카드
Google Chat 메시지 또는 Google Workspace 부가기능에 표시되는 카드 인터페이스입니다.
카드에서는 정의된 레이아웃, 버튼과 같은 대화형 UI 요소, 이미지와 같은 리치 미디어를 지원합니다. 카드를 사용하여 자세한 정보를 제공하고, 사용자로부터 정보를 수집하고, 사용자가 다음 단계를 수행하도록 안내합니다.
카드 빌더로 카드를 디자인하고 미리보기합니다.
카드 빌더 열기
카드를 빌드하는 방법을 알아보려면 다음 문서를 참고하세요.
- Google Chat 앱의 경우 카드 또는 대화상자의 구성요소 설계를 참고하세요.
- Google Workspace 부가기능의 경우 카드 기반 인터페이스를 참고하세요.
참고: 카드당 위젯은 최대 100개까지 추가할 수 있습니다. 이 한도를 초과하는 위젯은 무시됩니다. 이 한도는 Google Chat 앱의 카드 메시지와 대화상자, Google Workspace 부가기능의 카드에 모두 적용됩니다.
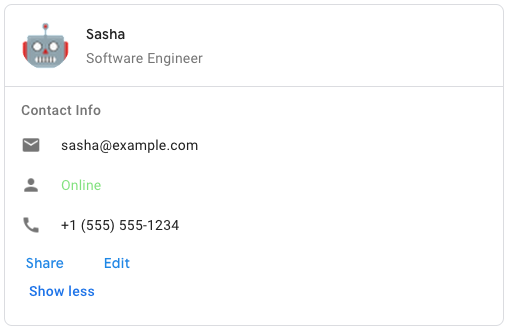
예: Google Chat 앱의 카드 메시지

Google Chat에서 샘플 카드 메시지를 만들려면 다음 JSON을 사용하세요.
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 표현 |
|---|
{ "header": { object ( |
| 필드 | |
|---|---|
header
|
카드의 헤더입니다. 헤더에는 일반적으로 선행 이미지와 제목이 포함됩니다. 헤더는 항상 카드 상단에 표시됩니다. |
sections[]
|
위젯 컬렉션을 포함합니다. 각 섹션에는 선택사항인 자체 헤더가 있습니다. 섹션은 선 구분선으로 시각적으로 구분됩니다. Google Chat 앱의 예는 카드 섹션 정의를 참고하세요. |
sectionDividerStyle
|
헤더, 섹션, 바닥글 사이의 구분선 스타일입니다. |
cardActions[]
|
카드의 작업입니다. 작업이 카드 툴바 메뉴에 추가됩니다.
예를 들어 다음 JSON은 |
name
|
카드 이름입니다. 카드 탐색에서 카드 식별자로 사용됩니다.
|
fixedFooter
|
이 카드의 하단에 표시되는 고정 바닥글입니다.
|
displayStyle
|
Google Workspace 부가기능에서
|
peekCardHeader
|
컨텍스트 콘텐츠를 표시할 때 엿보기 카드 헤더는 사용자가 홈페이지 카드와 컨텍스트 카드 사이를 앞으로 탐색할 수 있도록 자리표시자 역할을 합니다.
|
expressionData[]
|
카드의 표현식 데이터입니다. Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
CardHeader
카드 헤더를 나타냅니다. Google Chat 앱의 예는 헤더 추가를 참고하세요.


| JSON 표현 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| 필드 | |
|---|---|
title
|
필수 항목입니다. 카드 헤더의 제목입니다. 헤더의 높이는 고정되어 있습니다. 제목과 부제목이 모두 지정된 경우 각각 한 줄을 차지합니다. 제목만 지정하면 두 줄을 모두 차지합니다. |
subtitle
|
카드 헤더의 부제목입니다. 지정된 경우 |
imageType
|
이미지를 자르는 데 사용되는 모양입니다.
|
imageUrl
|
카드 헤더에 있는 이미지의 HTTPS URL입니다. |
imageAltText
|
접근성에 사용되는 이 이미지의 대체 텍스트입니다. |
ImageType
이미지를 자르는 데 사용되는 모양입니다.


| 열거형 | |
|---|---|
SQUARE
|
기본값 이미지에 정사각형 마스크를 적용합니다. 예를 들어 4x3 이미지가 3x3이 됩니다. |
CIRCLE
|
이미지에 원형 마스크를 적용합니다. 예를 들어 4x3 이미지는 지름이 3인 원이 됩니다. |
섹션
섹션에는 지정된 순서대로 세로로 렌더링되는 위젯 컬렉션이 포함됩니다.


| JSON 표현 |
|---|
{ "header": string, "widgets": [ { object ( |
| 필드 | |
|---|---|
header
|
섹션 상단에 표시되는 텍스트입니다. 간단한 HTML 형식 텍스트를 지원합니다. 텍스트 서식에 대한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능의 텍스트 서식 지정을 참고하세요. |
widgets[]
|
섹션의 모든 위젯입니다. 위젯을 하나 이상 포함해야 합니다. |
collapsible
|
이 섹션을 접을 수 있는지 여부를 나타냅니다. 접을 수 있는 섹션은 일부 또는 모든 위젯을 숨기지만 사용자는 더보기를 클릭하여 섹션을 펼쳐 숨겨진 위젯을 표시할 수 있습니다. 사용자는 더 적게 표시를 클릭하여 위젯을 다시 숨길 수 있습니다.
숨겨진 위젯을 확인하려면 |
uncollapsibleWidgetsCount
|
섹션이 축소된 경우에도 계속 표시되는 축소 불가능한 위젯의 수입니다.
예를 들어 섹션에 위젯이 5개 포함되어 있고 |
id
|
변경할 섹션을 식별하는 데 사용되는 섹션에 할당된 고유 ID입니다. ID는 64자(영문 기준)로 제한되며 Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
collapseControl
|
선택사항입니다. 섹션의 펼치기 및 접기 버튼을 정의합니다. 이 버튼은 섹션을 접을 수 있는 경우에만 표시됩니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
위젯
각 카드는 위젯으로 구성됩니다.
위젯은 텍스트, 이미지, 버튼, 기타 객체 유형 중 하나를 나타낼 수 있는 복합 객체입니다.
| JSON 표현 |
|---|
{ "horizontalAlignment": enum ( |
| 필드 | |
|---|---|
horizontalAlignment
|
위젯이 열의 왼쪽, 오른쪽 또는 가운데에 정렬되는지 지정합니다. |
id
|
변형할 위젯을 식별하는 데 사용되는 위젯에 할당된 고유 ID입니다. ID는 64자(영문 기준)로 제한되며 Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
visibility
|
위젯의 표시 여부를 지정합니다. 기본값은 Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
eventActions[]
|
위젯에서 실행할 수 있는 이벤트 작업을 지정합니다. Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
통합 필드
data입니다. 위젯에는 다음 항목 중 하나만 있을 수 있습니다. 여러 위젯 필드를 사용하여 더 많은 항목을 표시할 수 있습니다.
data은 다음 중 하나여야 합니다.
|
|
textParagraph
|
텍스트 단락을 표시합니다. 간단한 HTML 형식 텍스트를 지원합니다. 텍스트 서식에 대한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능의 텍스트 서식 지정을 참고하세요. 예를 들어 다음 JSON은 굵은 텍스트를 만듭니다. |
image
|
이미지를 표시합니다. 예를 들어 다음 JSON은 대체 텍스트가 있는 이미지를 만듭니다. |
decoratedText
|
장식된 텍스트 항목을 표시합니다. 예를 들어 다음 JSON은 이메일 주소를 표시하는 장식된 텍스트 위젯을 만듭니다. |
buttonList
|
버튼 목록입니다. 예를 들어 다음 JSON은 버튼 두 개를 만듭니다. 첫 번째는 파란색 텍스트 버튼이고 두 번째는 링크를 여는 이미지 버튼입니다. |
textInput
|
사용자가 입력할 수 있는 텍스트 상자를 표시합니다. 예를 들어 다음 JSON은 이메일 주소의 텍스트 입력을 만듭니다. 또 다른 예로 다음 JSON은 정적 추천이 있는 프로그래밍 언어의 텍스트 입력을 만듭니다. |
selectionInput
|
사용자가 항목을 선택할 수 있는 선택 컨트롤을 표시합니다. 선택 컨트롤은 체크박스, 라디오 버튼, 스위치 또는 드롭다운 메뉴일 수 있습니다. 예를 들어 다음 JSON은 사용자가 크기를 선택할 수 있는 드롭다운 메뉴를 만듭니다. |
dateTimePicker
|
사용자가 날짜, 시간 또는 날짜와 시간을 입력할 수 있는 위젯을 표시합니다. 예를 들어 다음 JSON은 약속을 예약하는 날짜 시간 선택기를 만듭니다. |
divider
|
위젯 사이에 가로선 구분선을 표시합니다. 예를 들어 다음 JSON은 구분선을 만듭니다. |
grid
|
항목 모음이 있는 그리드를 표시합니다. 그리드는 원하는 수의 열과 항목을 지원합니다. 행 수는 항목 수의 상한을 열 수로 나눈 값으로 결정됩니다. 항목이 10개이고 열이 2개인 그리드에는 행이 5개 있습니다. 항목이 11개이고 열이 2개인 그리드에는 행이 6개 있습니다.
예를 들어 다음 JSON은 항목이 하나인 2열 그리드를 만듭니다. |
columns
|
최대 2개의 열을 표시합니다.
열을 3개 이상 포함하거나 행을 사용하려면 예를 들어 다음 JSON은 각각 텍스트 단락을 포함하는 2개의 열을 만듭니다. |
carousel
|
캐러셀에는 중첩된 위젯 모음이 포함되어 있습니다. 예를 들어 다음은 텍스트 단락 두 개가 포함된 캐러셀의 JSON 표현입니다. |
chipList
|
칩 목록입니다. 예를 들어 다음 JSON은 칩 2개를 만듭니다. 첫 번째는 텍스트 칩이고 두 번째는 링크를 여는 아이콘 칩입니다. |
TextParagraph
서식을 지원하는 텍스트 단락입니다. Google Chat 앱의 예는 서식이 지정된 텍스트 단락 추가를 참고하세요. 텍스트 서식에 대한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능의 텍스트 서식 지정을 참고하세요.


| JSON 표현 |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| 필드 | |
|---|---|
text
|
위젯에 표시되는 텍스트입니다. |
maxLines
|
위젯에 표시되는 텍스트의 최대 줄 수입니다. 텍스트가 지정된 최대 줄 수를 초과하면 초과된 콘텐츠가 더보기 버튼 뒤에 숨겨집니다. 텍스트가 지정된 최대 줄 수와 같거나 짧으면 더보기 버튼이 표시되지 않습니다. 기본값은 0이며 이 경우 모든 컨텍스트가 표시됩니다. 음수 값은 무시됩니다. |
textSyntax
|
텍스트의 구문입니다. 설정되지 않으면 텍스트가 HTML로 렌더링됩니다.
|
TextSyntax
텍스트 서식 지정에 사용할 문법입니다.

| 열거형 | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
지정하지 않으면 텍스트가 HTML로 렌더링됩니다. |
HTML
|
텍스트는 HTML로 렌더링됩니다. 기본값입니다. |
MARKDOWN
|
텍스트는 마크다운으로 렌더링됩니다. |
이미지
URL로 지정되고 onClick 작업을 가질 수 있는 이미지입니다. 예를 들어 이미지 추가를 참고하세요.


| JSON 표현 |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| 필드 | |
|---|---|
imageUrl
|
이미지를 호스팅하는 HTTPS URL입니다. 예를 들면 다음과 같습니다. |
onClick
|
사용자가 이미지를 클릭하면 클릭이 이 작업을 트리거합니다. |
altText
|
접근성에 사용되는 이 이미지의 대체 텍스트입니다. |
OnClick
사용자가 카드에서 버튼과 같은 상호작용 요소를 클릭할 때 응답하는 방법을 나타냅니다.


| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
|
통합 필드
|
|
action
|
지정된 경우 이 |
openLink
|
지정된 경우 이 |
openDynamicLinkAction
|
작업에서 링크를 열어야 하는 경우 부가기능이 이 작업을 트리거합니다. 이는 링크를 가져오기 위해 서버와 통신해야 한다는 점에서 위의
|
card
|
지정된 경우 클릭 후 새 카드가 카드 스택으로 푸시됩니다.
|
overflowMenu
|
지정된 경우 이 |
작업
양식이 제출될 때의 동작을 설명하는 작업입니다. 예를 들어 Apps Script 스크립트를 호출하여 양식을 처리할 수 있습니다. 작업이 트리거되면 양식 값이 서버로 전송됩니다.


| JSON 표현 |
|---|
{ "function": string, "parameters": [ { object ( |
| 필드 | |
|---|---|
function
|
포함된 요소를 클릭하거나 활성화할 때 호출할 맞춤 함수입니다. 사용 예시는 양식 데이터 읽기를 참고하세요. |
parameters[]
|
작업 매개변수 목록입니다. |
loadIndicator
|
작업을 호출하는 동안 작업에서 표시하는 로딩 표시기를 지정합니다. |
persistValues
|
작업 후 양식 값이 유지되는지 여부를 나타냅니다. 기본값은
|
interaction
|
선택사항입니다. 대화상자를 열 때 필요합니다. 사용자가 카드 메시지의 버튼을 클릭하는 등 사용자와의 상호작용에 대한 응답으로 수행할 작업입니다.
지정하지 않으면 앱은 링크를 열거나 함수를 실행하는 등 평소와 같이
|
requiredWidgets[]
|
선택사항입니다. 이 목록을 유효한 제출에 필요한 위젯의 이름으로 채웁니다. 이 작업을 호출할 때 여기에 나열된 위젯에 값이 없으면 양식 제출이 중단됩니다.
|
allWidgetsAreRequired
|
선택사항입니다. 이 값이 true이면 모든 위젯이 이 작업에 의해 필수인 것으로 간주됩니다.
|
ActionParameter
작업 메서드가 호출될 때 제공할 문자열 매개변수 목록입니다. 예를 들어 지금 스누즈, 하루 스누즈, 다음 주 스누즈라는 세 개의 스누즈 버튼을 생각해 보세요. 문자열 매개변수 목록에 스누즈 유형과 스누즈 시간을 전달하는 action method = snooze()를 사용할 수 있습니다.
자세한 내용은 CommonEventObject를 참고하세요.


| JSON 표현 |
|---|
{ "key": string, "value": string } |
| 필드 | |
|---|---|
key
|
작업 스크립트의 매개변수 이름입니다. |
value
|
매개변수의 값입니다. |
LoadIndicator
작업을 호출하는 동안 작업에서 표시하는 로딩 표시기를 지정합니다.


| 열거형 | |
|---|---|
SPINNER
|
콘텐츠가 로드 중임을 나타내는 스피너를 표시합니다. |
NONE
|
아무것도 표시되지 않습니다. |
상호작용
선택사항입니다. 대화상자를 열 때 필요합니다.
사용자가 카드 메시지의 버튼을 클릭하는 등 사용자와의 상호작용에 대한 응답으로 수행할 작업입니다.
지정하지 않으면 앱은 링크를 열거나 함수를 실행하는 등 평소와 같이 action를 실행하여 응답합니다.
interaction를 지정하면 앱이 특별한 대화형 방식으로 응답할 수 있습니다. 예를 들어 interaction을 OPEN_DIALOG로 설정하면 앱에서 대화상자를 열 수 있습니다.
지정된 경우 로드 표시기가 표시되지 않습니다. 부가기능에 지정된 경우 전체 카드가 삭제되고 클라이언트에 아무것도 표시되지 않습니다.

| 열거형 | |
|---|---|
INTERACTION_UNSPECIFIED
|
기본값 action이 정상적으로 실행됩니다.
|
OPEN_DIALOG
|
채팅 앱이 사용자와 상호작용하는 데 사용하는 창 기반 카드 인터페이스인 대화상자를 엽니다. 카드 메시지의 버튼 클릭에 대한 응답으로 Chat 앱에서만 지원됩니다. 부가기능에 지정된 경우 전체 카드가 삭제되고 클라이언트에 아무것도 표시되지 않습니다.
|
OpenLink
하이퍼링크를 여는 onClick 이벤트를 나타냅니다.


| JSON 표현 |
|---|
{ "url": string, "openAs": enum ( |
| 필드 | |
|---|---|
url
|
열 URL입니다. HTTP URL이 HTTPS로 변환됩니다. |
openAs
|
링크를 여는 방법
|
onClose
|
클라이언트가 링크를 연 후 링크를 잊었는지 아니면 창이 닫힐 때까지 링크를 관찰하는지 여부입니다.
|
OpenAs
OnClick 작업이 링크를 열면 클라이언트는 전체 크기 창 (클라이언트에서 사용하는 프레임인 경우) 또는 오버레이 (예: 팝업)로 열 수 있습니다. 구현은 클라이언트 플랫폼 기능에 따라 다르며 클라이언트가 지원하지 않는 경우 선택한 값이 무시될 수 있습니다.
FULL_SIZE는 모든 클라이언트에서 지원됩니다.

| 열거형 | |
|---|---|
FULL_SIZE
|
링크가 전체 크기 창으로 열립니다 (클라이언트에서 사용하는 프레임인 경우). |
OVERLAY
|
링크가 팝업과 같은 오버레이로 열립니다. |
OnClose
OnClick 작업으로 열린 링크가 닫힐 때 클라이언트가 실행하는 작업입니다.
구현은 클라이언트 플랫폼 기능에 따라 다릅니다. 예를 들어 웹브라우저는 OnClose 핸들러가 있는 팝업 창에서 링크를 열 수 있습니다.
OnOpen 및 OnClose 핸들러가 모두 설정되어 있고 클라이언트 플랫폼에서 두 값을 모두 지원할 수 없는 경우 OnClose가 우선 적용됩니다.

| 열거형 | |
|---|---|
NOTHING
|
기본값 카드가 새로고침되지 않고 아무 일도 일어나지 않습니다. |
RELOAD
|
하위 창이 닫힌 후 카드를 다시 로드합니다.
|
OverflowMenu
사용자가 호출할 수 있는 하나 이상의 작업이 포함된 팝업 메뉴를 표시하는 위젯입니다. 예를 들어 카드에 기본이 아닌 작업을 표시합니다. 사용 가능한 공간에 작업이 맞지 않는 경우 이 위젯을 사용할 수 있습니다. 사용하려면 이 위젯을 지원하는 위젯의 OnClick 작업에 지정하세요. 예를 들어 Button에서


| JSON 표현 |
|---|
{
"items": [
{
object ( |
| 필드 | |
|---|---|
items[]
|
필수 항목입니다. 메뉴 옵션 목록입니다. |
OverflowMenuItem
사용자가 더보기 메뉴에서 호출할 수 있는 옵션입니다.


| JSON 표현 |
|---|
{ "startIcon": { object ( |
| 필드 | |
|---|---|
startIcon
|
텍스트 앞에 표시되는 아이콘입니다. |
text
|
필수 항목입니다. 사용자에게 상품을 식별하거나 설명하는 텍스트입니다. |
onClick
|
필수 항목입니다. 메뉴 옵션을 선택할 때 호출되는 작업입니다. 이 |
disabled
|
메뉴 옵션이 사용 중지되었는지 여부입니다. 기본값은 false입니다. |
아이콘
카드에 있는 위젯에 표시되는 아이콘 Google Chat 앱의 예는 아이콘 추가를 참고하세요.


| JSON 표현 |
|---|
{ "altText": string, "imageType": enum ( |
| 필드 | |
|---|---|
altText
|
선택사항입니다. 접근성에 사용되는 아이콘에 대한 설명입니다. 지정하지 않으면 기본값
아이콘이 |
imageType
|
이미지에 적용된 자르기 스타일입니다. 경우에 따라 |
통합 필드
icons입니다. 카드에 있는 위젯에 표시되는 아이콘입니다.
icons은 다음 중 하나여야 합니다.
|
|
knownIcon
|
Google Workspace에서 제공하는 기본 제공 아이콘 중 하나를 표시합니다.
예를 들어 비행기 아이콘을 표시하려면 지원되는 아이콘의 전체 목록은 기본 제공 아이콘을 참고하세요. |
iconUrl
|
HTTPS URL에서 호스팅되는 맞춤 아이콘을 표시합니다. 예를 들면 다음과 같습니다.
지원되는 파일 형식에는 |
materialIcon
|
Google Material Icons 중 하나를 표시합니다. 예를 들어 체크박스 아이콘을 표시하려면 다음을 사용합니다.
|
MaterialIcon
2, 500개가 넘는 옵션이 포함된 Google Material Icon
예를 들어 맞춤설정된 가중치와 등급이 있는 체크박스 아이콘을 표시하려면 다음을 작성합니다.
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 표현 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| 필드 | |
|---|---|
name
|
Google Material Icon에 정의된 아이콘 이름입니다(예: |
fill
|
아이콘이 채워진 상태로 렌더링되는지 여부입니다. 기본값은 false입니다. 다양한 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
weight
|
아이콘의 획 두께입니다. {100, 200, 300, 400, 500, 600, 700} 중에서 선택하세요. 없는 경우 기본값은 400입니다. 다른 값을 지정하면 기본값이 사용됩니다. 다양한 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
grade
|
두께와 등급은 기호의 두께에 영향을 미칩니다. 등급 조정은 두께 조정보다 더 세분화되어 있으며 기호 크기에 미치는 영향이 작습니다. {-25, 0, 200} 중에서 선택합니다. 없는 경우 기본값은 0입니다. 다른 값을 지정하면 기본값이 사용됩니다. 다양한 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
DecoratedText
텍스트 위 또는 아래의 라벨, 텍스트 앞의 아이콘, 선택 위젯, 텍스트 뒤의 버튼과 같은 선택적 장식과 함께 텍스트를 표시하는 위젯입니다. Google Chat 앱의 예는 장식 텍스트로 텍스트 표시를 참고하세요.


| JSON 표현 |
|---|
{ "icon": { object ( |
| 필드 | |
|---|---|
icon
|
|
startIcon
|
텍스트 앞에 표시되는 아이콘입니다. |
startIconVerticalAlignment
|
선택사항입니다. 시작 아이콘의 세로 정렬입니다. 설정하지 않으면 아이콘이 세로로 가운데에 배치됩니다.
|
topLabel
|
|
topLabelText
|
|
text
|
필수 항목입니다. 기본 텍스트입니다. 간단한 서식을 지원합니다. 텍스트 서식에 대한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능의 텍스트 서식 지정을 참고하세요. |
contentText
|
|
wrapText
|
텍스트 줄바꿈 설정입니다.
|
bottomLabel
|
|
bottomLabelText
|
|
onClick
|
이 작업은 사용자가 |
통합 필드
control입니다. decoratedText 위젯의 텍스트 오른쪽에 표시되는 버튼, 스위치, 체크박스 또는 이미지입니다.
control은 다음 중 하나여야 합니다.
|
|
button
|
사용자가 클릭하여 작업을 트리거할 수 있는 버튼입니다. |
switchControl
|
사용자가 클릭하여 상태를 변경하고 작업을 트리거할 수 있는 스위치 위젯입니다. |
endIcon
|
텍스트 뒤에 표시되는 아이콘입니다. |
VerticalAlignment
세로 정렬 속성을 나타냅니다.
| 열거형 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
알 수 없는 유형. 사용하지 마세요. |
TOP
|
상단 위치에 맞춤 |
MIDDLE
|
중간 위치에 맞춤 |
BOTTOM
|
하단 위치에 맞춥니다. |
버튼
사용자가 클릭할 수 있는 텍스트, 아이콘 또는 텍스트와 아이콘 버튼입니다. Google Chat 앱의 예는 버튼 추가를 참고하세요.
이미지를 클릭 가능한 버튼으로 만들려면 ImageImageComponentonClick 작업을 설정합니다.


| JSON 표현 |
|---|
{ "text": string, "icon": { object ( |
| 필드 | |
|---|---|
text
|
버튼 내부에 표시되는 텍스트입니다. |
icon
|
버튼 내부에 표시되는 아이콘입니다. |
color
|
선택사항입니다. 버튼의 색상입니다. 설정된 경우 버튼
버튼 색상을 설정하려면 예를 들어 다음은 최대 강도에서 색상을 빨간색으로 설정합니다.
|
onClick
|
필수 항목입니다. 사용자가 버튼을 클릭할 때 실행할 작업입니다(예: 하이퍼링크 열기 또는 맞춤 함수 실행). |
disabled
|
|
altText
|
접근성에 사용되는 대체 텍스트입니다. 사용자에게 버튼의 기능을 알려주는 설명 텍스트를 설정합니다. 예를 들어 버튼이 하이퍼링크를 여는 경우 '새 브라우저 탭을 열고 https://developers.google.com/workspace/chat"의 Google Chat 개발자 문서로 이동합니다'라고 쓸 수 있습니다. |
type
|
선택사항입니다. 버튼의 유형입니다. 설정되지 않은 경우 버튼 유형은 기본적으로 |
색상
RGBA 색상 공간의 색상을 나타냅니다. 이 표현은 간결성보다 다양한 언어의 색상 표현으로의 변환의 단순성을 위해 설계되었습니다. 예를 들어 이 표현의 필드는 Java의 java.awt.Color 생성자에 쉽게 제공할 수 있고, iOS의 UIColor +colorWithRed:green:blue:alpha 메서드에도 쉽게 제공할 수 있으며, 약간의 작업만으로 JavaScript에서 CSS rgba() 문자열로 쉽게 포맷할 수 있습니다.
이 참조 페이지에는 RGB 값(예: sRGB, Adobe RGB, DCI-P3, BT.2020)을 해석하는 데 사용해야 하는 절대 색상 공간에 대한 정보가 없습니다. 기본적으로 애플리케이션은 sRGB 색상 공간을 가정해야 합니다.
색상 동일 여부를 결정해야 하는 경우 구현에서는 달리 문서화되지 않는 한 빨간색, 녹색, 파란색, 알파 값이 각각 최대 1e-5만큼 차이가 나는 두 색상을 동일한 것으로 취급합니다.
예시(Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
예시(iOS/Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
예시(JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 표현 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| 필드 | |
|---|---|
red
|
[0, 1] 간격의 값으로 표시되는 색상의 빨간색 양입니다. |
green
|
[0, 1] 간격의 값으로 표시되는 색상의 녹색 양입니다. |
blue
|
[0, 1] 간격의 값으로 표시되는 색상의 파란색 양입니다. |
alpha
|
픽셀에 적용해야 하는 이 색상의 비율입니다. 즉, 최종 픽셀 색상은 등식으로 정의됩니다.
즉, 1.0 값은 단색에 해당하는 반면 0.0 값은 완전히 투명한 색상에 해당합니다. 이 옵션은 단순한 부동 소수점 스칼라 대신 래퍼 메시지를 사용하므로 기본값과 설정되지 않은 값을 구분할 수 있습니다. 생략하면 이 색상 객체는 단색으로 렌더링됩니다 (알파 값이 1.0 값으로 명시적으로 지정된 경우). |
유형
선택사항입니다. 버튼의 유형입니다. color 필드가 설정되면 type이 FILLED로 강제 설정됩니다.

| 열거형 | |
|---|---|
TYPE_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
OUTLINED
|
윤곽 버튼은 강조도가 중간인 버튼입니다. 일반적으로 Chat 앱이나 부가기능의 기본 작업은 아니지만 중요한 작업이 포함됩니다. |
FILLED
|
채워진 버튼에는 단색 컨테이너가 있습니다. 시각적 영향이 가장 크며 Chat 앱 또는 부가기능의 중요하고 기본 작업에 권장됩니다. |
FILLED_TONAL
|
채워진 톤 버튼은 채워진 버튼과 윤곽선 버튼 사이의 중간 지점입니다. 이 버튼은 우선순위가 낮은 버튼에 아웃라인 버튼보다 약간 더 많은 강조가 필요한 컨텍스트에서 유용합니다. |
BORDERLESS
|
버튼의 기본 상태에 보이지 않는 컨테이너가 없습니다. 특히 여러 옵션을 표시할 때 우선순위가 가장 낮은 작업에 자주 사용됩니다. |
SwitchControl
decoratedText 위젯 내의 전환 스타일 스위치 또는 체크박스


decoratedText 위젯에서만 지원됩니다.
| JSON 표현 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| 필드 | |
|---|---|
name
|
스위치 위젯이 양식 입력 이벤트에서 식별되는 이름입니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
value
|
사용자가 입력한 값으로, 양식 입력 이벤트의 일부로 반환됩니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
selected
|
|
onChangeAction
|
스위치 상태가 변경될 때 실행할 작업입니다(예: 실행할 함수). |
controlType
|
사용자 인터페이스에 스위치가 표시되는 방식입니다.
|
ControlType
사용자 인터페이스에 스위치가 표시되는 방식입니다.


| 열거형 | |
|---|---|
SWITCH
|
토글 스타일 스위치입니다. |
CHECKBOX
|
CHECK_BOX로 대체되어 지원 중단되었습니다.
|
CHECK_BOX
|
체크박스입니다. |
ButtonList
가로로 배치된 버튼 목록입니다. Google Chat 앱의 예는 버튼 추가를 참고하세요.


| JSON 표현 |
|---|
{
"buttons": [
{
object ( |
| 필드 | |
|---|---|
buttons[]
|
버튼 배열입니다. |
TextInput
사용자가 텍스트를 입력할 수 있는 필드입니다. 추천 및 변경 시 작업을 지원합니다. 양식 제출 유효성 검사를 지원합니다. Action.all_widgets_are_required이 true로 설정되거나 이 위젯이 Action.required_widgets에 지정된 경우 값을 입력하지 않으면 제출 작업이 차단됩니다. Google Chat 앱의 예는 사용자가 텍스트를 입력할 수 있는 필드 추가를 참고하세요.
채팅 앱은 양식 입력 이벤트 중에 입력된 텍스트 값을 수신하고 처리할 수 있습니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요.
사용자로부터 정의되지 않은 데이터나 추상적인 데이터를 수집해야 하는 경우 텍스트 입력을 사용합니다. 사용자로부터 정의된 데이터 또는 열거된 데이터를 수집하려면 SelectionInput 위젯을 사용하세요.


| JSON 표현 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| 필드 | |
|---|---|
name
|
텍스트 입력이 양식 입력 이벤트에서 식별되는 이름입니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label
|
사용자 인터페이스의 텍스트 입력 필드 위에 표시되는 텍스트입니다.
사용자가 앱에 필요한 정보를 입력하는 데 도움이 되는 텍스트를 지정합니다. 예를 들어 상대방의 이름을 묻지만 성이 필요한 경우
|
hintText
|
사용자가 특정 값을 입력하도록 유도하여 사용자를 지원하기 위해 텍스트 입력란 아래에 표시되는 텍스트입니다. 이 텍스트는 항상 표시됩니다.
|
value
|
사용자가 입력한 값으로, 양식 입력 이벤트의 일부로 반환됩니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
type
|
사용자 인터페이스에 텍스트 입력 필드가 표시되는 방식입니다. 예를 들어 필드가 단일 행인지 여러 행인지입니다. |
onChangeAction
|
텍스트 입력란에 변경사항이 발생할 때 해야 할 일 예를 들어 사용자가 필드에 추가하거나 텍스트를 삭제하는 경우입니다. 취할 수 있는 작업의 예로는 맞춤 함수 실행 또는 Google Chat에서 대화상자 열기가 있습니다. |
initialSuggestions
|
사용자가 입력할 수 있는 추천 값입니다. 이러한 값은 사용자가 텍스트 입력 필드 내부를 클릭할 때 표시됩니다. 사용자가 입력하면 추천 값이 사용자가 입력한 내용과 일치하도록 동적으로 필터링됩니다.
예를 들어 프로그래밍 언어의 텍스트 입력 필드에는 Java, JavaScript, Python, C++이 추천될 수 있습니다. 사용자가
추천 값은 앱에서 이해할 수 있는 값을 입력하도록 사용자를 안내합니다. JavaScript를 언급할 때 일부 사용자는
지정된 경우
|
autoCompleteAction
|
선택사항입니다. 텍스트 입력 필드가 상호작용하는 사용자에게 제안을 제공할 때 취할 조치를 지정합니다.
지정되지 않은 경우 추천은 지정된 경우 앱은 맞춤 함수 실행과 같이 여기에 지정된 작업을 실행합니다.
|
validation
|
이 텍스트 필드에 필요한 입력 형식 유효성 검사를 지정합니다.
|
placeholderText
|
필드가 비어 있을 때 텍스트 입력 필드에 표시되는 텍스트입니다. 이 텍스트를 사용하여 사용자에게 값을 입력하라는 메시지를 표시합니다. 예:
|
|
통합 필드
|
|
hostAppDataSource
|
Gmail 이메일, Google Calendar 일정, Google Chat 메시지와 같은 Google Workspace 호스트 애플리케이션에 고유한 데이터 소스입니다. Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
유형
사용자 인터페이스에 텍스트 입력 필드가 표시되는 방식입니다. 예를 들어 한 줄 입력란인지, 여러 줄 입력인지 등입니다. initialSuggestions이 지정된 경우 type은 MULTIPLE_LINE로 설정되어 있더라도 항상 SINGLE_LINE입니다.


| 열거형 | |
|---|---|
SINGLE_LINE
|
텍스트 입력란의 높이는 한 줄로 고정되어 있습니다. |
MULTIPLE_LINE
|
텍스트 입력란의 높이가 여러 줄로 고정되어 있습니다. |
RenderActions
카드가 작업을 실행하도록 지시하거나 부가기능 호스트 앱 또는 Chat 앱이 앱별 작업을 실행하도록 지시하는 렌더링 명령어 세트입니다.


| 필드 | |
|---|---|
action | |
작업
| 필드 | |
|---|---|
navigations[] |
카드를 푸시하거나 팝하거나 업데이트합니다. |
추천
사용자가 입력할 수 있는 추천 값입니다. 이러한 값은 사용자가 텍스트 입력 필드 내부를 클릭할 때 표시됩니다. 사용자가 입력하면 추천 값이 사용자가 입력한 내용과 일치하도록 동적으로 필터링됩니다.
예를 들어 프로그래밍 언어의 텍스트 입력 필드에는 Java, JavaScript, Python, C++이 추천될 수 있습니다. 사용자가 Jav를 입력하기 시작하면 추천 목록이 필터링되어 Java과 JavaScript이 표시됩니다.
추천 값은 앱에서 이해할 수 있는 값을 입력하도록 사용자를 안내합니다. JavaScript를 언급할 때 일부 사용자는
javascript를 입력하고
다른 사용자는
java script를 입력할 수 있습니다. JavaScript를 제안하면 사용자가 앱과 상호작용하는 방식을 표준화할 수 있습니다.
지정된 경우 TextInput.type는 MULTIPLE_LINE로 설정되어 있어도 항상 SINGLE_LINE입니다.


| JSON 표현 |
|---|
{
"items": [
{
object ( |
| 필드 | |
|---|---|
items[]
|
텍스트 입력 필드에서 자동 완성 추천에 사용되는 추천 목록입니다. |
SuggestionItem
사용자가 텍스트 입력 필드에 입력할 수 있는 추천 값입니다.


| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
|
통합 필드
|
|
text
|
텍스트 입력 필드에 대한 추천 입력의 값입니다. 이는 사용자가 직접 입력하는 것과 동일합니다. |
유효성 검사
연결된 위젯을 검증하는 데 필요한 데이터를 나타냅니다.


| JSON 표현 |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| 필드 | |
|---|---|
characterLimit
|
텍스트 입력 위젯의 글자 수 제한을 지정합니다. 이 속성은 텍스트 입력에만 사용되며 다른 위젯에서는 무시됩니다.
|
inputType
|
입력 위젯의 유형을 지정합니다.
|
InputType
입력 위젯의 유형입니다.
| 열거형 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
알 수 없는 유형. 사용하지 마세요. |
TEXT
|
모든 문자를 허용하는 일반 텍스트입니다. |
INTEGER
|
정수 값입니다. |
FLOAT
|
부동 소수점 값입니다. |
EMAIL
|
이메일 주소. |
EMOJI_PICKER
|
시스템 제공 이모티콘 선택기에서 선택한 이모티콘입니다. |
HostAppDataSourceMarkup
Google Workspace 애플리케이션의 데이터 소스입니다. 데이터 소스는 위젯에 사용 가능한 항목을 채웁니다.
| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
통합 필드
data_source입니다. 위젯에 사용 가능한 항목을 채우는 Google Workspace 애플리케이션입니다.
data_source은 다음 중 하나여야 합니다.
|
|
chatDataSource
|
Google Chat의 데이터 소스입니다. |
workflowDataSource
|
Google 워크플로의 데이터 소스입니다. |
ChatClientDataSourceMarkup
다중 선택 메뉴를 사용하는 SelectionInput

| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
통합 필드
source입니다. Google Chat 데이터 소스입니다.
source은 다음 중 하나여야 합니다.
|
|
spaceDataSource
|
사용자가 속한 Google Chat 스페이스입니다. |
SpaceDataSource
다중 선택 메뉴의 선택 항목으로 Google Chat 스페이스를 채우는 데이터 소스입니다. 사용자가 구성원인 스페이스만 채웁니다.

| JSON 표현 |
|---|
{ "defaultToCurrentSpace": boolean } |
| 필드 | |
|---|---|
defaultToCurrentSpace
|
|
WorkflowDataSourceMarkup
* Google Workspace 워크플로에서만 지원되며 Google Chat 앱 또는 Google Workspace 부가기능에서는 지원되지 않습니다.
MULTI_SELECT 유형의 TextInputSelectionInputDateTimePicker
| JSON 표현 |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| 필드 | |
|---|---|
includeVariables
|
데이터 소스에 이전 단계의 변수를 포함할지 여부입니다. |
type
|
데이터 소스의 유형입니다. |
유형
워크플로 데이터 소스의 유형을 나타내는 열거형입니다.
| 열거형 | |
|---|---|
UNKNOWN
|
기본값 사용하지 마세요. |
USER
|
Google Workspace 사용자 사용자는 자신의 Google Workspace 조직의 사용자만 보고 선택할 수 있습니다. |
SPACE
|
사용자가 속한 Google Chat 스페이스입니다. |
USER_WITH_FREE_FORM
|
사용자는 Google Workspace 조직의 기존 회원을 확인하고 선택하거나 이메일 주소 또는 유효한 도메인을 수동으로 입력할 수 있습니다. |
SelectionInput
사용자가 선택할 수 있는 하나 이상의 UI 항목을 만드는 위젯입니다. dropdown 및 multiselect 메뉴의 양식 제출 유효성 검사만 지원합니다. Action.all_widgets_are_required이 true로 설정되거나 이 위젯이 Action.required_widgets에 지정된 경우 값을 선택하지 않으면 제출 작업이 차단됩니다. 예를 들어 드롭다운 메뉴 또는 체크박스입니다. 이 위젯을 사용하여 예측하거나 열거할 수 있는 데이터를 수집할 수 있습니다. Google Chat 앱의 예는 선택 가능한 UI 요소 추가를 참고하세요.
채팅 앱은 사용자가 선택하거나 입력한 항목의 값을 처리할 수 있습니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요.
사용자로부터 정의되지 않은 데이터나 추상 데이터를 수집하려면 TextInput 위젯을 사용하세요.


| JSON 표현 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 필드 | |
|---|---|
name
|
필수 항목입니다. 양식 입력 이벤트에서 선택 입력 항목을 식별하는 이름입니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label
|
사용자 인터페이스의 선택 입력란 위에 표시되는 텍스트입니다. 사용자가 앱에 필요한 정보를 입력하는 데 도움이 되는 텍스트를 지정합니다. 예를 들어 사용자가 드롭다운 메뉴에서 작업 티켓의 긴급성을 선택하는 경우 라벨은 '긴급성' 또는 '긴급성 선택'일 수 있습니다. |
type
|
|
items[]
|
선택 가능한 항목의 배열입니다. 예를 들어 라디오 버튼 또는 체크박스 배열이 있습니다. 최대 100개의 항목을 지원합니다. |
onChangeAction
|
지정된 경우 선택이 변경되면 양식이 제출됩니다. 지정하지 않으면 양식을 제출하는 별도의 버튼을 지정해야 합니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
multiSelectMinQueryLength
|
다중 선택 메뉴의 경우 메뉴에서 추천 선택 항목을 반환하기 전에 사용자가 입력하는 텍스트 문자 수입니다. 설정되지 않은 경우 다중 선택 메뉴는 다음 기본값을 사용합니다.
|
dataSourceConfigs[]
|
선택사항입니다. 선택 컨트롤의 데이터 소스 구성입니다. 이 필드는 데이터 소스를 더 세밀하게 제어할 수 있도록 지원합니다.
지정된 경우 Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다.
|
multiSelectMaxSelectedItems
|
다중 선택 메뉴의 경우 사용자가 선택할 수 있는 최대 항목 수입니다. 최솟값은 1개 항목입니다. 지정하지 않으면 기본값은 3개 항목입니다. |
hintText
|
선택사항입니다. 사용자가 특정 값을 입력하도록 유도하여 사용자를 지원하기 위해 선택 입력 필드 아래에 표시되는 텍스트입니다. 이 텍스트는 항상 표시됩니다. Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
|
통합 필드
|
|
externalDataSource
|
관계형 데이터베이스와 같은 외부 데이터 소스 |
platformDataSource
|
Google Workspace의 데이터 소스입니다. |
SelectionType
사용자가 선택할 수 있는 항목의 형식입니다. 옵션에 따라 지원되는 상호작용 유형이 다릅니다. 예를 들어 사용자는 여러 체크박스를 선택할 수 있지만 드롭다운 메뉴에서는 하나의 항목만 선택할 수 있습니다.
각 선택 입력은 한 가지 유형의 선택을 지원합니다. 예를 들어 체크박스와 스위치를 혼합하는 것은 지원되지 않습니다.


| 열거형 | |
|---|---|
CHECK_BOX
|
체크박스 집합입니다. 사용자는 하나 이상의 체크박스를 선택할 수 있습니다. |
RADIO_BUTTON
|
라디오 버튼 집합입니다. 사용자는 하나의 라디오 버튼을 선택할 수 있습니다. |
SWITCH
|
스위치 집합입니다. 사용자는 스위치를 하나 이상 켤 수 있습니다. |
DROPDOWN
|
드롭다운 메뉴 사용자는 메뉴에서 항목 하나를 선택할 수 있습니다. Google Chat 앱의 경우 개발자 미리보기 프로그램의 일환으로 동적 데이터 소스를 사용하여 항목을 채우고 사용자가 메뉴에 입력할 때 항목을 자동 추천할 수 있습니다. 예를 들어 사용자가 Google Chat 스페이스 이름을 입력하기 시작하면 위젯에서 스페이스를 자동 추천합니다. 드롭다운 메뉴의 항목을 동적으로 채우려면 다음 유형의 데이터 소스 중 하나를 사용하세요.
Chat 앱의 드롭다운 메뉴를 구현하는 방법의 예는 드롭다운 메뉴 추가 및 드롭다운 메뉴 동적 채우기를 참고하세요.
|
MULTI_SELECT
|
텍스트 상자가 있는 메뉴 사용자는 하나 이상의 항목을 입력하고 선택할 수 있습니다. Google Workspace 부가기능의 경우 Google Chat 앱의 경우 동적 데이터 소스를 사용하여 항목을 채우고 사용자가 메뉴에 입력할 때 항목을 자동 추천할 수도 있습니다. 예를 들어 사용자가 Google Chat 스페이스 이름을 입력하기 시작하면 위젯에서 스페이스를 자동 추천합니다. 다중 선택 메뉴의 항목을 동적으로 채우려면 다음 유형의 데이터 소스 중 하나를 사용하세요.
Chat 앱에 다중 선택 메뉴를 구현하는 방법의 예는 다중 선택 메뉴 추가를 참고하세요.
|
SelectionItem
사용자가 선택 입력(예: 체크박스 또는 스위치)에서 선택할 수 있는 항목입니다. 최대 100개의 항목을 지원합니다.


| JSON 표현 |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| 필드 | |
|---|---|
text
|
사용자에게 상품을 식별하거나 설명하는 텍스트입니다. |
value
|
이 항목과 연결된 값입니다. 클라이언트는 이를 양식 입력 값으로 사용해야 합니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
selected
|
항목이 기본적으로 선택되어 있는지 여부입니다. 선택 입력이 하나의 값만 허용하는 경우 (예: 라디오 버튼 또는 드롭다운 메뉴) 하나의 항목에 대해서만 이 필드를 설정합니다. |
bottomText
|
다중 선택 메뉴의 경우 항목의 |
통합 필드
start_icon입니다. 다중 선택 메뉴의 경우 항목의 text 필드 옆에 표시되는 아이콘의 URL입니다. PNG 및 JPEG 파일을 지원합니다. HTTPS URL이어야 합니다. 예를 들면 https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png입니다.
start_icon은 다음 중 하나여야 합니다.
|
|
startIconUri
|
|
PlatformDataSource
다중 선택 메뉴를 사용하는 SelectionInput

| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
통합 필드
data_source입니다. 데이터 소스입니다.
data_source은 다음 중 하나여야 합니다.
|
|
commonDataSource
|
Google Workspace 조직의 사용자 등 모든 Google Workspace 애플리케이션에서 공유하는 데이터 소스입니다. |
hostAppDataSource
|
Google Workspace 호스트 애플리케이션(예: Google Chat의 스페이스)에 고유한 데이터 소스입니다. 이 필드는 Google API 클라이언트 라이브러리를 지원하지만 Cloud 클라이언트 라이브러리에서는 사용할 수 없습니다. 자세한 내용은 클라이언트 라이브러리 설치를 참고하세요. |
CommonDataSource
모든 Google Workspace 애플리케이션에서 공유하는 데이터 소스입니다.

| 열거형 | |
|---|---|
UNKNOWN
|
기본값 사용하지 마세요. |
USER
|
Google Workspace 사용자 사용자는 자신의 Google Workspace 조직의 사용자만 보고 선택할 수 있습니다. |
DataSourceConfig
위젯의 데이터 소스를 구성하는 데 도움이 되는 구성 객체입니다.
Google Workspace Studio를 확장하는 Google Chat 앱 및 Google Workspace 부가기능에서 사용할 수 있습니다.
| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
통합 필드
data_source입니다. 데이터 소스입니다.
data_source은 다음 중 하나여야 합니다.
|
|
remoteDataSource
|
데이터가 원격 데이터 제공자에서 가져온 것입니다. |
platformDataSource
|
데이터는 Google Workspace 애플리케이션에서 가져온 것입니다. |
minCharactersTrigger
|
이 데이터 제공자가 트리거되기 전에 (즉, 결과를 반환하기 전에) 사용자가 입력해야 하는 최소 문자 수입니다.
|
DateTimePicker
사용자가 날짜, 시간 또는 날짜와 시간을 모두 입력할 수 있습니다. 양식 제출 유효성 검사를 지원합니다. Action.all_widgets_are_required이 true로 설정되거나 이 위젯이 Action.required_widgets에 지정된 경우 값을 선택하지 않으면 제출 작업이 차단됩니다. Google Chat 앱의 예는 사용자가 날짜와 시간을 선택하도록 허용을 참고하세요.
사용자는 텍스트를 입력하거나 선택 도구를 사용하여 날짜와 시간을 선택할 수 있습니다. 사용자가 잘못된 날짜나 시간을 입력하면 선택기에 사용자에게 정보를 올바르게 입력하라는 오류가 표시됩니다.


| JSON 표현 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 필드 | |
|---|---|
name
|
양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label
|
사용자에게 날짜, 시간 또는 날짜와 시간을 입력하라는 메시지를 표시하는 텍스트입니다. 예를 들어 사용자가 약속을 예약하는 경우 |
type
|
위젯이 날짜, 시간 또는 날짜와 시간 입력을 지원하는지 여부입니다. |
valueMsEpoch
|
위젯에 표시되는 기본값입니다. 유닉스 시간 이후의 밀리초 단위입니다.
선택기 유형(
|
timezoneOffsetDate
|
UTC와의 시간대 오프셋을 나타내는 숫자(분)입니다. 설정된 경우 |
onChangeAction
|
사용자가 |
통합 필드
data_source입니다. 날짜와 시간을 나타내도록 지정된 데이터 소스입니다.
data_source은 다음 중 하나여야 합니다.
|
|
hostAppDataSource
|
Gmail 이메일, Google Calendar 일정, Google Chat 메시지와 같은 Google Workspace 호스트 애플리케이션에 고유한 데이터 소스입니다. Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다. |
DateTimePickerType
DateTimePicker 위젯의 날짜 및 시간 형식입니다. 사용자가 날짜, 시간 또는 날짜와 시간을 모두 입력할 수 있는지 여부를 결정합니다.


| 열거형 | |
|---|---|
DATE_AND_TIME
|
사용자가 날짜와 시간을 입력합니다. |
DATE_ONLY
|
사용자가 날짜를 입력합니다. |
TIME_ONLY
|
사용자가 시간을 입력합니다. |
구분선
이 유형에는 필드가 없습니다.
위젯 사이의 구분선을 수평선으로 표시합니다. Google Chat 앱의 예는 위젯 사이에 가로 구분선 추가를 참고하세요.


예를 들어 다음 JSON은 구분선을 만듭니다.
"divider": {}
그리드
항목 모음이 있는 그리드를 표시합니다. 항목에는 텍스트나 이미지만 포함할 수 있습니다. 반응형 열을 사용하거나 텍스트 또는 이미지 외의 요소를 포함하려면 Columns
그리드는 원하는 수의 열과 항목을 지원합니다. 행 수는 상품 수를 열 수로 나눈 값으로 결정됩니다. 항목이 10개이고 열이 2개인 그리드에는 행이 5개 있습니다. 항목이 11개이고 열이 2개인 그리드에는 행이 6개 있습니다.


예를 들어 다음 JSON은 항목이 하나인 2열 그리드를 만듭니다.
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 표현 |
|---|
{ "title": string, "items": [ { object ( |
| 필드 | |
|---|---|
title
|
그리드 헤더에 표시되는 텍스트입니다. |
items[]
|
그리드에 표시할 항목입니다. |
borderStyle
|
각 그리드 항목에 적용할 테두리 스타일입니다. |
columnCount
|
그리드에 표시할 열 수입니다. 이 필드를 지정하지 않으면 기본값이 사용되며, 이 기본값은 그리드가 표시되는 위치 (대화상자 대 동반자)에 따라 다릅니다. |
onClick
|
이 콜백은 각 개별 그리드 항목에서 재사용되지만, 항목 목록의 항목 식별자와 색인이 콜백의 매개변수에 추가됩니다. |
GridItem
그리드 레이아웃의 항목을 나타냅니다. 항목에는 텍스트, 이미지 또는 텍스트와 이미지가 모두 포함될 수 있습니다.


| JSON 표현 |
|---|
{ "id": string, "image": { object ( |
| 필드 | |
|---|---|
id
|
이 그리드 항목에 대해 사용자가 지정한 식별자입니다. 이 식별자는 상위 그리드의 |
image
|
그리드 항목에 표시되는 이미지입니다. |
title
|
그리드 항목의 제목입니다. |
subtitle
|
그리드 항목의 부제목입니다. |
layout
|
그리드 항목에 사용할 레이아웃입니다. |
ImageComponent
이미지를 나타냅니다.


| JSON 표현 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| 필드 | |
|---|---|
imageUri
|
이미지 URL입니다. |
altText
|
이미지의 접근성 라벨입니다. |
cropStyle
|
이미지에 적용할 자르기 스타일입니다. |
borderStyle
|
이미지에 적용할 테두리 스타일입니다. |
ImageCropStyle
이미지에 적용된 자르기 스타일을 나타냅니다.


예를 들어 16:9 가로세로 비율을 적용하는 방법은 다음과 같습니다.
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 표현 |
|---|
{
"type": enum ( |
| 필드 | |
|---|---|
type
|
자르기 유형입니다. |
aspectRatio
|
자르기 유형이 예를 들어 16:9 가로세로 비율을 적용하는 방법은 다음과 같습니다. |
ImageCropType
이미지에 적용된 자르기 스타일을 나타냅니다.


| 열거형 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
SQUARE
|
기본값 정사각형 자르기를 적용합니다. |
CIRCLE
|
원형 자르기를 적용합니다. |
RECTANGLE_CUSTOM
|
맞춤 가로세로 비율로 직사각형 자르기를 적용합니다. aspectRatio를 사용하여 맞춤 가로세로 비율을 설정합니다.
|
RECTANGLE_4_3
|
4:3 가로세로 비율로 직사각형 자르기를 적용합니다. |
BorderStyle
테두리 유형과 색상을 비롯한 카드 또는 위젯의 테두리에 대한 스타일 옵션입니다.


| JSON 표현 |
|---|
{ "type": enum ( |
| 필드 | |
|---|---|
type
|
테두리 유형입니다. |
strokeColor
|
유형이
획 색상을 설정하려면 예를 들어 다음은 최대 강도에서 색상을 빨간색으로 설정합니다.
|
cornerRadius
|
테두리의 모서리 반경입니다. |
BorderType
위젯에 적용된 테두리 유형을 나타냅니다.


| 열거형 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
NO_BORDER
|
테두리가 없습니다. |
STROKE
|
기본값 개요 |
GridItemLayout
그리드 항목에 사용할 수 있는 다양한 레이아웃 옵션을 나타냅니다.


| 열거형 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
TEXT_BELOW
|
제목과 부제목은 그리드 항목의 이미지 아래에 표시됩니다. |
TEXT_ABOVE
|
제목과 부제목은 그리드 항목의 이미지 위에 표시됩니다. |
열
Columns 위젯은 카드 또는 대화상자에 최대 2개의 열을 표시합니다. 각 열에 위젯을 추가할 수 있으며, 위젯은 지정된 순서대로 표시됩니다. Google Chat 앱의 예는 열에 카드 및 대화상자 표시를 참고하세요.
각 열의 높이는 더 높은 열에 따라 결정됩니다. 예를 들어 첫 번째 열이 두 번째 열보다 높으면 두 열 모두 첫 번째 열의 높이를 갖습니다. 각 열에 포함된 위젯의 수가 다를 수 있으므로 열 간에 행을 정의하거나 위젯을 정렬할 수 없습니다.
열이 나란히 표시됩니다. HorizontalSizeStyle 필드를 사용하여 각 열의 너비를 맞춤설정할 수 있습니다. 사용자의 화면 너비가 너무 좁으면 두 번째 열이 첫 번째 열 아래로 래핑됩니다.
- 웹에서는 화면 너비가 480픽셀 이하인 경우 두 번째 열이 래핑됩니다.
- iOS 기기에서 화면 너비가 300pt 이하인 경우 두 번째 열이 래핑됩니다.
- Android 기기에서 화면 너비가 320dp 이하인 경우 두 번째 열이 래핑됩니다.
두 개 이상의 열을 포함하거나 행을 사용하려면 Grid


- 사용자가 이메일 초안에서 부가기능을 열 때 표시되는 대화상자입니다.
- 사용자가 Google Calendar 일정의 첨부파일 추가 메뉴에서 부가기능을 열 때 표시되는 대화상자입니다.
| JSON 표현 |
|---|
{
"columnItems": [
{
object ( |
| 필드 | |
|---|---|
columnItems[]
|
열의 배열입니다. 카드 또는 대화상자에 최대 2개의 열을 포함할 수 있습니다. |
열
열
| JSON 표현 |
|---|
{ "horizontalSizeStyle": enum ( |
| 필드 | |
|---|---|
horizontalSizeStyle
|
열이 카드의 너비를 채우는 방식을 지정합니다. |
horizontalAlignment
|
위젯이 열의 왼쪽, 오른쪽 또는 가운데에 정렬되는지 지정합니다. |
verticalAlignment
|
위젯이 열의 상단, 하단 또는 가운데에 정렬되는지 여부를 지정합니다. |
widgets[]
|
열에 포함된 위젯의 배열입니다. 위젯은 지정된 순서대로 표시됩니다. |
HorizontalSizeStyle
열이 카드의 너비를 채우는 방식을 지정합니다. 각 열의 너비는 HorizontalSizeStyle과 열 내 위젯의 너비에 따라 달라집니다.
| 열거형 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
FILL_AVAILABLE_SPACE
|
기본값 열은 카드 너비의 최대 70% 까지 사용 가능한 공간을 채웁니다. 두 열이 모두 FILL_AVAILABLE_SPACE로 설정된 경우 각 열은 공간의 50% 를 채웁니다.
|
FILL_MINIMUM_SPACE
|
열은 가능한 한 적은 공간을 채우며 카드 너비의 30% 를 초과하지 않습니다. |
HorizontalAlignment
위젯이 열의 왼쪽, 오른쪽 또는 가운데에 정렬되는지 지정합니다.

| 열거형 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
START
|
기본값 위젯을 열의 시작 위치에 정렬합니다. 왼쪽에서 오른쪽 레이아웃의 경우 왼쪽에 정렬됩니다. 오른쪽에서 왼쪽 레이아웃의 경우 오른쪽에 정렬됩니다. |
CENTER
|
위젯을 열의 중앙에 맞춥니다. |
END
|
위젯을 열의 끝 위치에 정렬합니다. 왼쪽에서 오른쪽 레이아웃의 경우 위젯을 오른쪽에 정렬합니다. 오른쪽에서 왼쪽 레이아웃의 경우 위젯을 왼쪽에 정렬합니다. |
VerticalAlignment
위젯이 열의 상단, 하단 또는 가운데에 정렬되는지 여부를 지정합니다.
| 열거형 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
CENTER
|
기본값 위젯을 열의 중앙에 맞춥니다. |
TOP
|
위젯을 열의 상단에 정렬합니다. |
BOTTOM
|
위젯을 열 하단에 정렬합니다. |
위젯
열에 포함할 수 있는 지원되는 위젯입니다.
| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
|
통합 필드
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
가로로 배치된 칩 목록으로, 가로로 스크롤하거나 다음 줄로 래핑할 수 있습니다.


| JSON 표현 |
|---|
{ "layout": enum ( |
| 필드 | |
|---|---|
layout
|
지정된 칩 목록 레이아웃입니다. |
chips[]
|
칩 배열입니다. |
레이아웃
칩 목록 레이아웃입니다.
| 열거형 | |
|---|---|
LAYOUT_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
WRAPPED
|
기본값 가로 공간이 충분하지 않으면 칩 목록이 다음 줄로 래핑됩니다. |
HORIZONTAL_SCROLLABLE
|
칩이 사용 가능한 공간에 맞지 않으면 가로로 스크롤됩니다. |
칩
사용자가 클릭할 수 있는 텍스트, 아이콘 또는 텍스트와 아이콘 칩입니다.


| JSON 표현 |
|---|
{ "icon": { object ( |
| 필드 | |
|---|---|
icon
|
아이콘 이미지입니다. |
label
|
칩 내부에 표시되는 텍스트입니다. |
onClick
|
선택사항입니다. 사용자가 칩을 클릭할 때 실행할 작업입니다(예: 하이퍼링크 열기 또는 맞춤 함수 실행). |
enabled
|
칩이 활성 상태이고 사용자 작업에 응답하는지 여부입니다. 기본값은 |
disabled
|
칩이 비활성 상태이고 사용자 작업을 무시하는지 여부입니다. 기본값은 |
altText
|
접근성에 사용되는 대체 텍스트입니다. 사용자가 칩의 기능을 알 수 있도록 설명 텍스트를 설정합니다. 예를 들어 칩이 하이퍼링크를 여는 경우 "새 브라우저 탭을 열고 https://developers.google.com/workspace/chat"의 Google Chat 개발자 문서로 이동합니다."라고 작성합니다. |
캐러셀
슬라이더라고도 하는 캐러셀은 슬라이드쇼 형식으로 위젯 목록을 회전하며 표시하고 이전 또는 다음 위젯으로 이동하는 버튼이 있습니다.
예를 들어 다음은 텍스트 단락 위젯 3개가 포함된 캐러셀의 JSON 표현입니다.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON 표현 |
|---|
{
"carouselCards": [
{
object ( |
| 필드 | |
|---|---|
carouselCards[]
|
캐러셀에 포함된 카드 목록입니다. |
CarouselCard
캐러셀 항목으로 표시할 수 있는 카드입니다.

| JSON 표현 |
|---|
{ "widgets": [ { object ( |
| 필드 | |
|---|---|
widgets[]
|
캐러셀 카드에 표시되는 위젯 목록입니다. 위젯은 지정된 순서대로 표시됩니다. |
footerWidgets[]
|
캐러셀 카드 하단에 표시되는 위젯 목록입니다. 위젯은 지정된 순서대로 표시됩니다. |
NestedWidget
CarouselCard과 같은 포함 레이아웃에 표시할 수 있는 위젯 목록입니다.

| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
|
통합 필드
|
|
textParagraph
|
텍스트 단락 위젯입니다. |
buttonList
|
버튼 목록 위젯입니다. |
image
|
이미지 위젯입니다. |
공개 상태
UI 요소가 표시되는지 숨겨지는지 지정합니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| 열거형 | |
|---|---|
VISIBILITY_UNSPECIFIED
|
지정되지 않은 공개 상태입니다. 사용하지 마세요. |
VISIBLE
|
UI 요소가 표시됩니다. |
HIDDEN
|
UI 요소가 숨겨져 있습니다. |
EventAction
UI 요소에서 실행할 수 있는 작업을 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| 필드 | |
|---|---|
actionRuleId
|
ActionRule의 고유 식별자입니다. |
postEventTriggers[]
|
EventAction이 실행된 후 트리거될 트리거 목록입니다. |
통합 필드
action입니다. 수행할 작업입니다.
action은 다음 중 하나여야 합니다.
|
|
commonWidgetAction
|
일반적인 위젯 작업입니다. |
트리거
트리거를 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{ "actionRuleId": string } |
| 필드 | |
|---|---|
actionRuleId
|
ActionRule의 고유 식별자입니다. |
CommonWidgetAction
위젯에 국한되지 않은 작업을 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{ // Union field |
| 필드 | |
|---|---|
통합 필드
action입니다. 수행할 작업입니다.
action은 다음 중 하나여야 합니다.
|
|
updateVisibilityAction
|
위젯의 공개 상태를 업데이트하는 작업입니다. |
UpdateVisibilityAction
위젯의 공개 상태를 업데이트하는 작업을 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{
"visibility": enum ( |
| 필드 | |
|---|---|
visibility
|
새 공개 상태입니다. |
CollapseControl
확장 및 축소 컨트롤을 나타냅니다.


| JSON 표현 |
|---|
{ "horizontalAlignment": enum ( |
| 필드 | |
|---|---|
horizontalAlignment
|
펼치기 및 접기 버튼의 가로 정렬입니다. |
expandButton
|
선택사항입니다. 맞춤설정 가능한 버튼을 정의하여 섹션을 펼칩니다. expandButton 및 collapseButton 필드를 모두 설정해야 합니다. 하나의 필드 집합만으로는 적용되지 않습니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
collapseButton
|
선택사항입니다. 섹션을 접을 수 있는 맞춤 버튼을 정의합니다. expandButton 및 collapseButton 필드를 모두 설정해야 합니다. 하나의 필드 집합만으로는 적용되지 않습니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
DividerStyle
카드의 구분선 스타일입니다. 현재는 카드 섹션 사이의 구분선에만 사용됩니다.


| 열거형 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
SOLID_DIVIDER
|
기본 옵션입니다. 단색 구분선을 렌더링합니다. |
NO_DIVIDER
|
설정된 경우 구분선이 렌더링되지 않습니다. 이 스타일은 레이아웃에서 구분선을 완전히 삭제합니다. 결과는 구분선을 전혀 추가하지 않는 것과 같습니다. |
CardAction
카드 작업은 카드와 연결된 작업입니다. 예를 들어 인보이스 카드에는 인보이스 삭제, 인보이스 이메일 전송, 브라우저에서 인보이스 열기와 같은 작업이 포함될 수 있습니다.

| JSON 표현 |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| 필드 | |
|---|---|
actionLabel
|
작업 메뉴 항목으로 표시되는 라벨입니다. |
onClick
|
이 작업 항목의 |
DisplayStyle
Google Workspace 부가기능에서 카드가 표시되는 방식을 결정합니다.

| 열거형 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
사용하지 마세요. 지정되지 않음. |
PEEK
|
카드의 헤더가 사이드바 하단에 표시되어 스택의 현재 상단 카드를 부분적으로 가립니다. 헤더를 클릭하면 카드가 카드 스택으로 팝업됩니다. 카드에 헤더가 없으면 생성된 헤더가 대신 사용됩니다. |
REPLACE
|
기본값 카드는 카드 스택의 상단 카드 뷰를 대체하여 표시됩니다. |
ExpressionData
표현식을 평가하는 데 사용되는 데이터를 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| 필드 | |
|---|---|
id
|
ExpressionData의 고유 식별자입니다. |
expression
|
컴파일되지 않은 표현식입니다. |
conditions[]
|
표현식 평가 결과에 따라 결정되는 조건 목록입니다. |
eventActions[]
|
ExpressionData를 사용할 수 있는 작업 목록입니다. |
조건
작업을 트리거하는 데 사용할 수 있는 조건을 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{ "actionRuleId": string, // Union field |
| 필드 | |
|---|---|
actionRuleId
|
ActionRule의 고유 식별자입니다. |
통합 필드
condition입니다. 조건입니다.
condition은 다음 중 하나여야 합니다.
|
|
expressionDataCondition
|
표현식 데이터에 의해 결정되는 조건입니다. |
ExpressionDataCondition
CEL을 사용하여 평가되는 조건을 나타냅니다.
Google Workspace Studio를 확장하는 Google Workspace 부가기능에 사용할 수 있습니다. Google Chat 앱에서는 사용할 수 없습니다.
| JSON 표현 |
|---|
{
"conditionType": enum ( |
| 필드 | |
|---|---|
conditionType
|
조건의 유형입니다. |
ConditionType
조건의 유형입니다.
| 열거형 | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
지정되지 않은 조건 유형입니다. |
EXPRESSION_EVALUATION_SUCCESS
|
표현식 평가가 성공했습니다. |
EXPRESSION_EVALUATION_FAILURE
|
표현식 평가에 실패했습니다. |