
สำหรับ Google แกดเจ็ตคือแอปพลิเคชัน HTML และ JavaScript ที่ฝังในหน้าเว็บและแอปอื่นๆ ได้ ซึ่งรวมถึง Sites แก็ดเจ็ตเหล่านี้ช่วยให้คุณรวมเนื้อหาภายนอกและเนื้อหาแบบไดนามิกไว้ในเว็บไซต์ได้ เช่น แอปพลิเคชันขนาดเล็กและรายการที่ขับเคลื่อนโดยฐานข้อมูล ซึ่งผสานรวมกับข้อความและรูปภาพเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่น
ทุกหน้าของ Sites เป็นที่เก็บแกดเจ็ตที่เป็นไปได้ นอกจากนี้ Sites ยังมี Data API ที่อาจใช้ร่วมกับแกดเจ็ตเพื่อสร้างแอปพลิเคชันที่มีประสิทธิภาพ ซึ่งหมายความว่าในฐานะนักพัฒนาแกดเจ็ต คุณสามารถใช้ Sites API แบบคลาสสิกเพื่อสร้างเครื่องมือที่น่าสนใจสำหรับนักพัฒนาเว็บรายอื่นๆ และกลุ่มเป้าหมาย รวมถึงเพื่อการใช้งานของคุณเอง
เมื่อคุณสร้างแกดเจ็ตสำหรับ Sites แล้ว แกดเจ็ตนี้จะพร้อมใช้งานสำหรับผู้ใช้ที่ใช้งานอยู่หลายล้านคน เพียงส่งแกดเจ็ตให้เรา แล้วแกดเจ็ตจะปรากฏในตำแหน่งที่ผู้ใช้สามารถเรียกดู กำหนดค่า และเพิ่มแกดเจ็ตลงในเว็บไซต์ได้อย่างง่ายดาย
ตอนนี้คุณก็ทราบแล้วว่า {sites_name_short} เป็นแพลตฟอร์มการจัดจำหน่ายที่ยอดเยี่ยมสำหรับอุปกรณ์ของคุณแล้ว แล้วจะรออะไรอยู่ เริ่มต้นสร้างแกดเจ็ตสําหรับ Sites ได้เลย
ภาพรวมของเครื่องมือของ Sites
โดยปกติแล้ว แกดเจ็ตคือยูทิลิตีขนาดเล็กที่สร้างหรือดึงข้อมูลภายนอกลงในหน้าเว็บ ในรูปแบบที่ง่ายที่สุด แก็ดเจ็ตคือไฟล์ .xml ขนาดเล็กที่ดึงข้อมูลพร้อมความสามารถในการแสดงข้อมูลในหน้าเว็บหลายหน้าพร้อมกัน ใน Sites การเพิ่มแกดเจ็ตจะส่งผลให้มี iframe ที่ทำหน้าที่เป็นสื่อกลางสำหรับข้อมูลภายนอกนี้ แก็ดเจ็ตบางรายการเป็นเพียง iframe ที่ส่งผ่านข้อมูลจากเว็บไซต์อื่น
แก็ดเจ็ตขั้นสูงจะรวบรวมเนื้อหาแบบไดนามิกและให้บริการแอปพลิเคชันแบบอินเทอร์แอกทีฟภายในหน้าเว็บไซต์ ดูตัวอย่างแกดเจ็ต
แกดเจ็ตประกอบด้วยองค์ประกอบต่อไปนี้
- ไฟล์ข้อกำหนดของแก็ดเจ็ต - ไฟล์ .xml ที่รวมฟังก์ชัน HTML และ JavaScript
- หน้าคอนเทนเนอร์ - หน้าเว็บที่แทรกแกดเจ็ตไว้ ซึ่งในกรณีนี้คือ Google Site
- แหล่งข้อมูลภายนอก - ไม่บังคับและอาจอยู่ในตำแหน่งเดียวกับไฟล์ .xml แต่มักเรียกใช้โดยข้อกำหนดเฉพาะของแก็ดเจ็ตผ่าน HTTP เพื่อแสดงผลลัพธ์
ผู้ชมทุกคนของเว็บไซต์จะใช้แกดเจ็ตที่สร้างสำหรับ Google Sites ได้ โดยมักจะเป็นแบบอินเทอร์แอกทีฟ เน้นดึงดูดเนื้อหาแบบไดนามิกมากกว่าการนำเสนอ และออกแบบมาเพื่อเสริมเนื้อหาของเว็บไซต์
แก็ดเจ็ตปฏิทินเป็นตัวอย่างที่ดีของความแตกต่างนี้ แก็ดเจ็ตปฏิทินที่ปรับตามผู้ใช้ใน Google Sites มีแนวโน้มที่จะแสดงปฏิทินของผู้ใช้ที่เข้าสู่ระบบโดยค่าเริ่มต้น ขณะที่แก็ดเจ็ตปฏิทินใน Sites อาจอนุญาตให้ผู้ทำงานร่วมกันเลือกจากปฏิทินเฉพาะสถานที่ได้
แกดเจ็ตของ Sites ช่วยให้คุณนำเสนอข้อมูลหลายรายการจากแหล่งที่มาภายนอก (เช่น แผนภาพแบบเรียลไทม์จากหน้าแดชบอร์ดประสิทธิภาพที่แตกต่างกันแต่มีความเกี่ยวข้อง) ในหน้าเดียวพร้อมกับข้อความอธิบายที่เผยแพร่ใน Sites โดยตรง วิธีนี้ช่วยประหยัดพื้นที่ในการแสดงภาพขณะรวบรวมข้อมูลที่หลากหลายในหัวข้อเดียวกันในมุมมองเดียวกัน แกดเจ็ตยังช่วยให้คุณรวมเนื้อหาแบบไดนามิกที่การตรวจสอบความปลอดภัยของ Sites จะป้องกันไม่ได้
คําเตือน: แก็ดเจ็ตที่สร้างด้วย API ของแก็ดเจ็ตเดิมอาจทํางานใน Sites ได้ แต่ไม่รองรับอย่างเป็นทางการ ระบบไม่รองรับแกดเจ็ตในตัวและแบบฟีดด้วย ดังนั้น Google ขอแนะนำให้คุณสร้างแกดเจ็ตของ Sites ทั้งหมดโดยใช้แกดเจ็ต* ปัจจุบัน API ดูคำอธิบายได้จากโพสต์นี้:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
ตัวอย่างแกดเจ็ต
ต่อไปนี้คือ รวมแกดเจ็ต แบบเรียบง่ายแต่เป็นที่นิยม ซึ่งทำงานมากกว่าการให้ iframe สำหรับส่งผ่านเนื้อหาเว็บอื่นๆ
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/" description="Include another web page in your Google Site" thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png" screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png" height="800" width="600" author="Google"> <Require feature="dynamic-height"/> </ModulePrefs> <UserPref name="iframeURL" display_name="URL to content" required="true"/> <UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum"> <EnumValue value="auto" display_value="Automatic"/> <EnumValue value="no" display_value="No"/> <EnumValue value="yes" display_value="Yes"/> </UserPref> <Content type="html" view="default,canvas"> <div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div> <script type="text/javascript"> gadgets.util.registerOnLoadHandler(doRender); function doRender(){ // setup variables var prefs = new gadgets.Prefs(); var iframeURL = prefs.getString('iframeURL'); var scroll = prefs.getString('scroll'); var height = 800; var width = 600; if (gadgets.window) { var viewport = gadgets.window.getViewportDimensions(); if (viewport.width) { var width = viewport.width; } if (viewport.height) { var height = viewport.height; } } var iframe = document.createElement('iframe'); iframe.setAttribute('width', width + 'px'); iframe.setAttribute('height', height + 'px'); iframe.setAttribute('frameborder','no'); if(scroll){ iframe.setAttribute('scrolling', scroll); } iframe.setAttribute('src', iframeURL); // set the slideshow to the placeholder div var dest = document.getElementById('dest'); dest.innerHTML = ''; dest.appendChild(iframe); } </script> </Content> </Module>
โปรดดูเริ่มต้นใช้งาน: แกดเจ็ต* API เพื่อดูคำอธิบายที่สมบูรณ์เกี่ยวกับแท็กแกดเจ็ตและเนื้อหาที่คาดไว้
การโฮสต์แกดเจ็ตของคุณ
ไม่ว่าแกดเจ็ตของคุณจะทำอะไร ไฟล์ของแกดเจ็ตจะต้องอยู่บนเวิลด์ไวด์เว็บเพื่อให้พบและใช้งาน ตำแหน่งออนไลน์ที่เข้าถึงได้ผ่าน HTTP โดยไม่ต้องตรวจสอบสิทธิ์ก็ใช้ได้ แต่โปรดทราบว่าจะต้องเผยแพร่แกดเจ็ตในไดเรกทอรีสาธารณะจึงจะได้รับการคัดเลือก มิเช่นนั้น ผู้ใช้ต้องฝังโดยแทรก URL โดยตรง
นี่คือตัวเลือกการโฮสต์แกดเจ็ตของคุณ:
- App Engine - สามารถจัดเก็บไฟล์ทั้งหมดที่แกดเจ็ตต้องการ ต้องมีการตั้งค่าบางอย่าง ได้แก่ การสร้างโปรเจ็กต์และการอัปโหลดไฟล์ในครั้งต่อๆ ไป แต่สามารถปรับขนาดให้รองรับผู้ใช้จํานวนมากได้ คุณสามารถสร้างแอปพลิเคชันเพื่อจัดเก็บแกดเจ็ตทั้งหมดและแอปพลิเคชันอื่นเพื่อแสดงไฟล์แบบคงที่ ซึ่งรวมถึงไฟล์ app.yaml ที่มีลักษณะดังนี้
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
หากใส่ไฟล์แกดเจ็ตทั้งหมดไว้ในไดเรกทอรีแบบคงที่ คุณจะแก้ไขไฟล์ในไดเรกทอรีในเครื่องและนำไปใช้งานใน App Engine ทุกครั้งที่ทำการเปลี่ยนแปลงได้ หากคุณมีไฟล์ /static/gadget.xml URL ของไฟล์จะเป็น http://<ชื่อแอปของคุณ>.appspot.com/static/gadget.xml
- ตำแหน่งออนไลน์ที่คุณเลือก - อยู่ภายใต้การควบคุมของคุณแต่คุณก็จะต้องรับผิดชอบทั้งหมด ช่วงพักการใช้งานบนเซิร์ฟเวอร์อาจทำให้ผู้ใช้แกดเจ็ตของคุณไม่สามารถให้บริการได้
การสร้างอุปกรณ์
แกดเจ็ตเป็นเพียง HTML และ (ไม่บังคับ) JavaScript, Flash หรือ Silverlight ที่รวมอยู่ใน XML คู่มือนักพัฒนาแอปแกดเจ็ตมีรายละเอียดที่จำเป็นทั้งหมดในการสร้างแกดเจ็ตของคุณเอง นอกจากนี้ คุณยังใช้เทมเพลต OpenSocial เพื่อสร้างแอปพลิเคชันโซเชียลในแก็ดเจ็ตได้อย่างรวดเร็ว
ขั้นตอนระดับสูงในการสร้างแกดเจ็ตสำหรับเว็บไซต์มีดังนี้
- ตัดสินใจว่าจะโฮสต์แกดเจ็ตของคุณไว้ที่ใด ดูคำอธิบายตัวเลือกต่างๆ ได้ที่ส่วนโฮสติ้งแกดเจ็ต
- สร้างไฟล์ .xml ใหม่ที่จะทำหน้าที่เป็นข้อกำหนดของคุณโดยใช้ตัวแก้ไขข้อความที่คุณเลือก
- เลือกประเภทเนื้อหาเป็น HTML หรือ URL แล้วระบุประเภทนั้นในไฟล์ .xml ของแก็ดเจ็ต ดังนี้
<Content type="html">
โดยทั่วไปแล้วประเภทเนื้อหาจะเป็น HTML ซึ่งจะถือว่าเนื้อหาทั้งหมดระบุไว้ในไฟล์ .xml โดยตรง แต่หากต้องการระบุเนื้อหาในไฟล์แยกต่างหาก ให้ใช้ประเภทเนื้อหา URL ดูการเลือกประเภทเนื้อหาสำหรับคำอธิบายแบบเต็มของความแตกต่าง - สร้างเนื้อหาในไฟล์ .xml ของแก็ดเจ็ตหรือในไฟล์แยกต่างหากที่เรียกใช้โดยข้อกำหนด ดูวิธีตรวจสอบแก็ดเจ็ตที่มีอยู่ได้ในส่วนการดูตัวอย่างแก็ดเจ็ต
- กําหนดค่ากําหนดพื้นฐานสําหรับแกดเจ็ตที่ผู้ใช้จะเปลี่ยนแปลงได้ โปรดดูคำแนะนำเกี่ยวกับการกำหนดค่ากำหนดของผู้ใช้ หากต้องการกำหนดค่าขั้นสูงเพิ่มเติม โปรดดูส่วนการอนุญาตให้ผู้ใช้กำหนดค่าขั้นสูง
- กำหนดค่าโมดูลที่มีเฉพาะผู้เขียนแกดเจ็ตเท่านั้นที่สามารถเปลี่ยนแปลงได้ โปรดดูการกำหนดค่ากำหนดของแกดเจ็ตสำหรับรายละเอียดเพิ่มเติม
- ทดสอบอุปกรณ์ ดูวิธีการได้ที่ส่วนการทดสอบอุปกรณ์
การฝังแกดเจ็ต
คุณสามารถฝังแกดเจ็ตในหน้า Sites ได้โดยเลือกจากไดเรกทอรีแกดเจ็ตของ Sites (ซึ่งซิงค์กับไดเรกทอรีแกดเจ็ตของ iGoogle) หรือจะใส่ URL โดยตรงก็ได้
วิธีฝังแกดเจ็ตใน Sites
- ไปที่หน้า "เว็บไซต์" ซึ่งจะมีแกดเจ็ตใหม่
- เปิดหน้าเว็บเพื่อแก้ไข
- เลือก แทรก > แกดเจ็ตเพิ่มเติม
- ค้นหาแกดเจ็ต เลือกจากหมวดหมู่ทางด้านซ้าย หรือคลิกเพิ่มแกดเจ็ตตาม URL แล้ววาง URL ลงในไฟล์ .xml จากนั้นคลิกเพิ่ม
เคล็ดลับ: คุณใช้วิธีเพิ่มแกดเจ็ตด้วย URL เดียวกันนี้เพื่อฝังแกดเจ็ตจาก iGoogle และที่อื่นๆ ทางออนไลน์ได้ - ระบุขนาดของการ์ด เลือกการตั้งค่าที่ใช้ได้ แล้วคลิกตกลง ระบบจะเพิ่มแกดเจ็ตลงในหน้าเว็บ
- บันทึกหน้าเว็บเพื่อดูและทดสอบแกดเจ็ตในเว็บไซต์
การทดสอบอุปกรณ์
หลังจากสร้างแก็ดเจ็ตแล้ว คุณควรทดสอบอย่างละเอียดก่อนใช้งานและอนุญาตให้ผู้อื่นทำเช่นเดียวกัน ทดสอบแกดเจ็ตของคุณด้วยตนเองโดยสร้างการทดสอบ Google Sites อย่างน้อย 1 รายการและฝังแกดเจ็ตของคุณ โปรดดูขั้นตอนโดยละเอียดในส่วนการฝังแกดเจ็ตของคุณ ฟังก์ชันการทำงานและลักษณะที่ปรากฏของการ์ดจะขึ้นอยู่กับเว็บไซต์ที่มีการ์ด ดังนั้นวิธีที่ดีที่สุดในการแก้ไขข้อบกพร่องของแก็ดเจ็ตคือการทดสอบในบริบทของเว็บไซต์ Google จริง ลองสลับธีมต่างๆ ของเว็บไซต์เพื่อให้แน่ใจว่าแกดเจ็ตจะปรากฏอย่างถูกต้องในธีมแต่ละแบบ
เมื่อทดสอบแกดเจ็ต คุณจะพบข้อบกพร่องและจําเป็นต้องแก้ไขไฟล์ .xml ของแกดเจ็ต คุณควรปิดใช้การแคชแกดเจ็ตขณะปรับแต่ง XML มิเช่นนั้น การเปลี่ยนแปลงจะไม่แสดงในหน้าเว็บ ระบบจะแคชข้อมูลจำเพาะของอุปกรณ์ เว้นแต่คุณจะบอกให้ Sites ไม่แคช หากต้องการข้ามแคชระหว่างการพัฒนา ให้เพิ่มข้อความนี้ไว้ที่ส่วนท้ายของ URL ของหน้าใน Sites ที่มีแกดเจ็ต (ไม่ใช่ URL ของไฟล์ .xml ของข้อกำหนดแกดเจ็ต)
?nocache=1
Sites มี UI มาตรฐานสําหรับการเพิ่มและกําหนดค่าแกดเจ็ต เมื่อคุณเพิ่มแกดเจ็ต ระบบจะแสดงตัวอย่างและพารามิเตอร์ UserPref ที่กําหนดค่าได้ ทดสอบการอัปเดตค่าการกำหนดค่าต่างๆ และเพิ่มแกดเจ็ตของคุณลงในเว็บไซต์ทดสอบ ยืนยันว่าแกดเจ็ตทํางานตามที่คาดไว้บนเว็บไซต์ คุณควรทดสอบว่าผู้ดูแลระบบเว็บไซต์สามารถกําหนดค่า UserPref ที่คุณระบุไว้ได้อย่างถูกต้อง
จากนั้นดูส่วนการเตรียมการเผยแพร่ของการเผยแพร่แกดเจ็ตเพื่อดูการทดสอบอื่นๆ ที่จะดำเนินการ
อนุญาตให้ผู้ใช้กำหนดค่าขั้นสูง
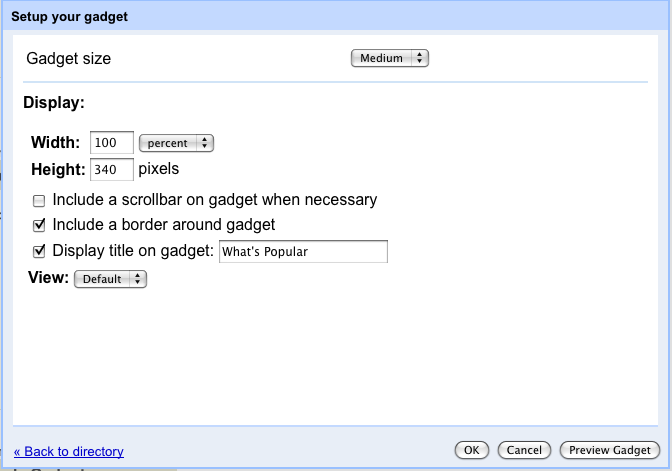
แก็ดเจ็ตทั้งหมดอาจตั้งค่ากำหนดพื้นฐานของผู้ใช้ได้ ซึ่งทำได้ผ่านส่วน UserPref ของไฟล์ข้อมูลจำเพาะของแกดเจ็ต ตามปกติแล้ว การตั้งค่าเหล่านี้จะมีผลต่อขนาด แถบเลื่อน ขอบ ชื่อ และการตั้งค่าเฉพาะแกดเจ็ต ดังที่แสดงในภาพหน้าจอที่นี่:

แต่ก็มีบางกรณีที่แกดเจ็ตได้รับประโยชน์จากการกําหนดค่าขั้นสูงมากกว่าที่คอมโพเนนต์ UserPref มาตรฐานมีให้ โดยมักต้องมีฟีเจอร์ต่างๆ เช่น ตรรกะทางธุรกิจที่กำหนดเอง การตรวจสอบ หรือเครื่องมือเลือก อินเทอร์เฟซที่สร้างจากส่วน UserPref ของแกดเจ็ตสนับสนุนประเภทข้อมูลที่จำกัด (สตริง, enum เป็นต้น) ดังนั้นจึงไม่สามารถตรวจสอบความถูกต้องของอินพุต เช่น URL หรือวันที่ได้
นอกจากนี้ ในคอนเทนเนอร์อย่าง iGoogle ซึ่งเครื่องมือดูและผู้แก้ไขเหมือนกัน ผู้เขียนแกดเจ็ตจะสามารถขยายการกำหนดค่าให้เป็นส่วนหนึ่งของมุมมองมาตรฐานได้ ในเว็บไซต์ ผู้ดูอาจไม่ใช่ผู้แก้ไขเสมอไป ผู้เขียนแกดเจ็ตจึงไม่สามารถรับประกันได้ว่าผู้ใช้ที่ดูจะมีสิทธิ์เข้าถึงการอัปเดตค่ากําหนด คอนเทนเนอร์โซเชียล เช่น Sites ไม่สามารถอนุญาตให้ผู้ใช้แก้ไขค่ากำหนดได้ มีเพียงผู้เขียนเท่านั้น
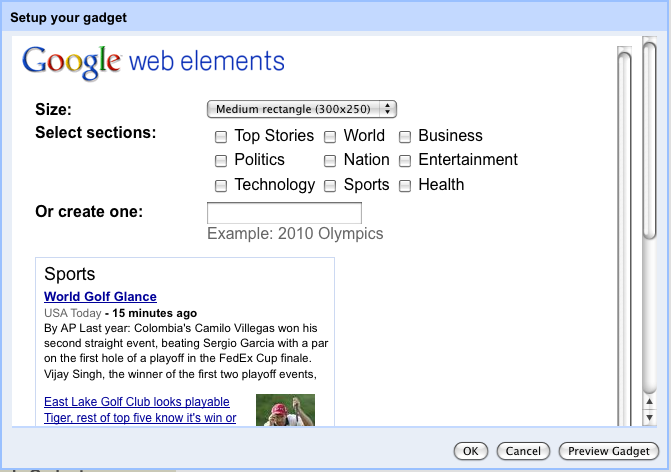
ในเว็บไซต์ อินเทอร์เฟซค่ากําหนดพื้นฐานของแก็ดเจ็ตที่ UserPref สร้างขึ้นจะแทนที่ด้วยมุมมองการกําหนดค่า ซึ่งสามารถระบุค่ากําหนดและประเภทข้อมูลเพิ่มเติมได้มากมาย ดังที่แสดงในภาพหน้าจอต่อไปนี้

มุมมองการกําหนดค่าจะแสดงแทนการตั้งค่า UserPref ในเวลาที่แทรกหรือแก้ไข และช่วยให้คุณตั้งค่ากําหนดของผู้ใช้ด้วยอินเทอร์เฟซที่กําหนดเองได้ และคุณมีองค์ประกอบอินพุตที่กําหนดเองได้ เช่น สําหรับเลือกตําแหน่งบนแผนที่แทนการป้อนพิกัดแผนที่
นักพัฒนาซอฟต์แวร์สามารถใช้ setprefs API มาตรฐานเพื่อบันทึกค่ากําหนดในมุมมองนี้ได้ โปรดดูรายละเอียดเพิ่มเติมที่การอ้างอิง XML ของแกดเจ็ตและส่วนสถานะการบันทึกของพื้นฐานสำหรับนักพัฒนาซอฟต์แวร์ มุมมองเหล่านี้ช่วยให้แอปพลิเคชันคอนเทนเนอร์ให้ข้อมูลการกำหนดค่าเพิ่มเติมและสร้างขึ้นในไฟล์ข้อมูลจำเพาะของแกดเจ็ต .xml ตามส่วน UserPref ที่มีแท็กเปิดคล้ายกัน
<Content type="html" view="configuration" preferred_height="150">
ตัวอย่างเช่น แกดเจ็ต news.xml ที่แสดงมุมมองการกําหนดค่าด้านบนมีส่วนนี้
<Content type="html" view="configuration" preferred_height="300"> <style type="text/css"> .config-options { margin: 10px; } .label { font-weight: bold; width: 35%; vertical-align: top; } .gray { color:#666666; } html { font-family:arial,sans-serif; font-size:0.81em; font-size-adjust:none; font-style:normal; font-variant:normal; font-weight:normal; line-height:1.5; } a:link, a:visited, a:active { text-decoration: none } </style> <img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/> <table class="config-options"> <tr> <td align="left" class="label">Size:</td> <td align="left"> <select id="size" onchange="Update()"> <option selected="selected" value="300x250">Medium rectangle (300x250)</option> <option value="728x90">Leaderboard (728x90)</option> </select> </td> </tr> <tr> <td align="left" class="label">Select sections:</td> <td align="left"> <table> <tbody><tr> <td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td> <td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td> <td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td> <td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td> <td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td> </tr><tr> <td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td> <td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td> <td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td> </tr></tbody> </table> </td> </tr> <tr> <td align="left" class="label">Or create one:</td> <td align="left"> <input type="text" id="query" onchange="Update()"/> <br/> <span class="gray">Example: 2010 Olympics</span> </td> </tr> <tr> <td colspan="2"> <div id="preview" style="margin-top:10px;overflow:auto;width:100%;"> <iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0" style="border:0;margin:0;" scrolling="no" allowtransparency="true"></iframe> </div> </td> </tr> </table> <script type="text/javascript"> var prefs = new gadgets.Prefs(); function getSelectedTopics() { var selected = []; var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm']; for (var i = 0; i < topics.length; i++) { if (document.getElementById('sec_' + topics[i]).checked) { selected.push(topics[i]); } } return selected.join(','); } function setSelectedTopics(selected) { if (selected && selected.length >= 0) { var topics = selected.split(','); for (var i = 0; i < topics.length; i++) { document.getElementById('sec_' + topics[i]).checked = true; } } } function Update() { var topic = getSelectedTopics(); var query = document.getElementById('query').value; var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' + 'format=SIZE&element=true'; var iframe = document.getElementById('preview_ifr'); url = url.replace(/SIZE/, size); if (topic.length > 0) { url += '&topic=' + topic; } if (query.length > 0) { url += '&q=' + encodeURIComponent(query); } iframe.src = url; if (size == '728x90') { iframe.style.width = '728px'; iframe.style.height = '90px' } else { iframe.style.width = '300px'; iframe.style.height = '250px'; } prefs.set('size', size); prefs.set('topic', topic); prefs.set('query', query); gadgets.window.adjustHeight(); } function Initialize() { var size = '__UP_size__'; if (size.length > 0) { document.getElementById('size').value = size; } var query = '__UP_query__'; if (query.length > 0) { document.getElementById('query').value = query; } setSelectedTopics('__UP_topic__'); Update(); } gadgets.util.registerOnLoadHandler(Initialize); </script> </Content>
คุณสามารถดูตัวอย่างนี้และแกดเจ็ตอื่นๆ สำหรับ Sites โดยเฉพาะที่มีมุมมองการกำหนดค่าได้ที่นี่
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
การทําตามแนวทางปฏิบัติแนะนําสําหรับแกดเจ็ตของเว็บไซต์
เว็บไซต์ที่ผู้ใช้ต้องการให้ดูดีบนเว็บ ทําตามแนวทางปฏิบัติแนะนำเหล่านี้เพื่อให้แกดเจ็ตกลมกลืนกับธีมต่างๆ ที่ใช้ในเว็บไซต์ได้อย่างลงตัว ดูรายละเอียดการสร้างแกดเจ็ตได้ที่ภาพรวมแกดเจ็ต ส่วนที่เหลือของส่วนนี้จะแสดงหลักเกณฑ์เฉพาะสำหรับแกดเจ็ตของเว็บไซต์
- โปรดอย่าใส่ข้อมูลที่ละเอียดอ่อนในข้อมูลจำเพาะหรือชื่อแกดเจ็ต เนื่องจากผู้ใช้ทั่วไปจะสามารถมองเห็นแกดเจ็ตของคุณได้ เช่น อย่าใส่ชื่อโปรเจ็กต์ภายใน
- อย่าส่งแกดเจ็ตไปยังไดเรกทอรีแกดเจ็ต iGoogle หรือบริการข้อมูลสาธารณะอื่นๆ เพื่อลดระดับการเข้าถึงแกดเจ็ต แต่ให้ผู้ใช้ทุกคนใส่ URL เท่านั้น นอกจากนี้ คุณยังสร้างแกดเจ็ตประเภท URL (แทนที่จะเป็นประเภท HTML ทั่วไปที่มีเนื้อหาทั้งหมด) ที่จะเรียกใช้เนื้อหาจากไฟล์อื่นได้ เมื่อใช้ตัวเลือกการส่งต่อนี้ ระบบจะแสดงเฉพาะ URL ของไฟล์ที่ 2 โปรดดูที่การเลือกส่วนประเภทเนื้อหาของความรู้พื้นฐานสำหรับนักพัฒนาซอฟต์แวร์ เพื่อดูความแตกต่างระหว่างแกดเจ็ต HTML และแกดเจ็ต URL และส่วนแกดเจ็ตเป็นแบบสาธารณะของการเขียนแกดเจ็ตของคุณเองสำหรับวิธีอื่นๆ ในการมาสก์แกดเจ็ตของคุณ
- สิ่งที่สำคัญที่สุดคือทดสอบแกดเจ็ตของคุณบนไซต์ต่างๆ จำนวนมาก แก้ไขสีพื้นหลังของเว็บไซต์ สีข้อความ และแบบอักษรเพื่อให้แน่ใจว่าแกดเจ็ตจะกลมกลืนกับเทมเพลตที่หลากหลาย
