
Chez Google, les gadgets sont des applications HTML et JavaScript qui peuvent être intégrées à des pages Web et à d'autres applications, y compris Sites. Ces gadgets permettent d'inclure du contenu externe et dynamique sur votre site, tel que des applications miniatures et des listes basées sur des bases de données, incorporés avec du texte et des images, pour une expérience utilisateur fluide.
Chaque page "Sites" est un conteneur de gadgets potentiel. De plus, Sites propose une API de données que vous pouvez utiliser en conjonction avec des gadgets pour créer des applications performantes. En tant que développeur de gadgets, vous pouvez donc utiliser l'API Sites classique pour créer des outils attrayants pour d'autres développeurs Web et leurs audiences, ainsi que pour votre propre usage.
Lorsque vous créez un gadget pour Sites, il devient disponible pour des millions d'utilisateurs actifs. Il vous suffit de nous envoyer votre gadget. Il s'affichera alors dans un emplacement où les utilisateurs pourront facilement le parcourir, le configurer et l'ajouter à leurs sites.
Vous savez maintenant que {sites_name_short} est une excellente plate-forme de distribution pour votre gadget. Qu'attendez-vous ? Commencez à créer des gadgets pour Sites dès maintenant !
Présentation du gadget Sites
De manière générale, les gadgets sont de petits utilitaires qui génèrent ou extraient des informations externes sur des pages Web. Dans sa forme la plus simple, un gadget est un petit fichier .xml qui récupère des informations et peut les mettre à la disposition de plusieurs pages Web à la fois. Dans Sites, l'inclusion d'un gadget génère un iframe qui sert de canal pour ces informations externes. Certains gadgets ne sont rien d'autre que des iFrames qui transmettent des informations provenant d'un autre site Web.
Les gadgets plus avancés collectent du contenu dynamique et permettent de créer des applications interactives au sein de vos pages Google Sites. Consultez Exemple de gadget.
Les gadgets se composent des composants suivants :
- Fichier de spécifications du gadget : fichier .xml qui encapsule les fonctions HTML et JavaScript.
- Page du conteneur : page Web dans laquelle le gadget est inséré. Dans le cas présent, il s'agit d'un site Google.
- Source de données externe : facultatif et peut se trouver au même emplacement que le fichier .xml, mais il est souvent appelé par les spécifications du gadget via HTTP pour fournir ses résultats.
Les gadgets conçus pour Google Sites peuvent être utilisés par tous les visiteurs d'un site donné. Elles ont tendance à être interactives, axées sur l'extraction de contenu dynamique plutôt que sur la présentation, et conçues pour compléter le contenu du site.
Les gadgets d'agenda sont un bon exemple de cette distinction. Un gadget d'agenda personnalisé dans affichera probablement l'agenda de l'utilisateur connecté par défaut, tandis qu'un gadget d'agenda dans Sites permettra d'autoriser les collaborateurs à choisir parmi plusieurs agendas spécifiques à un lieu.
Les gadgets Sites vous permettent de présenter plusieurs informations provenant de sources externes (par exemple, des diagrammes en temps réel à partir de tableaux de bord de performances distincts, mais associés) sur une même page, avec un texte explicatif publié directement dans Sites. Cela permet de gagner de l'espace visuel tout en collectant des informations disparates sur le même sujet dans la même vue. Ils vous permettent également d'inclure du contenu dynamique que les contrôles de sécurité de Sites empêchent autrement.
Avertissement: Les gadgets créés avec l'ancienne API de gadgets peuvent fonctionner dans Google Sites, mais ne sont pas officiellement compatibles. De même, les gadgets intégrés et basés sur des flux ne sont pas compatibles. Par conséquent, Google vous recommande de créer tous les gadgets Google Sites à l'aide des gadgets* actuels. Compute Engine. Pour en savoir plus, consultez cet article :
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
Exemple de gadget
Voici une fonctionnalité simple, mais populaire, d'Inclure le gadget, qui se contente de fournir un iFrame permettant de transmettre d'autres contenus Web:
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
Consultez Premiers pas : gadgets*. API pour obtenir une description complète des balises de gadget et des contenus attendus.
Héberger votre gadget
Quel que soit l'usage de votre gadget, ses fichiers doivent se trouver sur le World Wide Web pour être trouvés et utilisés. N'importe quel emplacement en ligne accessible via HTTP sans authentification fera l'affaire. N'oubliez pas que, pour être sélectionné, votre gadget doit être publié dans un répertoire public. Sinon, les utilisateurs doivent l'intégrer en insérant directement son URL.
Voici les options d'hébergement des gadgets :
- App Engine : permet de stocker tous les fichiers requis par vos gadgets. Nécessite une configuration, à savoir la création de projets et l'importation ultérieure de fichiers. Mais il peut facilement être adapté à un grand nombre d'utilisateurs. Vous pouvez créer une application pour stocker tous vos gadgets et une autre pour diffuser des fichiers statiques, y compris un fichier app.yaml semblable à :
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
Si vous placez tous les fichiers de gadgets dans le répertoire statique, vous pouvez modifier les fichiers de votre répertoire local et les déployer sur App Engine à chaque modification. Si vous disposez d'un fichier /static/gadget.xml, son URL sera: http://<nom-de-votre-application>.appspot.com/static/gadget.xml
- N'importe quel emplacement en ligne de votre choix : entièrement sous votre contrôle, mais également sous votre entière responsabilité. Un temps d'arrêt sur votre serveur peut entraîner une interruption pour les utilisateurs de vos gadgets.
Créer votre gadget
Les gadgets ne sont que du code HTML et (facultatif) JavaScript, Flash ou Silverlight encapsulé dans du code XML. Le guide du développeur pour les gadgets fournit toutes les informations nécessaires pour créer vos propres gadgets. En outre, les modèles OpenSocial peuvent être utilisés pour créer rapidement des applications de réseau social dans des gadgets.
Voici les grandes étapes à suivre pour créer un gadget pour Google Sites:
- Déterminez où votre gadget sera hébergé. Consultez la section Héberger votre gadget pour en savoir plus sur les options disponibles.
- Créez un fichier .xml qui servira de spécification à l'aide de l'éditeur de texte de votre choix.
- Déterminez le type de contenu (HTML ou URL) et indiquez-le dans le fichier .xml du gadget, comme suit:
<Content type="html">
Il s'agit presque toujours de HTML, qui suppose que tout le contenu est fourni directement dans le fichier .xml. Toutefois, si vous prévoyez de fournir le contenu dans un fichier distinct, utilisez le type de contenu "URL". Consultez l'article Choisir un type de contenu pour obtenir une description complète des différences entre les deux formats. - Créez le contenu dans le fichier .xml du gadget ou dans des fichiers distincts appelés par la spécification. Reportez-vous à la section Affichage d'exemples de gadgets pour savoir comment examiner les gadgets existants.
- Définissez des préférences de base pour le gadget, qui peuvent être modifiées par les utilisateurs. Pour en savoir plus, consultez Définir les préférences utilisateur. Pour fournir une configuration plus avancée, consultez la section Autoriser la configuration utilisateur avancée.
- Définissez des préférences de module que seul l'auteur du gadget peut modifier. Pour en savoir plus, consultez Définir les préférences des gadgets.
- Tester le gadget Pour obtenir des instructions, consultez la section Test de votre gadget.
Intégration de votre gadget
Vous pouvez intégrer des gadgets dans les pages Sites en les sélectionnant dans le répertoire des gadgets Sites (synchronisé avec le répertoire des gadgets iGoogle) ou en incluant directement leur URL.
Pour intégrer un gadget dans Google Sites:
- Accédez à la page "Sites" qui contiendra le nouveau gadget.
- Ouvrez la page pour la modifier.
- Sélectionnez Insérer > Autres gadgets.
- Recherchez le gadget, sélectionnez-le dans les catégories de gauche ou cliquez sur Ajouter un gadget par URL, puis collez l'URL de votre fichier .xml. Cliquez ensuite sur Ajouter.
Conseil: Vous pouvez utiliser la même méthode d'ajout de gadget par URL pour intégrer des gadgets à partir d'iGoogle et de tout autre site en ligne. - Spécifiez les dimensions du gadget, sélectionnez parmi les paramètres disponibles, puis cliquez sur OK. Le gadget est ajouté à votre page.
- Enregistrez la page pour afficher et tester votre gadget sur le site.
Test de votre gadget
Une fois votre gadget créé, vous devez le tester minutieusement avant de l'utiliser et de permettre aux autres de faire de même. Testez votre gadget manuellement en créant un ou plusieurs sites Google de test et en y insérant votre gadget. Pour connaître la procédure exacte, consultez la section Intégrer votre gadget. Le fonctionnement et l'apparence de votre gadget dépendent du site qui le contient. Par conséquent, le meilleur moyen de déboguer votre gadget est de le tester dans le contexte d'un site Google réel. Essayez de passer d'un thème Sites à un autre pour vous assurer que votre gadget s'affiche correctement dans chacun d'eux.
Lorsque vous testez votre gadget, vous découvrirez inévitablement des bugs et devrez apporter des corrections à son fichier XML. Vous devez désactiver la mise en cache des gadgets pendant que vous modifiez le fichier XML. Sinon, vos modifications n'apparaîtront pas sur la page. Les spécifications des gadgets sont mises en cache, sauf si vous demandez à Sites de ne pas le faire. Pour contourner le cache pendant le développement, ajoutez ce qui suit à la fin de l'URL de la page "Sites" contenant le gadget (et non l'URL du fichier .xml de spécification du gadget) :
?nocache=1
Google Sites fournit une interface utilisateur standard pour ajouter et configurer des gadgets. Lorsque vous ajoutez un gadget, un aperçu s'affiche, ainsi que les paramètres UserPref pouvant être configurés. Testez la mise à jour de différentes valeurs de configuration et l'ajout de votre gadget à votre site de test. Vérifiez que votre gadget fonctionne comme prévu sur le site lui-même. Vous devez vérifier que tous les UserPref que vous avez définis peuvent être correctement configurés par l'administrateur du site.
Consultez ensuite la section Préparation à la publication de votre gadget pour connaître les autres tests à effectuer.
Autoriser la configuration avancée des utilisateurs
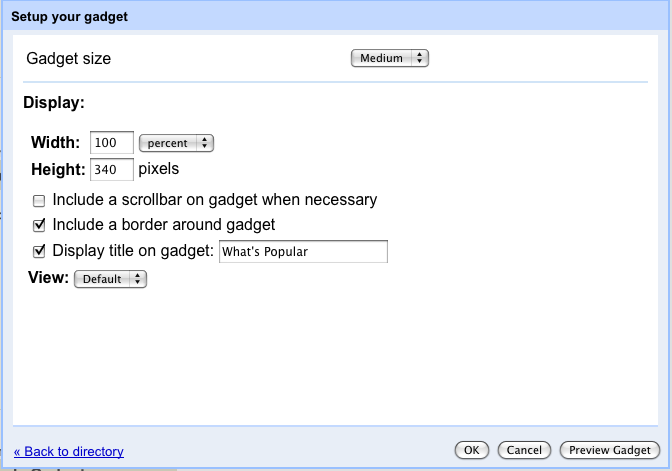
Tous les gadgets peuvent proposer de définir des préférences utilisateur de base, via la section UserPref du fichier de spécifications du gadget. Ils affectent généralement les dimensions, les barres de défilement, les bordures, les titres et les paramètres spécifiques au gadget, comme illustré dans la capture d'écran ci-dessous :

Toutefois, dans de nombreux cas, les gadgets bénéficient de préférences plus avancées que celles proposées par les composants UserPref standards. Les préférences doivent souvent inclure des fonctionnalités telles que la logique métier personnalisée, les validations ou les sélecteurs. L'interface générée à partir des sections UserPref du gadget accepte un nombre limité de types de données (chaîne, énumération, etc.). Par conséquent, la validation des entrées telles que les URL ou les dates ne peut pas être effectuée.
En outre, dans des conteneurs tels qu'iGoogle où le lecteur et l'éditeur sont identiques, les auteurs de gadgets peuvent étendre la configuration dans le cadre de l'affichage standard. Dans Sites, le lecteur n'est pas toujours l'éditeur. L'auteur du gadget ne peut donc pas garantir que l'utilisateur qui le consulte a accès aux préférences de mise à jour. Les conteneurs de réseaux sociaux tels que Sites ne peuvent autoriser aucun utilisateur à modifier les préférences, sauf l'auteur.
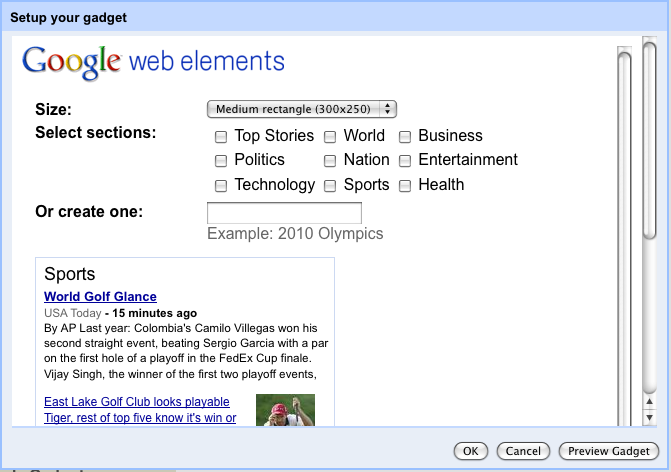
Dans Sites, l'interface de préférences de base du gadget générée par UserPref peut être remplacée par une vue de configuration dans laquelle de nombreuses préférences et types de données supplémentaires peuvent être fournis, comme illustré dans la capture d'écran ci-dessous :

La vue de configuration s'affiche à la place des paramètres UserPref au moment de l'insertion ou de la modification. Elle vous permet de définir les préférences utilisateur avec une interface personnalisée. Vous pouvez également disposer d'éléments d'entrée personnalisés, par exemple pour choisir une position sur une carte plutôt que de saisir des coordonnées sur la carte.
Les développeurs peuvent utiliser les API setprefs standards pour enregistrer les préférences dans cette vue. Pour en savoir plus, consultez la documentation de référence XML sur les gadgets et la section "Enregistrer l'état" de la page "Principes de base du développement". Ces vues, qui permettent à l'application de conteneur de fournir des informations de configuration supplémentaires, sont définies dans les fichiers de spécification XML du gadget qui suivent les sections UserPref, avec une balise d'ouverture semblable à celle-ci:
<Content type="html" view="configuration" preferred_height="150">
Par exemple, le gadget news.xml qui propose la vue de configuration ci-dessus contient la section suivante:
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
Vous trouverez cet exemple et d'autres gadgets spécifiques à Sites avec des vues de configuration ici :
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Respect des meilleures pratiques pour les gadgets Sites
Les utilisateurs de sites veulent avoir une bonne apparence sur le Web. Suivez ces bonnes pratiques pour que votre gadget s'intègre parfaitement aux nombreux thèmes utilisés dans Sites. Pour plus de détails sur la création de gadgets, consultez la section Présentation des gadgets. Le reste de cette section fournit des consignes spécifiques aux gadgets Google Sites.
- N'insérez pas d'informations sensibles dans les spécifications ou les titres des gadgets, car ils sont publics. Par exemple, n'incluez pas de noms de projets internes.
- Pour réduire la visibilité de votre gadget, ne l'envoyez pas à l'annuaire de gadgets iGoogle ni à tout autre service de référencement public. Demandez plutôt à tous les utilisateurs de l'inclure par URL uniquement. Vous pouvez également créer un gadget de type URL (plutôt que le type HTML standard contenant tous les contenus) qui appelle simplement un autre fichier pour son contenu. Avec cette option de passthrough, seule l'URL du deuxième fichier est exposée. Consultez la section Choix d'un type de contenu dans Principes de base du développement pour connaître les différences entre les gadgets HTML et URL, et la section Les gadgets sont publics de la page Rédaction de vos propres gadgets pour découvrir d'autres façons de masquer votre gadget.
- Surtout, testez votre gadget sur différents sites. Modifiez la couleur d'arrière-plan, la couleur du texte et la police du site pour vous assurer que votre gadget s'intègre à un large éventail de modèles.
