索引
Action(訊息)Action.ActionParameter(訊息)Action.Interaction(列舉)Action.LoadIndicator(列舉)BorderStyle(訊息)BorderStyle.BorderType(列舉)Button(訊息)Button.Type(列舉)ButtonList(訊息)Card(訊息)Card.CardAction(訊息)Card.CardFixedFooter(訊息)Card.CardHeader(訊息)Card.DisplayStyle(列舉)Card.DividerStyle(列舉)Card.Section(訊息)Chip(訊息)ChipList(訊息)ChipList.Layout(列舉)CollapseControl(訊息)Columns(訊息)Columns.Column(訊息)Columns.Column.HorizontalSizeStyle(列舉)Columns.Column.VerticalAlignment(列舉)Columns.Column.Widgets(訊息)DateTimePicker(訊息)DateTimePicker.DateTimePickerType(列舉)DecoratedText(訊息)DecoratedText.SwitchControl(訊息)DecoratedText.SwitchControl.ControlType(列舉)Divider(訊息)Grid(訊息)Grid.GridItem(訊息)Grid.GridItem.GridItemLayout(列舉)Icon(訊息)Image(訊息)ImageComponent(訊息)ImageCropStyle(訊息)ImageCropStyle.ImageCropType(列舉)MaterialIcon(訊息)OnClick(訊息)OpenLink(訊息)OpenLink.OnClose(列舉)OpenLink.OpenAs(列舉)OverflowMenu(訊息)OverflowMenu.OverflowMenuItem(訊息)SelectionInput(訊息)SelectionInput.PlatformDataSource(訊息)SelectionInput.PlatformDataSource.CommonDataSource(列舉)SelectionInput.SelectionItem(訊息)SelectionInput.SelectionType(列舉)Suggestions(訊息)Suggestions.SuggestionItem(訊息)TextInput(訊息)TextInput.Type(列舉)TextParagraph(訊息)Validation(訊息)Validation.InputType(列舉)Widget(訊息)Widget.HorizontalAlignment(列舉)Widget.ImageType(列舉)
動作
描述表單提交時行為的動作。舉例來說,您可以叫用 Apps Script 指令碼來處理表單。如果觸發動作,表單值就會傳送至伺服器。


| 欄位 | |
|---|---|
function |
當包含元素遭到點選或以其他方式啟用時,要叫用的自訂函式。 如需使用範例,請參閱「讀取表單資料」。 |
parameters[] |
動作參數清單。 |
load_ |
用於指定在呼叫動作時動作顯示的載入指標。 |
persist_ |
指出表單值是否會在動作後保留。預設值為 如果為 如果是 |
interaction |
選用設定。開啟對話方塊時必須使用。 回應與使用者互動 (例如使用者按下資訊卡訊息中的按鈕) 時的動作。 如果未指定,應用程式會執行 指定
|
required_ |
如果在叫用此動作時,此處列出的小工具沒有值,表單提交作業就會中止。
|
all_ |
|
ActionParameter
叫用動作方法時要提供的字串參數清單。舉例來說,您可以提供三個延遲提醒按鈕:立即延遲、延遲一天或延遲一週。您可以使用 action method = snooze(),在字串參數清單中傳遞貪睡類型和貪睡時間。
詳情請參閱 CommonEventObject。


| 欄位 | |
|---|---|
key |
動作指令碼的參數名稱。 |
value |
參數的值。 |
互動
選用設定。開啟對話方塊時需要。
回應與使用者互動 (例如使用者按下資訊卡訊息中的按鈕) 時的動作。
如果未指定,應用程式會執行 action 來回應,例如開啟連結或執行函式。
指定 interaction 後,應用程式就能以特殊互動方式回應。舉例來說,只要將 interaction 設為 OPEN_DIALOG,應用程式就能開啟對話方塊。
指定後,系統就不會顯示載入指標。如有指定外掛程式,系統會移除整張資訊卡,也不會在用戶端顯示任何內容。

| 列舉 | |
|---|---|
INTERACTION_UNSPECIFIED |
預設值。action 會照常執行。 |
OPEN_DIALOG |
開啟對話方塊,這是 Chat 應用程式用來與使用者互動的窗格式卡片介面。 只有 Chat 應用程式可在使用者點按資訊卡訊息的按鈕時回應。如果指定為外掛程式,則會移除整個資訊卡,用戶端也不會顯示任何內容。
|
LoadIndicator
指定動作在呼叫動作時顯示的載入指標。


| 列舉 | |
|---|---|
SPINNER |
顯示旋轉圖示,指出正在載入內容。 |
NONE |
不會顯示任何內容。 |
BorderStyle
卡片或小工具邊框的樣式選項,包括邊框類型和顏色。


| 欄位 | |
|---|---|
type |
邊框類型。 |
stroke_ |
當類型為 如要設定筆劃顏色,請為 例如,以下程式碼會將顏色設為最高強度的紅色:
|
corner_ |
邊框的圓角半徑。 |
BorderType
代表套用至小工具的邊框類型。


| 列舉 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
請勿使用。未指明 |
NO_BORDER |
預設值。無框線。 |
STROKE |
大綱。 |
按鈕
使用者可點選的文字、圖示或文字和圖示按鈕。如需使用 Google Chat 應用程式範例,請參閱「新增按鈕」。
如要將圖片設為可點擊的按鈕,請指定 ImageImageComponentonClick 動作。


| 欄位 | |
|---|---|
text |
按鈕中顯示的文字。 |
icon |
按鈕中顯示的圖示。如果同時設定 |
color |
選用設定。按鈕的顏色。如果已設為此值,按鈕 如要設定按鈕顏色,請指定 例如,以下程式碼會將顏色設為最高強度的紅色:
|
on_ |
必要欄位。使用者按下按鈕時要執行的動作,例如開啟超連結或執行自訂函式。 |
disabled |
如果為 |
alt_ |
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解按鈕的功能。舉例來說,如果按鈕會開啟超連結,您可以寫下「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件 (網址為 https://developers.google.com/workspace/chat")」 |
type |
選用設定。按鈕類型。如果未設定,按鈕類型預設為
|
類型
選用設定。按鈕的類型。如果已設定 color 欄位,type 會強制設為 FILLED。

| 列舉 | |
|---|---|
TYPE_UNSPECIFIED |
請勿使用。未指明 |
OUTLINED |
外框按鈕為中強調按鈕。這些按鈕通常包含重要的動作,但不是 Chat 應用程式或外掛程式的主要動作。 |
FILLED |
實心按鈕具有純色容器。這類圖示的視覺效果最強烈,建議用於 Chat 應用程式或外掛程式中的重要及主要動作。 |
FILLED_TONAL |
填滿色調的按鈕是填滿和外框按鈕之間的折衷方案。在優先順序較低的按鈕需要比輪廓按鈕更強調的情況下,這類按鈕就很實用。 |
BORDERLESS |
按鈕在預設狀態下沒有隱藏容器。通常用於優先順序最低的動作,特別是在顯示多個選項時。 |
ButtonList
按鈕清單以水平方式排列。如需 Google Chat 應用程式的範例,請參閱「新增按鈕」。


| 欄位 | |
|---|---|
buttons[] |
按鈕陣列。 |
資訊卡
Google Chat 訊息或 Google Workspace 外掛程式中顯示的資訊卡介面。
資訊卡支援已定義的版面配置、互動式 UI 元素 (例如按鈕),以及圖片等多媒體內容。利用資訊卡展示詳細資訊、向使用者收集資訊,並引導他們採取下一步。
使用資訊卡建構工具設計及預覽資訊卡。
開啟資訊卡建立工具如要瞭解如何建構資訊卡,請參閱下列說明文件:
- 如為 Google Chat 應用程式,請參閱「設計資訊卡或對話方塊的元件」。
- 如要瞭解 Google Workspace 外掛程式,請參閱「以資訊卡為基礎的介面」。
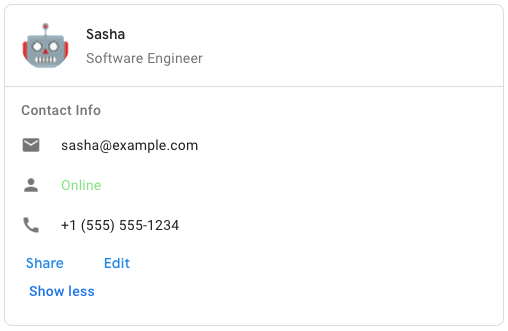
範例:Google Chat 應用程式的資訊卡訊息

如要在 Google Chat 中建立範例資訊卡訊息,請使用下列 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 欄位 | |
|---|---|
header |
資訊卡的標頭。標題通常含有開頭的圖片和標題。標題一律會顯示在資訊卡頂端。 |
sections[] |
包含一組小工具。每個部分都有可選的標頭。各個區段會以線條分隔,如需 Google Chat 應用程式中的範例,請參閱「定義資訊卡的一部分」。 |
section_ |
標題、區段和頁尾之間的分隔符號樣式。 |
card_ |
資訊卡的動作。動作會新增至資訊卡的工具列選單。
舉例來說,下列 JSON 會使用 |
name |
卡片名稱。用於資訊卡導覽中的資訊卡 ID。
|
fixed_ |
這張資訊卡底部顯示的固定頁尾。 如果在未指定
|
display_ |
在 Google Workspace 外掛程式中,設定
|
peek_ |
顯示內容相關內容時,Peek 資訊卡標題會做為預留位置,讓使用者可在首頁資訊卡和內容相關資訊卡之間前進瀏覽。
|
CardAction
資訊卡動作是指與資訊卡相關的動作。舉例來說,月結單資訊卡可能會提供刪除月結單、傳送月結單電子郵件或在瀏覽器中開啟月結單等操作。

| 欄位 | |
|---|---|
action_ |
顯示為動作選單項目的標籤。 |
on_ |
此操作項目的 |
CardHeader
代表資訊卡標題。如需 Google Chat 應用程式的範例,請參閱「新增標頭」。


| 欄位 | |
|---|---|
title |
必要欄位。資訊卡標題。標題的高度固定:如果同時指定標題和副標題,則每個標題都會佔一行。如果只指定標題,系統會將標題放在兩行。 |
subtitle |
資訊卡標題的副標題。如果有指定,會在 |
image_ |
用於裁剪圖片的形狀。
|
image_ |
資訊卡標題中圖片的 HTTPS 網址。 |
image_ |
這張圖片的替代文字,用於無障礙功能。 |
DisplayStyle
在 Google Workspace 外掛程式中,決定資訊卡的顯示方式。

| 列舉 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
請勿使用。未指明 |
PEEK |
資訊卡的標題會顯示在側欄底部,部分遮蓋目前堆疊頂端的資訊卡。點選標題可將資訊卡彈出至資訊卡堆疊。如果資訊卡沒有標題,系統會改用產生的標題。 |
REPLACE |
預設值。系統會取代資訊卡堆疊中頂端資訊卡的檢視畫面,顯示該資訊卡。 |
DividerStyle
資訊卡的分隔線樣式。目前僅用於分隔卡片區段。


| 列舉 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
請勿使用。未指明 |
SOLID_DIVIDER |
預設選項。算繪實心分隔線。 |
NO_DIVIDER |
如果已設定,則不會算繪分隔符。這類樣式會完全從版面配置中移除分隔線。結果等同於完全不加入分隔符。 |
章節
一個區段包含一組小工具,這些小工具會依照指定的順序垂直顯示。


| 欄位 | |
|---|---|
header |
顯示在區段頂端的文字。支援簡單的 HTML 格式文字。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
widgets[] |
該區段中的所有小工具。至少必須包含一個小工具。 |
collapsible |
指出這個部分是否可收合。 可摺疊的版面可隱藏部分或所有小工具,但使用者只要按一下「顯示更多」,即可展開該版面,查看隱藏的小工具。使用者可以按一下「顯示較少」,再次隱藏小工具。 如要判斷隱藏哪些小工具,請指定 |
uncollapsible_ |
即使區段收合,這些無法收合的小工具仍保持顯示的數量。 舉例來說,如果某個區段包含五個小工具,且 |
collapse_ |
選用設定。定義區塊的展開和收合按鈕。只有在該部分可摺疊時,這個按鈕才會顯示。如果未設定這個欄位,系統會使用預設按鈕。 |
方塊
使用者可點選的文字、圖示或文字和圖示方塊。

| 欄位 | |
|---|---|
icon |
圖示圖片。如果同時設定 |
label |
方塊中顯示的文字。 |
on_ |
選用設定。使用者點選方塊時要執行的動作,例如開啟超連結或執行自訂函式。 |
enabled |
方塊是否處於有效狀態,並回應使用者操作。預設為 |
disabled |
方塊是否處於閒置狀態,並忽略使用者動作。預設值為 |
alt_ |
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解元件的功能。舉例來說,如果方塊會開啟超連結,請寫下「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件 (網址為 https://developers.google.com/workspace/chat")」。 |
ChipList
以水平方式排列的方塊清單,可水平捲動或換行。

| 欄位 | |
|---|---|
layout |
指定的方塊清單版面配置。 |
chips[] |
一組方塊。 |
版面配置
方塊清單版面配置。
| 列舉 | |
|---|---|
LAYOUT_UNSPECIFIED |
請勿使用。未指明 |
WRAPPED |
預設值。如果水平空間不足,方塊清單就會換行到下一行。 |
HORIZONTAL_SCROLLABLE |
如果方塊無法在可用空間中顯示,就會水平捲動。 |
CollapseControl
代表展開和收合控制項。
| 欄位 | |
|---|---|
horizontal_ |
展開和收合按鈕的水平對齊方式。 |
expand_ |
選用設定。定義可自訂的按鈕以展開該部分。必須同時設定 expand_button 和 collapse_button 欄位。只有一組欄位才會生效。如果未設定這個欄位,系統會使用預設按鈕。 |
collapse_ |
選用設定。定義可自訂的按鈕,用於收合該部分。必須同時設定 expand_button 和 collapse_button 欄位。只有一個欄位組合不會生效。如果未設定這個欄位,系統會使用預設按鈕。 |
欄
Columns 小工具最多可在資訊卡或對話方塊中顯示 2 欄。您可以為每個欄新增小工具,小工具會依指定的順序顯示。如需 Google Chat 應用程式的範例,請參閱「在資料欄中顯示資訊卡和對話方塊」。
每個資料欄的高度會由較高的資料欄決定。舉例來說,如果第一欄比第二欄高,兩個欄的高度都會是第一欄的高度。由於每個欄可包含不同數量的小工具,因此您無法定義列或在欄之間對齊小工具。
欄會並排顯示。您可以使用 HorizontalSizeStyle 欄位自訂每個欄的寬度。如果使用者的螢幕寬度太窄,第二欄會在第一欄下方折行:
- 在網頁上,如果螢幕寬度小於或等於 480 像素,第二欄就會改為捲動式。
- 在 iOS 裝置上,如果螢幕寬度小於或等於 300 pt,第二欄就會換行。
- 在 Android 裝置上,如果螢幕寬度小於或等於 320 dp,第二欄會改為捲動顯示。
如要加入兩個以上的資料欄或使用資料列,請使用 Grid


- 使用者從電子郵件草稿開啟外掛程式時顯示的對話方塊。
- 使用者在 Google 日曆活動中透過「Add attachment」選單開啟外掛程式時,會顯示的對話方塊。
| 欄位 | |
|---|---|
column_ |
資料欄的陣列。資訊卡或對話方塊最多可包含 2 個欄。 |
欄
資料欄。
| 欄位 | |
|---|---|
horizontal_ |
指定資料欄填滿卡片寬度的做法。 |
horizontal_ |
指定小工具是否要對齊欄的左側、右側或置中。 |
vertical_ |
指定小工具是否要對齊資料欄的頂端、底部或中間。 |
widgets[] |
資料欄中包含的 Widget 陣列。小工具會依指定的順序顯示。 |
HorizontalSizeStyle
指定資料欄填滿卡片寬度的做法。每個資料欄的寬度取決於 HorizontalSizeStyle 和資料欄內小工具的寬度。
| 列舉 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
請勿使用。未指明 |
FILL_AVAILABLE_SPACE |
預設值。欄會填滿可用空間,最多可占卡片寬度的 70%。如果將兩個資料欄都設為 FILL_AVAILABLE_SPACE,則每個資料欄會填滿 50% 的空間。 |
FILL_MINIMUM_SPACE |
欄會填滿最少的空間,且不得超過卡片寬度的 30%。 |
VerticalAlignment
指定小工具是否要對齊資料欄的頂端、底部或中間。
| 列舉 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
請勿使用。未指明 |
CENTER |
預設值。將小工具對齊欄中央。 |
TOP |
將小工具對齊至資料欄頂端。 |
BOTTOM |
將小工具對齊資料欄底部。 |
小工具
可在資料欄中加入的支援小工具。
| 欄位 | |
|---|---|
聯集欄位
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
「 |
DateTimePicker
讓使用者輸入日期、時間,或同時輸入日期和時間。如需 Google Chat 應用程式範例,請參閱「讓使用者選擇日期和時間」。
使用者可以輸入文字,也可以使用挑選器選取日期和時間。如果使用者輸入的日期或時間無效,挑選器會顯示錯誤訊息,提示使用者正確輸入資訊。


| 欄位 | |
|---|---|
name |
在表單輸入事件中,用來識別 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label |
提示使用者輸入日期、時間或日期和時間的文字。舉例來說,如果使用者要安排預約,請使用 |
type |
小工具是否支援輸入日期、時間或日期和時間。 |
value_ |
小工具中顯示的預設值,以毫秒為單位自 Unix Epoch 紀元時間起算。 根據選擇器類型 (
|
timezone_ |
代表時區與世界標準時間時差的數字,以分鐘為單位。設定後, |
on_ |
在使用者點選 |
validation |
選用設定。指定這個日期時間挑選器所需的驗證。
|
DateTimePickerType
DateTimePicker 小工具中日期和時間的格式。決定使用者能否輸入日期、時間,或同時輸入日期和時間。


| 列舉 | |
|---|---|
DATE_AND_TIME |
使用者輸入日期和時間。 |
DATE_ONLY |
使用者請輸入日期。 |
TIME_ONLY |
使用者輸入時間。 |
DecoratedText
這個小工具會顯示文字,並加上選用裝飾,例如文字上方或下方的標籤、文字前方的圖示、選項小工具,或是文字後方的按鈕。如需 Google Chat 應用程式範例,請參閱「使用裝飾性文字顯示文字」一文。


| 欄位 | |
|---|---|
icon |
已淘汰,改用 |
start_ |
文字前方顯示的圖示。 |
top_ |
|
text |
必要欄位。主要文字。 支援簡單的格式設定。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 |
wrap_ |
文字換行設定。如果為 僅適用於 |
bottom_ |
顯示在 |
on_ |
使用者點選 |
聯集欄位 control。在 decoratedText 小工具中,文字右側顯示的按鈕、切換鈕、核取方塊或圖片。control 只能採用下列其中一種設定: |
|
button |
使用者可點選觸發動作的按鈕。 |
switch_ |
這個切換小工具可供使用者點選,以變更狀態並觸發動作。 |
end_ |
文字後方顯示的圖示。 |
SwitchControl
decoratedText 小工具中的切換樣式切換按鈕或核取方塊。


僅支援 decoratedText 小工具。
| 欄位 | |
|---|---|
name |
在表單輸入事件中,用來識別切換鈕小工具的名稱。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
value |
使用者輸入的值,會做為表單輸入事件的一部分傳回。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
selected |
當 |
on_ |
當切換狀態變更時要執行的動作,例如要執行的函式。 |
control_ |
切換鈕在使用者介面中的顯示方式。
|
ControlType
切換鈕在使用者介面中的顯示方式。


| 列舉 | |
|---|---|
SWITCH |
切換式切換鈕。 |
CHECKBOX |
已淘汰,改用 CHECK_BOX。 |
CHECK_BOX |
核取方塊。 |
分隔線
這個類型沒有任何欄位。
以水平線的形式顯示小工具之間的分隔線。如需 Google Chat 應用程式的範例,請參閱「在小工具之間新增水平分隔線」。


例如,下列 JSON 會建立分隔符:
"divider": {}
格線
顯示包含一組項目的格狀畫面。項目只能包含文字或圖片。如要使用回應式欄,或加入文字或圖片以外的內容,請使用 Columns
格線支援任意數量的欄和項目。列數取決於項目除以欄數。格線包含 10 個項目和 2 個欄,因此有 5 列。格線包含 11 個項目和 2 個欄,因此有 6 列。


舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 欄位 | |
|---|---|
title |
顯示在格狀標題中的文字。 |
items[] |
要在格狀中顯示的項目。 |
border_ |
套用至每個格線項目的邊框樣式。 |
column_ |
格狀檢視中顯示的欄數。如果未指定這個欄位,系統會使用預設值,而這個預設值會因顯示格線的位置 (對話方塊或隨附應用程式) 而異。 |
on_ |
每個個別的格線項目都會重複使用這個回呼,但在回呼的參數中加入項目清單中的項目 ID 和索引。 |
GridItem
代表格線版面配置中的項目。項目可包含文字、圖片或文字和圖片。


| 欄位 | |
|---|---|
id |
使用者指定的這個格線項目 ID。這個 ID 會在父項格線的 |
image |
格線項目中顯示的圖片。 |
title |
格線項目的標題。 |
subtitle |
格線項目的副標題。 |
layout |
格線項目要使用的版面配置。 |
GridItemLayout
代表可用於格狀項目的各種版面配置選項。


| 列舉 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
請勿使用。未指明 |
TEXT_BELOW |
標題和副標題會顯示在格狀項目的圖片下方。 |
TEXT_ABOVE |
標題和副標題會顯示在格狀項目的圖片上方。 |
圖示
資訊卡上小工具中顯示的圖示。如需 Google Chat 應用程式的範例,請參閱「新增圖示」。


| 欄位 | |
|---|---|
alt_ |
選用設定。用於無障礙功能的圖示說明。如未指定,則會提供預設值 如果在 |
image_ |
套用至圖片的裁剪樣式。在某些情況下,套用 |
聯集欄位 icons。資訊卡上小工具中顯示的圖示。icons 只能是下列其中一項: |
|
known_ |
顯示 Google Workspace 提供的內建圖示。 例如,如要顯示飛機圖示,請指定 如需支援圖示的完整清單,請參閱「內建圖示」。 |
icon_ |
顯示代管在 HTTPS 網址的自訂圖示。 例如: 支援的檔案類型包括 |
material_ |
舉例來說,如要顯示核取方塊圖示,請使用
|
圖片
由網址指定的圖片,可執行 onClick 動作。如需範例,請參閱「新增圖片」。


| 欄位 | |
|---|---|
image_ |
代管圖片的 HTTPS 網址。 例如: |
on_ |
當使用者按一下圖片時,點擊就會觸發這個動作。 |
alt_ |
這張圖片的替代文字,用於無障礙功能。 |
ImageComponent
代表圖片。


| 欄位 | |
|---|---|
image_ |
圖片網址。 |
alt_ |
圖片的無障礙標籤。 |
crop_ |
要套用至圖片的裁剪樣式。 |
border_ |
要套用至圖片的邊框樣式。 |
ImageCropStyle
代表套用至圖片的裁剪樣式。


以下舉例說明如何套用 16:9 的顯示比例:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 欄位 | |
|---|---|
type |
裁剪類型。 |
aspect_ |
如果裁剪類型為 以下舉例說明如何套用 16:9 的顯示比例: |
ImageCropType
代表套用至圖片的裁剪樣式。


| 列舉 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
請勿使用。未指明 |
SQUARE |
預設值。套用正方形裁剪。 |
CIRCLE |
套用圓形裁剪。 |
RECTANGLE_CUSTOM |
套用自訂顯示比例的矩形裁剪。使用 aspectRatio 設定自訂顯示比例。 |
RECTANGLE_4_3 |
套用 4:3 顯示比例的矩形裁剪。 |
MaterialIcon
Google Material Icon,包含超過 2500 個選項。
舉例來說,如要顯示帶有自訂權重和等級的核取方塊圖示,請輸入以下內容:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 欄位 | |
|---|---|
name |
Google Material 圖示中定義的圖示名稱,例如 |
fill |
是否以填滿格式顯示圖示。預設值為 false。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」下方的設定。 |
weight |
圖示的粗細。請選擇 {100, 200, 300, 400, 500, 600, 700}。如未指定,則預設值為 400。如指定其他值,則會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」下方的設定。 |
grade |
粗細和等級會影響符號的粗細。等級調整比權重調整更精細,對符號大小的影響也較小。請選擇 {-25, 0, 200}。如未指定,預設值為 0。如指定其他值,則會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」下方的設定。 |
OnClick
代表使用者點選資訊卡上的互動元素 (例如按鈕) 時的回應方式。


| 欄位 | |
|---|---|
聯集欄位
|
|
action |
如果指定了這個 |
open_ |
如果指定,這個 |
open_ |
當動作需要開啟連結時,外掛程式會觸發這項動作。這與上述
|
card |
如果指定了點擊動作,系統會在點擊後將新資訊卡推送至資訊卡堆疊。
|
overflow_ |
如果指定此 |
OpenLink
代表開啟超連結的 onClick 事件。


| 欄位 | |
|---|---|
url |
要開啟的網址。 |
open_ |
如何開啟連結。
|
on_ |
用戶端是否會在開啟連結後忘記該連結,或是觀察連結,直到視窗關閉為止。
|
OnClose
當 OnClick 動作開啟的連結關閉時,用戶端會執行的動作。
實作方式取決於用戶端平台功能。舉例來說,網路瀏覽器可能會在彈出式視窗中使用 OnClose 處理常式開啟連結。
如果同時設定 OnOpen 和 OnClose 處理常式,但用戶端平台無法同時支援這兩個值,則 OnClose 的效力優先。

| 列舉 | |
|---|---|
NOTHING |
預設值。卡片不會重新載入;沒有任何反應。 |
RELOAD |
在子視窗關閉後重新載入資訊卡。 如果與 |
OpenAs
當 OnClick 動作開啟連結時,用戶端可以將其開啟為全尺寸視窗 (如果這是用戶端使用的框架),或開啟為疊加層 (例如彈出式視窗)。實作方式取決於用戶端平台功能,如果用戶端不支援所選值,系統可能會忽略該值。所有用戶端都支援 FULL_SIZE。

| 列舉 | |
|---|---|
FULL_SIZE |
連結會以原始大小開啟 (如果客戶使用的框架是原始大小)。 |
OVERLAY |
連結會以彈出式視窗等疊加層開啟。 |
OverflowMenu
顯示彈出式選單的小工具,內含使用者可以叫用的一或多個動作。例如在資訊卡中顯示非主要動作。當動作超出可用空間時,可以使用這個小工具。如要使用這個小工具,請在支援此小工具的小工具的 OnClick 動作中指定此小工具。例如在 Button 中。

| 欄位 | |
|---|---|
items[] |
必要欄位。選單選項清單。 |
OverflowMenuItem
使用者可在溢位選單中叫用此選項。

| 欄位 | |
|---|---|
start_ |
顯示在文字前方的圖示。 |
text |
必要欄位。向使用者說明或描述商品的文字。 |
on_ |
必要欄位。選取選單選項時所觸發的動作。這個 |
disabled |
是否停用選單選項。預設值為 false。 |
SelectionInput
小工具可建立一或多個使用者可選取的 UI 項目。例如下拉式選單或核取方塊。您可以使用這個小工具收集可預測或列舉的資料。如需 Google Chat 應用程式的範例,請參閱「新增可選取的 UI 元素」。
即時通訊應用程式可以處理使用者選取或輸入的項目價值。如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如要從使用者收集未定義或抽象的資料,請使用 TextInput 小工具。


| 欄位 | |
|---|---|
name |
必要欄位。用於識別表單輸入事件中選取輸入內容的名稱。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
label |
使用者介面中選取輸入欄位上方顯示的文字。 指定可協助使用者輸入應用程式所需資訊的文字。舉例來說,如果使用者從下拉式選單中選取工作單據的緊急程度,標籤可能會是「緊急程度」或「選取緊急程度」。 |
type |
向使用者在 |
items[] |
可選取項目的陣列。例如圓形按鈕或核取方塊的陣列。最多可支援 100 個項目。 |
on_ |
如果指定,系統會在選取項目變更時提交表單。如未指定,則必須指定用於提交表單的按鈕。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
multi_ |
針對複選選單,使用者可選取的項目數量上限。最小值為 1 項。如未指定,則預設為 3 個項目。 |
multi_ |
對於多重選取選單,使用者輸入文字字元數量,系統才會傳回建議的選取項目。 如果未設定,多重選取選單會使用下列預設值:
|
validation |
針對下拉式選單,此選項輸入欄位的驗證。
|
聯集欄位
|
|
external_ |
外部資料來源,例如關聯資料庫。 |
platform_ |
Google Workspace 的資料來源。 |
PlatformDataSource
針對使用複選選單的 SelectionInput

| 欄位 | |
|---|---|
聯集欄位 data_source。資料來源。data_source 只能是下列其中一項: |
|
common_ |
所有 Google Workspace 應用程式共用的資料來源,例如 Google Workspace 機構的使用者。 |
host_ |
專屬於 Google Workspace 主機應用程式 (例如 Google Chat 中的聊天室) 的資料來源。 這個欄位支援 Google API 用戶端程式庫,但無法在 Cloud 用戶端程式庫中使用。詳情請參閱安裝用戶端程式庫。 |
CommonDataSource
所有 Google Workspace 應用程式共用的資料來源。

| 列舉 | |
|---|---|
UNKNOWN |
預設值。請勿使用。 |
USER |
Google Workspace 使用者。使用者只能查看及選取 Google Workspace 機構中的使用者。 |
SelectionItem
使用者可在選取輸入內容 (例如核取方塊或切換鈕) 中選取的項目。最多支援 100 個項目。


| 欄位 | |
|---|---|
text |
供使用者識別或描述項目的文字。 |
value |
與此項目相關聯的值。用戶端應將此值做為表單輸入值。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
selected |
該項目是否預設為選取狀態。如果選取輸入內容只接受一個值 (例如圓形按鈕或下拉式選單),請只為一個項目設定這個欄位。 |
start_ |
對於多重選取選單,此屬性是項目 |
bottom_ |
如果是複選選單,文字說明或標籤會顯示在項目 |
SelectionType
使用者可選取的項目格式。不同的選項支援不同的互動類型。舉例來說,使用者可以選取多個核取方塊,但只能從下拉式選單中選取一個項目。
每個選取輸入都支援一種選取類型。例如無法混合使用核取方塊和開關。


| 列舉 | |
|---|---|
CHECK_BOX |
一組核取方塊。使用者可以勾選一或多個核取方塊。 |
RADIO_BUTTON |
一組圓形按鈕。使用者可以選取一個圓形按鈕。 |
SWITCH |
一組開關。使用者可以開啟一或多個切換裝置。 |
DROPDOWN |
下拉式選單。使用者可以從選單中選取一個項目。 |
MULTI_SELECT |
含有文字方塊的選單。使用者可以輸入並選取一或多個項目。 針對 Google Workspace 外掛程式,您必須使用 針對 Google Chat 應用程式,您也可以使用動態資料來源填入項目,並在使用者在選單中輸入內容時自動建議項目。舉例來說,使用者只要開始輸入 Google Chat 聊天室的名稱,小工具就會自動顯示建議的聊天室。如要為多重選取選單動態填入項目,請使用下列任一類型的資料來源:
如需 Chat 應用程式多重選取選單的實作範例,請參閱「新增多重選取選單」。
|
建議
使用者可輸入的建議值。使用者點選文字輸入欄位時,就會顯示這些值。當使用者輸入內容時,系統會根據使用者輸入的內容,動態篩選建議值。
舉例來說,程式設計語言的文字輸入欄位可能會建議 Java、JavaScript、Python 和 C++。當使用者開始輸入 Jav 時,建議清單就會篩選出 Java 和 JavaScript。
建議值可協助引導使用者輸入應用程式能夠理解的值。在 JavaScript 中,有些使用者可能會輸入 javascript,有些則會輸入 java script。建議 JavaScript 可將使用者與應用程式互動的方式標準化。
指定後,TextInput.type 一律為 SINGLE_LINE,即使設為 MULTIPLE_LINE 也是如此。


| 欄位 | |
|---|---|
items[] |
在文字輸入欄位中,用於自動完成建議的建議清單。 |
SuggestionItem
使用者可在文字輸入欄位中輸入的建議值。


| 欄位 | |
|---|---|
聯集欄位
|
|
text |
建議輸入內容欄位的值。這與使用者自行輸入的內容相同。 |
TextInput
使用者可輸入文字的欄位。支援建議和變更時動作。如需 Google Chat 應用程式的範例,請參閱「新增供使用者輸入文字的欄位」。
即時通訊應用程式會在表單輸入事件期間接收並處理輸入文字的值。如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如果您需要向使用者收集未定義或抽象的資料,請使用文字輸入欄位。如要向使用者收集定義或列舉的資料,請使用 SelectionInput 小工具。


| 欄位 | |
|---|---|
name |
在表單輸入事件中,用來識別文字輸入內容的名稱。 如需使用表單輸入的詳細資訊,請參閱「接收表單資料」。 |
label |
使用者介面中文字輸入欄位上方顯示的文字。 指定文字,協助使用者輸入應用程式所需的資訊。舉例來說,如果您詢問某人的姓名,但需要對方的姓氏,請輸入 如果未指定 |
hint_ |
文字輸入欄位下方顯示的文字,用於提示使用者輸入特定值,以提供協助。這段文字一律會顯示。 如果未指定 |
value |
使用者輸入的值,會做為表單輸入事件的一部分傳回。 如要進一步瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
type |
文字輸入欄位在使用者介面中的顯示方式。例如,欄位是單行還是多行。 |
on_ |
文字輸入欄位發生變更時的處理方式。例如使用者在欄位中新增或刪除文字。 例如在 Google Chat 中執行自訂函式或開啟對話方塊。 |
initial_ |
使用者可輸入的建議值。使用者點選文字輸入欄位時,就會顯示這些值。當使用者輸入內容時,系統會根據使用者輸入的內容,動態篩選建議值。 舉例來說,程式設計語言的文字輸入欄位可能會建議使用 Java、JavaScript、Python 和 C++。當使用者開始輸入 建議值可引導使用者輸入應用程式可解讀的值。在 JavaScript 中,有些使用者可能會輸入 指定後,
|
auto_ |
選用設定。指定當文字輸入欄位向互動使用者建議時,要採取的動作。 如果未指定,系統會由 如果指定,應用程式會執行此處指定的動作,例如執行自訂函式。
|
validation |
指定這個文字輸入欄位需要的驗證。
|
placeholder_ |
文字欄位空白時,在文字輸入欄位中顯示的文字。使用這段文字提示使用者輸入值。例如
|
類型
文字輸入欄位在使用者介面中的顯示方式。例如,輸入欄位是單行還是多行。如果指定 initialSuggestions,type 一律會是 SINGLE_LINE,即使設為 MULTIPLE_LINE 也不例外。


| 列舉 | |
|---|---|
SINGLE_LINE |
文字輸入欄位的高度固定為一行。 |
MULTIPLE_LINE |
文字輸入欄位的高度固定為多行。 |
TextParagraph
支援格式設定的文字段落。如需 Google Chat 應用程式的範例,請參閱「新增格式文字段落」一文。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。


| 欄位 | |
|---|---|
text |
小工具中顯示的文字。 |
max_ |
小工具中顯示的文字行數上限。如果文字超過指定的最大行數,系統會隱藏多餘的內容,並在「顯示更多」按鈕後方顯示。如果文字等於或少於指定的最大行數,系統就不會顯示「顯示更多」按鈕。 預設值為 0,在這種情況下,系統會顯示所有內容。系統會忽略負值。 |
驗證


| 欄位 | |
|---|---|
character_ |
|
input_ |
指定輸入小工具的類型。
|
InputType
輸入小工具的類型。
| 列舉 | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
未指定的類型。請勿使用。 |
TEXT |
一般文字,接受所有字元。 |
INTEGER |
整數值。 |
FLOAT |
浮點值。 |
EMAIL |
電子郵件地址。 |
EMOJI_PICKER |
從系統提供的表情符號挑選器中選取的表情符號。 |
小工具
每張資訊卡都由小工具組成。
小工具是複合物件,可代表文字、圖片、按鈕和其他物件類型。
| 欄位 | |
|---|---|
horizontal_ |
指定小工具是否要對齊欄的左側、右側或置中。 |
聯集欄位 data。小工具只能包含下列其中一個項目。您可以使用多個小工具欄位顯示更多項目。data 只能是下列其中一項: |
|
text_ |
顯示文字段落。支援簡單的 HTML 格式文字。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」和「在 Google Workspace 外掛程式中設定文字格式」。 舉例來說,下列 JSON 會建立加粗的文字: |
image |
顯示圖片。 舉例來說,下列 JSON 會建立附帶替代文字的圖片: |
decorated_ |
顯示經過修飾的文字項目。 例如,下列 JSON 會建立顯示電子郵件地址的修飾文字小工具: |
button_ |
按鈕清單。 舉例來說,下列 JSON 會建立兩個按鈕。第一個是藍色文字按鈕,第二個是可開啟連結的圖片按鈕: |
text_ |
顯示使用者可輸入內容的文字方塊。 舉例來說,下列 JSON 會建立電子郵件地址的文字輸入內容: 再舉一個例子,下列 JSON 會使用靜態建議,建立程式設計語言的文字輸入內容: |
selection_ |
顯示選取控制項,讓使用者選取項目。選取控制項可以是核取方塊、圓形按鈕、切換按鈕或下拉式選單。 舉例來說,下列 JSON 會建立下拉式選單,讓使用者選擇尺寸: |
date_ |
顯示小工具,讓使用者輸入日期、時間或日期和時間。 舉例來說,下列 JSON 會建立日期/時間挑選器,用於安排預約: |
divider |
顯示小工具之間的水平分隔線。 例如,下列 JSON 會建立分隔符: |
grid |
顯示包含一組項目的格狀畫面。 格線支援任意數量的欄和項目。列數取決於項目數量上限除以資料欄數。格線包含 10 個項目和 2 個欄,因此有 5 列。如果格狀檢視包含 11 個項目,2 欄,則有 6 列。
例如,下列 JSON 會建立 2 欄格式,其中包含 1 個項目: |
columns |
最多顯示 2 欄。 如要加入超過 2 個資料欄或使用資料列,請使用 舉例來說,下列 JSON 會建立 2 個資料欄,每個資料欄都含有文字段落: |
chip_ |
方塊清單。 例如,下列 JSON 會建立兩個方塊。第一個是文字方塊,第二個是可開啟連結的圖示方塊:
|
HorizontalAlignment
指定小工具要對齊資料欄的左側、右側或中央。

| 列舉 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
請勿使用。未指明 |
START |
預設值。將小工具對齊欄的起始位置。如果是從左到右的版面配置,則會對齊左側。如果是從右到左的版面配置,則會靠右對齊。 |
CENTER |
將小工具對齊欄中央。 |
END |
將小工具對齊至欄位的結尾位置。如果是從左到右的版面配置,則會將小工具對齊至右側。如果是從右至左的版面配置,則會將小工具對齊左側。 |
ImageType
用來裁剪圖片的形狀。


| 列舉 | |
|---|---|
SQUARE |
預設值。為圖片套用正方形遮罩。例如,4x3 圖片會變成 3x3。 |
CIRCLE |
為圖片套用圓形遮罩。舉例來說,4 x 3 的圖片會變成直徑為 3 的圓形。 |
