
Google のガジェットは、ウェブページやサイトなどの他のアプリに埋め込むことができる HTML と JavaScript のアプリケーションです。これらのガジェットを使用すると、ミニチュア アプリケーションやデータベース主導のリストなどの外部の動的コンテンツをサイト内にテキストや画像に組み込むことで、シームレスなユーザー エクスペリエンスを実現できます。
すべてのサイトページは、ガジェット コンテナになる可能性があります。さらに、サイトには Data API が用意されており、ガジェットと組み合わせて強力なアプリケーションを作成できます。つまり、ガジェット デベロッパーは、従来の Sites API を利用して、他のウェブ デベロッパーやそのオーディエンス向けの魅力的なツールを作成したり、自分自身で使用したりできます。
Google サイト用に作成したガジェットは、数百万人のアクティブ ユーザーに公開されます。ガジェットを Google に送信すると、ユーザーが簡単にブラウジング、設定、サイトへの追加を行える場所に表示されます。
これで、{sites_name_short} がガジェットの優れた配信プラットフォームであることがわかりました。今すぐご利用ください。サイト用ガジェットの作成を今すぐ始めましょう。
サイト ガジェットの概要
一般的に、ガジェットは外部情報を生成または取得してウェブページに表示する小さなユーティリティです。最もシンプルな形のガジェットは、情報を取得し、複数のウェブページで同時に利用できるようにする小さな .xml ファイルです。サイトでは、ガジェットを追加すると、この外部情報の伝達路として機能する iframe が作成されます。一部のガジェットは、別のウェブサイトから情報を渡す iframe にすぎません。
より高度なガジェットは、動的コンテンツを収集し、サイトページ内でインタラクティブなアプリケーションを提供します。サンプル ガジェットをご覧ください。
ガジェットは次のコンポーネントで構成されています。
- ガジェット仕様ファイル - HTML 関数と JavaScript 関数をラップする .xml ファイル。
- コンテナページ - ガジェットが挿入されるウェブページ(この場合は Google サイト)。
- 外部データソース - 省略可能で、.xml ファイルと同じ場所に置くことができます。ただし、結果を提供するために、HTTP 経由でガジェット仕様によって呼び出されることがよくあります。
サイト用に作成されたガジェットは、サイトのすべての閲覧者が使用できます。多くの場合、インタラクティブで、プレゼンテーションではなく動的コンテンツを取り込むことに重点を置いており、サイトのコンテンツを補完するように設計されています。
カレンダー ガジェットは、この違いを示す良い例です。のカレンダー ガジェットでは、ログインしたユーザーのカレンダーがデフォルトで表示されますが、Google サイトのカレンダー ガジェットでは、共同編集者が場所固有のさまざまなカレンダーから選択できるようになるでしょう。
サイト ガジェットを使用すると、外部ソース(別個の関連するパフォーマンス ダッシュボードのライブ グラフなど)からの複数の情報を 1 つのページに表示し、説明テキストをサイトに直接公開できます。これにより、同じトピックに関するさまざまな情報を同じビューに収集しながら、視覚的なスペースを節約できます。また、ガジェットを使用すると、サイトのセキュリティ チェックでブロックされる動的コンテンツを含めることができます。
警告: 従来版のガジェット API で作成されたガジェットはサイトでは動作する可能性がありますが、正式にはサポートされていません。同様に、組み込みガジェットとフィードベースのガジェットもサポートされていません。そのため、すべてのサイト ガジェットは、現在のガジェット*を使用して作成することをおすすめします。API詳しくは、こちらの投稿をご覧ください。
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
ガジェットの例
次に、他のウェブ コンテンツを渡すための iframe を提供するだけの機能を持つ、シンプルで人気のあるインクルード ガジェットを紹介します。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
スタートガイド: ガジェットをご覧ください。API をご覧ください。
ガジェットをホストする
いずれの機能を使用する場合でも、ガジェットのファイルを検出して使用するには、ワールド ワイド ウェブ上に存在する必要があります。認証なしで HTTP 経由でアクセスできるオンライン上の場所であれば、どれでも問題ありません。ただし、選択するには、公開ディレクトリにガジェットを公開する必要があります。設定しない場合、ユーザーは URL を直接挿入して埋め込む必要があります。
ガジェットのホスティング オプションは次のとおりです。
- App Engine - ガジェットに必要なすべてのファイルを保存できます。プロジェクトの作成とその後のファイルのアップロードなど、ある程度の設定が必要です。多数のユーザーに簡単にスケールできます。すべてのガジェットを保存するアプリと、静的ファイルを提供するアプリを作成できます。次のような app.yaml ファイルが含まれます。
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
すべてのガジェット ファイルを静的ディレクトリに配置すると、ローカル ディレクトリのファイルを編集し、変更を加えるたびに App Engine にデプロイできます。/static/gadget.xml というファイルがある場合、その URL は http://<your-app-name>.appspot.com/static/gadget.xml となります。
- 任意のオンライン ロケーション - 完全に管理できますが、責任も完全に負う必要があります。サーバーが停止すると、ガジェット ユーザーがサービスを利用できなくなる可能性があります。
ガジェットを作成する
ガジェットは、XML でラップされた HTML と(必要に応じて)JavaScript、Flash、Silverlight です。ガジェット デベロッパー ガイドには、独自のガジェットを作成する際の詳細情報が記載されています。また、OpenSocial テンプレートを使用して、ガジェット内にソーシャル アプリケーションをすばやく作成することもできます。
Google サイト用ガジェットを作成する大まかな手順は次のとおりです。
- ガジェットをホストする場所を指定します。使用できるオプションについては、ガジェットをホストする のセクションをご覧ください。
- 任意のテキスト エディタを使用して、仕様として機能する新しい .xml ファイルを作成します。
- コンテンツ タイプ(HTML または URL)を決定し、次のようにガジェットの .xml ファイル内で指定します。
<Content type="html">
ほとんどの場合、これは HTML になります。これは、すべてのコンテンツが .xml ファイル内で直接提供されることを前提としています。ただし、コンテンツを別のファイルで提供する場合は、URL コンテンツ タイプを使用します。両者の違いについて詳しくは、コンテンツ タイプを選択するをご覧ください。 - コンテンツは、ガジェットの .xml ファイルまたは仕様で呼び出される別のファイルに作成します。既存のガジェットを調べる方法については、サンプル ガジェットの表示をご覧ください。
- ユーザーが変更できるガジェットの基本設定を定義します。手順については、ユーザー設定の定義をご覧ください。より高度な構成を行うには、高度なユーザー構成を許可するをご覧ください。
- ガジェット作成者のみ変更できるモジュール設定を定義します。詳しくは、ガジェットの設定を定義するをご覧ください。
- ガジェットをテストします。手順については、ガジェットをテストするをご覧ください。
ガジェットを埋め込む
ガジェットを Google サイトのページに埋め込むには、Google サイト ガジェット ディレクトリ(iGoogle ガジェット ディレクトリと同期)からガジェットを選択するか、URL を直接指定します。
Google サイトにガジェットを埋め込むには:
- 新しいガジェットを追加するサイトのページに移動します。
- 編集するページを開きます。
- [挿入] > [その他のガジェット] を選択します。
- ガジェットを検索し、左側のカテゴリから選択するか、[URL を指定してガジェットを追加] をクリックして、URL を .xml ファイルに貼り付けます。[追加] をクリックします。
ヒント: この URL によるガジェットの追加方法は、iGoogle やオンラインの他の場所からガジェットを埋め込む場合にも使用できます。 - ガジェットのサイズを指定し、利用可能な設定から選択して、[OK] をクリックします。ガジェットがページに追加されます。
- ページを保存して、サイト内でガジェットを表示してテストします。
ガジェットのテスト
ガジェットを作成したら、使用したり他のユーザーに使用を許可したりする前に、徹底的にテストする必要があります。1 つ以上のテスト用 Google サイトを作成してガジェットを埋め込み、ガジェットを手動でテストします。詳しい手順については、ガジェットを埋め込むをご覧ください。ガジェットの機能と外観は、ガジェットが含まれているサイトによって異なります。したがって、ガジェットをデバッグする最善の方法は、実際の Google サイトのコンテキストでテストすることです。Google サイトのさまざまなテーマを切り替えて、それぞれのテーマでガジェットが正しく表示されるか試してみてください。
ガジェットをテストする際には、バグが見つかり、ガジェットの .xml ファイルを修正しなければならないことが必ずあります。XML を調整している間は、ガジェットのキャッシュを無効にする必要があります。そうしないと、変更内容がページに表示されません。ガジェットのスペックは、サイトにキャッシュに保存しないように指示しない限り、キャッシュに保存されます。開発中にキャッシュをバイパスするには、ガジェットを含むサイトページの URL(ガジェット仕様の .xml ファイルの URL ではない)の末尾に以下を追加します。
?nocache=1
Sites には、ガジェットを追加して構成するための標準 UI が用意されています。ガジェットを追加すると、プレビューと設定可能な UserPref パラメータが表示されます。さまざまな設定値を更新し、テストサイトにガジェットを追加してテストします。サイト自体でガジェットが想定どおりに動作することを確認します。定義した UserPref がサイト管理者が正しく設定できるかどうかをテストする必要があります。
その後、「ガジェットの公開」の「公開の準備」セクションを参照して、他のテストを行ってください。
高度なユーザー構成を許可する
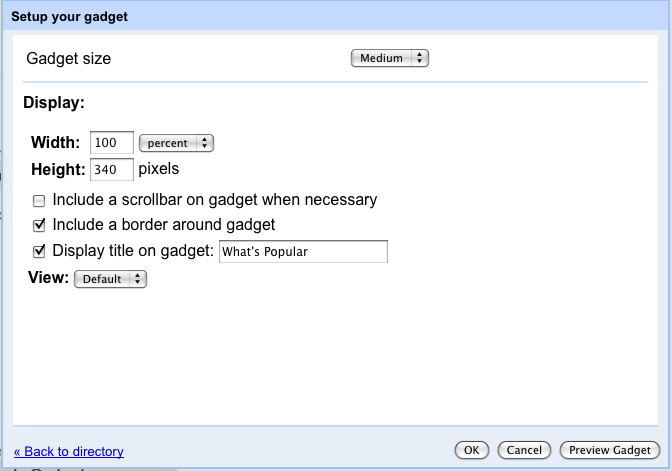
すべてのガジェットには、基本的なユーザー設定を設定できる機能があります。これは、ガジェット仕様ファイルの UserPref セクションで行うことができます。次のスクリーンショットに示されているように、これらは通常、寸法、スクロールバー、枠線、タイトル、ガジェット固有の設定に影響します。

ただし、標準の UserPref コンポーネントよりも高度な設定が必要なガジェットもあります。多くの場合、設定にはカスタム ビジネス ロジック、検証、選択ツールなどの機能を含める必要があります。ガジェットの UserPref セクションから生成されるインターフェースは、サポートされるデータ型(文字列、列挙型など)が限られているため、URL や日付などの入力を検証できません。
さらに、ビューアとエディタが同じである iGoogle などのコンテナでは、ガジェット作成者は標準ビューの一部として拡張設定を行うことができます。Sites では、閲覧者が編集者であるとは限らないため、ガジェット作成者は、閲覧ユーザーが設定を更新できるアクセス権を持っていることを保証できません。サイトなどのソーシャル コンテナでは、設定を変更できるのは作成者のみです。
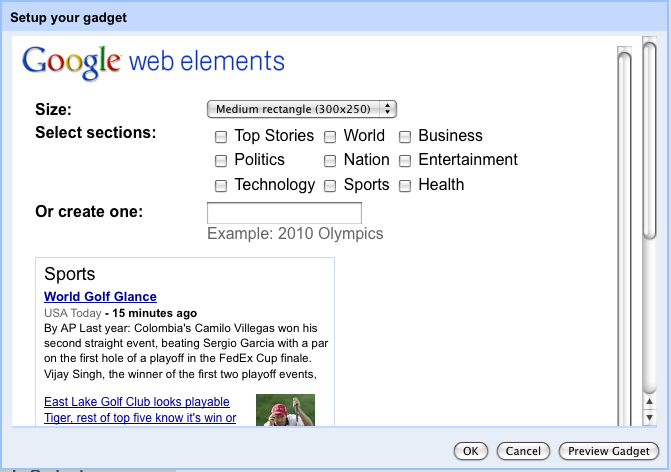
Sites では、UserPref によって生成された基本的なガジェット設定インターフェースを、設定ビューに置き換えることができます。このビューでは、次のスクリーンショットに示すように、多くの追加の設定とデータ型を指定できます。

構成ビューは、挿入時または編集時に UserPref 設定の代わりに表示され、カスタム インターフェースでユーザー設定を設定できます。また、地図の座標を入力するのではなく、地図上の位置を選択するようなカスタム入力要素を使用することもできます。
デベロッパーは標準の setpref API を使用して、このビューに設定を保存できます。詳しくは、Gadgets XML リファレンスとデベロッパーの基礎知識の保存状態のセクションをご覧ください。これらのビューを使用すると、コンテナ アプリケーションが補足の構成情報を提供できます。これらのビューは、ガジェットの .xml 仕様ファイルの UserPref セクションの後に、次のような開始タグを付けて確立されます。
<Content type="html" view="configuration" preferred_height="150">
たとえば、上記の構成ビューを提供する news.xml ガジェットには、次のセクションが含まれています。
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
この例と、設定ビューを含む他のサイト固有のガジェットは、以下で確認できます。
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
Google サイト ガジェットに関するおすすめの方法に従う
ユーザーがウェブ上で見栄えの良いサイト。以下のベスト プラクティスに沿って、サイトで使用されているさまざまなテーマとガジェットをシームレスに統合しましょう。ガジェットの作成の詳細については、ガジェットの概要をご覧ください。このセクションの残りの部分では、サイト ガジェットに固有のガイドラインについて説明します。
- ガジェットは一般に公開されるため、仕様やタイトルに機密情報を含めないでください。たとえば、内部プロジェクト名は含めないでください。
- ガジェットの公開を最小限に抑えるには、iGoogle ガジェット ディレクトリやその他の公開リスティング サービスにガジェットを登録しないでください。代わりに、すべてのユーザーに URL のみで追加するよう伝えます。また、すべてのコンテンツを含む一般的な HTML タイプではなく、別のファイルを呼び出してコンテンツを取得する URL タイプのガジェットを作成することもできます。このパススルー オプションでは、2 番目のファイルの URL のみが公開されます。HTML ガジェットと URL ガジェットの違いについては、デベロッパー向けの基本情報のコンテンツ タイプの選択をご覧ください。ガジェットを非表示にする他の方法については、独自のガジェットを作成するの「ガジェットは公開されます」をご覧ください。
- 最も重要なのは、さまざまなサイトでガジェットをテストすることです。サイトの背景色、テキストの色、フォントフェイスを変更して、さまざまなテンプレートにガジェットを適合させることができます。
