Index
Action(Meldung)Action.ActionParameter(Meldung)Action.Interaction(Option)Action.LoadIndicator(Option)BorderStyle(Meldung)BorderStyle.BorderType(Aufzählung)Button(Meldung)Button.Type(Aufzählung)ButtonList(Meldung)Card(Meldung)Card.CardAction(Meldung)Card.CardFixedFooter(Meldung)Card.CardHeader(Meldung)Card.DisplayStyle(Option)Card.DividerStyle(Option)Card.NestedWidget(Meldung)Card.Section(Meldung)Carousel(Meldung)Carousel.CarouselCard(Meldung)Chip(Meldung)ChipList(Meldung)ChipList.Layout(Aufzählung)CollapseControl(Meldung)Columns(Meldung)Columns.Column(Meldung)Columns.Column.HorizontalSizeStyle(Option)Columns.Column.VerticalAlignment(Option)Columns.Column.Widgets(Meldung)DateTimePicker(Meldung)DateTimePicker.DateTimePickerType(Aufzählung)DecoratedText(Meldung)DecoratedText.SwitchControl(Meldung)DecoratedText.SwitchControl.ControlType(Aufzählung)Divider(Meldung)Grid(Meldung)Grid.GridItem(Meldung)Grid.GridItem.GridItemLayout(Aufzählung)Icon(Meldung)Image(Meldung)ImageComponent(Meldung)ImageCropStyle(Meldung)ImageCropStyle.ImageCropType(Aufzählung)MaterialIcon(Meldung)OnClick(Meldung)OpenLink(Meldung)OpenLink.OnClose(Option)OpenLink.OpenAs(Option)OverflowMenu(Meldung)OverflowMenu.OverflowMenuItem(Meldung)SelectionInput(Meldung)SelectionInput.PlatformDataSource(Meldung)SelectionInput.PlatformDataSource.CommonDataSource(Aufzählung)SelectionInput.SelectionItem(Meldung)SelectionInput.SelectionType(Aufzählung)Suggestions(Meldung)Suggestions.SuggestionItem(Meldung)TextInput(Meldung)TextInput.Type(Aufzählung)TextParagraph(Meldung)Validation(Meldung)Validation.InputType(Aufzählung)Widget(Meldung)Widget.HorizontalAlignment(Option)Widget.ImageType(Aufzählung)
Aktion
Eine Aktion, die das Verhalten beim Senden des Formulars beschreibt. Sie können beispielsweise ein Apps Script-Script aufrufen, um das Formular zu verarbeiten. Wenn die Aktion ausgelöst wird, werden die Formularwerte an den Server gesendet.


| Felder | |
|---|---|
function |
Eine benutzerdefinierte Funktion, die aufgerufen wird, wenn auf das enthaltene Element geklickt oder es anderweitig aktiviert wird. Ein Beispiel für die Verwendung finden Sie unter Formulardaten lesen. |
parameters[] |
Liste der Aktionsparameter. |
load_ |
Gibt die Fortschrittsanzeige an, die während der Ausführung der Aktion angezeigt wird. |
persist_ |
Gibt an, ob Formularwerte nach der Aktion beibehalten werden. Der Standardwert ist Bei Bei |
interaction |
Optional. Erforderlich, wenn ein Dialogfeld geöffnet wird. Was soll bei einer Nutzerinteraktion passieren, z. B. wenn ein Nutzer auf eine Schaltfläche in einer Kartennachricht klickt? Andernfalls führt die App wie gewohnt eine Wenn Sie eine
|
required_ |
Wenn die hier aufgeführten Widgets keinen Wert haben, wenn diese Aktion aufgerufen wird, wird die Formulareinreichung abgebrochen.
|
all_ |
|
ActionParameter
Liste der Stringparameter, die beim Aufruf der Aktionsmethode angegeben werden müssen. Angenommen, Sie haben drei Schlummertaste: „Jetzt“, „Einen Tag“ und „Nächste Woche“. Sie können action method = snooze() verwenden und den Schlummertyp und die Schlummerzeit in der Liste der Stringparameter übergeben.
Weitere Informationen finden Sie unter CommonEventObject.


| Felder | |
|---|---|
key |
Der Name des Parameters für das Aktionsscript. |
value |
Wert des Parameters. |
Interaktion
Optional. Erforderlich, wenn ein Dialogfeld geöffnet wird.
Was soll bei einer Nutzerinteraktion passieren, z. B. wenn ein Nutzer auf eine Schaltfläche in einer Kartennachricht klickt?
Andernfalls führt die App wie gewohnt eine action aus, z. B. öffnet sie einen Link oder führt eine Funktion aus.
Wenn Sie eine interaction angeben, kann die App auf besondere interaktive Weise reagieren. Wenn Sie beispielsweise interaction auf OPEN_DIALOG festlegen, kann die App ein Dialogfeld öffnen.
Wenn diese Option angegeben ist, wird keine Ladeanzeige angezeigt. Wenn dies für ein Add-on angegeben ist, wird die gesamte Karte entfernt und im Client wird nichts angezeigt.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED |
Standardwert. Die action wird wie gewohnt ausgeführt. |
OPEN_DIALOG |
Öffnet ein Dialogfeld, eine kartenbasierte Benutzeroberfläche mit Fenster, über die Chat-Apps mit Nutzern interagieren. Wird nur von Chat-Apps unterstützt, wenn auf Schaltflächen in Kartennachrichten geklickt wird. Wenn dies für ein Add-on angegeben ist, wird die gesamte Karte entfernt und im Client wird nichts angezeigt.
|
LoadIndicator
Gibt die Fortschrittsanzeige an, die während der Ausführung der Aktion angezeigt wird.


| Enums | |
|---|---|
SPINNER |
Ein Ladesymbol wird angezeigt, um anzuzeigen, dass Inhalte geladen werden. |
NONE |
Es wird nichts angezeigt. |
BorderStyle
Stiloptionen für den Rahmen einer Karte oder eines Widgets, einschließlich Rahmentyp und Farbe.


| Felder | |
|---|---|
type |
Der Rahmentyp. |
stroke_ |
Die Farben, die verwendet werden sollen, wenn der Typ Geben Sie einen Wert für die Felder Im folgenden Beispiel wird die Farbe beispielsweise auf Rot mit maximaler Intensität festgelegt: Das Feld |
corner_ |
Der Eckenradius für den Rahmen. |
BorderType
Stellt die Rahmentypen dar, die auf Widgets angewendet werden.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
NO_BORDER |
Standardwert. Ohne Rahmen. |
STROKE |
Gliederung |
Schaltfläche
Eine Schaltfläche mit Text, Symbol oder Text und Symbol, auf die Nutzer klicken können. Ein Beispiel für Google Chat-Apps finden Sie unter Schaltfläche hinzufügen.
Wenn Sie ein Bild in eine anklickbare Schaltfläche verwandeln möchten, geben Sie ein ImageImageComponentonClick-Aktion an.


| Felder | |
|---|---|
text |
Der Text, der in der Schaltfläche angezeigt wird. |
icon |
Ein Symbol, das in der Schaltfläche angezeigt wird. Wenn sowohl |
color |
Optional. Die Farbe der Schaltfläche. Wenn diese Option festgelegt ist, wird die Schaltfläche Geben Sie einen Wert für die Felder Im folgenden Beispiel wird die Farbe beispielsweise auf Rot mit maximaler Intensität festgelegt: Das Feld |
on_ |
Erforderlich. Die Aktion, die ausgeführt werden soll, wenn ein Nutzer auf die Schaltfläche klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
disabled |
Bei |
alt_ |
Der alternative Text, der für die Barrierefreiheit verwendet wird. Geben Sie einen beschreibenden Text an, der Nutzern mitteilt, wozu die Schaltfläche dient. Wenn eine Schaltfläche beispielsweise einen Hyperlink öffnet, können Sie Folgendes schreiben: „Öffnet einen neuen Browsertab und wechselt zur Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat". |
type |
Optional. Der Typ einer Schaltfläche. Wenn nicht festgelegt, ist der Standardwert für den Schaltflächentyp
|
Typ
Optional. Der Typ einer Schaltfläche. Wenn das Feld color festgelegt ist, wird type auf FILLED festgelegt.

| Enums | |
|---|---|
TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
OUTLINED |
Schaltflächen mit Umriss haben eine mittlere Gewichtung. Sie enthalten in der Regel Aktionen, die wichtig sind, aber nicht die Hauptaktion in einer Chat-App oder einem Add-on sind. |
FILLED |
Eine ausgefüllte Schaltfläche hat einen Container mit einer durchgehenden Farbe. Sie hat die größte visuelle Wirkung und wird für die wichtige und primäre Aktion in einer Chat-App oder einem Add-on empfohlen. |
FILLED_TONAL |
Eine gefüllte Schaltfläche mit Farbton ist ein Mittelweg zwischen gefüllten und umrandeten Schaltflächen. Sie eignen sich in Situationen, in denen eine Schaltfläche mit niedrigerer Priorität etwas stärker hervorgehoben werden muss als bei einer Schaltfläche mit Umriss. |
BORDERLESS |
Eine Schaltfläche hat im Standardstatus keinen unsichtbaren Container. Sie wird häufig für Aktionen mit der niedrigsten Priorität verwendet, insbesondere wenn mehrere Optionen angezeigt werden. |
ButtonList
Eine horizontal angeordnete Liste von Schaltflächen. Ein Beispiel für Google Chat-Apps finden Sie unter Schaltfläche hinzufügen.


| Felder | |
|---|---|
buttons[] |
Ein Array von Schaltflächen. |
Infokarte
Eine Kartenoberfläche, die in einer Google Chat-Nachricht oder in einem Google Workspace-Add-on angezeigt wird.
Karten unterstützen ein definiertes Layout, interaktive UI-Elemente wie Schaltflächen und Rich-Media-Inhalte wie Bilder. Mit Karten können Sie detaillierte Informationen präsentieren, Informationen von Nutzern erfassen und Nutzer zu einem nächsten Schritt auffordern.
Mit dem Card Builder Karten entwerfen und eine Vorschau anzeigen
Karten-Builder öffnenWeitere Informationen zum Erstellen von Karten finden Sie in der folgenden Dokumentation:
- Informationen zu Google Chat-Apps finden Sie unter Komponenten einer Karte oder eines Dialogfelds entwerfen.
- Informationen zu Google Workspace-Add-ons finden Sie unter Kartenbasierte Benutzeroberflächen.
Hinweis: Sie können pro Karte bis zu 100 Widgets hinzufügen. Alle darüber hinausgehenden Widgets werden ignoriert. Diese Einschränkung gilt sowohl für Kartennachrichten und Dialogfelder in Google Chat-Apps als auch für Karten in Google Workspace-Add-ons.
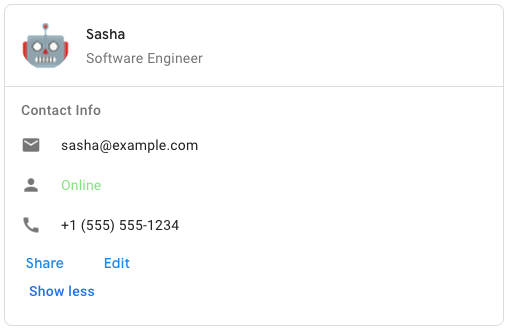
Beispiel: Kartennachricht für eine Google Chat-App

Verwenden Sie die folgende JSON-Datei, um die Beispielkarte in Google Chat zu erstellen:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Felder | |
|---|---|
header |
Die Kopfzeile der Karte. Ein Header enthält in der Regel ein Vorschaubild und einen Titel. Überschriften werden immer oben auf einer Karte angezeigt. |
sections[] |
Enthält eine Sammlung von Widgets. Jeder Abschnitt hat eine eigene optionale Überschrift. Die Abschnitte sind visuell durch eine Trennlinie voneinander getrennt. Ein Beispiel für Google Chat-Apps finden Sie unter Bereich einer Karte definieren. |
section_ |
Der Stil der Trennlinie zwischen Kopfzeile, Abschnitten und Fußzeile. |
card_ |
Die Aktionen der Karte. Aktionen werden dem Symbolleistenmenü der Karte hinzugefügt.
Im folgenden JSON-Code wird beispielsweise ein Kartenaktionsmenü mit den Optionen |
name |
Name der Karte. Wird als Karten-ID in der Kartennavigation verwendet.
|
fixed_ |
Die feste Fußzeile, die unten auf dieser Karte angezeigt wird. Wenn Sie
|
display_ |
Hier legen Sie in Google Workspace Add-ons die Anzeigeeigenschaften der
|
peek_ |
Wenn kontextbezogene Inhalte angezeigt werden, dient die Überschrift der Minikarte als Platzhalter, damit Nutzer zwischen den Startseitenkarten und den kontextbezogenen Karten vor- und zurückwechseln können.
|
CardAction
Eine Kartenaktion ist die Aktion, die mit der Karte verknüpft ist. Eine Rechnungskarte kann beispielsweise Aktionen wie „Rechnung löschen“, „Rechnung per E-Mail senden“ oder „Rechnung in einem Browser öffnen“ enthalten.

| Felder | |
|---|---|
action_ |
Das Label, das als Menüpunkt für die Aktion angezeigt wird. |
on_ |
Die |
CardHeader
Stellt eine Kartenüberschrift dar. Ein Beispiel für Google Chat-Apps finden Sie unter Überschrift hinzufügen.


| Felder | |
|---|---|
title |
Erforderlich. Der Titel der Kartenüberschrift. Die Überschrift hat eine feste Höhe: Wenn sowohl ein Titel als auch ein Untertitel angegeben werden, nimmt jeder eine Zeile ein. Wenn nur der Titel angegeben ist, nimmt er beide Zeilen ein. |
subtitle |
Der Untertitel der Kartenüberschrift. Wenn angegeben, wird es in einer eigenen Zeile unter der |
image_ |
Die Form, mit der das Bild zugeschnitten wird.
|
image_ |
Die HTTPS-URL des Bildes in der Kartenüberschrift. |
image_ |
Der alternative Text dieses Bilds, der für die Barrierefreiheit verwendet wird. |
DisplayStyle
In Google Workspace-Add-ons wird damit festgelegt, wie eine Karte angezeigt wird.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
PEEK |
Die Kopfzeile der Karte wird unten in der Seitenleiste angezeigt und deckt teilweise die aktuell oberste Karte des Stapels ab. Wenn Sie auf die Überschrift klicken, wird die Karte in den Kartenstapel eingefügt. Wenn die Karte keinen Header hat, wird stattdessen ein generierter Header verwendet. |
REPLACE |
Standardwert. Die Karte wird angezeigt, indem die Ansicht der obersten Karte im Kartenstapel ersetzt wird. |
DividerStyle
Der Trennstil einer Karte. Wird derzeit nur für Trennlinien zwischen Kartenbereichen verwendet.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
SOLID_DIVIDER |
Standardoption. Einen durchgehenden Trennstrich rendern |
NO_DIVIDER |
Wenn diese Option festgelegt ist, wird kein Trennstrich gerendert. Bei diesem Stil wird die Trennlinie vollständig aus dem Layout entfernt. Das Ergebnis ist das Gleiche, als würde gar kein Trennstrich hinzugefügt. |
NestedWidget
CarouselCard angezeigt werden können.  Verfügbar für Google Chat-Apps, nicht für Google Workspace-Add-ons.
Verfügbar für Google Chat-Apps, nicht für Google Workspace-Add-ons.
| Felder | |
|---|---|
Union-Feld Für |
|
text_ |
Ein Textabsatz-Widget. |
button_ |
Ein Widget mit einer Schaltflächenliste. |
image |
Ein Bild-Widget. |
Abschnitt
Ein Bereich enthält eine Sammlung von Widgets, die vertikal in der angegebenen Reihenfolge gerendert werden.


| Felder | |
|---|---|
header |
Text, der oben in einem Abschnitt angezeigt wird. Unterstützt einfachen HTML-Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
widgets[] |
Alle Widgets im Abschnitt. Muss mindestens ein Widget enthalten. |
collapsible |
Gibt an, ob dieser Abschnitt minimiert werden kann. In minimierten Abschnitten sind einige oder alle Widgets ausgeblendet. Nutzer können den Abschnitt maximieren, um die ausgeblendeten Widgets zu sehen. Klicken Sie dazu auf Mehr anzeigen. Nutzer können die Widgets wieder ausblenden, indem sie auf Weniger anzeigen klicken. Geben Sie |
uncollapsible_ |
Die Anzahl der nicht minimierbaren Widgets, die auch dann sichtbar bleiben, wenn ein Bereich minimiert ist. Wenn ein Abschnitt beispielsweise fünf Widgets enthält und |
collapse_ |
Optional. Legen Sie die Schaltfläche zum Maximieren/Minimieren des Bereichs fest. Diese Schaltfläche wird nur angezeigt, wenn der Abschnitt minimiert werden kann. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
Karussell
Hier sehen Sie beispielsweise die JSON-Darstellung eines Karussells mit drei Textabsatz-Widgets.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Felder | |
|---|---|
carousel_ |
Eine Liste der Karten, die im Karussell enthalten sind. |
CarouselCard
 Verfügbar für Google Chat-Apps, nicht für Google Workspace-Add-ons.
Verfügbar für Google Chat-Apps, nicht für Google Workspace-Add-ons.
| Felder | |
|---|---|
widgets[] |
Eine Liste der Widgets, die auf der Karussellkarte angezeigt werden. Die Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
footer_ |
Eine Liste von Widgets, die unten auf der Karussellkarte angezeigt wird. Die Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
Chip
Ein Chip mit Text, Symbol oder Text und Symbol, auf den Nutzer klicken können.

| Felder | |
|---|---|
icon |
Das Symbolbild. Wenn sowohl |
label |
Der Text, der im Chip angezeigt wird. |
on_ |
Optional. Die Aktion, die ausgeführt werden soll, wenn ein Nutzer auf den Chip klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
enabled |
Gibt an, ob sich der Chip in einem aktiven Zustand befindet und auf Nutzeraktionen reagiert. Die Standardeinstellung ist |
disabled |
Gibt an, ob sich der Chip in einem inaktiven Zustand befindet und Nutzeraktionen ignoriert. Die Standardeinstellung ist |
alt_ |
Der alternative Text, der für die Barrierefreiheit verwendet wird. Geben Sie einen beschreibenden Text an, der Nutzern mitteilt, wozu der Chip dient. Wenn ein Chip beispielsweise einen Hyperlink öffnet, schreiben Sie: „Öffnet einen neuen Browsertab und wechselt zur Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat". |
ChipList
Eine horizontal angeordnete Liste von Chips, die entweder horizontal gescrollt oder auf die nächste Zeile umgebrochen werden kann.

| Felder | |
|---|---|
layout |
Angegebenes Layout der Chipliste. |
chips[] |
Ein Array von Chips. |
Layout
Das Layout der Chipliste.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
WRAPPED |
Standardwert. Wenn nicht genügend horizontaler Platz vorhanden ist, wird die Chipliste in die nächste Zeile umgebrochen. |
HORIZONTAL_SCROLLABLE |
Die Chips werden horizontal gescrollt, wenn sie nicht in den verfügbaren Bereich passen. |
CollapseControl
Stellt ein Maximierungs- und Minimierungselement dar. 
| Felder | |
|---|---|
horizontal_ |
Die horizontale Ausrichtung der Schaltfläche zum Maximieren/Minimieren. |
expand_ |
Optional. Definieren Sie eine benutzerdefinierte Schaltfläche, um den Bereich zu maximieren. Sowohl das Feld „expand_button“ als auch das Feld „collapse_button“ müssen festgelegt sein. Nur ein Feldsatz wird nicht übernommen. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
collapse_ |
Optional. Definieren Sie eine benutzerdefinierte Schaltfläche, um den Bereich zu minimieren. Sowohl das Feld „expand_button“ als auch das Feld „collapse_button“ müssen festgelegt sein. Nur ein Feldsatz wird nicht übernommen. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
Spalten
Das Columns-Widget kann bis zu zwei Spalten auf einer Karte oder in einem Dialogfeld anzeigen. Sie können jeder Spalte Widgets hinzufügen. Die Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. Ein Beispiel für Google Chat-Apps finden Sie unter Karten und Dialogfelder in Spalten anzeigen.
Die Höhe jeder Spalte wird durch die höchste Spalte bestimmt. Wenn die erste Spalte beispielsweise höher als die zweite ist, haben beide Spalten die Höhe der ersten Spalte. Da jede Spalte eine unterschiedliche Anzahl von Widgets enthalten kann, können Sie keine Zeilen definieren oder Widgets zwischen den Spalten ausrichten.
Die Spalten werden nebeneinander angezeigt. Mit dem Feld HorizontalSizeStyle können Sie die Breite jeder Spalte anpassen. Wenn die Bildschirmbreite des Nutzers zu schmal ist, wird die zweite Spalte unter der ersten umgebrochen:
- Im Web wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite 480 Pixel oder weniger beträgt.
- Auf iOS-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite 300 pt oder weniger beträgt.
- Auf Android-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite 320 dp nicht überschreitet.
Wenn Sie mehr als zwei Spalten oder Zeilen verwenden möchten, verwenden Sie das Widget Grid


- Das Dialogfeld, das angezeigt wird, wenn Nutzer das Add-on über einen E-Mail-Entwurf öffnen.
- Das Dialogfeld, das angezeigt wird, wenn Nutzer das Add-on über das Menü Anhang hinzufügen in einem Google Kalender-Termin öffnen.
| Felder | |
|---|---|
column_ |
Ein Array von Spalten. Sie können eine Karte oder ein Dialogfeld mit bis zu zwei Spalten versehen. |
Spalte
Eine Spalte.
| Felder | |
|---|---|
horizontal_ |
Gibt an, wie eine Spalte die Breite der Karte ausfüllt. |
horizontal_ |
Gibt an, ob Widgets links, rechts oder mittig in einer Spalte ausgerichtet werden. |
vertical_ |
Gibt an, ob Widgets oben, unten oder in der Mitte einer Spalte ausgerichtet werden. |
widgets[] |
Ein Array von Widgets in einer Spalte. Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
HorizontalSizeStyle
Gibt an, wie eine Spalte die Breite der Karte ausfüllt. Die Breite jeder Spalte hängt sowohl von der HorizontalSizeStyle als auch von der Breite der Widgets in der Spalte ab.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
FILL_AVAILABLE_SPACE |
Standardwert. Die Spalte füllt den verfügbaren Platz aus, bis zu 70% der Breite der Karte. Wenn beide Spalten auf FILL_AVAILABLE_SPACE gesetzt sind, nimmt jede Spalte 50% des Bereichs ein. |
FILL_MINIMUM_SPACE |
Die Spalte nimmt möglichst wenig Platz ein und darf nicht mehr als 30% der Kartenbreite betragen. |
VerticalAlignment
Gibt an, ob Widgets oben, unten oder in der Mitte einer Spalte ausgerichtet werden.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
CENTER |
Standardwert. Widgets werden in der Mitte einer Spalte ausgerichtet. |
TOP |
Widgets werden oben in einer Spalte ausgerichtet. |
BOTTOM |
Richtet Widgets am unteren Rand einer Spalte aus. |
Widgets
Die unterstützten Widgets, die Sie in eine Spalte aufnehmen können.
| Felder | |
|---|---|
Union-Feld Für |
|
text_ |
Widget |
image |
Widget |
decorated_ |
Widget |
button_ |
Widget |
text_ |
Widget |
selection_ |
Widget |
date_ |
Widget |
chip_ |
Widget |
DateTimePicker
Hier können Nutzer ein Datum, eine Uhrzeit oder beides eingeben. Ein Beispiel für Google Chat-Apps finden Sie unter Nutzern erlauben, ein Datum und eine Uhrzeit auszuwählen.
Nutzer können Text eingeben oder über die Auswahl Datum und Uhrzeit auswählen. Wenn Nutzer ein ungültiges Datum oder eine ungültige Uhrzeit eingeben, wird in der Auswahl ein Fehler angezeigt, der Nutzer auffordert, die Informationen korrekt einzugeben.


| Felder | |
|---|---|
name |
Der Name, mit dem die Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
label |
Der Text, in dem Nutzer aufgefordert werden, ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit einzugeben. Wenn Nutzer beispielsweise einen Termin planen, verwenden Sie ein Label wie |
type |
Gibt an, ob das Widget die Eingabe eines Datums, einer Uhrzeit oder eines Datums und einer Uhrzeit unterstützt. |
value_ |
Der im Widget angezeigte Standardwert in Millisekunden seit der Unix-Epochenzeit. Geben Sie den Wert entsprechend dem Typ der Auswahl an (
|
timezone_ |
Die Zahl, die den Zeitzonen-Unterschied zu UTC in Minuten angibt. Wenn diese Option festgelegt ist, wird |
on_ |
Wird ausgelöst, wenn der Nutzer auf der |
validation |
Optional. Geben Sie die für diese Datumsauswahl erforderliche Validierung an.
|
DateTimePickerType
Das Format für Datum und Uhrzeit im DateTimePicker-Widget. Hiermit wird festgelegt, ob Nutzer ein Datum, eine Uhrzeit oder beides eingeben können.


| Enums | |
|---|---|
DATE_AND_TIME |
Nutzer geben ein Datum und eine Uhrzeit ein. |
DATE_ONLY |
Nutzer geben ein Datum ein. |
TIME_ONLY |
Nutzer geben eine Uhrzeit ein. |
DecoratedText
Ein Widget, das Text mit optionalen Verzierungen wie einem Label über oder unter dem Text, einem Symbol vor dem Text, einem Auswahl-Widget oder einer Schaltfläche nach dem Text enthält. Ein Beispiel für Google Chat-Apps finden Sie unter Text mit Zierschrift anzeigen.


| Felder | |
|---|---|
icon |
Wurde zugunsten von |
start_ |
Das Symbol, das vor dem Text angezeigt wird. |
top_ |
Der Text, der über |
text |
Erforderlich. Der Haupttext. Unterstützt einfache Formatierungen. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
wrap_ |
Die Einstellung für den Textumbruch. Bei Gilt nur für |
bottom_ |
Der Text, der unter |
on_ |
Diese Aktion wird ausgelöst, wenn Nutzer auf |
Union-Feld control. Eine Schaltfläche, ein Schalter, ein Kästchen oder ein Bild, das rechts neben dem Text im decoratedText-Widget angezeigt wird. Für control ist nur einer der folgenden Werte zulässig: |
|
button |
Eine Schaltfläche, auf die Nutzer klicken können, um eine Aktion auszulösen. |
switch_ |
Ein Schalter-Widget, auf das Nutzer klicken können, um den Status zu ändern und eine Aktion auszulösen. |
end_ |
Ein Symbol, das nach dem Text angezeigt wird. Unterstützt vordefinierte und benutzerdefinierte Symbole. |
SwitchControl
Entweder ein Ein-/Aus-Schalter oder ein Kästchen in einem decoratedText-Widget.


Wird nur im decoratedText-Widget unterstützt.
| Felder | |
|---|---|
name |
Der Name, mit dem das Schalter-Widget in einem Ereignis für die Formulareingabe identifiziert wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
value |
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
selected |
Wenn |
on_ |
Die Aktion, die ausgeführt werden soll, wenn sich der Schalterstatus ändert, z. B. welche Funktion ausgeführt werden soll. |
control_ |
Wie der Schalter in der Benutzeroberfläche angezeigt wird.
|
ControlType
Wie der Schalter in der Benutzeroberfläche angezeigt wird.


| Enums | |
|---|---|
SWITCH |
Ein Ein-/Aus-Schalter. |
CHECKBOX |
Wurde zugunsten von CHECK_BOX verworfen. |
CHECK_BOX |
Ein Kästchen. |
Trennlinie
Dieser Typ hat keine Felder.
Eine Trennlinie zwischen Widgets wird als horizontale Linie angezeigt. Ein Beispiel für Google Chat-Apps finden Sie unter Horizontalen Trennstrich zwischen Widgets hinzufügen.


Mit dem folgenden JSON-Code wird beispielsweise ein Trennstrich erstellt:
"divider": {}
Raster
Ein Raster mit einer Sammlung von Elementen. Elemente dürfen nur Text oder Bilder enthalten. Verwenden Sie Columns
Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen ergibt sich durch die Anzahl der Elemente geteilt durch die Anzahl der Spalten. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.


Mit dem folgenden JSON-Code wird beispielsweise ein Raster mit zwei Spalten und einem einzelnen Element erstellt:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Felder | |
|---|---|
title |
Der Text, der in der Rasterüberschrift angezeigt wird. |
items[] |
Die Elemente, die im Raster angezeigt werden sollen. |
border_ |
Der Rahmenstil, der auf jedes Rasterelement angewendet werden soll. |
column_ |
Die Anzahl der Spalten, die im Raster angezeigt werden sollen. Wenn dieses Feld nicht angegeben ist, wird ein Standardwert verwendet. Dieser Standardwert hängt davon ab, wo das Raster angezeigt wird (Dialogfeld oder Companion). |
on_ |
Dieser Rückruf wird von jedem einzelnen Rasterelement wiederverwendet, wobei die Kennung und der Index des Elements in der Elementeliste den Parametern des Rückrufs hinzugefügt werden. |
GridItem
Stellt ein Element in einem Rasterlayout dar. Elemente können Text, ein Bild oder sowohl Text als auch ein Bild enthalten.


| Felder | |
|---|---|
id |
Eine vom Nutzer angegebene Kennung für dieses Rasterelement. Diese Kennung wird in den |
image |
Das Bild, das im Rasterelement angezeigt wird. |
title |
Der Titel des Rasterelements. |
subtitle |
Der Untertitel des Rasterelements. |
layout |
Das Layout, das für das Rasterelement verwendet werden soll. |
GridItemLayout
Stellt die verschiedenen Layoutoptionen dar, die für ein Rasterelement verfügbar sind.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
TEXT_BELOW |
Titel und Untertitel werden unter dem Bild des Rasterelements angezeigt. |
TEXT_ABOVE |
Titel und Untertitel werden über dem Bild des Rasterelements angezeigt. |
Symbol
Ein Symbol, das in einem Widget auf einer Karte angezeigt wird. Ein Beispiel für Google Chat-Apps finden Sie unter Symbol hinzufügen.
Unterstützt vordefinierte und benutzerdefinierte Symbole.


| Felder | |
|---|---|
alt_ |
Optional. Beschreibung des Symbols für Bedienungshilfen. Wenn kein Wert angegeben ist, wird der Standardwert Wenn das Symbol in einem |
image_ |
Der auf das Bild angewendete Zuschnittsstil. In einigen Fällen wird das Bild durch das Zuschneiden mit |
Union-Feld icons. Das Symbol, das im Widget auf der Karte angezeigt wird. Für icons ist nur einer der folgenden Werte zulässig: |
|
known_ |
Eins der von Google Workspace bereitgestellten Symbole anzeigen Wenn Sie beispielsweise ein Flugzeugsymbol anzeigen lassen möchten, geben Sie Eine vollständige Liste der unterstützten Symbole finden Sie unter Vordefinierte Symbole. |
icon_ |
Ein benutzerdefiniertes Symbol anzeigen, das unter einer HTTPS-URL gehostet wird. Beispiel: Zu den unterstützten Dateitypen gehören |
material_ |
Zeigen Sie eines der Google Material Icons an. Wenn Sie beispielsweise ein Kästchensymbol anzeigen möchten, verwenden Sie
|
Bild
Ein Bild, das durch eine URL angegeben wird und eine onClick-Aktion haben kann. Ein Beispiel finden Sie unter Bild hinzufügen.


| Felder | |
|---|---|
image_ |
Die HTTPS-URL, unter der das Bild gehostet wird. Beispiel: |
on_ |
Wenn ein Nutzer auf das Bild klickt, wird diese Aktion ausgelöst. |
alt_ |
Der alternative Text dieses Bilds, der für die Barrierefreiheit verwendet wird. |
ImageComponent
Stellt ein Bild dar.


| Felder | |
|---|---|
image_ |
Die Bild-URL. |
alt_ |
Das Bedienungshilfen-Label für das Bild. |
crop_ |
Der Zuschnittsstil, der auf das Bild angewendet werden soll. |
border_ |
Der Rahmenstil, der auf das Bild angewendet werden soll. |
ImageCropStyle
Der Zuschnittsstil, der auf ein Bild angewendet wird.


So wenden Sie beispielsweise ein Seitenverhältnis von 16:9 an:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Felder | |
|---|---|
type |
Der Erntetyp. |
aspect_ |
Das Seitenverhältnis, das verwendet werden soll, wenn der Zuschnittstyp So wenden Sie beispielsweise ein Seitenverhältnis von 16:9 an: |
ImageCropType
Der Zuschnittsstil, der auf ein Bild angewendet wird.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
SQUARE |
Standardwert. Hiermit wird ein quadratischer Zuschnitt angewendet. |
CIRCLE |
Hiermit wird ein kreisförmiger Zuschnitt angewendet. |
RECTANGLE_CUSTOM |
Wählt ein rechteckiges Zuschneiden mit einem benutzerdefinierten Seitenverhältnis aus. Legen Sie das benutzerdefinierte Seitenverhältnis mit aspectRatio fest. |
RECTANGLE_4_3 |
Wendet einen rechteckigen Zuschnitt mit einem Seitenverhältnis von 4:3 an. |
MaterialIcon
Ein Google Material-Symbol mit über 2.500 Optionen.
Wenn Sie beispielsweise ein Kästchensymbol mit benutzerdefinierter Gewichtung und Bewertung anzeigen möchten, schreiben Sie Folgendes:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Felder | |
|---|---|
name |
Der im Google Material-Symbol definierte Symbolname, z. B. |
fill |
Gibt an, ob das Symbol als ausgefüllt dargestellt wird. Der Standardwert ist "false". Wenn Sie sich eine Vorschau verschiedener Symboleinstellungen ansehen möchten, rufen Sie Google Fonts-Symbole auf und passen Sie die Einstellungen unter Anpassen an. |
weight |
Die Strichstärke des Symbols. Wählen Sie eine der folgenden Optionen aus: {100, 200, 300, 400, 500, 600, 700}. Wenn nicht vorhanden, ist der Standardwert 400. Wenn ein anderer Wert angegeben wird, wird der Standardwert verwendet. Wenn Sie sich eine Vorschau verschiedener Symboleinstellungen ansehen möchten, rufen Sie Google Fonts-Symbole auf und passen Sie die Einstellungen unter Anpassen an. |
grade |
Gewicht und Stärke wirken sich auf die Dicke eines Symbols aus. Anpassungen der Farbtonung sind detaillierter als Anpassungen des Gewichts und haben nur geringe Auswirkungen auf die Größe des Symbols. Wählen Sie eine der folgenden Optionen aus: {-25, 0, 200}. Wenn nicht vorhanden, ist der Standardwert 0. Wenn ein anderer Wert angegeben wird, wird der Standardwert verwendet. Wenn Sie sich eine Vorschau verschiedener Symboleinstellungen ansehen möchten, rufen Sie Google Fonts-Symbole auf und passen Sie die Einstellungen unter Anpassen an. |
OnClick
Gibt an, wie reagiert werden soll, wenn Nutzer auf ein interaktives Element auf einer Karte klicken, z. B. auf eine Schaltfläche.


| Felder | |
|---|---|
Union-Feld Für |
|
action |
Wenn angegeben, wird durch diese |
open_ |
Wenn angegeben, löst diese |
open_ |
Ein Add-on löst diese Aktion aus, wenn die Aktion einen Link öffnen muss. Dies unterscheidet sich von
|
card |
Nach dem Klicken wird eine neue Karte in den Kartenstapel geschoben, sofern angegeben.
|
overflow_ |
Wenn angegeben, öffnet das |
OpenLink
Stellt ein onClick-Ereignis dar, durch das ein Hyperlink geöffnet wird.


| Felder | |
|---|---|
url |
Die URL, die geöffnet werden soll. |
open_ |
So öffnen Sie einen Link.
|
on_ |
Ob der Kunde einen Link nach dem Öffnen vergisst oder ihn beobachtet, bis das Fenster geschlossen wird.
|
OnClose
Was der Client tut, wenn ein Link geschlossen wird, der über eine OnClick-Aktion geöffnet wurde.
Die Implementierung hängt von den Funktionen der Clientplattform ab. Ein Webbrowser kann beispielsweise einen Link mit einem OnClose-Handler in einem Pop-up-Fenster öffnen.
Wenn sowohl OnOpen als auch OnClose-Handler festgelegt sind und die Clientplattform beide Werte nicht unterstützt, hat OnClose Vorrang.

| Enums | |
|---|---|
NOTHING |
Standardwert. Die Karte wird nicht neu geladen, es passiert nichts. |
RELOAD |
Die Karte wird nach dem Schließen des untergeordneten Fensters neu geladen. In Verbindung mit |
OpenAs
Wenn ein Link über eine OnClick-Aktion geöffnet wird, kann der Client ihn entweder als Fenster in Originalgröße (wenn dies der vom Client verwendete Frame ist) oder als Overlay (z. B. als Pop-up) öffnen. Die Implementierung hängt von den Funktionen der Clientplattform ab. Der ausgewählte Wert wird möglicherweise ignoriert, wenn der Client ihn nicht unterstützt. FULL_SIZE wird von allen Clients unterstützt.

| Enums | |
|---|---|
FULL_SIZE |
Der Link wird in einem Fenster in Originalgröße geöffnet, sofern dies der vom Kunden verwendete Frame ist. |
OVERLAY |
Der Link wird als Overlay geöffnet, z. B. als Pop-up-Fenster. |
OverflowMenu
Ein Widget, das ein Pop-up-Menü mit einer oder mehreren Aktionen enthält, die Nutzer ausführen können. Beispielsweise werden nicht primäre Aktionen auf einer Karte angezeigt. Sie können dieses Widget verwenden, wenn Aktionen nicht in den verfügbaren Bereich passen. Geben Sie dieses Widget in der OnClick-Aktion von Widgets an, die es unterstützen. Beispielsweise in einem Button.

| Felder | |
|---|---|
items[] |
Erforderlich. Die Liste der Menüoptionen. |
OverflowMenuItem
Eine Option, die Nutzer in einem Dreipunkt-Menü aufrufen können.

| Felder | |
|---|---|
start_ |
Das Symbol, das vor dem Text angezeigt wird. |
text |
Erforderlich. Der Text, der den Artikel für Nutzer identifiziert oder beschreibt. |
on_ |
Erforderlich. Die Aktion, die ausgeführt wird, wenn eine Menüoption ausgewählt wird. Diese |
disabled |
Ob die Menüoption deaktiviert ist. Die Standardeinstellung ist "false". |
SelectionInput
Ein Widget, mit dem ein oder mehrere UI-Elemente erstellt werden, die Nutzer auswählen können. Beispiel: Drop-down-Menü oder Kästchen. Mit diesem Widget können Sie Daten erfassen, die vorhergesagt oder gezählt werden können. Ein Beispiel für Google Chat-Apps finden Sie unter Auswahlbare UI-Elemente hinzufügen.
Chat-Apps können den Wert von Elementen verarbeiten, die Nutzer auswählen oder eingeben. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen.
Wenn Sie nicht definierte oder abstrakte Daten von Nutzern erheben möchten, verwenden Sie das TextInput-Widget.


| Felder | |
|---|---|
name |
Erforderlich. Der Name, der die Auswahleingabe in einem Formulareingabeereignis identifiziert. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
label |
Der Text, der in der Benutzeroberfläche über dem Eingabefeld für die Auswahl angezeigt wird. Geben Sie Text an, der den Nutzern hilft, die für Ihre App erforderlichen Informationen einzugeben. Wenn Nutzer beispielsweise die Dringlichkeit eines Arbeitstickets in einem Drop-down-Menü auswählen, könnte das Label „Dringlichkeit“ oder „Dringlichkeit auswählen“ lauten. |
type |
Die Art der Elemente, die Nutzern in einem |
items[] |
Ein Array mit auswählbaren Elementen. Beispiel: ein Array von Optionsfeldern oder Kästchen. Es werden bis zu 100 Elemente unterstützt. |
on_ |
Wenn Sie diese Option angeben, wird das Formular gesendet, wenn sich die Auswahl ändert. Andernfalls müssen Sie eine separate Schaltfläche angeben, über die das Formular gesendet wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
multi_ |
Bei Menüs mit Mehrfachauswahl die maximale Anzahl von Elementen, die ein Nutzer auswählen kann. Der Mindestwert beträgt 1 Artikel. Wenn keine Angabe erfolgt, wird standardmäßig „3 Elemente“ verwendet. |
multi_ |
Bei Menüs mit Mehrfachauswahl ist dies die Anzahl der Textzeichen, die ein Nutzer eingibt, bevor das Menü Vorschläge für Auswahlelemente zurückgibt. Wenn Sie diese Option nicht festlegen, werden für das Mehrfachauswahlmenü die folgenden Standardwerte verwendet:
|
validation |
Für Drop-down-Menüs die Validierung für dieses Auswahleingabefeld.
|
Union-Feld
|
|
external_ |
Eine externe Datenquelle, z. B. eine relationale Datenbank. |
platform_ |
Eine Datenquelle aus Google Workspace. |
PlatformDataSource
Für ein SelectionInput

| Felder | |
|---|---|
Union-Feld data_source. Die Datenquelle. Für data_source ist nur einer der folgenden Werte zulässig: |
|
common_ |
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird, z. B. Nutzer in einer Google Workspace-Organisation. |
host_ |
Eine Datenquelle, die nur für eine Google Workspace-Hostanwendung gilt, z. B. Gruppenbereiche in Google Chat. Dieses Feld wird von den Google API-Clientbibliotheken unterstützt, ist aber in den Cloud-Clientbibliotheken nicht verfügbar. Weitere Informationen finden Sie unter Clientbibliotheken installieren. |
CommonDataSource
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird.

| Enums | |
|---|---|
UNKNOWN |
Standardwert. Nicht verwenden. |
USER |
Google Workspace-Nutzer Der Nutzer kann nur Nutzer aus seiner Google Workspace-Organisation ansehen und auswählen. |
SelectionItem
Ein Element, das Nutzer in einer Auswahleingabe auswählen können, z. B. ein Kästchen oder ein Schalter. Es werden bis zu 100 Elemente unterstützt.


| Felder | |
|---|---|
text |
Der Text, der den Artikel für Nutzer identifiziert oder beschreibt. |
value |
Der mit diesem Artikel verknüpfte Wert. Der Kunde sollte diesen als Formulareingabewert verwenden. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
selected |
Gibt an, ob das Element standardmäßig ausgewählt ist. Wenn für die Auswahl nur ein Wert zulässig ist (z. B. bei Optionsfeldern oder Drop-down-Menüs), legen Sie dieses Feld nur für einen Artikel fest. |
start_ |
Bei Menüs mit Mehrfachauswahl ist dies die URL für das Symbol, das neben dem Feld |
bottom_ |
Bei Menüs mit Mehrfachauswahl: Textbeschreibung oder Label, das unter dem |
SelectionType
Das Format für die Elemente, die Nutzer auswählen können. Unterschiedliche Optionen unterstützen unterschiedliche Arten von Interaktionen. Nutzer können beispielsweise mehrere Kästchen anklicken, aber nur einen Artikel aus einem Drop-down-Menü auswählen.
Jede Auswahleingabe unterstützt eine Art von Auswahl. Das Mischen von Kästchen und Schaltern wird beispielsweise nicht unterstützt.


| Enums | |
|---|---|
CHECK_BOX |
Eine Reihe von Kästchen. Nutzer können ein oder mehrere Kästchen anklicken. |
RADIO_BUTTON |
Mehrere Optionsfelder. Nutzer können ein Optionsfeld auswählen. |
SWITCH |
Eine Reihe von Schaltern. Nutzer können einen oder mehrere Schalter aktivieren. |
DROPDOWN |
Ein Drop-down-Menü. Nutzer können einen Artikel aus dem Menü auswählen. |
MULTI_SELECT |
Ein Menü mit einem Textfeld. Nutzer können eine oder mehrere Elemente eingeben und auswählen. Für Google Workspace-Add-ons müssen Sie Elemente mit einem statischen Array von Bei Google Chat-Apps können Sie Elemente auch mit einer dynamischen Datenquelle füllen und automatisch Vorschläge machen, während Nutzer im Menü tippen. Wenn Nutzer beispielsweise den Namen eines Google Chat-Bereichs eingeben, wird dieser automatisch vom Widget vorgeschlagen. Verwenden Sie eine der folgenden Datenquellen, um Elemente für ein Mehrfachauswahlmenü dynamisch einzufügen:
Beispiele für die Implementierung von Mehrfachauswahlmenüs für Chat-Apps finden Sie unter Mehrfachauswahlmenü hinzufügen.
|
Vorschläge
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzer in das Textfeld klicken. Während Nutzer etwas eingeben, werden die vorgeschlagenen Werte dynamisch gefiltert, um den eingegebenen Text abzugleichen.
Ein Texteingabefeld für Programmiersprachen könnte beispielsweise Java, JavaScript, Python und C++ vorschlagen. Wenn Nutzer Jav eingeben, werden in der Liste der Vorschläge Java und JavaScript angezeigt.
Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die Ihre App verarbeiten kann. Wenn es um JavaScript geht, geben manche Nutzer möglicherweise javascript und andere java script ein. Wenn Sie JavaScript vorschlagen, können Sie die Interaktionen der Nutzer mit Ihrer App standardisieren.
Wenn angegeben, ist TextInput.type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE festgelegt ist.


| Felder | |
|---|---|
items[] |
Eine Liste mit Vorschlägen, die für Empfehlungen zur automatischen Vervollständigung in Texteingabefeldern verwendet werden. |
SuggestionItem
Ein vorgeschlagener Wert, den Nutzer in ein Textfeld eingeben können.


| Felder | |
|---|---|
Union-Feld Für |
|
text |
Der Wert einer vorgeschlagenen Eingabe in ein Textfeld. Das entspricht dem, was Nutzer selbst eingeben. |
TextInput
Ein Feld, in das Nutzer Text eingeben können. Unterstützt Vorschläge und Aktionen bei Änderungen. Ein Beispiel für Google Chat-Apps finden Sie unter Feld hinzufügen, in das Nutzer Text eingeben können.
Chat-Apps empfangen den Wert des eingegebenen Texts während Formulareingabeereignissen und können ihn verarbeiten. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen.
Wenn Sie nicht definierte oder abstrakte Daten von Nutzern erheben möchten, verwenden Sie eine Texteingabe. Wenn Sie definierte oder aufgezählte Daten von Nutzern erheben möchten, verwenden Sie das SelectionInput-Widget.


| Felder | |
|---|---|
name |
Der Name, mit dem die Texteingabe in einem Formulareingabeereignis identifiziert wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
label |
Der Text, der in der Benutzeroberfläche über dem Texteingabefeld angezeigt wird. Geben Sie Text an, der den Nutzern hilft, die für Ihre App erforderlichen Informationen einzugeben. Wenn Sie beispielsweise nach dem Namen einer Person fragen, aber nur den Nachnamen benötigen, schreiben Sie Erforderlich, wenn |
hint_ |
Text, der unter dem Texteingabefeld angezeigt wird, um Nutzer zu einem bestimmten Wert zu bewegen. Dieser Text ist immer sichtbar. Erforderlich, wenn |
value |
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formularinputs finden Sie unter Formulardaten empfangen. |
type |
Wie ein Texteingabefeld in der Benutzeroberfläche angezeigt wird. Beispielsweise, ob es sich um ein einzelnes oder ein mehrzeiliges Feld handelt. |
on_ |
Was passiert, wenn sich etwas im Textfeld ändert? Beispiel: Ein Nutzer fügt dem Feld Text hinzu oder löscht Text. Beispiele für Aktionen sind das Ausführen einer benutzerdefinierten Funktion oder das Öffnen eines Dialogfelds in Google Chat. |
initial_ |
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzer in das Textfeld klicken. Während Nutzer etwas eingeben, werden die vorgeschlagenen Werte dynamisch gefiltert, um den eingegebenen Text abzugleichen. In einem Texteingabefeld für Programmiersprachen werden beispielsweise Java, JavaScript, Python und C++ vorgeschlagen. Wenn Nutzer Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die Ihre App verarbeiten kann. Wenn es um JavaScript geht, geben manche Nutzer möglicherweise Wenn angegeben, ist
|
auto_ |
Optional. Geben Sie an, welche Aktion ausgeführt werden soll, wenn Nutzer, die mit dem Textfeld interagieren, Vorschläge erhalten. Wenn nicht angegeben, werden die Vorschläge von Wenn angegeben, führt die App die hier angegebene Aktion aus, z. B. das Ausführen einer benutzerdefinierten Funktion.
|
validation |
Geben Sie die für dieses Textfeld erforderliche Validierung an.
|
placeholder_ |
Text, der im Textfeld angezeigt wird, wenn das Feld leer ist. Mit diesem Text werden Nutzer aufgefordert, einen Wert einzugeben. Beispiel:
|
Typ
Wie ein Texteingabefeld in der Benutzeroberfläche angezeigt wird. Beispielsweise, ob es sich um ein einzeiliges oder mehrzeiliges Eingabefeld handelt. Wenn initialSuggestions angegeben ist, ist type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE festgelegt ist.


| Enums | |
|---|---|
SINGLE_LINE |
Das Texteingabefeld hat eine feste Höhe von einer Zeile. |
MULTIPLE_LINE |
Das Texteingabefeld hat eine feste Höhe von mehreren Zeilen. |
TextParagraph
Ein Textabsatz, der die Formatierung unterstützt. Ein Beispiel für Google Chat-Apps finden Sie unter Absatz mit formatiertem Text hinzufügen. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren.


| Felder | |
|---|---|
text |
Der Text, der im Widget angezeigt wird. |
max_ |
Die maximale Anzahl von Textzeilen, die im Widget angezeigt werden. Wenn der Text die angegebene maximale Anzahl von Zeilen überschreitet, wird der überschüssige Inhalt hinter einer Schaltfläche Mehr anzeigen ausgeblendet. Wenn der Text der angegebenen maximalen Anzahl von Zeilen entspricht oder kürzer ist, wird die Schaltfläche Mehr anzeigen nicht angezeigt. Der Standardwert ist 0. In diesem Fall wird der gesamte Kontext angezeigt. Negative Werte werden ignoriert. |
Validierung


| Felder | |
|---|---|
character_ |
|
input_ |
Geben Sie den Typ der Eingabe-Widgets an.
|
InputType
Der Typ des Eingabe-Widgets.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Nicht definierter Typ. Nicht verwenden. |
TEXT |
Normaler Text, in dem alle Zeichen zulässig sind. |
INTEGER |
Ein Ganzzahlwert. |
FLOAT |
Ein Gleitkommawert. |
EMAIL |
Eine E-Mail-Adresse. |
EMOJI_PICKER |
Ein Emoji, das über die vom System bereitgestellte Emoji-Auswahl ausgewählt wurde. |
Widget
Jede Karte besteht aus Widgets.
Ein Widget ist ein zusammengesetztes Objekt, das Text, Bilder, Schaltflächen und andere Objekttypen darstellen kann.
| Felder | |
|---|---|
horizontal_ |
Gibt an, ob Widgets links, rechts oder mittig in einer Spalte ausgerichtet werden. |
Union-Feld data. Ein Widget kann nur eines der folgenden Elemente enthalten. Sie können mehrere Widget-Felder verwenden, um mehr Elemente anzuzeigen. Für data ist nur einer der folgenden Werte zulässig: |
|
text_ |
Hier wird ein Textabschnitt angezeigt. Unterstützt einfachen HTML-Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. Mit dem folgenden JSON-Code wird beispielsweise fett formatierter Text erstellt: |
image |
Zeigt ein Bild an. Mit dem folgenden JSON-Code wird beispielsweise ein Bild mit alternativem Text erstellt: |
decorated_ |
Ein Textelement mit Verzierungen. Mit dem folgenden JSON-Code wird beispielsweise ein dekoriertes Text-Widget erstellt, das eine E-Mail-Adresse enthält: |
button_ |
Eine Liste von Schaltflächen. Mit dem folgenden JSON-Code werden beispielsweise zwei Schaltflächen erstellt. Die erste ist eine blaue Textschaltfläche und die zweite eine Bildschaltfläche, die einen Link öffnet: |
text_ |
Ein Textfeld, in das Nutzer etwas eingeben können. Mit dem folgenden JSON-Code wird beispielsweise eine Texteingabe für eine E-Mail-Adresse erstellt: Im folgenden JSON-Beispiel wird eine Texteingabe für eine Programmiersprache mit statischen Vorschlägen erstellt: |
selection_ |
Ein Auswahlelement, mit dem Nutzer Elemente auswählen können. Auswahlsteuerelemente können Kästchen, Optionsfelder, Schalter oder Drop-down-Menüs sein. Mit dem folgenden JSON-Code wird beispielsweise ein Drop-down-Menü erstellt, über das Nutzer eine Größe auswählen können: |
date_ |
Ein Widget wird angezeigt, über das Nutzer ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit eingeben können. Im folgenden JSON-Beispiel wird beispielsweise eine Datumsauswahl erstellt, um einen Termin zu planen: |
divider |
Zwischen den Widgets wird eine horizontale Trennlinie angezeigt. Mit dem folgenden JSON-Code wird beispielsweise ein Trennstrich erstellt: |
grid |
Ein Raster mit einer Sammlung von Elementen. Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen wird durch die Obergrenze der Anzahl der Elemente geteilt durch die Anzahl der Spalten bestimmt. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.
Mit dem folgenden JSON-Code wird beispielsweise ein Raster mit zwei Spalten und einem einzelnen Element erstellt: |
columns |
Es werden bis zu zwei Spalten angezeigt. Wenn Sie mehr als zwei Spalten oder Zeilen verwenden möchten, verwenden Sie das Widget Mit dem folgenden JSON-Code werden beispielsweise zwei Spalten erstellt, die jeweils Textabsätze enthalten: |
carousel |
Ein Karussell enthält eine Sammlung verschachtelter Widgets. Dies ist beispielsweise die JSON-Darstellung eines Karussells mit zwei Textabsätzen. |
chip_ |
Eine Liste von Chips. Mit dem folgenden JSON-Code werden beispielsweise zwei Chips erstellt. Der erste ist ein Text-Chip und der zweite ein Symbol-Chip, der einen Link öffnet:
|
HorizontalAlignment
Gibt an, ob Widgets links, rechts oder mittig in einer Spalte ausgerichtet werden.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Nicht verwenden. Nicht angegeben |
START |
Standardwert. Widgets werden an der Startposition der Spalte ausgerichtet. Bei Layouts, die von links nach rechts ausgerichtet sind, wird das Element links ausgerichtet. Bei Layouts, die von rechts nach links gelesen werden, wird die Ausrichtung nach rechts festgelegt. |
CENTER |
Widgets werden in der Mitte der Spalte ausgerichtet. |
END |
Widgets werden an der Endposition der Spalte ausgerichtet. Bei Layouts, die von links nach rechts ausgerichtet sind, werden Widgets rechts ausgerichtet. Bei Layouts, die von rechts nach links gelesen werden, werden Widgets links ausgerichtet. |
ImageType
Die Form, mit der das Bild zugeschnitten wird.


| Enums | |
|---|---|
SQUARE |
Standardwert. Hiermit wird eine quadratische Maske auf das Bild angewendet. Ein Bild mit 4:3 wird beispielsweise zu 3:3. |
CIRCLE |
Wendet eine kreisförmige Maske auf das Bild an. Ein 4 × 3-Bild wird beispielsweise zu einem Kreis mit einem Durchmesser von 3. |
