Anleitung
Mit dem interaktiven Tool für Code-Snippets können Sie API-Anfragen ganz einfach testen und spezielle Codebeispiele für diese Anfragen generieren. Für jede Methode zeigt das Tool Code-Snippets für einen oder mehrere Anwendungsfälle an. In jedem Anwendungsfall wird eine gängige Methode zum Aufrufen dieser Methode beschrieben. Du kannst beispielsweise die Methode channels.list aufrufen, um Daten zu einem bestimmten Kanal oder zum Kanal des aktuellen Nutzers abzurufen.
API-Anfragen ausführen
Sie können Anfragen ausführen, indem Sie neben der Liste der Anfrageparameter auf die Schaltfläche Ausführen klicken. Falls Sie die Anwendung noch nicht autorisiert haben, API-Anfragen in Ihrem Namen zu senden, werden Sie jetzt dazu aufgefordert. Als zusätzliche Vorsichtsmaßnahme werden Sie bei einem Schreibvorgang, bei dem Ressourcen, die mit Ihrem Kanal verknüpft sind, eingefügt, aktualisiert oder gelöscht, als zusätzliche Vorsichtsmaßnahme aufgefordert zu bestätigen, dass Sie die Anfrage ausführen möchten, bevor sie tatsächlich ausgeführt wird.

Code-Snippets und vollständige Beispiele umschalten
Für jeden Anwendungsfall zeigt das Tool ein Code-Snippet an, das spezifischen Code für die jeweilige aufgerufene Methode identifiziert. Jedes Snippet identifiziert die aufgerufene Methode sowie die Parameter- und Eigenschaftswerte, die in der API-Anfrage verwendet wurden.
Darüber hinaus zeigt das Tool ein vollständiges Codebeispiel, das dieses Code-Snippet in eine Vorlage einfügt, die Boilerplate-Funktionen zum Autorisieren von API-Anfragen und zum Erstellen von API-Anfragen definiert. Mit dem Schieberegler über den Beispielen können Sie zwischen dem Snippet und dem vollständigen Beispiel wechseln:

Vollständige Codebeispiele lokal ausführen
Die vollständigen Codebeispiele sind für das Kopieren und lokale Ausführen vorgesehen. Beachten Sie die folgenden Voraussetzungen und Einrichtungsschritte zum Ausführen der vollständigen Codebeispiele:
<ph type="x-smartling-placeholder">Voraussetzungen
- Java 1.7 oder höher
- Gradle 2.3 oder höher
Projekt einrichten und Codebeispiele ausführen
-
Erstellen Sie ein Projekt in der API-Konsole und richten Sie die Anmeldedaten für eine Webanwendung ein. Legen Sie die autorisierten Weiterleitungs-URIs entsprechend fest.
-
Folgen Sie der Anleitung in der API-Java-Kurzanleitung, um Ihr Projekt vorzubereiten. Ersetzen Sie jedoch den Inhalt der Standarddatei
build.gradledurch den folgenden Code:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" } -
Speichern Sie die mit Ihren Anmeldedaten verknüpfte Datei
client_secrets.jsonaus Ihrem Arbeitsverzeichnis untersrc/main/resources/client_secret.json. -
Kopieren Sie das vollständige Codebeispiel aus Ihrem Arbeitsverzeichnis nach
src/main/java/ApiExample.java. Der Klassenname in jedem Beispiel lautetApiExample, sodass Sie die Dateibuild.gradlenicht ändern müssen, um andere Stichproben auszuführen. -
Führen Sie das Beispiel über die Befehlszeile aus:
gradle -q run
-
Die meisten Beispiele geben etwas an
STDOUTaus. Du kannst auch auf der YouTube-Website nachsehen, wie sich Anfragen zum Schreiben von Daten auswirken, z. B. Anfragen zum Erstellen von Playlists oder Kanalabschnitten.
-
Erstellen Sie ein Projekt in der API-Konsole und richten Sie die Anmeldedaten für eine Webanwendung ein. Legen Sie die autorisierten JavaScript-Quellen fest, um die URL zu identifizieren, von der aus Anfragen gesendet werden (z.B.
http://localhost). -
Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, auf die Ihr Webserver zugreifen kann (z.B.
/var/www/html/example.html). -
Suchen Sie die Zeile im Codebeispiel, in der die für die Anfrage zu verwendende Client-ID festgelegt wird, und ersetzen Sie den Wert durch die Client-ID für Ihre Anmeldedaten:
gapi.client.init({ 'clientId': 'REPLACE_ME', -
Öffnen Sie die Datei in Ihrem Browser (z.B.
http://localhost/example.html). Es wird empfohlen, einen Browser mit einer Debugging-Konsole wie Google Chrome zu verwenden. -
Autorisieren Sie die Anfrage, falls erforderlich. Wenn die Anfrage autorisiert ist, sollte die Debugging-Konsole die API-Antwort auf die Anfrage als JSON-Objekt anzeigen.
Voraussetzungen
- Node.js muss installiert sein.
- Das npm-Paketverwaltungstool (im Lieferumfang von Node.js enthalten).
- Die Google APIs-Clientbibliothek für Node.js:
npm install googleapis --save
- Zugriff auf das Internet und einen Webbrowser.
- Ein Google-Konto.
Projekt einrichten und Codebeispiele ausführen
-
Erstellen Sie ein Projekt in der API Console und richten Sie OAuth 2.0-Anmeldedaten in der Google API Console ein. Legen Sie beim Einrichten Ihrer Anmeldedaten den Anwendungstyp auf Sonstige fest.
-
Speichern Sie die mit Ihren Anmeldedaten verknüpfte Datei
client_secret.jsonin einer lokalen Datei. -
Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, die sich im selben Verzeichnis wie die Datei
client_secret.jsonbefindet, oder ändern Sie das Beispiel so, dass der Speicherort der Datei korrekt angegeben wird. -
Führen Sie das Beispiel über die Befehlszeile aus:
node sample.js
-
Die meisten Beispiele geben etwas über
STDOUToder, bei Webanwendungsbeispielen, auf der Webseite aus, die Sie gerade ansehen. Du kannst auch auf der YouTube-Website nachsehen, wie sich Anfragen zum Schreiben von Daten auswirken, z. B. Anfragen zum Erstellen von Playlists oder Kanalabschnitten.
Voraussetzungen
- Python 2.6 oder höher
- Paketverwaltungstool pip
- Google APIs-Clientbibliothek für Python:
pip install --upgrade google-api-python-client
- google-auth, google-auth-oauthlib und google-auth-httplib2 für die Nutzerautorisierung
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- Das Python-Webanwendungs-Framework von Flask (wenn Sie die Python-Beispiele für Webserveranwendungen ausführen)
pip install --upgrade flask
- Die HTTP-Bibliothek für Anfragen.
pip install --upgrade requests
Projekt einrichten und Codebeispiele ausführen
-
Erstellen Sie ein Projekt in der API Console und richten Sie OAuth 2.0-Anmeldedaten in der Google API Console ein. Legen Sie beim Einrichten Ihrer Anmeldedaten den Anwendungstyp für Beispiele, die das Python-Webanwendungs-Framework von Flask verwenden, auf Webanwendung fest. Legen Sie außerdem autorisierte Weiterleitungs-URIs für diese Anmeldedaten fest. Andernfalls legen Sie den Anwendungstyp auf Sonstige fest.
-
Speichern Sie die mit Ihren Anmeldedaten verknüpfte Datei
client_secret.jsonin einer lokalen Datei. -
Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, die sich im selben Verzeichnis wie die Datei
client_secret.jsonbefindet, oder ändern Sie das Beispiel so, dass der Speicherort der Datei korrekt angegeben wird. -
Führen Sie das Beispiel über die Befehlszeile aus:
python sample.py
Hinweis für Webserveranwendungen:
Wenn Sie die Python-Beispiele für Webserveranwendungen ausführen, wird beim Ausführen des Skripts ein lokaler Webserver gestartet. Um die API-Anfrage auszuführen, müssen Sie die bereitgestellte Webseite in einem Browser aufrufen. Beispielsweise enthalten die Python-Beispiele, für die das Flask-Webanwendungs-Framework verwendet wird, eine Zeile wie die folgende:
app.run('localhost', 8080, debug=True)
Mit diesem Code wird beihttp://localhost:8080ein lokaler Webserver gestartet. Das Skript versucht jedoch erst dann, eine API-Anfrage auszuführen, wenn Sie in einem Browser tatsächlichhttp://localhost:8080aufrufen. (Die URL für Ihren lokalen Server muss auch als autorisierter Weiterleitungs-URI für Ihre Autorisierungsanmeldedaten festgelegt sein.) -
Die meisten Beispiele geben etwas über
STDOUToder, bei Webanwendungsbeispielen, auf der Webseite aus, die Sie gerade ansehen. Du kannst auch auf der YouTube-Website nachsehen, wie sich Anfragen zum Schreiben von Daten auswirken, z. B. Anfragen zum Erstellen von Playlists oder Kanalabschnitten.
Voraussetzungen
- PHP 5.4 oder höher mit installierter Befehlszeile und JSON-Erweiterung
- Tool zur Abhängigkeitsverwaltung in Composer
- Google APIs-Clientbibliothek für PHP:
php composer.phar require google/apiclient:^2.0
Projekt einrichten und Codebeispiele ausführen
-
Erstellen Sie ein Projekt in der API Console und richten Sie OAuth 2.0-Anmeldedaten in der Google API Console ein. Legen Sie beim Einrichten Ihrer Anmeldedaten den Anwendungstyp auf Sonstige fest.
-
Speichern Sie die mit Ihren Anmeldedaten verknüpfte Datei
client_secret.jsonin einer lokalen Datei. -
Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, die sich im selben Verzeichnis wie die Datei
client_secret.jsonbefindet, oder ändern Sie das Beispiel so, dass der Speicherort der Datei korrekt angegeben wird. -
Führen Sie das Beispiel über die Befehlszeile aus:
php sample.php
-
Die meisten Beispiele geben etwas über
STDOUToder, bei Webanwendungsbeispielen, auf der Webseite aus, die Sie gerade ansehen. Du kannst auch auf der YouTube-Website nachsehen, wie sich Anfragen zum Schreiben von Daten auswirken, z. B. Anfragen zum Erstellen von Playlists oder Kanalabschnitten.
Voraussetzungen
- Ruby 2.0 oder höher
- Google APIs-Clientbibliothek für Ruby:
gem install google-api-client
Projekt einrichten und Codebeispiele ausführen
-
Erstellen Sie ein Projekt in der API Console und richten Sie OAuth 2.0-Anmeldedaten in der Google API Console ein. Legen Sie beim Einrichten Ihrer Anmeldedaten den Anwendungstyp auf Sonstige fest.
-
Speichern Sie die mit Ihren Anmeldedaten verknüpfte Datei
client_secret.jsonin einer lokalen Datei. -
Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, die sich im selben Verzeichnis wie die Datei
client_secret.jsonbefindet, oder ändern Sie das Beispiel so, dass der Speicherort der Datei korrekt angegeben wird. -
Führen Sie das Beispiel über die Befehlszeile aus:
ruby sample.rb
-
Die meisten Beispiele geben etwas über
STDOUToder, bei Webanwendungsbeispielen, auf der Webseite aus, die Sie gerade ansehen. Du kannst auch auf der YouTube-Website nachsehen, wie sich Anfragen zum Schreiben von Daten auswirken, z. B. Anfragen zum Erstellen von Playlists oder Kanalabschnitten.
-
Erstellen Sie ein Projekt in der API Console und richten Sie OAuth 2.0-Anmeldedaten in der Google API Console ein. Legen Sie beim Einrichten Ihrer Anmeldedaten den Anwendungstyp auf Sonstige fest.
-
Speichern Sie die mit Ihren Anmeldedaten verknüpfte Datei
client_secret.jsonin einer lokalen Datei. -
Kopieren Sie das vollständige Codebeispiel in eine lokale Datei, die sich im selben Verzeichnis wie die Datei
client_secret.jsonbefindet, oder ändern Sie das Beispiel so, dass der Speicherort der Datei korrekt angegeben wird. -
Führen Sie das Beispiel über die Befehlszeile aus:
go run sample.go
-
Die meisten Beispiele geben etwas über
STDOUToder, bei Webanwendungsbeispielen, auf der Webseite aus, die Sie gerade ansehen. Du kannst auch auf der YouTube-Website nachsehen, wie sich Anfragen zum Schreiben von Daten auswirken, z. B. Anfragen zum Erstellen von Playlists oder Kanalabschnitten.
Boilerplate-Funktionen verwenden
Wie oben erwähnt, wird bei vollständigen Codebeispielen Boilerplate-Code zum Autorisieren und Erstellen von API-Anfragen verwendet. Die Funktion build_resource in Python-Beispielen verwendet beispielsweise ein Wörterbuch, das Ressourcenattribute ihren Werten zuordnet, um eine Ressource zu erstellen, die eingefügt oder aktualisiert werden kann. Für JavaScript, PHP, Ruby, Go und Apps Script werden ähnliche Funktionen bereitgestellt.
Die Tabs unten zeigen beispielsweise, wie die Standardfunktionen zum Erstellen von Ressourcen aufgerufen werden, um eine playlist-Ressource zu erstellen. Die Boilerplate-Funktionen müssen nicht wissen, welcher Ressourcentyp erstellt wird.
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
res := createResource(properties)Vorhandene Ressourcen laden
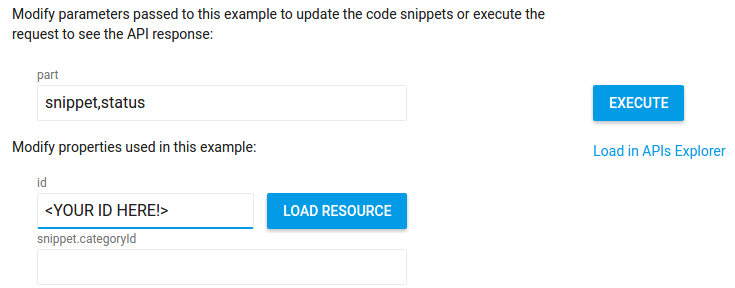
Um eine Anfrage zum Aktualisieren einer vorhandenen Ressource zu testen, können Sie die aktuellen Attributwerte für diese Ressource in das Aktualisierungsformular laden. Wenn du beispielsweise die Metadaten eines Videos aktualisieren möchtest, gib die Video-ID in das Attributfeld id ein und klicke auf die Schaltfläche Ressource laden. Die aktuellen Property-Werte werden in das Formular geladen und Sie können nur die Werte aktualisieren, die Sie ändern möchten.