque les actions ne tiennent pas dans l'espace disponible. Pour l'utiliser, spécifiez ce widget dans l'action OnClick des widgets qui le prennent en charge. Par exemple, dans un Button.


| Représentation JSON |
|---|
{
"items": [
{
object ( |
| Champs | |
|---|---|
items[]
|
Obligatoire. Liste des options de menu. |
OverflowMenuItem
Option que les utilisateurs peuvent appeler dans un menu à développer.


| Représentation JSON |
|---|
{ "startIcon": { object ( |
| Champs | |
|---|---|
startIcon
|
Icône affichée devant le texte. |
text
|
Obligatoire. Texte qui identifie ou décrit l'article aux utilisateurs. |
onClick
|
Obligatoire. Action appelée lorsqu'une option de menu est sélectionnée. Ce
|
disabled
|
Indique si l'option de menu est désactivée. Valeur par défaut : "false". |
Icône
Icône affichée dans un widget sur une fiche. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter une icône.
Compatible avec les icônes intégrées et personnalisées.


| Représentation JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Champs | |
|---|---|
altText
|
Facultatif. Description de l'icône utilisée pour l'accessibilité. Si elle n'est pas spécifiée, la valeur par défaut
Si l'icône est définie dans un |
imageType
|
Style de recadrage appliqué à l'image. Dans certains cas, l'application d'un recadrage |
Champ d'union
icons. Icône affichée dans le widget de la fiche.
icons
ne peut être qu'un des éléments suivants :
|
|
knownIcon
|
Affichez l'une des icônes intégrées fournies par Google Workspace.
Par exemple, pour afficher une icône d'avion, spécifiez Pour obtenir la liste complète des icônes compatibles, consultez la page Icônes intégrées. |
iconUrl
|
Affichez une icône personnalisée hébergée à une URL HTTPS. Exemple :
Les types de fichiers acceptés sont |
materialIcon
|
Affichez l'une des icônes Material Design de Google. Par exemple, pour afficher une icône de case à cocher, utilisez
|
MaterialIcon
Une icône Google Material, qui inclut plus de 2 500 options.
Par exemple, pour afficher une icône de case à cocher avec un poids et une note personnalisés, saisissez ce qui suit :
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Représentation JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Champs | |
|---|---|
name
|
Nom de l'icône défini dans l'icône Google Material, par exemple |
fill
|
Indique si l'icône s'affiche comme remplie. La valeur par défaut est Faux (false). Pour prévisualiser différents paramètres d'icônes, accédez à Google Font Icons et ajustez les paramètres sous Personnaliser. |
weight
|
Épaisseur du trait de l'icône. Choisissez parmi {100, 200, 300, 400, 500, 600, 700}. Si elle est absente, la valeur par défaut est 400. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icônes, accédez à Google Font Icons et ajustez les paramètres sous Personnaliser. |
grade
|
L'épaisseur et le niveau ont une incidence sur l'épaisseur d'un symbole. Les ajustements du niveau sont plus précis que ceux de l'épaisseur et ont un impact minime sur la taille du symbole. Choisissez parmi {-25, 0, 200}. Si elle est absente, la valeur par défaut est 0. Si une autre valeur est spécifiée, la valeur par défaut est utilisée. Pour prévisualiser différents paramètres d'icônes, accédez à Google Font Icons et ajustez les paramètres sous Personnaliser. |
DecoratedText
Widget qui affiche du texte avec des décorations facultatives, comme un libellé au-dessus ou en dessous du texte, une icône devant le texte, un widget de sélection ou un bouton après le texte. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher du texte avec du texte décoratif.


| Représentation JSON |
|---|
{ "icon": { object ( |
| Champs | |
|---|---|
icon
|
Obsolète, utilisez plutôt |
startIcon
|
Icône affichée devant le texte. |
startIconVerticalAlignment
|
Facultatif. Alignement vertical de l'icône de début. Si elle n'est pas définie, l'icône sera centrée verticalement.
|
topLabel
|
Texte qui s'affiche au-dessus de |
topLabelText
|
|
text
|
Obligatoire. Texte principal. Compatible avec la mise en forme simple. Pour en savoir plus sur la mise en forme du texte, consultez Mettre en forme du texte dans les applications Google Chat et Mettre en forme du texte dans les modules complémentaires Google Workspace. |
contentText
|
|
wrapText
|
Paramètre de retour à la ligne. Si la valeur est
S'applique uniquement à |
bottomLabel
|
Texte qui s'affiche sous |
bottomLabelText
|
|
onClick
|
Cette action est déclenchée lorsque les utilisateurs cliquent sur
|
Champ d'union
control. Bouton, bouton bascule, case à cocher ou image qui s'affiche à droite du texte dans le widget decoratedText.
control
ne peut être qu'un des éléments suivants :
|
|
button
|
Bouton sur lequel un utilisateur peut cliquer pour déclencher une action. |
switchControl
|
Widget de bouton bascule sur lequel un utilisateur peut cliquer pour modifier son état et déclencher une action. |
endIcon
|
Icône affichée après le texte. Compatible avec les icônes intégrées et personnalisées. |
VerticalAlignment
Représente l'attribut d'alignement vertical.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Type non spécifié. Ne pas utiliser. |
TOP
|
Alignement en haut. |
MIDDLE
|
Alignement sur la position du milieu. |
BOTTOM
|
Alignement sur la position inférieure. |
Bouton
Bouton avec du texte, une icône, ou du texte et une icône sur lequel les utilisateurs peuvent cliquer. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un bouton.
Pour transformer une image en bouton cliquable, spécifiez un ImageImageComponentonClick.


| Représentation JSON |
|---|
{ "text": string, "icon": { object ( |
| Champs | |
|---|---|
text
|
Texte affiché dans le bouton. |
icon
|
Icône affichée dans le bouton. Si |
color
|
Facultatif. Couleur du bouton. Si la valeur est définie, le bouton
Pour définir la couleur du bouton, spécifiez une valeur pour les champs Par exemple, la ligne suivante définit la couleur sur rouge à son intensité maximale :
Le champ |
onClick
|
Obligatoire. Action à effectuer lorsqu'un utilisateur clique sur le bouton, par exemple ouvrir un lien hypertexte ou exécuter une fonction personnalisée. |
disabled
|
Si la valeur est |
altText
|
Texte alternatif utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs ce que fait le bouton. Par exemple, si un bouton ouvre un lien hypertexte, vous pouvez écrire : "Ouvre un nouvel onglet de navigateur et accède à la documentation pour les développeurs Google Chat à l'adresse https://developers.google.com/workspace/chat". |
type
|
Facultatif. Type de bouton. Si cette valeur n'est pas définie, le type de bouton par défaut est |
Couleur
Représente une couleur dans l'espace colorimétrique RVBA. Cette représentation est conçue pour faciliter la conversion vers et depuis des représentations de couleurs dans différentes langues, plutôt que pour la compacité. Par exemple, les champs de cette représentation peuvent être fournis de manière triviale au constructeur de java.awt.Color en Java. Ils peuvent également être fournis de manière triviale à la méthode +colorWithRed:green:blue:alpha de UIColor dans iOS. Enfin, avec un peu de travail, ils peuvent être facilement mis en forme dans une chaîne rgba() CSS en JavaScript.
Cette page de référence ne contient pas d'informations sur l'espace colorimétrique absolu à utiliser pour interpréter la valeur RVB (par exemple, sRVB, Adobe RVB, DCI-P3 et BT.2020). Par défaut, les applications doivent partir du principe qu'il s'agit de l'espace colorimétrique sRVB.
Lorsqu'il faut décider de l'égalité des couleurs, les implémentations, sauf indication contraire, considèrent que deux couleurs sont égales si toutes leurs valeurs rouge, vert, bleu et alpha diffèrent chacune d'au plus 1e-5.
Exemple (Java) :
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Exemple (iOS/Obj-C) :
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Exemple (JavaScript) :
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Représentation JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Champs | |
|---|---|
red
|
Quantité de rouge dans la couleur en tant que valeur dans l'intervalle [0, 1]. |
green
|
Quantité de vert dans la couleur en tant que valeur dans l'intervalle [0, 1]. |
blue
|
Quantité de bleu dans la couleur en tant que valeur dans l'intervalle [0, 1]. |
alpha
|
Fraction de cette couleur à appliquer au pixel. En d'autres termes, la couleur finale du pixel est définie par l'équation :
Cela signifie qu'une valeur de 1,0 correspond à une couleur opaque, tandis qu'une valeur de 0,0 correspond à une couleur totalement transparente. Un message wrapper est utilisé à la place d'une simple valeur scalaire flottante pour permettre de faire la distinction entre une valeur par défaut et la valeur vide. En cas d'omission, cet objet de couleur est affiché en tant que couleur opaque (comme si la valeur alpha avait été explicitement fournie avec une valeur de 1,0). |
Type
Facultatif. Le type d'un bouton. Si le champ color est défini, type est défini sur FILLED.

| Enums | |
|---|---|
TYPE_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
OUTLINED
|
Les boutons avec contours sont des boutons à emphase moyenne. Ils contiennent généralement des actions importantes, mais qui ne sont pas l'action principale d'une application Chat ou d'un module complémentaire. |
FILLED
|
Un bouton rempli comporte un conteneur de couleur unie. Il a le plus d'impact visuel et est recommandé pour l'action importante et principale d'une application ou d'un module complémentaire Chat. |
FILLED_TONAL
|
Un bouton tonal rempli est une alternative intermédiaire entre les boutons remplis et ceux avec un contour. Ils sont utiles dans les contextes où un bouton de priorité inférieure nécessite un peu plus d'emphase qu'un bouton de contour. |
BORDERLESS
|
Un bouton ne doit pas avoir de conteneur invisible dans son état par défaut. Il est souvent utilisé pour les actions de priorité la plus basse, en particulier lorsque plusieurs options sont présentées. |
SwitchControl
Il s'agit d'un bouton bascule ou d'une case à cocher dans un widget decoratedText.


Compatible uniquement avec le widget decoratedText.
| Représentation JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Champs | |
|---|---|
name
|
Nom par lequel le widget de bouton bascule est identifié dans un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
value
|
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
selected
|
Lorsque |
onChangeAction
|
Action à effectuer lorsque l'état du commutateur est modifié, par exemple la fonction à exécuter. |
controlType
|
Comment le bouton bascule s'affiche dans l'interface utilisateur.
|
ControlType
Comment le bouton bascule s'affiche dans l'interface utilisateur.


| Enums | |
|---|---|
SWITCH
|
Un bouton bascule. |
CHECKBOX
|
Obsolète, utilisez plutôt CHECK_BOX.
|
CHECK_BOX
|
Case à cocher. |
ButtonList
Liste de boutons disposés horizontalement. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un bouton.


| Représentation JSON |
|---|
{
"buttons": [
{
object ( |
| Champs | |
|---|---|
buttons[]
|
Tableau de boutons. |
TextInput
Champ dans lequel les utilisateurs peuvent saisir du texte. Compatible avec les suggestions et les actions de modification. Compatible avec la validation de l'envoi de formulaires. Lorsque Action.all_widgets_are_required est défini sur true ou que ce widget est spécifié dans Action.required_widgets, l'action d'envoi est bloquée, sauf si une valeur est saisie. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un champ dans lequel un utilisateur peut saisir du texte.
Les applications de chat reçoivent et peuvent traiter la valeur du texte saisi lors des événements de saisie de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire.
Lorsque vous devez collecter des données abstraites ou non définies auprès des utilisateurs, utilisez une entrée de texte. Pour collecter des données définies ou énumérées auprès des utilisateurs, utilisez le widget SelectionInput.


| Représentation JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Champs | |
|---|---|
name
|
Nom par lequel l'entrée de texte est identifiée dans un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label
|
Texte qui s'affiche au-dessus du champ de saisie de texte dans l'interface utilisateur.
Spécifiez un texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si vous demandez le nom d'une personne, mais que vous avez spécifiquement besoin de son nom de famille, écrivez
Obligatoire si |
hintText
|
Texte qui s'affiche sous le champ de saisie de texte et qui est destiné à aider les utilisateurs en les invitant à saisir une certaine valeur. Ce texte est toujours visible.
Obligatoire si |
value
|
Valeur saisie par un utilisateur, renvoyée dans le cadre d'un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
type
|
Apparence d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, si le champ est sur une ou plusieurs lignes. |
onChangeAction
|
Que faire lorsqu'une modification se produit dans le champ de saisie de texte. Par exemple, un utilisateur ajoute du texte dans le champ ou en supprime. Par exemple, vous pouvez exécuter une fonction personnalisée ou ouvrir une boîte de dialogue dans Google Chat. |
initialSuggestions
|
Valeurs suggérées que les utilisateurs peuvent saisir. Ces valeurs s'affichent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi.
Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir
Les valeurs suggérées aident les utilisateurs à saisir des valeurs que votre application peut interpréter. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir
Lorsqu'il est spécifié,
|
autoCompleteAction
|
Facultatif. Spécifiez l'action à effectuer lorsque le champ de saisie de texte fournit des suggestions aux utilisateurs qui interagissent avec lui.
Si aucune valeur n'est spécifiée, les suggestions sont définies par Si elle est spécifiée, l'application effectue l'action indiquée ici, comme l'exécution d'une fonction personnalisée.
|
validation
|
Spécifiez la validation du format d'entrée nécessaire pour ce champ de texte.
|
placeholderText
|
Texte qui s'affiche dans le champ de saisie de texte lorsqu'il est vide. Utilisez ce texte pour inviter les utilisateurs à saisir une valeur. Exemple :
|
|
Champ d'union
|
|
hostAppDataSource
|
Source de données propre à une application hôte Google Workspace, comme les e-mails Gmail, les événements Google Agenda ou les messages Google Chat. Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
Type
Apparence d'un champ de saisie de texte dans l'interface utilisateur. Par exemple, s'il s'agit d'un champ de saisie d'une seule ligne ou de plusieurs lignes. Si initialSuggestions est spécifié, type est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Enums | |
|---|---|
SINGLE_LINE
|
Le champ de saisie de texte a une hauteur fixe d'une ligne. |
MULTIPLE_LINE
|
La hauteur du champ de saisie de texte est fixe et correspond à plusieurs lignes. |
RenderActions
Ensemble d'instructions de rendu qui indique à une fiche d'effectuer une action, ou à l'application hôte du module complémentaire ou à l'application Chat d'effectuer une action spécifique à l'application.


| Champs | |
|---|---|
action | |
Action
| Champs | |
|---|---|
navigations[] |
Envoie, affiche ou met à jour une carte. |
Suggestions
Valeurs suggérées que les utilisateurs peuvent saisir. Ces valeurs s'affichent lorsque les utilisateurs cliquent dans le champ de saisie de texte. À mesure que les utilisateurs saisissent du texte, les valeurs suggérées sont filtrées de manière dynamique pour correspondre à ce qu'ils ont saisi.
Par exemple, un champ de saisie de texte pour un langage de programmation peut suggérer Java, JavaScript, Python et C++. Lorsque les utilisateurs commencent à saisir Jav, la liste des suggestions est filtrée pour afficher Java et JavaScript.
Les valeurs suggérées aident les utilisateurs à saisir des valeurs que votre application peut interpréter. Lorsqu'ils font référence à JavaScript, certains utilisateurs peuvent saisir
javascript
et d'autres
java script. La suggestion JavaScript permet de standardiser la façon dont les utilisateurs interagissent avec votre application.
Lorsqu'il est spécifié, TextInput.type est toujours SINGLE_LINE, même s'il est défini sur MULTIPLE_LINE.


| Représentation JSON |
|---|
{
"items": [
{
object ( |
| Champs | |
|---|---|
items[]
|
Liste de suggestions utilisées pour les recommandations de saisie semi-automatique dans les champs de saisie de texte. |
SuggestionItem
Valeur suggérée que les utilisateurs peuvent saisir dans un champ de saisie de texte.


| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
|
Champ d'union
|
|
text
|
Valeur d'une entrée suggérée dans un champ de saisie de texte. Cela équivaut à ce que les utilisateurs saisissent eux-mêmes. |
Validation
Représente les données nécessaires pour valider le widget auquel il est associé.


| Représentation JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Champs | |
|---|---|
characterLimit
|
Spécifiez le nombre maximal de caractères pour les widgets de saisie de texte. Notez que cette option n'est utilisée que pour la saisie de texte et est ignorée pour les autres widgets.
|
inputType
|
Spécifiez le type des widgets d'entrée.
|
InputType
Type du widget d'entrée.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Type non spécifié. Ne pas utiliser. |
TEXT
|
Texte normal qui accepte tous les caractères. |
INTEGER
|
Valeur entière. |
FLOAT
|
Valeur flottante. |
EMAIL
|
Adresse e-mail |
EMOJI_PICKER
|
Emoji sélectionné dans le sélecteur d'emoji fourni par le système. |
HostAppDataSourceMarkup
Source de données provenant d'une application Google Workspace. La source de données remplit les éléments disponibles pour un widget.
| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
Champ d'union
data_source. Application Google Workspace qui remplit les éléments disponibles pour un widget.
data_source
ne peut être qu'un des éléments suivants :
|
|
chatDataSource
|
Source de données provenant de Google Chat. |
workflowDataSource
|
Source de données provenant de Google Workflow. |
ChatClientDataSourceMarkup
Pour un widget SelectionInput

| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
Champ d'union
source. Source de données Google Chat
source
ne peut être qu'un des éléments suivants :
|
|
spaceDataSource
|
Espaces Google Chat dont l'utilisateur est membre. |
SpaceDataSource
Source de données qui remplit les espaces Google Chat en tant qu'éléments de sélection pour un menu à sélection multiple. Ne renseigne que les espaces dont l'utilisateur est membre.

| Représentation JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Champs | |
|---|---|
defaultToCurrentSpace
|
Si la valeur est définie sur |
WorkflowDataSourceMarkup
* Uniquement compatible avec Google Workspace Workflow, mais pas avec les applications Google Chat ni les modules complémentaires Google Workspace.
Dans un widget TextInputSelectionInputDateTimePicker
| Représentation JSON |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Champs | |
|---|---|
includeVariables
|
Indique si les variables de l'étape précédente doivent être incluses dans la source de données. |
type
|
Type de source de données. |
Type
Énumération représentant le type de source de données du workflow.
| Enums | |
|---|---|
UNKNOWN
|
Valeur par défaut. Ne pas utiliser. |
USER
|
Utilisateurs Google Workspace. L'utilisateur ne peut afficher et sélectionner que les utilisateurs de son organisation Google Workspace. |
SPACE
|
Espaces Google Chat dont l'utilisateur est membre. |
USER_WITH_FREE_FORM
|
Les utilisateurs peuvent choisir d'afficher et de sélectionner des membres existants de leur organisation Google Workspace, ou saisir manuellement une adresse e-mail ou un domaine valide. |
SelectionInput
Widget qui crée un ou plusieurs éléments d'UI que les utilisateurs peuvent sélectionner. Compatible avec la validation de l'envoi de formulaires pour les menus dropdown et multiselect uniquement. Lorsque Action.all_widgets_are_required est défini sur true ou que ce widget est spécifié dans Action.required_widgets, l'action d'envoi est bloquée, sauf si une valeur est sélectionnée. Par exemple, un menu déroulant ou des cases à cocher. Vous pouvez utiliser ce widget pour collecter des données pouvant être prédites ou énumérées. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter des éléments d'interface utilisateur sélectionnables.
Les applications de chat peuvent traiter la valeur des éléments que les utilisateurs sélectionnent ou saisissent. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire.
Pour collecter des données abstraites ou non définies auprès des utilisateurs, utilisez le widget
TextInput.


| Représentation JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Champs | |
|---|---|
name
|
Obligatoire. Nom qui identifie l'entrée de sélection dans un événement d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label
|
Texte qui s'affiche au-dessus du champ de saisie de la sélection dans l'interface utilisateur. Spécifiez un texte qui aide l'utilisateur à saisir les informations dont votre application a besoin. Par exemple, si les utilisateurs sélectionnent l'urgence d'une demande d'intervention dans un menu déroulant, le libellé peut être "Urgence" ou "Sélectionner l'urgence". |
type
|
Type d'éléments affichés aux utilisateurs dans un widget |
items[]
|
Tableau d'éléments sélectionnables. Par exemple, un tableau de cases d'option ou de cases à cocher. Jusqu'à 100 éléments sont acceptés. |
onChangeAction
|
Si cette option est spécifiée, le formulaire est envoyé lorsque la sélection change. Si vous ne le spécifiez pas, vous devez indiquer un bouton distinct pour envoyer le formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
multiSelectMinQueryLength
|
Pour les menus à sélection multiple, nombre de caractères de texte qu'un utilisateur saisit avant que le menu ne renvoie des éléments de sélection suggérés. Si elle n'est pas définie, le menu à sélection multiple utilise les valeurs par défaut suivantes :
|
dataSourceConfigs[]
|
Facultatif. Configurations de la source de données pour le contrôle de sélection. Ce champ permet de contrôler plus précisément la source de données.
Si les champs
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Disponible pour le widget
|
multiSelectMaxSelectedItems
|
Nombre maximal d'éléments qu'un utilisateur peut sélectionner dans les menus à sélection multiple. La valeur minimale est de 1 article. Si aucune valeur n'est spécifiée, la valeur par défaut est de trois éléments. |
hintText
|
Facultatif. Texte qui s'affiche sous le champ de saisie de la sélection pour aider les utilisateurs en leur demandant de saisir une certaine valeur. Ce texte est toujours visible. Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
|
Champ d'union
|
|
externalDataSource
|
Une source de données externe, telle qu'une base de données relationnelle. |
platformDataSource
|
Source de données provenant de Google Workspace. |
SelectionType
Format des éléments que les utilisateurs peuvent sélectionner. Différentes options sont compatibles avec différents types d'interactions. Par exemple, les utilisateurs peuvent cocher plusieurs cases, mais ne peuvent sélectionner qu'un seul élément dans un menu déroulant.
Chaque entrée de sélection accepte un seul type de sélection. Par exemple, il n'est pas possible de mélanger des cases à cocher et des boutons bascule.


| Enums | |
|---|---|
CHECK_BOX
|
Ensemble de cases à cocher. Les utilisateurs peuvent cocher une ou plusieurs cases à cocher. |
RADIO_BUTTON
|
Ensemble de cases d'option. Les utilisateurs peuvent sélectionner une case d'option. |
SWITCH
|
Un ensemble de commutateurs. Les utilisateurs peuvent activer un ou plusieurs commutateurs. |
DROPDOWN
|
Menu déroulant. Les utilisateurs peuvent sélectionner un élément dans le menu. Pour les applications Google Chat, dans le cadre du programme Preview développeur, vous pouvez remplir des éléments à l'aide d'une source de données dynamique et suggérer automatiquement des éléments lorsque les utilisateurs saisissent du texte dans le menu. Par exemple, les utilisateurs peuvent commencer à saisir le nom d'un espace Google Chat, et le widget suggère automatiquement l'espace. Pour remplir dynamiquement les éléments d'un menu déroulant, utilisez l'un des types de sources de données suivants :
Pour obtenir des exemples d'implémentation de menus déroulants pour les applications Chat, consultez Ajouter un menu déroulant et Remplir dynamiquement les menus déroulants.
|
MULTI_SELECT
|
Menu avec une zone de texte. Les utilisateurs peuvent saisir et sélectionner un ou plusieurs éléments. Pour les modules complémentaires Google Workspace, vous devez remplir les éléments à l'aide d'un tableau statique d'objets Pour les applications Google Chat, vous pouvez également remplir des éléments à l'aide d'une source de données dynamique et suggérer automatiquement des éléments lorsque les utilisateurs saisissent du texte dans le menu. Par exemple, les utilisateurs peuvent commencer à saisir le nom d'un espace Google Chat, et le widget suggère automatiquement l'espace. Pour remplir dynamiquement les éléments d'un menu à sélection multiple, utilisez l'un des types de sources de données suivants :
Pour obtenir des exemples d'implémentation de menus à sélection multiple pour les applications Chat, consultez Ajouter un menu à sélection multiple.
|
SelectionItem
Élément que les utilisateurs peuvent sélectionner dans une entrée de sélection, comme une case à cocher ou un bouton bascule. Jusqu'à 100 éléments sont acceptés.


| Représentation JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Champs | |
|---|---|
text
|
Texte qui identifie ou décrit l'article aux utilisateurs. |
value
|
Valeur associée à cet élément. Le client doit l'utiliser comme valeur d'entrée de formulaire. Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
selected
|
Indique si l'élément est sélectionné par défaut. Si la saisie de sélection n'accepte qu'une seule valeur (comme pour les boutons radio ou un menu déroulant), ne définissez ce champ que pour un seul élément. |
bottomText
|
Pour les menus à sélection multiple, une description textuelle ou un libellé s'affiche sous le champ |
Champ d'union
start_icon. Pour les menus à sélection multiple, il s'agit de l'URL de l'icône affichée à côté du champ text de l'élément. Compatible avec les fichiers PNG et JPEG. Il doit s'agir d'une URL HTTPS. Exemple : https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
ne peut être qu'un des éléments suivants :
|
|
startIconUri
|
|
PlatformDataSource
Pour un widget SelectionInput

| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
Champ d'union
data_source. Source de données.
data_source
ne peut être qu'un des éléments suivants :
|
|
commonDataSource
|
Source de données partagée par toutes les applications Google Workspace, comme les utilisateurs d'une organisation Google Workspace. |
hostAppDataSource
|
Source de données propre à une application hôte Google Workspace, comme les espaces dans Google Chat. Ce champ est compatible avec les bibliothèques clientes des API Google, mais n'est pas disponible dans les bibliothèques clientes Cloud. Pour en savoir plus, consultez Installer les bibliothèques clientes. |
CommonDataSource
Source de données partagée par toutes les applications Google Workspace.

| Enums | |
|---|---|
UNKNOWN
|
Valeur par défaut. Ne pas utiliser. |
USER
|
Utilisateurs Google Workspace. L'utilisateur ne peut afficher et sélectionner que les utilisateurs de son organisation Google Workspace. |
DataSourceConfig
Objet de configuration qui permet de configurer les sources de données d'un widget.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
Champ d'union
data_source. Source de données.
data_source
ne peut être qu'un des éléments suivants :
|
|
remoteDataSource
|
Les données proviennent d'un fournisseur de données distant. |
platformDataSource
|
Les données proviennent d'une application Google Workspace. |
minCharactersTrigger
|
Nombre minimal de caractères que l'utilisateur doit saisir avant que ce fournisseur de données ne soit déclenché (c'est-à-dire avant qu'il ne commence à renvoyer des résultats).
|
DateTimePicker
Permet aux utilisateurs de saisir une date, une heure ou les deux. Compatible avec la validation de l'envoi de formulaires. Lorsque Action.all_widgets_are_required est défini sur true ou que ce widget est spécifié dans Action.required_widgets, l'action d'envoi est bloquée, sauf si une valeur est sélectionnée. Pour obtenir un exemple dans les applications Google Chat, consultez Permettre à un utilisateur de choisir une date et une heure.
Les utilisateurs peuvent saisir du texte ou utiliser le sélecteur pour choisir des dates et des heures. Si les utilisateurs saisissent une date ou une heure non valides, le sélecteur affiche une erreur qui les invite à saisir les informations correctement.


| Représentation JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Champs | |
|---|---|
name
|
Nom permettant d'identifier le Pour en savoir plus sur l'utilisation des entrées de formulaire, consultez Recevoir des données de formulaire. |
label
|
Texte qui invite les utilisateurs à saisir une date, une heure, ou une date et une heure. Par exemple, si les utilisateurs planifient un rendez-vous, utilisez un libellé tel que
|
type
|
Indique si le widget permet de saisir une date, une heure ou les deux. |
valueMsEpoch
|
Valeur par défaut affichée dans le widget, en millisecondes depuis l'époque Unix.
Spécifiez la valeur en fonction du type de sélecteur (
|
timezoneOffsetDate
|
Nombre représentant le décalage horaire par rapport à UTC, en minutes. Si cette option est définie, la valeur |
onChangeAction
|
Déclenché lorsque l'utilisateur clique sur Enregistrer ou Effacer dans l'interface |
Champ d'union
data_source. Source de données spécifiée pour représenter une date et une heure.
data_source
ne peut être qu'un des éléments suivants :
|
|
hostAppDataSource
|
Source de données propre à une application hôte Google Workspace, comme les e-mails Gmail, les événements Google Agenda ou les messages Google Chat. Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat. |
DateTimePickerType
Format de la date et de l'heure dans le widget DateTimePicker. Détermine si les utilisateurs peuvent saisir une date, une heure ou les deux.


| Enums | |
|---|---|
DATE_AND_TIME
|
Les utilisateurs saisissent une date et une heure. |
DATE_ONLY
|
Les utilisateurs saisissent une date. |
TIME_ONLY
|
Les utilisateurs saisissent une heure. |
Séparateur
Ce type ne comporte aucun champ.
Affiche une ligne horizontale pour séparer les widgets. Pour obtenir un exemple dans les applications Google Chat, consultez Ajouter un séparateur horizontal entre les widgets.


Par exemple, le code JSON suivant crée un séparateur :
"divider": {}
Grille
Affiche une grille avec une collection d'éléments. Les éléments ne peuvent inclure que du texte ou des images. Pour les colonnes responsives ou pour inclure plus que du texte ou des images, utilisez Columns
Une grille peut contenir un nombre illimité de colonnes et d'éléments. Le nombre de lignes est déterminé par le nombre d'éléments divisé par le nombre de colonnes. Une grille de 10 éléments et 2 colonnes comporte 5 lignes. Une grille comportant 11 éléments et 2 colonnes comporte 6 lignes.


Par exemple, le code JSON suivant crée une grille à deux colonnes avec un seul élément :
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Représentation JSON |
|---|
{ "title": string, "items": [ { object ( |
| Champs | |
|---|---|
title
|
Texte affiché dans l'en-tête de la grille. |
items[]
|
Éléments à afficher dans la grille. |
borderStyle
|
Style de bordure à appliquer à chaque élément de la grille. |
columnCount
|
Nombre de colonnes à afficher dans la grille. Une valeur par défaut est utilisée si ce champ n'est pas spécifié. Cette valeur par défaut est différente selon l'endroit où la grille est affichée (dans une boîte de dialogue ou un emplacement associé). |
onClick
|
Ce rappel est réutilisé par chaque élément de grille individuel, mais avec l'identifiant et l'index de l'élément dans la liste des éléments ajoutés aux paramètres du rappel. |
GridItem
Représente un élément dans une mise en page en grille. Les éléments peuvent contenir du texte, une image, ou les deux.


| Représentation JSON |
|---|
{ "id": string, "image": { object ( |
| Champs | |
|---|---|
id
|
Identifiant spécifié par l'utilisateur pour cet élément de grille. Cet identifiant est renvoyé dans les paramètres de rappel |
image
|
Image affichée dans l'élément de grille. |
title
|
Titre de l'élément de grille. |
subtitle
|
Sous-titre de l'élément de grille. |
layout
|
Mise en page à utiliser pour l'élément de grille. |
ImageComponent
Représente une image.


| Représentation JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Champs | |
|---|---|
imageUri
|
URL de l'image. |
altText
|
Libellé d'accessibilité de l'image. |
cropStyle
|
Style de recadrage à appliquer à l'image. |
borderStyle
|
Style de bordure à appliquer à l'image. |
ImageCropStyle
Représente le style de recadrage appliqué à une image.


Par exemple, voici comment appliquer un format 16:9 :
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Représentation JSON |
|---|
{
"type": enum ( |
| Champs | |
|---|---|
type
|
Type de recadrage. |
aspectRatio
|
Format à utiliser si le type de recadrage est Par exemple, voici comment appliquer un format 16:9 : |
ImageCropType
Représente le style de recadrage appliqué à une image.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
SQUARE
|
Valeur par défaut. Applique un recadrage carré. |
CIRCLE
|
Applique un recadrage circulaire. |
RECTANGLE_CUSTOM
|
Applique un recadrage rectangulaire avec un format personnalisé. Définissez le format personnalisé avec aspectRatio.
|
RECTANGLE_4_3
|
Applique un recadrage rectangulaire au format 4:3. |
BorderStyle
Options de style pour la bordure d'une fiche ou d'un widget, y compris le type et la couleur de la bordure.


| Représentation JSON |
|---|
{ "type": enum ( |
| Champs | |
|---|---|
type
|
Type de bordure. |
strokeColor
|
Couleurs à utiliser lorsque le type est
Pour définir la couleur du trait, spécifiez une valeur pour les champs Par exemple, la ligne suivante définit la couleur sur rouge à son intensité maximale :
Le champ |
cornerRadius
|
Rayon d'angle de la bordure. |
BorderType
Représente les types de bordure appliqués aux widgets.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
NO_BORDER
|
Aucune bordure. |
STROKE
|
Valeur par défaut. Contour. |
GridItemLayout
Représente les différentes options de mise en page disponibles pour un élément de grille.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
TEXT_BELOW
|
Le titre et le sous-titre s'affichent sous l'image de l'élément de grille. |
TEXT_ABOVE
|
Le titre et le sous-titre s'affichent au-dessus de l'image de l'élément de grille. |
Colonnes
Le widget Columns affiche jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. Vous pouvez ajouter des widgets à chaque colonne. Ils s'affichent dans l'ordre dans lequel ils sont spécifiés. Pour obtenir un exemple dans les applications Google Chat, consultez Afficher des fiches et des boîtes de dialogue dans des colonnes.
La hauteur de chaque colonne est déterminée par la colonne la plus haute. Par exemple, si la première colonne est plus haute que la deuxième, les deux colonnes ont la hauteur de la première. Étant donné que chaque colonne peut contenir un nombre différent de widgets, vous ne pouvez pas définir de lignes ni aligner les widgets entre les colonnes.
Les colonnes sont affichées côte à côte. Vous pouvez personnaliser la largeur de chaque colonne à l'aide du champ HorizontalSizeStyle. Si la largeur de l'écran de l'utilisateur est trop étroite, la deuxième colonne passe sous la première :
- Sur le Web, la deuxième colonne s'affiche sur plusieurs lignes si la largeur de l'écran est inférieure ou égale à 480 pixels.
- Sur les appareils iOS, la deuxième colonne s'affiche sur plusieurs lignes si la largeur de l'écran est inférieure ou égale à 300 points.
- Sur les appareils Android, la deuxième colonne s'affiche sur plusieurs lignes si la largeur de l'écran est inférieure ou égale à 320 dp.
Pour inclure plus de deux colonnes ou utiliser des lignes, utilisez le widget Grid


- Boîte de dialogue affichée lorsque les utilisateurs ouvrent le module complémentaire à partir d'un brouillon d'e-mail.
- Boîte de dialogue affichée lorsque les utilisateurs ouvrent le module complémentaire à partir du menu Ajouter une pièce jointe d'un événement Google Agenda.
| Représentation JSON |
|---|
{
"columnItems": [
{
object ( |
| Champs | |
|---|---|
columnItems[]
|
Tableau de colonnes. Vous pouvez inclure jusqu'à deux colonnes dans une fiche ou une boîte de dialogue. |
Colonne
Une colonne.
Modules complémentaires Google Workspace et applications Chat
| Représentation JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Champs | |
|---|---|
horizontalSizeStyle
|
Indique comment une colonne remplit la largeur de la carte. |
horizontalAlignment
|
Indique si les widgets sont alignés à gauche, à droite ou au centre d'une colonne. |
verticalAlignment
|
Indique si les widgets sont alignés en haut, en bas ou au centre d'une colonne. |
widgets[]
|
Tableau de widgets inclus dans une colonne. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
HorizontalSizeStyle
Indique comment une colonne remplit la largeur de la carte. La largeur de chaque colonne dépend à la fois de HorizontalSizeStyle et de la largeur des widgets de la colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
FILL_AVAILABLE_SPACE
|
Valeur par défaut. La colonne occupe l'espace disponible, jusqu'à 70 % de la largeur de la fiche. Si les deux colonnes sont définies sur FILL_AVAILABLE_SPACE, chacune occupe 50 % de l'espace.
|
FILL_MINIMUM_SPACE
|
La colonne occupe le moins d'espace possible, sans dépasser 30 % de la largeur de la fiche. |
HorizontalAlignment
Indique si les widgets sont alignés à gauche, à droite ou au centre d'une colonne.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
START
|
Valeur par défaut. Aligne les widgets sur la position de départ de la colonne. Pour les mises en page de gauche à droite, l'alignement se fait à gauche. Pour les mises en page de droite à gauche, l'alignement se fait à droite. |
CENTER
|
Aligne les widgets au centre de la colonne. |
END
|
Aligner les widgets sur la position de fin de la colonne. Pour les mises en page de gauche à droite, aligne les widgets à droite. Pour les mises en page de droite à gauche, aligne les widgets à gauche. |
VerticalAlignment
Indique si les widgets sont alignés en haut, en bas ou au centre d'une colonne.
Modules complémentaires Google Workspace et applications Chat
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
CENTER
|
Valeur par défaut. Aligner les widgets au centre d'une colonne |
TOP
|
Aligner les widgets en haut d'une colonne |
BOTTOM
|
Aligne les widgets en bas d'une colonne. |
Widgets
Widgets compatibles que vous pouvez inclure dans une colonne.
Modules complémentaires Google Workspace et applications Chat
| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
|
Champ d'union
|
|
textParagraph
|
Widget |
image
|
Widget |
decoratedText
|
Widget |
buttonList
|
Widget |
textInput
|
Widget |
selectionInput
|
Widget |
dateTimePicker
|
Widget |
chipList
|
Widget |
ChipList
Liste de chips disposés horizontalement, qui peuvent défiler horizontalement ou passer à la ligne suivante.


| Représentation JSON |
|---|
{ "layout": enum ( |
| Champs | |
|---|---|
layout
|
Mise en page de la liste de chips spécifiée. |
chips[]
|
Tableau de chips. |
Disposition
Mise en page de la liste de chips.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
WRAPPED
|
Valeur par défaut. La liste de chips passe à la ligne suivante si l'espace horizontal est insuffisant. |
HORIZONTAL_SCROLLABLE
|
Les chips défilent horizontalement s'ils ne tiennent pas dans l'espace disponible. |
Chip
Un chip contenant du texte, une icône, ou du texte et une icône sur lesquels les utilisateurs peuvent cliquer.


| Représentation JSON |
|---|
{ "icon": { object ( |
| Champs | |
|---|---|
icon
|
Image de l'icône. Si |
label
|
Texte affiché dans le chip. |
onClick
|
Facultatif. Action à effectuer lorsqu'un utilisateur clique sur le chip, comme l'ouverture d'un lien hypertexte ou l'exécution d'une fonction personnalisée. |
enabled
|
Indique si le chip est actif et répond aux actions de l'utilisateur. La valeur par défaut est |
disabled
|
Indique si le chip est dans un état inactif et ignore les actions de l'utilisateur. La valeur par défaut est |
altText
|
Texte alternatif utilisé pour l'accessibilité. Définissez un texte descriptif qui indique aux utilisateurs ce que fait le chip. Par exemple, si un chip ouvre un lien hypertexte, écrivez : "Ouvre un nouvel onglet de navigateur et accède à la documentation pour les développeurs Google Chat à l'adresse https://developers.google.com/workspace/chat". |
Carrousel
Un carrousel, également appelé curseur, fait défiler et affiche une liste de widgets sous forme de diaporama, avec des boutons permettant d'accéder au widget précédent ou suivant.
Par exemple, voici une représentation JSON d'un carrousel contenant trois widgets de paragraphe de texte.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Représentation JSON |
|---|
{
"carouselCards": [
{
object ( |
| Champs | |
|---|---|
carouselCards[]
|
Liste des cartes incluses dans le carrousel. |
CarouselCard
Carte pouvant être affichée en tant qu'élément de carrousel.

| Représentation JSON |
|---|
{ "widgets": [ { object ( |
| Champs | |
|---|---|
widgets[]
|
Liste des widgets affichés dans la fiche du carrousel. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
footerWidgets[]
|
Liste des widgets affichés en bas de la fiche carrousel. Les widgets s'affichent dans l'ordre dans lequel ils sont spécifiés. |
NestedWidget
Liste des widgets pouvant être affichés dans une mise en page de conteneur, telle qu'une CarouselCard.

| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
|
Champ d'union
|
|
textParagraph
|
Widget de paragraphe de texte. |
buttonList
|
Widget de liste de boutons. |
image
|
Un widget d'image. |
Visibilité
Indique si un élément d'UI est visible ou masqué.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Enums | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Visibilité non spécifiée. Ne pas utiliser. |
VISIBLE
|
L'élément d'interface utilisateur est visible. |
HIDDEN
|
L'élément d'UI est masqué. |
EventAction
Représente une action pouvant être effectuée sur un élément d'interface utilisateur.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Champs | |
|---|---|
actionRuleId
|
Identifiant unique de l'ActionRule. |
postEventTriggers[]
|
Liste des déclencheurs qui seront déclenchés après l'exécution d'EventAction. |
Champ d'union
action. Action à effectuer.
action
ne peut être qu'un des éléments suivants :
|
|
commonWidgetAction
|
Action de widget courante. |
Déclencheur
Représente un déclencheur.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{ "actionRuleId": string } |
| Champs | |
|---|---|
actionRuleId
|
Identifiant unique de l'ActionRule. |
CommonWidgetAction
Représente une action qui n'est pas spécifique à un widget.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{ // Union field |
| Champs | |
|---|---|
Champ d'union
action. Action à effectuer.
action
ne peut être qu'un des éléments suivants :
|
|
updateVisibilityAction
|
Action permettant de modifier la visibilité d'un widget. |
UpdateVisibilityAction
Représente une action qui met à jour la visibilité d'un widget.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{
"visibility": enum ( |
| Champs | |
|---|---|
visibility
|
Nouvelle visibilité. |
CollapseControl
Représente un contrôle de développement et de réduction.


| Représentation JSON |
|---|
{ "horizontalAlignment": enum ( |
| Champs | |
|---|---|
horizontalAlignment
|
Alignement horizontal du bouton de développement et de réduction. |
expandButton
|
Facultatif. Définissez un bouton personnalisable pour développer la section. Les champs expandButton et collapseButton doivent tous les deux être définis. Si vous ne définissez qu'un seul champ, il ne sera pas pris en compte. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
collapseButton
|
Facultatif. Définissez un bouton personnalisable pour réduire la section. Les champs expandButton et collapseButton doivent tous les deux être définis. Si vous ne définissez qu'un seul champ, il ne sera pas pris en compte. Si ce champ n'est pas défini, le bouton par défaut est utilisé. |
DividerStyle
Style du séparateur d'une carte. Actuellement utilisé uniquement pour les séparateurs entre les sections de cartes.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
SOLID_DIVIDER
|
Option par défaut. Afficher un séparateur plein. |
NO_DIVIDER
|
Si elle est définie, aucun séparateur n'est affiché. Ce style supprime complètement le séparateur de la mise en page. Le résultat équivaut à ne pas ajouter de séparateur du tout. |
CardAction
Une action de fiche est l'action associée à la fiche. Par exemple, une fiche de facture peut inclure des actions telles que supprimer la facture, envoyer la facture par e-mail ou ouvrir la facture dans un navigateur.

| Représentation JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Champs | |
|---|---|
actionLabel
|
Libellé qui s'affiche en tant qu'élément du menu d'actions. |
onClick
|
L'action |
DisplayStyle
Dans les modules complémentaires Google Workspace, détermine comment une fiche est affichée.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Ne pas utiliser. Non spécifié. |
PEEK
|
L'en-tête de la fiche apparaît en bas de la barre latérale, recouvrant partiellement la fiche supérieure actuelle de la pile. Si vous cliquez sur l'en-tête, la fiche s'affiche dans la pile de fiches. Si la carte n'a pas d'en-tête, un en-tête généré est utilisé à la place. |
REPLACE
|
Valeur par défaut. La fiche s'affiche en remplaçant la vue de la fiche supérieure de la pile. |
ExpressionData
Représente les données utilisées pour évaluer une expression.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Champs | |
|---|---|
id
|
Identifiant unique de ExpressionData. |
expression
|
Expression non compilée. |
conditions[]
|
Liste des conditions déterminées par le résultat de l'évaluation de l'expression. |
eventActions[]
|
Liste des actions pour lesquelles ExpressionData peut être utilisé. |
Condition
Représente une condition pouvant être utilisée pour déclencher une action.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{ "actionRuleId": string, // Union field |
| Champs | |
|---|---|
actionRuleId
|
Identifiant unique de l'ActionRule. |
Champ d'union
condition. Condition.
condition
ne peut être qu'un des éléments suivants :
|
|
expressionDataCondition
|
Condition déterminée par les données d'expression. |
ExpressionDataCondition
Représente une condition évaluée à l'aide du CEL.
Disponible pour les modules complémentaires Google Workspace qui étendent Google Workspace Studio. Non disponible pour les applications Google Chat.
| Représentation JSON |
|---|
{
"conditionType": enum ( |
| Champs | |
|---|---|
conditionType
|
Type de la condition. |
ConditionType
Type de la condition.
| Enums | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Type de condition non spécifié. |
EXPRESSION_EVALUATION_SUCCESS
|
L'évaluation de l'expression a réussi. |
EXPRESSION_EVALUATION_FAILURE
|
L'évaluation de l'expression a échoué. |
