Scheda
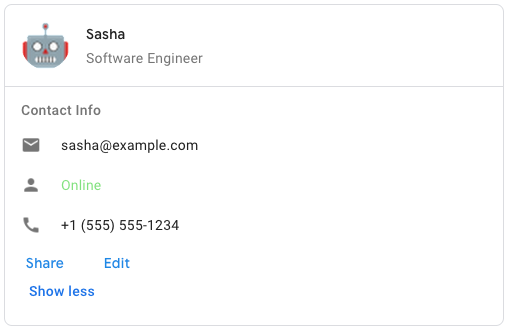
L'interfaccia di una scheda visualizzata in un messaggio di Google Chat o in un componente aggiuntivo di Google Workspace.
Le schede supportano un layout definito, elementi dell'interfaccia utente interattivi come i pulsanti e contenuti rich media come le immagini. Utilizza le schede per presentare informazioni dettagliate, raccogliere informazioni dagli utenti e indirizzarli verso il passaggio successivo.
Progetta e visualizza l'anteprima delle schede con lo strumento per la creazione di schede.
Apri lo strumento per la creazione di schede
Per scoprire come creare schede, consulta la seguente documentazione:
- Per le app Google Chat, consulta Progettare i componenti di una scheda o di una finestra di dialogo.
- Per i componenti aggiuntivi di Google Workspace, consulta Interfacce basate su schede.
Esempio: messaggio nella scheda per un'app Google Chat

Per creare il messaggio della scheda di esempio in Google Chat, utilizza il seguente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Rappresentazione JSON |
|---|
{ "header": { object ( |
| Campi | |
|---|---|
header
|
L'intestazione della scheda. Un'intestazione di solito contiene un'immagine iniziale e un titolo. Le intestazioni vengono visualizzate sempre nella parte superiore della scheda. |
sections[]
|
Contiene una raccolta di widget. Ogni sezione ha un'intestazione facoltativa. Le sezioni sono visivamente separate da un separatore di linea. Per un esempio nelle app Google Chat, vedi Definire una sezione di una scheda. |
section
|
Lo stile del divisore tra l'intestazione, le sezioni e il piè di pagina. |
card
|
Le azioni della scheda. Le azioni vengono aggiunte al menu della barra degli strumenti della scheda.
Ad esempio, il seguente JSON crea un menu delle azioni della scheda con le opzioni |
name
|
Nome della carta. Utilizzato come identificatore della scheda nella navigazione tra le schede.
|
fixed
|
Il piè di pagina fisso mostrato in fondo a questa scheda.
L'impostazione di
|
display
|
Nei componenti aggiuntivi di Google Workspace, imposta le proprietà di visualizzazione di
|
peek
|
Quando vengono visualizzati contenuti contestuali, l'intestazione della scheda popup funge da segnaposto per consentire all'utente di spostarsi tra le schede della home page e quelle contestuali.
|
CardHeader
Rappresenta l'intestazione di una scheda. Per un esempio nelle app Google Chat, consulta Aggiungere un'intestazione.


| Rappresentazione JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Campi | |
|---|---|
title
|
Obbligatorio. Il titolo dell'intestazione della scheda. L'intestazione ha un'altezza fissa: se vengono specificati sia un titolo che un sottotitolo, ciascuno occupa una riga. Se viene specificato solo il titolo, questo occupa entrambe le righe. |
subtitle
|
Il sottotitolo dell'intestazione della scheda. Se specificato, viene visualizzato su una riga separata sotto |
image
|
La forma utilizzata per ritagliare l'immagine.
|
image
|
L'URL HTTPS dell'immagine nell'intestazione della scheda. |
image
|
Il testo alternativo di questa immagine utilizzato per l'accessibilità. |
ImageType
La forma utilizzata per ritagliare l'immagine.


| Enum | |
|---|---|
SQUARE
|
Valore predefinito. Applica una maschera quadrata all'immagine. Ad esempio, un'immagine 4x3 diventa 3x3. |
CIRCLE
|
Applica una maschera circolare all'immagine. Ad esempio, un'immagine 4 x 3 diventa un cerchio con un diametro di 3. |
Sezione
Una sezione contiene una raccolta di widget che vengono visualizzati verticalmente nell'ordine in cui sono specificati.


| Rappresentazione JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Campi | |
|---|---|
header
|
Testo visualizzato nella parte superiore di una sezione. Supporta il testo semplice con formattazione HTML. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. |
widgets[]
|
Tutti i widget della sezione. Deve contenere almeno un widget. |
collapsible
|
Indica se questa sezione è comprimibile. Le sezioni comprimibili nascondono alcuni o tutti i widget, ma gli utenti possono espandere la sezione per visualizzare i widget nascosti facendo clic su Mostra altro. Gli utenti possono nascondere di nuovo i widget facendo clic su Mostra meno.
Per determinare quali widget sono nascosti, specifica |
uncollapsible
|
Il numero di widget non comprimibili che rimangono visibili anche quando una sezione viene compressa.
Ad esempio, quando una sezione contiene cinque widget e |
collapse
|
(Facoltativo) Definisci i pulsanti di espansione e compressione della sezione. Questo pulsante viene mostrato solo se la sezione è comprimibile. Se questo campo non è impostato, viene utilizzato il pulsante predefinito.
|
Widget
Ogni scheda è composta da widget.
Un widget è un oggetto composito che può rappresentare testo, immagini, pulsanti e altri tipi di oggetti.
| Rappresentazione JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campi | |
|---|---|
horizontal
|
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna. |
Campo unione
data. Un widget può avere solo uno dei seguenti elementi. Puoi utilizzare più campi del widget per visualizzare più elementi.
data
può essere solo uno dei seguenti:
|
|
text
|
Visualizza un paragrafo di testo. Supporta il testo semplice con formattazione HTML. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. Ad esempio, il seguente JSON crea un testo in grassetto: |
image
|
Consente di visualizzare un'immagine. Ad esempio, il seguente JSON crea un'immagine con testo alternativo: |
decorated
|
Mostra un elemento di testo decorato. Ad esempio, il seguente JSON crea un widget di testo decorato che mostra l'indirizzo email: |
button
|
Un elenco di pulsanti. Ad esempio, il seguente JSON crea due pulsanti. Il primo è un pulsante di testo blu e il secondo è un pulsante immagine che apre un link: |
text
|
Mostra una casella di testo in cui gli utenti possono digitare. Ad esempio, il seguente JSON crea un input di testo per un indirizzo email: Per fare un altro esempio, il seguente JSON crea un input di testo per un linguaggio di programmazione con suggerimenti statici: |
selection
|
Mostra un controllo di selezione che consente agli utenti di selezionare gli elementi. I controlli di selezione possono essere caselle di controllo, pulsanti di opzione, opzioni o menu a discesa. Ad esempio, il seguente JSON crea un menu a discesa che consente agli utenti di scegliere una taglia: |
date
|
Mostra un widget che consente agli utenti di inserire una data, un'ora o una data e un'ora. Ad esempio, il seguente JSON crea un selettore di data e ora per pianificare un appuntamento: |
divider
|
Mostra una linea divisoria orizzontale tra i widget. Ad esempio, il seguente JSON crea un divisore: |
grid
|
Mostra una griglia con una raccolta di elementi. Una griglia supporta un numero qualsiasi di colonne ed elementi. Il numero di righe è determinato dal limite superiore del numero di elementi diviso per il numero di colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.
Ad esempio, il seguente JSON crea una griglia di 2 colonne con un singolo elemento: |
columns
|
Visualizza fino a due colonne.
Per includere più di due colonne o per utilizzare le righe, utilizza il
Ad esempio, il seguente JSON crea due colonne ciascuna contenente paragrafi di testo: |
chip
|
Un elenco di chip. Ad esempio, il seguente JSON crea due chip. Il primo è un chip di testo e il secondo è un chip di icone che apre un link:
|
TextParagraph
Un paragrafo di testo che supporta la formattazione. Per un esempio nelle app Google Chat, consulta Aggiungere un paragrafo di testo formattato. Per saperne di più sulla formattazione del testo, consulta Formattare il testo nelle app Google Chat e Formattare il testo nei componenti aggiuntivi di Google Workspace.


| Rappresentazione JSON |
|---|
{ "text": string, "maxLines": integer } |
| Campi | |
|---|---|
text
|
Il testo visualizzato nel widget. |
max
|
Il numero massimo di righe di testo visualizzate nel widget. Se il testo supera il numero massimo specificato di righe, i contenuti in eccesso vengono nascosti dietro un pulsante Mostra altro. Se il testo è uguale o più breve del numero massimo di righe specificato, non viene visualizzato un pulsante Mostra altro.
Il valore predefinito è 0 e viene visualizzato tutto il contesto. I valori negativi vengono ignorati.
|
Immagine
Un'immagine specificata da un URL e che può avere un'azione onClick. Per un esempio, consulta
Aggiungere un'immagine.


| Rappresentazione JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Campi | |
|---|---|
image
|
L'URL HTTPS che ospita l'immagine. Ad esempio: |
on
|
Quando un utente fa clic sull'immagine, il clic attiva questa azione. |
alt
|
Il testo alternativo di questa immagine utilizzato per l'accessibilità. |
OnClick
Rappresenta come rispondere quando gli utenti fanno clic su un elemento interattivo in una scheda, ad esempio un pulsante.


| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
action
|
Se specificata, viene attivata un'azione da questo
|
open
|
Se specificato, questo
|
open
|
Un componente aggiuntivo attiva questa azione quando deve aprire un link. Questa operazione è diversa da quella riportata sopra in quanto deve comunicare con il server per ottenere il link. Di conseguenza, il client web deve svolgere un'attività di preparazione prima che venga restituita la risposta all'azione sul link aperto.
|
card
|
Se specificato, dopo il clic viene inviata una nuova scheda alla pila di schede.
|
overflow
|
Se specificato, questo
|
Azione
Un'azione che descrive il comportamento quando il modulo viene inviato. Ad esempio, puoi richiamare uno script di Apps Script per gestire il modulo. Se l'azione viene attivata, i valori del modulo vengono inviati al server.


| Rappresentazione JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Campi | |
|---|---|
function
|
Una funzione personalizzata da chiamare quando si fa clic sull'elemento contenitore o quando viene attivato in altro modo. Ad esempio, vedi Leggere i dati dei moduli. |
parameters[]
|
Elenco dei parametri di azione. |
load
|
Specifica l'indicatore di caricamento che l'azione mostra mentre si fa l'invito all'azione. |
persist
|
Indica se i valori del modulo vengono mantenuti dopo l'azione. Il valore predefinito è
Se
Se
|
interaction
|
(Facoltativo) Obbligatorio quando si apre una finestra di dialogo. Cosa fare in risposta a un'interazione con un utente, ad esempio il clic su un pulsante in un messaggio di una scheda.
Se non specificato, l'app risponde eseguendo un'
Se specifichi un
|
required
|
Facoltativo. Compila questo elenco con i nomi dei widget di cui questa azione ha bisogno per un invio valido.
Se i widget elencati qui non hanno un valore quando viene invocata questa azione, l'invio del modulo viene interrotto.
|
all
|
Facoltativo. In questo caso, tutti i widget sono considerati obbligatori per questa azione.
|
ActionParameter
Elenco di parametri di stringa da fornire quando viene invocato il metodo di azione. Ad esempio, considera tre pulsanti Posticipa: Posticipa ora, Posticipa un giorno o Posticipa la prossima settimana. Puoi utilizzare
action method = snooze(), passando il tipo di posticipazione e la relativa ora nell'elenco dei parametri di stringa.
Per scoprire di più, consulta
CommonEventObject.


| Rappresentazione JSON |
|---|
{ "key": string, "value": string } |
| Campi | |
|---|---|
key
|
Il nome del parametro per l'action script. |
value
|
Il valore del parametro. |
LoadIndicator
Specifica l'indicatore di caricamento visualizzato durante l'esecuzione dell'azione.


| Enum | |
|---|---|
SPINNER
|
Viene visualizzata una rotellina che indica il caricamento dei contenuti. |
NONE
|
Non viene visualizzato nulla. |
Interazione
(Facoltativo) Obbligatorio quando si apre una finestra di dialogo.
Che cosa fare in risposta a un'interazione con un utente, ad esempio un clic su un pulsante in un messaggio della scheda.
Se non specificato, l'app risponde eseguendo un'action, ad esempio l'apertura di un link o l'esecuzione di una funzione, come di consueto.
Se specifichi un
interaction, l'app può rispondere in modi speciali interattivi. Ad esempio, se imposti
interaction
su
OPEN_DIALOG, l'app può aprire una
finestra di dialogo.
Se specificato, non viene mostrato alcun indicatore di caricamento. Se viene specificato per un componente aggiuntivo, viene eliminata l'intera scheda e non viene visualizzato nulla nel client.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Valore predefinito. Il codice
action
viene eseguito normalmente.
|
OPEN_DIALOG
|
Apre una finestra di dialogo, un'interfaccia basata su schede con finestre che le app di chat utilizzano per interagire con gli utenti. Supportata solo dalle app di chat in risposta ai clic sui pulsanti nei messaggi delle schede. Se viene specificato per un componente aggiuntivo, viene eliminata l'intera scheda e non viene visualizzato nulla nel client.
|
OpenLink
Rappresenta un evento
onClick
che apre un link ipertestuale.


| Rappresentazione JSON |
|---|
{ "url": string, "openAs": enum ( |
| Campi | |
|---|---|
url
|
L'URL da aprire. |
open
|
Come aprire un link.
|
on
|
Indica se il client dimentica un link dopo averlo aperto o lo osserva fino alla chiusura della finestra.
|
Apri come
Quando un'azione
OnClick
apre un link, il client può aprirlo come finestra a grandezza originale (se questo è il frame utilizzato dal client) o come overlay (ad esempio un popup). L'implementazione dipende dalle funzionalità della piattaforma client e il valore selezionato potrebbe essere ignorato se il client non lo supporta.
FULL_SIZE
è supportato da tutti i client.

| Enum | |
|---|---|
FULL_SIZE
|
Il link si apre come una finestra a grandezza originale (se questo è il frame utilizzato dal client). |
OVERLAY
|
Il link si apre come overlay, ad esempio un popup. |
OnClose
Cosa fa il client quando un link aperto da un'azione OnClick viene chiuso.
L'implementazione dipende dalle funzionalità della piattaforma client. Ad esempio, un browser web potrebbe aprire un link in una finestra popup con un gestore OnClose.
Se sono impostati entrambi i gestori
OnOpen
e
OnClose
e la piattaforma client non può supportare entrambi i valori,
OnClose
ha la precedenza.

| Enum | |
|---|---|
NOTHING
|
Valore predefinito. La carta non viene ricaricata; non succede nulla. |
RELOAD
|
Ricarica la scheda dopo la chiusura della finestra secondaria.
Se utilizzata insieme a
|
OverflowMenu
Un widget che presenta un menu popup con una o più azioni che gli utenti possono richiamare. Ad esempio, la visualizzazione di azioni non principali in una scheda. Puoi utilizzare questo widget quando le azioni non rientrano nello spazio disponibile. Per utilizzarlo, specifica questo widget nell'azione
OnClick
dei widget che lo supportano. Ad esempio, in un
Button.

| Rappresentazione JSON |
|---|
{
"items": [
{
object ( |
| Campi | |
|---|---|
items[]
|
Obbligatorio. L'elenco delle opzioni del menu. |
OverflowMenuItem
Un'opzione che gli utenti possono richiamare in un menu extra.

| Rappresentazione JSON |
|---|
{ "startIcon": { object ( |
| Campi | |
|---|---|
start
|
Icona visualizzata davanti al testo. |
text
|
Obbligatorio. Il testo che identifica o descrive l'elemento per gli utenti. |
on
|
Obbligatorio. L'azione invocata quando viene selezionata un'opzione di menu. Questo
|
disabled
|
Indica se l'opzione di menu è disabilitata. Il valore predefinito è false. |
Icona
Un'icona visualizzata in un widget in una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'icona.
Supporta icone integrate e personalizzate.


| Rappresentazione JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Campi | |
|---|---|
alt
|
(Facoltativo) Una descrizione dell'icona utilizzata per l'accessibilità. Se non specificato, viene fornito il valore predefinito
Se l'icona è impostata su |
image
|
Lo stile di ritaglio applicato all'immagine. In alcuni casi, l'applicazione di un ritaglio |
Campo unione
icons. L'icona visualizzata nel widget della scheda.
icons
può essere solo uno dei seguenti:
|
|
known
|
Mostra una delle icone integrate fornite da Google Workspace.
Ad esempio, per visualizzare un'icona a forma di aereo, specifica Per un elenco completo delle icone supportate, consulta icone integrate. |
icon
|
Visualizza un'icona personalizzata ospitata su un URL HTTPS. Ad esempio:
I tipi di file supportati includono
|
material
|
Mostra una delle icone di Google Material. Ad esempio, per visualizzare un'icona di casella di controllo, utilizza
|
MaterialIcon
Un'icona Material Google, che include oltre 2500 opzioni.
Ad esempio, per visualizzare un'icona a forma di casella di controllo con peso e voto personalizzati, scrivi quanto segue:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Rappresentazione JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Campi | |
|---|---|
name
|
Il nome dell'icona definito nell'icona di Google Material, ad esempio |
fill
|
Indica se l'icona viene visualizzata come piena. Il valore predefinito è false. Per visualizzare l'anteprima di diverse impostazioni delle icone, vai a Icone dei caratteri Google e modifica le impostazioni in Personalizza. |
weight
|
Lo spessore del tratto dell'icona. Scegli tra {100, 200, 300, 400, 500, 600, 700}. Se non è presente, il valore predefinito è 400. Se viene specificato un altro valore, viene utilizzato il valore predefinito. Per visualizzare l'anteprima di diverse impostazioni delle icone, vai a Icone dei caratteri Google e modifica le impostazioni in Personalizza. |
grade
|
Lo spessore di un simbolo è influenzato dal tratto e dalla qualità. Le modifiche al voto sono più granulari rispetto a quelle al peso e hanno un impatto ridotto sulle dimensioni del simbolo. Scegli tra {-25, 0, 200}. Se non è presente, il valore predefinito è 0. Se viene specificato qualsiasi altro valore, viene utilizzato quello predefinito. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e regola le impostazioni nella sezione Personalizza. |
DecoratedText
Un widget che mostra il testo con decorazioni facoltative come un'etichetta sopra o sotto il testo, un'icona davanti al testo, un widget di selezione o un pulsante dopo il testo. Per un esempio nelle app Google Chat, consulta Visualizzare il testo con testo decorativo.


| Rappresentazione JSON |
|---|
{ "icon": { object ( |
| Campi | |
|---|---|
icon
|
È stata sostituita da
|
start
|
Icona visualizzata davanti al testo. |
top
|
Il testo visualizzato sopra
|
text
|
Obbligatorio. Il testo principale. Supporta la formattazione semplice. Per saperne di più sulla formattazione del testo, consulta Formattare il testo nelle app Google Chat e Formattare il testo nei componenti aggiuntivi di Google Workspace. |
wrap
|
L'impostazione di a capo del testo. Se
Si applica solo a
|
bottom
|
Il testo visualizzato sotto
|
on
|
Questa azione viene attivata quando gli utenti fanno clic su
|
Campo unione
control. Un pulsante, un'opzione, una casella di controllo o un'immagine visualizzata sul lato destro del testo nel
decoratedText
widget.
control
può essere solo uno dei seguenti:
|
|
button
|
Un pulsante su cui un utente può fare clic per attivare un'azione. |
switch
|
Un widget di opzione su cui un utente può fare clic per modificarne lo stato e attivare un'azione. |
end
|
Un'icona visualizzata dopo il testo. Supporta icone integrate e personalizzate. |
Pulsante
Un pulsante di testo, un'icona o un pulsante di testo e icona su cui gli utenti possono fare clic. Per un esempio nelle app Google Chat, consulta Aggiungere un pulsante.
Per fare in modo che un'immagine sia un pulsante cliccabile, specifica un ImageImageComponentonClick.


| Rappresentazione JSON |
|---|
{ "text": string, "icon": { object ( |
| Campi | |
|---|---|
text
|
Il testo visualizzato all'interno del pulsante. |
icon
|
Un'icona visualizzata all'interno del pulsante. Se sono impostati sia |
color
|
(Facoltativo) Il colore del pulsante. Se impostato, il pulsante
Per impostare il colore del pulsante, specifica un valore per i campi Ad esempio, di seguito viene impostato il colore rosso alla massima intensità:
Il campo |
on
|
Obbligatorio. L'azione da eseguire quando un utente fa clic sul pulsante, ad esempio aprire un link ipertestuale o eseguire una funzione personalizzata. |
disabled
|
Se
|
alt
|
Il testo alternativo utilizzato per l'accessibilità. Imposta un testo descrittivo che consenta agli utenti di sapere cosa fa il pulsante. Ad esempio, se un pulsante apre un link ipertestuale, potresti scrivere: "Apre una nuova scheda del browser e va alla documentazione per gli sviluppatori di Google Chat all'indirizzo https://developers.google.com/workspace/chat". |
type
|
(Facoltativo) Il tipo di un pulsante. Se non viene impostato, il tipo di pulsante predefinito è
|
Colore
Rappresenta un colore nello spazio colore RGBA. Questa rappresentazione è progettata per facilitare la conversione da e verso rappresentazioni a colori in vari linguaggi piuttosto che per la compattezza. Ad esempio, i campi di questa rappresentazione possono essere forniti facilmente al costruttore di
java.awt.Color
in Java; possono anche essere forniti facilmente al metodo
+colorWithRed:green:blue:alpha
di UIColor in iOS; e, con un po' di lavoro, possono essere facilmente formattati in una stringa CSS
rgba()
in JavaScript.
Questa pagina di riferimento non contiene informazioni sullo spazio colore assoluto che dovrebbe essere utilizzato per interpretare il valore RGB, ad esempio sRGB, Adobe RGB, DCI-P3 e BT.2020. Per impostazione predefinita, le applicazioni devono utilizzare lo spazio colore sRGB.
Quando è necessario decidere l'uguaglianza dei colori, le implementazioni, salvo diversa indicazione, tratta i due colori come uguali se tutti i rispettivi valori di rosso, verde, blu e alfa differiscono di un massimo di
1e-5.
Esempio (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Esempio (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Esempio (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Rappresentazione JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Campi | |
|---|---|
red
|
La quantità di rosso nel colore come valore compreso nell'intervallo [0, 1]. |
green
|
La quantità di verde nel colore come valore nell'intervallo [0, 1]. |
blue
|
La quantità di blu nel colore come valore compreso nell'intervallo [0, 1]. |
alpha
|
La frazione di questo colore da applicare al pixel. In altre parole, il colore finale dei pixel è definito dall'equazione:
Ciò significa che un valore pari a 1,0 corrisponde a un colore in tinta unita, mentre un valore pari a 0,0 a un colore completamente trasparente. Viene utilizzato un messaggio wrapper anziché un semplice scalare float in modo da distinguere un valore predefinito dal valore non impostato. Se omesso, l'oggetto colore viene visualizzato come colore a tinta unita (come se al valore alpha fosse stato assegnato esplicitamente un valore 1,0). |
Tipo
(Facoltativo) Il
tipo
di un pulsante. Se il campo color è impostato, type viene forzato su FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
OUTLINED
|
I pulsanti con contorni sono pulsanti di media enfasi. Di solito contengono azioni importanti, ma che non sono l'azione principale in un'app di Chat o in un componente aggiuntivo. |
FILLED
|
Un pulsante con riempimento ha un contenitore con un colore a tinta unita. Ha il massimo impatto visivo ed è consigliato per l'azione importante e principale in un'app di Chat o in un componente aggiuntivo. |
FILLED_TONAL
|
Un pulsante con tonalità riempita è una via di mezzo alternativa tra i pulsanti con riempimento e quelli con contorni. Sono utili in contesti in cui un pulsante a priorità inferiore richiede un po' più di enfasi rispetto a un pulsante struttura. |
BORDERLESS
|
Un pulsante non ha un contenitore invisibile nel suo stato predefinito. Viene spesso utilizzato per le azioni con la priorità più bassa, in particolare quando vengono presentate più opzioni. |
SwitchControl
Opzione di attivazione/disattivazione o una casella di controllo all'interno di un widget decoratedText.


Supportato solo nel
widget
decoratedText.
| Rappresentazione JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Campi | |
|---|---|
name
|
Il nome con cui viene identificato il widget di cambio in un evento di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, consulta Ricevere i dati dei moduli. |
value
|
Il valore inserito da un utente, restituito nell'ambito di un evento di inserimento di un modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, consulta Ricevere i dati dei moduli. |
selected
|
Quando
|
on
|
L'azione da eseguire quando viene modificato lo stato del cambio, ad esempio la funzione da eseguire. |
control
|
Come viene visualizzata l'opzione nell'interfaccia utente.
|
ControlType
Come viene visualizzato il pulsante di attivazione/disattivazione nell'interfaccia utente.


| Enum | |
|---|---|
SWITCH
|
Un interruttore. |
CHECKBOX
|
È stata sostituita da
CHECK_BOX.
|
CHECK_BOX
|
Una casella di controllo. |
ButtonList
Un elenco di pulsanti disposti orizzontalmente. Per un esempio nelle app Google Chat, consulta Aggiungere un pulsante.


| Rappresentazione JSON |
|---|
{
"buttons": [
{
object ( |
| Campi | |
|---|---|
buttons[]
|
Una serie di pulsanti. |
TextInput
Un campo in cui gli utenti possono inserire del testo. Supporta i suggerimenti e le azioni in caso di modifica. Per un esempio nelle app Google Chat, vedi Aggiungere un campo in cui un utente può inserire testo.
Le app di chat ricevono e possono elaborare il valore del testo inserito durante gli eventi di immissione modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, consulta Ricevere i dati dei moduli.
Quando hai bisogno di raccogliere dati indefiniti o astratti dagli utenti, utilizza un input di testo. Per raccogliere dati definiti o enumerati dagli utenti, utilizza il widget SelectionInput.


| Rappresentazione JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Campi | |
|---|---|
name
|
Il nome con cui viene identificato l'input di testo in un evento di input del modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
label
|
Il testo visualizzato sopra il campo di immissione di testo nell'interfaccia utente.
Specifica il testo che aiuti l'utente a inserire le informazioni necessarie alla tua app. Ad esempio, se chiedi il nome di una persona, ma hai bisogno specificamente del suo cognome, scrivi
Obbligatorio se
|
hint
|
Testo visualizzato sotto il campo di immissione testo per assistere gli utenti chiedendo loro di inserire un determinato valore. Questo testo è sempre visibile.
Obbligatorio se
|
value
|
Il valore inserito da un utente, restituito come parte di un evento di input modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
type
|
Come viene visualizzato un campo di immissione di testo nell'interfaccia utente. Ad esempio, se il campo è a una o più righe. |
on
|
Cosa fare quando si verifica una modifica nel campo di immissione del testo. ad esempio un utente che aggiunge un elemento al campo o elimina del testo. Alcuni esempi di azioni da intraprendere sono l'esecuzione di una funzione personalizzata o l'apertura di una finestra di dialogo in Google Chat. |
initial
|
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic all'interno del campo di immissione del testo. Mentre gli utenti digitano, i valori suggeriti vengono filtrati in modo dinamico per corrispondere alle parole digitate dagli utenti.
Ad esempio, un campo di immissione di testo per il linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare
I valori suggeriti aiutano gli utenti a inserire valori comprensibili per la tua app. Quando si fa riferimento a JavaScript, alcuni utenti potrebbero inserire
Se specificato,
|
auto
|
(Facoltativo) Specifica l'azione da eseguire quando il campo di immissione di testo fornisce suggerimenti agli utenti che interagiscono con esso.
Se non specificati, i suggerimenti vengono impostati da
Se specificato, l'app esegue l'azione specificata qui, ad esempio l'esecuzione di una funzione personalizzata.
|
validation
|
Specifica la convalida necessaria per questo campo di immissione di testo.
|
placeholder
|
Il testo visualizzato nel campo di immissione di testo quando il campo è vuoto. Utilizza questo testo per chiedere agli utenti di inserire un valore. Ad esempio,
|
Tipo
La modalità di visualizzazione di un campo di immissione di testo nell'interfaccia utente. Ad esempio, che si tratti di un campo di immissione a riga singola o su più righe. Se viene specificato initialSuggestions, type è sempre SINGLE_LINE, anche se è impostato su MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE
|
Il campo di immissione testo ha un'altezza fissa di una riga. |
MULTIPLE_LINE
|
Il campo di immissione testo ha un'altezza fissa di più righe. |
RenderActions
Un insieme di istruzioni di rendering che indica a una scheda di eseguire un'azione o all'app host del componente aggiuntivo o all'app Chat di eseguire un'azione specifica per l'app.


| Campi | |
|---|---|
action | |
Azione
| Campi | |
|---|---|
navigations[] |
Invia o aggiorna le schede visualizzate. |
Suggerimenti
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic all'interno del campo di immissione del testo. Mentre gli utenti digitano, i valori suggeriti vengono filtrati in modo dinamico per corrispondere alle parole digitate dagli utenti.
Ad esempio, un campo di immissione di testo per il linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare
Jav, l'elenco dei suggerimenti viene filtrato in modo da mostrare
Java
e
JavaScript.
I valori suggeriti aiutano gli utenti a inserire valori con cui la tua app può avere un senso. Quando fanno riferimento a JavaScript, alcuni utenti potrebbero inserire
javascript
e altri
java script. I suggerimenti
JavaScript
possono standardizzare il modo in cui gli utenti interagiscono con la tua app.
Se specificato, TextInput.type è sempre SINGLE_LINE, anche se è impostato su MULTIPLE_LINE.


| Rappresentazione JSON |
|---|
{
"items": [
{
object ( |
| Campi | |
|---|---|
items[]
|
Un elenco di suggerimenti utilizzati per i consigli di completamento automatico nei campi di immissione di testo. |
SuggestionItem
Un valore suggerito che gli utenti possono inserire in un campo di immissione di testo.


| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
text
|
Il valore di un input suggerito per un campo di immissione di testo. Corrisponde a quanto inserito dagli utenti. |
Convalida
Rappresenta i dati necessari per convalidare il widget a cui è associato.


| Rappresentazione JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Campi | |
|---|---|
character
|
Specifica il limite di caratteri per i widget di input di testo. Tieni presente che viene utilizzato solo per l'input di testo e viene ignorato per gli altri widget.
|
input
|
Specifica il tipo di widget di input.
|
InputType
Il tipo di widget di input.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Tipo non specificato. Non utilizzare. |
TEXT
|
Testo normale che accetta tutti i caratteri. |
INTEGER
|
Un valore intero. |
FLOAT
|
Un valore in virgola mobile. |
EMAIL
|
Un indirizzo email. |
EMOJI_PICKER
|
Un'emoji selezionata dal selettore di emoji fornito dal sistema. |
SelectionInput
Un widget che crea uno o più elementi UI selezionabili dagli utenti. Ad esempio, un menu a discesa o caselle di controllo. Puoi utilizzare questo widget per raccogliere dati che possono essere previsti o enumerati. Per un esempio nelle app Google Chat, consulta Aggiungere elementi dell'interfaccia utente selezionabili.
Le app di chat possono elaborare il valore degli elementi selezionati o inseriti dagli utenti. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli.
Per raccogliere dati non definiti o astratti dagli utenti, utilizza il widget TextInput.


| Rappresentazione JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campi | |
|---|---|
name
|
Obbligatorio. Il nome che identifica l'input di selezione in un evento di input modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
label
|
Il testo visualizzato sopra il campo di immissione della selezione nell'interfaccia utente. Specifica un testo che aiuti l'utente a inserire le informazioni necessarie per la tua app. Ad esempio, se gli utenti selezionano l'urgenza di un ticket di lavoro da un menu a discesa, l'etichetta potrebbe essere "Urgenza" o "Seleziona urgenza". |
type
|
Il tipo di elementi visualizzati dagli utenti in un widget |
items[]
|
Un array di elementi selezionabili. Ad esempio, un array di pulsanti di opzione o caselle di controllo. Supporta fino a 100 elementi. |
on
|
Se specificato, il modulo viene inviato quando la selezione cambia. Se non specificato, devi specificare un pulsante separato che invii il modulo. Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
multi
|
Per i menu con selezione multipla, il numero massimo di elementi che un utente può selezionare. Il valore minimo è 1 elemento. Se non specificato, il valore predefinito è 3 elementi. |
multi
|
Per i menu a più opzioni, il numero di caratteri di testo inseriti da un utente prima che le query dell'app vengano completate automaticamente e vengano visualizzati gli elementi suggeriti nel menu. Se non specificato, il valore predefinito è 0 caratteri per le origini dati statiche e 3 caratteri per le origini dati esterne. |
validation
|
Per i menu a discesa, la convalida di questo campo di immissione di selezione.
|
|
Campo unione
|
|
external
|
Un'origine dati esterna, ad esempio un database relazionale. |
platform
|
Un'origine dati di Google Workspace. |
SelectionType
Il formato degli elementi che gli utenti possono selezionare. Opzioni diverse supportano diversi tipi di interazioni. Ad esempio, gli utenti possono selezionare più caselle di controllo, ma possono selezionare un solo elemento da un menu a discesa.
Ogni input di selezione supporta un tipo di selezione. La combinazione di caselle di controllo e opzioni, ad esempio, non è supportata.


| Enum | |
|---|---|
CHECK_BOX
|
Un insieme di caselle di controllo. Gli utenti possono selezionare una o più caselle di controllo. |
RADIO_BUTTON
|
Una serie di pulsanti di opzione. Gli utenti possono selezionare un solo pulsante di opzione. |
SWITCH
|
Un insieme di interruttori. Gli utenti possono attivare uno o più sensori. |
DROPDOWN
|
Un menu a discesa. Gli utenti possono selezionare un elemento dal menu. |
MULTI_SELECT
|
Un menu di selezione multipla per dati statici o dinamici. Dalla barra dei menu, gli utenti possono selezionare una o più voci. Gli utenti possono anche inserire valori per compilare i dati dinamici. Ad esempio, gli utenti possono iniziare a digitare il nome di uno spazio di Google Chat e il widget suggerirà automaticamente lo spazio. Per compilare gli elementi di un menu a selezione multipla, puoi utilizzare uno dei seguenti tipi di origini dati:
Per esempi su come implementare i menu a selezione multipla, consulta Aggiungere un menu a selezione multipla.
|
SelectionItem
Un elemento che gli utenti possono selezionare in un input di selezione, ad esempio una casella di controllo o un pulsante di attivazione/disattivazione.


| Rappresentazione JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| Campi | |
|---|---|
text
|
Il testo che identifica o descrive l'elemento per gli utenti. |
value
|
Il valore associato a questo elemento. Il cliente deve utilizzarlo come valore di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, consulta Ricevere i dati dei moduli. |
selected
|
Indica se l'elemento è selezionato per impostazione predefinita. Se l'input di selezione accetta un solo valore (ad esempio per i pulsanti di opzione o per un menu a discesa), imposta questo campo per un solo elemento. |
start
|
Per i menu a selezione multipla, l'URL dell'icona visualizzato accanto al campo |
bottom
|
Per i menu a selezione multipla, una descrizione o un'etichetta di testo visualizzata sotto il campo
|
PlatformDataSource
Per un widget SelectionInput

| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
Campo unione
data_source. L'origine dati.
data_source
può essere solo uno dei seguenti:
|
|
common
|
Un'origine dati condivisa da tutte le applicazioni Google Workspace, ad esempio gli utenti di un'organizzazione Google Workspace. |
host
|
Un'origine dati univoca per un'applicazione host di Google Workspace, come gli spazi di Google Chat. Questo campo supporta le librerie client delle API di Google, ma non è disponibile nelle librerie client di Cloud. Per saperne di più, consulta Installare le librerie client. |
CommonDataSource
Un'origine dati condivisa da tutte le applicazioni Google Workspace.

| Enum | |
|---|---|
UNKNOWN
|
Valore predefinito. Non utilizzare. |
USER
|
Utenti di Google Workspace. L'utente può visualizzare e selezionare solo gli utenti della propria organizzazione Google Workspace. |
HostAppDataSourceMarkup
Per un widget SelectionInput

| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
Campo unione
data_source. L'applicazione Google Workspace che compila gli elementi di un menu a più opzioni.
data_source
può essere solo uno dei seguenti:
|
|
chat
|
Un'origine dati di Google Chat. |
ChatClientDataSourceMarkup
Per un
SelectionInput

| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
Campo unione
source. L'origine dati di Google Chat.
source
può essere solo uno dei seguenti:
|
|
space
|
Gli spazi di Google Chat di cui l'utente è membro. |
SpaceDataSource
Un'origine dati che compila gli spazi di Google Chat come elementi di selezione per un menu di selezione multipla. Compila solo gli spazi di cui l'utente è membro.

| Rappresentazione JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Campi | |
|---|---|
default
|
Se impostato su
|
DateTimePicker
Consente agli utenti di inserire una data, un'ora oppure una data e un'ora. Per un esempio nelle app Google Chat, vedi Consentire a un utente di scegliere una data e un'ora.
Gli utenti possono inserire testo o utilizzare il selettore per selezionare date e orari. Se gli utenti inseriscono una data o un'ora non valide, il selettore mostra un errore che chiede agli utenti di inserire correttamente le informazioni.


| Rappresentazione JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campi | |
|---|---|
name
|
Il nome con cui viene identificato
Per maggiori dettagli sull'utilizzo degli input nei moduli, vedi Ricevere i dati dei moduli. |
label
|
Il testo che richiede agli utenti di inserire una data, un'ora o una data e un'ora. Ad esempio, se gli utenti stanno pianificando un appuntamento, utilizza un'etichetta come
|
type
|
Se il widget supporta l'inserimento di data, ora o data e ora. |
value
|
Il valore predefinito visualizzato nel widget, in millisecondi dal formato epoca Unix.
Specifica il valore in base al tipo di selettore (
|
timezone
|
Il numero che rappresenta la differenza di fuso orario rispetto al fuso orario UTC, espressa in minuti. Se impostato,
|
on
|
Si attiva quando l'utente fa clic su Salva o Cancella nell'interfaccia di |
validation
|
Facoltativo. Specifica la convalida richiesta per questo selettore di date e timer.
|
DateTimePickerType
Il formato di data e ora nel widget
DateTimePicker. Determina se gli utenti possono inserire una data, un'ora o entrambe.


| Enum | |
|---|---|
DATE_AND_TIME
|
Gli utenti inseriscono una data e un'ora. |
DATE_ONLY
|
Gli utenti inseriscono una data. |
TIME_ONLY
|
Gli utenti inseriscono un orario. |
Divisore
Questo tipo non contiene campi.
Visualizza un divisore tra i widget come una linea orizzontale. Per un esempio nelle app Google Chat, consulta Aggiungere un divisore orizzontale tra i widget.


Ad esempio, il seguente JSON crea un divisore:
"divider": {}
Griglia
Visualizza una griglia con una raccolta di elementi. Gli elementi possono includere solo testo o immagini. Per le colonne adattabili o per includere più di testo o immagini, utilizza
Columns
Una griglia supporta un numero illimitato di colonne ed elementi. Il numero di righe è determinato dagli elementi divisi per le colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.


Ad esempio, il seguente JSON crea una griglia a 2 colonne con un singolo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Rappresentazione JSON |
|---|
{ "title": string, "items": [ { object ( |
| Campi | |
|---|---|
title
|
Il testo visualizzato nell'intestazione della griglia. |
items[]
|
Gli elementi da visualizzare nella griglia. |
border
|
Lo stile del bordo da applicare a ogni elemento della griglia. |
column
|
Il numero di colonne da visualizzare nella griglia. Se questo campo non è specificato, viene utilizzato un valore predefinito diverso a seconda di dove viene visualizzata la griglia (dialogo o companion). |
on
|
Questo callback viene riutilizzato da ogni singolo elemento della griglia, ma con l'identificatore e l'indice dell'elemento nell'elenco di elementi aggiunti ai parametri del callback. |
GridItem
Rappresenta un elemento in un layout a griglia. Gli elementi possono contenere testo, un'immagine o sia testo sia un'immagine.


| Rappresentazione JSON |
|---|
{ "id": string, "image": { object ( |
| Campi | |
|---|---|
id
|
Un identificatore specificato dall'utente per questo elemento della griglia. Questo identificatore viene restituito nei parametri di callback |
image
|
L'immagine visualizzata nell'elemento della griglia. |
title
|
Il titolo dell'elemento della griglia. |
subtitle
|
Il sottotitolo dell'elemento della griglia. |
layout
|
Il layout da utilizzare per l'elemento della griglia. |
ImageComponent
Rappresenta un'immagine.


| Rappresentazione JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Campi | |
|---|---|
image
|
L'URL dell'immagine. |
alt
|
L'etichetta di accessibilità per l'immagine. |
crop
|
Lo stile di ritaglio da applicare all'immagine. |
border
|
Lo stile del bordo da applicare all'immagine. |
ImageCropStyle
Rappresenta lo stile di ritaglio applicato a un'immagine.


Ad esempio, ecco come applicare proporzioni 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Rappresentazione JSON |
|---|
{
"type": enum ( |
| Campi | |
|---|---|
type
|
Il tipo di ritaglio. |
aspect
|
Le proporzioni da utilizzare se il tipo di ritaglio è
Ad esempio, ecco come applicare proporzioni 16:9: |
ImageCropType
Rappresenta lo stile di ritaglio applicato a un'immagine.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
SQUARE
|
Valore predefinito. Applica un ritaglio quadrato. |
CIRCLE
|
Applica un ritaglio circolare. |
RECTANGLE_CUSTOM
|
Applica un ritaglio rettangolare con proporzioni personalizzate. Imposta le proporzioni personalizzate con
aspectRatio.
|
RECTANGLE_4_3
|
Applica un ritaglio rettangolare con proporzioni 4:3. |
BorderStyle
Le opzioni di stile per il bordo di una scheda o di un widget, inclusi il tipo e il colore del bordo.


| Rappresentazione JSON |
|---|
{ "type": enum ( |
| Campi | |
|---|---|
type
|
Il tipo di bordo. |
stroke
|
I colori da utilizzare quando il tipo è
Per impostare il colore del tratto, specifica un valore per i campi
Ad esempio, di seguito viene impostato il colore rosso alla massima intensità:
Il campo |
corner
|
Il raggio d'angolo del bordo. |
BorderType
Rappresenta i tipi di bordi applicati ai widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
NO_BORDER
|
Valore predefinito. Nessun bordo. |
STROKE
|
Contorno. |
GridItemLayout
Rappresenta le varie opzioni di layout disponibili per un elemento della griglia.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
TEXT_BELOW
|
Il titolo e il sottotitolo vengono visualizzati sotto l'immagine dell'elemento della griglia. |
TEXT_ABOVE
|
Il titolo e il sottotitolo vengono visualizzati sopra l'immagine dell'elemento della griglia. |
Colonne
Il widget Columns mostra fino a due colonne in una scheda o in una finestra di dialogo. Puoi aggiungere widget a ogni colonna; i widget vengono visualizzati nell'ordine in cui sono specificati. Per un esempio nelle app Google Chat, consulta
Mostrare schede e finestre di dialogo in colonne.
L'altezza di ogni colonna è determinata dalla colonna più alta. Ad esempio, se la prima colonna è più alta della seconda, entrambe le colonne avranno l'altezza della prima. Poiché ogni colonna può contenere un numero diverso di widget, non puoi definire righe o allineare i widget tra le colonne.
Le colonne vengono visualizzate una accanto all'altra. Puoi personalizzare la larghezza di ogni colonna utilizzando il campo
HorizontalSizeStyle
. Se la larghezza dello schermo dell'utente è troppo ridotta, la seconda colonna va a capo sotto la prima:
- Sul web, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 480 pixel.
- Sui dispositivi iOS, la seconda colonna viene a capo se la larghezza dello schermo è inferiore o uguale a 300 pt.
- Sui dispositivi Android, la seconda colonna viene a capo se la larghezza dello schermo è inferiore o uguale a 320 dp.
Per includere più di due colonne o per utilizzare le righe, utilizza il
widget Grid


- La finestra di dialogo visualizzata quando gli utenti aprono il componente aggiuntivo da una bozza di email.
- La finestra di dialogo visualizzata quando gli utenti aprono il componente aggiuntivo dal menu Aggiungi allegato in un evento di Google Calendar.
| Rappresentazione JSON |
|---|
{
"columnItems": [
{
object ( |
| Campi | |
|---|---|
column
|
Un array di colonne. Puoi includere fino a due colonne in una scheda o una finestra di dialogo. |
Colonna
Una colonna.
| Rappresentazione JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Campi | |
|---|---|
horizontal
|
Specifica in che modo una colonna riempie la larghezza della scheda. |
horizontal
|
Specifica se i widget devono essere allineati a sinistra, a destra o al centro di una colonna. |
vertical
|
Specifica se i widget sono allineati in alto, in basso o al centro di una colonna. |
widgets[]
|
Un array di widget inclusi in una colonna. I widget vengono visualizzati nell'ordine in cui sono specificati. |
HorizontalSizeStyle
Specifica in che modo una colonna occupa la larghezza della scheda. La larghezza di ogni colonna dipende sia da
HorizontalSizeStyle
sia dalla larghezza dei widget all'interno della colonna.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
FILL_AVAILABLE_SPACE
|
Valore predefinito. La colonna riempie lo spazio disponibile, fino al 70% della larghezza della scheda. Se entrambe le colonne sono impostate su
FILL_AVAILABLE_SPACE, ciascuna colonna riempie il 50% dello spazio.
|
FILL_MINIMUM_SPACE
|
La colonna deve occupare il minor spazio possibile e non più del 30% della larghezza della scheda. |
HorizontalAlignment
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
START
|
Valore predefinito. Allinea i widget alla posizione iniziale della colonna. Per i layout da sinistra a destra, viene allineato a sinistra. Per i layout da destra a sinistra, l'allineamento è a destra. |
CENTER
|
Allinea i widget al centro della colonna. |
END
|
Allinea i widget alla posizione finale della colonna. Per i layout da sinistra a destra, allinea i widget a destra. Per i layout da destra a sinistra, i widget vengono allineati a sinistra. |
VerticalAlignment
Specifica se i widget devono essere allineati alla parte superiore, inferiore o al centro di una colonna.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
CENTER
|
Valore predefinito. Allinea i widget al centro di una colonna. |
TOP
|
Allinea i widget alla parte superiore di una colonna. |
BOTTOM
|
Allinea i widget alla parte inferiore di una colonna. |
Widget
I widget supportati che puoi includere in una colonna.
| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
text
|
|
image
|
Widget |
decorated
|
Widget |
button
|
|
text
|
Widget |
selection
|
|
date
|
Widget |
chip
|
Widget |
ChipList
Un elenco di chip disposti orizzontalmente, che possono scorrere orizzontalmente o passare alla riga successiva.

| Rappresentazione JSON |
|---|
{ "layout": enum ( |
| Campi | |
|---|---|
layout
|
Layout dell'elenco di chip specificato. |
chips[]
|
Un array di chip. |
Layout
Il layout dell'elenco dei chip.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
WRAPPED
|
Valore predefinito. L'elenco dei chip viene rimandato alla riga successiva se non c'è abbastanza spazio orizzontale. |
HORIZONTAL_SCROLLABLE
|
I chip scorrono orizzontalmente se non rientrano nello spazio disponibile. |
Chip
Un chip di testo, icona o testo e icona su cui gli utenti possono fare clic.

| Rappresentazione JSON |
|---|
{ "icon": { object ( |
| Campi | |
|---|---|
icon
|
L'immagine dell'icona. Se
|
label
|
Il testo visualizzato all'interno del chip. |
on
|
(Facoltativo) L'azione da eseguire quando un utente fa clic sul chip, ad esempio l'apertura di un link ipertestuale o l'esecuzione di una funzione personalizzata. |
enabled
|
Indica se il chip è in uno stato attivo e risponde alle azioni dell'utente. Il valore predefinito è
|
disabled
|
Indica se il chip è in stato inattivo e ignora le azioni dell'utente. Il valore predefinito è
|
alt
|
Il testo alternativo utilizzato per l'accessibilità. Imposta un testo descrittivo che consenta agli utenti di sapere cosa fa il chip. Ad esempio, se un chip apre un link ipertestuale, scrivi: "Apre una nuova scheda del browser e va alla documentazione per gli sviluppatori di Google Chat all'indirizzo https://developers.google.com/workspace/chat". |
CollapseControl
Rappresenta un controllo di espansione e compressione.

| Rappresentazione JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campi | |
|---|---|
horizontal
|
L'allineamento orizzontale del pulsante Espandi e comprimi. |
expand
|
(Facoltativo) Definisci un pulsante personalizzabile per espandere la sezione. È necessario impostare sia il campo espandibiliButton che il campo CompressButton. Un solo set di campi non verrà applicato. Se questo campo non è impostato, viene utilizzato il pulsante predefinito. |
collapse
|
(Facoltativo) Definisci un pulsante personalizzabile per comprimere la sezione. È necessario impostare sia il campo espandibiliButton che il campo CompressButton. Un solo set di campi non verrà applicato. Se questo campo non è impostato, viene utilizzato il pulsante predefinito. |
DividerStyle
Lo stile del divisore di una scheda. Attualmente utilizzato solo per i divisori tra le sezioni delle schede.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
SOLID_DIVIDER
|
Opzione predefinita. Crea un divisore solido. |
NO_DIVIDER
|
Se impostato, non viene visualizzato alcun divisore. Questo stile rimuove completamente il divisore dal layout. Il risultato è equivalente a non aggiungere alcun divisore. |
CardAction
Un'azione della scheda è l'azione associata alla scheda. Ad esempio, una scheda fattura potrebbe includere azioni come l'eliminazione della fattura, l'invio di una fattura via email o l'apertura della fattura in un browser.

| Rappresentazione JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Campi | |
|---|---|
action
|
L'etichetta visualizzata come elemento del menu di azioni. |
on
|
L'azione
|
DisplayStyle
Nei componenti aggiuntivi di Google Workspace, determina il modo in cui viene visualizzata una scheda.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
PEEK
|
L'intestazione della scheda viene visualizzata nella parte inferiore della barra laterale, coprendo parzialmente la scheda superiore corrente della serie. Se fai clic sull'intestazione, la scheda viene inserita nella serie di schede. Se la scheda non ha un'intestazione, viene utilizzata un'intestazione generata. |
REPLACE
|
Valore predefinito. La scheda viene visualizzata sostituendo la visualizzazione della scheda in alto nella serie di schede. |
